从“告诉用户在哪里”说开去

在网页设计里一提到“告诉用户在哪里”,我们最先想到的控件是——面包屑,它不仅可以告诉用户在哪里,还能清晰的展现你所处的层级。当然还有一个控件也能“告诉用户在哪里”——浏览器标题。而这两者都离不开——导航
通常一个网站的设计,都是由这三样控件组合来完成“告诉用户在哪里”的。
导航——纵观网站架构;
标题——告知当前页面;
面包屑——在多层级下提示用户所在位置。
一个优秀产品设计,不会有太多的层级,就像《盗梦空间》一样,层级太多会使人们想挣脱,回到轻松的第一层。好在PC互联网上最大的优势是空间多,所以当一个页面同时摆放了这三个控件,我们几乎实现了随时跳转的能力且不会迷路,如下图:
在刚进入地铁的时候,你只要看到这个全局地图,你能够选择去哪里,然后坐上正确的车。
当你已经进入了一号线的地铁车厢里,到站灯光指示牌可以显示列车的行车轨迹,你一定知道自己在哪里。
今天我们主要讨论的问题是,在移动互联网上,我们如何通过设计来告诉用户在哪里呢?
我们知道,移动设备的界面有个天生的限制——屏幕小。尽管屏幕的分辨率一直在增大,240*320、480*320、800*480、960*480,但是屏幕的物理尺寸没有多大变化,3.5英寸屏幕是主流。
所以之前PC互联网上用来“告诉用户在哪里”的三样法宝不能全部放下了。
当前页面是什么——标题一定要保留。
导航有点太占地——放到首页就可以了。
面包屑呢——层级一多根本放不下,还要占个位置。人们一定需要面包屑吗?此时对面包屑的依赖取决于什么呢?
1.首先要对需求做减法。
在移动状态下不要把PC互联网上的需求都放到移动端,这样在一定程度上,我们萃取了用户最需要最有用的需求。
举个例子:百度知道产品,在PC互联网上,你既可以搜索答案、提问、回答,你还可以定义问题分类,去知道商城兑换物品,完成知道任务,参加知道团队和知道公社。那么当我们做移动端产品的时候,上面的需求是在移动状态下可以做的,而且是移动状态下需要的,通过排除,核心需求是搜索答案、问、答。满足这三个核心需求,也就做好知道向移动端移植的大部分工作。
2.一个界面做一件事情。
这是设计任务流程的思想——不要把所有的东西都堆砌到一个界面上。然而交互设计会发现,之前在web设计中常用的tab收纳内容的功能可以解决这个问题,于是以内容为主的应用——例如新闻应用,类似tab的控件被应用,甚至可以左右滑动。
还有iphone上的标签栏也是类似tab的控件,还有title区域的tab控件。
不过受到水平宽度的限制,tab不能太多。所以我们需要把框架做得精简和巧妙。
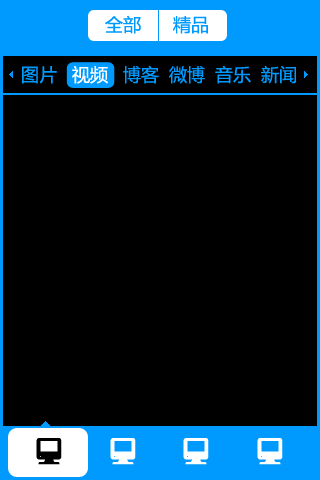
个人观点:对于多层级的产品架构可以选择,16宫格界面——>标签栏界面——>title 区域tab界面——>左右滑动tab界面。从全局到细节,如果四个tab层级都无法放下内容,那只能说您这个应用太冗长了。




3.找到来时的路。
Iphone的界面设计中会有一个“返回”控件在title bar区域。你可以随时原路返回。有时候,程序设计者也会放一个快速回到首页的按钮。
而Android上的应用一般使用back物理按键来让用户返回上一步操作。然而通过实际操作我们可以发现,Android的back物理按键与iphone上的“返回”有些不同。Android的back不仅记录用户操作轨迹,而且还用来“取消”某些操作。例如,你按menu按键调出了菜单,此时你可以按back按键把菜单收回。用户不知道怎么操作时,通常会考虑按“back”来回到上一步。iphone上的“返回”只是回到上一个界面。
——-(个人观点:Android的back按键随时肩负撤销和返回两个功能,会给用户带来猜疑。通过设计在Android上应用,我们发现,经常在某些界面无法提示用户“返回”。也就是说,我们必须跟用户达成一直理解——当你需要返回或者取消时,使用back按键。
然而,目前市场上出现了没有back按键的Android手机。例如联想的乐phone。不过乐phone支持全键盘组件。
还有一种观点存在,就是用户在使用应用时,不要在应用(触摸界面上)和机器(物理按键)之间来回切换。但是持这种观点的人,往往又纠结于与系统的操作习惯不符。)
再加上出于开发成本的考虑,我们会采用这个方案——即使用iphone成熟的交互控件,而在Android上把“返回”“取消”与back按键匹配,界面上保留。之后我还会分享关于title区域的异同。———-
不好意思插入了一个别的话题。
现在回来,其实在移动端用户直接看到导航和内容是不好的体验,毕竟导航占据了太多位置。所以我们只需要给一个用户查看导航的入口就可以。例如home或者menu。在iphone上,一般会有专门的工具条来盛放这个按钮。而在Android下我们就用menu物理按钮好了。
想想从设计iphone、Android平台上的应用以来,对于如何让用户清楚自己在哪里我们想了好多,总结一句话就是——巧用TAB层级架构,时刻给用户一个快速回到首页(看到导航)的方法。
源地址:http://www.blueui.net/blog/?p=275
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







