如何设计简单容易理解的图表?

文章结合案例对仪图表设计的几个关键问题展开分享,希望能够给你一些参考。
数据类仪表盘是多个数据在单个网页中的可视化呈现,目的在于提供用户快速采取行动的信息聚合。仪表盘是网页、应用程序以及商业环境中的常用工具,用于显示日常监控的信息。高效的图表类仪表盘可视化是按照人类认知,基于长度、宽度、2D位置等属性传递信息。
数据类“仪表盘”与汽车“仪表盘”相似,汽车仪表盘是方便司机快速直观了解当下的驾驶情况,类似的Web或APP中的仪表盘也相仿,不会作为复杂数据呈现。它们应该是用最小成本的交互提供信息,比如用户第一眼看到仪表盘,便立即知道我是否已经超速运行,天然气是否用尽,销售额是否增加了,本周邮件推送的量同比如何?当然物理化的仪表盘和web中的还是有一大区别,网站是一个单点介入提供综合服务的场所,而真实的仪表盘则专注于传递关键信息助力完成单个任务。
操作类仪表盘VS分析类仪表盘
数据类仪表盘按照使用目的划分通常可以分为两类,其一操作类仪表盘:用于将关键信息传递给从事即时性任务的用户;其二分析类仪表盘:为用户提供用于分析和决策的一览信息,但不需要操作仪表盘一样的即时性。

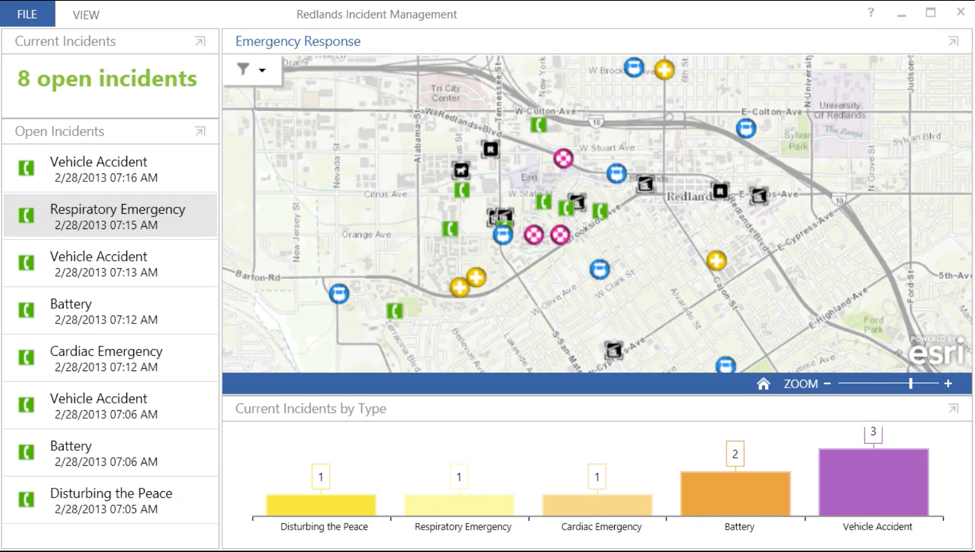
案例分析:ArcGIS面板属于操作类仪表盘,为城市提供应急管理服务。面板显示的信息方便调度员能够查看救援小组的状况,底下的条形图表示各个事件的类型,调度员可快速甄别和跟踪哪类紧急服务。
操作类仪表盘向用户提供信息帮助其快速决策,执行即时的任务,如监控服务器的可用性,手术期间患者的生命体征,客户服务电话或飞行交通监控。操作类仪表盘通常呈现不断更新和更改的数据,虽然并不是所有的操作类仪表盘应用于高风险的环境,比如医院和应急管理,但是都具有一个共同特征,就是快速向用户提供数据,帮助识别数据中的不可接受的偏差或是可视化可用资源便于协同。
分析类仪表盘则是为了帮助用户进行深层次的思考、调查、分析。每日更新销售类仪表盘的数据不需要销售经理立即进行紧急的干预,他只是让经理知道波动的销售数据,这些数据为后期的深入分析提供了依据。
两类仪表盘都有一个特征,那就是向用户提供重要而关键的信息,并一目了然的总览呈现。
预处理与定量属性关系
为了让用户快速了解数据间的关系,设计要符合人类视知觉的原理。
首先看下在哪些原理中,用户是不需要耗散精力就可以快速察觉,业界专有名词为“预处理”,用户在下意识状态下就可以知晓信息。下图中多条线多行显示,用户不需要耗散精力甄别,较长的一条会自动进入眼帘。当然除了长度外,面积、角度、2D位置和颜色等属性都具有这样的功效。虽然使用了预处理属性的图表都容易甄别,但是无法精确到尺寸级别,比如我们可以从很多小的长方形中识别出最大的那个,但是无法说出大多少。
案例分析:线状图表,基于视知觉属性,即使没有完全注意到图表,透过长度的比较,很容易甄别出最长的那条线。

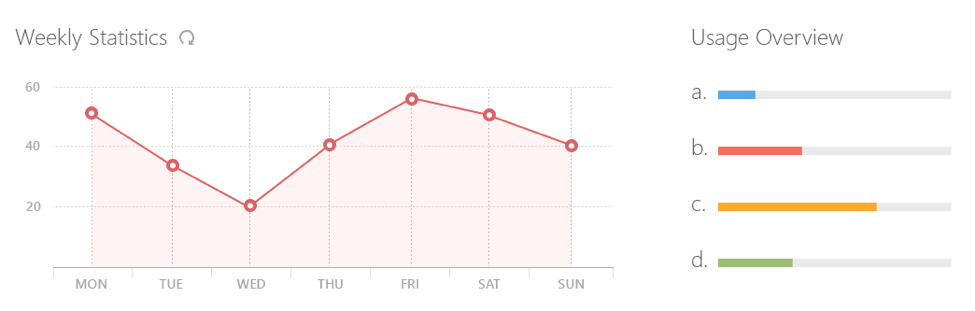
案例分析:数据分析,利用2D位置的属性。左侧折线图方便人们快速甄别突出的小圆点以及点之间的联系,我们很容易看出周三发生的数据有所下滑。右侧条状图使用长度去表示单类指标变量,用户很容易识别条C是最长,大约是条B的两倍。
另一个预处理属性-颜色也是常用的,比如红色小圆点在众多蓝色点中很容易脱颖而出。但是有个问题是,人们无法将颜色按照特定的顺序排列,所以颜色不应该用来传达定量的信息。(备注:高达4.5%的普通人群患有某种形式的色盲)
线与面的图表对比
从上我们可以看到,2D位置和长度可支持定量分析,基于这些属性的可视化图表通常是有效和易于理解的。比如长度在条状图中的使用,对比每个栏的长度,从而容易地比较值的多与少(特别是升序或降序排列)。比如2D位置的图像,如散点图或线图,都是利用了预处理的2D属性。

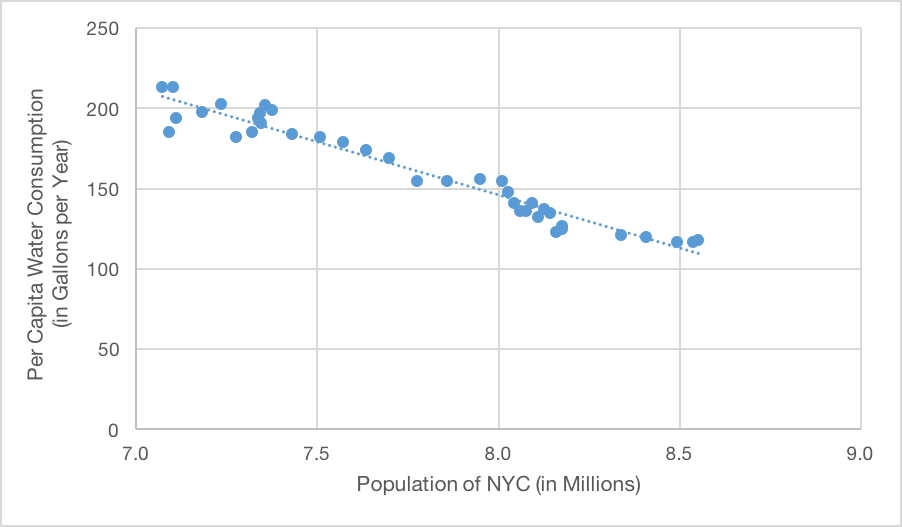
案例分析:散点图是数据点在直角坐标系的分布图,是对于两个变量之间关系的有效可视化。在该图中,由于2D位置是带有预处理属性,您可以立即注意每个轴上面那些最高和最低数据点,并且还可以容易地注意到数据之间潜在关联或其他关系。
圆形、环状图、面积图难以快速准确地获得信息
圆形图,如饼图,仪表盘和雷达图并不能直观的去传递数据之间的量化关系,原因主要是它们依靠面积和角度来传达定量信息。虽然区域和角度也是具有预处理属性,但是让人们分辨区域之间的大小比较相对较难。

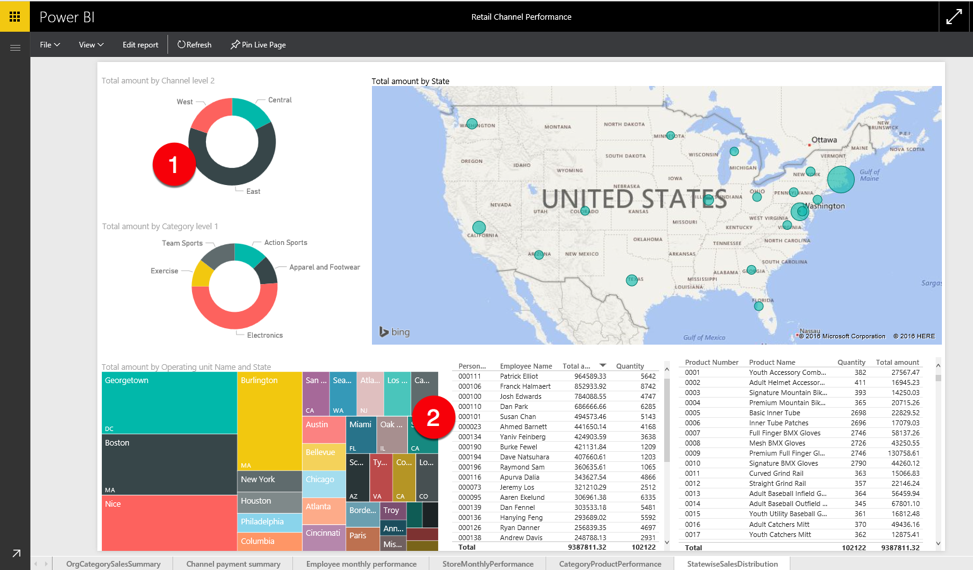
案例分析:微软Power BI 仪表盘,环形图1和树形图2显示数据。环形图和饼图类似,它们使用区域和角度来表达定量信息,但是中空使得每个切片的面积更小,所以可识别效果更差,从而使图表中每个选项的定量值确定更为复杂困难。树形图也是使用不同大小的矩形来表达不同城市的销售额,但是比较可惜的是人是无法快速而精确的识别区域的大小,所以相对来说树形图不是一个高效传递数据大小信息的方式。
我们可以看到与数量相比,基于面积显示的报表相对来说缺少表达的高效性与精确性,所以通常不推荐用户使用饼图和树形图之类的来表达复杂关系的数据集。饼图和环形图在需要传递复杂数据信息传递中使用较少(当然它们在简单地显示各部分百分比之间的关系具有压倒性差异,例如表达公司收入来源的各个部分的比例关系)。
其次看到树形图,树形图指的是将分层数据集显示为不同大小的一系列嵌套矩形,其中每个矩形的大小对应不同数字值。树形图的优点就是可以在紧凑的空间中显示复杂的数据信息,它允许用户以放松状态查询数据并寻求更多的细节,所以树形图不是特别适合使用在简单、操作性强的仪表盘上。同理角度类的仪表盘也只能传递少量的量化信息,模拟测试发现在现有汽车上占据大量空间的仪表圆环钟表式仪表盘其实还不如简单的线状仪表盘来得高效。

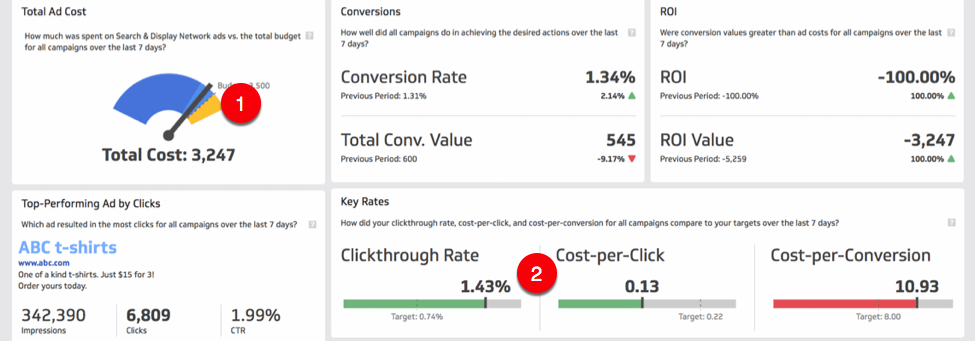
案例分析:Klipfolio仪表盘使用径向量规来显示特定范围内的度量值。图环状可视化是大空间传递少信息的典型(在此前提及的文章里面也是属于预处理效果较差的那种),而角度成为了传达关键数据的主要手段。在下面,同一个仪表盘使用明显更好的线性子弹图来传递类似的信息。
3D图表
用3D的图表在平面中去表示两种变量通常是为了展现上更为好看,但是会使得传达的信息不容易快速、准确获取,因为它打破了常规显示数据的视觉形状和对齐方式,容易受到3D可视化的扭曲影响,相对于2D图表,3D更难以正确解读,用户更难看出条状图的顶部和哪个刻度是对齐的?对应的值是多少?

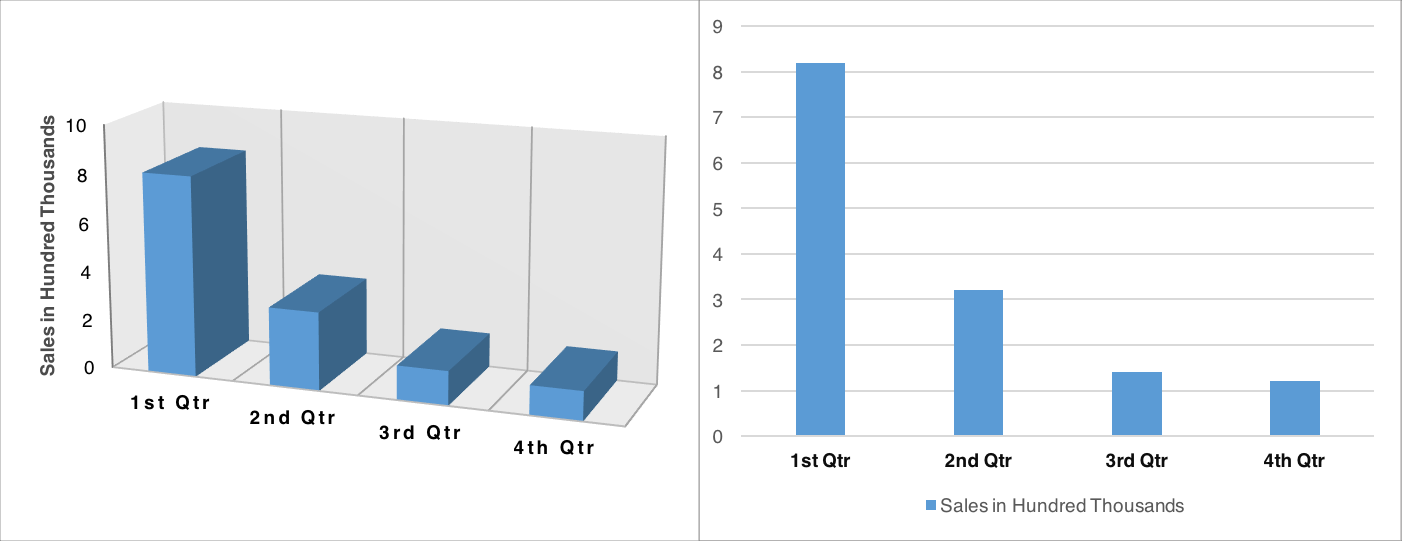
案例分析:3D化后的图表因为打破了常规的形状呈现,给读取数值带来了一定的难度。在3D的柱状图中去分辨哪条柱子更短变得比之前更为困难,但是其实在2D图表中,对于长度的分辨是最高效的。例如确定上述3D图表中第3和第4季度之间的具体关系比相同数据的2D版本困难多。

案例分析:在3D饼图中,区域相对是透视存在的,透视图在平面上呈现,通常是近大远小,因此底部倾斜靠近观察者比远端部分的看上去更大。这样的可视化会误导数据的解析,观者很难通过面积或体块的大小来辨别占比的多少。
使用颜色、形状和分组来显示类别
虽然颜色和形状不擅长展示数量关系,但是它们可以用于表示分类。根据格式塔心理学-相似度原理,具有相似形状或颜色的项目通常被认为是相关的。此外空间的邻近也可以表示分组情况。由于色觉障碍患者众多,所以一般颜色属性如色调或饱和度作为次要分组提示,而不是作为显示团体或类别的主要方式。选择形状或清晰的视觉分组是相关性更可靠的信号,使用颜色属性是帮助加强这些关系。颜色可以增加关系的视觉重量,但在大多数情况下,只能用来加强已经以不同的方式传达的信息(例如使用接近或类似的形状),颜色和形状的组合能形成更明显的信号。

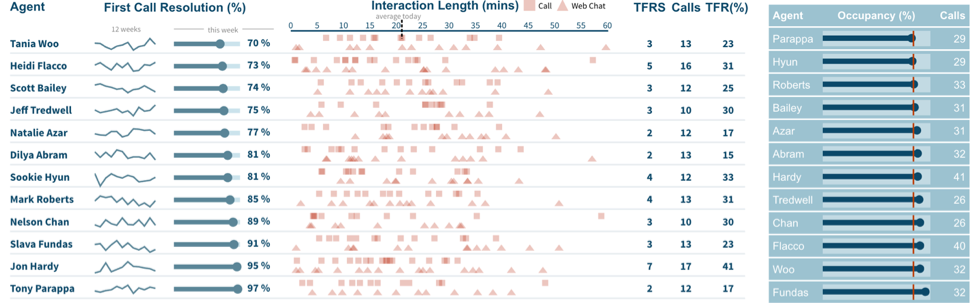
案例分析:Dundas呼叫中心仪表盘使用形状和边框来指示不同类别的数据。形状区分了哪些是来自网络聊天的呼叫,边界则区分了不同的客服。通过颜色的强弱来显示工作中的重叠事件,这个属性再次强调了此信息的重要性。
结论
数据仪表板旨在快速传达重要信息,而不需要大量的时间或认知资源进行解释。因此,我们的目标是把关键信息融入到图表中,然后让用户第一眼,在无感知可视化的情况下,就可以知晓数据中的关键信息。
译者:agileyang
译文来源:https://www.nngroup.com/articles/dashboards-preattentive/
本文由 @agileyang 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







