这样做对不对? ——对微信交互设计的一些建议

本文作者将讨论一下微信这款产品的几个设计点。enjoy~
微信是人们在日常生活中常用的软件,截至2017年4月,其活跃用户数量已有8.89亿,公众号的数量也已高达1000万,对于这样一个影响如此巨大、服务群体如此之多的社交类软件,其交互设计的每一个细节都关乎着无数人的使用体验,进而影响着无数人的生活质量甚至是切身利益。在这里,我们就讨论一下微信这款产品的几个设计点。
1. 微信(电脑版)的公众号页面点击鼠标左建后弹出的小窗口
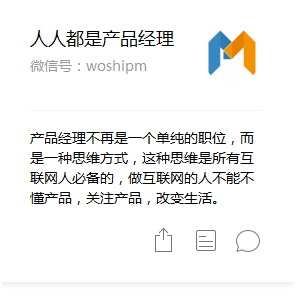
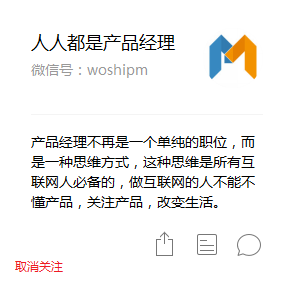
如下图:

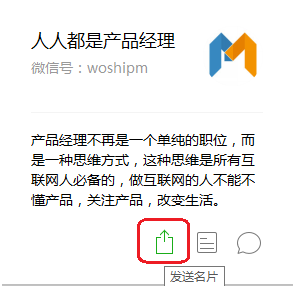
如图所示,该窗口可被认为是公众号的详细介绍页面,其中值得注意的是,该页面的右下角设置了三个按钮,分别是发送名片、查看历史消息、进入公众号(如下图所示)。

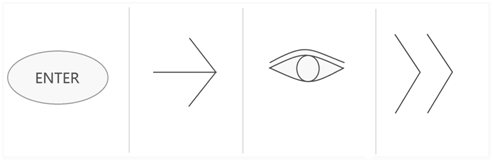
“发送名片“按钮

“查看历史消息“按钮

“进入公众号“按钮
这里,我们讨论一下这3个图标的设计样式:
“发送名片“按钮
(1)问题
对于这个按钮,由于这个按钮的图标样式是一种不大常用的图标样式,因此,用户在见到这个图标时往往会对图标的功能产生疑惑,而尝试去点击它又会浪费用户宝贵的时间和流量,这会让用户产生烦躁感,降低用户体验(如下图)。

(2)改进建议
既然这个按钮的作用是分享这个公众号,而”分享“图标有常用的图标样式,这样的话,是不是可以采用常用的”分享“图标样式(如下图),同时也可以把用于提示的字符串由“发送名片”改为”分享名片”,从而使用户对图标的功能一目了然,提高使用时的流畅感。

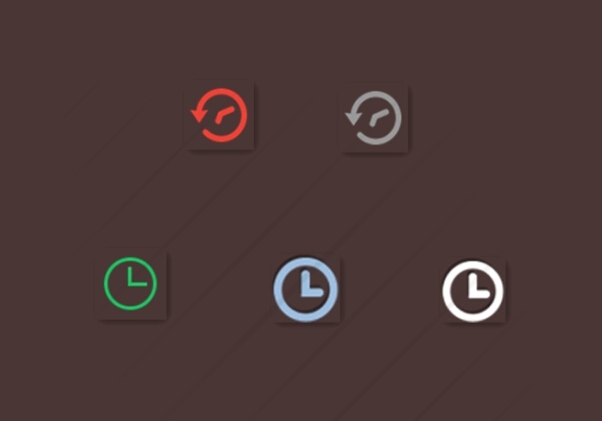
“分享”图标1

“分享”图标2
“查看历史消息“按钮
对于“查看历史消息“按钮和“进入公众号“按钮,似乎也存在这样的问题,由于用户之前没有见过这样的图标,也可能会产生一些疑惑,在这里也同样建议修改图标样式。“查看历史消息“按钮可选择改为在浏览器上通用的“历史”图标样式(如下图)

通用的“历史”图标样式
“进入公众号“按钮
而“进入公众号“按钮所采用的类似”聊天“图标的设计其实是能够给用户一种进入公众号和公众号聊天、看公众号内容的体验,从这一点上来说这个设计是符合要求的,但在有的时候,用户又似乎有可能会认为这个图标是”联系我们“的意思,更何况,用户一般不会和公众号聊天的,采用”聊天”图标可能也有点不太妥当,建议采用带有“进入”意思的图标(如下图)。

带有“进入”意思的图标
总结:对于图标的样式,个人觉得应采用通用型的图标样式,这样用户在使用时会有熟悉、流畅的感觉,采用用户陌生的图标可能会增加用户的疑虑感、歧义感和烦躁感。
2. 微信(电脑版)的公众号页面的重复设计
问题
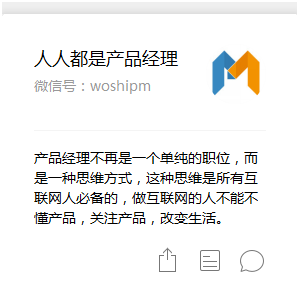
还是微信(电脑版)的公众号页面,当用户选中一个公众号,然后点击鼠标左键时,弹出的是这样的窗口(如下图):

点击鼠标左键时弹出的窗口
而当用户点击鼠标右键时,则弹出这样的列表(如下图):

点击鼠标右键时弹出的列表
我们可以看到,点击鼠标左键时弹出的窗口的功能分别是:发送名片、查看历史消息和进入公众号,而点击鼠标右键时弹出的窗口的功能分别是:发消息、发送名片和取消关注,其中,发送名片=发送名片,进入公众号=发消息,所以功能总共只有4种:发送名片、查看历史消息、进入公众号和取消关注。
改进建议
总共只有4个功能,可考虑并到一起(如下图):

3. 搜索栏
问题
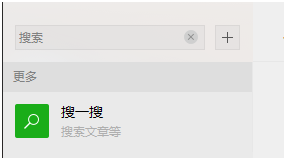
微信(电脑版)里面的搜索栏是一个很多时候用户不知道该如何使用的控件,因为搜索这个功能的范围太大了,用户无法确定(如下图):

看到这个界面,用户可能会问:
- 我搜索的范围是什么?
- 是下面写的“搜索文章”吗?
- 搜到的是 本地已有的内容 还是 网上的陌生人、陌生文章也能搜到?
- 如果 本地内容、联网内容都能搜索到,那下面的搜索文章是干什么的?
- 如果我想新加个好友的话以后在这里搜吗?
这个时候,用户可能已经不大想用这项功能了,因为他们根本不知道这个“搜索”是干什么的。
(2)改进建议
根据试验,该项“搜索”功能可能是搜索本地的好友、群、文章等等内容,而下面的”搜一搜“则可能是用于搜索网络中公众号里相关文章的。所以建议把上面的输入框中的提示文字由”搜索“改为”搜索全部本地内容:好友/群聊/群成员/群文件/公众号内容等等“,把下面的”搜一搜“改为”搜索联网公众号内容“。这样用户可能就知道这个搜索是用来干什么的了。
总结:很多时候,要先交代给用户这是干什么的。
4. 收藏界面
问题1:列表项位置
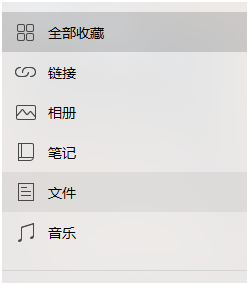
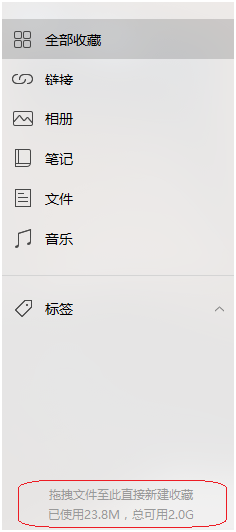
在微信的收藏界面,用户能看到一个列表(如下图):

收藏界面的列表
此时,用户可能会产生疑问:“全部收藏“指的是收藏的内容,可下面的”链接“、”相册“等等的又是指什么呢?
改进建议:
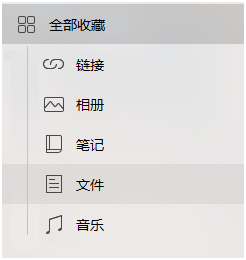
其实这些“链接“、”相册“等等的是指”全部收藏“中的”链接“、”相册“,个人认为,由于这些“链接“、”相册“等等列表项与”全部收藏”平行,所以用户会产生一些疑虑,认为它们是除了收藏内容意外的其他内容。个人建议可以将次级列表项往右侧移动几个字符的距离,用位置体现主次级的关系(如下图)。

用位置体现主次级的关系
总结:
子列表项最好能往右侧移动几个字符的距离,使得用户没有歧义的看出它们是子列表项。主次,大小等关系也最好能通过位置、颜色、字体等等体现。
问题2:拖拽文件至此直接新建收藏(如下图)

用户不太会注意到这个功能,可能是因为它的提示文字位置较低、字体颜色较暗。另外,“拖拽至此“这个功能往往需要用一个“框”去引导用户,让他们往框里面拖拽,否则,用户可能会不大情愿拖拽,他们甚至都想不到这里还能拖拽。
改进建议:
增设醒目的标识、用一个“框”来提示用户拖拽(如下图)

总结:新功能要明显、明显、明显,最好自己能闪几下或做成一个flash.
附加语:腾讯公司的微信是一款非常优秀的产品,也是交互设计的教科书,本文虽是对微信的建议性文章,但并没有任何针对性,腾讯公司优秀的设计能力是业内外一直认同的,这一点无可厚非。
作者:中大yzh,中大数据院,2年用户体验,4年IT技术,从程序员和设计人员的角度综合分析互联网产品。
本文由 @中大yzh 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








关于提到的第一问题确实如分析的那样,其实可以在icon上添加一个tooltip,这样表达可以更清晰些!
微信有很多交互不太好或者让人感觉很难受的点,但是就是一直没人去改,真的是皮
赞~\(≧▽≦)/~