PRD文档构建及使用流程

正如大家在工作中遇到的那样,产品需求文档越来越被重视,因此整理了这份文档方便大家日后在工作中,更加快速的构建自己的产品需求文档。
此文档由Axure构建。
附上文档预览连接:http://www.uedart.com/demo.html
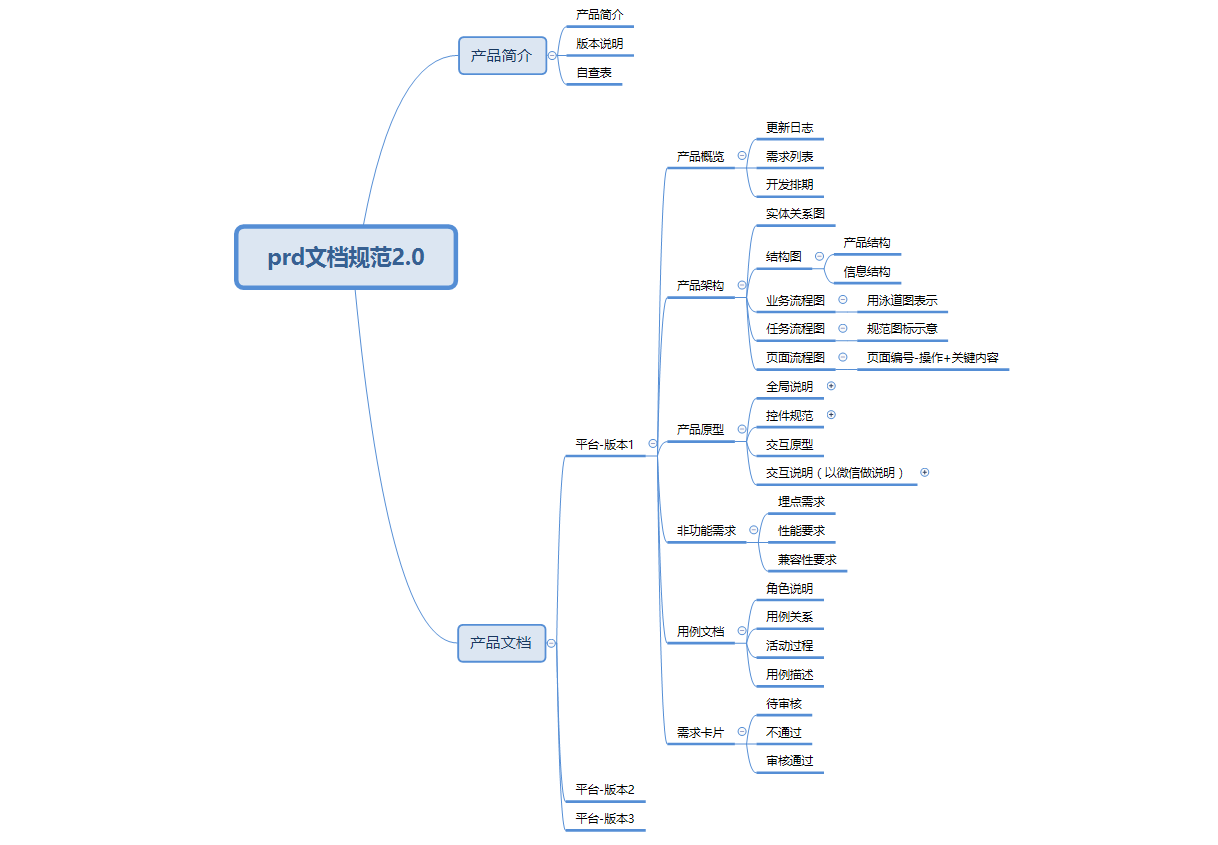
首先我整理了我对此文档需求的结构如下:

本次采用的是一个项目中多平台多版本的控制模式,方便管理同一项目中的不同类型任务需求,主要包含了两部分:产品简介+产品文档,接下来,我将根据每一部分做具体的用法介绍。
产品简介使用介绍
1. 产品简介
对项目本身进行简短的介绍,方便理解本次项目的几个主要组成部分:
- 简要说明产品的使用价值
- 我是谁(一两句话写清楚产品的身份)?
- 我有什么用(我是做什么的,我能提供什么服务等)?
- 为什么选择我们(与竞争对手相比,我们产品的优势,核心竞争力是什么)?
- 目标用户、使用场景
- 产品的主要用户群是谁?
- 用户主要在什么场景下使用我们的产品。
- 行业概要
- 简要阐述行业现状
- 未来的发展趋势
- 竞争对手情况分析

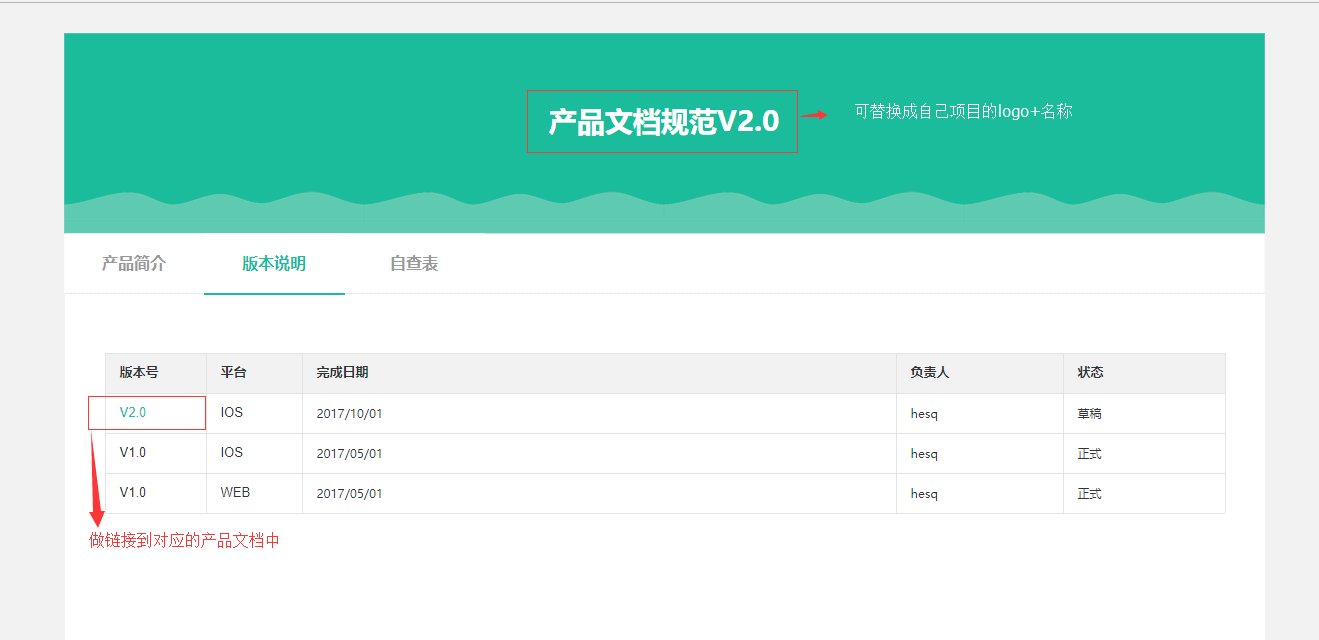
2. 版本说明
这里主要是对自己的项目进行版本更替说明,以及多平台项目进行版本说明,做好版本链接到对应的产品文档当中去。

3. 自查表
这里主要列出了当我们在进行文档撰写过程中,所需要注意的事项,方便完成文档后,对文档进行自查,完善文档的不足之处;是否完成列表栏采用的是文字图标进行对错的标识。
这套文字图标是我经常使用的,附上链接 http://www.axureux.com/home/fontawesome.html

产品文档使用介绍
根据版本说明创建对应的产品文档,并在版本说明中做好对应版本的链接跳转(采用的是在新标签中打开),产品文档命名方式是“平台-版本名”,方便区分。接下来主要针对产品文档的各个频道进行说明,方便大家更好的进行修改和使用。
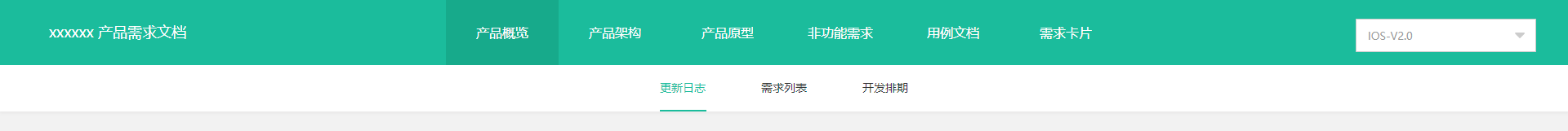
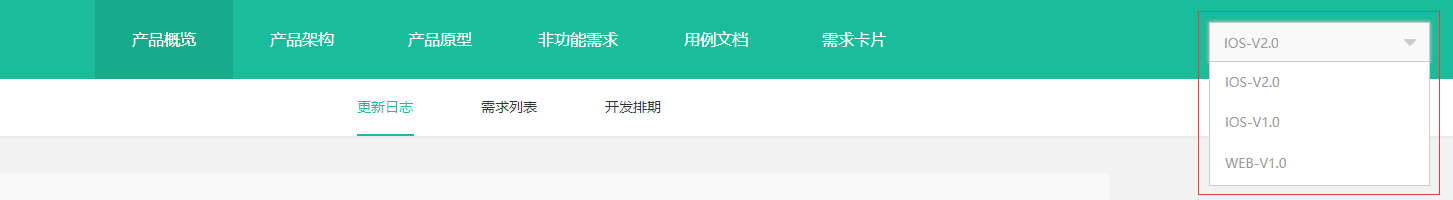
1. 菜单栏
组成部分:项目名称+频道栏目一级切换+子属性二级切换+不同产品文档的切换。
本菜单除开二级切换,其余部分采用的是母版制作,所以大家可以根据自己的需求进行调整。

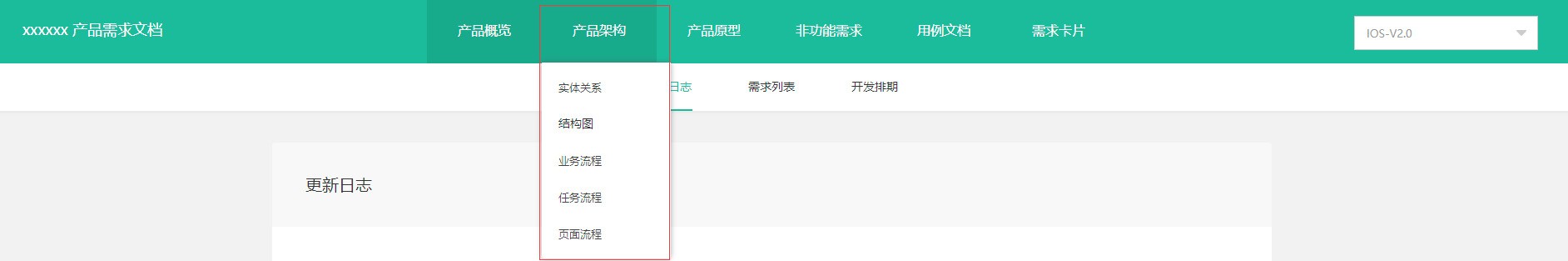
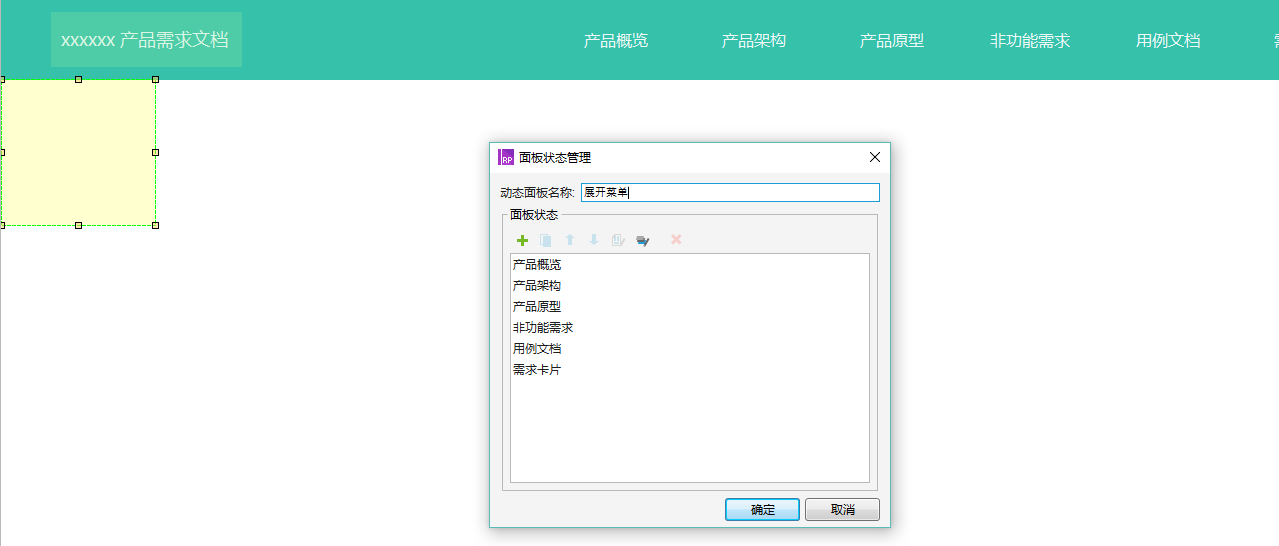
对应弹出选项采用的是动态面板制作,可以根据不同栏目进行管理,按需求进行增减与调整。


对应不同产品文档的切换做好链接跳转,因为我里面只有一个文档所以没做链接,同样这个使用动态面板制作,可以按需增减与调整,做好链接跳转到对应产品文档的更新日志页面即可。

2. 产品概览使用介绍
这个栏目主要包括了更新日志+需求列表+开发排期。
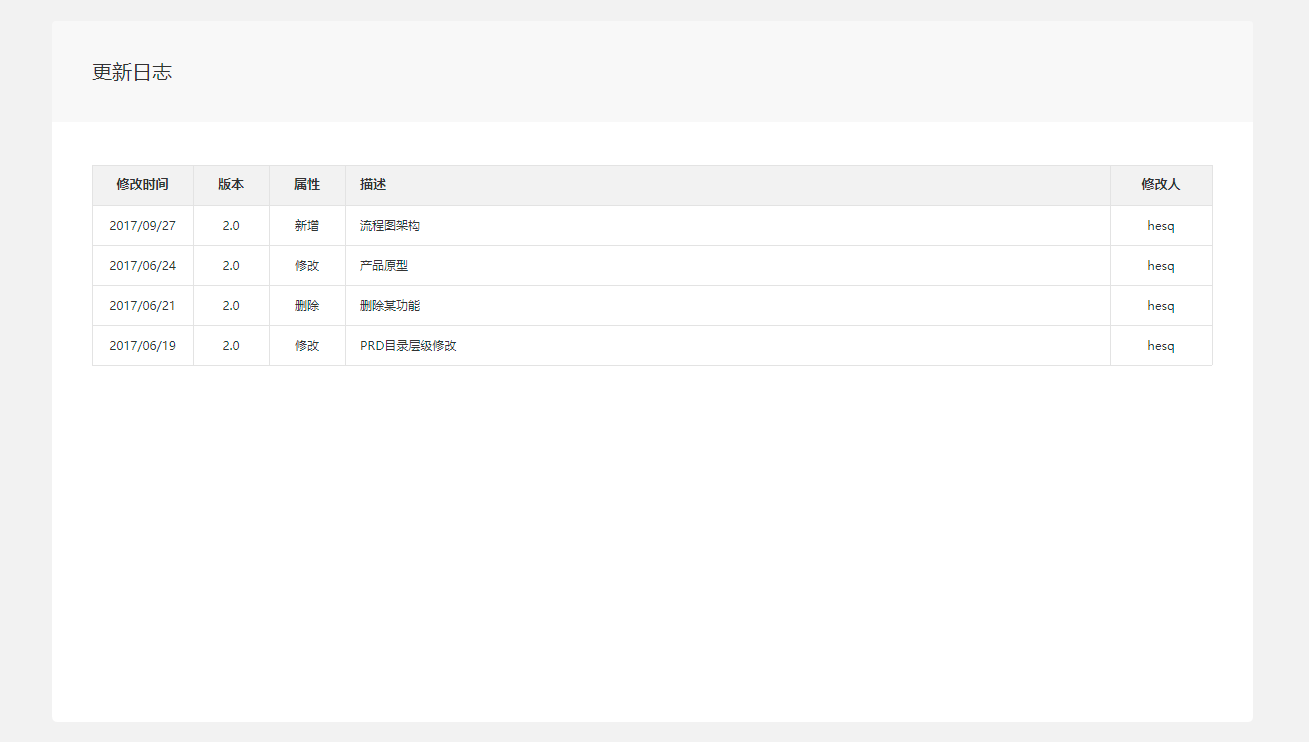
更新日志:主要记录此文档的修改记录,方便查阅负责人与修改人,以及修改内容时间等信息。

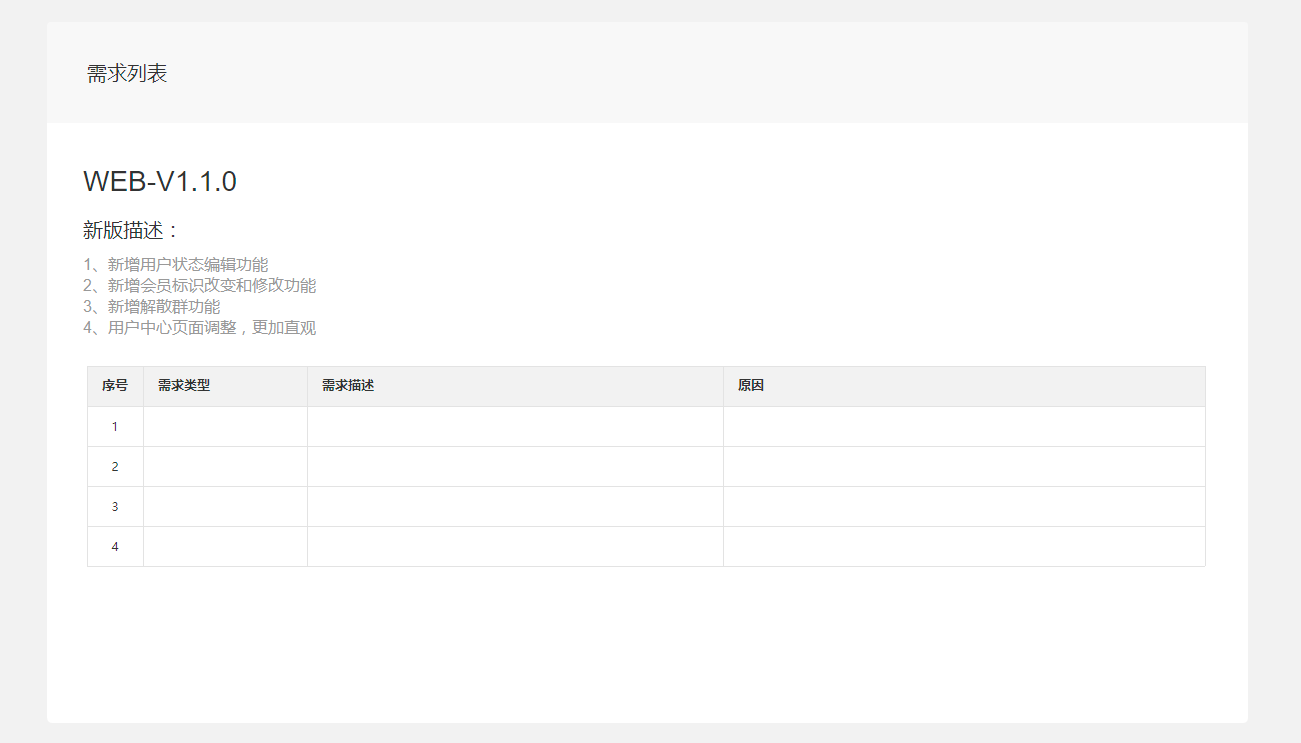
需求列表:列出本次版本项目,所需开发的新功能和调整的功能,说明原因,方便后面对调整新增的功能进行测试,排查遗漏。

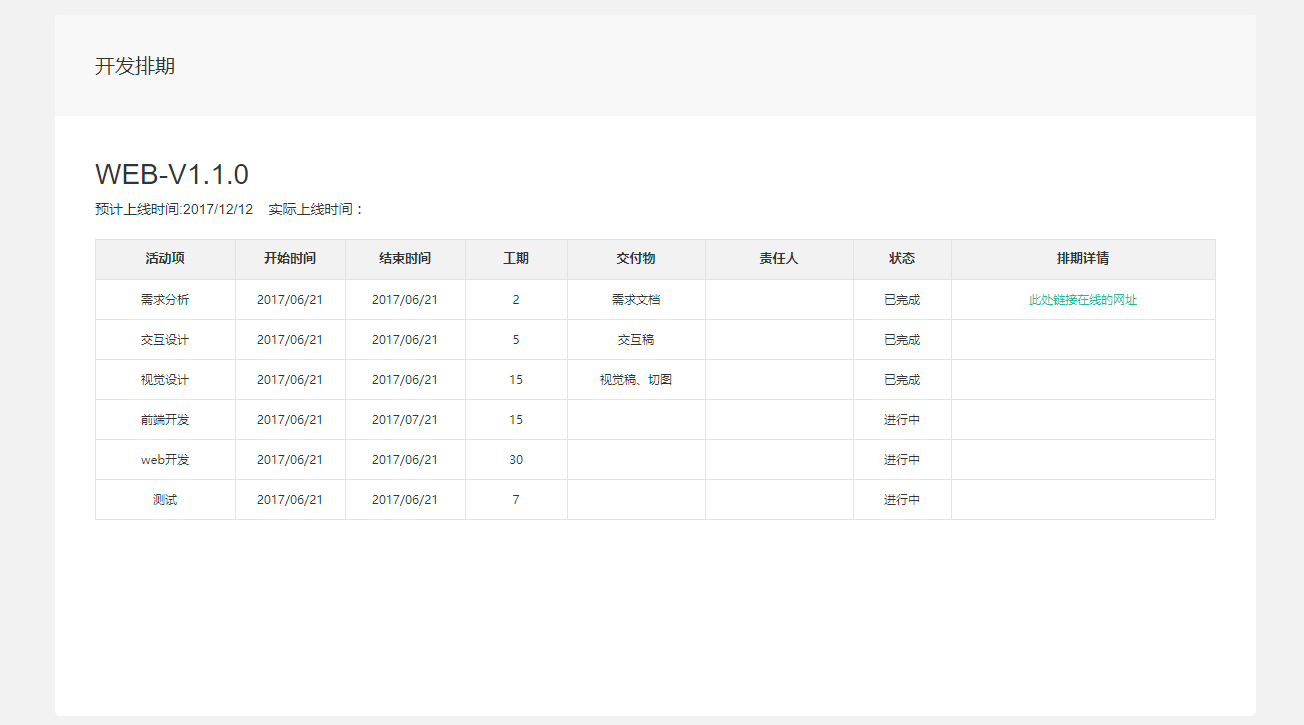
开发排期:对项目进行时间点安排,及时跟进项目进度(要每天更新当前进度),推进项目进行,如果大家有使用其他在线工具进行项目进度管理也可以在排期详情中附上链接,方便查阅更加详尽的开发进度。

3. 产品架构
这个栏目主要包括了实体关系图+结构图+业务流程图+任务流程图+页面流程图,这个栏目主要是产品在梳理项目需求所使用的。
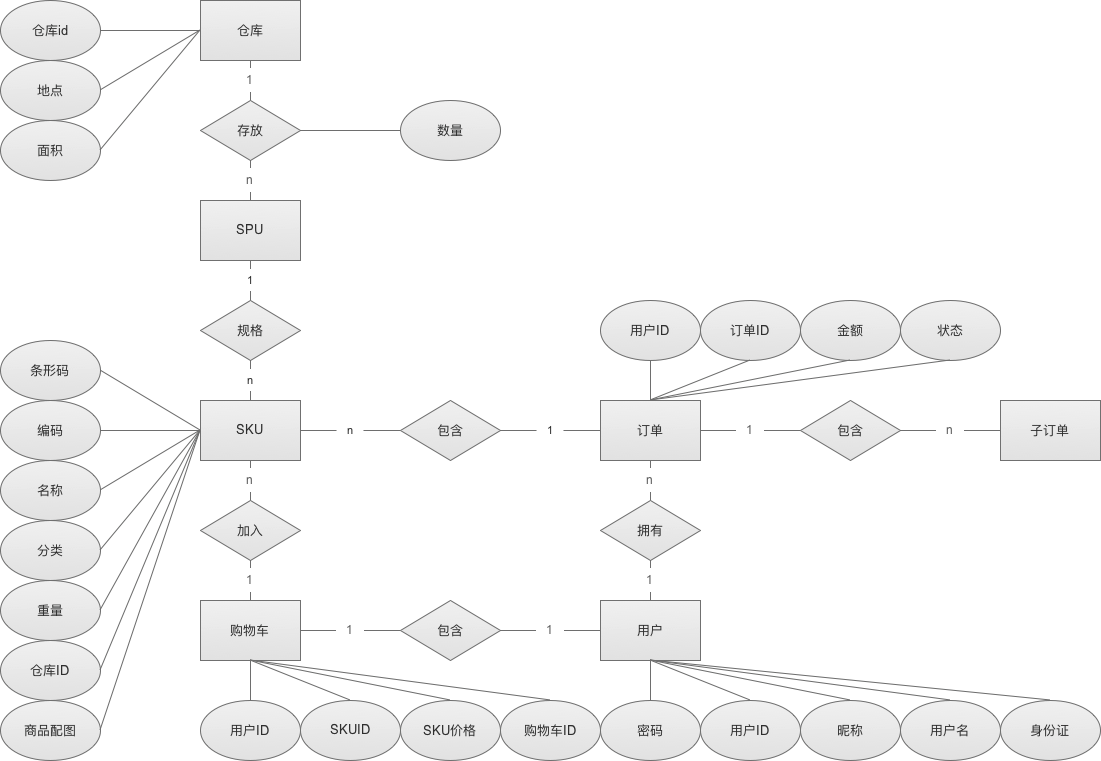
实体关系图(又称ER图):我在文档中也示例了2个实体关系图的画法,此图主要是理清实体(数据对象)及其属性的相关联系。
实体关系图例如:

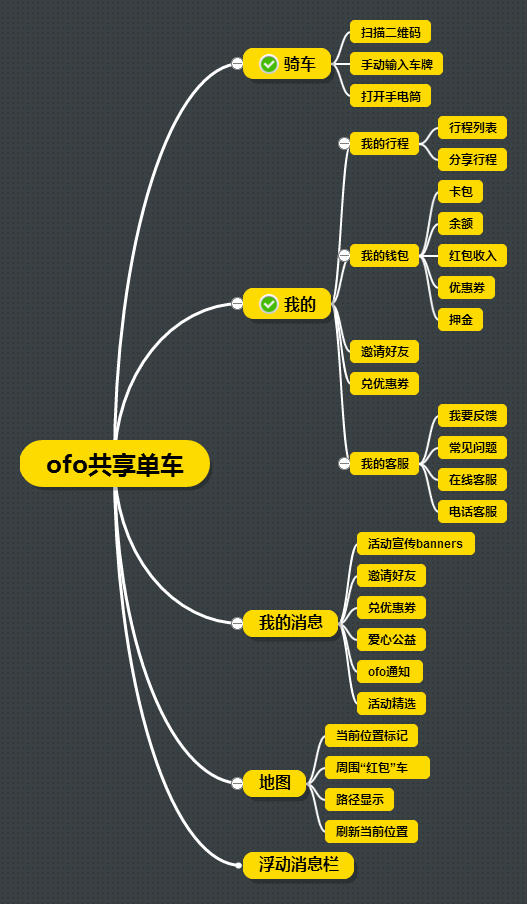
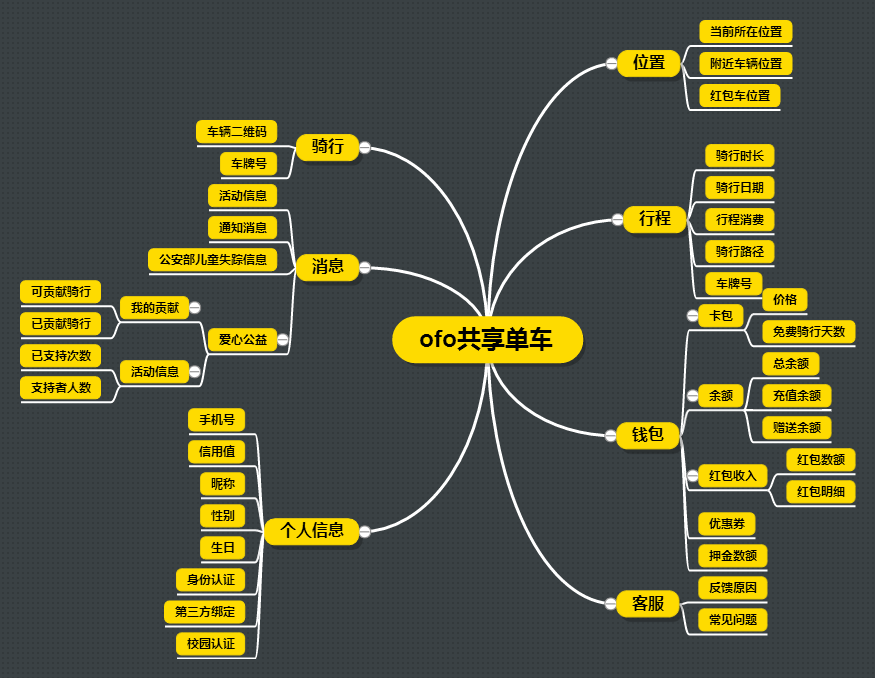
结构图:包含了产品结构图和产品信息结构图,区分了这两个结构图的差异,这个是产品在工作中经常用到的,对产品的栏目,频道,页面,模块、元素进行梳理。
产品结构图,例如:

产品信息图,例如:

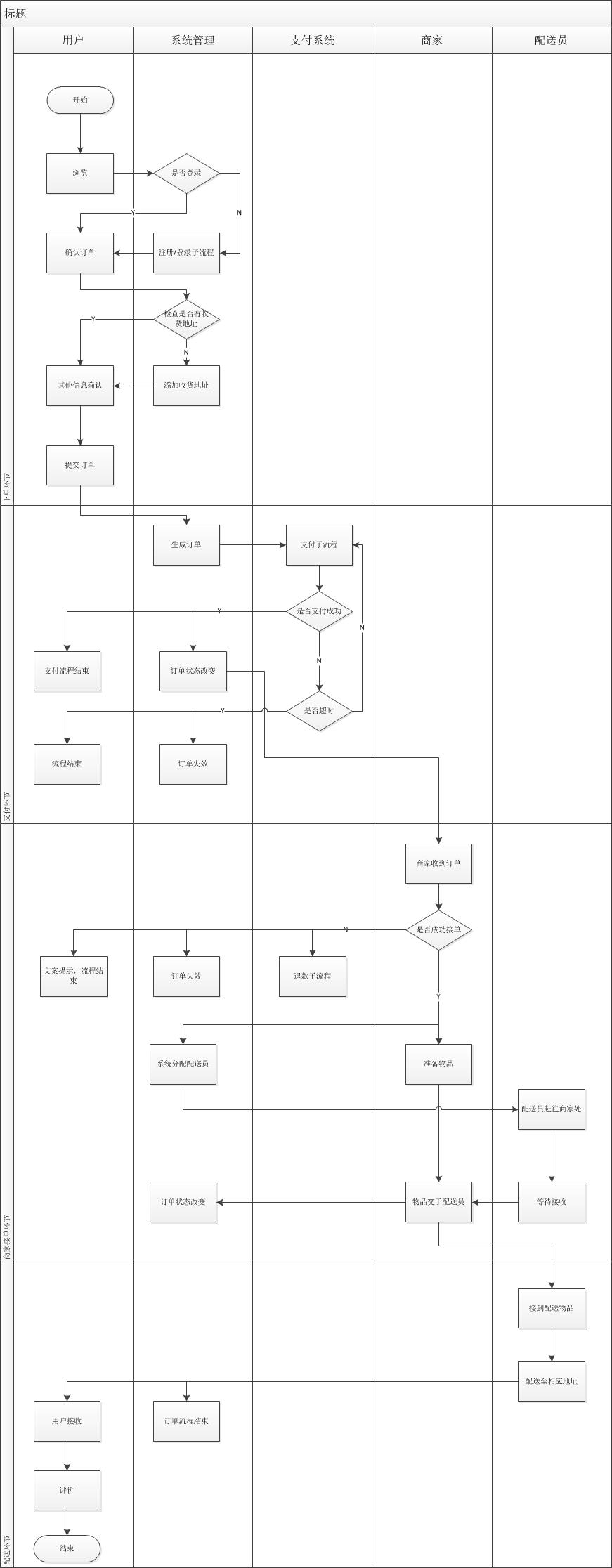
业务流程图:
通过业务流程图,钻研关键事件的流程,分析为什么要这么做,探索出更深层次的问题,从而对现有不合理的业务流程进行重组优化,进而制定优化方案,改进现有流程。主要使用泳道图来进行绘制,阐述在项目中各个角色是如何产生相关联系。
业务流程图,例如:

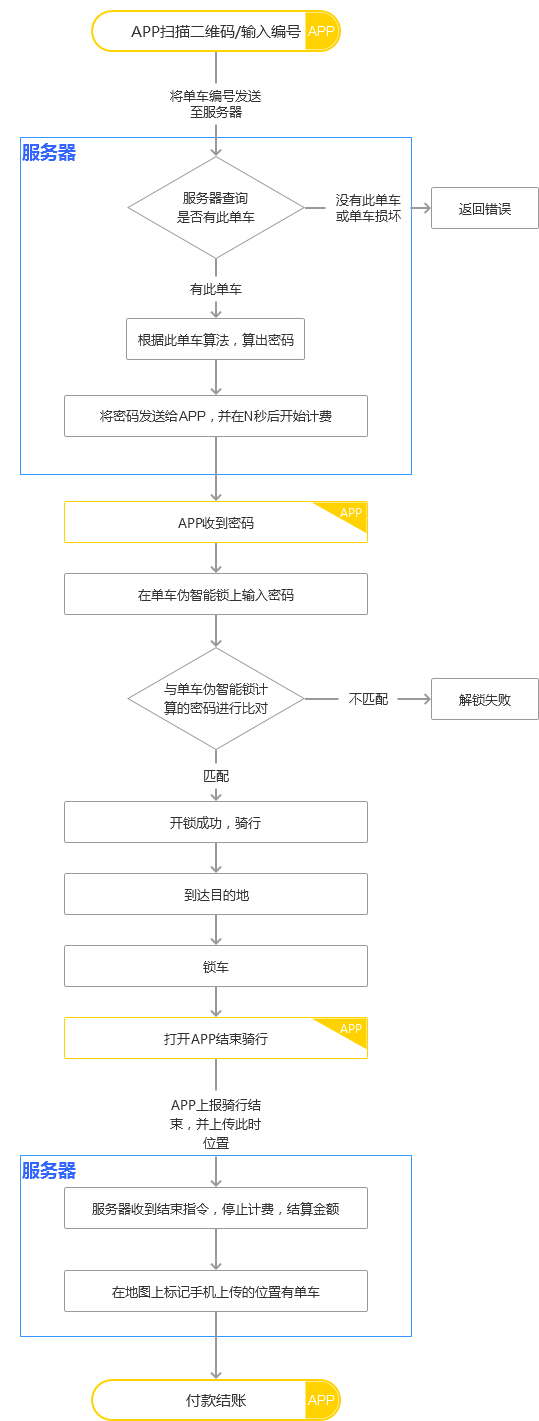
任务流程图:基于业务流程,进行任务流程梳理,阐述角色和程序发生交互的流程,你如何进行操作,系统如何进行反馈。
任务子流程图:

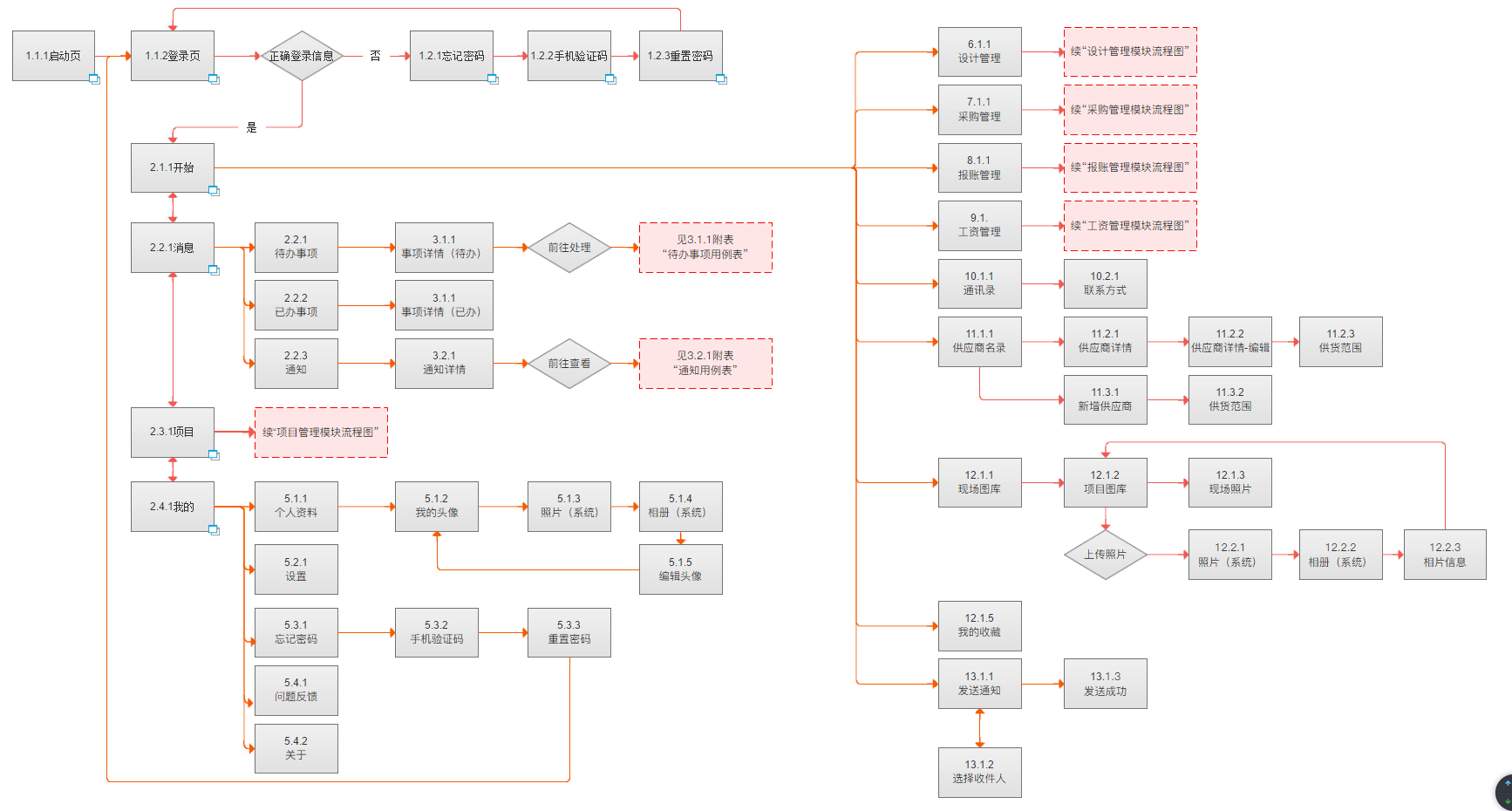
页面流程:
根据不同的子任务流程,对其交互过程中所需的页面及其操作点,进行梳理,方便理解各个页面间的跳转关系,是如何产生联系的。这个我认为是很关键的,不是简单的将页面关联在一起就完成了,而是通过任务流程,理解页面间是如何产生彼此联系。这样可以更好的思考,流程是否完善,能否提高用户体验,并对页面进行优化。
页面总流程图:

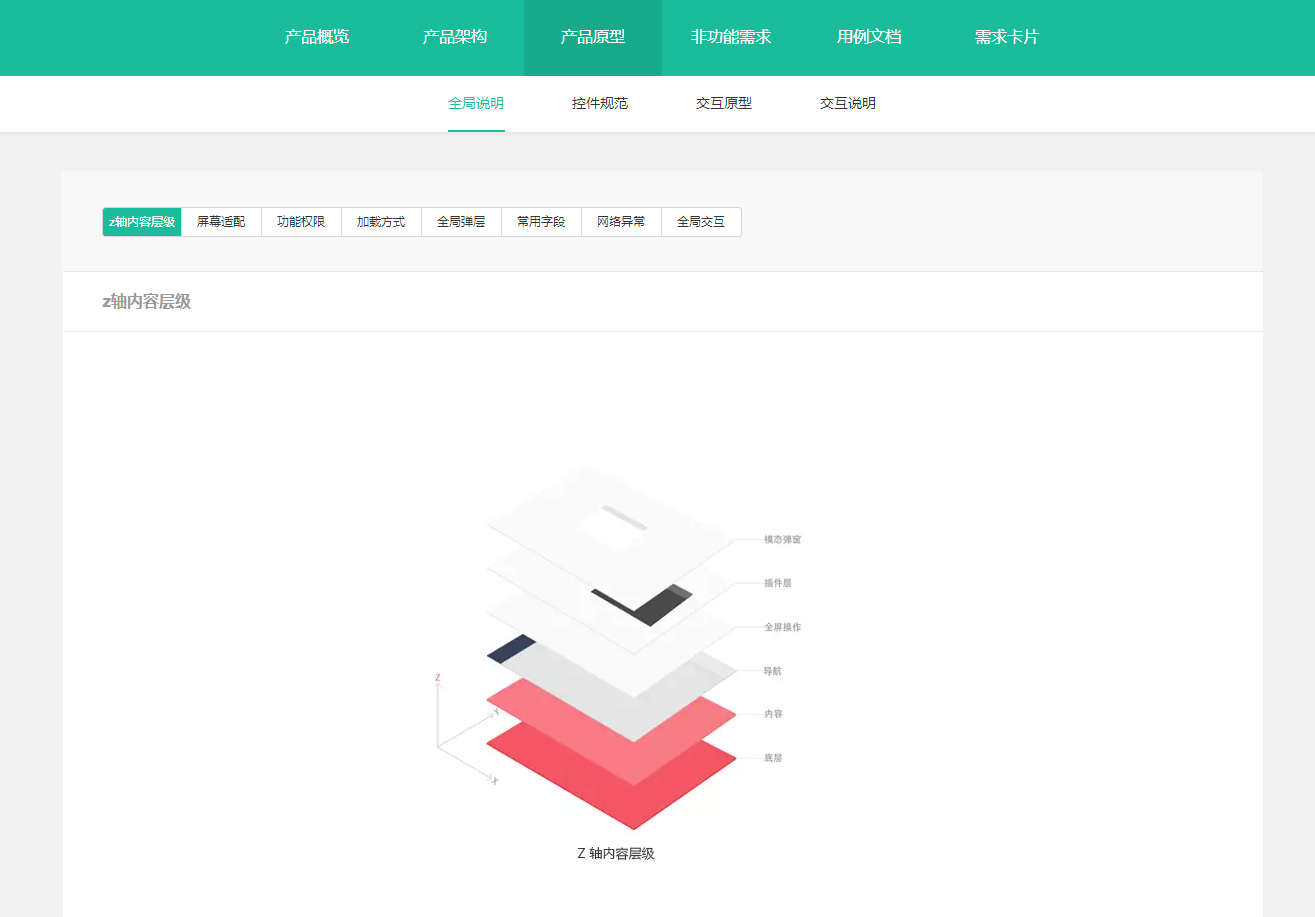
4. 产品原型
这个栏目主要包括了全局说明+控件规范+交互原型+交互说明,这个栏目主要是产品与UI、程序配合时使用,通过原型图能更好的阐述产品的整体样貌。
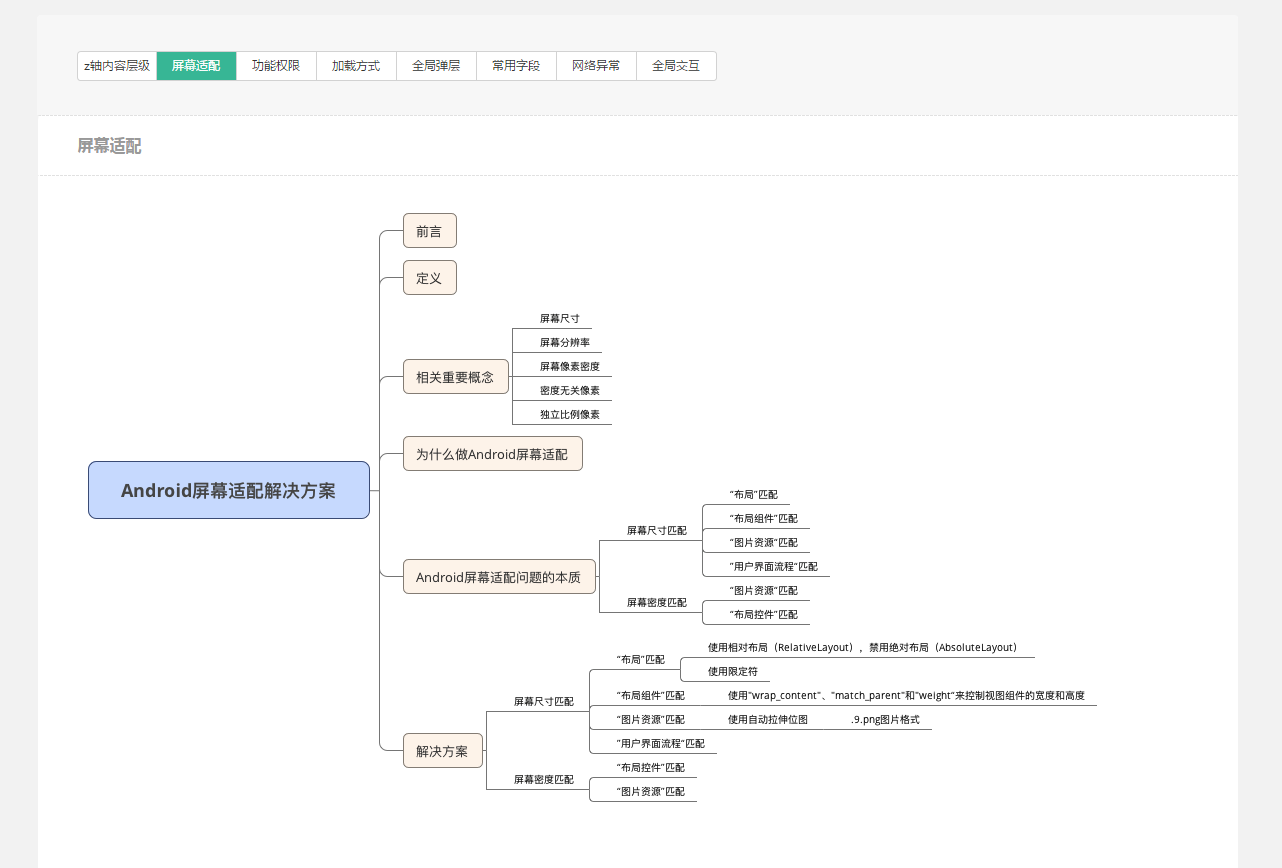
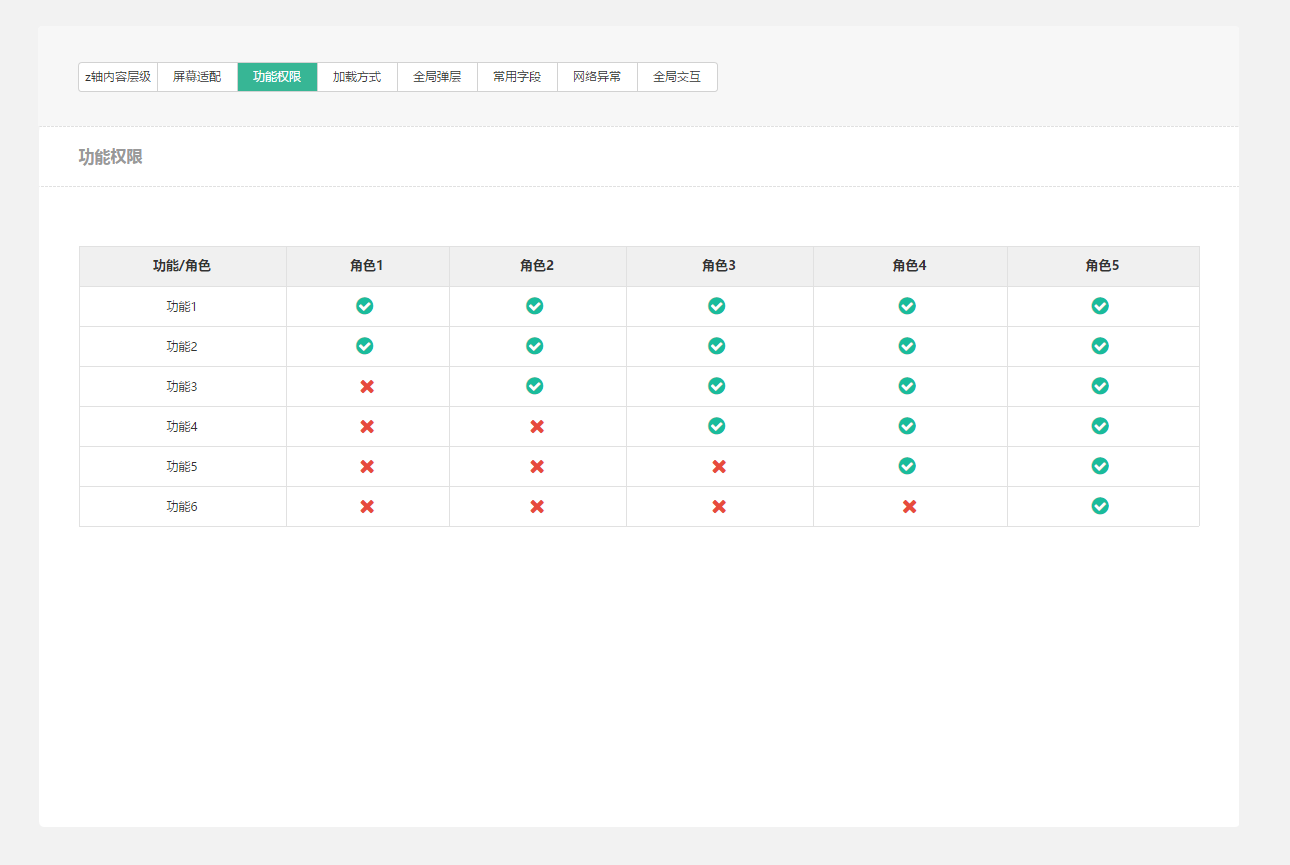
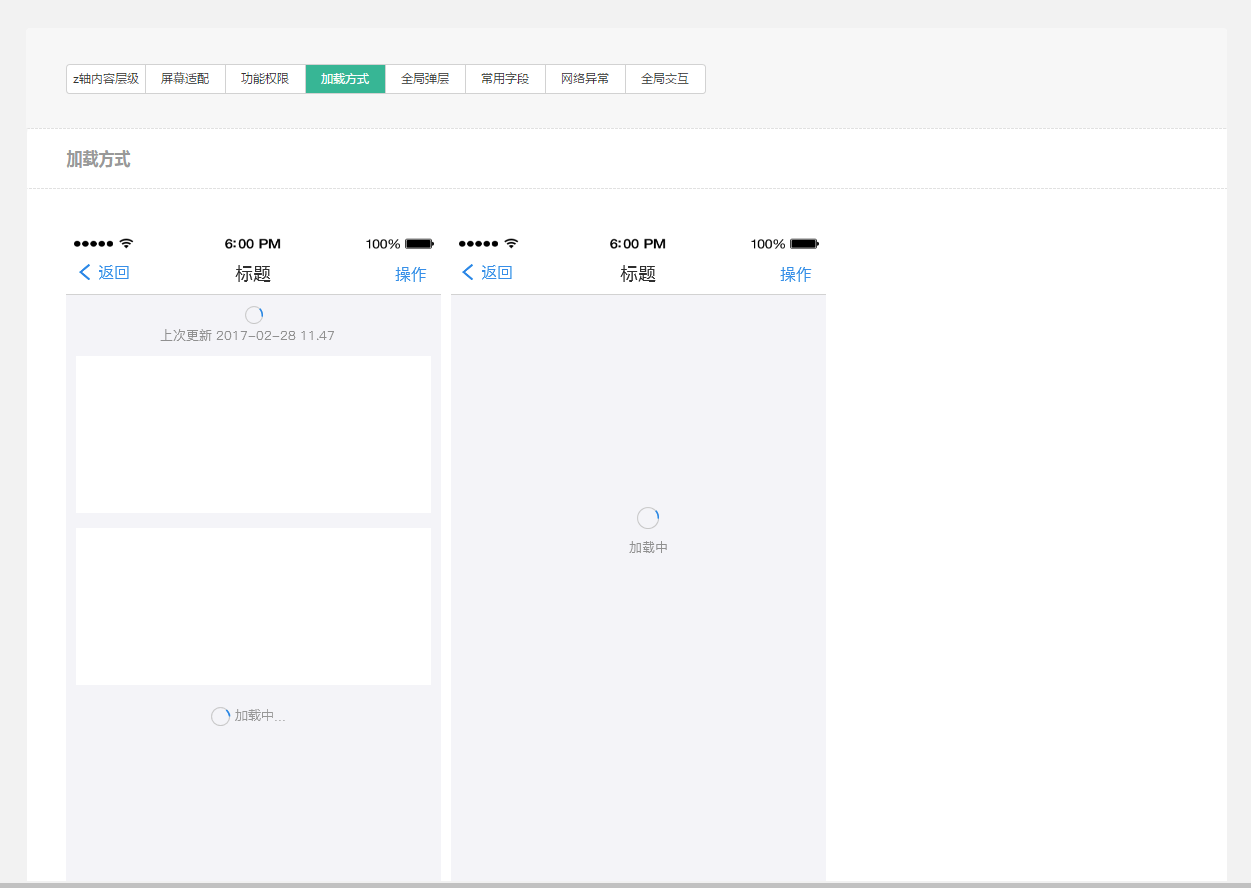
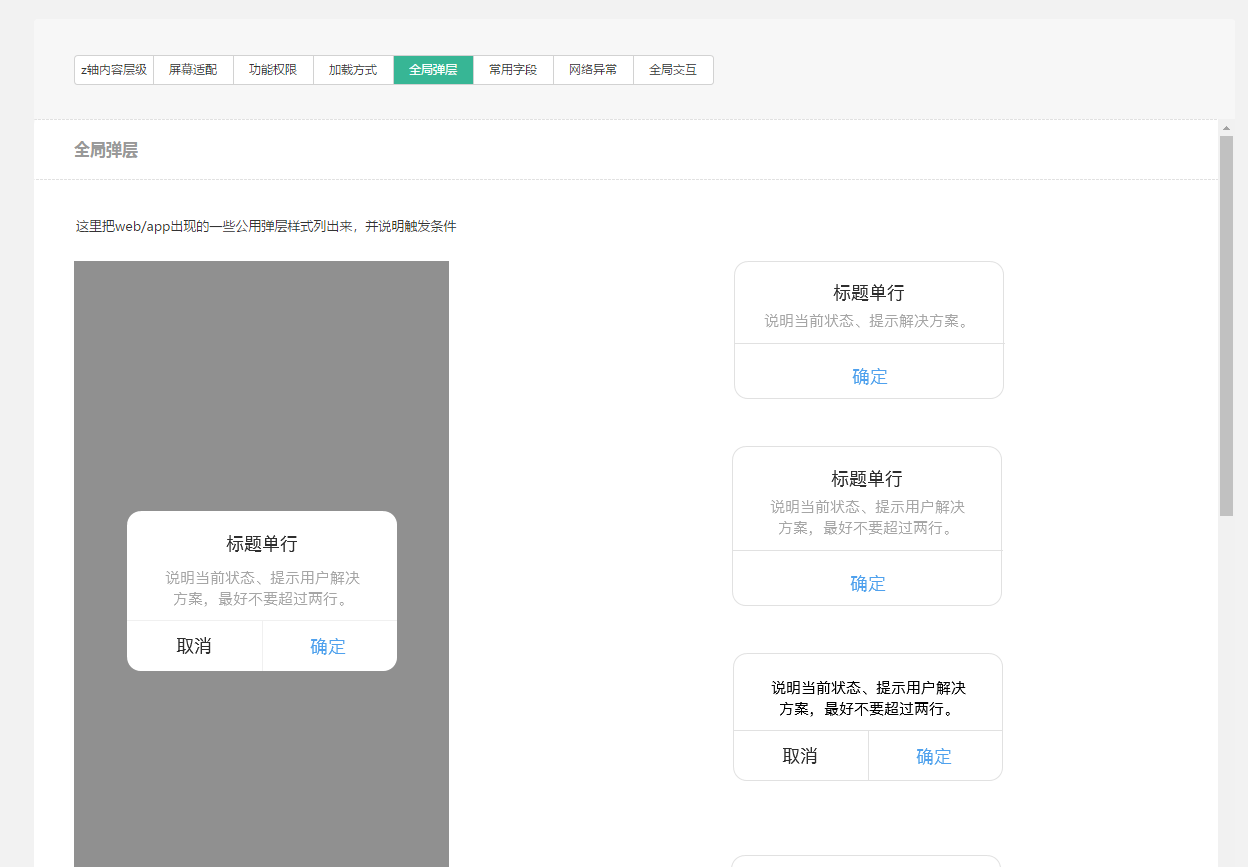
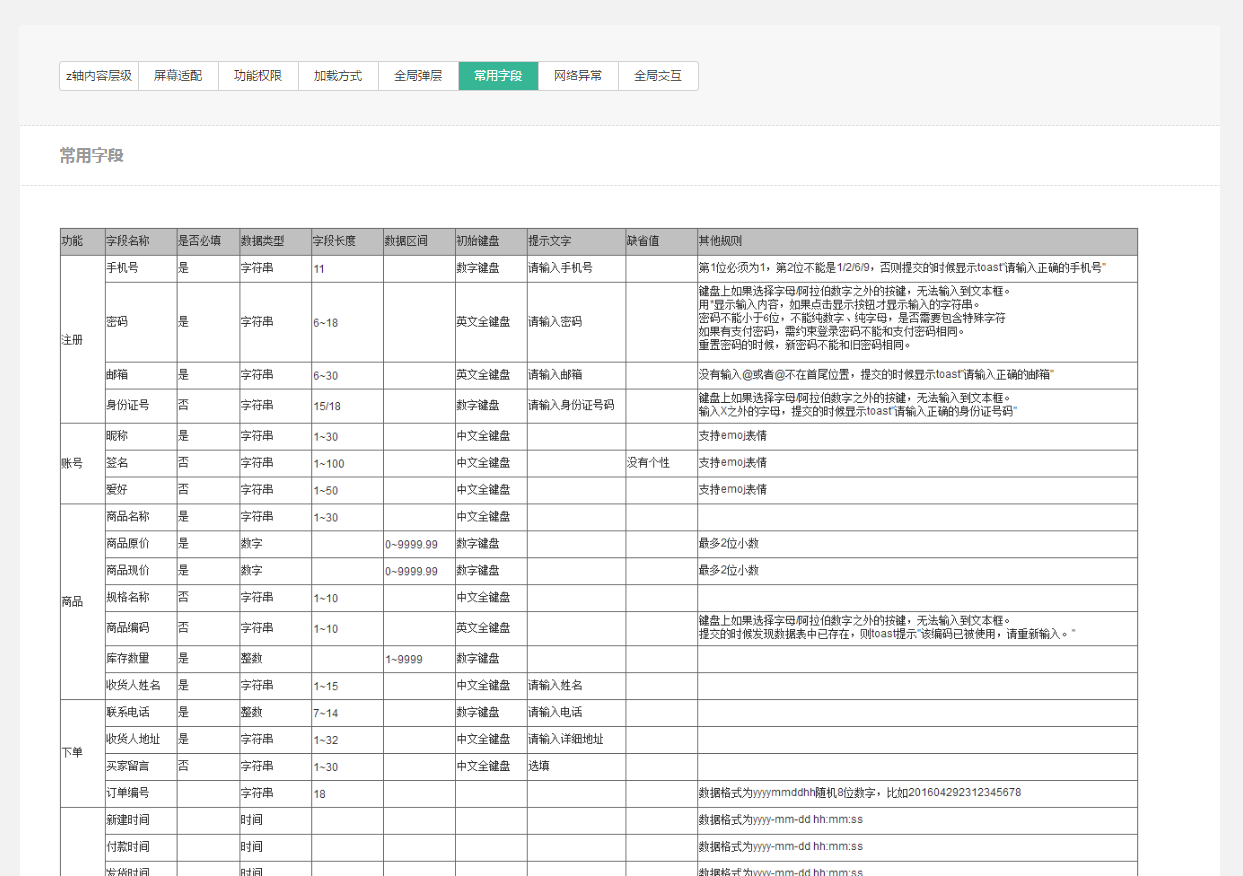
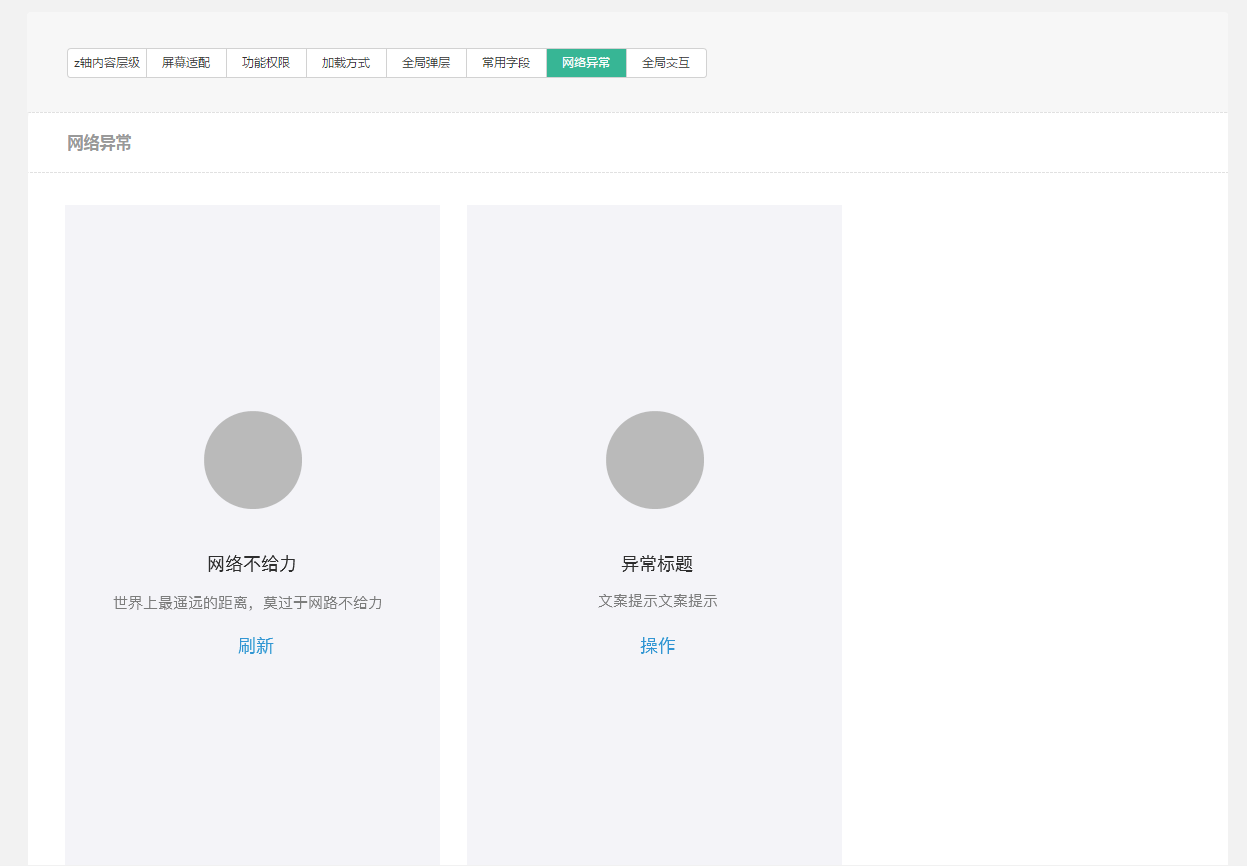
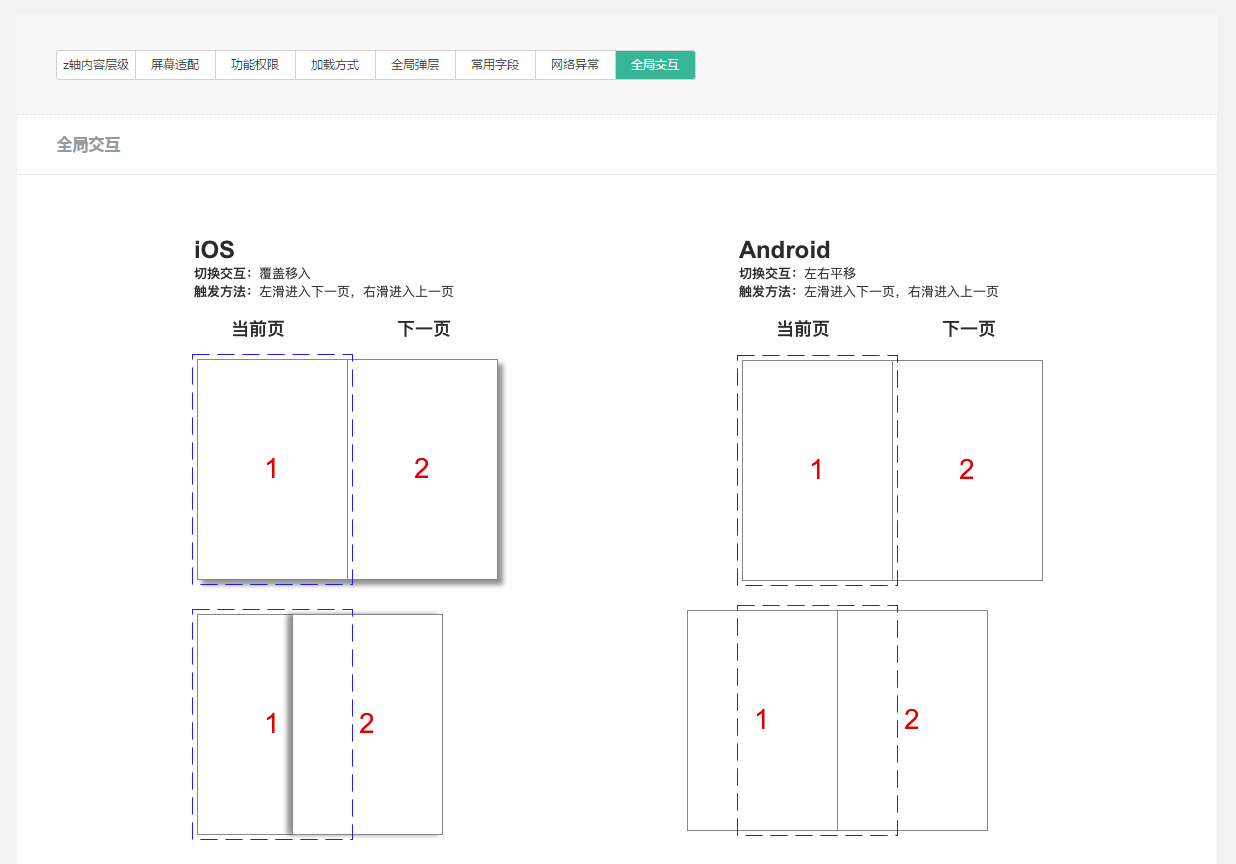
全局说明:主要对产品的通用性进行说明,譬如:z轴内容层级、屏幕适配性、功能权限、加载方式、弹层样式、字段属性、异常状况、页面交互方式,根据项目本身进行通用性的阐述。
这里我只列出了几项,大家可以根据自己的需求添加栏目和相应页面。









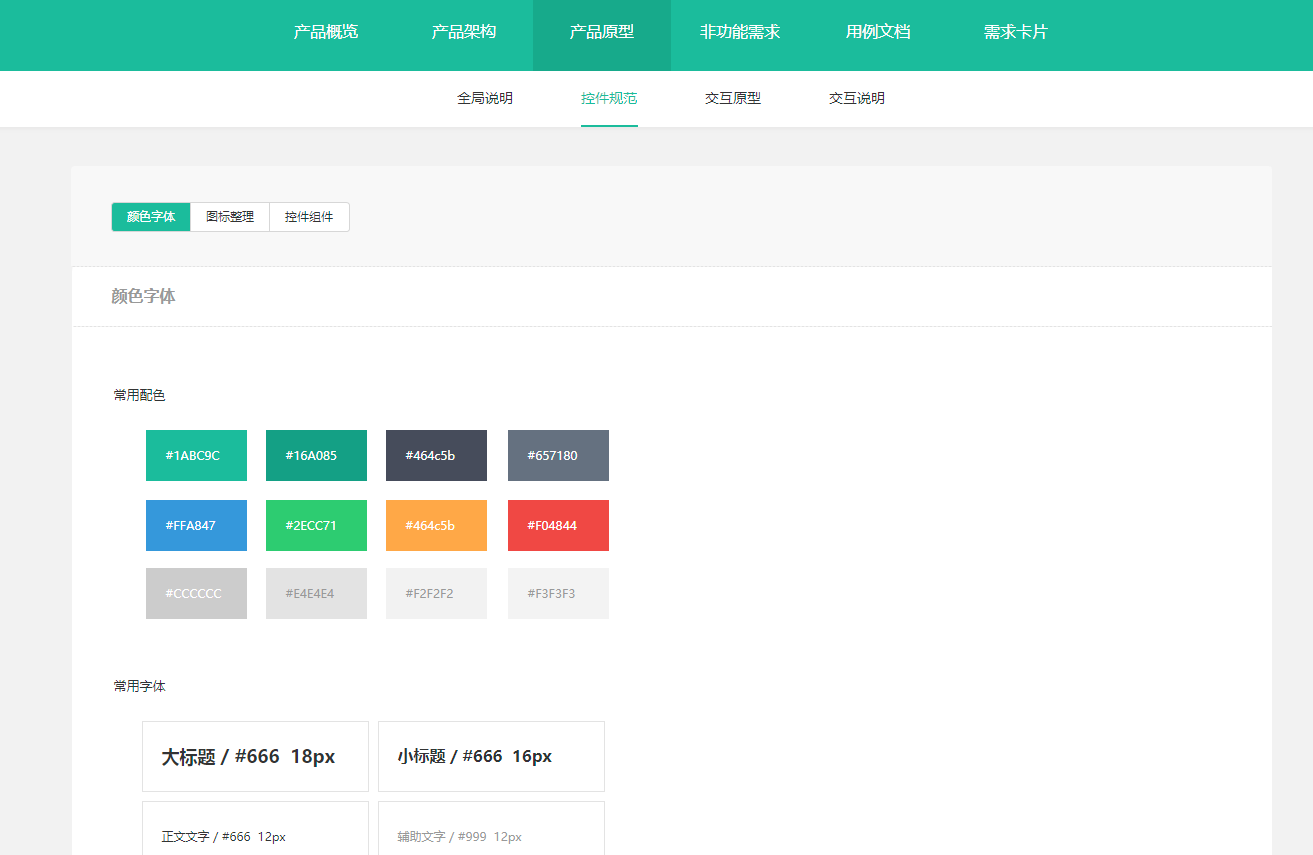
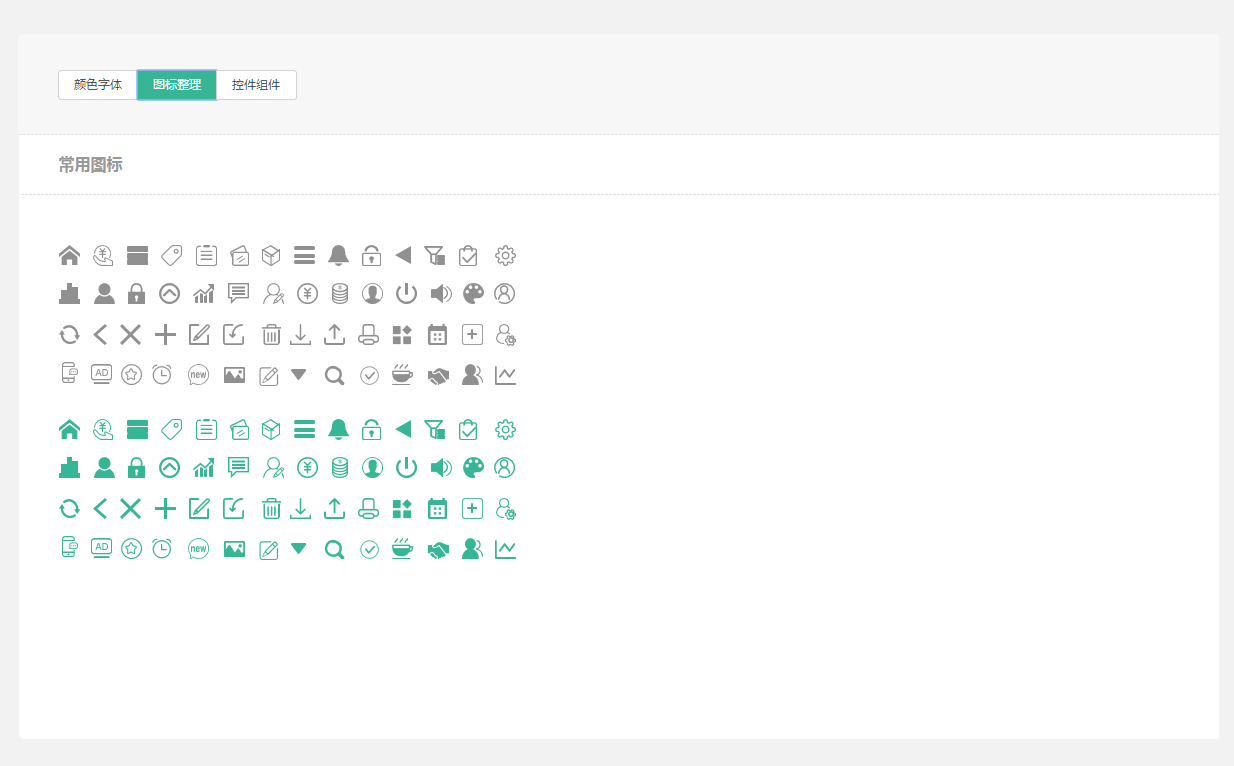
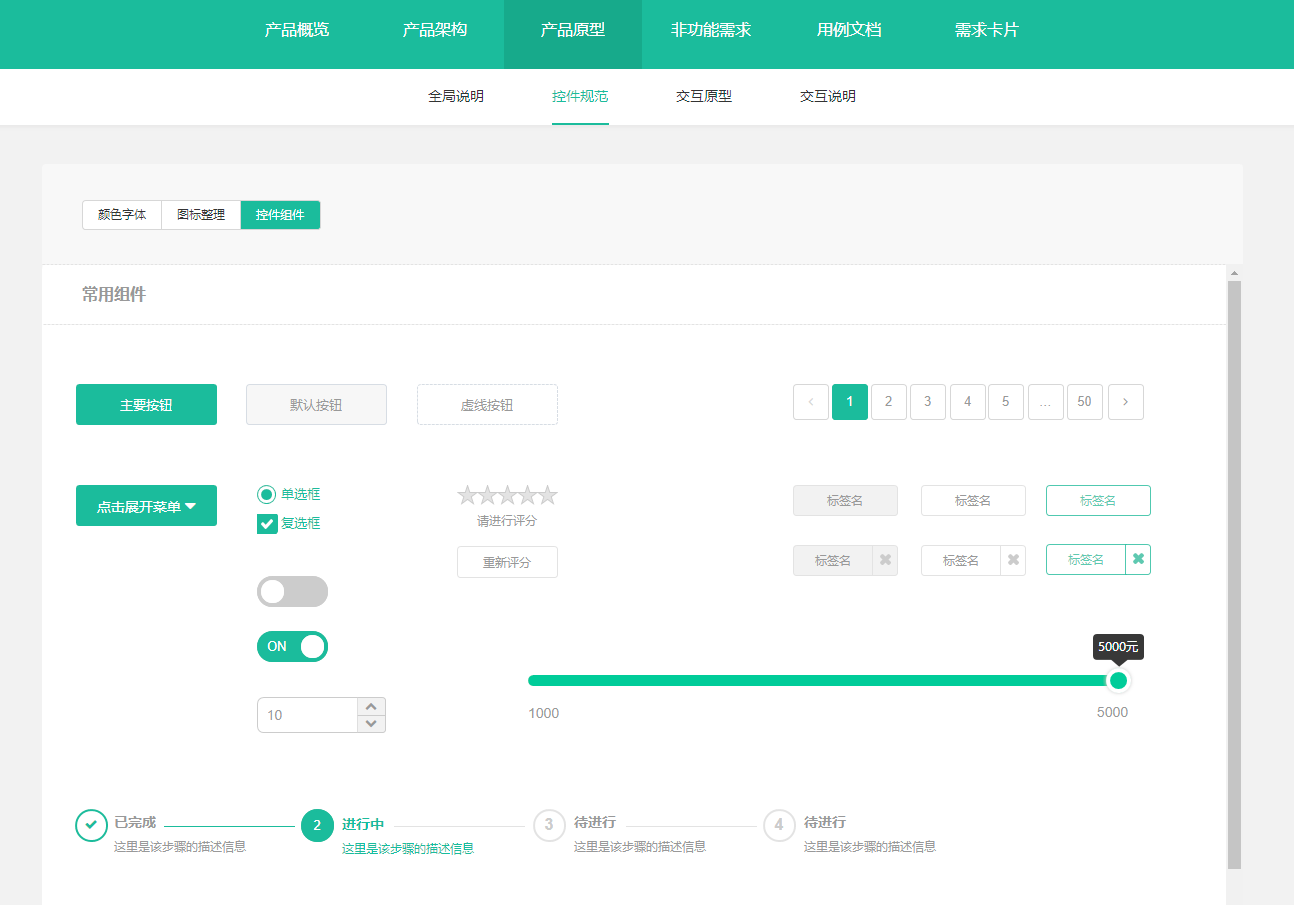
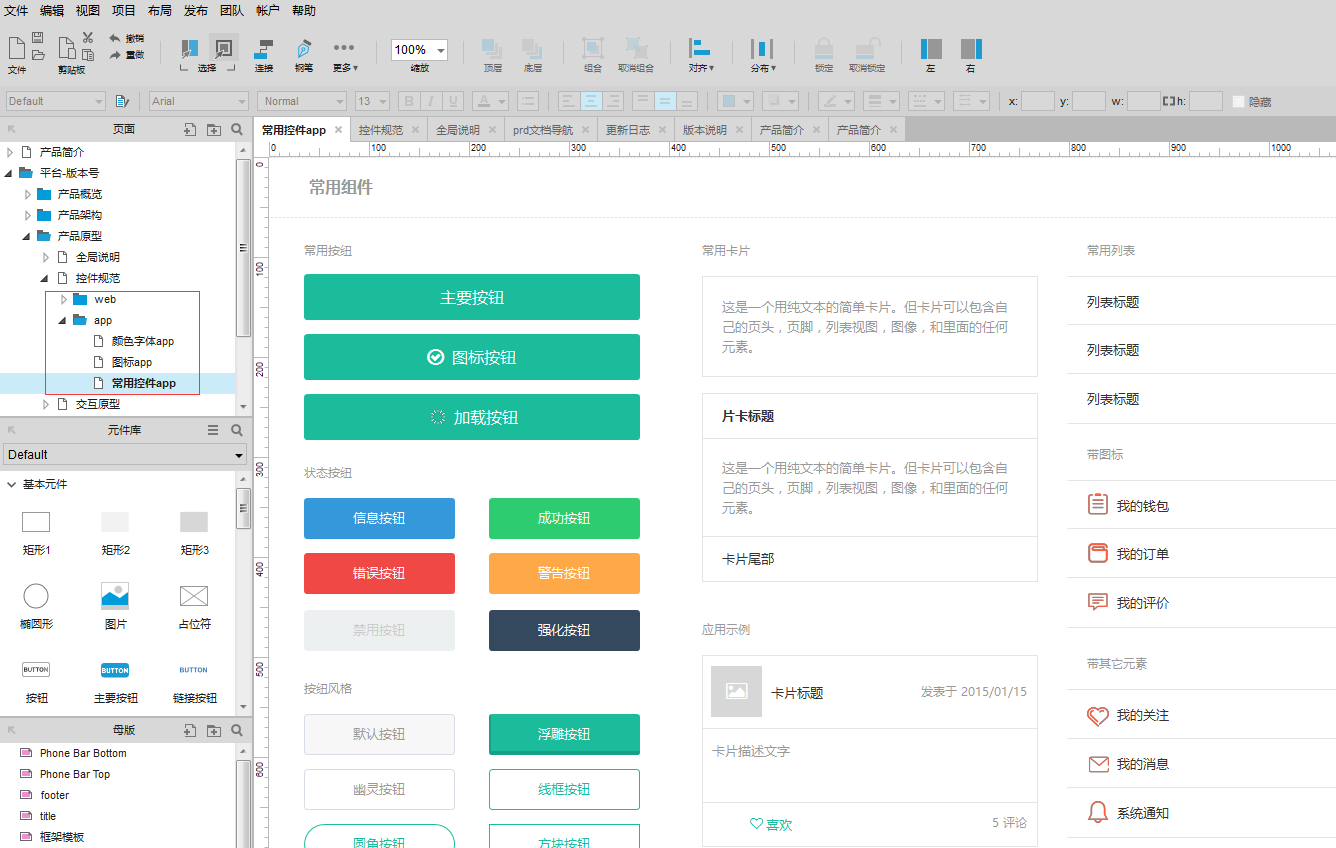
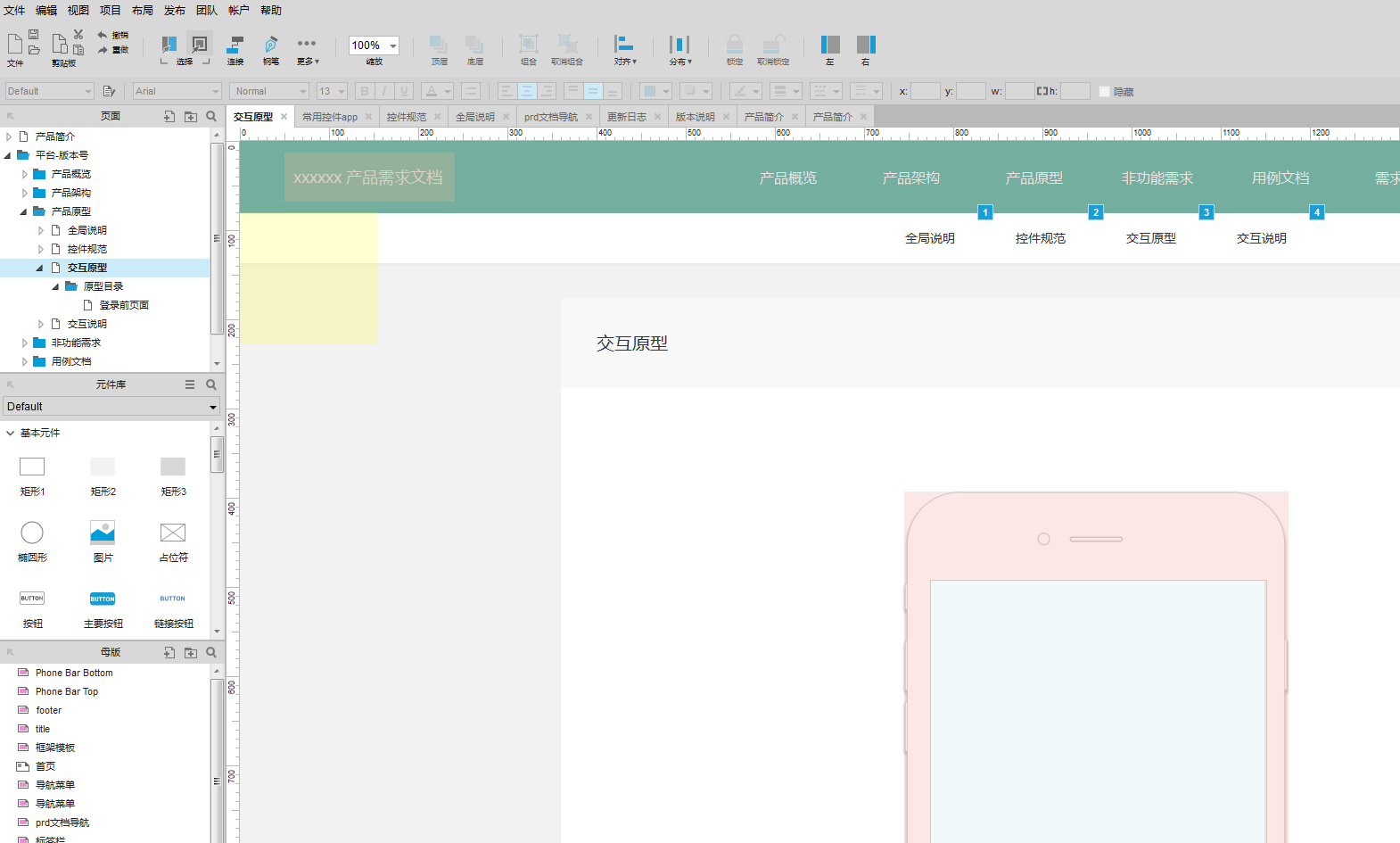
控件规范:对自己在原型中使用的一些元素、控件、组件做统一的规范,这边要感谢@大梨,这边我使用的是他整理的web元件以及移动元件,具备统一性, 整个原型项目看上去才会更加简洁美观。



挂载了两套,大家可以根据自己需求调整内联框架的跳转,以及也可以自己制作相关的控件,保证原型项目的一致性。

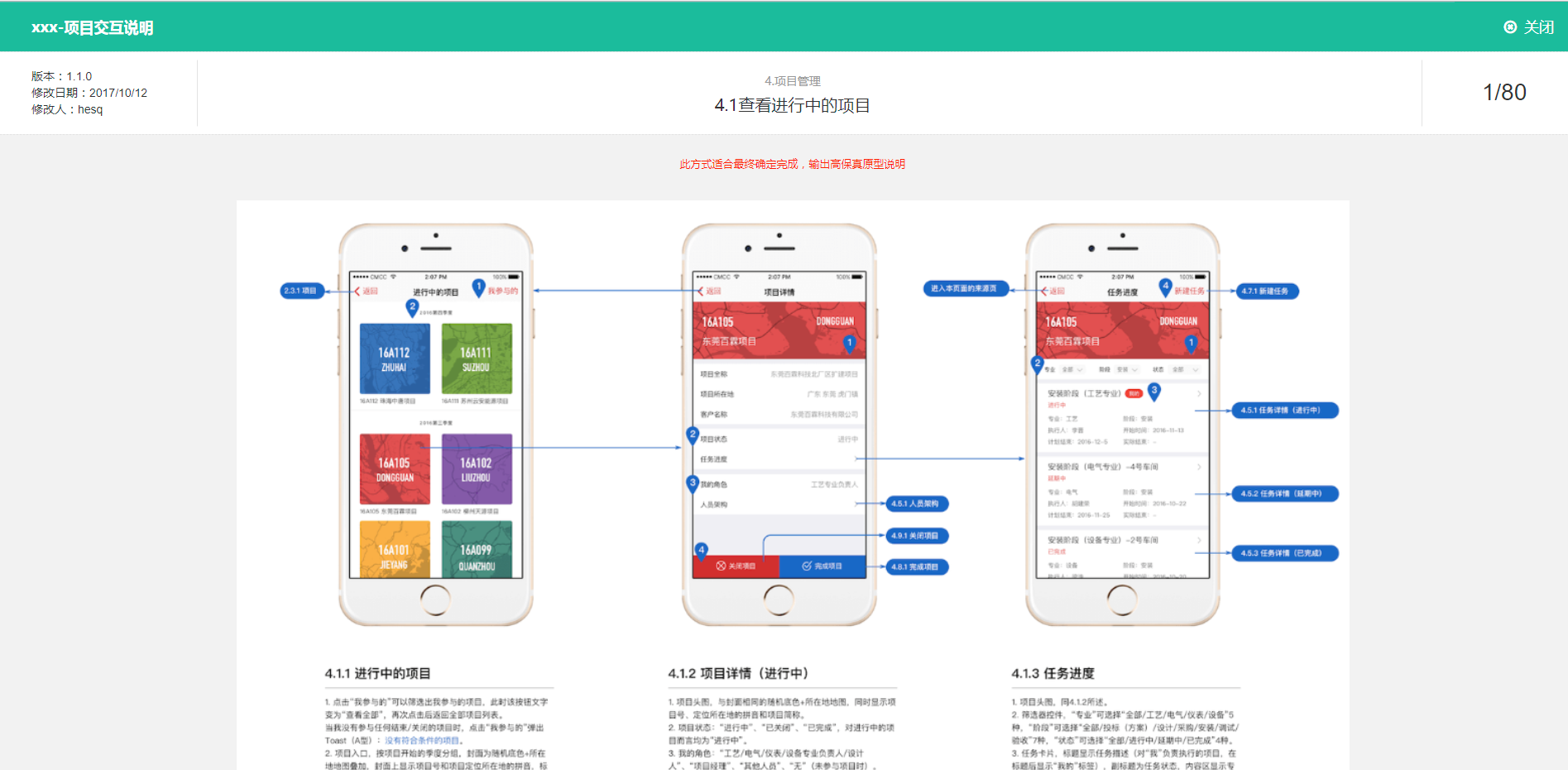
交互原型:这里主要展示带交互的原型,原型的目录结构可以按照产品结构图定义好的页面进行。


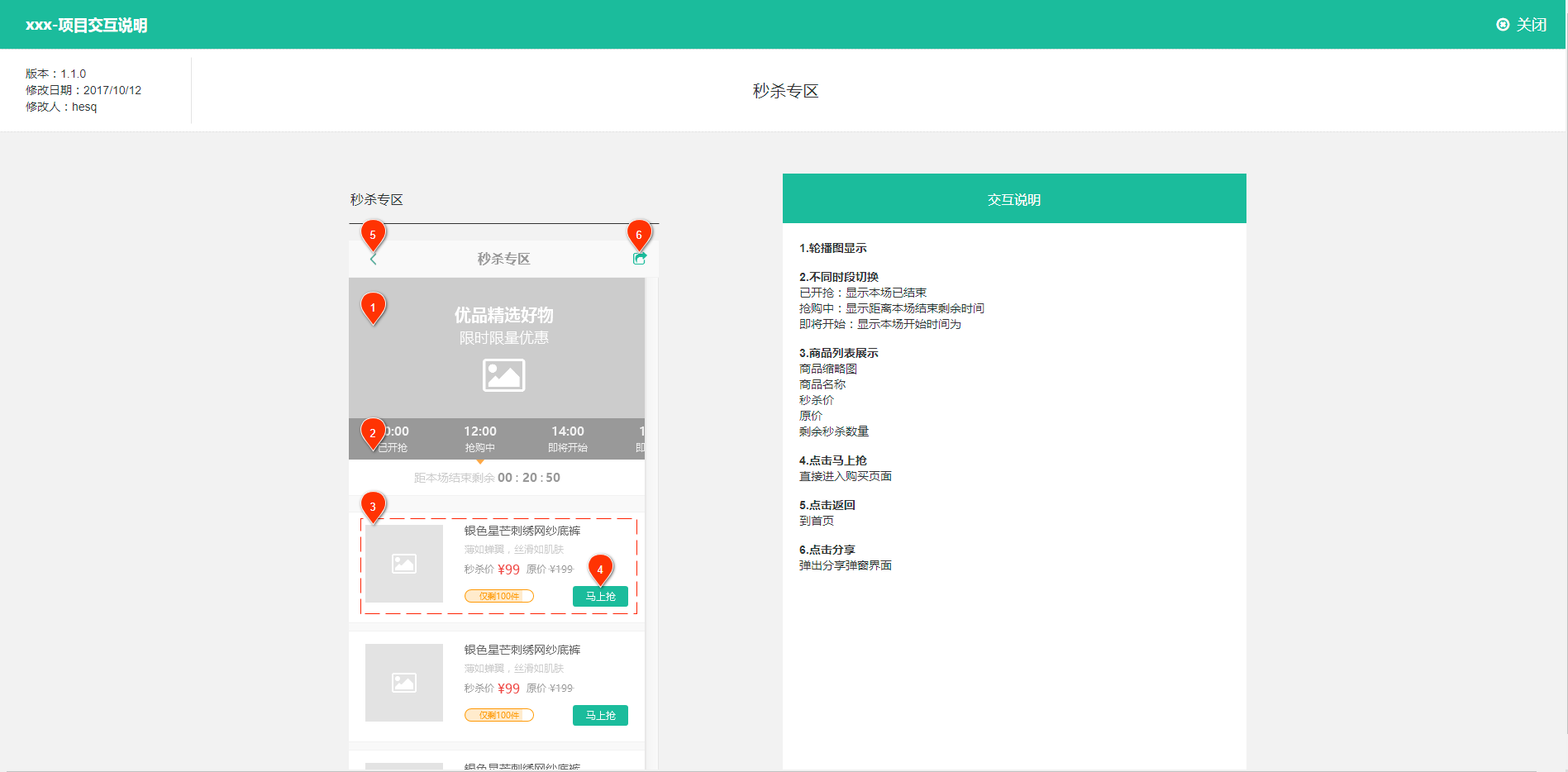
交互说明:这里主要对原型页面进行描述说明,根据用户与界面之间发生的交互操作,提供相应的反馈,可能是提示内容,也可能是界面内或界面之间的跳转。
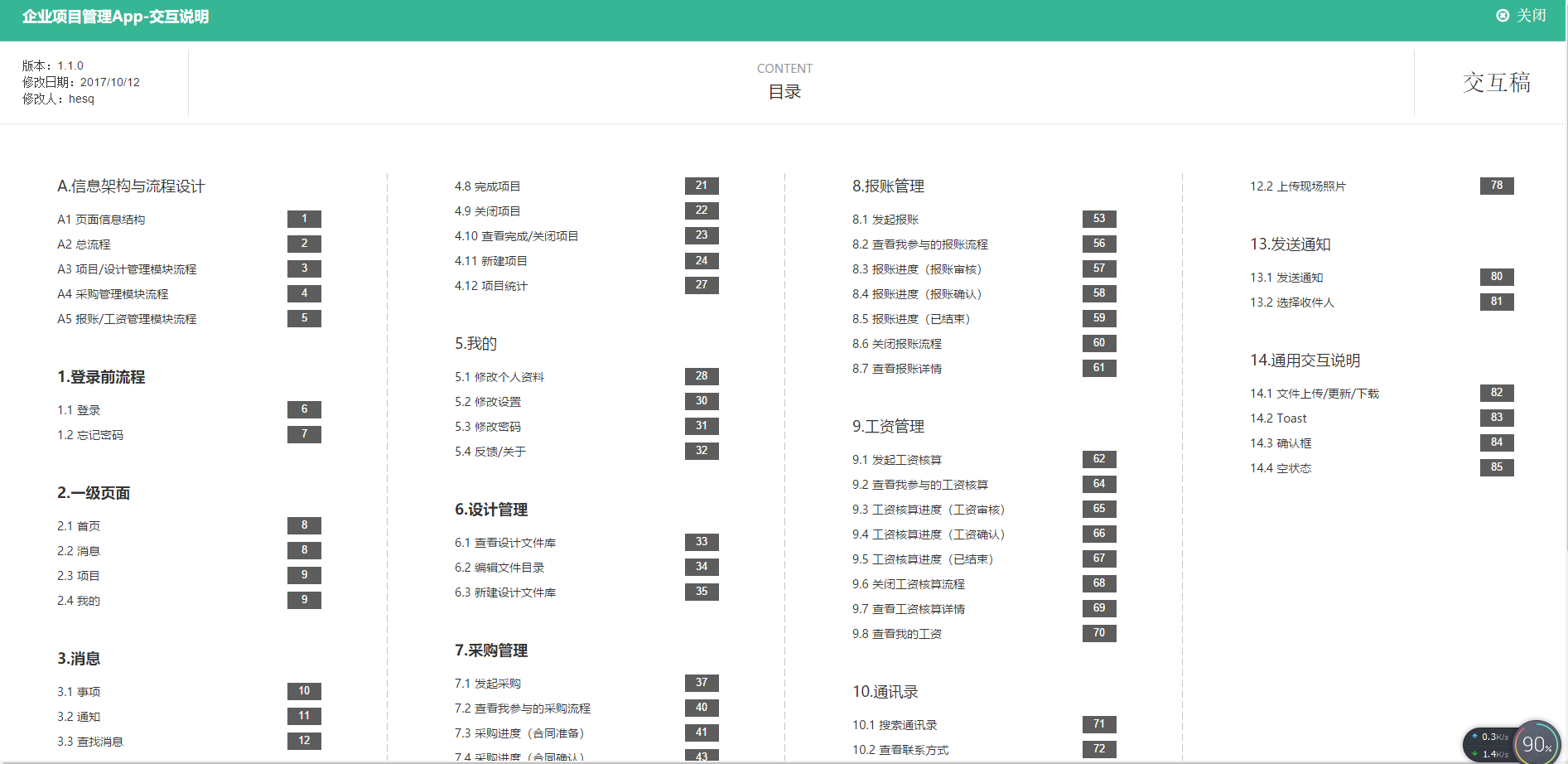
在这之前可以设置一个目录页,用来快速调整每个页面的说明。

这里提供了两种交互说明的方式:一种站点地图方式,按照产品的信息结构,对每个页面进行描述,一个页面一个描述。如下:

另一种方式是:流程分解方式,控制一个流程3-4个页面,以流程的方式对其进行描述介绍。
如下:

此架构用图来自 Qinsman,感谢!
大家可以根据项目对原型说明的具体需求进行选择,我比较常用第一种,方便页面的调整和修改。
5. 非功能需求
这里包含了三部分:埋点需求+性能需求+兼容性需求,对产品中的非功能需求进行描述,根据自身需求进行添加。
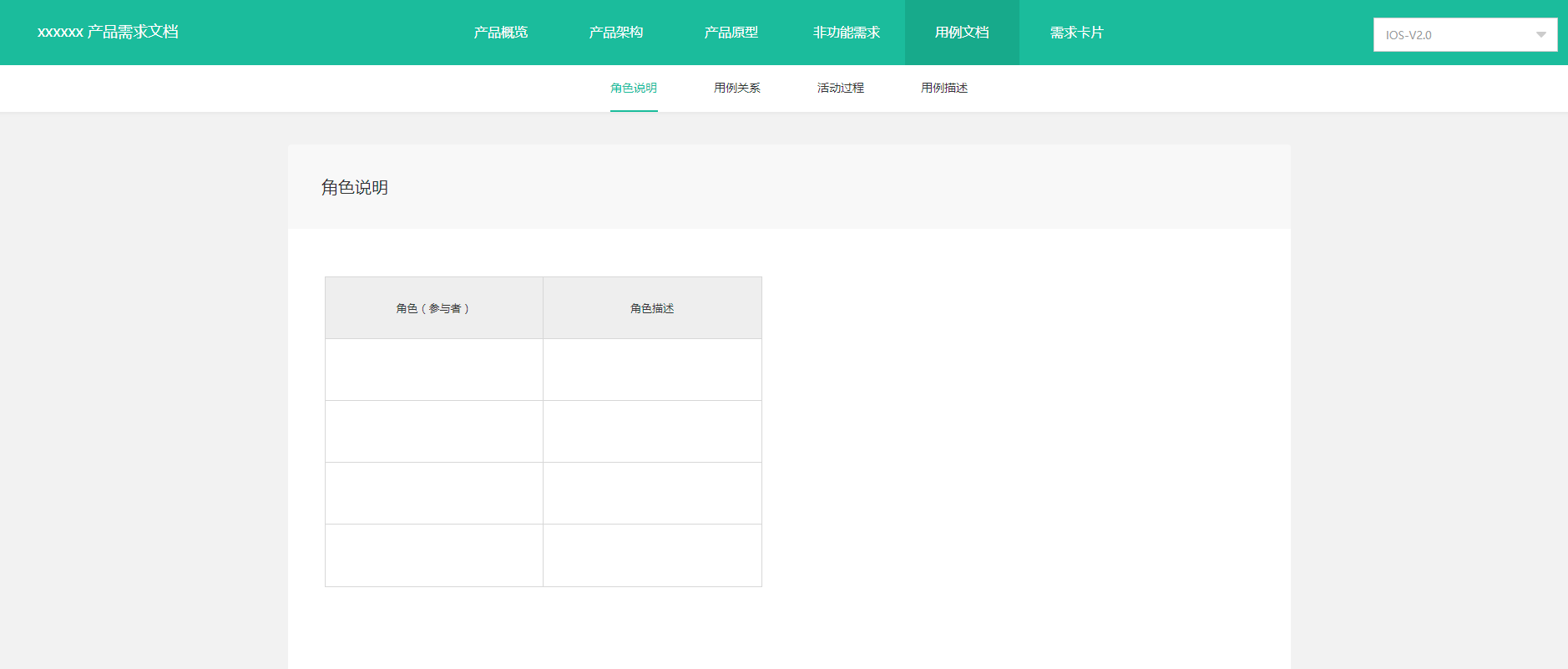
6. 用例文档
这里包含了四部分:角色说明+用例关系+活动过程+用例描述。
用例图是UML的一种类图表现方式,是从用户角度描述产品功能,并指出该用户在产品各功能中的操作权限。流程图是通过线框图形的方式描述产品功能的处理过程,主要是描述功能的执行顺序、分支和循环的逻辑。

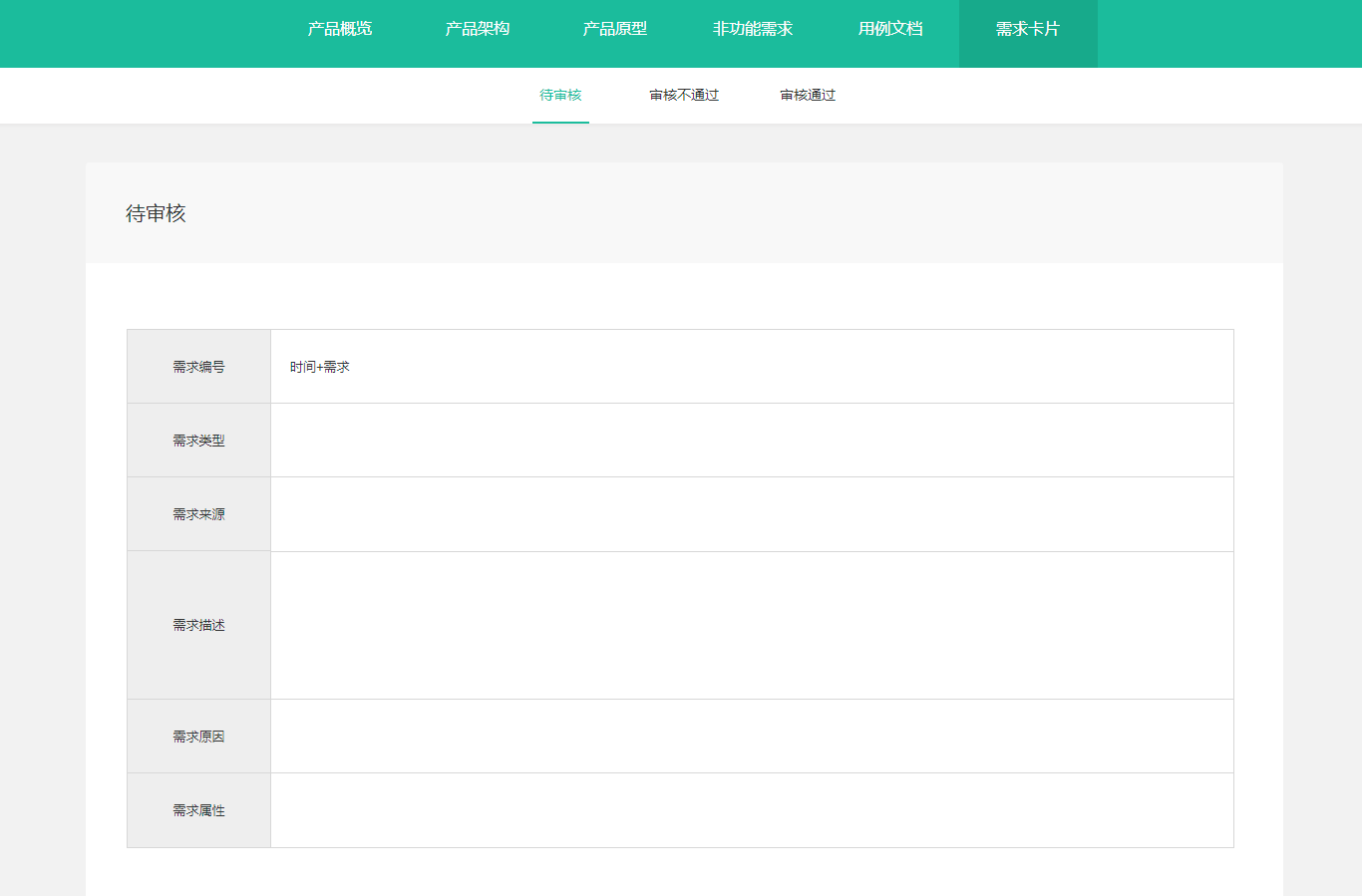
7. 需求卡片
主要用来采集需求,往往在项目进行中可能会根据一些情况对需求进行调整,这里我们需要对需求进行整理,方便后续查看,主要包含了:
需求编号:该需求的编号或序号,可以是时间+序号的形式,如:20150430-001。
需求类型:分为功能性需求和非功能性需求。
- 功能性需求:主要涉及产品逻辑架构、交互、功能以及BUG类的需求,这些需求的重要性较高,因为涉及到产品的正常使用。
- 非功能性需求:主要涉及产品的UI设计等等,如某个按钮应该为矩形还是圆角矩形,这些需求重要性较低,并不影响产品的正常使用。
需求来源:该需求主要提出的人员以及提出的场景。
- 提出人员:该需求提出人员的详细信息,如性别、年龄、教育程度、岗位经验等信息,这有助于产品经理了解该需求所对应的用户类型,能够在需求梳理时,了解某个用户群体的需求类型。
- 提出场景:该需求提出的使用场景、如地点、环境和时间等,便于产品经理了解用户是在何种条件下会使用该需求所涉及的功能,如果该需求提出场景是经常发生的,那么该需求的重要性就会相对有所提高。
需求描述:这是单项需求卡片最为重要的要素,该部分主要体现的是需求的详细内容,如需求所涉及的现象,希望得到解决的方案等等。该要素会对需求产生各种描述,需要产品经理在整理需求时,进行思考、分析和归纳。
需求原因:该需求提出的原因,该部分可能会在“需求描述”中也予以体现,主要体现的是提出该需求的主要原因,该部分便于产品经理对需求描述进行归纳总结。
需求属性:分为重要性、紧迫性以及持续时间。
- 重要性:该需求对于产品的重要程度,该需求的完善对于产品的成长运营具有积极意义;
- 紧迫性:该需求完善的时间要求,主要体现在功能类需求,其中BUG类需求最高,该需求的解决便于产品的正常使用;
- 持续性:该需求的持续时间长度,主要体现为该需求是否能够随着产品的不停迭代更新,依旧能够对产品的使用发挥作用。

附上文档预览连接:http://www.uedart.com/demo.html
本文由 @时光若刻 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














太棒了,文档的信息量爆炸,够我学习一阵子了
请问到哪个链接付费购买?
http://www.uedart.com/
你好 怎么看到你原型的预览,上面的地址进去不对,方便提供原型下载吗? 感谢
http://www.uedart.com/
请问一下 管理后台的需求和原型能融合到里面吗?
想看看数据埋点那块的
仓储管理
学习中,非常值得借鉴
Thanks♪(・ω・)ノ
这个PRD看的舒服
Thanks♪(・ω・)ノ,感谢
好!!!
原来产品经理还可以这么做,厉害了大佬.感谢您的分享.
O(∩_∩)O谢谢
求老师分享2875636739@qq.com,感谢感谢
老师你好,你的交互说明不就是页面流程图吗?
流程是页面跳转的过程,是页面结构具象的表现。而交互说明是是对于功能的操作说明以及触发条件的说明以及异常情况的描述噢~~~
这些人,都是奔着你的RP来的
O(∩_∩)O哈哈~,重在思路,rp原件已经发至axureshop代理出售
你这个写了多久?
qq:81700297,感谢大牛分享
老师,您这篇文章的原型图外网可以访问也是因为您买了服务器和域名吗?
是的,我是挂在自己的服务器上,如果没有服务器,可以使用一些原型托管平台,也是可以实现外网预览的
十分感谢,我去搜一搜
楼主求原型包,QQ1170920178,付费。
进入预览界面,底部有加群链接
业务流程图,任务流程图,页面流程图这些有点头大,能烦请大佬解释一下学习一下吗??
大佬,求原型包,但我会付费,我很讨厌这些人伸手要资源,又想免费,我微信18171380056,真诚求资源
进到预览页面,底下有加群链接
付费了解一下?楼主可以加Q分享一下原型吗?QQ:370491118
进到预览页面,底下有加群链接
大佬qq多少,可以加qq学习吗
想问下,你写这么多不累吗?产品如果内容有修改,相关文档都要修改,这样不是增加了工作量?
这么做就是把内容集中起来,改一个文档,像以前文档都是分散的,一改,多个文件都改,现在这个输出的html,用原型的托管平台,可以保持一个链接不变,有跟新所有人都可以同步看到
能否给个资源模板观摩学习?由衷感谢~214034466@qq.com
楼主能否加我一下QQ:2890933775 请教一个文档上的问题,谢谢啦
学习了
这么多求原型包的 心疼博主
读了《绝密原型档案》,学习了一些基本的交互设计思维与文档规范;今天又读了前辈您的这篇文章,觉得完全是那本书的升级版啊,很赞

请教一下产品信息与产品结构的区分纬度是什么?
厉害!应届生向前辈学习,但预览链接没法下载到本地查看啊,能否烦请前辈发一份至邮箱:gkbwj@qq.com,感激不尽!