如何设计APP唤起落地页,促进用户增长?

良好的唤起落地页能有效带来用户活跃,其重要性不言而喻,本文就来聊聊APP唤起落地页的设计。
一般APP主要通过分享页面/链接到外部,再在外部通过H5/浏览器进行唤起,我将这些设计好的H5/浏览器页面称为唤起落地页,根据APP想要达到的转化目标有不同的设计方案,好的唤起落地页能带来很不错的转化效果,具体需要结合业务场景去进行设计。
最近在研究H5页面分享到微信后唤起本地APP的逻辑,并设计唤起落地页,由此整理成文,供学习交流。
一、APP唤起的定义及作用
APP唤起通俗来讲就是通过浏览器或其他APP启动另外一个APP。如果没有安装APP,则跳转到APP的下载页/AppStore下载页;如果已经安装了APP,则直接打开APP。
通过APP唤起,有利于APP老用户的回流并提升APP的活跃度,基于场景的APP唤起更能起到拉新作用。
二、APP唤起常见的运营场景
1、微信/QQ唤起APP
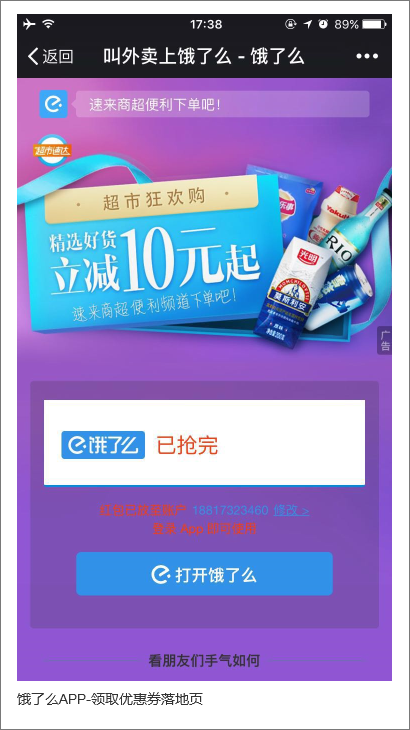
场景举例:用户在饿了么APP下单后分享饿了么红包到微信/QQ中,用户在微信/QQ中打开领取了该红包后,饿了么活动页面引导用户打开/下载APP。

2、浏览器唤起APP
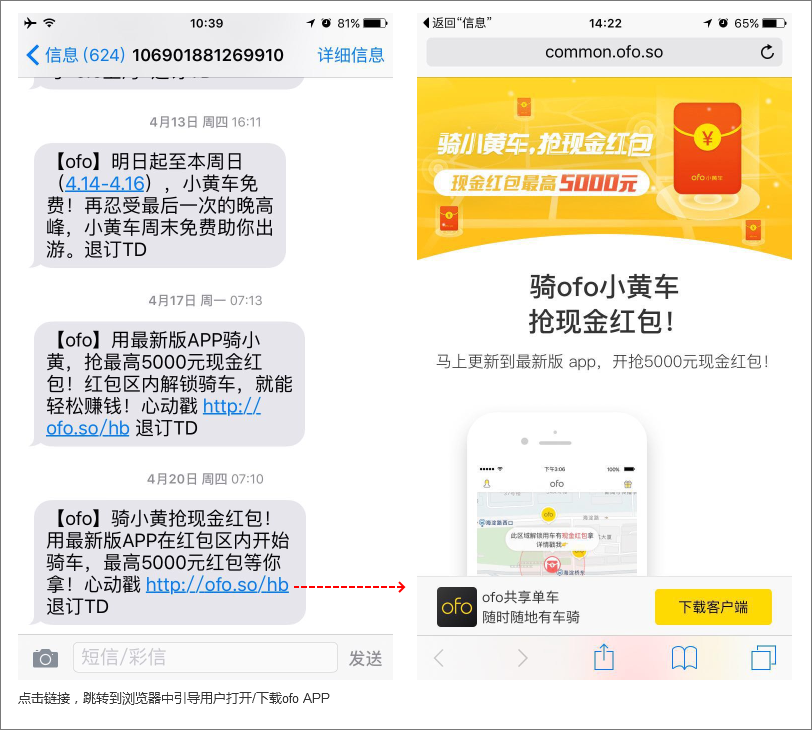
场景举例:最常见的是APP短信营销,短信中带有APP链接,点击后跳转到浏览器,从而引导用户打开/下载APP。

3、其他APP唤起APP
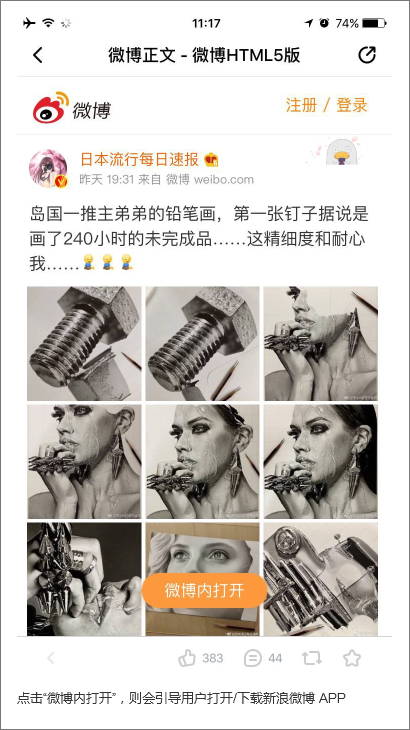
场景举例:即刻APP中抓取到新浪微博的内容页面,页面内会显示“微博内打开”字样,点击后引导用户打开/下载APP。

三、如何设计好的唤起落地页
总结归纳以下几个点:
1、确认分享页面类型
先要确认所要分享页面的类型,分享出去的页面根据业务需求有多种,比如分享专题、活动、书籍、视频、店铺、优惠券等。
一般分享出去的页面有这么2个特点:
- 能产生话题性,比如分享热点事件、专题、活动等。
- 分享内容/交换信息,比如分享APP、书籍、视频、店铺、商品、优惠券等。
并不是所有页面均能做分享,个人认为符合以上2个特点的才适合做分享,纯功能性的页面比如浏览历史、我的消息之类就无须做分享,否则浪费资源。
2、页面的转化目标明确
确认好了分享页面类型,就可以思考页面的转化目标了。比较常见的几种转化目标有:下单成交率、页面访问量、下载量、注册量、转发量、导流等,大致是拉新、促活、留存这3个方向。在设计唤起落地页前应先确定好页面的转化目标。

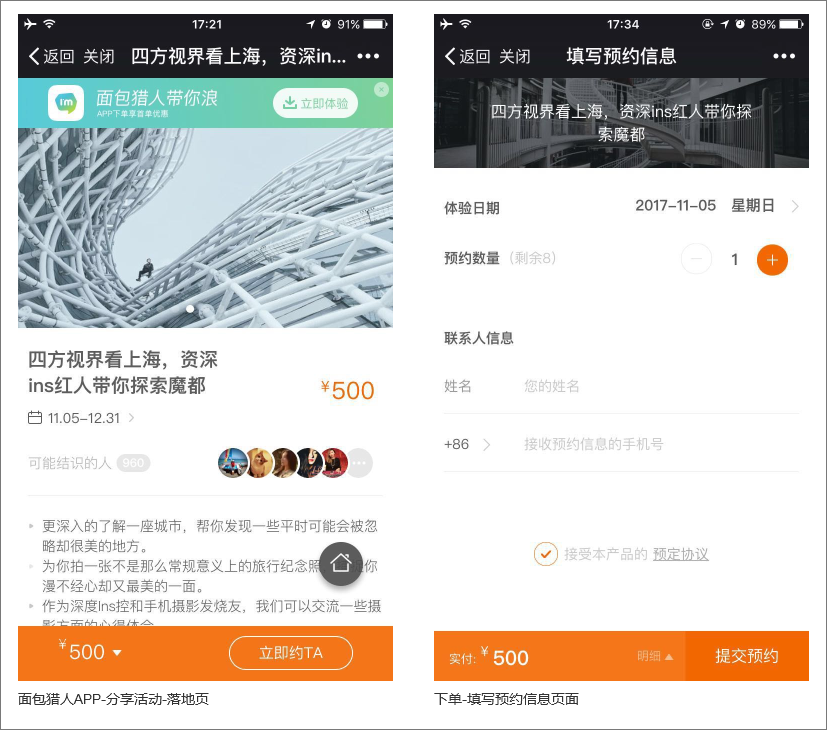
比如从面包猎人中分享活动到微信的落地页,该页面的转化目标主要为下单率,所以点“立即约TA”按钮跳转到填写预约信息页面,用户可以直接在该下单预约。用户也可以点击头部的“立即体验”下载按钮进行APP下载,在该页面下载APP为次要转化目标。

而饿了么分享到微信的落地页,很明显其转化目标为下载/打开APP,所以当用户领完优惠券后,饿了么引导用户打开APP进行下单点餐。
落地页转化目标明确是这个设计过程中的重中之重,也是衡量一个落地页效果的最佳指标。建议落地页设计上要有重点,适当可以加上次要转化目标,但不宜太多。
3、具有较强的交互性
当转化目标确认了,就要思考落地页的交互性了,交互性包括与内容的交互、与页面的交互、与用户的交互,交互性应围绕设定的转化目标来设计。
(1)与内容的交互是指用户在浏览唤起落地页过程中所产生的对内容方面交互的需求,如浏览新闻/视频的唤起落地页,对相关新闻/视频内容的点击需求。体现出来的唤起操作为:点击、查看等。(唤起操作:指通过该操作进行页面唤起的操作)
(2)与页面的交互是指用户在浏览唤起落地页过程中所产生的对页面跳转转化方面交互的需求,如对页面内容感有趣,从而点击页面上的“下载/打开APP”按钮,产生的页面跳转转化需求。体现出来的唤起操作包为:下载、打开、去看看等。

(3)与用户的交互是指用户在浏览唤起落地页过程中所产生的和其他用户交流沟通的需求,如在页面内看到有趣的评论,对该评论产生的点赞、回复等交互需求。体现出来的唤起操作为:关注、点赞、评论、回复等。

落地页类型和转化目标都决定着交互性的设计特点。落地页类型影响着交互性的设计方向,比如分享话题性落地页比较注重与用户的交互,而分享优惠券这种交换信息类的落地页则比较注重与内容和页面的交互;转化目标则影响着交互性的设计细节,比如以下载量为转化目标的页面,页面上应会比较突出下载按钮。
如果说转化目标是落地页的灵魂,那交互性所体现出来的交互操作则是落地页的外在表现形态,用户通过这些唤起操作唤起目标页面,所以在设计落地页的过程中交互性的考虑非常重要,比如落地页中含哪些交互(与内容交互?与页面交互?与用户交互?)、进行交互时的唤起操作是哪些?(点赞时唤起?查看时唤起?下载时唤起?等)。
4、设计流程要完整
所谓流程要完整是指设计的流程要尽可能闭环,而不是可能走到终止页面。
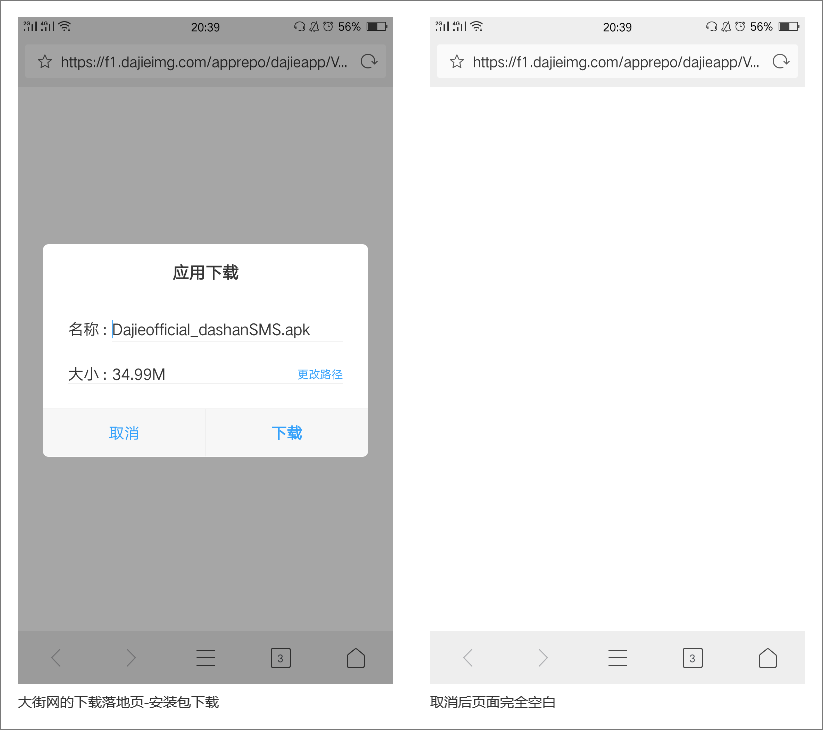
我有见过较多产品的浏览器下载跳转页为空白,太过相信用户跳转到下载页后一定会下载该应用/跳转到对应的应用商店下载页,未考虑用户会取消下载/跳转从而下载/跳转失败,但页面仍会停留在空白页面,导致用户会比较懵逼,只得退出浏览器。

类似大街网这种,一旦用户取消下载,则落地页完全空白,大概也是非常自信。这种就是走到了终止页面,用户到空白页面时可能会因为无法进行下一步操作从而选择退出。

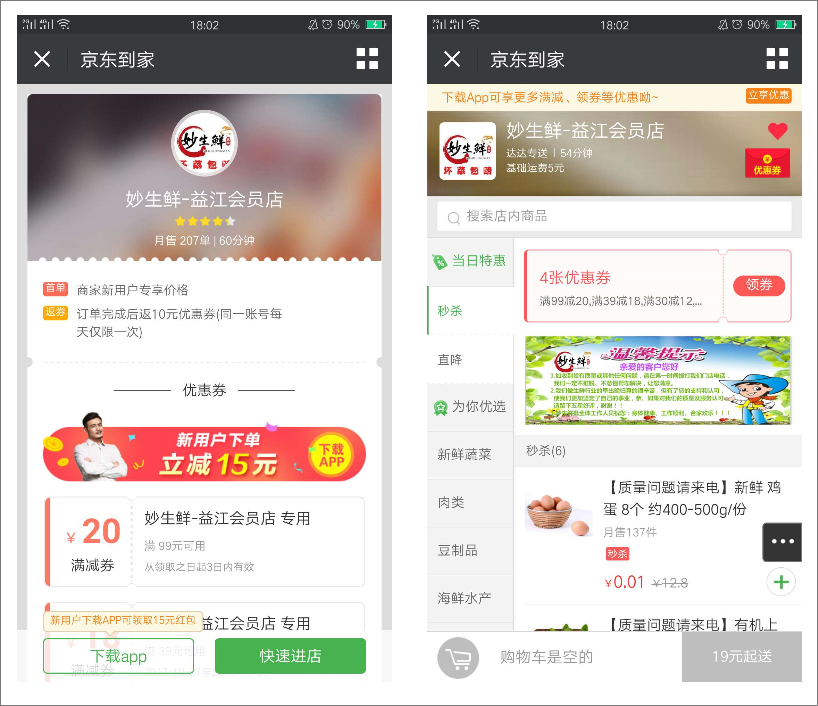
京东到家处理的非常好,在京东到家上分享店铺到微信, 唤起落地页上有“下载APP”和“快速进店”两个按钮,当用户点击后会先提示用户“即将离开微信,打开其他应用”,点击“前往”则会跳转到京东到家APP/下载页面,点击“取消”则会跳转到京东到家H5页面,支持用户直接H5下单购买。这就是一个流程闭环,能满足用户在不同场景下的需求。
5、内容的相关性&重点突出
即分享出去的唤起落地页类型要和内容相关,且突出页面重点,比如从APP内分享商品出来,落地页展示一堆评论信息而无商品信息相关的内容,这就不太好了。
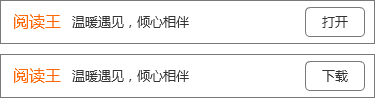
在设计时,可以将下载APP和打开APP操作合并,当判断APP尚未安装时,按钮文字为“下载”,当判断APP已安装时,可将按钮文字改为“打开”,这样的方式相信可以降低用户的顾虑,提升转化。有看到“即刻”APP目前就是这样实现的,有兴趣的朋友可以自行研究。

设计时比较重要的一点是,分享出去的页面被唤起时应还原场景直达分享目标页,用户通过落地页下载APP后,打开APP时自动跳转到分享页,能大大提高用户转化率。
四、iOS系统微信中唤起落地页的差异性
iOS9及其之后的系统和iOS9之前的系统处理方式不一样。
iOS9之前的系统是通过URL scheme来打开APP,而微信已经将这种方式打开第三方APP的接口给屏蔽了,所以在微信中不能直接唤起APP,一般做法是提示用户在浏览器中打开后,再唤起APP/跳App Store下载APP,提示引导弹框参考如下:
iOS9及其之后的系统是没有这个限制的,当用户已经安装了APP时,可使用通用链接(universal links),直接唤起APP。通用链接是Apple为iOS9系统推出的新服务,能够方便的通过传统的HTTP/HTTPS 链接来启动App,从而打开网站和App,这样可以直接从微信中跳转并打开相应的APP。
(网上可以查到在微信中打开URL scheme/universal links这两种方式在APP未安装/已安装情况下各自的展现形式,有兴趣可自行研究。)
当然也可以通过腾讯自家的应用宝,将微信中的落地页唤起地址换成该APP在应用宝的下载短链接,这样的话,当用户已经安装了APP,则可直接唤起,如果没有安装,也可通过应用宝点击跳转到App Store进行下载。解决了iOS9之前的系统在微信中不能直接唤起APP的问题。
在微信中,建议遵守微信规则,通过腾讯应用宝短链接的形式进行下载,其优点:方便、快捷、一键即达;其缺点:应用宝会优先引导用户下载应用宝,导致下载路径变长,用户在转化过程中容易流失(但现在应用宝用户量也大,应该没什么大问题)。
五、总结
好的唤起落地页能有效带来用户活跃/增长,让用户第一时间就能跳到指定的页面,缩短APP之间的跳转路径,我相信是用户增长的秘诀之一,不管是活动还是普通的商品推广页面均可以使用到,好的内容还能第一时间吸引到新用户关注/老用户点击,从而带来新增/活跃。
作者:小圣,个人微信公众号:hi_xiaosheng,简书账号:小圣。
本文由 @小圣 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益



















需要唤醒app的可以联系V:17090807034
“良好好的唤起落地页能有效带来用户活跃,其重要性不言而喻,本文就来聊聊APP唤起落地页的设计。”这句是不是多了个“好”字应该是“良好的唤起落地页………….”还有“而饿了么分享到微信的落地页,很明显其转化目标为下载/打开APP,所以当用户另外优惠券后,饿了么引导用户打开APP进行下单点餐。”应该是“所以当用户领完优惠券后……………”

祈祷鸡蛋里挑骨头的自己不会挨打
你很仔细
谢谢,良好好的那个是小编给我写的,这锅我不背哈哈,后面那个应该是笔误,打字没注意谢谢!