图标设计总结:断线图标规律

四个月前答应过大家要写一篇关于断线图标的规律,一直没来得及总结,很多人说想知道,终于,今天它来了,哈哈哈!
对于图标如何断线,如果是经验丰富的设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢?总得有点规律让我们参考参考吧,虽然有些规律不能全盘通用,但这次总结一定能给你带来帮助。
来,看下大纲:
1.先考虑在拼接处断线
2.平衡视觉复杂度
3.避免正中间处断线
4.尽量让图标一笔画完
1.先考虑在拼接处断线
如果一个物体是由两个部分组成,当我们选择在拼接处断开:

我会觉得两个部分还没组装好,是一种很自然的分开。
但如果是下面这样的:

我会觉得它坏了,很不舒服。
我们做断线图标的时候也一样,可以先考虑在物体的拼接处断线,让断口看起来自然和谐!
举个例子:
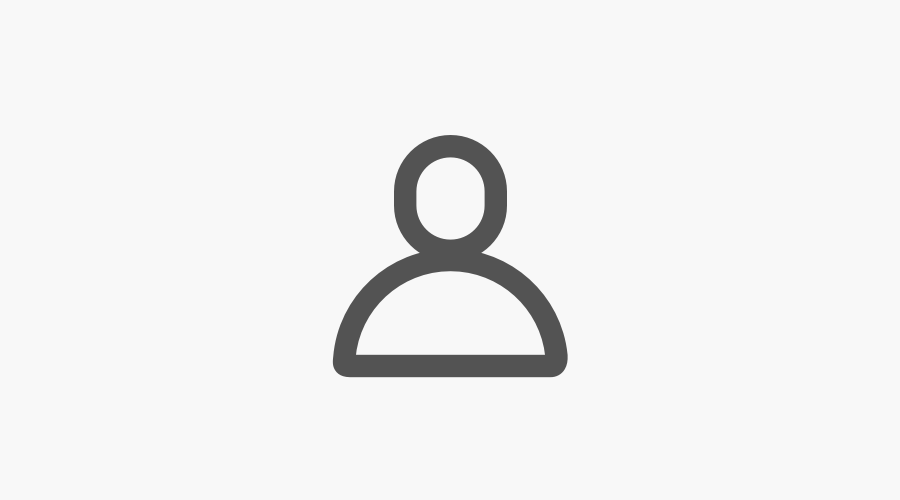
下图是一个“我的”图标:

如果现在让我给它来做断线,我就先找到拼接处,分析如下:

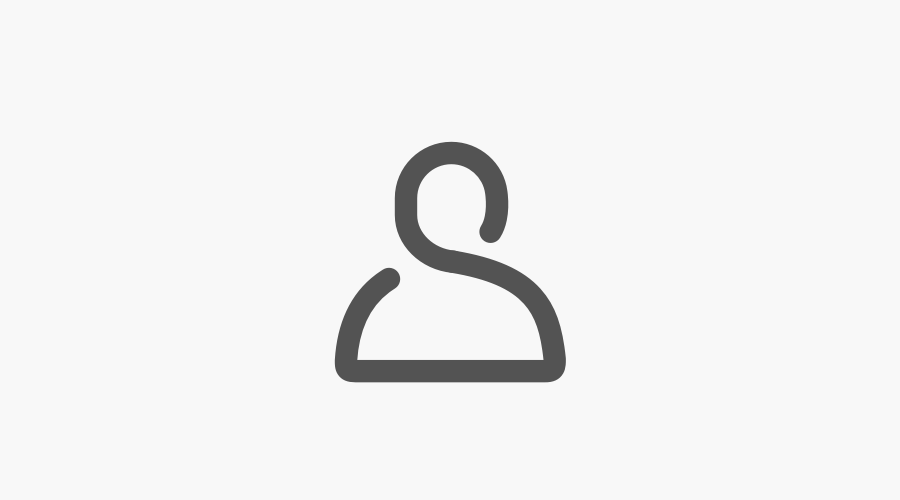
虽然例子有点血腥,但事实确实如此,拼接处就在头和身子连接的地方,所以尝试在这里断开:

哎呦,我觉得还ok。
行,那再来个例子!
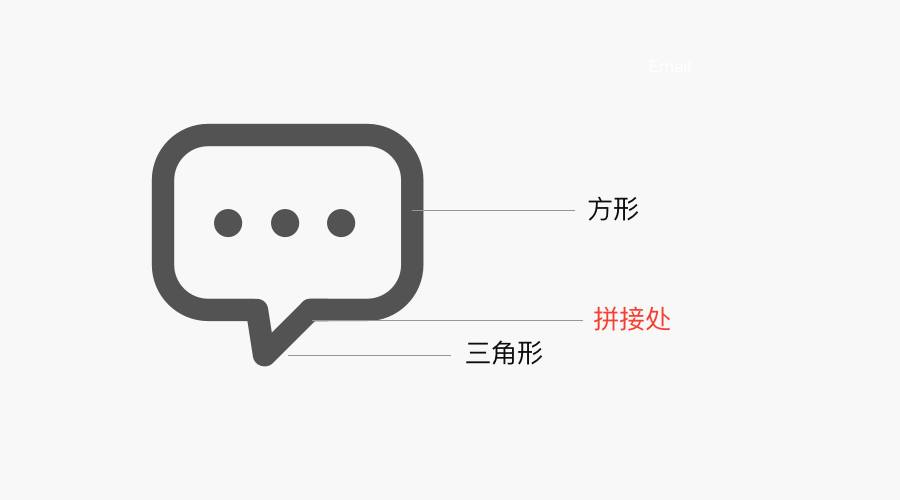
下图是个消息的图标:

再来分析,它的外形是由一个矩形和一个三角形组成的:

我们还是在拼接处断开,得到如下图:

嗯,也还行!
所以一般来做断线图标,我就会先利用这一个规律看可不可行。
如果可行,就继续优化细节,如果不可行再尝试其他方法。
2.视觉复杂度要平衡
有时候,我们的图标不好将其拆解,这时候我们就可以尝试去考虑图标的视觉复杂度。
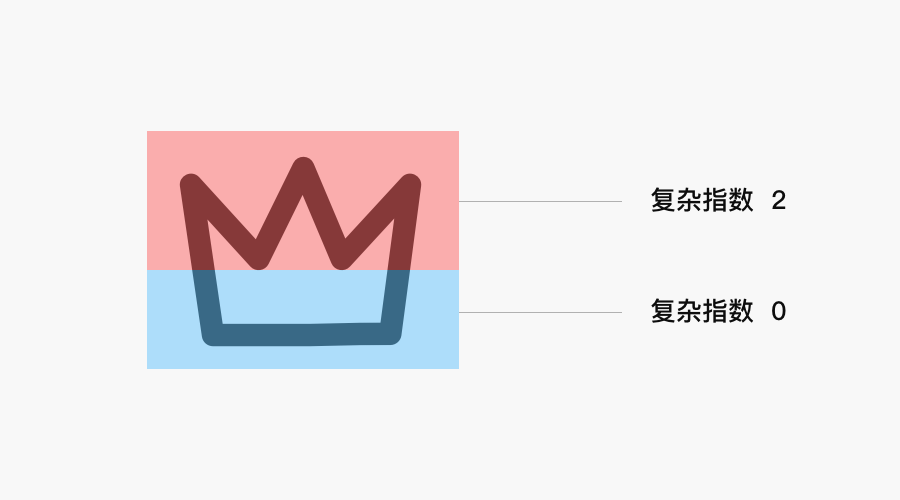
来个例子,下图是一个皇冠的图标:

经过分析,我们可以得出,图标红色区域的复杂程度要比蓝色区域高:

所以我选择在蓝色区域断口,来增加蓝色区域的复杂程度,达到平衡的效果:

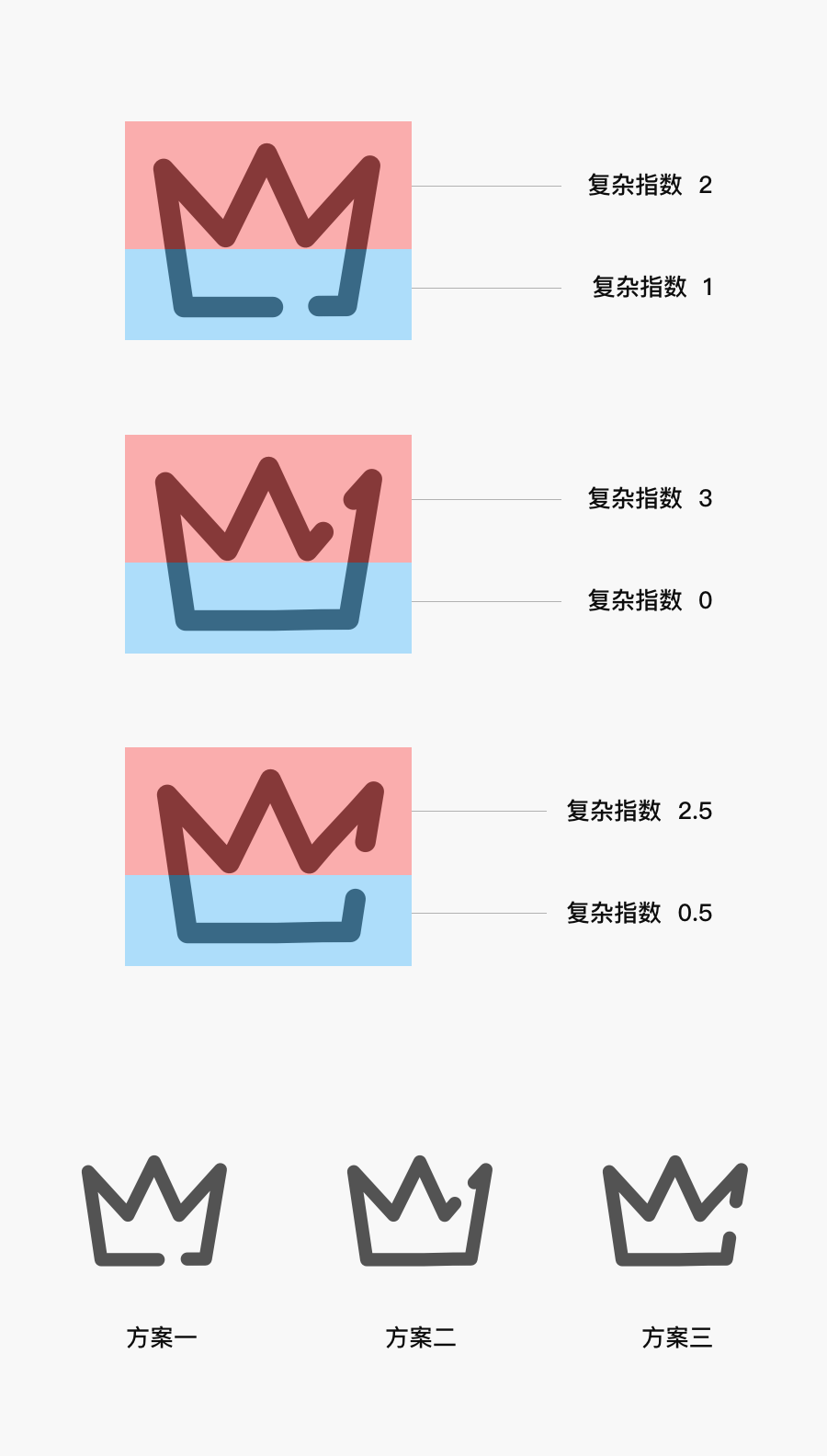
那如果在红色区域断开是什么样的呢,我们来分析对比一下:

所以,通过对视觉上复杂程度的解析后发现,方案一会平衡协调很多!
再来个例子,下面是个通讯录图标:

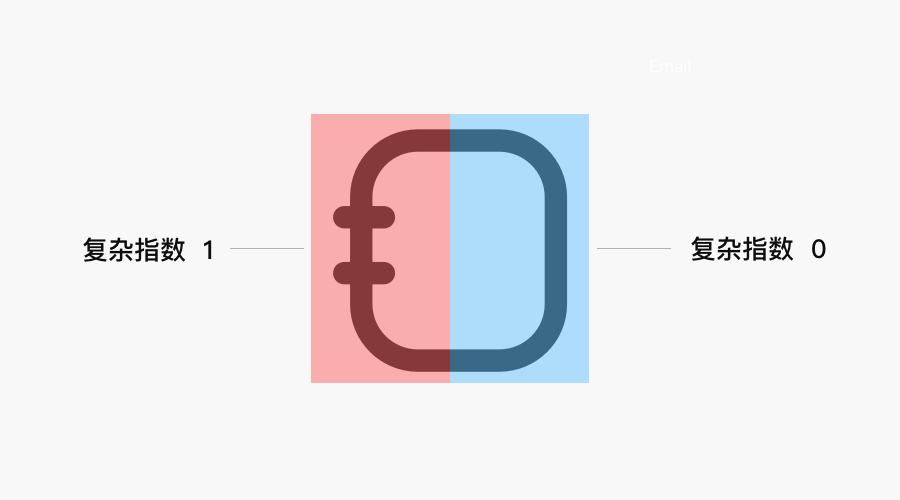
图标的左侧要比右侧复杂:

如果我们选择在左侧断线,那左侧就会更复杂,这样两边的复杂度就会失调,所以我选择在右边断线:

这样图标左右都有细节,视觉平衡多了!
3.避免正中间处断线
有朋友会说了,那有些图标没有拼接处,复杂程度也都一样,比如下面这种:

怎么办呢?
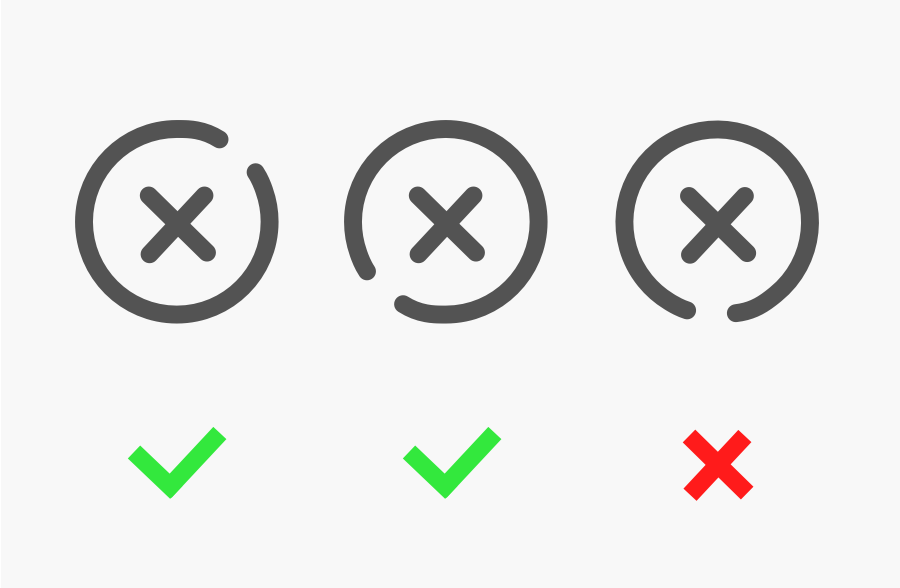
很简单,这种图标只要尽量避免在正中间断线就ok,因为正中间断线显得过于呆板:

其它地方都可以尝试,例如左上角、左上角、右上角、右下角等等。
4.尽量让图标一笔画完
这也是一个很重要的知识点:如果可以的话尽量让图标外轮廓一笔画完,如下图:

其实很多时候,只要我们能从拼接处断线,基本都是可以一笔画完的,所以大家注意一下就好了。
当然,如果实在不能一笔画下来,也不必勉强,因为强扭的瓜不好看!
总结
这四个知识点就是目前为止菜心所整理的关于断线图标的规律,个人经验,供大家参考。
不过提醒大家,这些方法难免会有少数不适用的时候,遇到不适用的情况,千万不要因为规则而被困住,多多尝试,敢于不同,也许可以找到更合适的解决方案。
科科!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,前华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








get
拼接处断裂 – 避免正中间断裂 – 根据复杂程度断裂 – icon尽可能一笔画完成
get到实用的新知识了
拼接处,复杂程度,一笔画,避免正中间