产品优化方案:某货运APP运单界面优化

文章对一款货运APP的界面做了简单的分析,并分享了自己的优化方案,一起来看看。
背景介绍
之前在做一份货运产品的简单调研时,发现某APP的功能设计非常不合理。实在有些忍不住就做了优化方案。在几个页面中,我挑选了运单页面进行优化(全做的话,估计要吐血)。
基本情况
该APP发布已一年,经历了6次迭代,均是功能性迭代。
该企业的定位是基于大数据智能技术实现车主与发货人之间的运力智能匹配,本文中的APP是司机版。
体验环境
- 机型:iPhone 6
- 系统: IOS 11.1
- 网络环境:WIFI
- APP版本:IOS 1.0.6
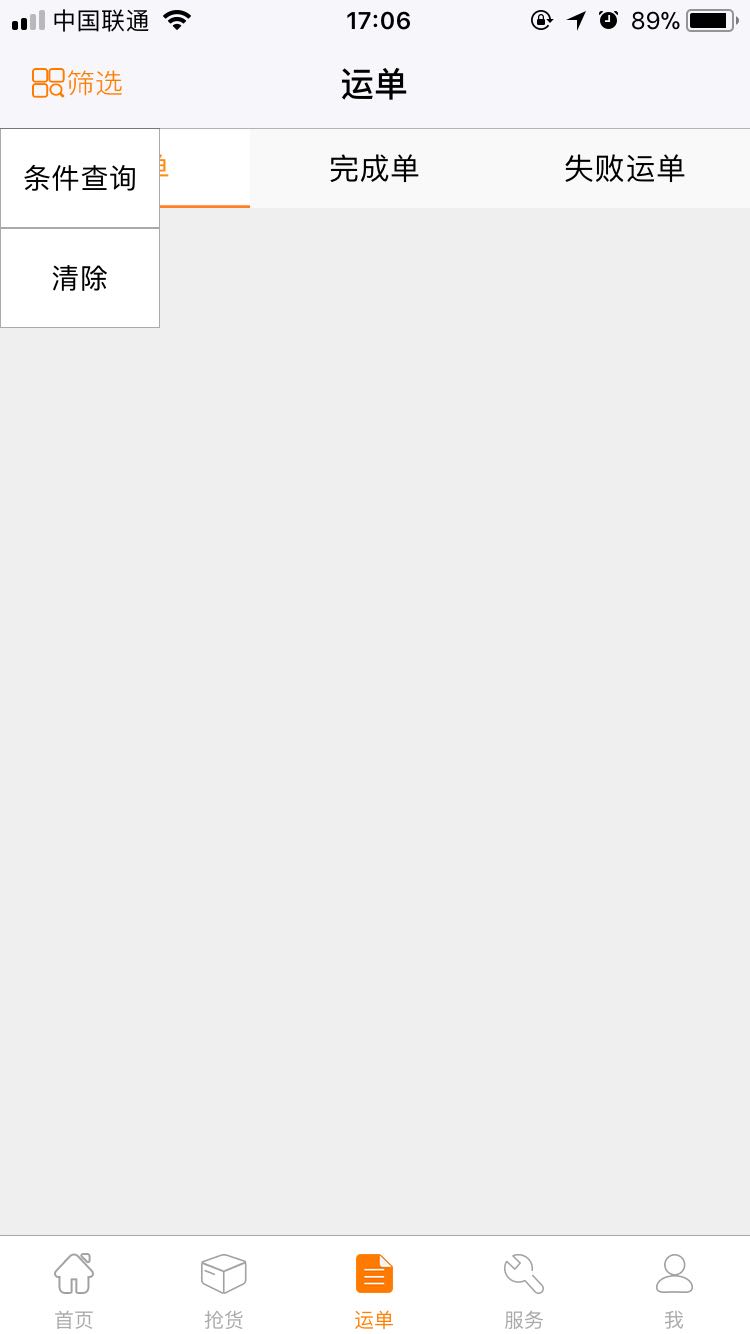
当前方案
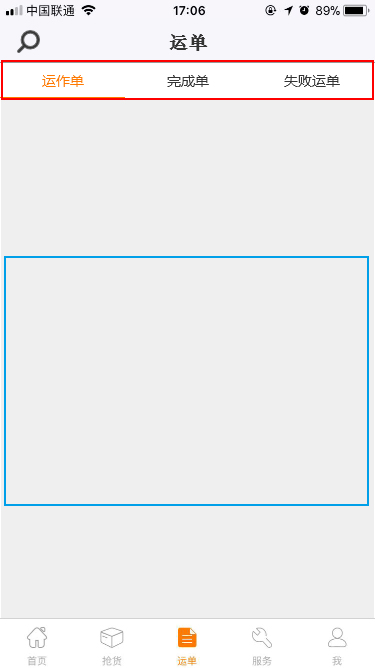
页面设计
 页面主体由运作单、完成单、失败单三个TAB页组成;筛选功能放置在页面标题栏左端。
页面主体由运作单、完成单、失败单三个TAB页组成;筛选功能放置在页面标题栏左端。
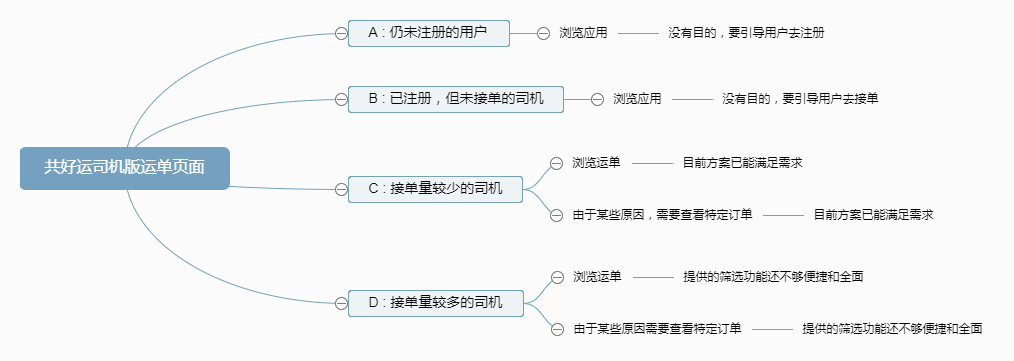
功能需求分析

当前方案中:
- A、B类用户没有明确需求,但有价值潜力。产品可以引导用户去操作,提高转化。
- C类用户因运单较少,配合三个TAB标签已经基本可以满足需求。
- D类用户是平台的忠实粉丝应当是重点关注的群体。D类用户因运单量大,仅三个TAB标签难以满足需求,因此需要配合筛选功能。而当前的筛选功能设置的路径长且深,有较大的优化空间。
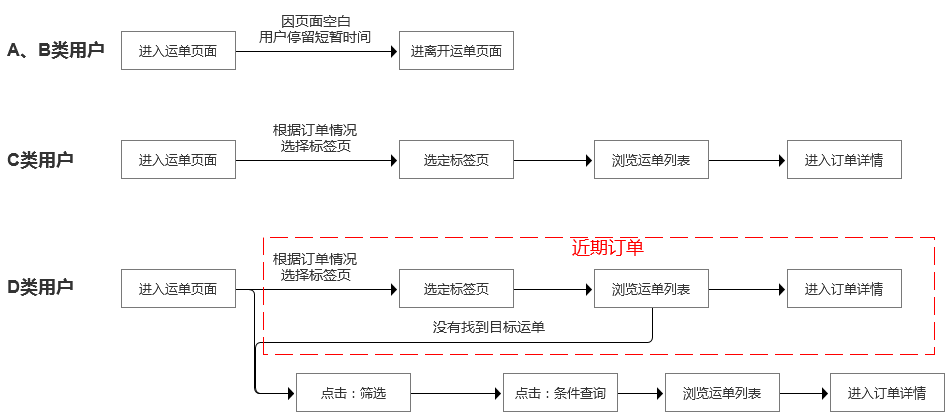
用户体验分析

总结
当前方案的优点:
- 简洁明了。各功能展示的比较清晰。
- 满足了应用初期用户需求。
当前方案的不足:
- 空白页面没有进行优化。
- 筛选功能存在优化的空间。
优化方案
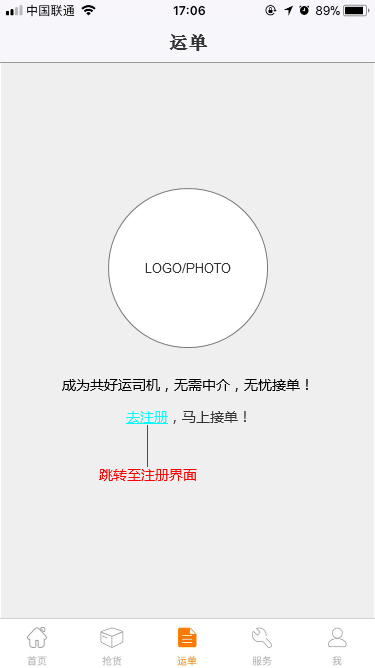
空白页优化
空白页优化比较简单,只需添加一张图片、文案、链接即可。我简单做了两个原型。空白页的设计更加考验设计的功力,图片及文案如何更具吸引力,如何表现产品的价值。
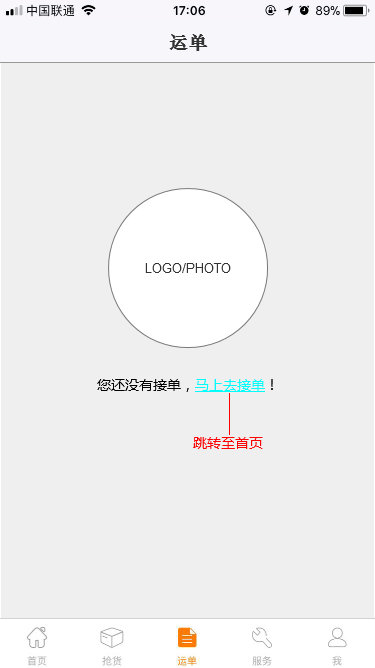
针对A类用户(未注册用户)空白页面原型如下:

针对B类用户(未接单已注册用户)空白页面原型如下:

筛选功能优化
接下来便是重头戏。
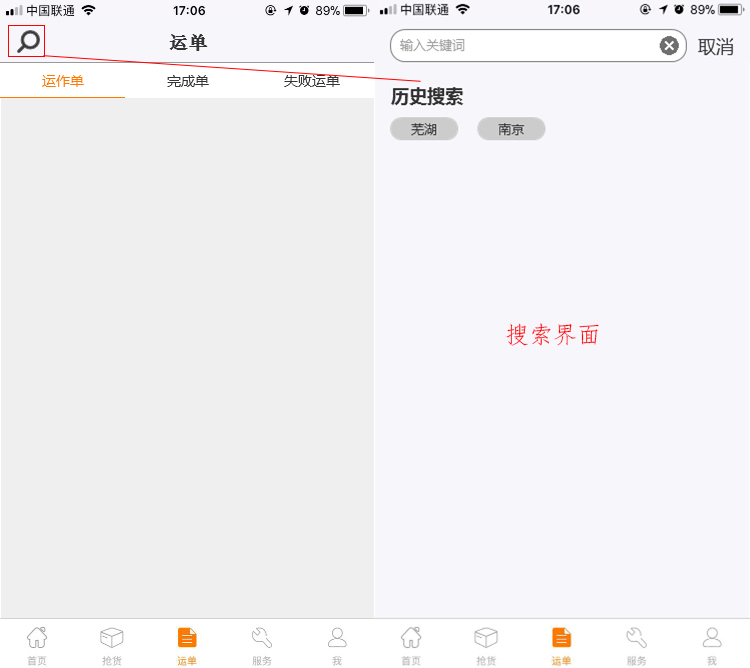
方案一:将筛选功能改为搜索功能

该方案将原先的筛选功能替换为搜索功能。原先需要的两步操作简化为一部。该方案中,搜索页面为新页面,但在搜索页面可以拓展更多功能,如历史搜索。当用户进行搜索时,多数场景需要再次搜索,通过历史搜索可以简化操作流程。
方案1的优点:
缩短了用户筛选的路径,只需点击搜索按钮即可。原先的路径需要通过二级菜单来实现,且清楚条件的按钮也在二级菜单。
方案1的缺点:
- 需要手动输入(打字),用户实际的操作量在增加。
- 许多司机容易打错别字导致搜索不理想。
方案2:将运单集合到一个列表中
在做方案1的时候,想到一个问题:运作单、完成单、失败单是否有必要单独作为一个标签页?如果不要会怎么样呢?
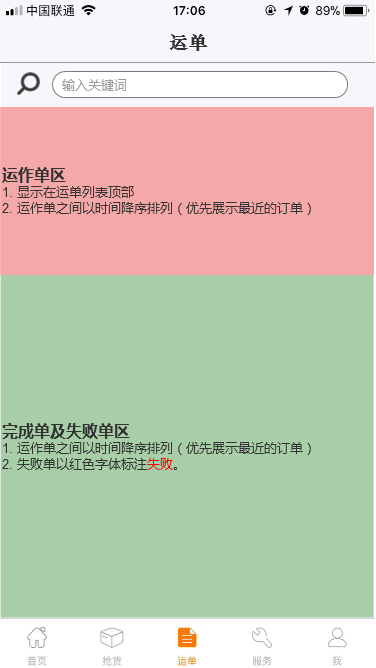
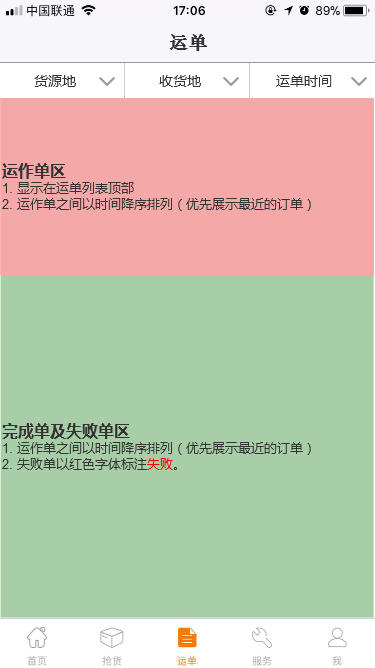
因此,作出了方案2,原型如下:

原先的运单列表,通过三个TAB标签将其分类;但在实际运作中,运作单和失败单的数量比较少。且标签的点击并不是最轻松的方式。因此选择将所有列表集合起来。因用户查看运单大部分是为了查看运作单,将运作单显示在顶部,全部以时间降序排列。
同时,为了让搜索更加易用,将位置更换到标题栏下方。
方案2的理由是:
- 运作单/失败单不会太多,没必要单独设一个标签页。
- 相比较伸长拇指去点击标签,上下滑的动作更舒服更方便。
 方案2的优点:
方案2的优点:
操作更方便更舒服
方案2的缺点:
方案1的问题仍然没有解决。
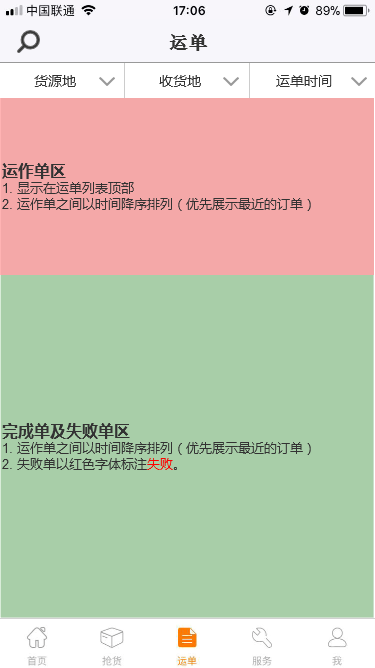
方案3:将搜索重新改为筛选


搜索功能不好用,那就做筛选吧。在方案2的基础上,去掉搜索、增加筛选功能。通过货源地、收货地、运单时间(收货/发货时间)来筛选订单。可根据实际效果来调整筛选项。
方案3的优点:
- 入口浅,在运单页面即可点击,不需要二级菜单。
- 用户无需输入,只需点击。解决了搜索的缺点。
方案3的缺点:
- 运单量比较大时,匹配的精准度还是稍差。(但是这种场景应该少,时间会筛掉许多)
- 筛选的条件比较有限,用户知悉的信息不在筛选项中。
方案4:将筛选和搜索结合起来

根据方案3的问题,在做方案4时考量了两种方案。一则便是现在的方案,另外便是将搜索功能放置在筛选项下方。但考虑到使用搜索的用户可能不多,且容易发生误触(使用筛选功能时,点击到搜索),因此选择了前者。
方案4便是将方案1与方案3结合而来。主要还是通过筛选功能来解决需求,若无法解决需求,再让用户去使用搜索功能。在运作中,若发现搜索功能使用率较高,再调整搜索的位置也来得及。
方案4应该能满足需求,唯一的问题就是开发量比较大。
确定方案
方案1、方案2存在问题,因此要在方案3及方案4中选择。方案4的开发量较大,且相较于方案3提升的效果有限。因此选择方案3是性价比高的方案。
总结
比较诧异,这家以互联网技术切入货运市场,但产品运营的思路还是老思想——在产品上不肯花心思,一头扎进市场。此外,运满满以货运界的“滴滴”自称,但实际其产品仍有许多地方需要优化。感受便是许多企业服务的公司还不够重视产品体验。
本文由 @ 吉诺是比利 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问运作单会存在很多的情况么?如果存在,下滑去找完成单和失败单岂不是要滑很久?
有快速过滤条件可以根据状态筛选
但是运作单和完成单 失败单全在一个页面会导致页面加载速度缓慢 客户体验性不好,而且有一种一锅粥的感觉
写得不错