设计总结:58同城宝PC端改版总结

工具型后台的视觉设计如何着手?
项目背景
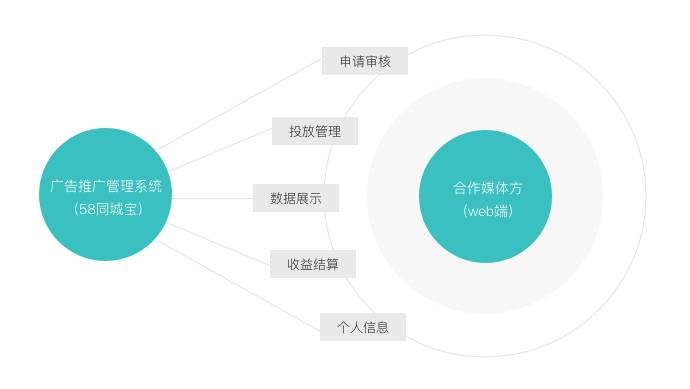
58同城宝是什么?
“58同城宝”是一个针对生活服务信息做广告推广的平台,依托58同城海量的商户和每天更新的生活数据,58同城宝为媒体方提供最丰富最真实的生活信息,同时,媒体方也能从信息推广中获得丰厚的分成收益。用户在同城宝系统完成申请-审核-投放-数据监测-收益结算等。

改版背景是什么?
旧版同城宝后台样式与体验还停留在多年之前,样式过时,随着业务的扩大升级,现有功能架构已无法满足用户的需求,功能体验不足的问题也日趋明显。


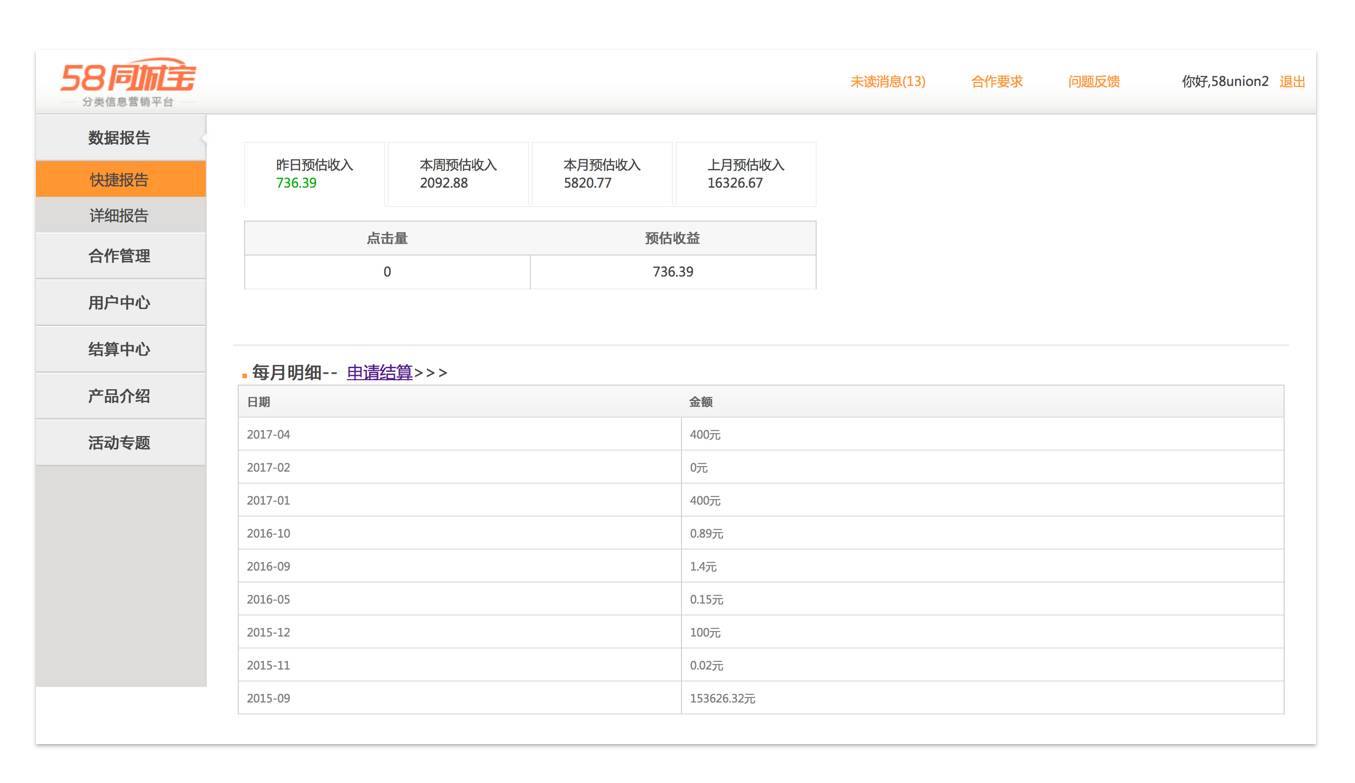
旧版页面展示,以数据报告页面为例
产品目标
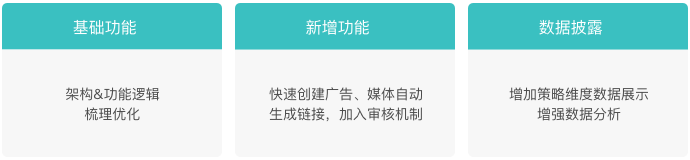
此次业务升级在基础功能上进行架构、功能逻辑的优化。并支持快速创建广告、媒体,自动生成链接。同时增加策略、维度上的数据展示,从而增强数据分析,提供参考意义。加入审核机制,增加媒体、位置监控维度。

设计目标
本次改版需要针对已知问题进行解决,设计主要从三个方面着手:

A.新
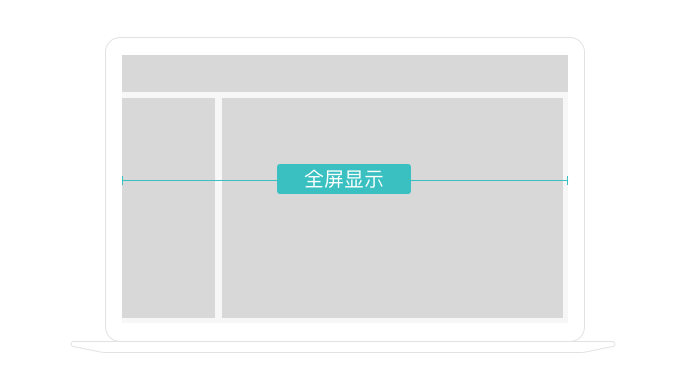
1.布局
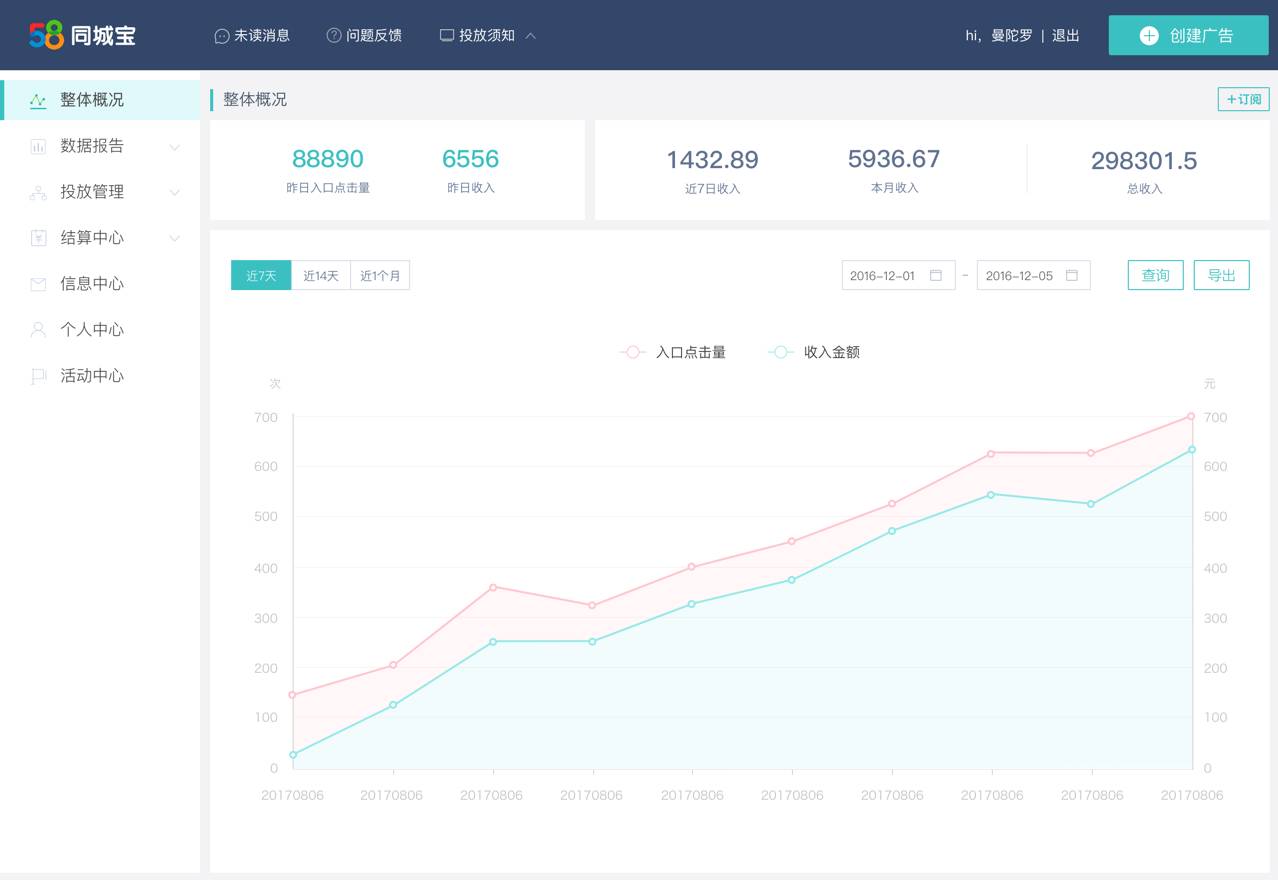
采用全屏自适应的设计,让用户沉浸其中,可以让用户对当前信息更加聚焦。

同城宝的用户在使用过程成中有大量的表单信息填写工作,由于形式单一内容枯燥等问题,用户注意力容易分散,所以全屏沉浸式的设计在其中就起到了关键性的作用,对操作更加聚焦,有利于用户降低使用的时间成本以及降低用户的出错频率。
2.结构
顶部品牌标识&部分辅助功能展示区,左侧部分为可扩展的树形结构功能区,右侧为主要内容展示区。


功能模块区分明确,有利于延续用户使用习惯,让用户控制界面而不是界面控制用户。
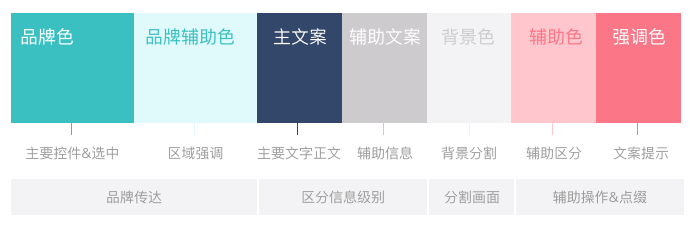
3.科学严谨的品牌色
色彩在产品设计中是一个不可或缺的要素,不同色相色温传递给使用者不同的使用感受甚或影响其操作效率及操作准确度。

同城宝以带有理性严谨的蓝绿色为主色调。主色的确定主要是经过市场上同类型竞品的多方面对比分析,我们要通过色彩让58同城宝在功能上趋同在品牌上求差异,在强调其科学,专业的产品属性的同时传达同城宝的独有产品特色。
页面区块背景部分用简单的“白-灰-白”进行区分。突出主体内容,减少用户阅读阻力,提供更优质舒适的体验。
B.简
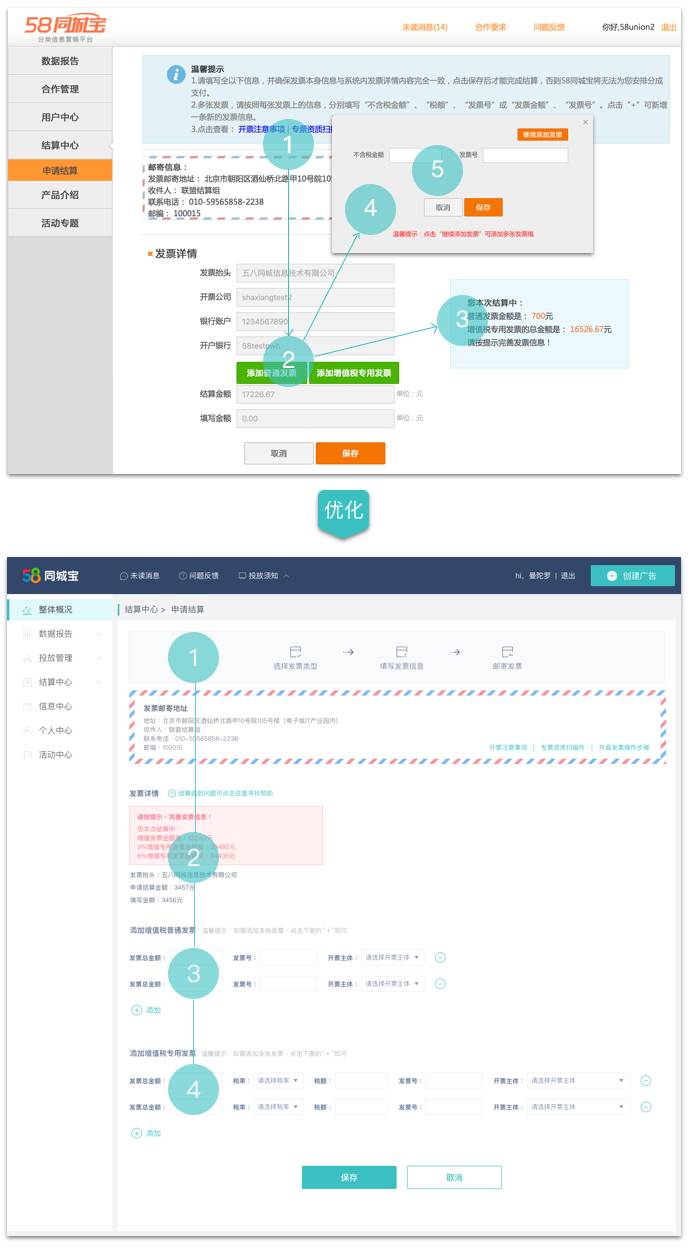
1.按照用户行为路径进行信息分区,减少操作路径
旧版申请结算页面主要功能操作是由弹窗完成,用户的操作的路径长且复杂,影响用户处理效率。改版后按照用户的行为路径“读取信息–>操作信息”从上到下依次展开,重新进行信息比例分区。减少用户交互次数,提高用户处理业务效率。

2.零散信息归类整合,减少页面阅读负担
原来版面信息呈现层次逻辑混乱,信息分散,影响阅读。改版把信息重新归纳整合,提高阅读效率。
C.快
1.统一全平台的规范
不同业务模块内容都各不相同,我们从每个区域挑选其可共用部分进行规范制定,统一全平台的视觉设计表现。

规范的建立有利于同品牌的快速产出,提高工作效率,有利于品牌的建立,加深用户对品牌的认知以及好感度,有利于维护页面的一致性提升用户体验。
2.打包相同信息,寻找共性模块
寻找主信息中的通用性模块进行打包,使其在不同的主信息结构中进行复用,提高产出效率。
写在后面
同城宝项目预计在10月份上线,我们会持续跟进上线效果数据,不断的完善我们的流程与设计语言,致力于打造属于58的特色同城宝平台。
编辑:刘静颐
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@ 刘静颐
题图来自Pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








逻辑清晰,好评!
抄袭 👿
感谢
学习笔记:全屏沉浸式有利于聚焦,统一全平台规范,减少用户操作