设计总结:图表设计二三事

文章从四个方面切入,对图表设计做了相关总结,希望能够给你带来启发。
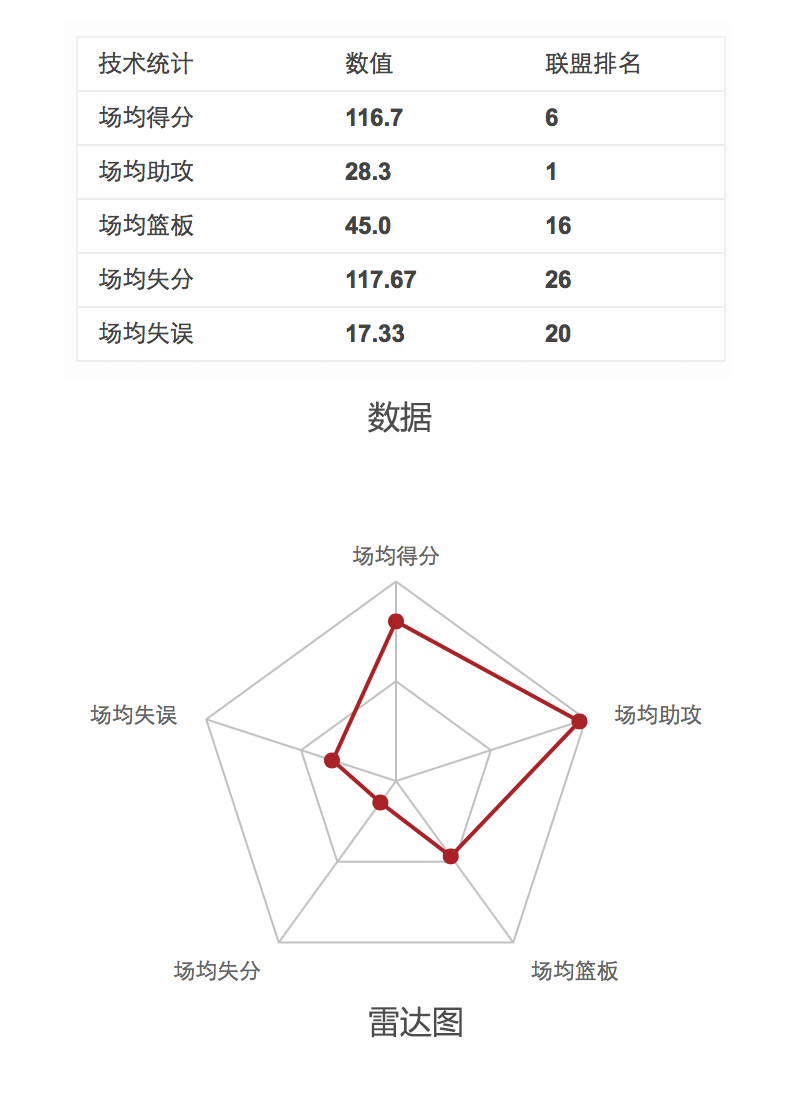
用户在使用产品过程中,会接触到大量的数据。其实数据对用户来说就是文字和数字的组合,大脑处理纯文本的速度比较慢。例如我们来看一支球队的技术统计,场均116.7分,28.3助攻,45.0篮板…这些数据对于我们来说都是冷冰冰的,我们很难快速的了解其背后的含义。
图表的出现可以帮助我们对数据进行可视化处理,提升了数据的可读性。因为相比于纯文本,用户处理图形信息的速度要快得多。

在这里我们使用的是雷达图,球队各项主要统计一目了然。
常见图表种类
那么如何才能设计出用户满意的图表呢?要回答这个问题,首先我们要知道目前常见的图表种类有哪些。



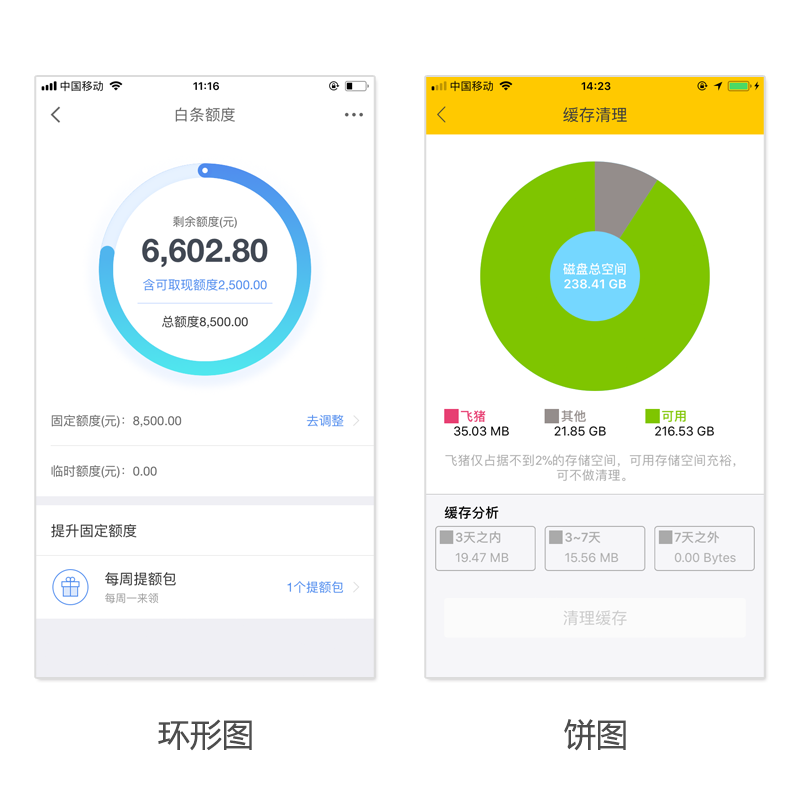
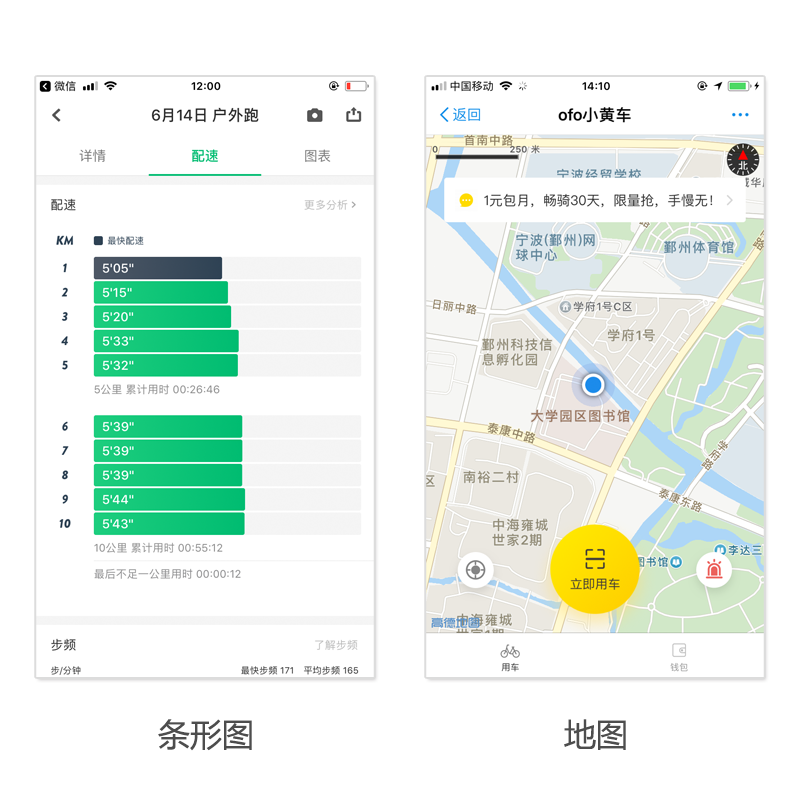
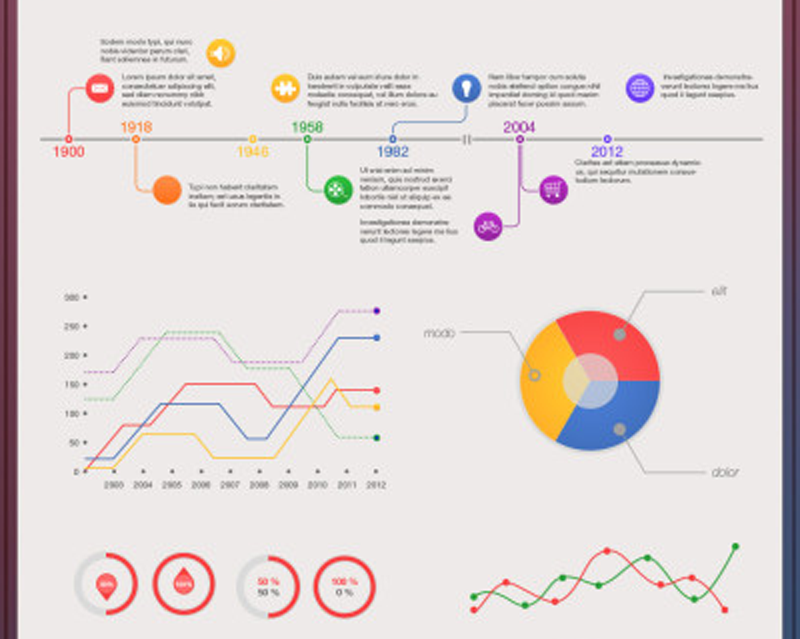
折线图,曲线图,饼图,环状图,条状图,雷达图,地图等可以说是我们目前最常见的图表样式了。具体到每种图表适用于表现什么类型的数据我这里就不多说了,数学老师应该都说过,今天主要来说图表设计。
我们可以从以下四个维度来剖析图表设计:可读性,一致性,视觉层级和美观性。
可读性
图表设计的初衷就是为了让用户浩如烟海的数据中解脱出来,图表需要帮助用户更好的”读取”数据,所以在这里我将可读性放在图表设计的首要位置。
图表的可读性主要注意以下三点。配色,文字和群组。
配色
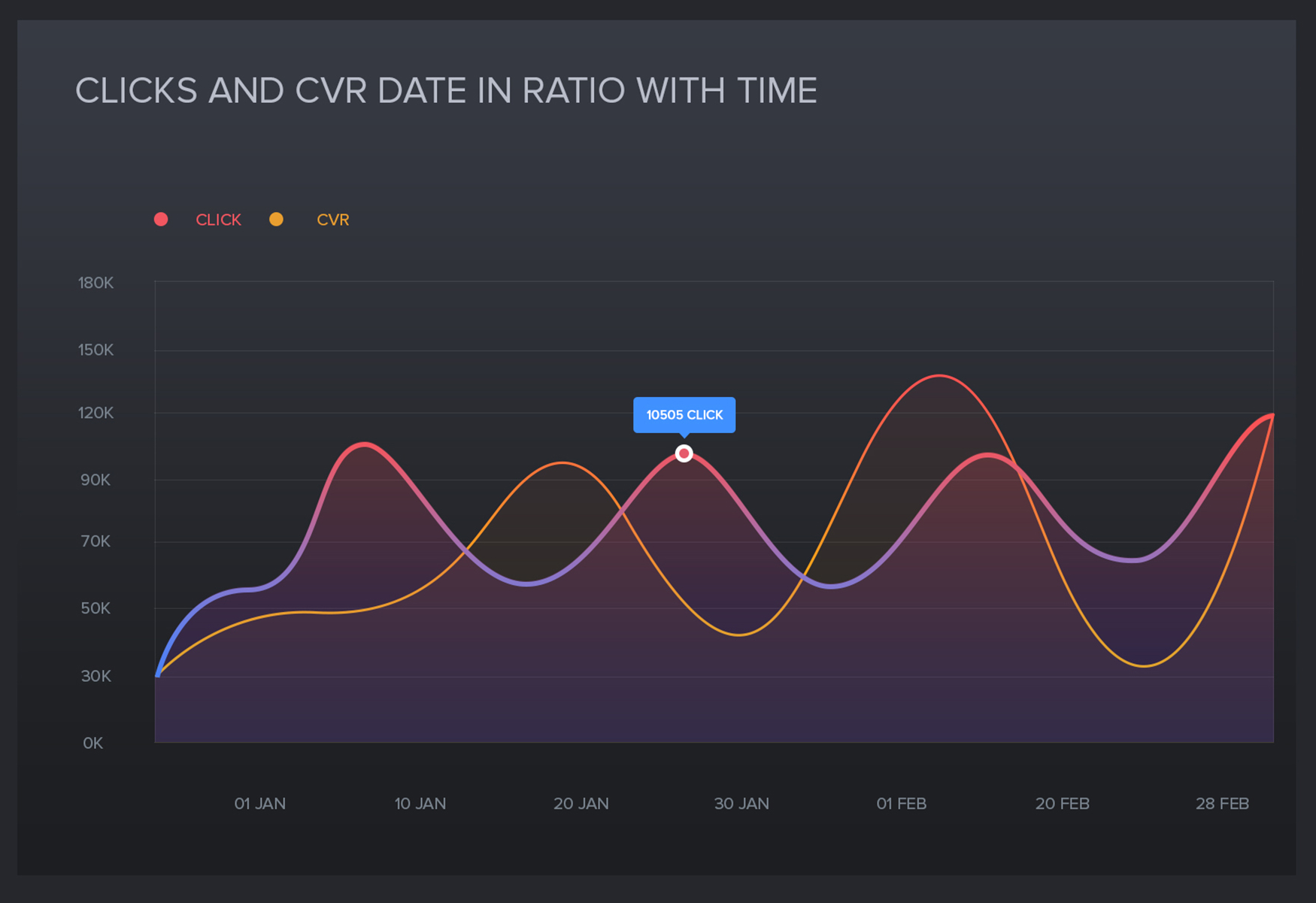
图表的配色这里主要来说背景色,一般来说,图表的背景色我们可以分为深色和浅色。浅色背景的图表更有利于用户阅读,可以有效的提高数据的可读性。

可能有人会问了,既然浅色背景更有利于阅读,那么我们就可以直接下结论了“图表背景一律使用浅色”,为什么还要考虑深色呢?

那是因为有的界面内容过少,为了使界面看起来不那么单调,我们会使用深色背景。因为界面内容本身就少,用户一眼就能看完,所以深色背景对可读性影响不大。但是我们要记住,当数据过多的时候,必须使用浅色背景。

文字
对于信息的读取,图表可以快速但是无法做到准确,这就是图表要辅以文字说明的意义所在。
文字的可读性主要体现在字体(衬线字体和非衬线字体),字号,配色和排版。以排版为例,用户的阅读习惯是从左往右,从上往下,也是我们常说的Z型阅读模式。这种模式下,左对齐的文字排布就非常有利,用户可以无意识的回到段落左端,开始新一行的阅读。而居中和左对齐使得段落每一行左端的位置都不一样,用户每次都要有意识的寻找开始位置,阅读起来会很累。

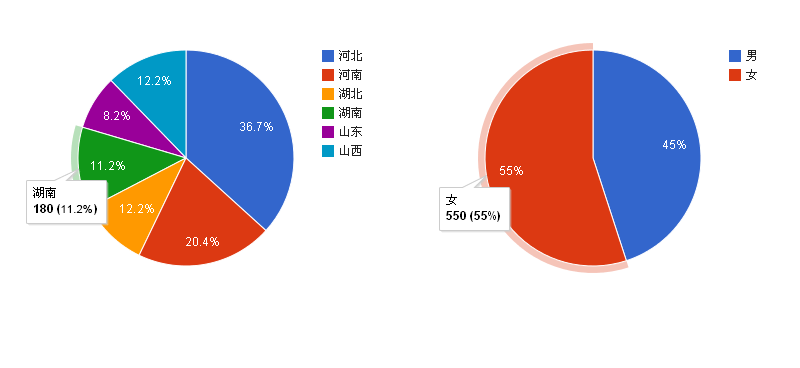
上面说到了用户浏览习惯,接下来再给大家分享另一个容易被我们忽视用户浏览习惯。我们在设计饼状图的时候,份额最大的部分应该放置在12点钟方向,因为用户都习惯从12点钟的位置开始浏览。其余的部分按从大到小依次排,顺时针逆时针都可以。

群组
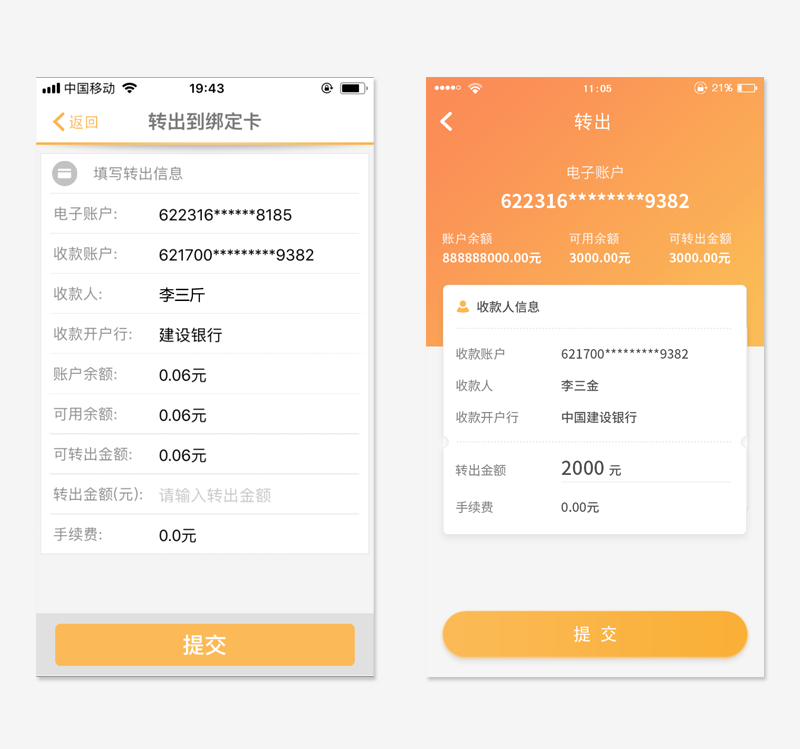
群组的设计理念跟卡片式设计相类似,都是对信息进行分割让用户更容易消化。以转账功能为例,对于收款人信息,我们可以使用左边的列表样式逐条展示,其实这样做问题也不大,而且还省事。但是这种展示方式属于毫无主次的陈铺出所有信息,用户无法明确优先级。在这个界面中,用户最关心的是收款人信息,而收款人信息中用户的关注重点依次是收款人姓名>收款账号>开户行。如果用左边的列表样式,优先级这个维度就无法体现。

那么我们可以对信息进行分组整合,将收款人姓名,账号,开户行整合到一起,还通过使用icon来帮助用户快速定位重点信息,提升阅读速度。
一致性
一款产品中所出现的图表肯定不止一种,为了消除不同类型图表给用户带来的认知负担,我们可以通过给图表添加相同的设计元素来建立图表的一致性原则。这些相同的设计元素可以是背景色,排版,标题样式等。

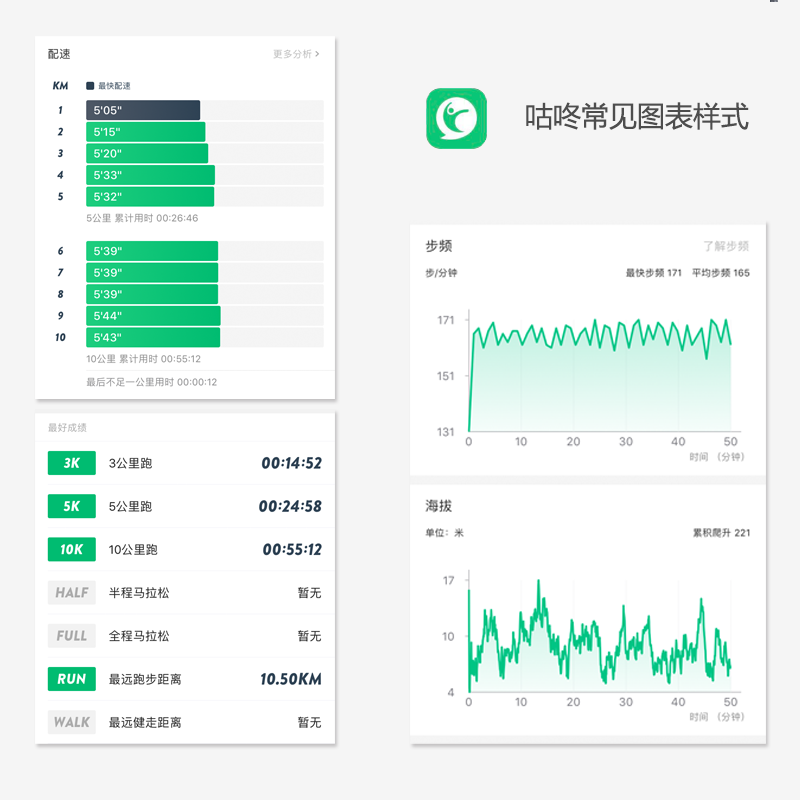
以咕咚为例,这里面出现的几种图表样式都是比较统一的。
视觉层级
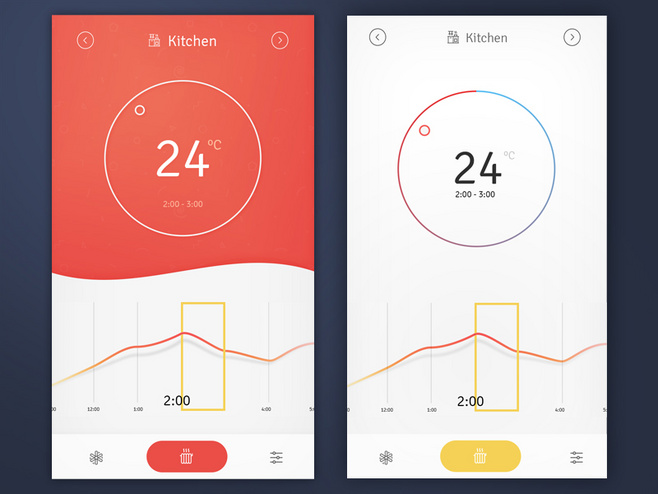
不同的数据有不同的重要程度,我们可以通过配色,群组,字体,间距等手法来使图表的视觉层次分开,有助于用户对于数据的轻重缓急有一个直观的判断。

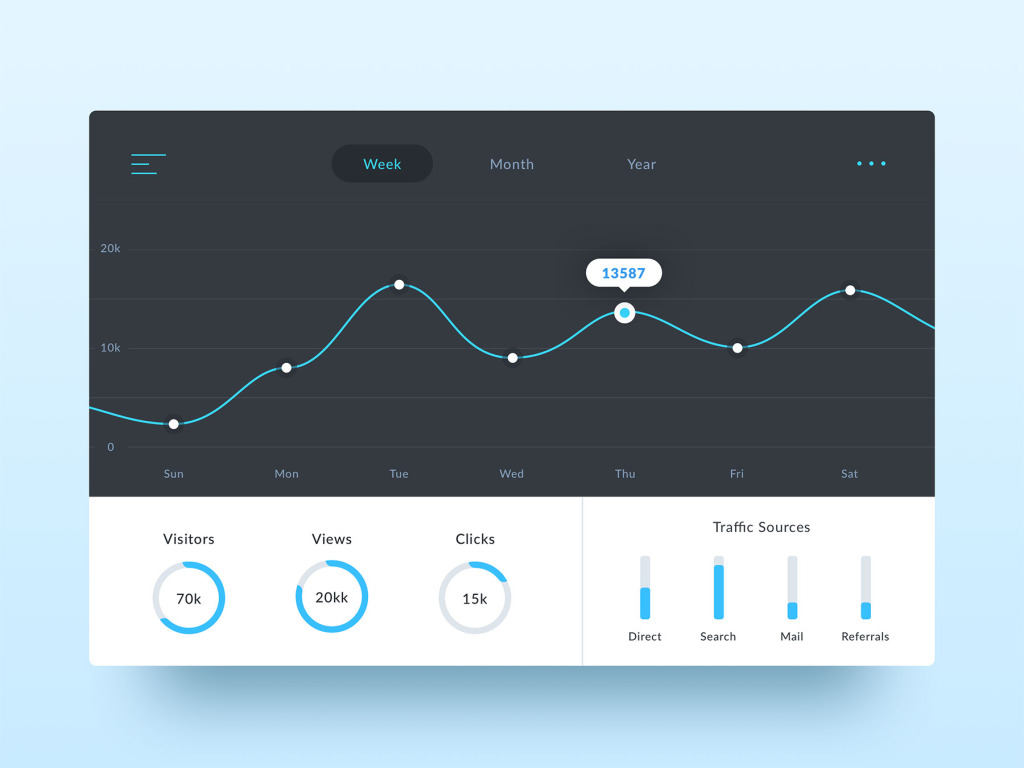
相比于浅色,深色背景更能吸引用户的注意力。
美观性
其实如果一个图表可以满足以上的三个条件已经可以说是相当不错了,但是我们要更进一步,从美观性的角度再对图表进行提升。好的图表应该是具有美感的,最好具备有趣,独特等要素。这样才可以吸引用户的注意力,让他们想看个究竟。看到特别出彩的图表样式,用户甚至会去分享。虎扑做的“数读NBA”就是一个非常好的例子。

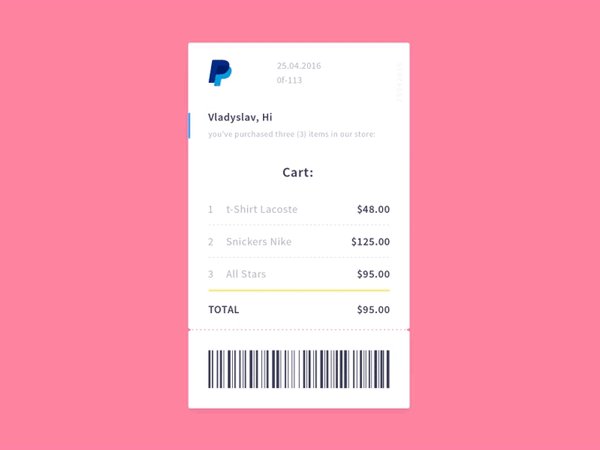
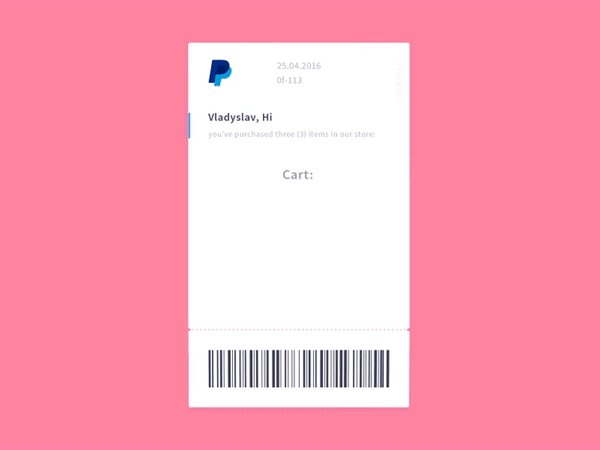
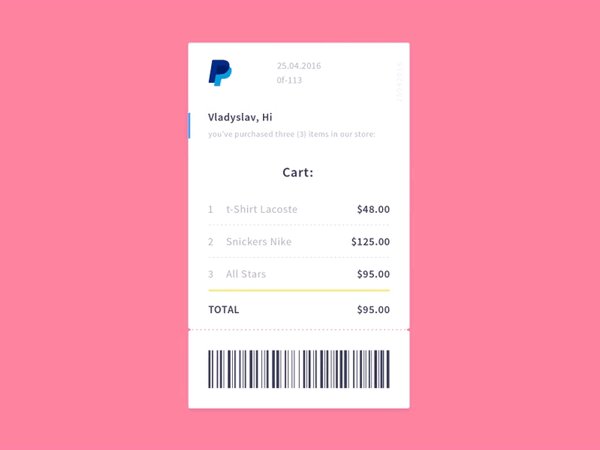
现在我们可以看到一些图表会引入一些动效,动效可以美化界面,有趣的动效还可以起到娱乐用户的作用,但是动效会降低加载速度。比如下方的一个电子收据动画,这个动画看起来很酷炫,但是它的存在使得用户需要4秒钟才能看到交易细节。这个等待时间显然超过了用户的心里预期。所以在动效的使用上,我们一定要找到一个平衡点。

总结
这就是我从可读性,一致性,视觉层级和美观性这四个方面对图表设计的总结,希望可以对大家有所帮助。大家有任何问题和想法,欢迎留言来交流。
#专栏作家#
王M争,人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请教一个问题,表单的设计中,字段左对齐比较容易读,但是还是会出现那种问答字段,特别长。这种情况下如果采用上字段,下文本框的布局,又会特别占空间,导致页面很长。这种情况下怎么解决比较好呢?
我觉得回答的那部分可以收起来,只给用户展示问题列表。
有一个问题请教,在可读性-文字的“收款信息”案例中,推荐的是左边的还是右边的,偶个人偏向左边更易理解,但看起来笔者推荐的是右边的,是吗?
嗯,这个例子因为字段比较少,所以左右看起来不太明显。