资源有限时,该怎么对待细节优化?

小团队在资源有限的情况下,要怎么对待细节优化呢?作者分享了自己的一些思考。
我们都知道国民级应用“微信”之父张小龙对细节的苛刻程度:大到按钮应该放在左边还是右边,小到图像差了几个像素,“微信3.1版本和3.0的区别是微信会话列表每一行高度少了2个像素”在彼时成为“微信”之父细节设计的经典案例之一。
然而,微信像素级别的细节优化是建立在腾讯大量的人力、财力资源支持前提下的,如果是小团队资源有限时怎么对待细节优化?
1.细节优化的重要程度
即使在用户体验蓬勃发展的今天,细节优化也只是为产品能击败对手增加了些许筹码,但未能在胜利的天平中起到决定性的作用。决定产品生死的依然掌握在用户刚需、产品大方向手里。例如12306,虽然所有用户都在吐槽它的体验,但依然阻挡不了它的成功,相反,一些用户体验极佳的应用,我们把玩几天“借鉴”它们的设计后,就再也没有打开过。
所以,细节优化环节的重要程度是比较低的,至少在项目初期是不重要的,在项目相对成熟运作后,拥有一定的优化资源,我们就可以着手进行细节优化。
2.预防优于治疗
疾病发生后治疗过程带给病人的是无尽的痛苦,如果平时多喝热水、多运动、注意饮食作息规律,做好预防就能显著减少疾病的发生。细节优化同理,如果有一名靠谱的交互设计师,在交互设计时就尽可能把细节考虑周全,就不会像今天这样细节优化列表堆积如山。
见微知著,在细节的处理上就可以看出交互设计师的水平层次,有经验的交互设计师,会更注重细节性的设计,交互设计师已经制作好的原型就包括了一定的交互细节。以视频类应用为例,视频图像的占位符中用文字标注为“视频封面”,属于视频标题或者作者名称的位置也具体描述出来,当前页面所属菜单也通过高亮来显示…如果缺乏细节的表达,恐怕受众需要苦学推理才能理解作者需要表达的含义,见下图中包含细节和无细节的对比图。

其他比较重要的需要着重考虑的设计,以三个方面分开说明,分别是:交互边界、特殊状态和场景设计。
2.1交互边界
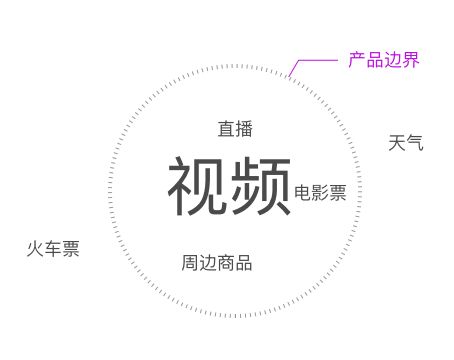
交互边界≠产品边界,为方便区分两者,我们先来了解一下什么是产品边界。以夜视项目为例,它立足于视频,核心功能也是视频,用户对它的认知也是贴上了“视频”的标签,这是毫无疑问的。
然而,当夜视发展到一定阶段,它需要在核心功能的基础上,新增次级的功能,可以是获取电影票、看直播、购买视频周边商品等功能,但绝不是看天气、购买火车票等超出用户对夜视APP认知范围的功能,因为,一旦超出用户的认知范围,用户的使用意愿是极低的。由于产品自身基因限制,无法拓展或者花费巨大代价去拓展的功能界线,就是所谓的“产品边界”。

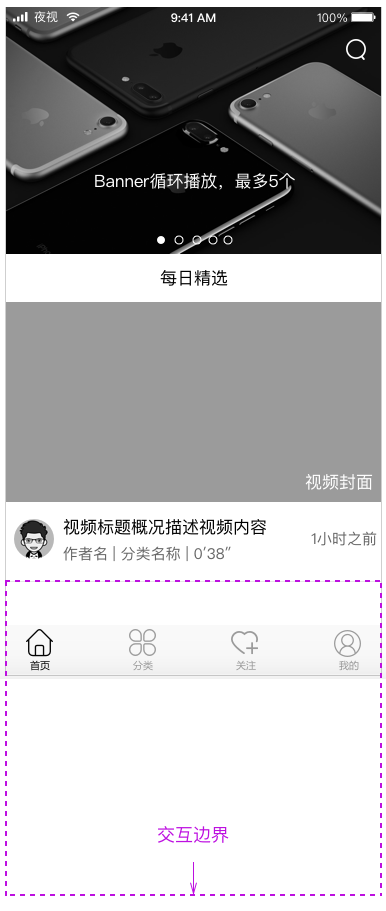
如果说产品边界是立足于功能层面,那么交互边界就是具体到界面层面的,或者界面中的具体控件。以夜视的首页为例,当前已完成的交互稿,还应当包括页面底部的细节,即首页滚动后的内容,以及是否设置有滚动边界(最大的屏幕滚动距离),或者滚动多少屏后自动刷出新的视频内容?

交互边界也可以是具体到某个组件,例如文本输入框,限制最大输入字符数,同样属于交互边界的范畴。

2.2特殊状态
用户在使用产品时,会遇到一些特殊状态,需要设计师在设计流程中就考虑进去,常见的有:等待状态、初始状态、空白状态、网络异常4种。
(1)等待状态
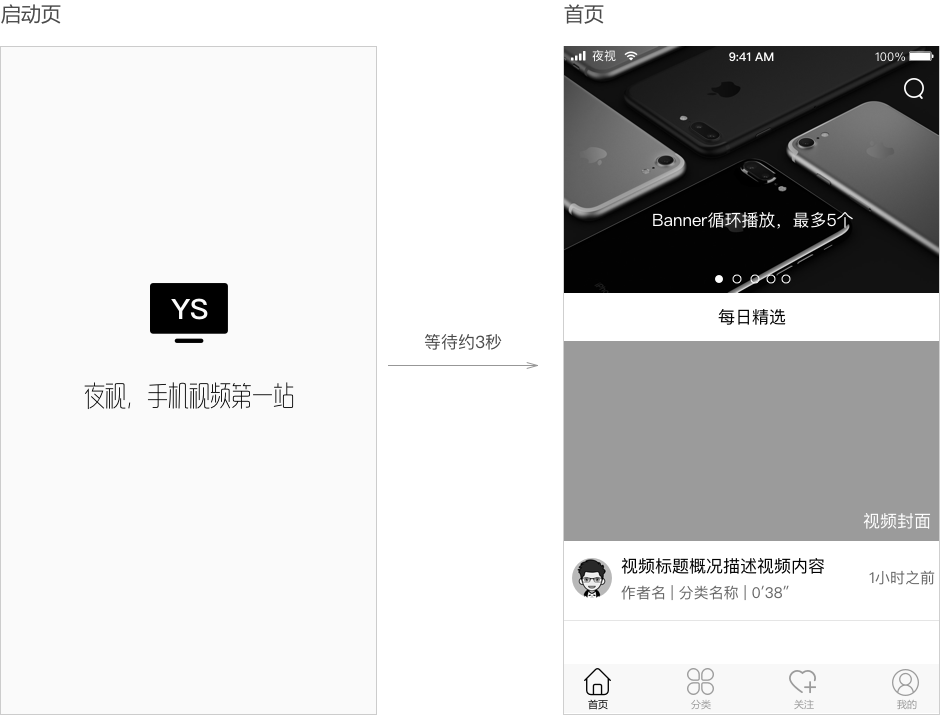
国内较多的APP都设置有启动页,原因是APP调接口刷新数据需要等待时间,主要目的是减少用户的等待焦虑,在短短的不到3秒的时间内也期望起到品牌展示的作用。用户启动APP、刷新页面之间所处的状态,我们可以称之为等待状态,需要为等待状态进行过渡性页面设计,除非我们有绝对的信心通过技术上的优化能把页面数据的加载时间控制在300毫秒以下。以启动APP到进入夜视首页为例,我们需要设计启动页来减少用户的等待焦虑。

(2)初始状态
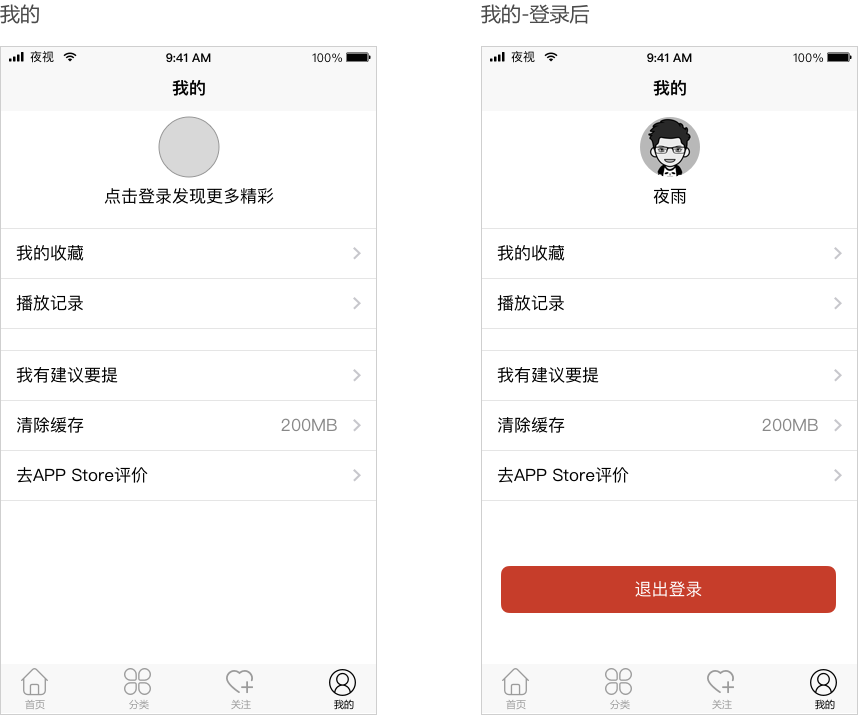
首次为客户呈现的页面状态,都可以称之为初始状态,需要特别强调的是,部分功能初始状态会随着用户的操作而发生变化。以APP登录状态为例,用户首次下载使用APP,用户打开“我的”页面时,默认初始状态为未登录状态;用户登录后,下次进入“我的”页面,默认初始状态为已登录状态。

(3)空白状态
设计师在设计页面的时候,往往容易忽略页面的空白状态,用户打开页面后一片空白,认为APP没有提供任何有价值的内容,用户体验极差。页面空白产生的原因可能是服务器数据缺失,也可能是页面内容需要用户进行某种操作才能呈现,不管如何,空白状态的设计也是交互设计师需要考虑的事情。
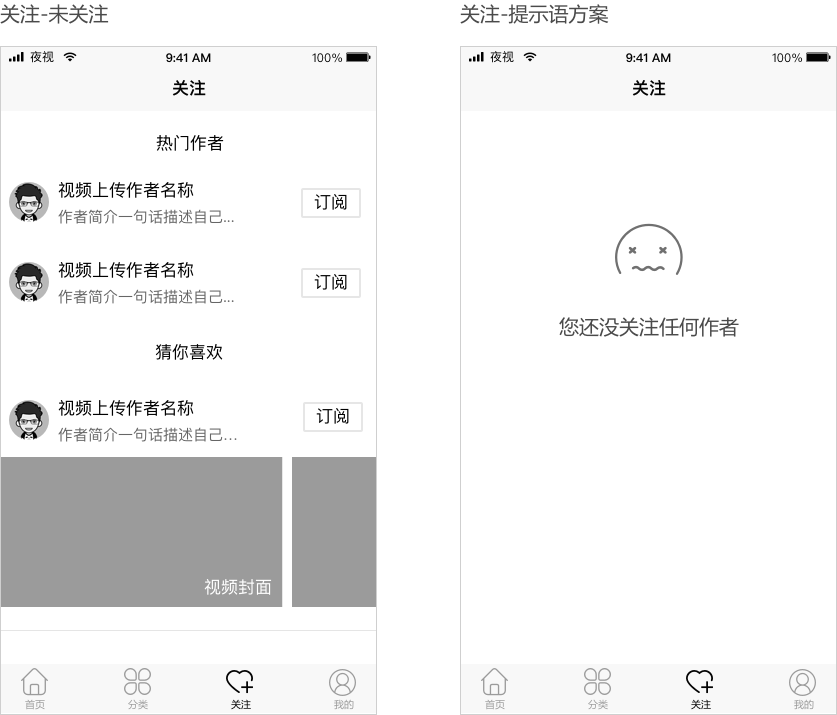
以“关注”页面为例,用户未关注任何作者前,“关注”页面理论上应该是空白的页面,最简单的方式是在页面增加提示语“您还没关注任何作者”,但是,我们也可以有更好的处理方式,在空白页面为用户推荐一些热门作者引导其关注。

(4)网络异常
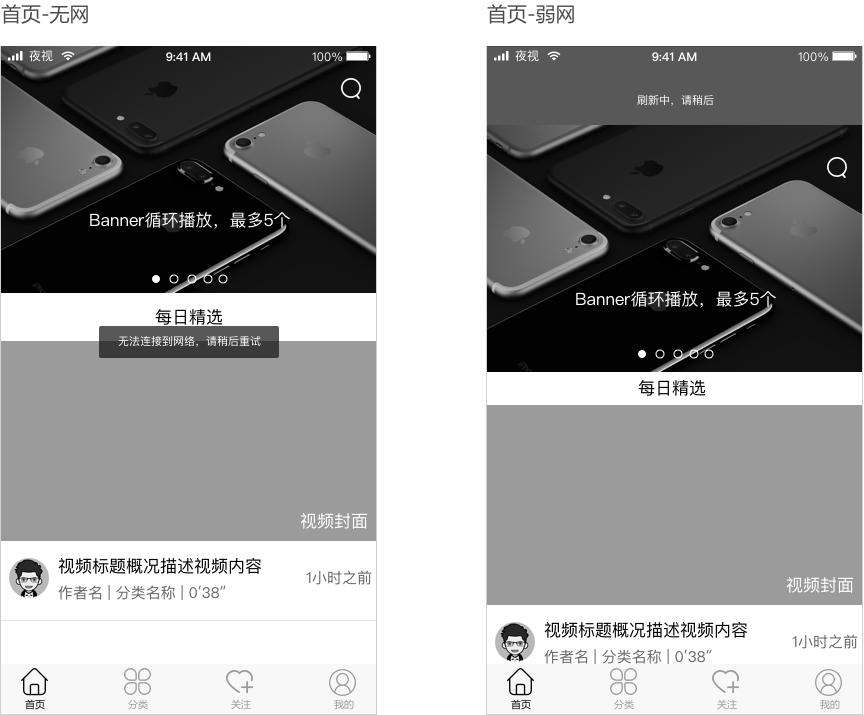
网络异常需要考虑两种状态:无网、弱网。无网是指完全断开网络,弱网是指网络还处于连接状态,但是网络缓慢(如处于2G网络)或者处于拥堵状态(如春节微信抢发红包人员过多服务器过载),两者是有区别的。
网络异常状态不同,处理的方式也不同,以下拉刷新“首页”为例,在无网的环境下,下拉刷新时可直接回弹,并出现toast提示“无法连接到网络,请稍后重试”;如果是弱网,则保持在刷新中的状态,计算超时时间,例如30秒,再使页面回弹,并出现tosat提示“当前网络环境较差,请稍后重试”。
顺便说一句,每次进入首页时,应该使用缓存的解决方案,即默认展示上次APP退出前已经加载好的内容,能有效避免因网络原因导致的空白页面出现。

2.3场景设计
把产品设计和用户的实际使用场景结合起来,是最能体现设计“走心”的点,在做场景设计时,至少需要考虑人物、时间、地点、事情4个因素。
用户(人物)在乘坐地铁(地点)上班(时间)路上,打开夜视APP想要播放视频(事情),就是一个典型的场景描述,但具体这个场景如何作用到设计中呢?这时,就需要我们从场景中推导出更多的影响因素,想象一下,用户外出的时候,就基本离开了WiFi环境,只能使用4G网络,而视频播放需要耗费大量的流量。这时,用户的手机处于4G网络下,打开视频默认自动播放是否合理?再联系到国内运营商移动流量费用偏高的现实,答案显然是不合理的。
基于用户实际使用场景而采取的设计解决方案,就是所谓的场景设计,按照上述的例子,我们可以采用这样的解决方案:当用户处于4G网络环境,点击视频播放时,不再自动播放视频,并提示用户“正处于4G网络,本次播放将消耗xxM流量”。

3.细节优化分级
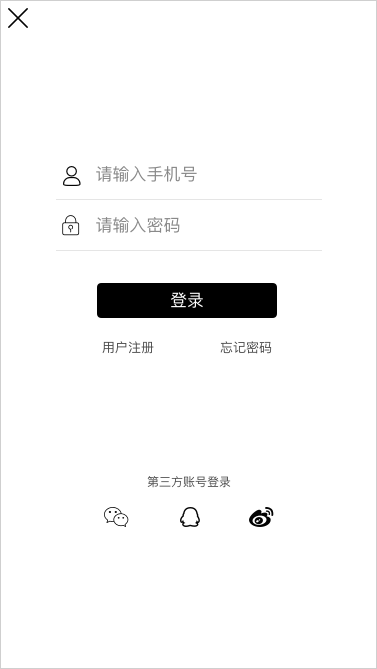
资源有限时,细节优化更应该区分先后顺序,常见的优先级是流程>功能>UI,以用户登录为例,存在以下流程、功能、UI三个细节优化问题:
- 流程:优化登录流程,缩短登录所需的验证步骤,原“登录密码”+“手机验证码”的组合,改为单一验证或者指纹登录。
- 功能:增加第三方登录功能,降低新用户注册登录的门槛。
- UI:登录界面样式优化,原拟物风格变为扁平化的风格。
为什么是流程>功能>UI?因为流程和用户使用产品完成目标的成功率和时间息息相关,优化流程对提升用户体验的作用更明显;而功能多数为新增或者替代性功能,变更后用户体验未必能达到预期,且需要一定的时间适应;最后,界面层级的优化一定程度上具备主观性,好看是否取决于用户个人主观标准。

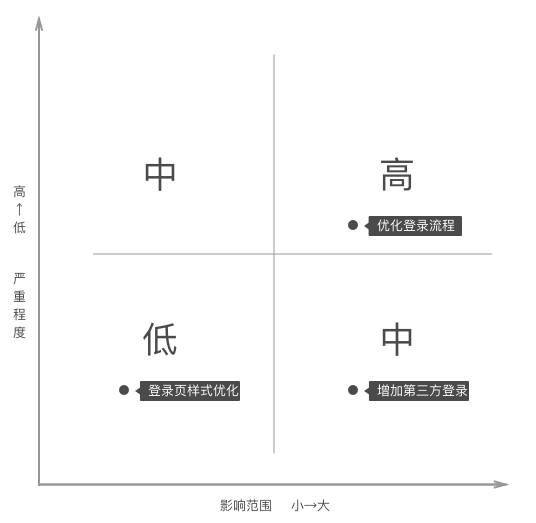
当多个细节优化都同属于其中一类或者没有明显分类时,我们还需要一套更科学的分级方法:按照问题的优先级来进行分级。具体做法是按照影响范围大小和严重程度高低两个标准建立xy坐标轴,并且根据问题的落点划分为4个象限,影响范围大且严重程度高的问题优先级最高,反之则最低,处于两者中间的属于优先级中等。

作者:夜雨,高级交互设计师,专注金融行业-智能投顾方向,大部分时间在复杂后台系统中遨游。
本文由 @夜雨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








666
有点启发,不错!
不错!如果能多分享一些交互细节的案例就好了,加油
😳 可以可以,等下篇