设计实战:教育产品组件化交互设计的实践与思考

组件化设计,就是设计模块化,组件可复用。是以通用化的视角审视模块设计,根据业务方需求支持多个产品的接入与使用。
在线教育领域内,题目是线上线下教学场景内校验学习的一种基本方式,同时,题目可以存在于题库内,题库和组卷是承载题目的通常载体,而这两个载体在各产品教学系统内有共有的需求,由于需求重合度较高,又具备高度的通用性。
所以,以组件的方式设计“题库”和“组卷”这两个模块,通过多种角度去衡量都是有其存在价值的。多方考虑后,由教育部门EduOS团队负责完成题型的重构、题库的创建与管理、组卷的方式等模块的组件化设计。同时在考虑可行性和基础框架的基础上,实现一个可在网易100 分、中国大学 MOOC 、云课堂 C/B 端使用的题库及组卷。在资源共享的情况下,可以调用组件,可以复用代码,也可以考虑通用模块功能等。
这篇文章主要是以抛出问题,通过 需求认同、共识 > 设计前期 > 项目问题及解决方法 > 理解与思考 这4个部分进行逐条讲述在这个过程中的实践与思考。
对组件化的认同、共识
是否认同组件化设计?
可能有些交互设计师本能上是抗拒组件化设计的,因为组件化的设计从某种角度上讲可能会扼杀设计师对产品设计的创意。从交互视角看组件化设计,首先需要认同组件化设计。这里可以探讨两个问题。
1. 组件化设计能给产品或业务方带来什么?
组件化设计带来的是复用:设计的复用,开发的复用,用户体验的复用。复用可以提高效率:在产品迭代的过程中提高效率,在用户体验的使用上提高效率,避免用户因产品同类功能的操作不一致而降低使用体验,而且后期组件可以同步迭代更新。
2. 一般业务方应该会更重视产品内用户场景性体验设计,那组件化设计后会不会牺牲业务方产品的用户体验?
在组件设计初期,交互设计师也需要充分挖掘当下产品业务方尽可能多的需求,乃至未来潜在的业务需求,从需求的框架上抽象出组件模块设计。但这里的组件设计并非仅做全局框架设计,组件的细节也是需要打磨的,而且组件化设计要凌驾于一定的交互规范基础之上,避免后期设计的“滥用”。另外,在打磨细节时,尤其要注意系统的稳定性和可维护性,能保证后期系统经过若干迭代后还能维持一个运作良好的生态系统。
什么样的需求或产品可以去做组件化设计?
目前组件化已经趋于普遍,单一功能的组件更常见,比如搜索组件、筛选器组件,也有较完整的功能模块组件。每一个组件都是一个完整的产品,它们在业务产品内不断扮演着再组合更多产品的角色。但并不是所有的功能都适合去做组件,组件本身不存在影响产品的好与坏,最重要的是在驱动组件化设计及升级之前,要以组件化思维的姿态,对项目现状有比较清晰的评估和认知,全面审视需求方向,考虑解决方案,提炼全功能组件。
在衡量组件化设计这个问题上,也可以去尝试探寻一些量化方法,当然也不局限于量化的数据,更重要的挖掘产品方及用户的诉求。这就需要考验组件发起者对产品需求的思维广度与深度。
设计前期
怎样快速接收并消化组件化需求?
拿到需求后怎么着手去消化并分析需求,也就是我们设计前期应该做好哪些工作?从确定发起做题库组卷模块的组件到项目落地,我几乎没有富余的时间去深入了解需求。
简单分析一下,首先组件化需求的特点是业务需求下沉,需求功能模块化,模块与模块关联性更强。组件化需求的终极目标是将需求实现成由n个box组合而成的功能,类似于乐高积木,虽然每个积木都是相互独立的,但是可以灵活,可以多样。同样,组装起来的组件模块也是灵活多样的,功能也是强大的,所包含的逻辑性也就更强。所以,面对组件化需求,根据其需求特点,总结了以下几点快速接收消化需求的方法:
1. 需求思维模块化,快速分解需求。组件与组件之间不应该存在环形依赖关系,所以大可以去快速分解需求。换种说法,就是将业务设计思维转化为通用设计思维。
举个简单栗子:题库需求可能涉及到多种题型,比如单选题,多选题,填空题,组合题等。题型与题型之间会有相同属性和不同属性,那就需要将所有属性抛开题型抽离出来,对相同属性进行分析,相同属性即可设计为同类组件,甚至也考虑可以使用同一组件。
2. 尽可能完整地走查和整理所有已有 & 潜在业务场景,并根据对需求稿的理解构建全局观,全链路考虑解决方案。
3. 提升同理心,积累塑造自己的知识体系,拓宽自己的需求视野。
项目问题与解决方法
在实际的设计与项目进展中,多多少少都会遇到很多问题。总结了以下几个比较典型的问题及解决方法。同时这几个问题也是做组件化需求尤其要注意的问题。
如何保证组件设计的一致性?
组件化交互设计最基本的一点是保证设计的一致性。在准备将某个功能模块做成组件时,我们通常要考虑所做的设计够不够通用,能不能满足接下来的需求?除了学习参考ios,andriod和其他操作平台的原生设计规范外,这里分享两种简单的方法:
1. 尊重用户习惯。可以挑选现在比较成功的同类竞品,将其产品框架结构及操作规范梳理一下,一般竞品成功的原因不外乎两个:一是给用户带来了使用价值,二是给产品方带来了商业价值。既然给用户带来了使用价值,那这些产品的功能或操作体验在某种意义上讲应该是基本符合用户心理预期的,这些成功竞品的功能或操作规范也是和用户的习惯相辅相成的,是有借鉴意义的。
2. 将需求最终呈现为交互框架时,可以尝试自上而下对信息结构化归类。比如归类颗粒度为:操作属性,信息展示属性等等,而信息展示属性又可以向下归类为列表类,卡片类等等,这就可以回归到我们常说的交互组件库。比如下图所示,题库的管理与试卷库的管理。题库是对题目的管理,试卷库是对单份试卷的管理,虽然是两个不同的功能模块,但确有着极相似的操作属性与信息展示属性。


如何保证设计方案的可行性?
在组件化交互设计上,保证设计方案可行性也是非常重要的。既然是整个功能或模块去做组件化设计,那它的逻辑性相对来说也是较为复杂的,因为它融合了更多业务方产品的需求。而我们的目标就是需要将这些复杂的需求转化为更简单,更灵活的功能,满足不同的需求。
在交互设计上,为了保证设计方案的可行性,首先要考虑整个设计的环路,无论是应用层,框架层,逻辑层都要 一 一 分析,然而真正在项目实践中,时间很难允许我们去套用完整的研究方法论,只能靠经验或自己习惯的设计方法快速产出最终目标。
这里推荐一种针对复杂项目特别实用的设计分析方法:通过基因分解,解构基因,再整合基因的方法,梳理结构、时间线、基因之间的关系去组织新的信息结构、并设定目标任务流程。这里的基因可以是需求,可以是模块,可以是场景,也可以细致到项目流程中的每个环节。也可以通过(人)人物原型,(事)要解决的需求,(物)所在的当下场景去分析。分析到位后再整合到整个设计过程中。
以下通过EduOS所做的题库组卷案例简单分析几个模块:
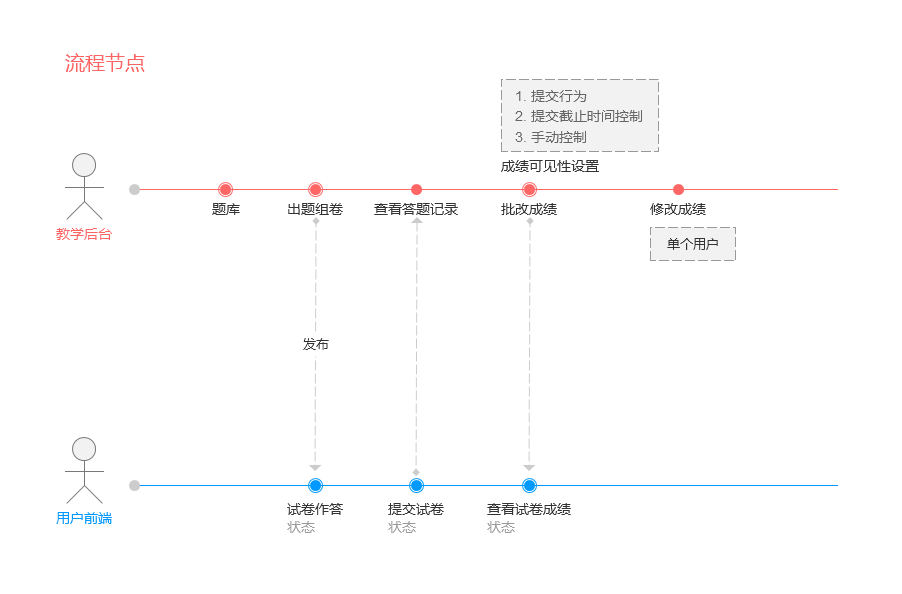
1. 应用层。题库组卷作为教学系统模块,可以从教学后台和用户学习前台两个场景下梳理需求及流程。将每个场景下的时间节点与操作节点梳理出来,并整理两个场景下的流程关联关系。

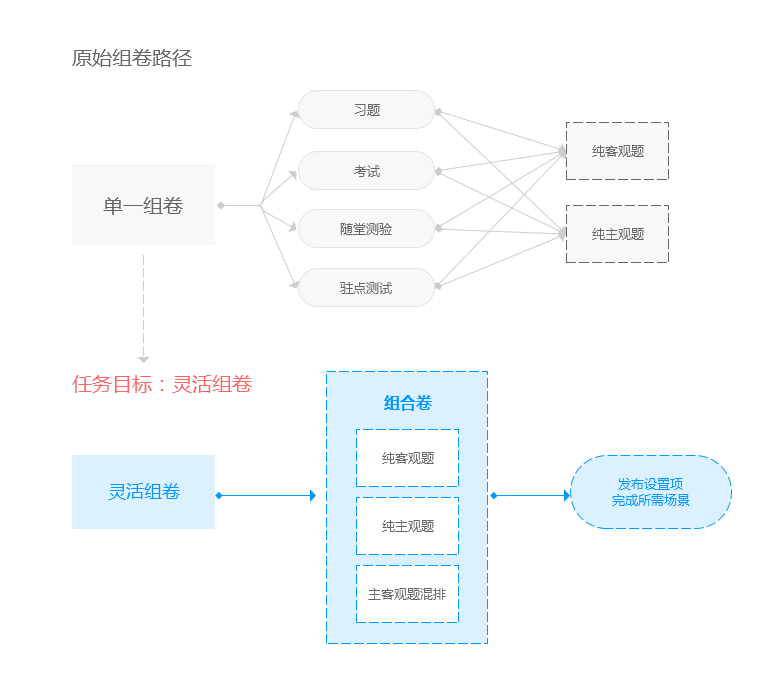
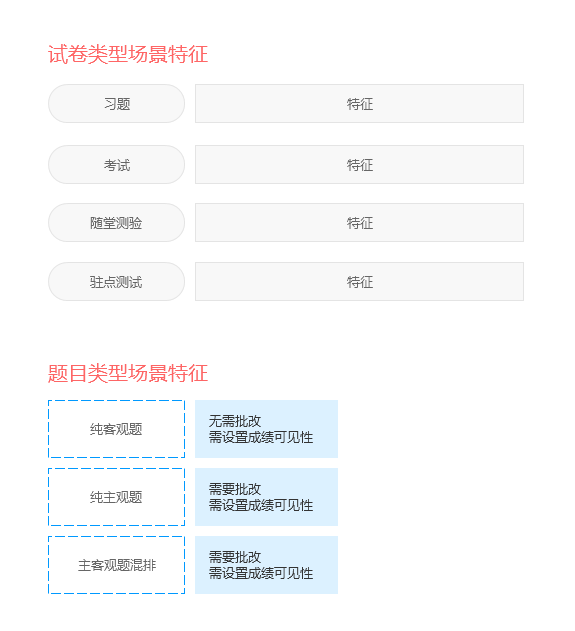
2. 框架层。在组卷内,原本的组卷方式根据4种不同的组卷形态存在4种不同的设置方式,形式单一,不够灵活。而题库组卷的需求是希望做更灵活,更通用的组卷方式,而不局限于组卷的形态。所以明确了如下图所示的需求设计方向。

另外,此次组卷我们新增了主客观组合在一起的组合卷。所以需要分析新的组合卷较以往的组卷形式,它们的区别以及各自的属性分别是什么。

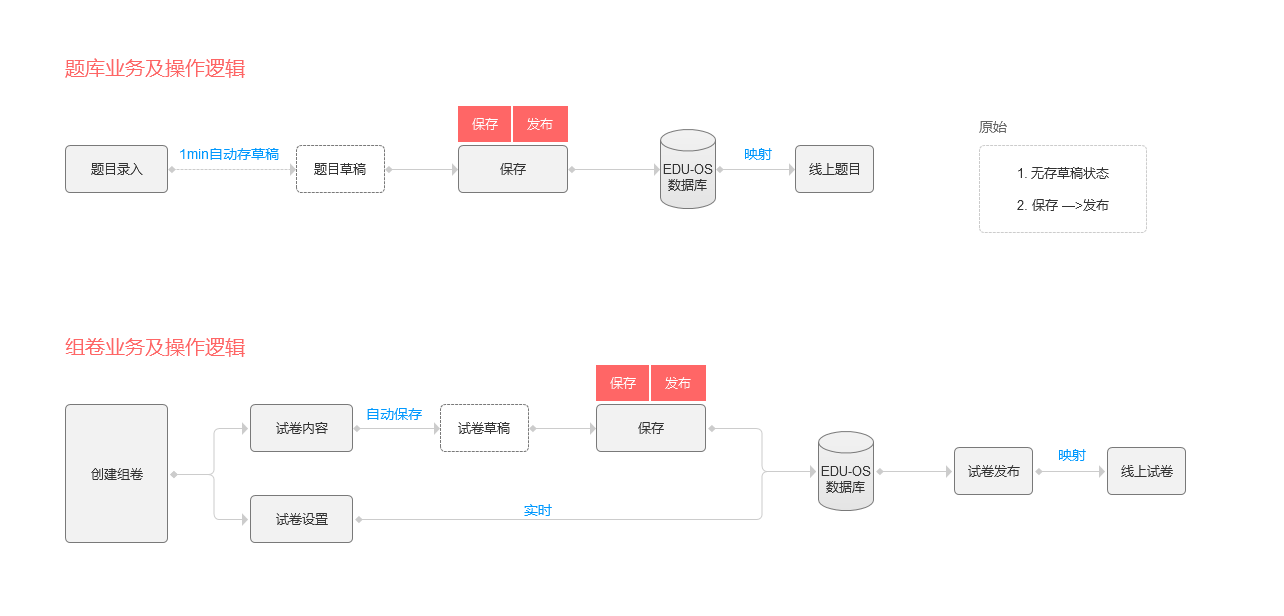
3. 逻辑层。再来分别分析一下题库及组卷的业务流程及操作逻辑,结合其操作属性构建完整的设计环路,并将其转化为更直观的流程图。

4. 整合。最后将最终分析出来的有效基因进行整合,将整个环路整理出来,在这基础上再来进行交互大框架的设计。另外,组件化需求一般是在已有功能的基础上被提议的,产品策划一般会对产品设计的方式定义为3种:复用,配置,定制。这3种方式同样影响到交互设计方案。
在了解组件背景(需求大背景)、组件衍生需求场景、组件存在形式的时候,切记不要急于设计方案,即使担任的是交互设计角色,最好也要了解组件如何接入产品、组件特性、业务方产品特性、接入影响范围等等,了解这些对组件化的设计也是有很大帮助的。
EduOS项目从需求环节上就已经梳理出大部分逻辑层的内容,所以在设计过程中能比较快速的理解与分析这些环路。同时,整个过程经过产品,设计,开发,测试共同的努力下,经过多次方案的优化与设计完成了最终产品底层框架的搭建和功能设计。

如何避免异常情况的疏漏?
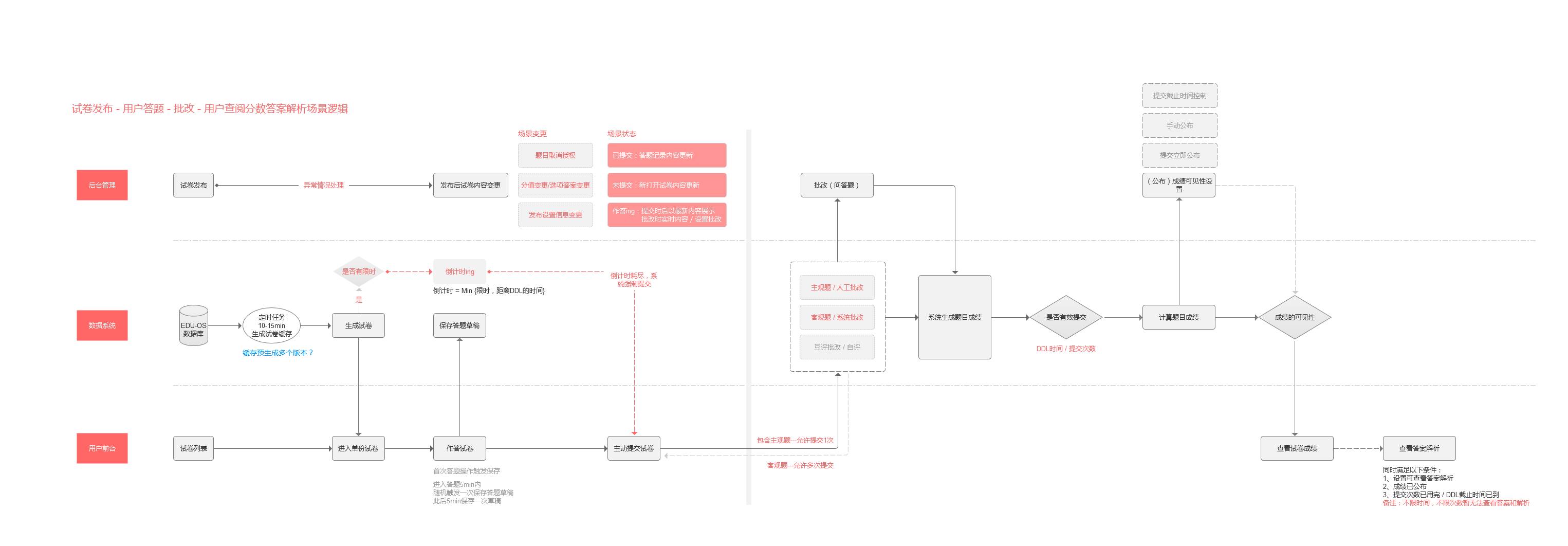
在组件化设计的过程中,不乏逻辑过于复杂导致需求调整或交互设计不全面的问题~这里推荐一种节点式的排除法,即将流程关键点梳理出来,通过这些关键点去处理异常情况。
即将用户对应的操作时间点和影响因子 一 一 列出,连线分析可存在场景,并检查这些场景是否都 一 一 处理。比如影响到学生答题中这个状态下的异常因素就有这几个:试卷发布,授权题目被取消,老师修改题目内容或分值,老师重新判分,答题限时已到,提交截止时间已到,URL进入试卷等等。
理解与思考
以下几点是在整个EduOS项目中对组件设计的几点思考。
灵活高效 重易用性
在组件通用的基础上,终极目标是灵活高效协作。同时,在项目进行中,可以针对某一项通用功能在短时间内尝试多种设计方案,尽量考虑多种场景,简化操作流程,重易用性。好的组件设计,会给产品带来创新,带来更好的体验。
关联性
做产品的组件化设计,要重视关联性,包括功能与功能之间的关联性,同时也包含前后台用户之间的关联性。
业务兼容,可扩展性
做产品的组件化设计,要兼容业务,同时对于扩展性要求很高,所以要求产品及设计能够在熟知业务的基础上,有抽象建模的能力,能够抽象出模块与模块之间的关系,有很好的产品前瞻性,这样保证后台产品架构上清晰灵活,扩展性强。同时,对平台载体和性能的限制也要考虑到,设计上也要考虑数据系统维护及设计的延展性。
目前,整个教育产品部门的发展规划模式上也会将部分需求抽象出一种公共能力,即抽象出若干组件去做,并将组件更好的服务于各产品线。
总之,做组件化交互设计,要做到:逻辑思路要清晰,交互设计要规范,产品结构要灵活。有些人会简单的认为一个产品的后台就是对一个产品前台功能的配置,在此基础上能够满足产品方和用户使用产品的需求。但产品后台正是体现了整个产品的运营思路和业务逻辑。
一个完整的,良性运营的后台是对一个产品健康发展的重要保障。当然,关于某个模块的组件化设计,决计不是一篇千字不到的文章就可以将其整个生命周期阐述清楚的,因此,这里只跟大家交流一下在组件化设计过程中总结出来的设计方法和对后台组件化设计的理解与思考,仅供大家交流~
作者: 王媛媛,网易教育产品交互设计师,15年毕业于华中科技大学,热爱设计,敬畏设计。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@王媛媛
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















这也属于交互设计吗?
请问有什么好的题库和组卷网站和方式推荐吗?