设计沉思录:B端简历样式改版总结

偷听两个HR妹子私聊引发的设计Case。
改版背景
中华英才网作为白领招聘方面的先驱者,对建立完备的简历库是很重视的,而英才的简历作为其招聘业务的主要吸引点,一直是我们主要在挖掘的东西,对B端用户来讲,其中主要包括简历的质量、简历详情页的设计样式。
从设计的角度来讲,简历的样式以及用户体验是我们需要着重去考虑的,由于目前B端、C端的简历详情页样式是一致的,且从拓展性上来讲,目前的布局略显不足,基于此,我们对B端简历样式进行了改版。

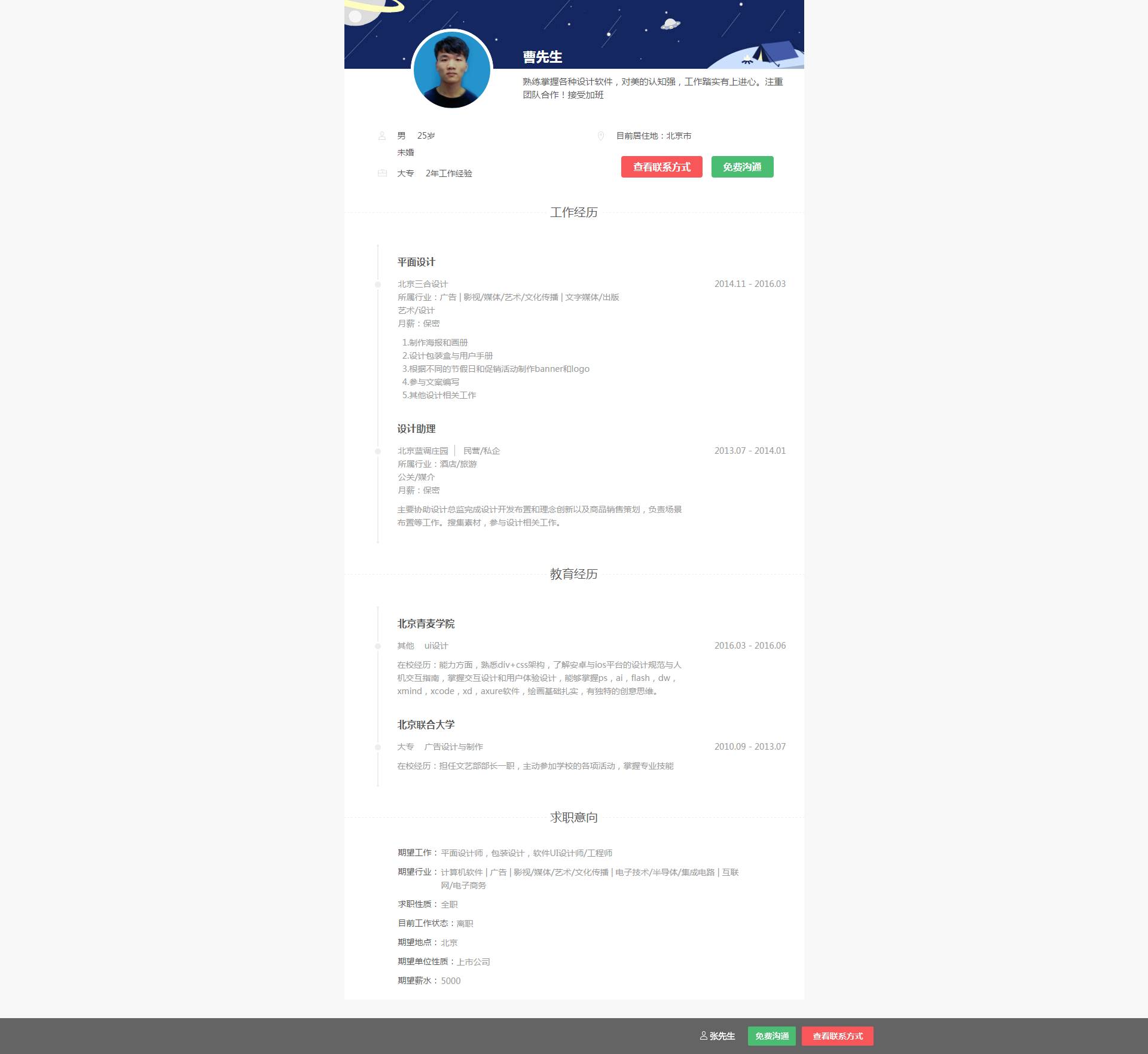
旧版b端简历详情页样式
旧版问题
- 页面布局的问题导致操作区域不利于拓展;
- 简历信息展示以及区分不明确,内容区文字颜色单一;
- 部分内容展示不合理(如标签部分,作为可操作的区域,却放在以查看为主的简历内容区,并且位置太过靠后,容易被忽视)。
用户及需求分析
在改版之前,我们要明确几个问题:我们的用户是谁?用户的主要诉求是什么?我们能带给用户什么?改版后希望能够达成什么目标,从而在业务层面和逻辑层面进行分析。

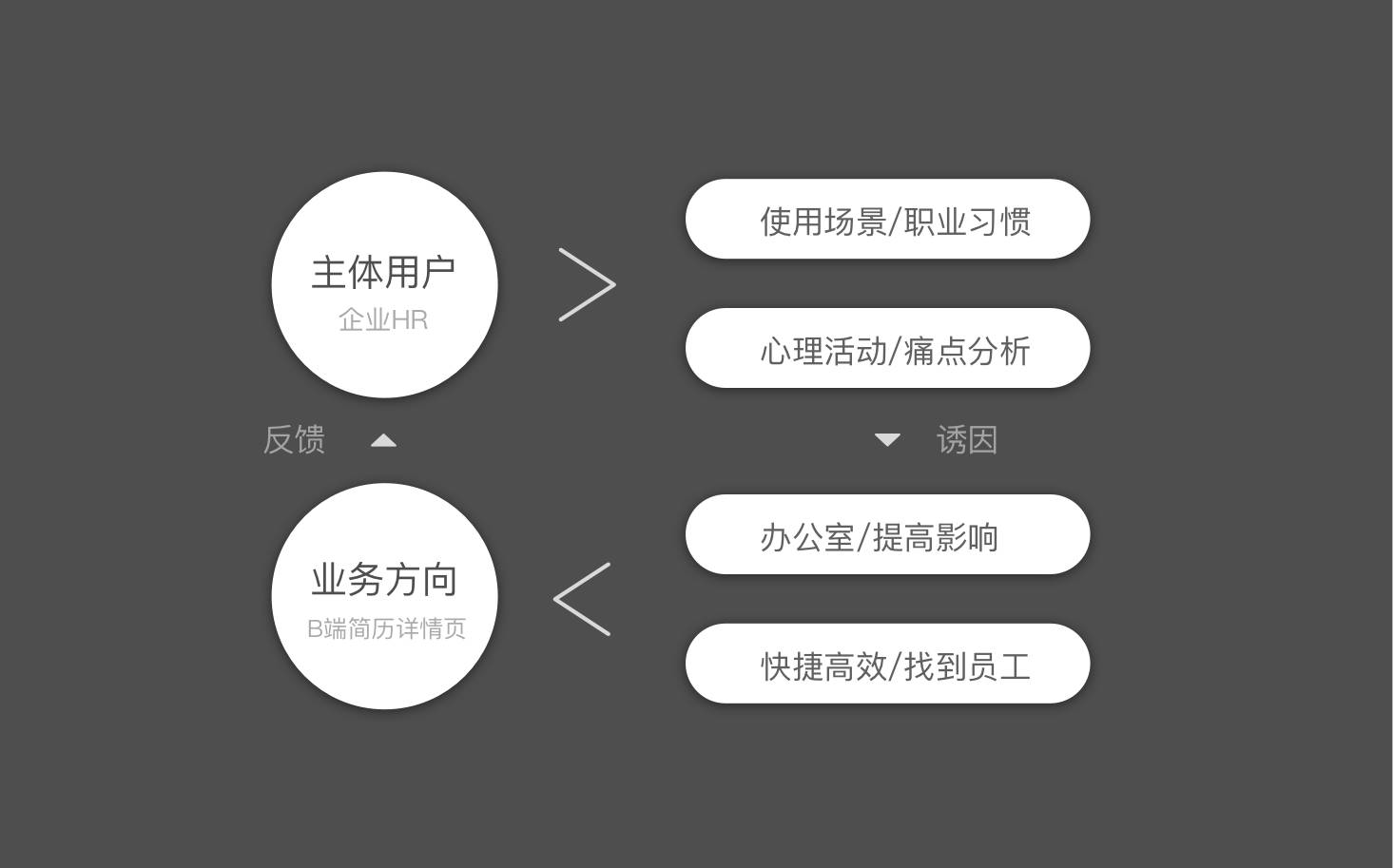
用户分析
通过对用户群体的分析和业务需求的了解,我们能够了解到,由于是面向B端的简历详情页用户大多都是企业的HR,而目前企业HR的主要工作就是为所在企业提供人力资源方面的配给和征召,通俗来讲,我们的用户——企业HR与中华英才网的直接接触就是去查看各种简历,而通过和部分HR沟通,我们发现,目前他们的刚需是在每天大量的查阅简历的过程中,尽可能快地获取所需要的投递者的简历信息,快速地知悉该简历是否符合所招的职位要求。
回溯之前一次偶然的亲身经历,某次在坐地铁归家途中,身边站着两位貌似企业HR的妹子,就在我身边大吐各大招聘企业的B端简历浏览与操作中的槽点,其中谈论最多的一点就是不够方便快捷,当企业HR进行招聘任务操作时,每天要浏览大量的简历,他们希望在一屏内能够看到更多的信息,能够让她们在最快的时间内对简历做出判断,在谈论此事的过程中,他们还不时地发出赞叹和埋怨,这是一次完全偶然的路人对话,以此管中窥豹,让我更贴近了用户的需求,设计上也能直击用户的痛点。

设计目标
制定并达成设计目标
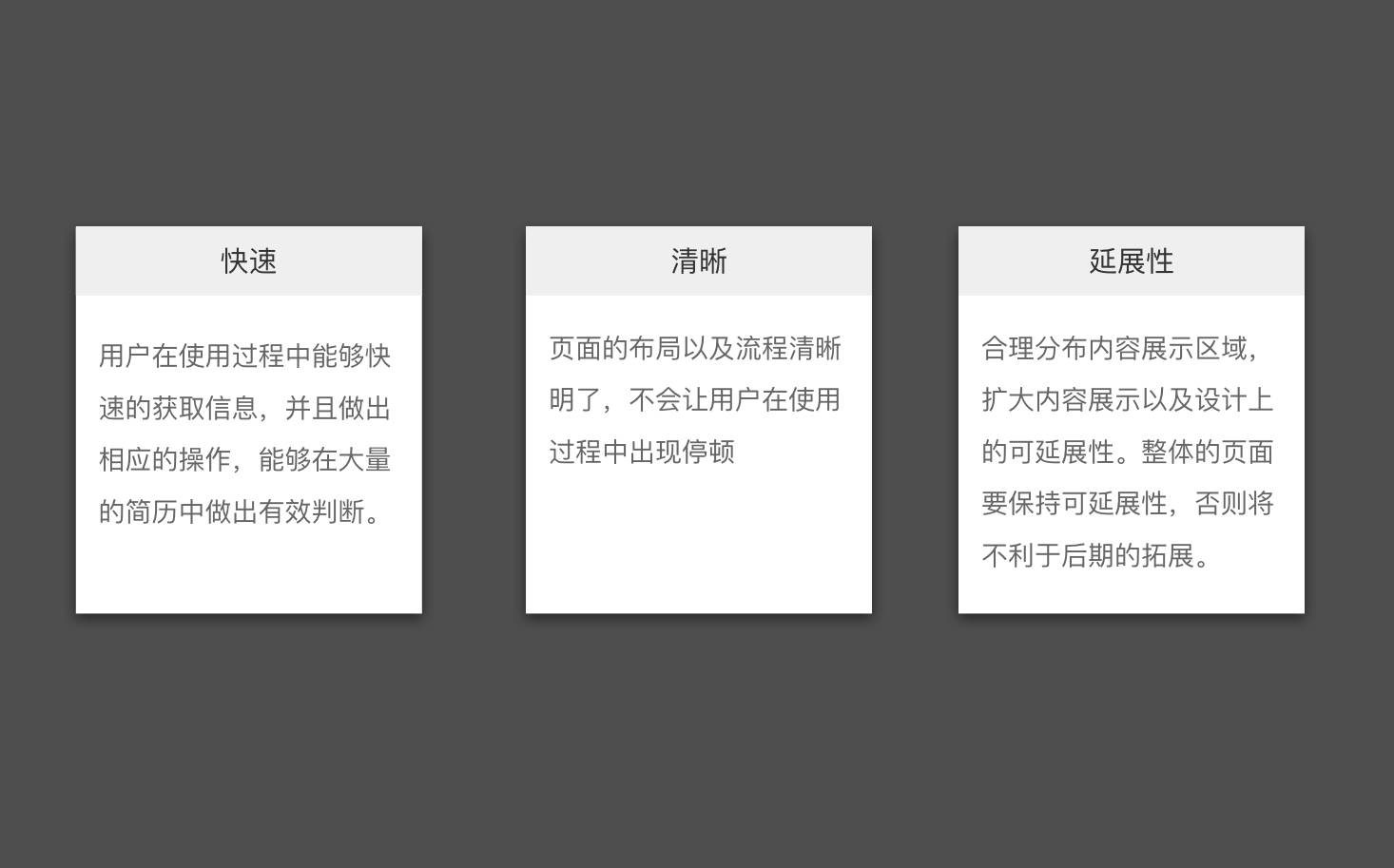
通过对用户需求的分析以及旧版的不足,我们制定出三个设计目标并总结为三个词:快速、清晰、延展性,现在具体分析一下这个三个词。
- 快速:企业HR在使用过程中能够快速的查阅一份简历中有用的信息,并快速完成后续操作;
- 清晰:整体页面的内容以及功能展示清晰明了;
- 延展性:合理分布内容展示区域,扩大内容展示以及设计上的可延展性。
其实以上这三点都是互相结合缺一不可的。

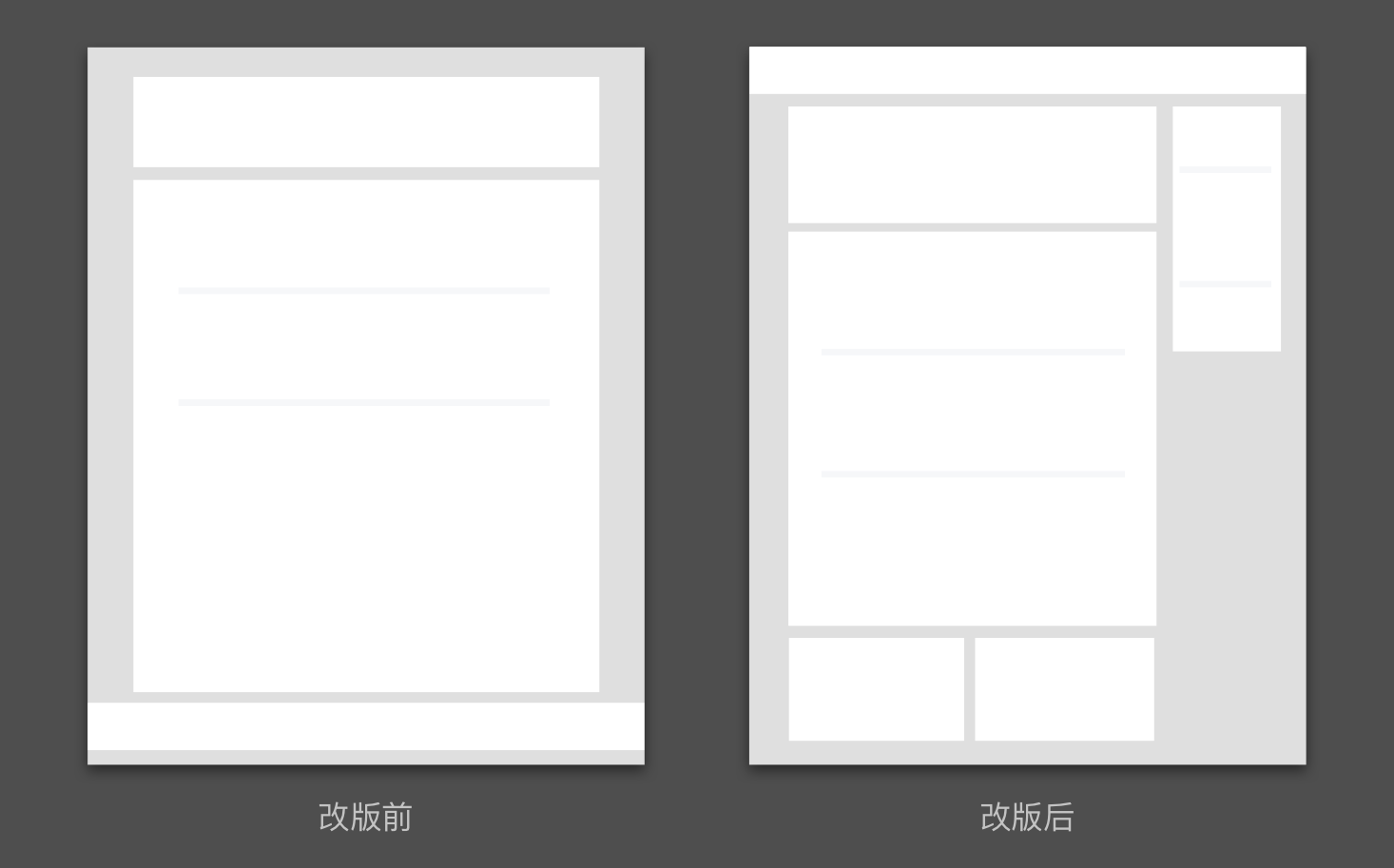
布局结构图对比
通过明确的区块化来使内容区域更加清晰,头像及主要个人信息区域采取左右布局,比之前采用的上下布局要节省一些空间,能让用户在首屏内看到尽可能更多的内容。简历信息内的各项内容标题用不同颜色的区别来着重突出,使得内容之间的区隔明确。所有内容的标题文字颜色弱于内容的文字颜色(如:求职意向内、教育经历),着重突出内容,每行内容之间的间距缩小,通过这样的设计手法来引导HR能够更快地看到主要内容。

新版B端简历详情页头部区域
由于用户在填写简历时的自由度较高,除必填选项外,其他非必填选项实际的填写变化会比较大,那么页面的布局将受到较大影响,分清区域以及主次信息的摆放能在一定程度上降低页面的跳跃感。
将简历操作区域从旧版的始终悬浮在屏幕下方的条状操作按钮区,改变为始终悬浮在屏幕右侧作为专门的悬浮操作区域,将标签等对简历的操作内容统一集合在一处,便于用户直接看到与操作,从布局和使用习惯上来讲,这样也会提高用户的使用效率,并且使整体页面操作的可延展性扩大。新增测评报告内容,加入可切换的TAB区便于主体内容的切换和延展。

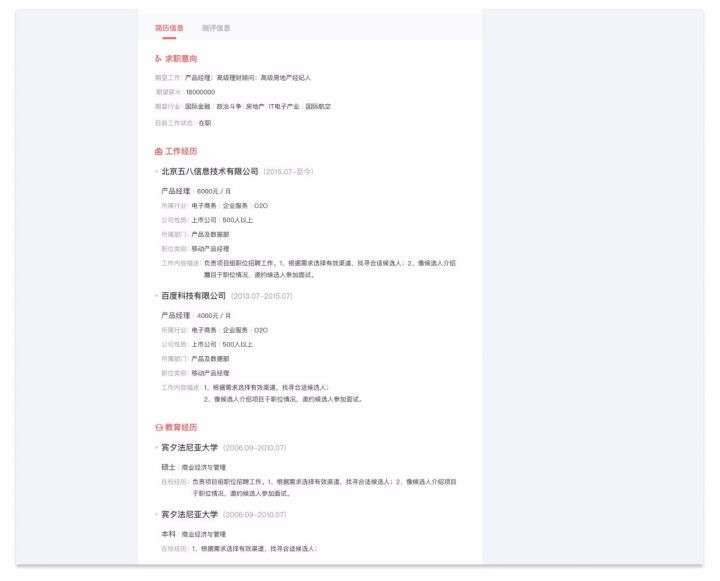
新版B端简历详情页_简历信息区域

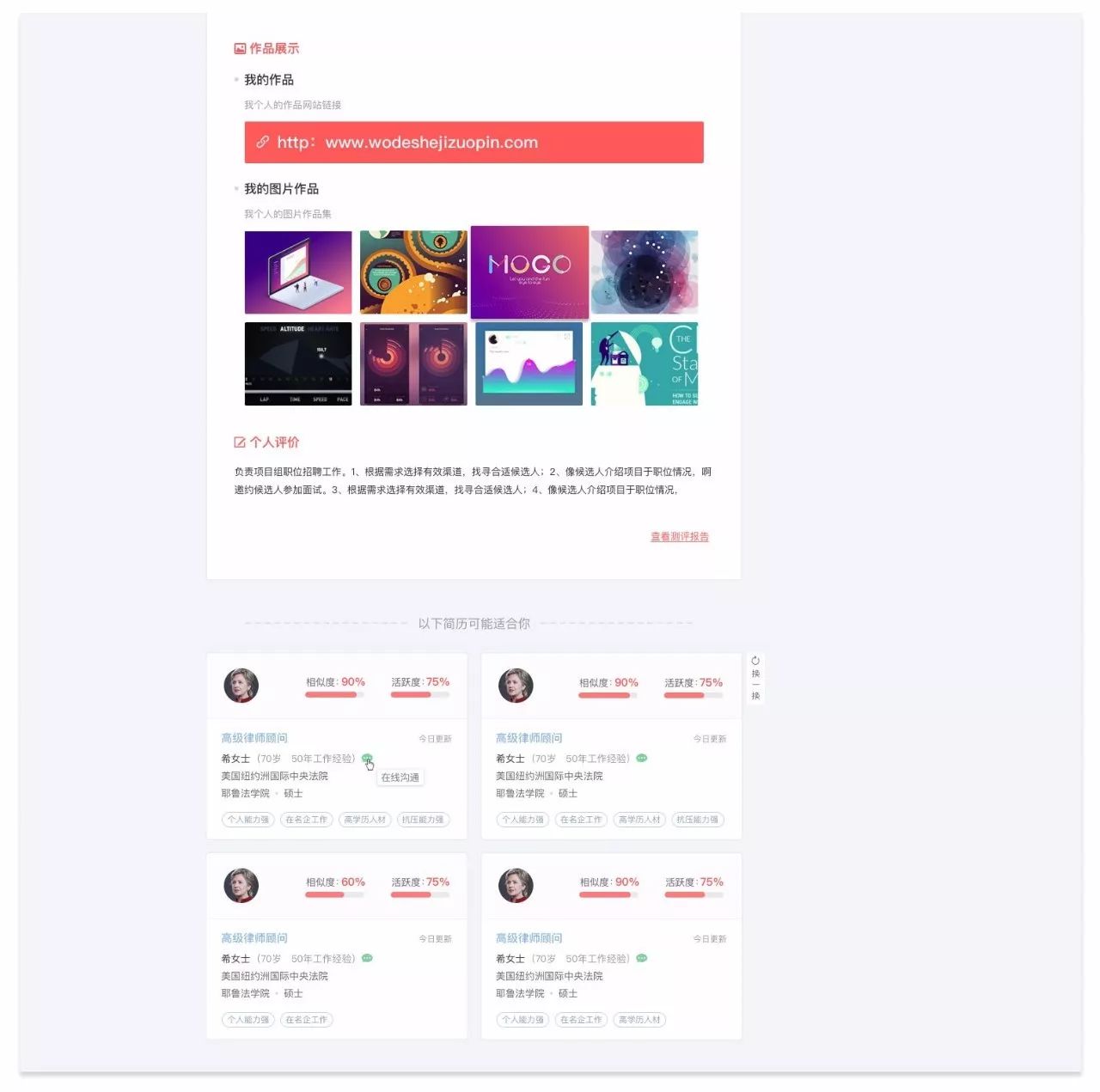
B端简历详情页底部区域
结语
目前改版还在不断探索新的思路并进行更深入的用户分析,当然还存在一定的问题,例如,简历内容区域的信息还可以继续整合,在用户简历填写较少时会显得页面左重右轻,这些都是需要和产品以及交互同学再次沟通且不断探索的,B端简历详情页的改版只是我们不断探索完善的一小部分;解决痛点是我们一直要坚持的事,期望通过我们不断的探索和持续优化,让体验变得更加便捷,能够帮助求职者找到心仪的工作,帮助企业找到适合的员工是我们最终的使命。
在此也感谢所有为项目付出的同学们~
作者:周奕鸣。视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@ 周奕鸣
题图来自Pixabay,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







