交互设计:谈谈那些极具争议的设计方法

文章对一些看似正确其实极富争议的设计方法展开了分析,希望能够给你带来一些启发。
交互设计是一门有关设计学、用户心理学、图形学和计算机理论的综合型新兴领域,由于其及其复杂的学科交叉性,以及在不同的情景下,对同一类组件的要求经常会有所不同,导致目前在该领域内有时会出现一些看似正确其实极富争议的设计方法。在这里,我们就讨论一下这些具有争议的设计方法。
争议方法1:在线填表时应该标注“可选填”的填表项
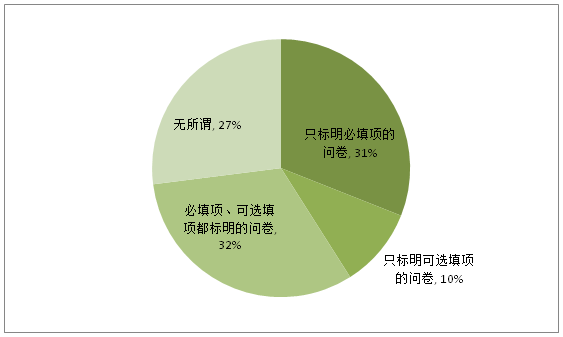
在线填表时,需要在表格上面注明“必填”和“可选填”是一个需要注意的问题,部分交互设计人员曾提出,应该标出“可选填”项,这样会让用户有更好的体验,对此我们做了一次问卷调查,调查结果为,31%的调查对象喜欢”只标明必填项的问卷“,10%的调查对象喜欢”只标明可选填项的问卷“,32%的调查对象喜欢”必填项、可选填项都标明的问卷“,另有27%的调查对象”无所谓“(见下表1),与之前提出的“在线填表时应该标注‘可选填’的填表项“不相符。

表1,问卷调查结果
分析原因:
- “必填项”、“可选填项”有其中一个不去标明就会让用户对该项是否必填产生不安全感。
- 上述的不安全感可能会变成一种厌烦感,因为用户往往很忙,本身就不愿意去填这个表格,这种连“必填“和”可选填“都没有标完整的方法可能会加重这种不愿意的感觉。
- 用户在繁忙时,可能只关注“必填项”,想着把必填项填完就立刻离开。
相关案例:
1.如下图所示的在线填表界面,由于设计人员把每一个待填项都做出了“必填”的标识,使得用户在填表时不会有其他想法,只会专心填表,避免了用户的思考和烦躁情绪。
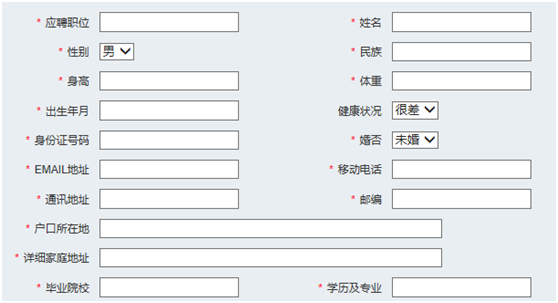
2.在一些非常重要的在线填表系统中(例如:学生基本信息表),一些看似很重要的待填项如果没有被清楚的标识为“可选填”,也有可能造成用户的疑虑。![]()
上图中的待填项,出现在对用户非常重要的在线招聘网站上时,用户可能会对上面的两条产生疑虑,因为这两个待填项似乎很重要,可能有必要填,但是又没有标明为“必填”,所以用户会去思考到底要不要去填这两项,加之如果真要填这两项又需要用户去颇费周折地寻找可靠的“紧急事故调整人”和输入冗长的“备用银行账户”,这会加重用户抉择的压力,使用户烦躁,该系统也可能因此而失去至关重要的安全感。
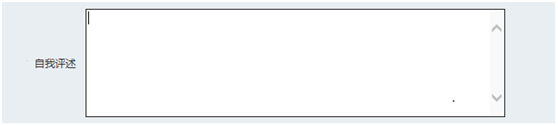
如下图,未表明是否可选填却又看似很重要的“自我陈述”待填框也因为其需要费事费力地填写而增加用户的抉择压力,使用户的体验度降低。

小结:
对在线填表的”必填“、”可选填“的标注,要充分考虑到具体的实际情况,结合用户的繁忙程度、待填项的重要程度、待填项填写的繁杂程度等等,最保险的做法是把”必填“和”可选填“都标注出来,即便是选择只标注”必填“或”可选填“中的一种,也要根据情况,具体考虑,以免出现让用户犹豫不决的情况,从而能够真正地提高用户体验,切勿盲目听从一些个别化的言论。
争议方法2:在用户大拇指的触碰区(见下图)放置最常用的按键

只要条件允许,人们使用app的姿势一般就很可能是双手持机,此时触碰屏幕的主要是右手的食指或中指,这种情况下,人们最方便触碰的区域其实是屏幕中心的那片区域,应该在设计App时考虑到这样的情况,说不定这款App的主流用户大部分情况下就是用双手持机的(能有闲暇看新闻、玩p图、在线聊天的时候,人们往往都能抽出双手来,因为这会让他们感觉拿的平稳一点)。
另外,对于亚洲地区的用户,由于亚洲人手小并且也喜欢用大屏幕手机,他们在使用移动设备时往往是用手掌夹住手机中间靠下的机身部分,并不能完全做到像欧美人那样用手掌包住机身下部,这时的拇指触碰区变成了手机的中下部区域(见下图红色区域),而不是底部(尤其是亚洲女性,有部分身材矮小的亚洲女性因为手掌面积小导致很难在单手持机的情况下正常使用手机)。

分析原因:
用户的使用姿势很多时候不一定是单手的,不同情况下,用户的最方便触碰的区域其实并不一样,很多使用大屏手机的用户已经适应了双手持机,同时,不同体型的人握住手机的姿态也可能不太一样,亚洲人手掌小,喜欢双手持机,并且持机的手握位置也因为手掌大小问题与欧美人存在差异,然而欧美的设计人员似乎没有考虑到这个问题,他们做出来的产品似乎也没有考虑到。
相关案例:
- 只要条件允许,人们使用app的姿势一般就很可能是双手持机,如下图所示,大部分人都比较喜欢双手持机,此时最方便的触碰屏幕的方式是用中指或食指触碰屏幕中间的那片区域。

很多时候,人们会选择双手持机
2.亚洲人往往不能完全做到像欧美人那样用手掌包住机身下部,这时的拇指触碰区变成了手机的中下部区域(见下图)。

部分身材矮小的亚洲女性因为手掌面积小导致很难在单手持机的情况下正常使用手机(见下图,这位女士的大拇指很难碰到手机偏上位置的几个应用图标)。

小结:
移动应用的用户在不同的情境之下会有不同的使用习惯,不同人种、性别也可能会有不同的使用习惯,App设计人员应该考虑到这一点,从而精准对待用户,国内的设计人员尤其要注意从欧美人的持机习惯中得到的设计规律。从而能够做出变通。
争议方法3:PC版网页转成移动版网页不是最好的方法,应该改用App版
其实用户只是想要浏览一下内容,当他们对浏览器上移动端网页感到厌烦时,就已经看不下去网页了,更不会花费手机珍贵的内存专门下一个App。
分析原因:
当移动版的网页已经让用户很不满意时,他们应该不太会去下一个App去解决问题,他们往往会换个网站或者干脆不看了。用户往往都很忙,他们在忙乱之中看看网页,不满意的东西他们一般会选择丢弃而不是多费点事情解决它。使用App的潜在用户往往是对移动端网页版很满意,因此经常使用移动端网页版,从而成为忠实用户的那部分人,他们可能会在形成对移动端网页版的使用习惯后,自愿去下载移动App版。
举例说明:
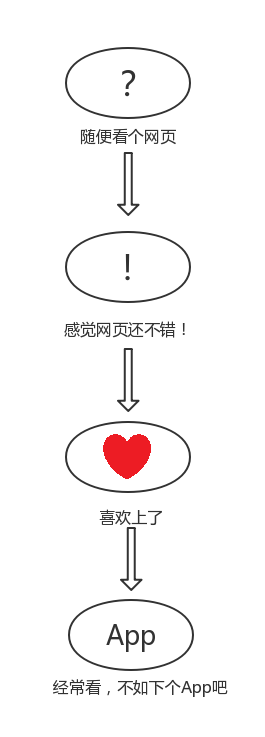
产生App版用户的过程:

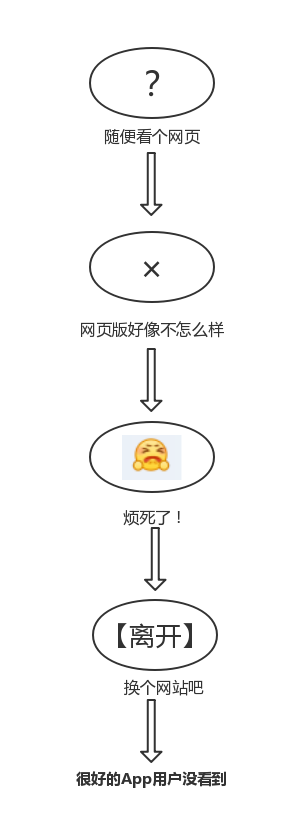
移动App版做得很好,却忽视了移动端网页版的用户体验时的情况:

小结:
对移动端网页版的设计还是应该有足够的重视,因为移动端网页版往往是决定用户是否会成为忠实用户并且下载移动端App的连接点和推荐器。纵然使用移动端App版会让很多事情变得方便起来,但是,真正让用户能够第一次看到产品的情
总结:
以上总结起来:不要盲目跟随、根据具体情况考虑用户体验、设计人员也要考虑推广等业务的流程。
作者:中大yzh,中大数据院,2年用户体验,4年IT技术,从程序员和设计人员的角度综合分析互联网产品。
本文由 @中大yzh 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








长见识了
很喜欢这种文章,感谢