功能思考:关于「即刻」收藏按钮的小建议

文章由作者自身使用产品的体验观察而起,对「即刻」收藏按钮提出了简单的优化建议。
1、起因
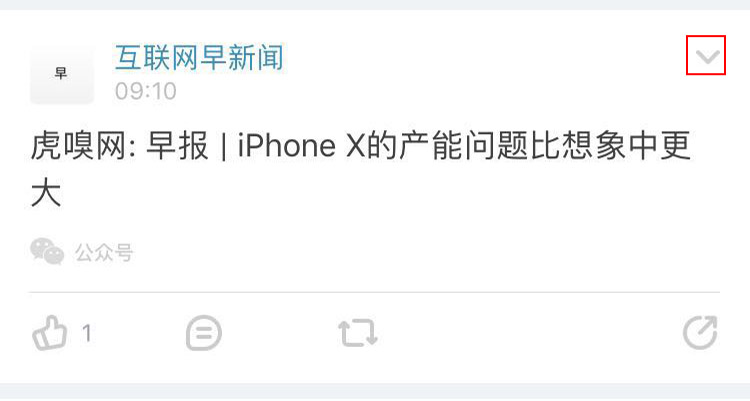
在即刻浏览订阅内容时,有篇比较长的文章想收藏后有时间再阅读。
1.寻找收藏功能。
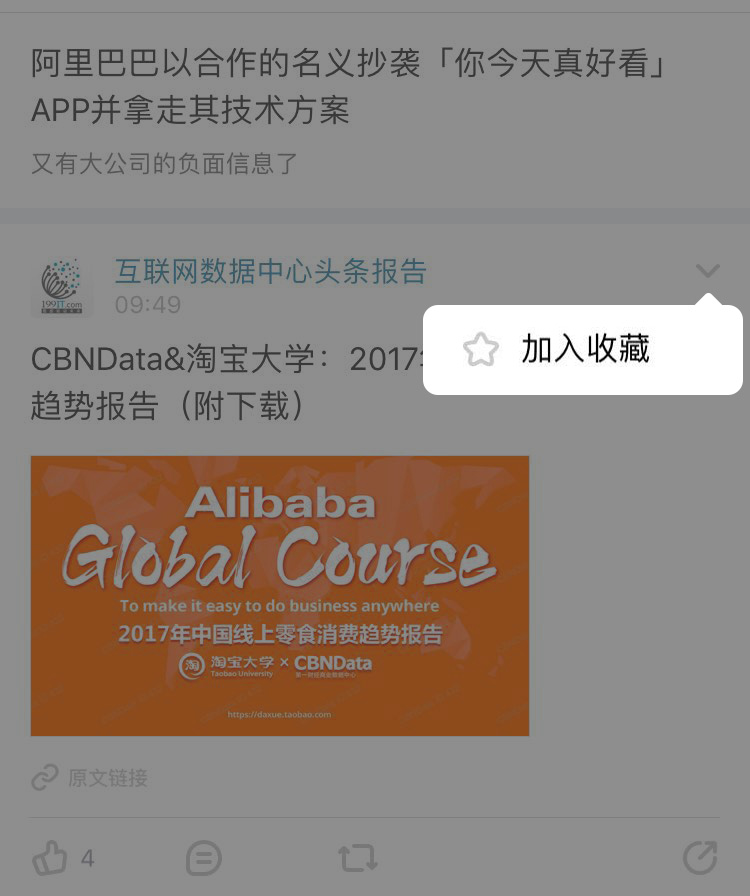
2. 收藏按钮并没有出现在界面中,在左上角的二级菜单中。

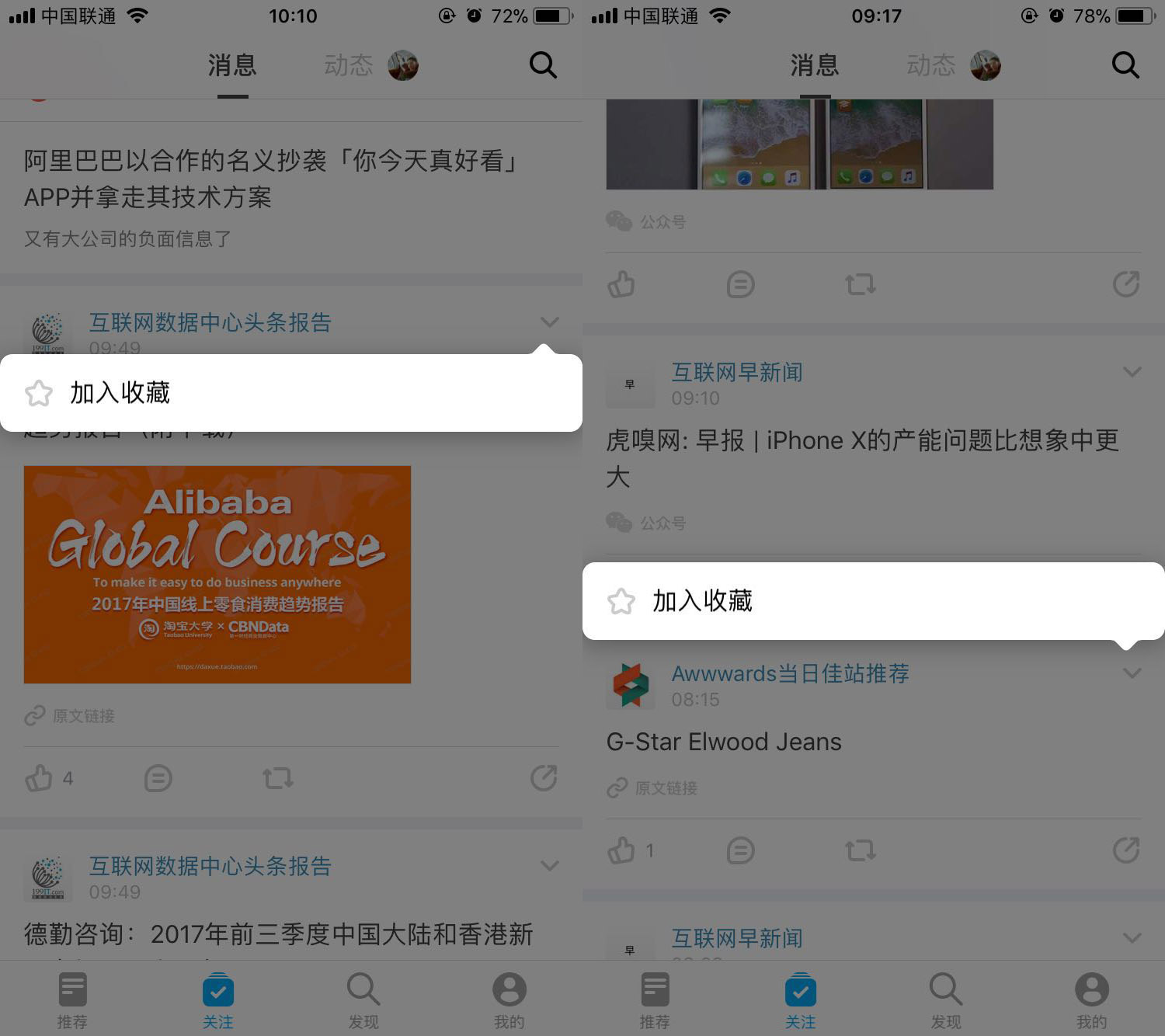
3. 二级菜单的出现位置,有两种,根据内容在屏幕中的位置而决定,如下图。

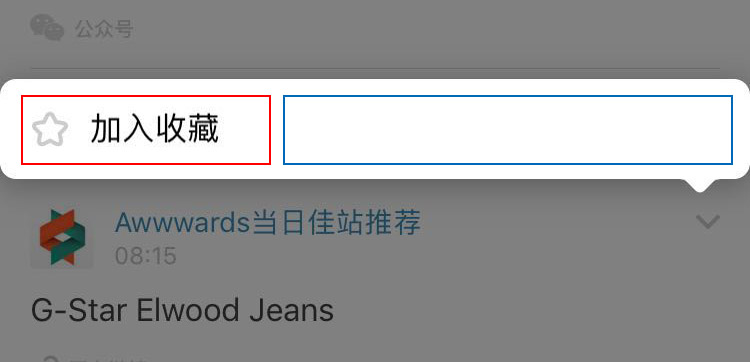
4. 点击【加入收藏】。

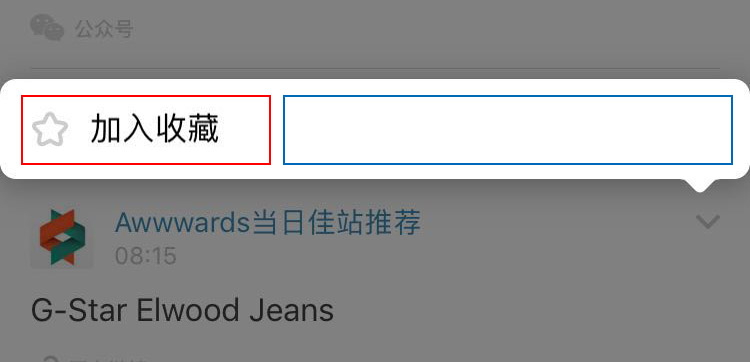
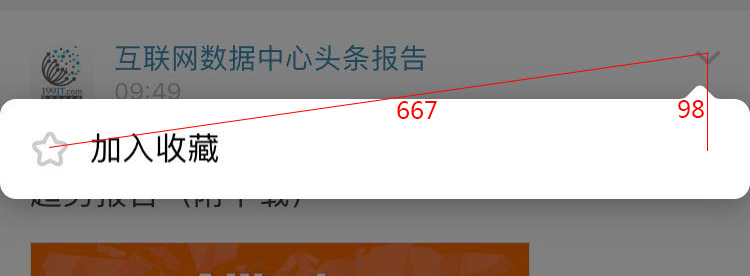
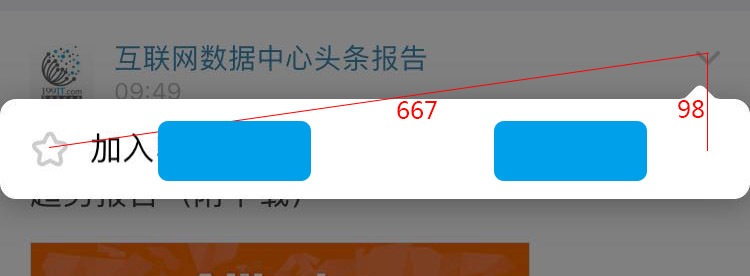
在点击【加入收藏】时,下意识地点击在图表及文字部分(下图红框区域),而实际上点击蓝色区域也能收藏。
为什么会这样?这样的收藏按钮是不是还可以优化一下呢?
2、分析
2.1 为什么将收藏放入二级菜单?
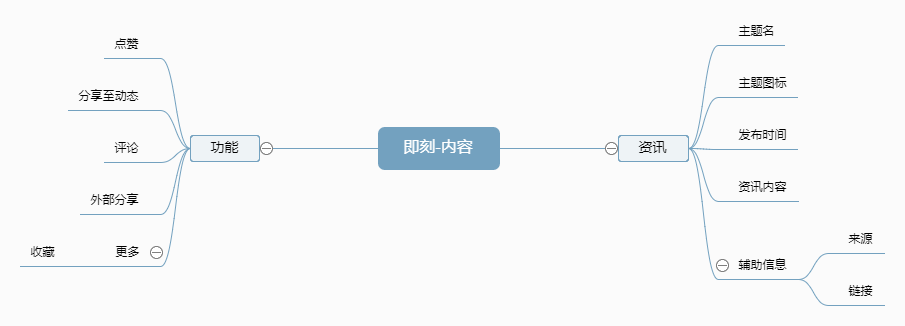
下图是即刻每条内容的框架:

即刻在3.4.0版本更新时,将原来的『喜欢』变成『收藏』进入二级菜单,而原本『喜欢』的位置成为了『赞』。
在版本更新中,有这么一段文字:
以后不必再为“喜欢”代表的到底是什么而困扰了。
由此可知,在3.4.0之前的版本中,用户对于『喜欢』产生了巨大的困扰,为此将『喜欢』分割成两部分『赞』和『收藏』。
在『点赞』、『评论』、『分享至动态』、『外部分享』中,放弃直接显示『收藏』的原因,我猜测如下:
- 点赞功能的使用率要高于收藏功能。因此优先级要高于收藏。
- 分享至动态功能帮助用户建立个人品牌,加强社区性功能。
- 外部分享功能在借助用户自发性行为推广拉新。
正如其名,即刻希望希望用户能即刻受到资讯,即刻阅读。如此来说,收藏是否有些不符,故而将其收进二级菜单。(这条比较勉强,因为我找不出比较的理由)。
2.2 为什么二级菜单的位置要浮动
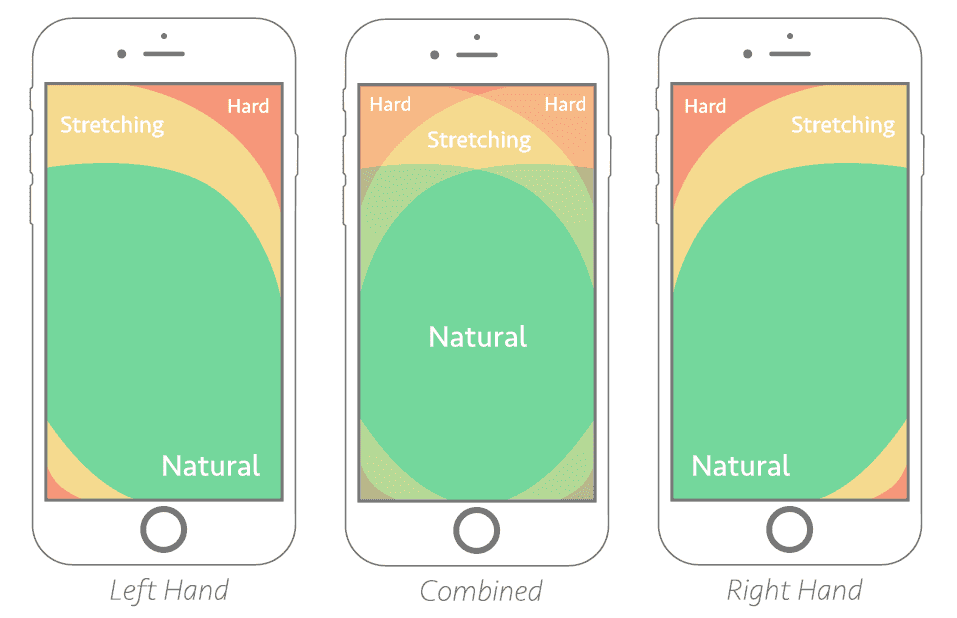
为了让用户更便捷的操作。拇指在手机屏幕上的活动区域如下。当内容的处于屏幕中上部时,二级菜单显示在菜单按钮下面;当屏幕处于中部及底部时,二级菜单显示在菜单按钮上面。

上图来自 为拇指区域设计。
2.3 为什么会产生那样的下意识行为?产生这种下意识行为的用户多还是少?
产生这种下意识行为的原因是各类产品中都采用非常多的留白空间,而这些空白区域都是无作用的。因而会产生那种下意识行为。
产生这种下意识行为的用户应该不是少数,但在几次纠正之后,便会适应。若我没有尝试在蓝色区域点击,或许会一直是点击红色区域。虽然自己一直刻意让自己去点击蓝色区域,但偶尔还是会去点击红色区域。

2.4 实现收藏的路径
理论上,实现收藏最长及最短的路径如下:

两者相差近6倍,但实际情况应该相差2倍左右。点击菜单按钮后,拇指最舒适的状态是往左下移动;拇指长度毕竟有限,大多数人不会非要去点击图标。因而实际点击区域应当如下:

2.5 这些差别很大吗?
产品是在为了更好的解决用户需求,应当为用户提供最优的方案。虽然这个需求修改带来的收益不是很高,但修改的成本也很低。
3、建议
3.1 目前收藏按钮存在的问题:
二级菜单容易引起用户实现更长的操作路径,而非最优路径。
二级菜单的边框与手机边框重叠,而实际内容却不多,显得空间很拥挤。
两者箭头没有对齐,逼死强迫症呀。

3.2 我那不成气候的小方案

4、总结
其实方案就是很常见的二级菜单,主要是在思考为什么即刻目前收藏按钮的问题。
我只是一个刚进入产品领域的菜鸟,有很多思考不对的地方,希望大佬们多多指点。
本文由 @ 吉诺是比利 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








没有看懂667和98
其实分析思路还是到位的, 就是场景完全从自己出发, 从起因的地方,可以多考虑考虑
收藏这样是调用了控件,比较方便。
哦!谢谢大佬!
你看人人pm的收藏按钮 和分享那些同级的,因为很多人看文章主要是被标题吸引,有时候粗略的浏览个大概,如果是想详细看或是准备空了看 收藏自然都很重要,你注意他按钮顺序都是很符合用户使用行为和心理的。 至于规范你可以去看看ui设计了 我也是成长中的新人。