交互设计:设计更好的用户入场体验框架

一个好的移动产品应该有一个稳固的用户入场策略。
一
在一周内,将一个产品从草图、设计到艰难的开发。满怀信心的准备上线,你团队情绪高涨。这个时候,有个心里的声音问你:这款产品能成功么?
用户入场体验与应用产品的成功有很大关系,做的好,人们会再次试用产品;而做的不好会直接影响产品在用户心中的满意值。
好的入场设计,对吸引用户来说很有价值,弥合用户期望产品可以帮助他们实现的期望和实际不足之间的差距。
“一个用户在首次使用时感觉到毫不费力,才表现出一个产品的价值。”
二
指令行为的框架需基于战略性地与用户入场过程的两个方面进行对比,以便更好地了解移动产品设计的有效用户的入职过程。
指导行动框架基于战略性地与用户入职过程的2个构建块进行比较:
引导元素
引导元素是你最好的朋友。无论是注释,模版还是其它的复制方式,使用引导页来有效地向用户传达如何使用应用程序,以便发现其核心价值,开始吸引用户深入。
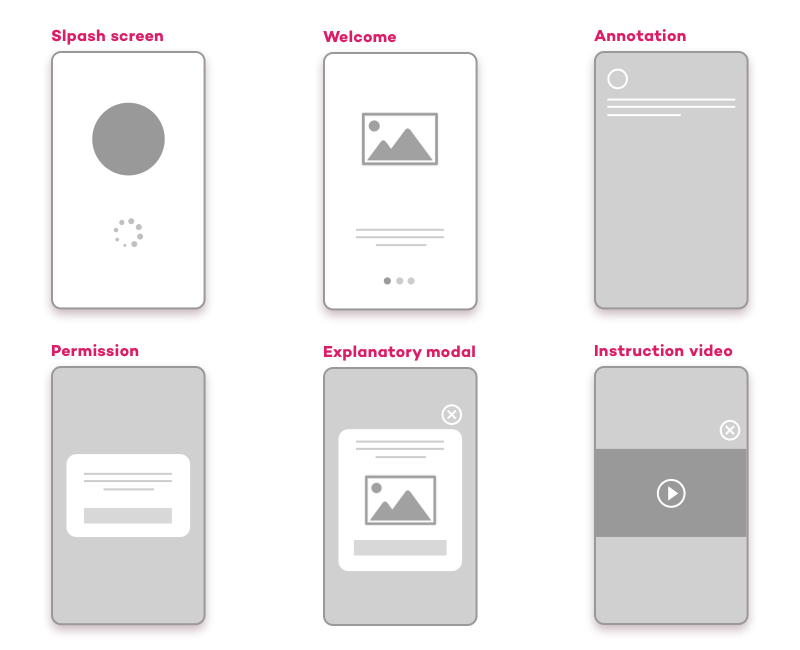
一些最流行的引导元素:
- 飞溅屏幕
- 欢迎屏幕(带有核心功能说明)
- 注释
- 权限
- 解释性模式
- 视频讲解
人们如果不能立即了解您的应用的核心点,很难再次使用您的应用程序。

常用的几种引导页面
行为要素
Nir Eyal的钩子模型说,有人在一个产品中采取的行动是由仔细设计的说服元素触发的。理想地,这些元素是激励和教学内容的组合,使得用户具有执行任务的原因并且还知道如何这样做。
当涉及行动要素时,请考虑战略设计元素:明确的行动呼吁和合适的视觉效果,作为用户的触发。最小的箭头可以产生很大的影响。向使用者发出指示他们正确的轨道。而不是猜测他们是否应该点击或滑动,用户会感到鼓励采取行动。
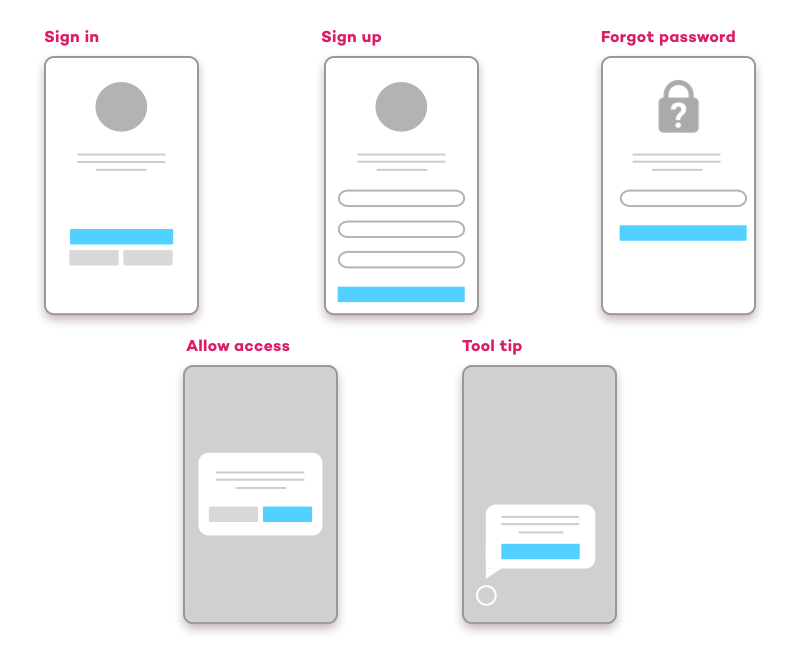
行为元素的几个例子:
- 签到
- 注册
- 允许访问
- 可操作的工具提示

行为元素的几个例子
在任何给用户设置的流程中,引导要素和行为元素一起运用,都可以引导用户体验产品的价值。而如何组合这两种类型的元素取决于屏幕的用途和入门过程的整体逻辑。
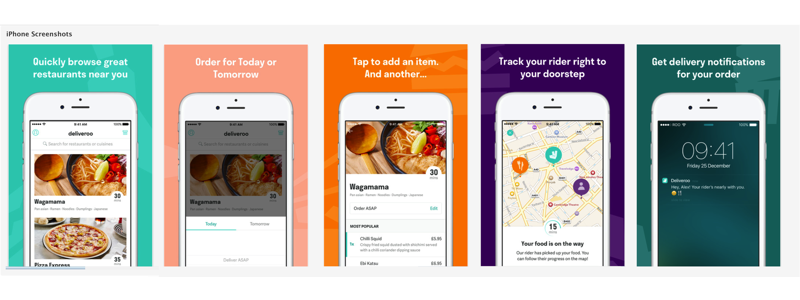
应用程序屏幕的一些典型示例可能有:
- 浏览app中的主要功能
- 介绍app中的最佳操作
- 收集基本的用户帐户信息,以便设置app为使用它的人量身定做
- 解释一个功能的同时允许用户去体验它,使它有用又有趣
上传app功能:向用户展示app的功能,并提供能看一眼就知道做些什么,或者只需要一点点金额支持
现在是时候评估如何使用引导和行为元素。
人们第一次使用程序时,很难发现应用程序的核心价值。因此,用户入场流程有责任让这个人重新回到正轨并进入下一个流程。
基于这个前提,我们意识到我们有两个主要的领域:入场部分和内场部分
外部产品的入场
有人下载和使用一款应用程序的途径是什么,而不收集关于产品的最少信息,并相信其承诺?
用户入场后,就是用户体验它们的时刻了。但这一切都是从他们第一次使用产品开始,或者我们称之为产品入门阶段。而且一般在使用产品前,就会通过社交媒体或者、产品官网和App store上了解过。所以在第一次接触时,用户对产品有了一定的了解,直接在第一个阶段跳转,而这只是新手用户入门的第一步。

新手用户入门的第一步
当你说服某人下载你的应用程序,然后他们第一次打开应用程序时,会带来什么样的经历?
这是新手产品用户入场的第2步。
方法一:可以使用几个引导元素(漂亮的视觉效果和复制位)和行为元素来获取应用中的用户。向用户展示应用程序最引人注目的几个优势在精心设计的屏幕中,并鼓励他们每一步都尝试自己完成。
方法二:向用户明确分享自己的信息,从长远来看能得到回报。使用引导元素使您的意图清晰,行为元素指引用户正确的方向。
如果你想设法提升用户的兴趣,并鼓励他们给予应用一个机会,你可以试着进入用户入门的第二个主要领域。
内部产品入场
用户直接进入应用程序,他们就会期望上一个进入阶段的操作在这个阶段的反馈。你不想他们迷路,必须告诉他们下一步该去哪儿和为什么去那儿。

Instagram这方面就做的很好,解释了允许访问照片和麦克风的好处,并给你自己做选择。
入场流程的重点应该是引导用户走向应用程序的核心价值功能。帮助他们发现应用程序如何改善他们重复做的事情,或者应用程序有多好玩、有趣。做到了以上所说的,用户将会更加打开心扉,可以一次性让用户去发现这个应用的更多功能。
我们来看几个例子,说明入场流程如何引导用户直接找到应用的核心功能。
对于社交应用程序,人们期望能够尽快与朋友沟通,来确定产品的新功能。确定产品的核心功是能与朋友和家人聊天的能力,还是说设置用户的个人资料,是同样重要么?向用户展示如何设置最少信息字段,如何添加朋友(提供导入联系人的选项),来使其能够自由聊天。然后穿过你的手指。
对于日历应用的程序,都是关于产品如何组织用户的日程安排。允许用户导入或同步来自其他平台的现有日历和事件(如果需要的情况下)。用户快速使用获得产品的感受,这个日历的设计特色是什么?计划是否如何分析?什么样的定制可用于不同类型的事件?
对于照片编辑应用程序,向用户展示整个过程操作的简单性。使用户能够从相机胶卷中选择图像或者现场拍摄照片,并在必要时使用引导语知道编辑过程,并最终能实现共享。对于使用图片编辑应用的人员,流畅的编辑流程和产品的质量同样重要。
一个好的移动产品应该有一个稳固的用户入场策略。在不限制自己产品本身的情况下,通过仔细查看应用的核心功能来着手规划,无论应用实在广告还是板载的屏幕,所有的内容都必须对产品及其功能做出宝贵的宣传。
译者: Lainey
自译链接:https://www.invisionapp.com/blog/user-onboarding-framework/
本文由 @ Lainey 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。











Splash screen 初始屏幕; 启动屏幕
我去,看完好焦躁,这是翻译的文章吧?
是的呢,是觉得文章的通顺度欠佳,还是翻译语句有误呢?如果是翻译有误麻烦可以指出来嘛;如果是文章通顺度欠佳,您可以复制链接查看原文哟~
不错哦!
互勉
这个app用户这么少吗,都没我这人评论
阅读量撑着在