设计理论:如何使登录页更完美与高效?

美观的登录页面将带来很好转化率,那么如何是登录也面更加美观与高效呢?
对于设计师来说,工作中的挑战之一就是创建一个看起来不错,而且还能有很好转换率的登录页面。您可以理解为什么这是案例设计的目标和业务目标常常是不一致的。
当产品相关人员创建登陆页时,他们更专注于布局,基本原则和信息层次。然而,设计师最关心的是用户体验,颜色,排版和风格元素,有助于建立强大而有效化的准则。
转化最优设计本质上希望使这两个思想学派相一致。因此,不仅要专注于UX,还要强调劝导和转化,同时将它与将导致更好的网站的美学选择合并。
1.选择正确的布局
产品经理非常了解,页面上不同元素的布局会影响转化率。这就是为什么他们要求设计师将最重要的信息放在首要位置,并从检出页面中删除导航菜单,即使这个操作违反了UX设计的原则。
但是,您可以采用一些理论原则来创建转化优化的着陆页,而不会影响用户体验:
A.按照三分法规定设计
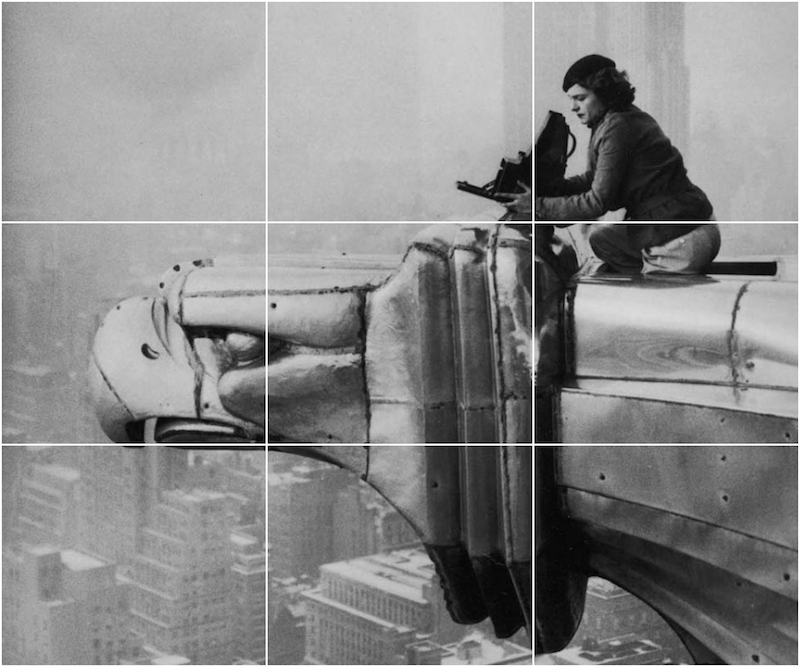
如果你曾经拍过摄影课,你可能听说过三分之一的规则。这个规则越少越好,这个规则说,任何形象在分为9个相等的部分时,会有更多的紧张和精力。
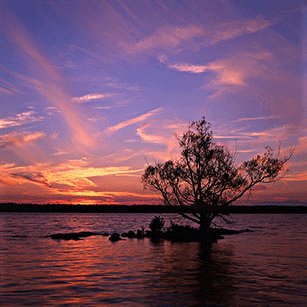
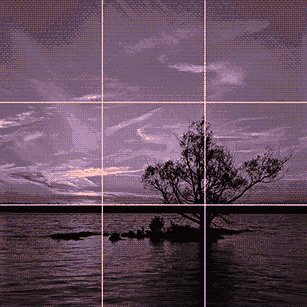
来自维基百科的这个GIF说明它完美:

三分之一的规则是摄影师并不总是把他们的主题放在框架中的原因。世界上最着名的一些照片遵循这一规则。
这里有一个例子:

人物在九分之一的右上角
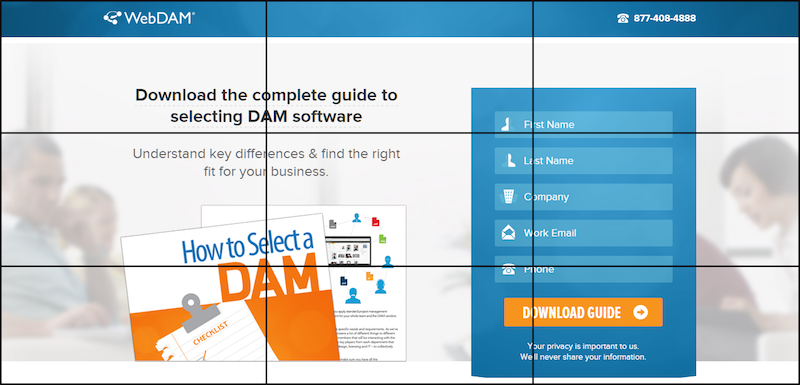
三分法则不仅适用于照片 – 它也适用于登录页。看看WebDAM的这个登陆页面:

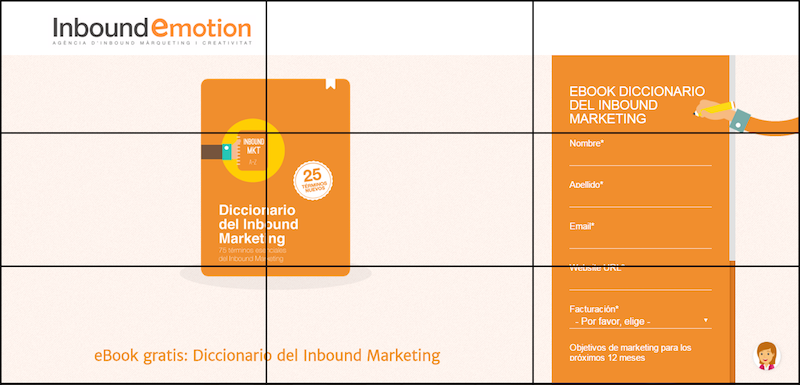
或者来自Inbound Emotion的一个:

Inbound Emotion
根据设计理论和眼睛定视来看,3×3网格线的交点在任何页面上都得到最多的关注。因此,放置在这些网格线上的元素也会更受关注。
“使用三分法规则来设计的布局视觉看上去会更舒适。”
2.按照菲茨法则的重要内容
训练人眼遵循层次结构。我们的眼睛自然地从大到大的元素发展。尼尔森进行的眼睛跟踪研究也显示:

在这里,用户比标题更多地集中在人物图像上,并且他们的眼睛比较小的段落文字更长的字体。
与此相似的另一个原理是菲茨定律。最初由心理学家保罗·菲茨(Paul Fitts)在1954年制定的描述人机交互的方法,该法规定用户移动到屏幕上对象的速度是对象的接近度(与用户)的比例及其大小的函数。
在数学上,这表示如下:

结论:目标越大,完成点击越快,时间越短。同样地,目标越近,指向越快,完成点击时间越短。也就是说,定位点击一个目标的时间,取决于目标与当前位置的距离,以及目标的大小。
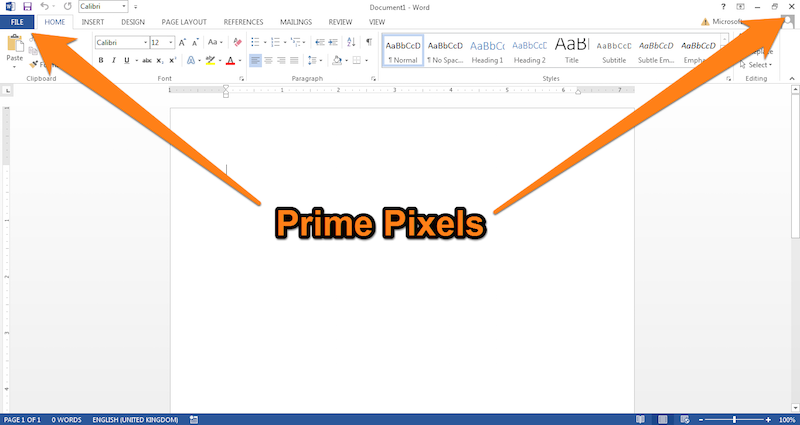
在桌面应用中,这意味着保持最重要的按钮靠近角落,占据主要像素空间(也称为“素数像素”)。
例如,Word中的素数像素角落都重要的按钮:

因为网页是可滚动的,所以网站缺少素数。在这种情况下,将屏幕的中心作为主像素区域是明智之举。网页设计师必须“选择一个更紧凑,居中的布局”,光标位于屏幕中心或附近。按照菲茨定律,任何靠近该区域的大按钮将产生更高的点击次数。
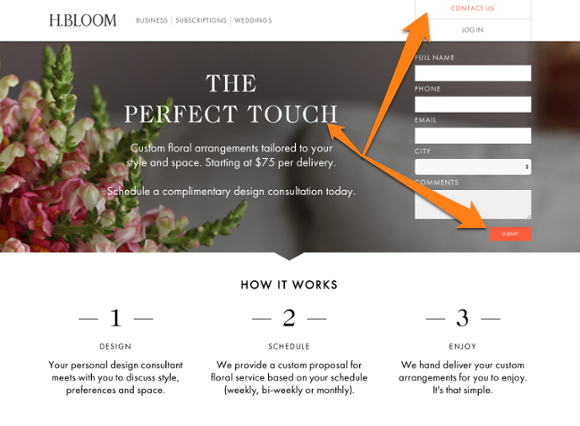
因此,您会看到这样的着陆页,CTA和主要文字占据屏幕上的主要区域。

请记住,Fitts定律是一个二进制对数,因此按钮的可点击性不会线性增加(即300%的按钮不会超过300%的点击量)。相反,较小的更改导致更高的可点击回报。
因此,通过将CTA放置在屏幕中心附近,使其稍微大于周围元素,就是个很好的做法。
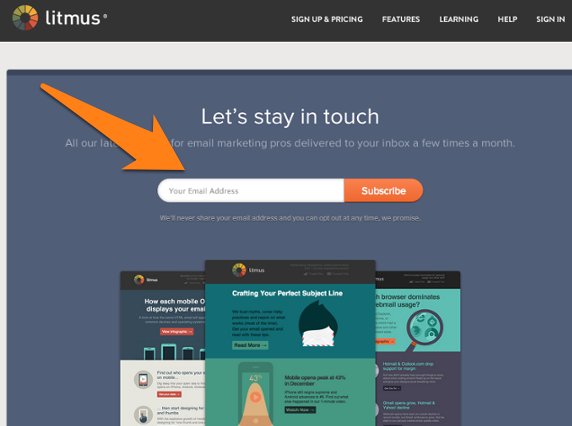
来自Litmus的这个页面也是一个很好的例子:

CTA占据屏幕的中心,并且在页面的前半部分容易看到。
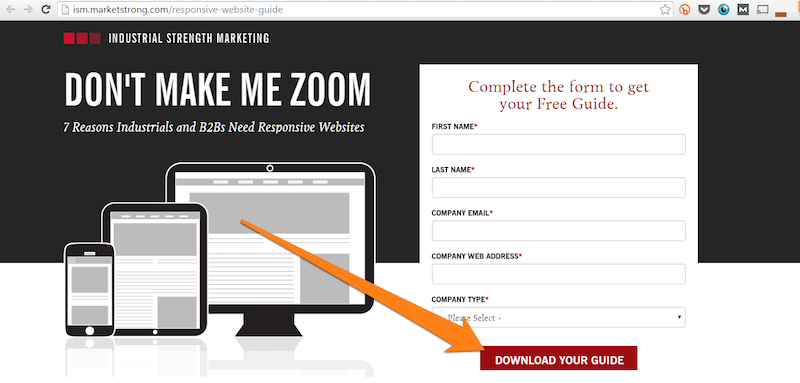
这是MarketStrong的另一个例子:

在这里,CTA在折叠上方容易看到,而标题文字占据主屏幕的不动产,缺少导航栏和小标志。
这是您可以立即在自己的设计中使用的东西 – 最小化屏幕上非必需品,并将最重要的元素更接近屏幕中心,并将其放置在折叠上方。
3.选择正确的字体
你可能已经知道排版的基础知识了。您也可能会知道,这两个基本类别,衬线和无衬线,可以进一步分为不同的字体,如人文主义,几何,现代,板条等。
转化率优化专家同时只考虑一件事:这种字体会导致更好的转换效果吗?
转换优化设计基本上融合了这两个问题。因此,您可以单独选择基于审美或可用性考虑的字体,而不是选择以下字体:
A.提高品牌知名度,从而被动地转换转换目标。
B.提高人们阅读页面的速度和便利性,同时也强调转换为主题的类型元素,如标题。
我们来看看这些更详细。
排版和品牌知觉
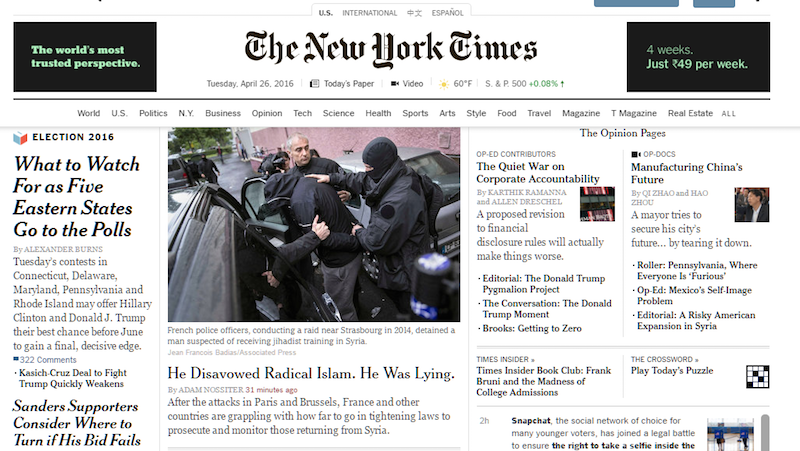
看看纽约时报的这个页面:

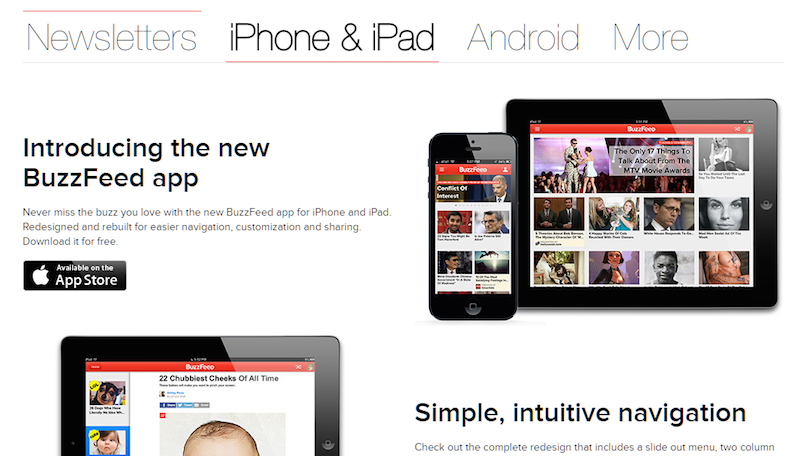
现在来看看这个页面从Buzzfeed:

这两个品牌都使用非常不同的字体。NYT使用衬线字体(NYT-Cheltenham和Georgia),而Buzzfeed使用2个无衬线字体(Helvetica Neue Light和Proxima Nova)。
这与他们的品牌形象相一致:“纽约时报”被认为是严肃的新闻学家,而Buzzfeed仍被视为充满“有趣”猫GIF的网站。
设计师们已经知道这一点:排版和品牌标识是相关的。
例如,有一项研究认为排版是品牌是否被视为“真诚”,“激动人心”或“复杂”的核心要素。
读者对纽约时报的另一个测试,测试结果表明,读者信赖最多以Baskerville字体编写的研究。另一方面,漫画漫画中写的研究被认为是“最不信任的”。
对于转换优化设计,请尝试使用与你希望读者感受的情绪相呼应的字体来进行设计
也就是说,使用像Georgia这样的真诚的字体在可靠性至关重要的销售页面上,并且在非转换导向的博客头条上可以使用更“有趣”的字体,如Playfair。
一般来说,您可以划分一些流行的字体如下:
- 真诚:Georgia, Baskerville
- 复杂:Garamond Pro, Playfair Display
- 大胆:Impact, Oswald, Gotham Condensed Bold
- 现代:Helvetica, Avenir, Roboto, Futura
- 乐趣:Lobster, Barrio
排版和可读性
您所做的字体选择不仅会影响您的读者感受,还会影响读者的阅读速度。
更重要的是,你的类型选择直接决定了用户关注的页面元素。
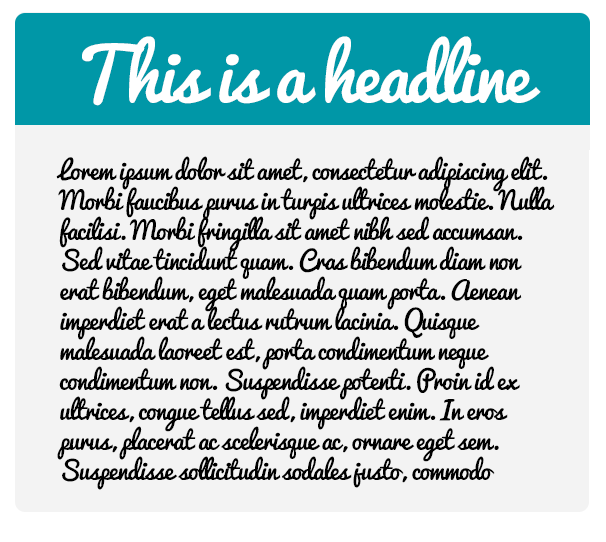
例如,考虑一下大胆的装饰太平洋字体来作为标题:

这当然会引起你的注意,但是当段落使用相同的字体时,这是最终结果:

这不是很容易阅读。它也不让任何特定的页面元素脱颖而出,这对于转换是不利的。
除了在标题和正文中使用不同的字体外,还有其他一些方法来解决这个问题。
可读性,行高和段长度
这是CROs和UX设计人员同时得出的结论:更长的行高等于更好的可读性。
例如,下面的第一段更容易阅读,因为行高很大。

虽然线高度对于更好的可读性很重要,但更重要的因素是段落长度,即每段的行数/字数。
例如,大多数老派销售页面几乎总是限于一句或两句话:

结合丰富的线条高度,这些简短的段落将使阅读您的登录页更容易一些。
可读性和字体大小
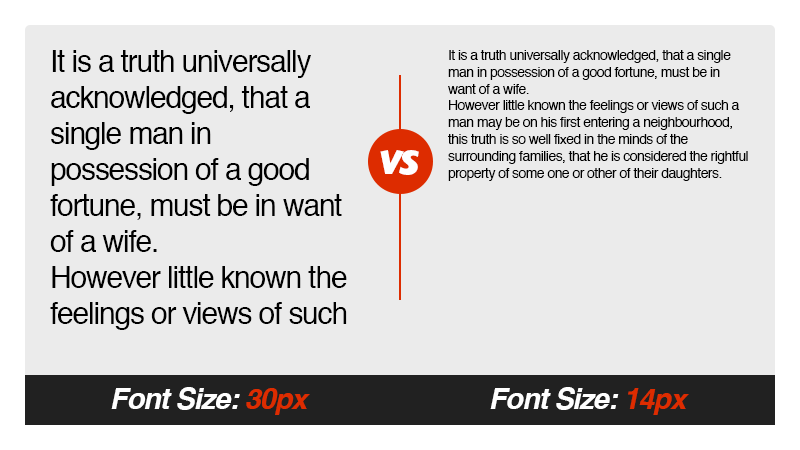
根据一项研究表明,较大的字体对读者影响更大,这也增强了阅读能力。
你可以在这个例子中看到这一点:

现在在段落文本中使用大于16px的字体是标准的。一些流行的网站,如中等使用的字体大到21px。
这不仅对CRO有好处,而且还有一个很好的UX操作,因为较大的字体更有可能使您的内容更容易访问。
选择正确的颜色
大多数成熟品牌都有一套“品牌颜色”,用于所有营销材料,包括登陆页。
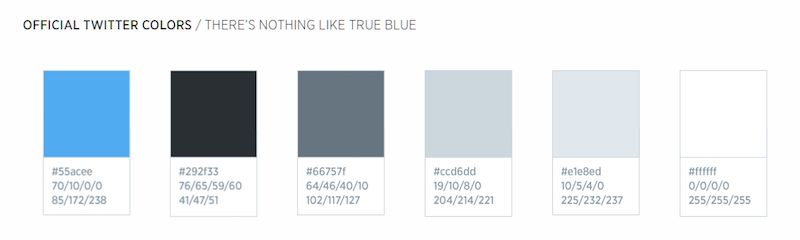
例如,这是Twitter的品牌颜色设置:

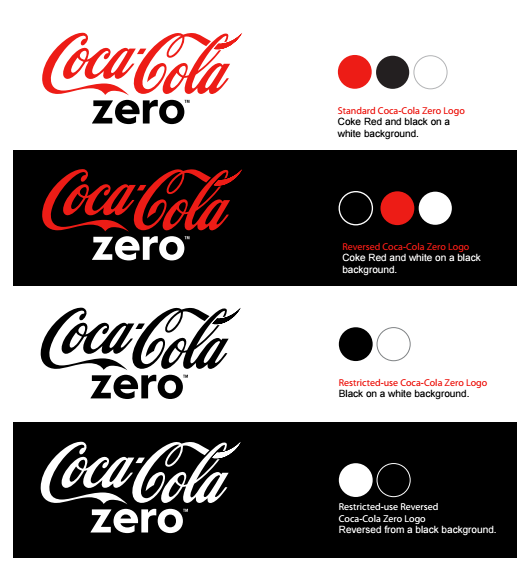
这是可乐零的:

如果你的目标是提高转化次数,则可能必须偏离目标网页中的品牌颜色,特别是当你的品牌颜色不利于转化。
对于转化优化设计,请在选择登陆页颜色时按照以下提示进行操作:
1.选择引起您的登陆页情感的颜色
你可能知道不同的颜色与不同的情感和场合有关。你走进绿色和感受的蓝色,当你失意。
同样,你把绿色与自然联系起来;白色与雪和纯洁,红色与饥饿,权力和侵略;黄色与阳光的温暖都联系起来。
这就是为什么许多食品公司在他们的标志中使用红色的原因:

为什么绿色是太阳能城等环保公司最喜欢的颜色:

当您选择登陆页的颜色时,请选择与你的产品或登陆页有相同的情绪。
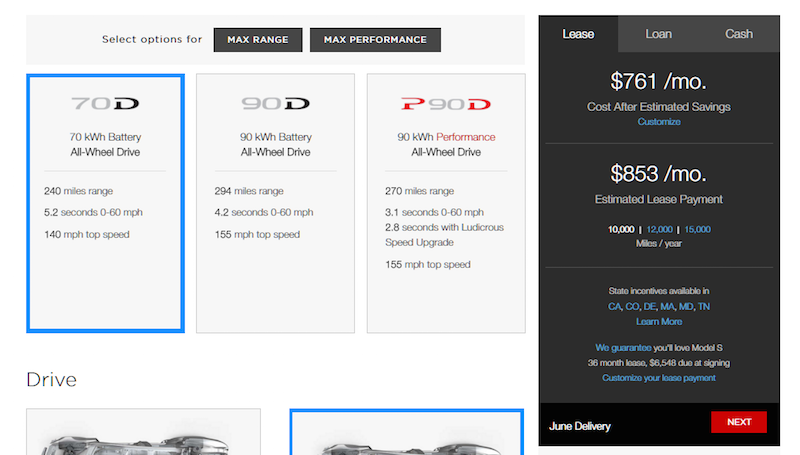
也就是说,如果您希望客户将您视为未来品牌,可以使用黑白色和灰色/银色的主题,如特斯拉:

同样,如果您希望您的品牌被视为值得信赖的商业品牌,可以使用蓝色和白色的“企业”颜色。
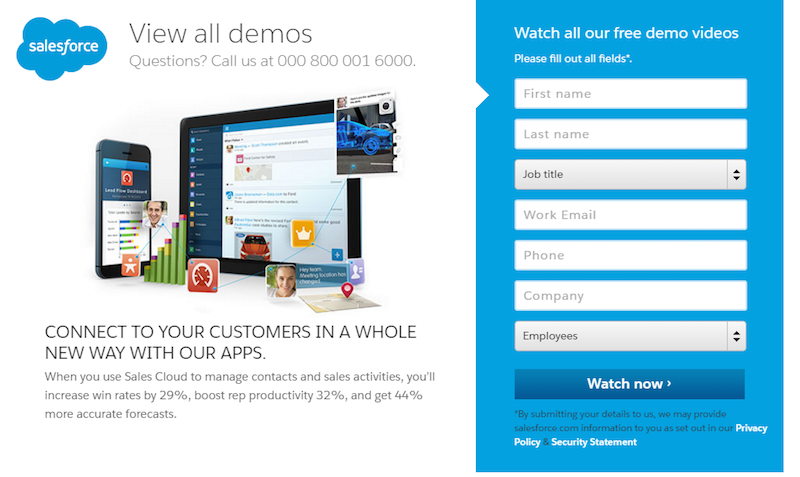
看看这个Salesforce着陆页:

请记住,颜色是有文化影响的。红色在西方可能被视为侵略的象征,但在中国,它被认为是运气和财富的象征。
2.使用互补色对比
组合时互补的颜色相互抵消。然而,当它们彼此相邻时,它们产生最高的对比度(白黑组合之外)。这就是为什么你看到这么多登陆页在设计中使用补色。
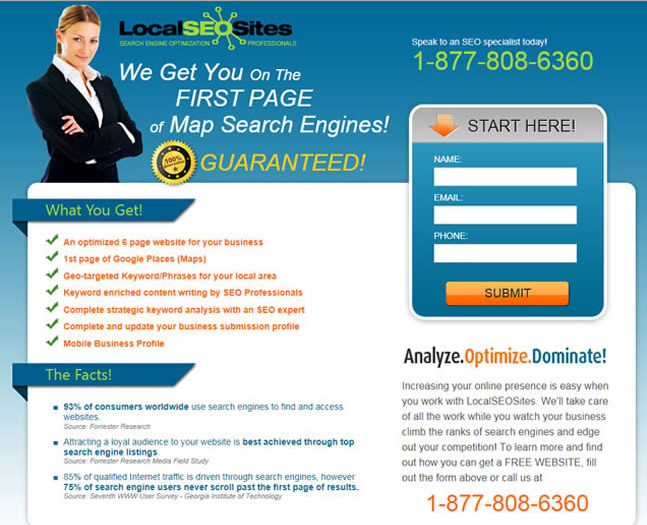
例如,此登陆页使用橙色作为其按钮,蓝色用于周边地区 – 2种互补色。

这个网页可能会获得稳固的转换。
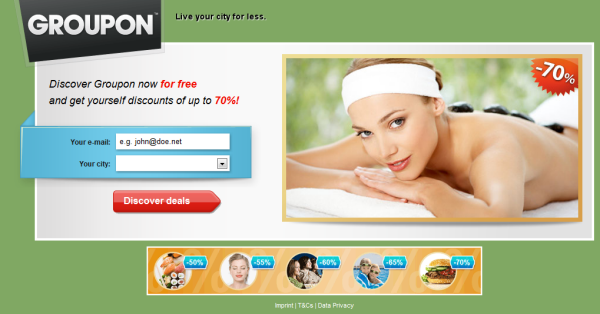
类似地,Groupon的这个页面使用绿色的背景和红色的按钮:

注意图像中的模型如何面对形式,引起您的注意。
互补色彩是所有登陆页的基础。
3.选择与您的目标人口统计信息相匹配的颜色
研究表明,颜色在我们决定购买的地方起着重要的作用。消费者倾向于特别强烈地对已经与其年龄或性别进行文化关联的颜色。
一项研究发现,男性往往倾向于蓝色,而女性往往喜欢柔和的粉色色调。
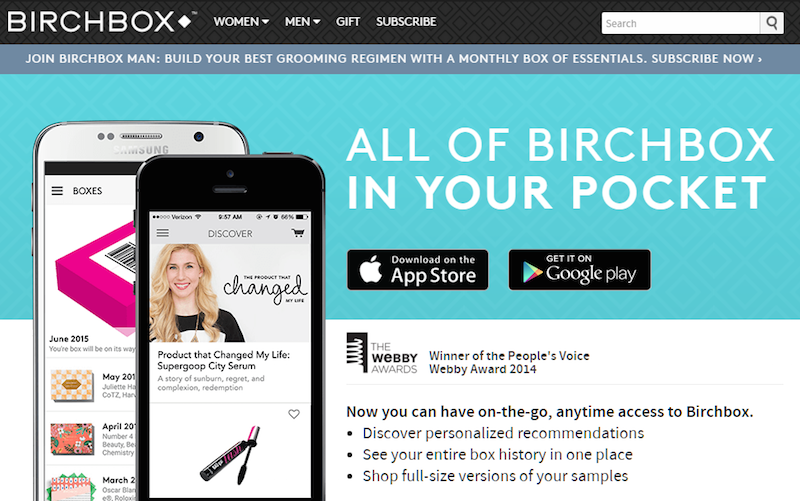
从Birchbox查看此着陆页:

现在看看这个页面从Thrillist:

Birchbox是美容产品的订阅服务。他们的顾客几乎都是女人。另一方面,Thrillist的目标观众主要是男性。
这反映在他们的颜色选择上:桦木盒使用更轻,色彩丰富的色调,而Thrillist坚持大胆,深色。
广义而言,您可以进行以下人口统计:
- 男人喜欢大胆,强烈的颜色
- 女人喜欢柔软的色调
- 年轻消费者喜欢明亮,俏皮的颜色
- 较老的消费者喜欢“值得信赖”的温暖和企业色彩
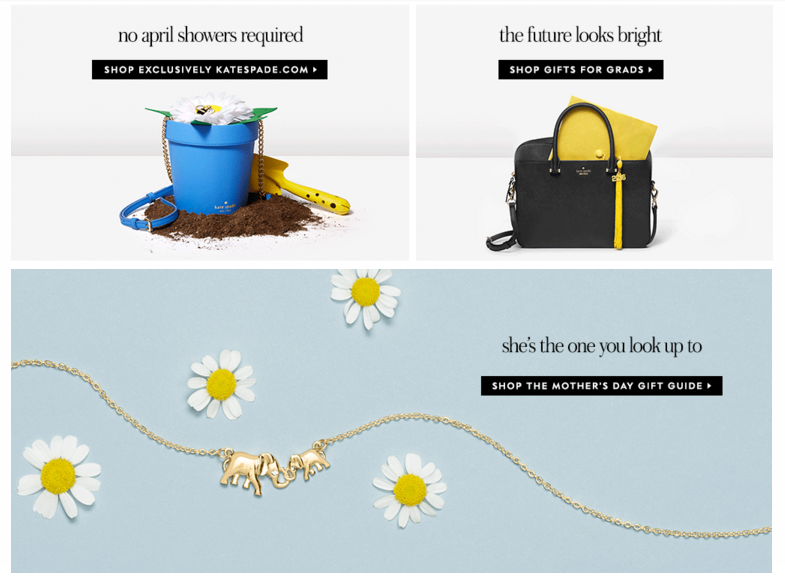
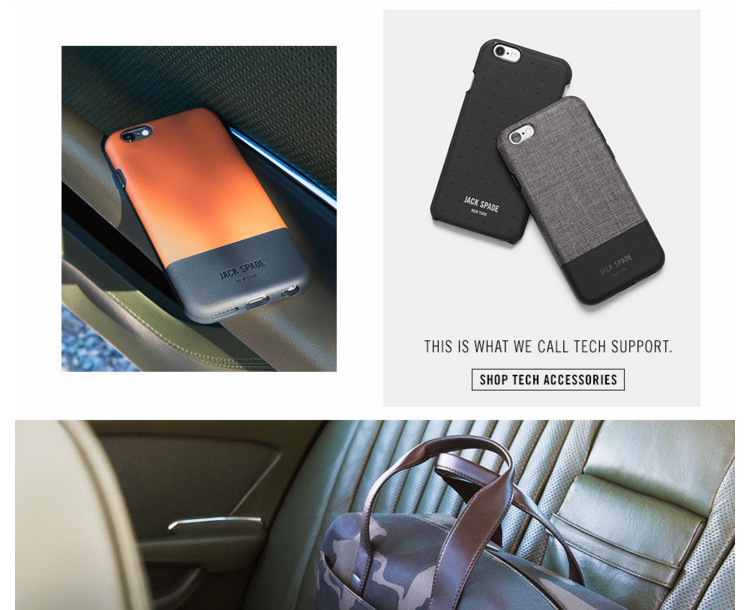
您可以看到这反映在您最喜欢的一些品牌的颜色选择中。例如,以纽约为中心的女性时尚标签凯特·斯潘德(Kate Spade)在主页上使用明亮的色彩和柔和的色调:

凯特·斯帕德(Kate Spade)的姐妹公司Jack Spade为男性销售服装,使用了一个非常不同的颜色方案,侧重于橄榄,灰色和黑色:

这是品牌通过仔细选择其配色方案来定位不同人口统计学的一个很好的例子。
专注于选择正确的颜色,字体和布局。选择符合目标市场要求的字体,并选择补充品牌的颜色。对于布局,设计具有强视觉层次结构并符合菲茨定律的页面,将大大有助于提高转化率和品牌营销的存在。
译者:L_Lainey
原文链接:https://www.invisionapp.com/blog/high-converting-landing-pages/
本文由 @L_Lainey 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。