眼皮底下溜走的用户体验:浅谈产品设计可用性原则

在产品设计中需要关注哪些要素,才能让用户感知更友好?
做产品的人张口闭口就是用户体验,但当真正提到用户体验时,你第一个瞬间想到的是什么?是哪个客户端长得特别丑? 是哪个APP加载页面特别慢还老是闪退?还是生活中那些反人类的设计?

互联网上有许多关于用户体验和产品设计的研究,写的都很值得学习,如产品体验要素中的五大层级的方法论、划分需求类型的KANO模型等。但用户体验这个概念终究难免让人感觉有些虚,毕竟她不具体指代某个事物,于是乎在这篇文章里,本小白选用尼克森的十大产品可用性原则来分析当我们在设计产品的时候,该注意哪些要素、该如何让用户感知到产品是友好的,该如何增强我们对用户体验的获得感,让她变得看得见、摸得着。

先介绍一下这位牛人:Jakob Nielsen是毕业于哥本哈根的丹麦技术大学的人机交互博士 , 他拥有79项美国专利,专利主要涉及让互联网更容易使用的方法,被赋予人机交互实践的终身成就奖。他还被纽约时报称为“Web 易用性大师”,被 Internet Magazine 称为 “易用之王”。

状态可见原则(Visibility of system status)
金句:系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。 用户在网页上的任何操作,不论是单击、滚动还是按下键盘等等,页面应即时给出反馈。
解释:基本所有的网站和APP都有导航栏的功能,Axure中也有站点地图的功能,这些都是为了让使用者明白自己目前在哪个位置,在操作哪些功能以及明确接下来的操作逻辑。”即时反馈”(feedback within reasonable time)到底是多么即时呢? 这个当然由用户说了算,不能让用户不舒服,也就是 用户可以接受的等待时间差。一个页面加载页你不能让我等数十秒,这样用户早就退出去了,让用户没有明显感知的应该控制在2秒内。

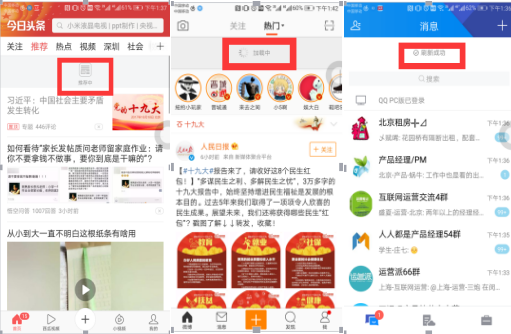
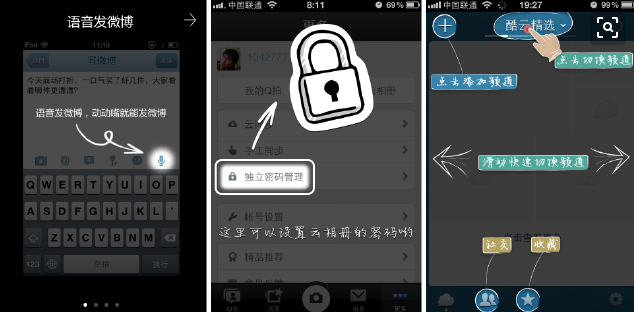
再如做了一个下拉动作后今日头条、新浪微博、QQ都给出了相应的反馈信息,这就是所谓的状态可见性,这就是给用户的反馈,而不至于操作一个动作后任何反馈都没有。网上的一个比喻“你要把你的用户想象成一个极没有安全感的小姑娘,你要时时向她(用户)汇报你在干什么,只有这样她(用户)才不会感到无助、没有方向、不知道干什么“。

环境贴切原则(Match between system and the real world)
金句:系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。
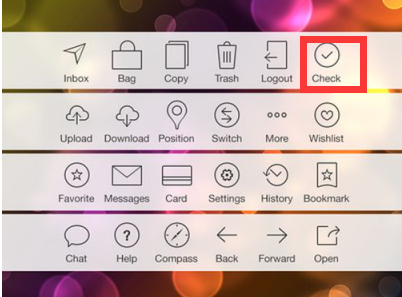
解释:许多APP的icon隐喻式的设计与拟物化是对这句话的一个很好的解释。我们所做的任何一个交互点应该清晰易懂,不要让用户思考这是什么,也不要轻易改变一些约定的习惯。比如,一个已付款的icon(通常如下图标记处),无论是微信还是支付宝都是这个样子,但你为了所谓的博人眼球,“创新”的设计出一个只有你这个APP才有的图标类型,这就很尴尬了。

撤销重做原则(User control and freedom)
金句:用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,所以需要做到当用户在使用产品的过程中可以自由进退,当用户陷入麻烦时要给用户提供离开的出口即为用户提供撤销、重作等相关操作。
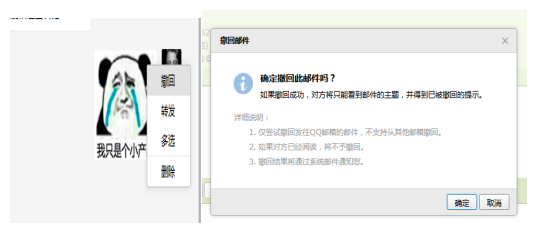
解释:微信的消息撤回和邮箱的邮件撤回功能都是例子。据说有个面试产品的哥们被问到“为何微信会推出消息撤回功能并且设置在两分钟内”,网上回答七嘴八舌,有的甚至深入到厚黑学中…其实从这点原则出发,无非就是给用户一个改错的机会嘛,还不给我手滑? (当然有可能有其他原因 如增加社交趣味性等。至于为啥时两分钟,据说大数据显示微信端从发出信息到接收人看到信息人均是2分钟)

一致性原则(Consistency and standards)
金句:产品在遵循平台惯例的基础上也要保证产品功能操作、控件样式、界面布局、提示信息的一致性,不要让用户在使用产品的时候发现不符合产品规范的地方。

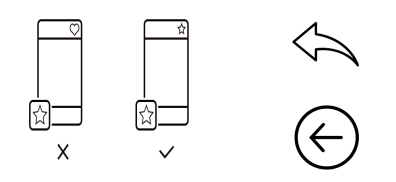
解释:这一点就是说你让你的小姑娘对你产生信任了后,就不要多情善变啦,一个APP中的收藏icon,要不统一都是五角星型,要不统一是爱心型,不应该使用两套标准。返回按钮也是一样。再如下图两款产品从启动页到首页都是一个主色调,显得统一整齐。而有的APP却经常会忽略这一点,比如在淘宝的专题页里你会发现,上一个下面和下一个页面风格常常变化得很大,甚至让你感激到这不是同一个APP里的内容(当然这点更应该是业务的问题,淘宝的小二只管自己的KPI,哪有时间统一这些看起来不太必要的细节)

防错原则(Error prevention)
金句:用户在使用产品的时候难免会出错,但一个好的产品应该是在用户容易出错的地方防止或直接把出错的可能性给去除掉,避免错误的发生。因此如何让用户避免出错就需要对产品页面的设计、布局、规则上进行反复验证,并把发生错误的可能性降到最低或没有。
解释:许多网站对于删除的操作往往都会有再次提醒的功能,如微信取消关注微信公号的功能,防止用户误操作(当然也是为了给公号点机会);再如途游网站上用万年历的元件取消手动输入日期,同时将出发和结束时间进行分屏操作,这都是为了尽量将可能出错的情况降低到最小程度。 当然还有很多,像“确认”和“取消”的按钮,谁放在左边谁放在右边都是有考虑的,符合使用习惯、减少出错机会。

易取原则(Recognition rather than recall)
金句:尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。
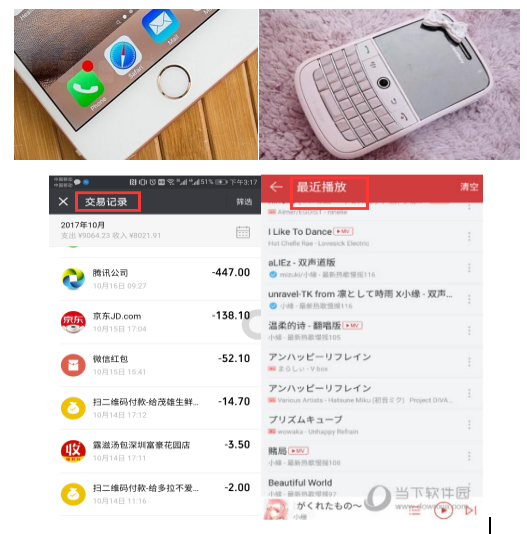
解释:人都是懒得,使用我们APP的用户更懒,你能帮他省事,他就给你机会。就像早期苹果手机出来的时候就非常富有创新力。市面上的手机都是带实体键盘的,用户需要记忆各种按键代表的意思,要实现一个功能可能出现多次按键,但iPhone的home一个键就可以了。(据说这个创新最初来源于抽水马桶的一键冲水的设计 你懂得)。还有许多APP都会提供历史记录的功能,也是为了方便用户去回忆曾经做过的操作,直接去记录栏里找就可以了,如微信的红包记录页,网易云音乐的最近播放的歌曲记录页。

灵活高效原则(Flexibility and efficiency of use)
金句:用户在使用产品时能够方便快捷的完成相关任务或动作,即让用户以最快最便捷的方式完成任务。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
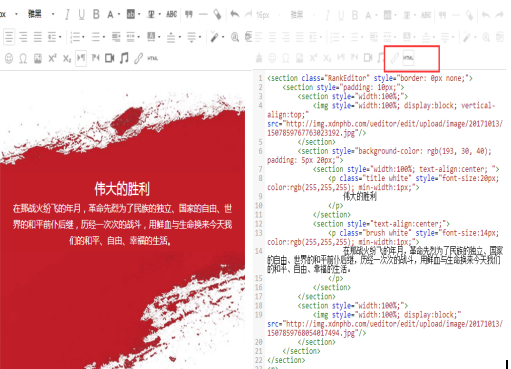
解释:这里原文将用户分为初级用户、中级用户、高级用户。这三类用户需求范围依次扩大,要求的功能点也可能逐步升级,比如新媒体工作者常用的微信编辑器,有的用户只需要使用文字和图片编辑,操作一下模板就可以了,而有高级点的用户则会使用代码来使用更多的样式更强大的功能(如下图 其实两者最终是一个效果)。但要始终记得二八原则,中级用户数远远大于高级和初级用户,为大多数用户设计。

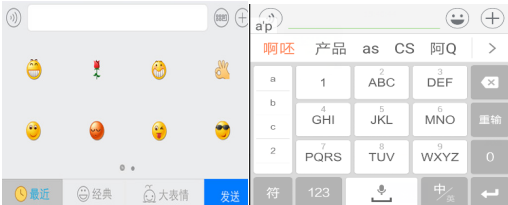
当然这个原则还有一个点就是方便快捷的操作,如QQ里会出现最近用的表情作为快捷回复,搜狗输入法里会优先显示你常打的关键词等。

简单化原则(Aesthetic and minimalist design)
金句:对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,就意味着要减少相应的弱化一些其他信息。 互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
解释: 要知道一页可以展示的信息就那么大,急于把你的信息一股脑传递给用户只会适得其反。就像早期的淘宝网首页一样,信息繁杂缺乏次重点。在一个统一的页面中,每个内容的出现都会影响到每条信息所占的权重,而这个权重比是否分配的科学,会直接影响到用户的感知效果,继而影响用户体验。

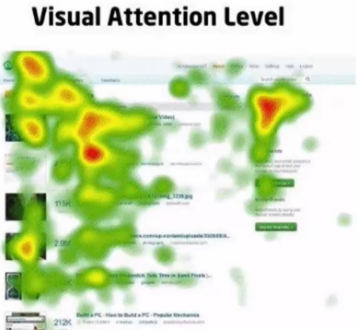
下图据说是调研公司做的热力图,研究了网站用户在浏览网页的时候首先看的哪里会更多一些,停留得更久一些。所以你应该尽量简单化你的设计,根据用户习惯突出主次,这样的效果才会更好一些 。优质的案例可以参见微信就行了,就是一个极简的产品设计。但其实你看看微信,并不是因为人家内容少而显得结构简单,而是遵从了秩序,这里安利一句前辈的话“想追求极简的设计,不只是因为是抛去了多余的装饰,更是因为它能给复杂带来秩序!”

容错原则(Help users recognize, diagnose, and recover from errors)
金句:错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。同时帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
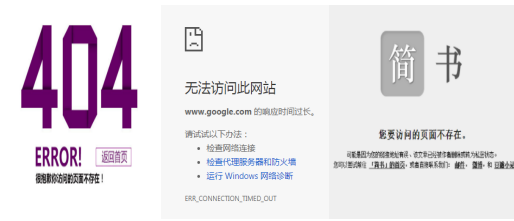
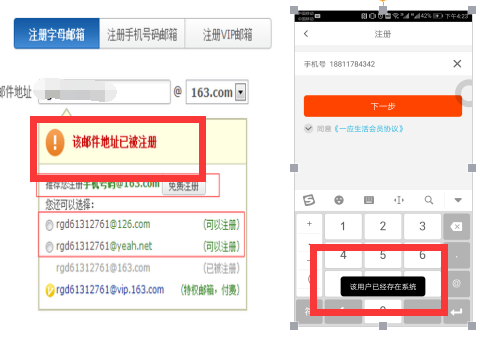
解释:这个原则和某些职场毒鸡汤是一样的,聘你来公司不要只给我提出一堆问题,既然出现这个状况了,你得给我解决了,不能办完事擦擦屁股就走人了。像谷歌浏览器和早期的简书出错时给出的多种解决方式。再如注册邮箱或者注册APP账号的时候,如果输入的已经被注册过的账号则会有dialog或者toast提示你。

人性化帮助原则(Help and documentation)
金句: 为用户提供必要的帮助文档或者手段,文档中要包含用户所要的各种情况和信息,帮助文档要全、简单、用词要本地化。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
解释:如果系统不使用文档当然是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。实际上这点市场上用的是很多,基本每款APP都会有,形式不一,有的蒙灰指引,有的在旁边加上问号的icon,有的加入一个使用说明页藏在设置里,有的直接留下可以直接拨打的400电话。但还是要遵守上面的原则,是否有必要加,必要加的话采用什么形式,放在什么位置才会显得更加有意义。

后记:这十条原则是尼克森老爷子在1995那年提出来的,不得不佩服这都过去二十多年依旧对现今有着巨大的指示作用,有人说互联网变化得很快,但有些共通的东西历久弥新。当然,某些地方也会存在不太合适的地方,这会在产品人日常工作实践中不断改进。
以上为小白参见大牛大作后,写的见解,欢迎拍砖。
作者:Merlin,产品爱好者,深大在读研究生,野蛮生长。
本文由 @Merlin 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








状态可见(其实就是状态反馈) – 用用户懂得语言 – 将用户出错的可能性降低 – 就算用户出错的了,也可以弥补 – 设计的一致性 – 简单的设
计,未复杂带来秩序,用户操作更加方便 – 易取原则,人都是懒得