设计一个完美的超链接——没那么简单

HTML 中的超链接设计,是用户阅读体验的关键。我们应当花点时间来重新考虑和设计它。
超链接就像胶水一样把网页彼此连接起来。如果没有了它,网页就完全不会是现在这个样子,甚至根本就不会存在。使用一个简单的元素:<a>,你就能创建一个能跟互联网上其他页面链接的键(bond)。超链接是如此的神奇。
超链接是 Web 之根,而且一直都是如此,也许这就是为什么网站主和 Web 设计开发者们没有给其应有的重视。
HTML 中的 <a>标签的设计,是用户阅读体验的关键。我们应当花点时间来重新考虑和设计它。
我将与你分享一些超链见设计的技巧,使其能够带来更好的用户体验,增强网站的可访问性,甚至改善网站的 SEO。
超链接应该长得像超链接(Hyperlinks Need to Look Like Hyperlinks)
你页面上的所有链接应该明确的让用户知道这是一个链接,并且你可以点击它。并且应该呈现出交互性。
作为 Web 设计者往往喜欢创新和实验性的设计,但是有时坚持一定的设计惯例和原则是很重要的。其中超链接就是应当尊重传统和常规的东西。据可读性的研究,常规状态下,文本链接应该是蓝色的并且带下划线。
蓝色带下划线是一个值得保留的很好的标准,没有为什么,就是因为互联网用户这么多年来已经习惯了这种样式。
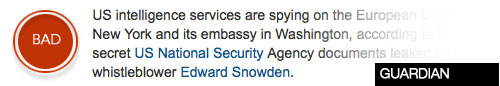
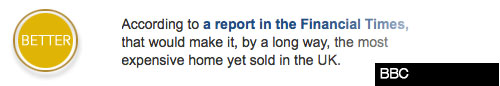
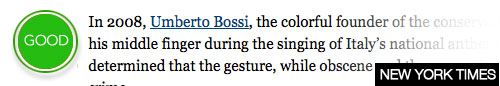
超链接设计的例子(Examples of Hyperlink Designs)



上图都是比较不错的超链接设计,它们都是蓝色的并且能够在文本中“脱颖而出”。但是为什么《纽约时报》(York Times)要比其他两个的设计更好呢?
请容我解释一下。
一个简单的方法来测试你的超链接设计(A Simple Way to Test Your Hyperlink Design)
让我向你展示一个简单的方法用来检测你的超链接是否能够直观的展现。假如去除页面文本的颜色(只采用默认黑色)并且模糊掉页面文本。此时你看到的就相当于用户快速扫描式浏览网页的内容,或者当用户有视力障碍和色盲时看到的内容。
你可以这样来实现:
- 修改页面
<a>标签和<p>标签的相应 CSS 属性值:移除color,并使文本实现模糊效果。 - 截图并使用 Photoshop 处理
- Image > Adjustments > Desaturate
- Filter > Blur > Gaussian Blur
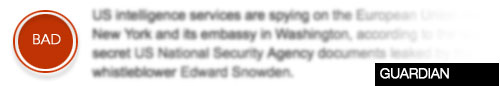
现在我们回过头来看之前的例子,但是是加上祛色和模糊效果之后的。
这张是 Guardian 的,很难看到超链接。

BBC 使用了字体加粗来突出超链接,这比 Guardian 稍微好那么一点,因为起码至少能看到超链接。

纽约时报这里,仍然可以区分哪里是超链接。

下划线链接的问题(The Problem with Underlining Links)
到这里就有问题了。
这就是超链接设计并不简单。
这就是我们习惯的下划线超链接为何失败。
有项研究表明,当给超链接添加下划线时会降低文本的可读性。说下划线超链接“严重的影响了 Web 页面的可读性”(原:seriously underestimated effects on the usability of Web pages)。此研究人员进一步的说“替代的设计方案应该慎重考虑对未来 Web 浏览器的设计”。
实质上他们就是说应该完全改变目前的超链接的(带下划线)设计。
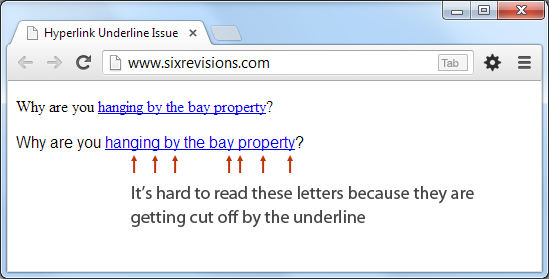
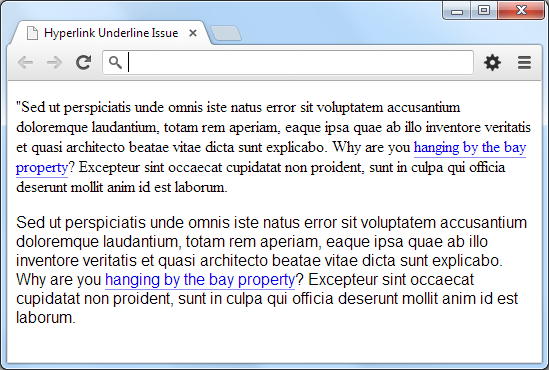
加下划线超链接影响阅读体验的理由就是有些字符的一部分会被显示到线的下面——比如p、g、j、q——会受到 CSS 样式text-decoration: underline的影响。
下面是超链接在 Chrome 浏览器(version 28)里的默认样式:

有什么办法能解决这个可读性问题呢?(What’s the Solution to This Readability Issue?)
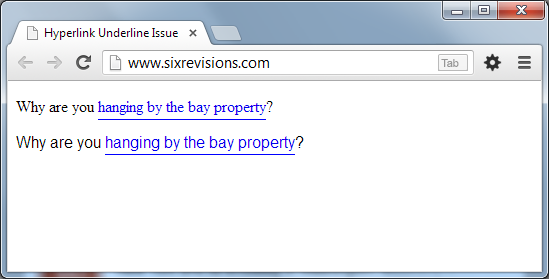
我们可以自定义下划线的样子,而不用等着浏览器来改变。嗯,我们可以使用 CSS 的border-bottom属性代替text-decoration实现超链接下划线。这样可以让下划线往下移几个像素来提高可读性。

这是上图效果使用的 CSS 代码:
a {
text-decoration: none;
padding-bottom: 3px;
border-bottom: 1px solid blue;
}这样做很强大,甚至可以单独定义下划线的样式效果使其颜色不同于超链接文本的颜色,从而使其成为独立的两个部分。比如我们可以削减超链接的权重以使文本更易读,或者增加其重量来使其明显。
为此,我变了一下链接的颜色使其稍微变淡:

CSS:
a {
text-decoration: none;
padding-bottom: 1px;
border-bottom: 1px solid #8d8df3;
}让超链接文本更长(Make Hyperlink Text Longer)
接下来我打算讨论内容的组织排版(这是网页设计重要的一部分)。
有些人可能不喜欢这个建议,因为它涉及内容的创建过程,以及你在 Web 开发过程中无法涉及的那部分。下面我将讲到的基本理论是菲茨定律(Fitts’s Law)。

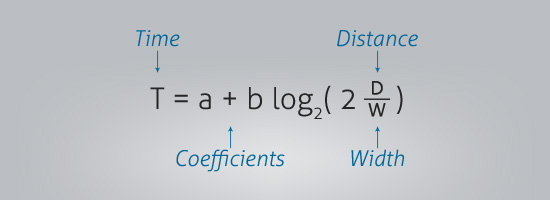
菲茨定律的概念很简单,目标越小、距离越远,要达到目标定位点的时间就越长(the larger something is, the easier it is to see and interact with)。
这是有道理的,尤其是在触屏设备中,元素的尺寸及电机设备(手指)远没有鼠标那么精准。
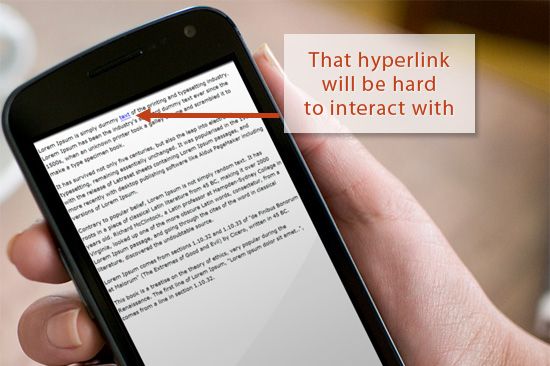
用手指点击超链接是很痛苦的。通常你不得不放大超链接的显示区域,这无疑给点击超链接这个操作带来更多的障碍。

但是我们能用超链接样式改变的只有这么多了。加粗,下划线,改变颜色。
把字号变大如何?
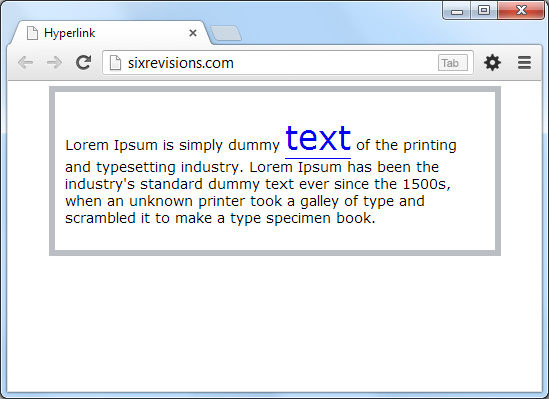
假如我们改变<a>元素的font-size属性,会影响阅读流(畅),并且会影响行高的一致性。
看看大字号的超链接是如何打断阅读的连续性的。

因此我们不能扩大其高度,只能扩大其宽度。

用户友好的 SEO 的好处(User-friendly SEO Benefits)
拥有较长的锚文本更有利于 SEO。就是说,拥有较长文本的超链接更符合菲茨定律,并附带搜索引擎友好的好处。
锚文本应当是描述性的,并且应当告诉用户及搜索引擎此链接到的页面是什么。
假如你正在写一个关于墙(Wall)的东西。比较下面两段:
还有:
第二段不仅对用户更好,而且对搜索引擎也更好,因为其比第一段简单的一个“点击这里”有更多的内容在里面。
超链接就应该是蓝色的吗?(Should Hyperlinks be Blue?)
根据 Google 的一项调查,蓝色链接比偏绿(greenish-blue)的链接获得更多的点击次数。
我在之前的关于下划线的部分也体现了此调查中蓝色下划线能够更容易的识别。
然而,在我看来并不是所有超链接都一定要使用蓝色。
关于超链接的设计最重要的就是要让你的超链接看起来明显(obviously)。
假如你能够使用其他颜色来达到明显,那就去做吧。
微软网络开发者(MSDN)同样支持这个概念。
有关设计超链接的基本方针就是“用户必须能仅通过视觉上就能识别出超链接,而不必非得用鼠标经过或者点击某元素后才能确定其是否是链接”。
在这个链接设计模式指南,上面并没有说任何关于链接需要是蓝色。
在一些情况下,蓝色的链接并不是好的选择。
举个例子,在此颜色的背景下,蓝色链接就会很难阅读。

总是做对用户有用的事,即使会打破陈规。
总结(Summary)
- 超链接的设计应该是深思熟虑的。
- 给你的设计添加模糊和去色是快速检测链接能否脱颖而出的方法。
- 文本下划线是一种强烈和熟知的常用方法,虽然下划线会带来可读性降低的问题,但是可以通过 CSS 来解决这一问题。
- 使用较长的描述性锚文本,能够改善可用性(菲茨定律),并且更有利于 SEO。
- 设计超链接时最重要的一点就是:超链接必须明显看起来就像一个超链接。
文章来源:译言网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







