iOS ARKit人机界面设计规范

文章为iOS ARKit人机界面设计规范的译文,希望能够对你带来帮助。
你的app可以利用Apple提供的增强现实技术,即ARKit,为用户带来引人入胜的、能够与现实世界无缝融合的虚拟互动体验。在AR app当中,设备的摄像头用于在屏幕上呈现现实世界的即时图景,而虚拟的3D物体则会叠映其中,构成虚实交融共存的幻象。用户可以透过设备从不同的角度来观察虚拟物体;如果app提供了恰当的体验模式,用户还可以通过手势或其他运动方式与虚拟物体进行互动。
设计引人入胜的AR体验
利用全屏提升参与感。将尽可能多的屏幕空间用于现实图景与虚拟物体的呈现,不要让沉浸式体验由于繁杂的界面控件和信息而遭到破坏。
创造生动逼真的虚拟物体。并不是所有的AR app都需要栩栩如生的虚拟体验;但对于那些需要的来说,必须将虚拟物体打造得尽可能生动逼真,以融入周围的真实环境。要获取最佳的视觉体验,你需要设计出精细拟真的3D素材,利用ARKit提供的数据信息将虚拟物体放置在真实环境的表面,同时确保虚拟物体拥有恰当的比例,可以表现出真实环境光线的反射效果,并能在环境表面形成投影,而且要随着摄像头位置的变化而动态更新视觉效果。
考虑物理局限性。要记住,人们很可能会在不利于构造AR体验的环境当中试图使用你的app,譬如那些较难四处移动的狭小空间,或是缺少平面区域的地方。预先考虑到这些可能带来潜在问题的场景,并事先向用户阐明产品运行方式对于环境的需求,同时考虑针对不同的使用环境提供差异化的功能。
考虑用户的舒适度。手持设备保持着特定的距离和角度进行使用,超过一段时间便会使人感到疲劳。谨记,人们在使用你的app时必须保持特定的姿态,因此,要在提供愉悦体验的同时避免引发人们的不适感。例如,你可以将虚拟物体默认放置在恰当的位置,减少人们将其手动移近的必要性;对于游戏来说,要尽可能保持关卡的简短,并在进程当中穿插提供短暂的休息时间。
如果你的app鼓励人们通过肢体动作完成互动,那么要以渐进的方式进行引导。以游戏为例,不要让用户在刚刚上手时就必须通过复杂的肢体动作与虚拟物体互动;应该首先给人们一些时间去熟悉AR的体验模式,再逐渐提升互动机制的复杂性。
注意用户的人身安全。人们在使用AR app时,如果附近有其他人或物体,那么过多的肢体动作可能会带来潜在的危险。要充分考虑如何确保操作的安全性。例如对于一款游戏来说,要避免将范围较大或突然性较高的肢体动作作为互动方式。
通过音效与触感反馈来增强沉浸体验。当虚拟物体与实体平面或其他虚拟元素产生触碰时,通过音效与震动触感提供交互反馈是非常有效的方式。在沉浸式的游戏当中,背景音乐也有助于塑造身临其境的虚拟体验。
 提供情境化的操作提示。通过环绕在虚拟物体周围的3D旋转指示符来提示其操作方式,会比传统的文字说明形式更加符合直觉。不过在某些特定的情况下,譬如当系统正在探测实体平面,或是用户没有对情境化的操作提示给予响应的时候,文字浮层形式的提示可能更加有效。
提供情境化的操作提示。通过环绕在虚拟物体周围的3D旋转指示符来提示其操作方式,会比传统的文字说明形式更加符合直觉。不过在某些特定的情况下,譬如当系统正在探测实体平面,或是用户没有对情境化的操作提示给予响应的时候,文字浮层形式的提示可能更加有效。
如果必须使用文字提示,要确保其通俗易懂。一部分用户可能会对AR这样的高级技术概念感到恐惧。为了使文字内容更加通俗易懂,要避免使用技术术语,例如“ARKit”、“环境探测”、“追踪”一类,取而代之的是通过更友好、更具对话性的文案使多数用户理解概念含义。下面是一些话术风格对比:
- 恰当:“无法找到合适的平面,请试着向侧面移动,或调整手机的位置。”
- 不恰当:“无法探测到水平表面。调整追踪。”
- 恰当:“轻点某处,将[物体名]放在上面。”
- 不恰当:“轻点水平表面,锚定对象。”
- 恰当:“尝试调亮灯光,并稍作移动。”
- 不恰当:“特征不足。”
- 恰当:“尝试慢慢移动你的手机。”
- 不恰当:“探测到过快的运动速度。”
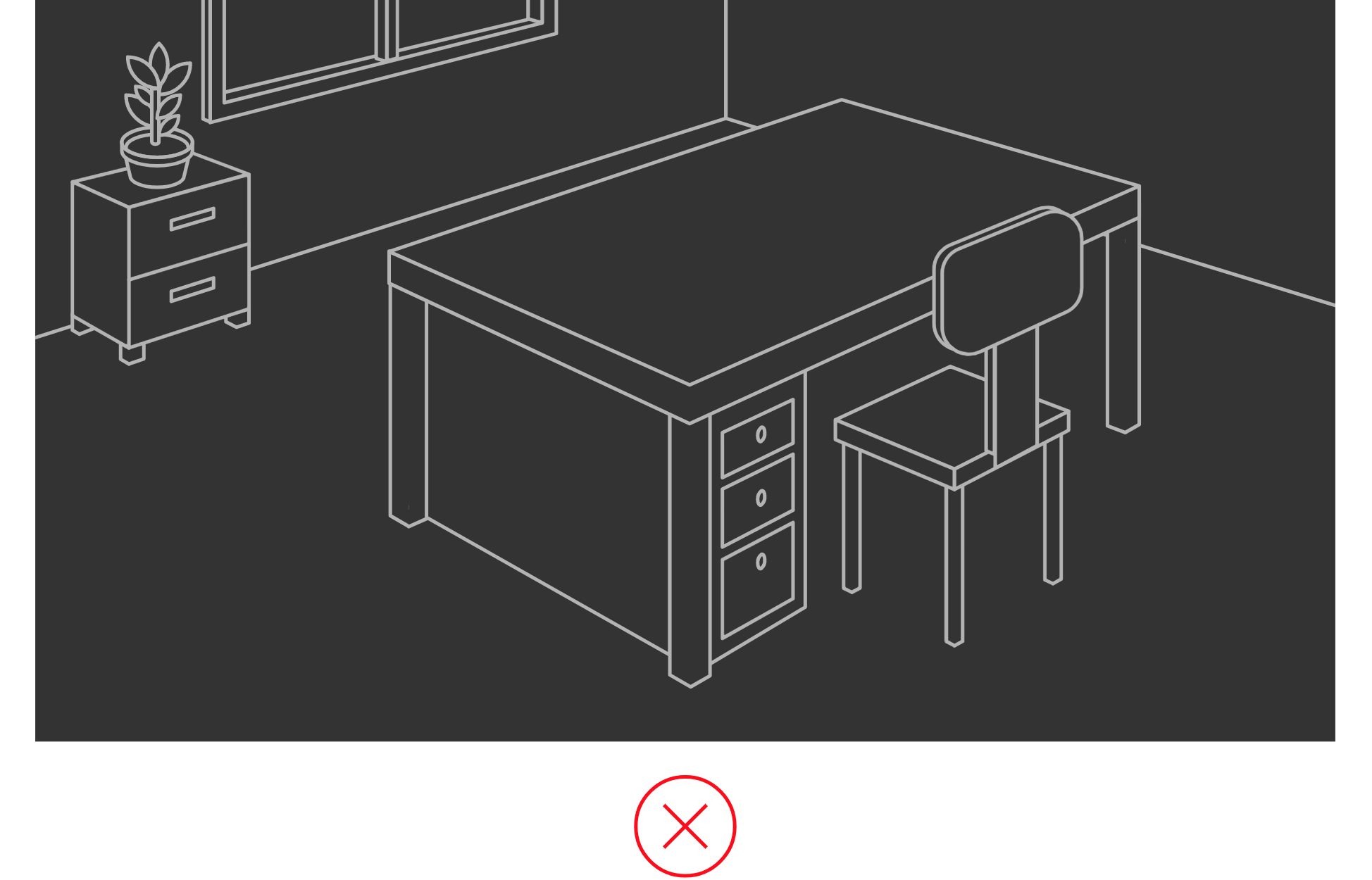
避免不必要的体验中断。用户每次退出并再次进入AR模式,环境分析与水平面探测都会被重新执行一次,而且手机与摄像头的位置通常会发生改变,致使之前已经被放置好的虚拟物体被重新定位;有时它们看上去甚至会脱离现实世界的表面。避免这种中断的方式之一,就是尽可能让人们在不必离开AR模式的情况下完成相关操作。譬如在家居类的AR app当中,用户已经将一把心怡的椅子放置在客厅里,接下来他们很可能希望继续添加其他家具进行预览;要确保相关操作都可以在当前界面环境当中完成。
进入AR环境

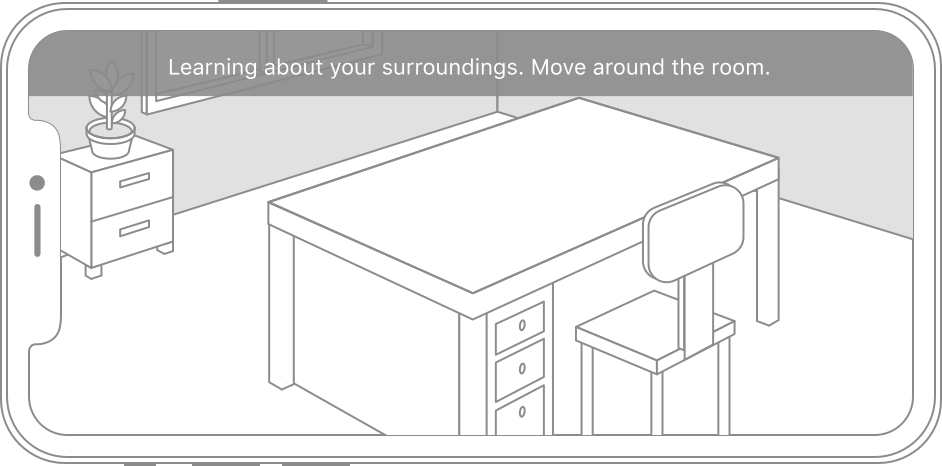
明确提示初始化状态,引导用户参与完成。每当你的app进入AR模式,初始化流程都会执行一次,完成对环境的探测和评估。整个过程可能会花费数秒的时间。为了减少用户的困惑,加速流程的进行,你可以通过文字明确地向用户提示当前的系统状态,并鼓励他们通过摄像头探索周边环境,主动寻找能够提供水平表面的地方。
放置虚拟物体
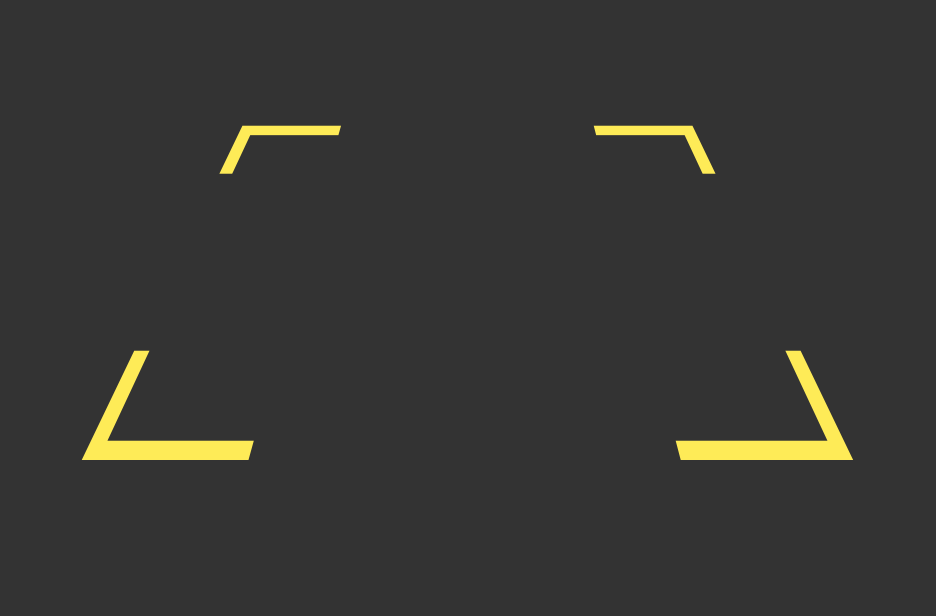
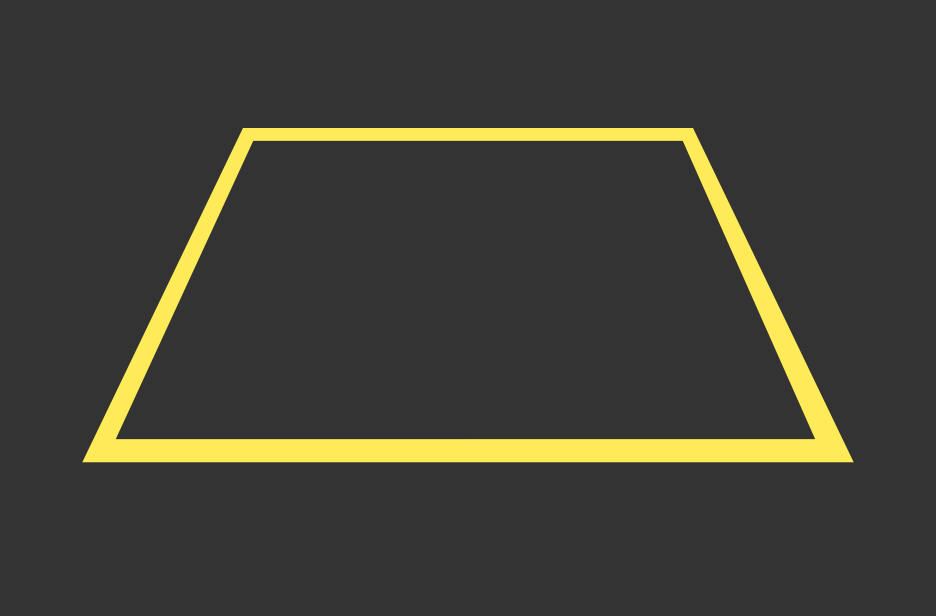
帮助用户了解何时需要定位水平面,何时可以放置虚拟物体。可视化的指示标识可以有效地使用户了解到水平面定位正在进行。例如,当用户看到位于屏幕中央的梯形准星,就会明白现在应该去寻找一片平面区域;水平面测定完成之后,准星的样式发生变化,暗示用户可以放置虚拟物体。指示标识的外观样式需要与app的整体风格保持一致。

水平面探测指示符

物体放置指示符

特定app中的定制化指示符
以恰当的方式响应用户放置虚拟物体的行为。水平面的精准定位过程需要耗费一定的时间(虽然极为短暂)。如果用户在这个过程中试图放置虚拟物体,你应该利用现有数据信息将物体立刻呈现在屏幕当中。水平面测定完成之后,再利用最终的数据对物体的位置进行微调。如果用户一开始将物体放在了已测定的水平面范围之外,那么要以平缓的方式将其拉回到平面当中。
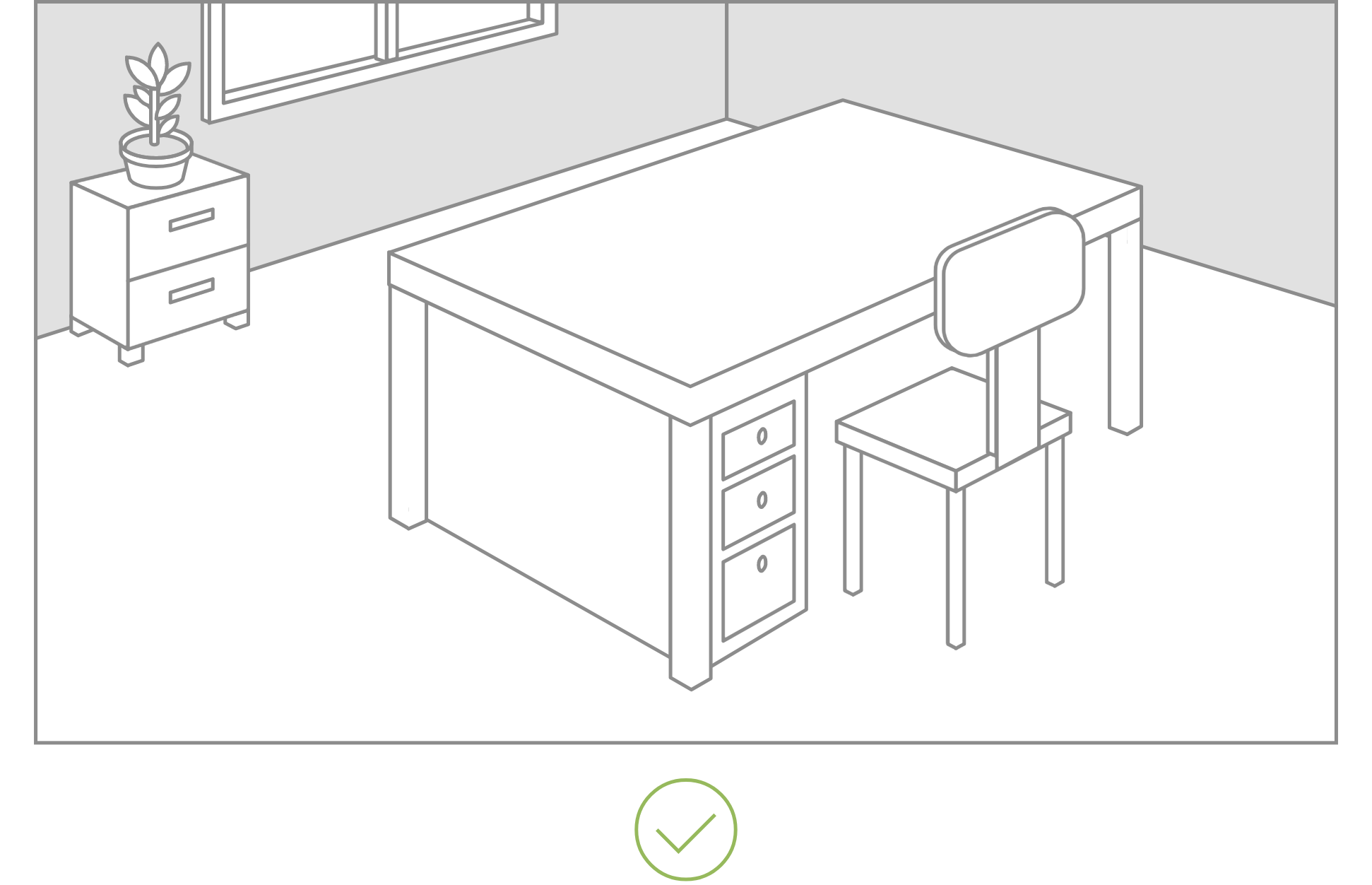
避免将物体预置在水平面边缘。在AR当中,水平面的边缘范围可能会随着用户所在位置的变化而产生调整。
用户与虚拟物体的交互行为

通过直接操作取代控件交互。相比于通过与虚拟物体互相分离的界面控件进行操作,让用户直接与物体本身进行互动可以带来更具沉浸感的AR体验。不过要记住,如果用户需要频繁地移动身体位置,那么直接操作的方式也可能提升交互难度,甚至使用户感到受挫。
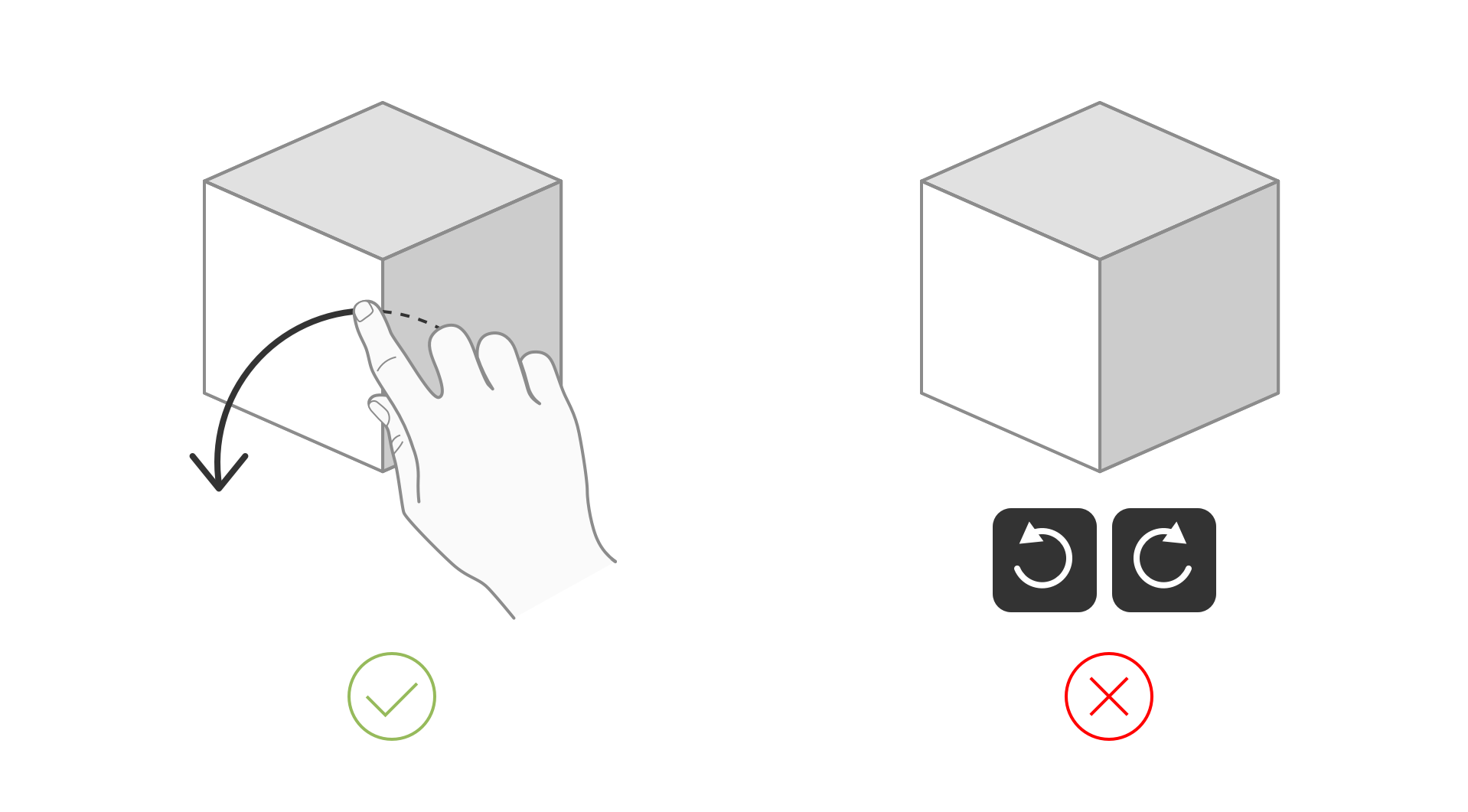
通过标准的、为人熟知的手势实现直接操作。例如,你可以允许用户通过单指拖拽手势来移动物体,通过双指扭转手势使物体旋转。
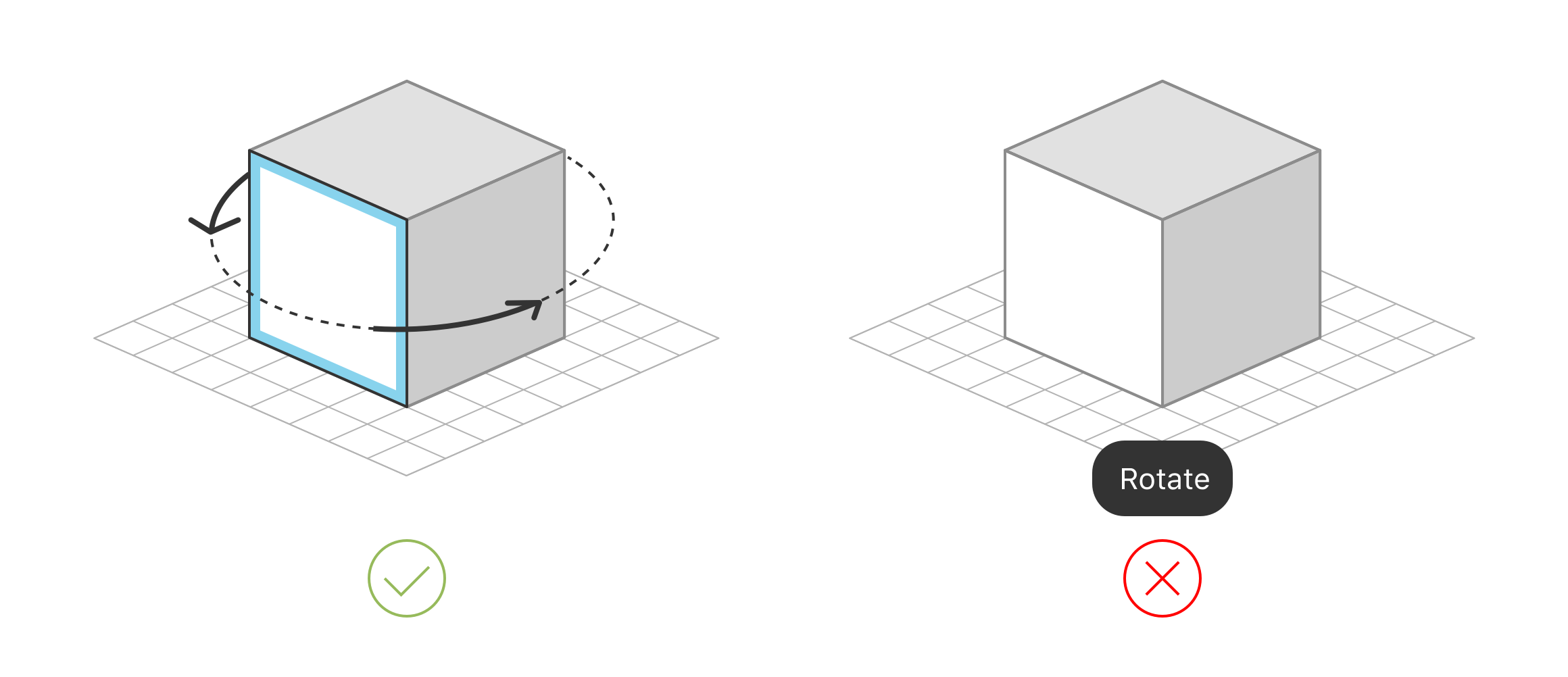
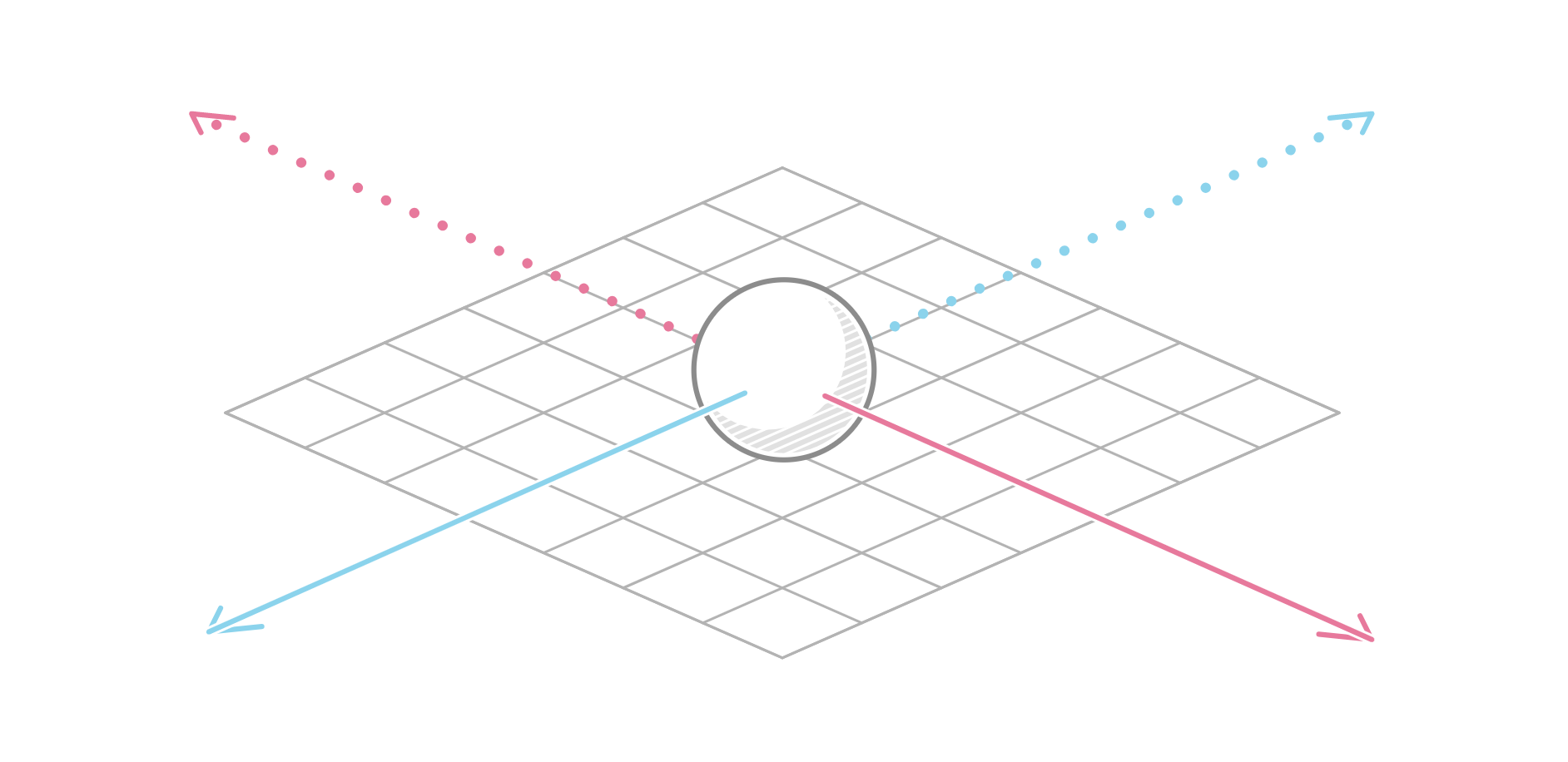
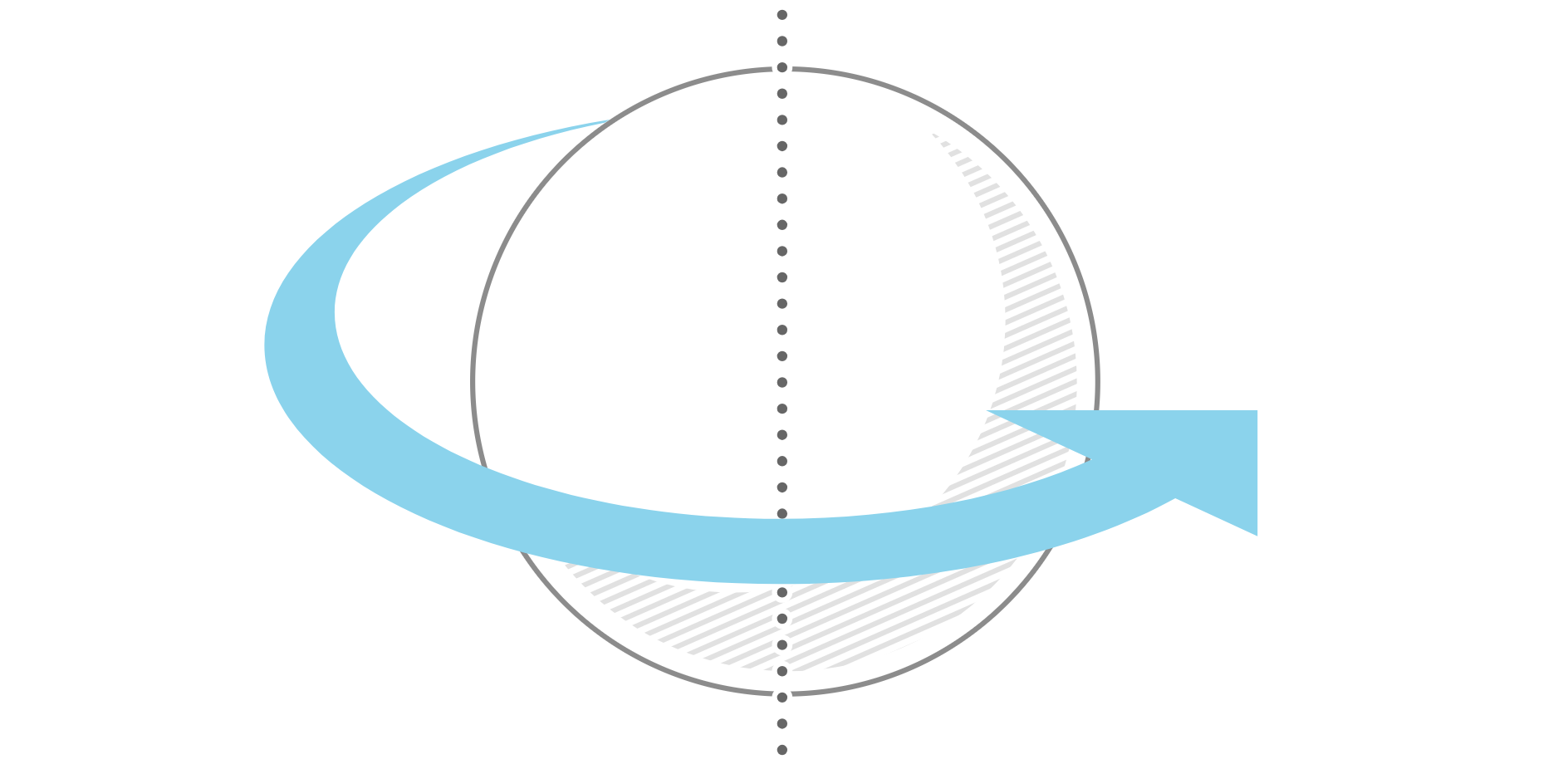
保持交互的简单易行。触屏手势本质上是2D交互方式,而AR体验则涉及到与3D真实世界的互动。可以考虑简化用户与虚拟物体的交互方式,弥补维度的差异,例如将物体的移动范围限定在2D平面当中,或是只允许物体围绕单一轴线旋转。

将物体的移动范围限定在2D平面当中

将物体的旋转方式限定在单一轴线上
扩大手势操作的响应区域。在触屏上,人们很难精准地点击到微小物体上的特定位置,要将物体准确地放置在某个点上也不是一件容易的事。如果在可交互的物体附近监测到手势动作,通常可以假设用户此时有着操作该物体的意图。
考虑是否有必要为用户添加的物体提供缩放能力。对于那些在尺寸上不具备特定参考系的虚拟物体,譬如玩具或游戏角色,用户很可能需要根据自身所处的环境来调整它们的大小;这种情况下,为物体提供手动缩放功能是一种恰当的做法。另一方面,对于那些与现实环境有着特定比例关系的物体,例如家具,如果能够提供精准的预设尺寸,那么手动缩放功能便不是必需的。此外,缩放功能并不能用于调整物体与用户之间的距离 – 例如对物体进行放大操作,其结果只会改变物体自身的尺寸,而不会因为“近大远小”效应使实际距离被拉近。
警惕潜在的手势冲突。例如双手捏合手势会与双手扭转手势过于相似。如果你需要整合运用这些手势,那么要通过测试来验证其合理性,并且一定要向用户进行解释说明。
确保虚拟物体的运动方式足够平滑。当用户对物体进行缩放、旋转或移动操作时,其运动方式应该足够平滑和连贯,不会产生跳跃感。
探索更多更有趣的交互方式。手势操作并非人们与虚拟对象进行互动的唯一方式。你可以充分运用位置与运动方面的要素来打造更加生动有趣的交互体验,例如一个游戏角色可以在用户走近他的时候转过头来看着用户。
处理问题
如果体验未达预期,应该允许用户重置场景。不要强迫用户等待体验环境的改善,或是受困于不佳的物体摆放方式。随时为用户提供重置场景的方式,帮助他们获取最佳体验。


在出现异常时为用户提供处理建议。分析环境和探测水平面的过程可能会由于诸多原因而出现失败的状况,例如环境不够明亮,水平面过于粗糙或反光度过高,摄像头位置不够稳定,等等。如果你的app监测到这些状况,或是水平面探测过程过于冗长,那么要及时向用户提供处理建议。
- 问题:特征不足。
- 建议:“尝试调亮灯光,并稍作移动。”
- 问题:探测到过快的运动速度。
- 建议:“尝试慢慢移动你的手机。”
- 问题:水平面探测过久。
- 建议:“请稍作移动,调亮灯光,并确保手机摄像头瞄向足够细滑的水平面。”
仅为具备兼容性的设备提供AR功能。如果你的app以AR为功能核心,那么在设置设备兼容范围时,应该将不支持ARKit的设备排除在外。如果AR只是app当中的次要功能,例如某家居类app以图册名录展示为主,同时会为一些家具提供AR演示,那么当用户通过不支持ARKit的设备使用该app时,要隐藏AR相关功能,而不是允许用户进行访问然后收到出错提示。
AR图标
你可以在app中使用标准的AR符号图标来触发基于ARKit的功能。访问Resources部分,下载相关图形资源。
https://developer.apple.com/design/resources/#ios-apps

意图明确地使用AR图标。该图标仅可被用于启动(基于ARKit的)AR模式。不要改动该图标的样式(除了尺寸和配色)或是将其用作其他目的,也不要在非ARKit打造的AR app当中使用该图标。
确保最基本的留白区域。你需要在AR图标四周保留最基本的留白区域,具体比例是图标高度的10%。其他界面元素不得占用这片区域,也不能以任何形式将这片区域环绕封闭起来。

AR徽标
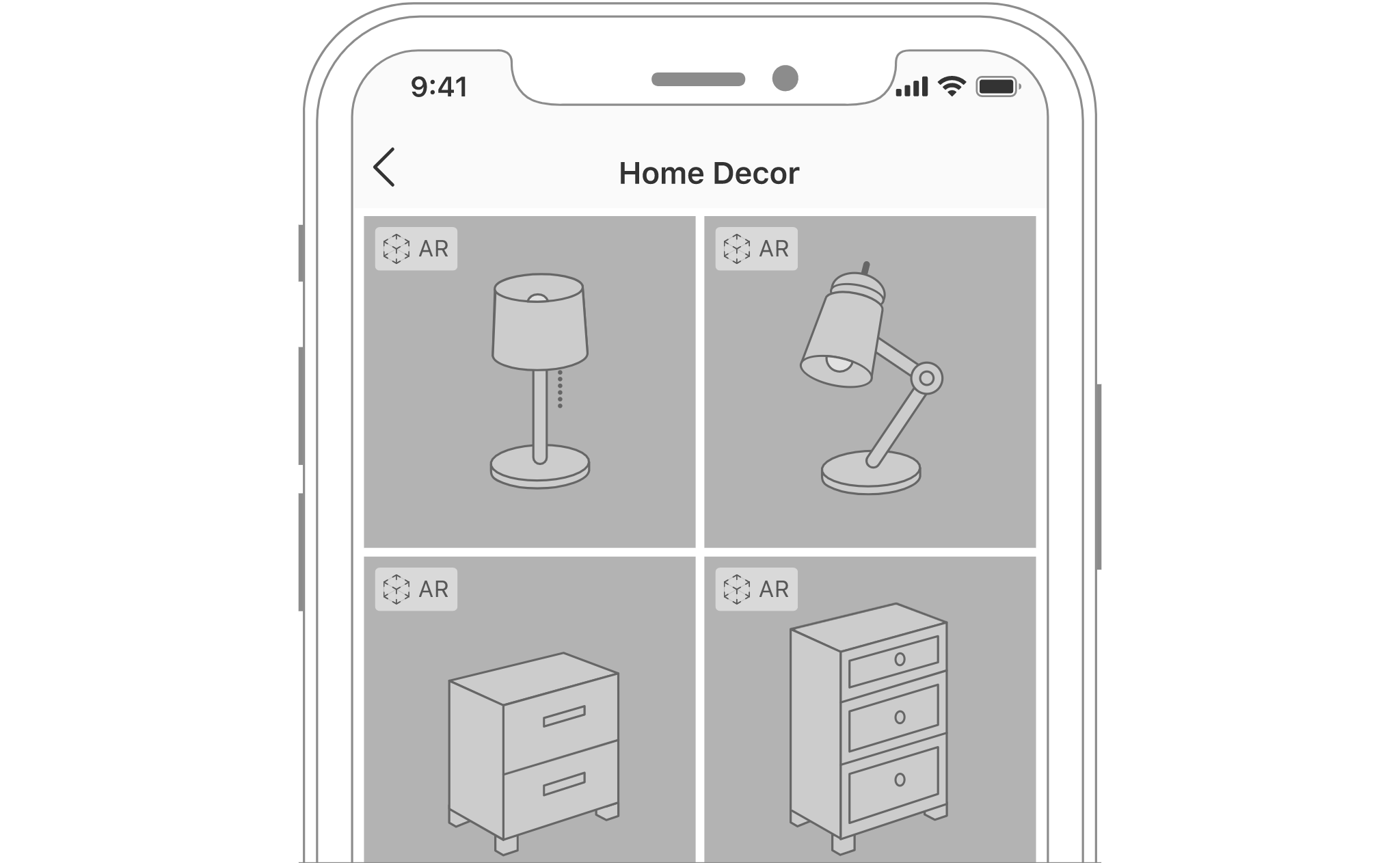
对于提供了产品名录或类似形式内容的app,可以使用AR徽标来表示特定的内容对象能够通过AR模式进行查看。譬如一款家居类app可以使用AR徽标引导用户预览家具在自己家里的摆放样式,便于其制定购买决策。

意图明确地使用AR徽标。你可以访问Resources部分,下载相关图形资源:https://developer.apple.com/design/resources/#ios-apps。
AR徽标包含“标准”和“简化”两种样式,仅可被用于表示某产品或特定的内容对象可以通过(基于ARKit的)AR模式进行查看。不要改动该徽标的样式和配色,或是将其用作其他目的,也不要在非ARKit打造的AR app当中使用该徽标。

标准AR徽标

仅保留图标的简化AR徽标
推荐使用标准AR徽标。通常,只在界面空间较为局促,难以容纳标准AR徽标的情况下考虑使用简化徽标。两种徽标的默认尺寸都可以确保他们的可辨识性。
仅在一部分内容支持AR模式、另一部分不支持的情况下使用AR徽标。如果全部内容均可以在AR模式下查看,那么徽标就多余了。
保持徽标的布局一致、清晰可见。通常,将徽标放置在内容缩略图的一角可以达到最佳呈现效果。保持全局范围内徽标位置的统一,确保其尺寸可以达到清晰辨识的程度(但不要过大,以防徽标遮挡住缩略图的细节内容)。
确保最基本的留白区域。你需要在AR徽标四周保留最基本的留白区域,具体比例是徽标高度的10%。其他界面元素不得占用这片区域,也不能以任何形式将这片区域环绕封闭起来。

注:文中插图全部来源于苹果官网
本文翻译自iOS 11 Human Interface Guidelines中的Augmented Reality部分。
作者:izzy,交互设计专家
微信公众号:大众点评UED(ID:dianpingUED),现美团点评上海用户体验部,简称DPUX
原文链接 https://developer.apple.com/ios/human-interface-guidelines/technologies/augmented-reality/
本文来源于人人都是产品经理合作媒体@大众点评UED,作者@ izzy
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








