如何画出高质量的交互稿?

如何能保证交互稿的完备性,防止信息的遗失呢?本文作者分享了自己的一套方法。
交互稿是交互设计师的主要产出。在实际工作中,交互设计师的主要职责,就是根据产品提出的不同需求,用交互稿的形式给出交互方案。而且,交互方案会在产品、UI、开发、测试同学中流转,因此也成为他们评判一个交互设计师能力的重要依据。因此可以这样说,交互方案质量的高低,会成为一个交互设计师能力高低的重要体现之一。
要想画出高质量的交互稿,一方面,要使用正确、高效的方法对需求进行设计分析,然后依据分析中形成的设计思路来进行设计;另一方面,交互稿中需要具备完备的结构,以提现交互设计师的专业性。下面,我们来看看如何能保证交互稿的完备性,防止信息的遗失。
交互稿的“目标用户”
要讲交互稿,我们先来看看交互设计师的工作流程:
交互设计师从产品经理那里接到需求,跟产品讨论之后,首先需要对需求进行设计分析;在分析之后,就可以开始画交互稿了。交互稿完成之后,要把它交接给UI的同学进行界面设计,再然后是给开发的同学进行开发、测试的同学进行测试。从这里可以看出,交互稿文档的主要“目标用户”,是产品、UI、开发和测试。
其实仔细想想,交互设计师的职责,就是把一个功能给“说清楚”:产品同学需要知道这个交互稿是否包含了所有的功能点;UI同学需要知道这个功能都包含哪些界面,每个界面的元素都有什么,元素的状态都有什么;开发、测试同学需要知道功能的流程是什么,点击了页面的元素会有怎样的反应。所以,以上这些信息都必须包含在交互稿中。明白交互稿的目标用户对于画出高质量的交互稿十分重要。
交互稿的必备信息
上面我们提到交互设计师产出的交互稿是给谁看的。我们来总结一下,上面提到的交互稿中必须包含的信息有:
- 界面展现完整的流程
- 界面以及界面中的元素展现需求的所有功能点
- 界面中元素的各种状态
- 元素操作后的效果
对于第1点展现完整的流程,如果这个功能比较复杂,流程比较长或者流程中逻辑比较多,则可以附上流程图,方便产品、开发、测试同学理解;而对于一般相对简单的功能,依据你使用的交互稿的作图工具,分以下两种情况:
- 如果你使用的是sketch,那么可以把所有的界面都平铺在一张图里,UI、开发的同事通过图中的主要界面就可以get到流程;
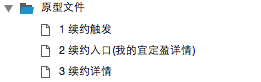
- 如果你使用的是axure,建议axure里的一个页面只展现一个界面或分支流程(好处是可以充分展现一个界面或分支流程的各种状态,展现十分清晰),此时,流程是通过axure左边的树状结构来展现的,如下图:

树状结构示例
对于第2、3、4点,我们可以通过遍历的方法来走查流程和界面。遍历的方法,就是从头到尾看一遍自己的交互稿,注意其中是否包含了需求中所有的功能点;每个界面中的每个元素,如果用户点击了,它会有什么反应(颜色是否改变?是否需要动效?等等)?点击之后去到哪个页面?如果没有网络该展现什么?这里为大家总结一下:
- 按钮、图标一般就包含三个状态:默认态、点击态和点击之后的状态;
- 用户操作后可能发生的异常情况:无响应,无网络,空数据,大量数据,网络慢,是否有缓存,数据过期,状态的改变(如换城市),首次使用(新手引导)
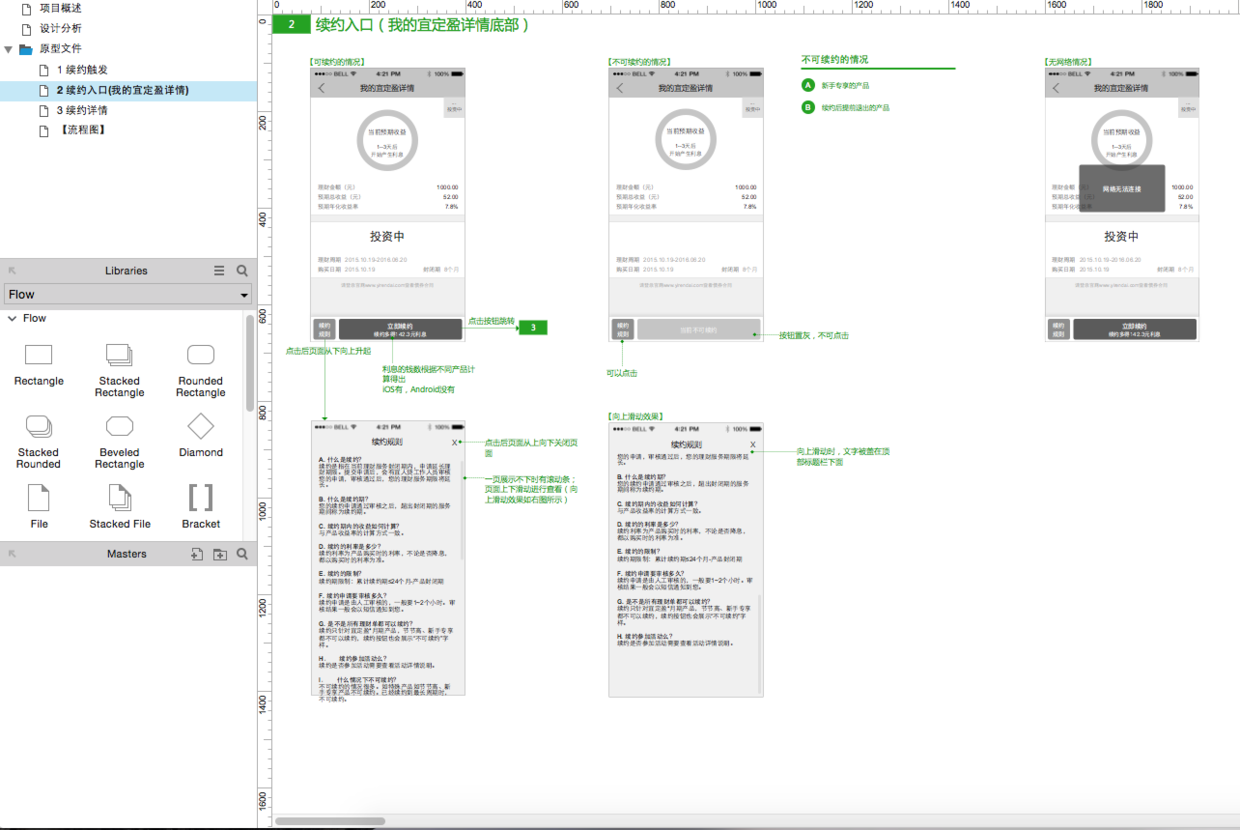
这里给大家举一个之前做的案例(如下图)。在这个例子中,左边的树状结构反映了主要的流程。由于该需求流程中设计的逻辑较多,因此在最后附上了【流程图】这个模块,方便开发和测试的同学。在页面中,只展现了“我的宜定盈详情”这个页面的各种状态和操作后的结果。

交互稿的附属信息——项目概述
在交互稿的第一页,可以加上“项目概述”这个主题,主要展示该需求的基本信息和迭代说明。增加项目概述这一页,一方面可以记录交互的修改,在发生问题的时候方便追溯;另一方面让交互稿显得更专业,是提升交互稿气场的好方法。

项目概述示例
交互稿的附属信息——设计分析
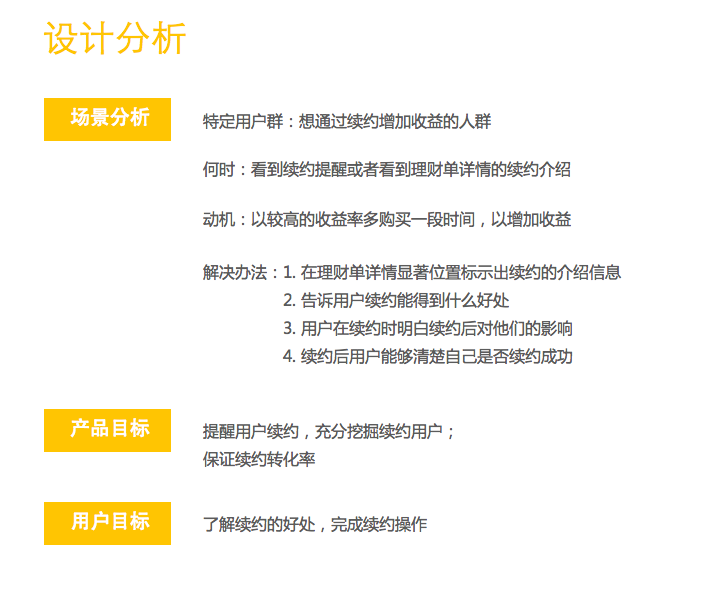
有一些需求,如果需求本身比较庞大,涉及到的人员比较复杂,可以在交互稿中加入设计分析的部分。这可以帮助大家更好地理解你的交互稿是如何被设计出来的。由于是放在设计稿里,而不是一个专门的需要展示设计分析的PPT,因此设计分析里只需要放入最核心的信息就好,包括:场景分析、产品目标、用户目标,比如下面这个例子:

设计分析示例
以上为大家总结了一份完备的交互稿应该包含的要素。希望对大家有帮助。
这里也附上目标导向设计法的链接,教你如何提升设计思维:
#专栏作家#
新设计青年,微信公众号:新设计青年。人人都是产品经理专栏作家,爱奇艺高级交互设计师。德国海龟一枚,曾任职于腾讯微生活、网易、宜信等公司。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒,学习了,谢谢!
能学到东西就好!
欢迎关注公号:新设计青年。
不错,很直观简洁
啦啦啦 😉
欢迎关注公号:新设计青年。
沙发