UI产品设计流程中的14个要点

自从我在Dribbble上贴了一幅我的产品设计成果,受到了大家伙热烈的反馈,对此我深受鼓励,我决定写下这篇文章,用来记录我这两年里作为产品设计师,所学到的东西。
说起来有点惭愧,这几年我一直都在使用同一套产品设计的流程,但是我觉得这套流程最适合我,对我来说是最理想的,所以就很少去更换。我的这套工作流程我觉得有4个地方可以和大家分享一下——前期工作、具体设计、后期工作以及一些提高效率的小细节
一,前期工作
1.画!
无论是一张纸、笔记本,还是一片什么能写的玩意儿,都可以。我需要用纸笔记录下脑中的创意,避免遗忘。有些时候,灵感经常不经意出现,而一时半会儿又找不到合适的纸,因此我会用银行收据、餐馆账单、书籍封面等做暂时记录。
草图记录理念
可以专门用一个笔记本来收集你的创意,不时的翻翻,可能会找到一些非常有趣的旧想法,你可以根据这些旧点子想一些新玩意儿。
2. 收集图片

“一位艺术家必定是一位收藏家。他懂得品味藏品,而不是单纯的‘贮藏’。他们懂得有选择得去收藏。他们会根据自己内心的喜好选择收藏的东西“
还有一项前期要做的工作就是收集图片,我每天都会收集一些图片。收集图片的方法可能有好几百种,但是我还是习惯最Old-School的方法——Dropbox文件夹分类(例如,我会分成后台界面设计、iOS设计、插画设计等等)每当我有新的项目的时候,我就会看看这些图片,用来寻找灵感。
3. 情绪板和准备工作
Dribbble,Behance,Pttrns,Pinterest——我们有很多可以需找灵感的地方。而且很容易就能找到和你项目相关的作品。多去逛逛,你可能会从别人的经验中学会解决问题。
当我开始新项目的时候,我总会准备4个文件夹——PSD,屏,资源,灵感。我会把和这个项目相关的东西全部按下面分类丢到文件夹里面。

可以是Behance上整套案例的研究,也可以是整个应用中的一张界面设计图。
二、开始着手设计
4. 不必在乎线框图的质量
我不喜欢精雕细琢线框图。毕竟,这玩意儿只是一个过渡,而且客户能够预先准备好线框图就更好了。真正的业界好客户(而且肯定对品质也有追求的)肯定预先会以草图或者线框图的形式来表述需求。
线框图的作用是就是让彼此更好的理解目的,而不是最终结果。线框图能够帮助架构层级,让你了解大概需要多少屏界面,让你了解客户的想法
设计师必须懂得去“敏捷”设计,如果真的太在意线框图的细节,那么整个设计流程会拉长,设计师应该学会去取舍。
5. PSD – 大尺寸画布
我记得7个月前开始Badoo项目的时候,我最开始观摩了一下同事的工作方法,我觉得他不是很得要领。最好用PS做一个大尺寸画布,用来承载流程中的一些细节。我一般会创建8000*5000的画布,不是用来画出整个应用的UI套件,而是用来记录元素在不同阶段的不同状态——也就是流程。设计复用很方便,开发看到这种东西也会工作的更快。
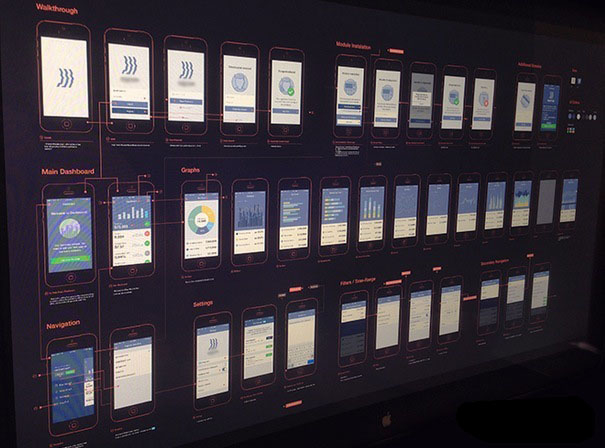
6. 所有屏都放入一个PSD中
如果是移动应用,我喜欢把所有屏的界面设计全部装入到一个PSD中。
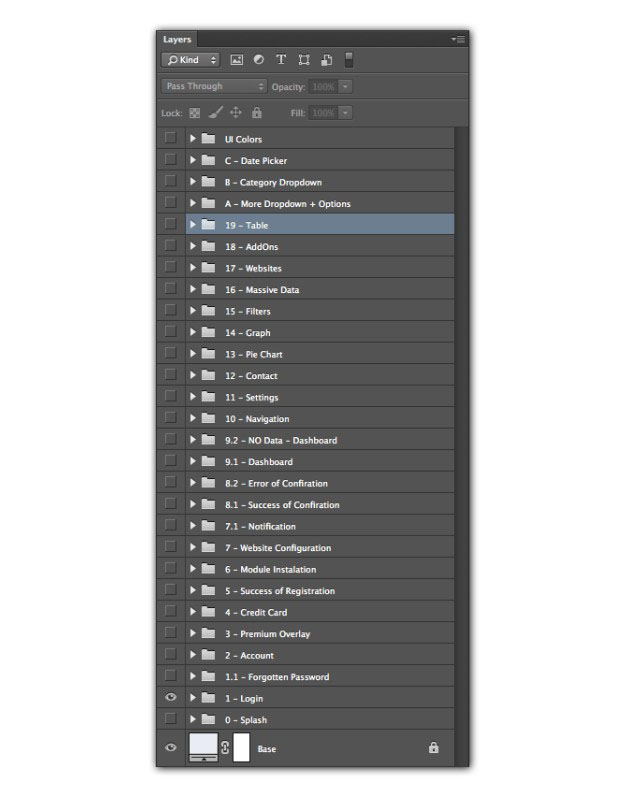
在设计移动应用时,我喜欢把整个流程中所有屏的界面设计全部装入到一个PSD中,整体的对比效果会更好,也更容易让他人理解你的设计理念。

元素的复用也非常方便,只需要复制一下其他屏的图层/图层组,修改一下背景或者几个图标就成了。
7. 整理、规范图层和图层组
我是一个崇尚整齐的人,因此我的PSD结构非常的有序。我个人的规则是,如果超过8个图层,那么就创建一个图层组。
这里推荐一下《PS礼仪手册》,有兴趣的可以去看看
8. 和朋友沟通
我非常重视那些能够给出专业性反馈意见的人。留意他们的反应和初次看到你设计时的想法,这未尝不是一种用户测试。而且多聆听别人的意见,能够让你从不同的角度看待问题。在整个设计流程中,我尽可能的多和别人沟通,避免出现主观差错。每个人都可以给出一些不错的意见。还记得那句话吗?“只要你进了这个屋子,你就是用户体验设计师。”
9.图示
当所有屏的设计都装入到一个PSD中后。应该做一点图示,用来暗示交互流程,我觉得这算是一种早期原型设计吧,与此同时,还能充分感受到视觉设计的细节。集中到一个PSD中的好处是,如果你画多个交互流程,画多个以上的时候,指示线的视觉风格可能会混乱,而一个PSD能够让你整体视觉高度一致。

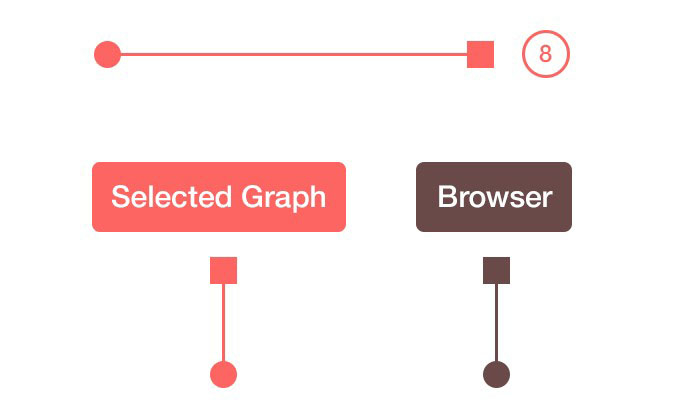
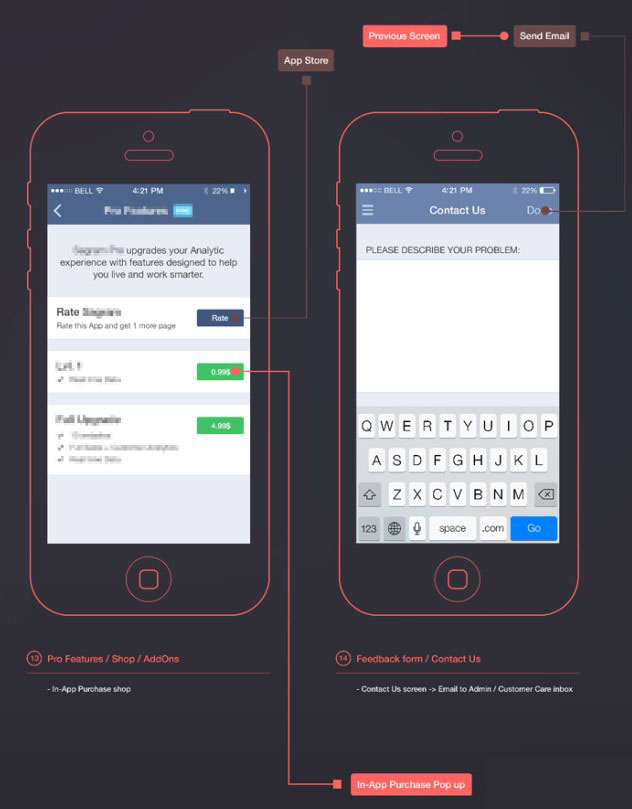
三 种不同的指示线——第一种指示线用来指示界面流程(并带有序号),第二种用来指示屏幕内的链接或元素,第三种用来指示外部链接或应用

指示线搭配内容的效果

整体预览
很多人喜欢把连线搞得满屏都是,但是我采用了一种更灵活的方法,我的线可以画得很短,只需要连接到一个圆圈数字,就可以代表连接到第几屏。减少连线的繁杂感。
为了让你们更好理解我上述的心得,这里我给出一份PSD,各位请参考:
https://www.dropbox.com/s/lnxg174ib9iqpa8/Diagram-Template.zip
三、后期工作——视觉规范
完成了设计工作后,要做的事情就是出一份视觉规范,然后检查一下整体的视觉层级。我个人认为,无论是小型项目还是大型项目,视觉规范都有其存在的必要性。无论是对你自己,还是对于同事,都能起到很好的规范作用,避免不一致的设计。
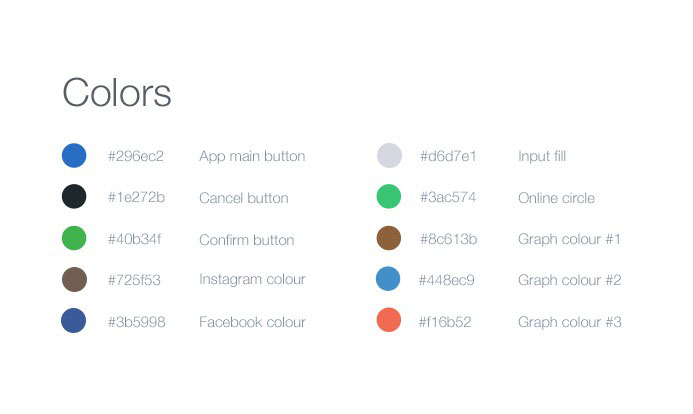
10. 配色表
扁平化的要领之一是配色精简。也方便了我们展现配色表。

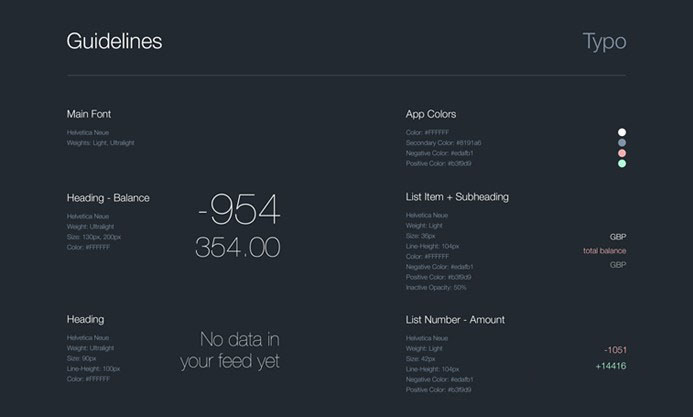
11. 字体表
要完善的记录Logo使用的字体,文本使用的字体,标题使用的字体等等,这对于开发会大有裨益。个人复查作品时也会很有帮助。

12. UI 套件
UI套件非常重要,尤其对于工作对接来说,能够保持视觉高度的一致性。前端也非常需要这东西。做好了之后丢给前端,他要问你,你就说这东西在UI套件中,他立马就能明白了。这一条非常重要,关系到整体的视觉一致性。
四、提高效率的一些建议
13. 待办事项
前面已经提过,我是一个崇尚有序的人。因此我高度依赖待办事项清单。我推荐Cultured Code的Things,或者直接用一张纸来做真正的待办事项清单也可以。这样当你完成整体清单时,感受会非常的棒。以前可能我会5项工作同时展开,但是最近我发现,如果仅仅做1-2项工作,我会更集中,效果也自然会更好。
14. 目标
必须要清除的了解,你想要达成什么目标,但是也不要过于受目标限制。我一般会指定14天的目标(类似冲刺计划)和嫉妒目标。我会设定一些对我来说是新里程碑的目标(比如用AE完成我个人的第一个动效设计)以及日常目标(完成2个Behance案例研究)
其他
个人不用鼠标,用的是绘图板,PS没有打开工具面板,因为所有工具的快捷键我都记住了。然后PS作品iPhone预览我用的是Skala Preview。个人想学习Sketch和AE。原型设计,网页设计我用InVision应用,iOS设计我用Marvel应用。有时候还会用POP进行一些早期原型设计。
结语
这就是我的工作流程,希望你能从中得到帮助。
本文转载自设计之家
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







