后台设计:掌握7个实用的方法,告别冗长的后台

作者结合自身工作经验分享了在后台设计中几个较为实用的方法,想必能够给你带来些帮助。
由于团队设计氛围比较浓郁,几款产品的后台设计原型,也都经由交互设计师在用户体验上进行了优化。
B端后台一般包含客户使用端和平台客服使用端,很多团队的做法对于客户使用端会考虑用户体验,但对于平台多用简单粗暴的模版。考虑到以人为本的设计,是能考虑到所有用户的感受,并为其找到最适合的解决办法,所以对于平台的设计,一样需要有好的体验。
接下来我讲到的几个方法,在后台设计中非常的实用。
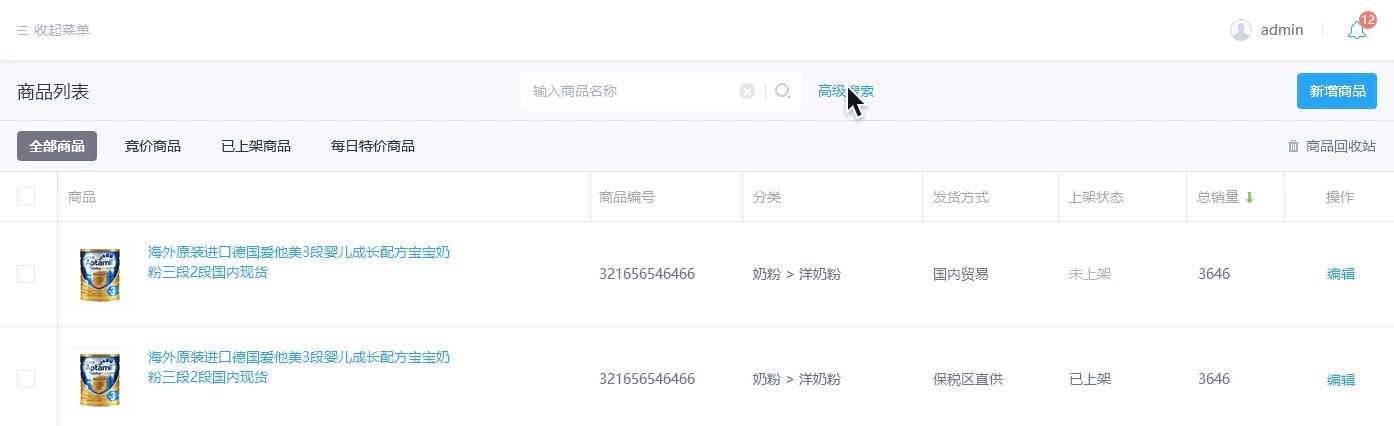
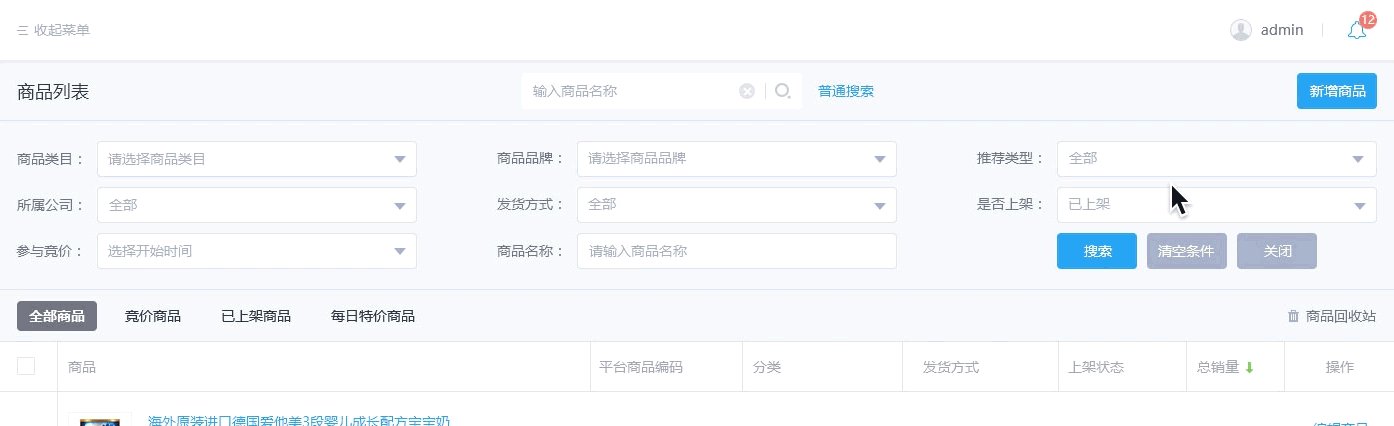
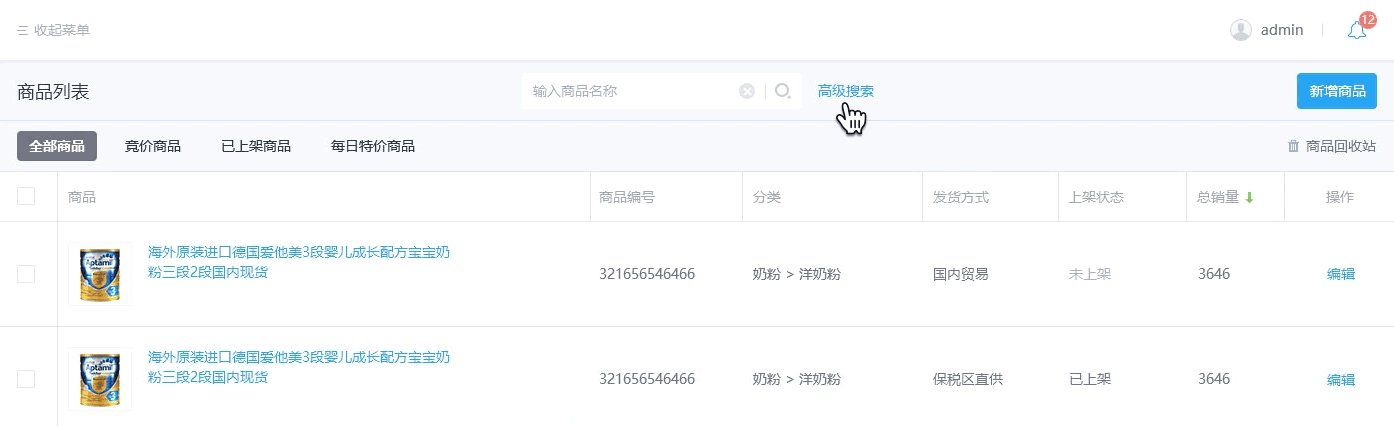
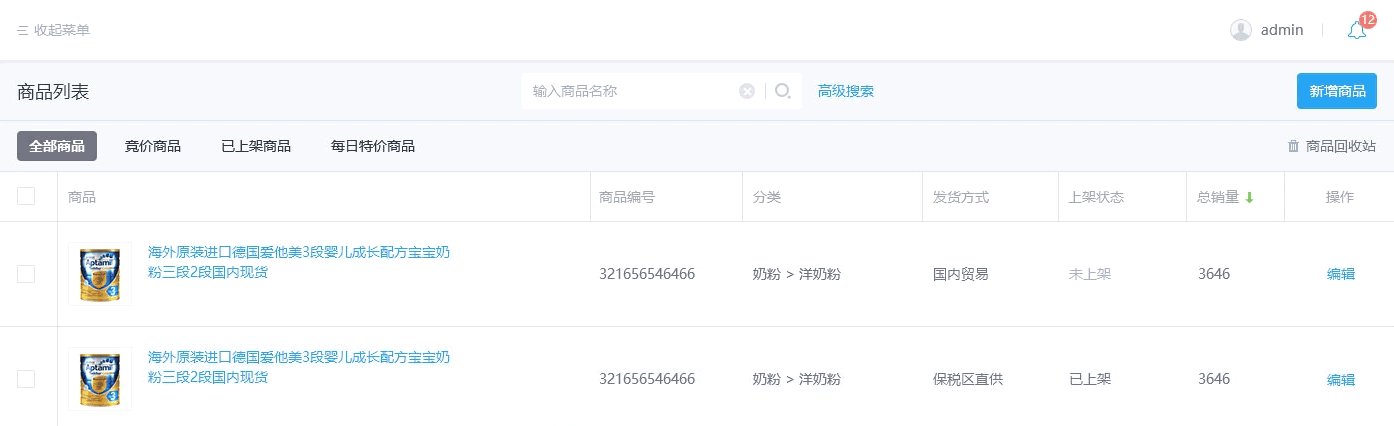
1.高级搜索

当搜索条件超过一定数量,我们可以将不是首要的的搜索条件隐藏,将头部宝贵的空间释放出来展示列表重要搜索内容。高级搜索和普通搜索的切换就很好的实现相应需求。
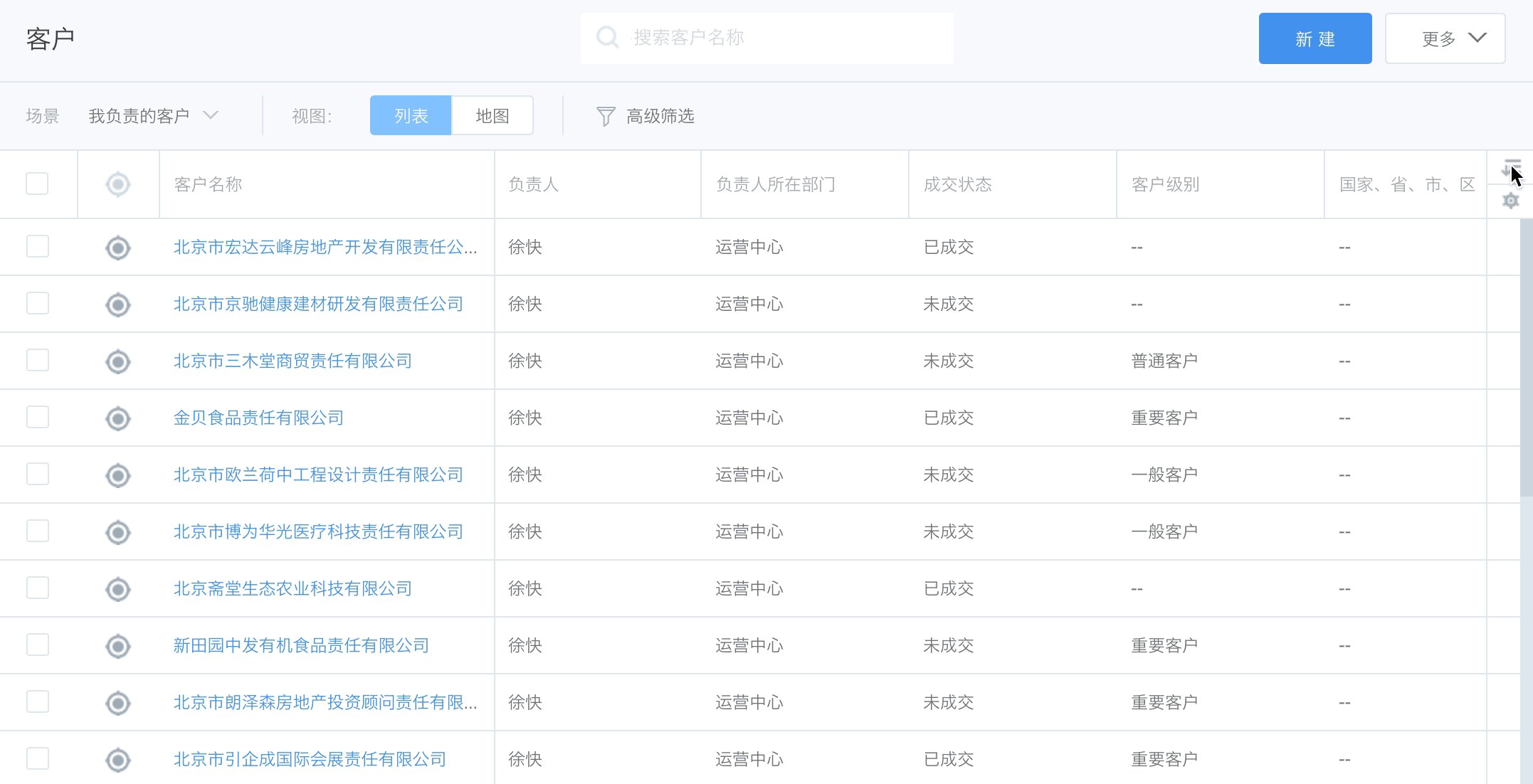
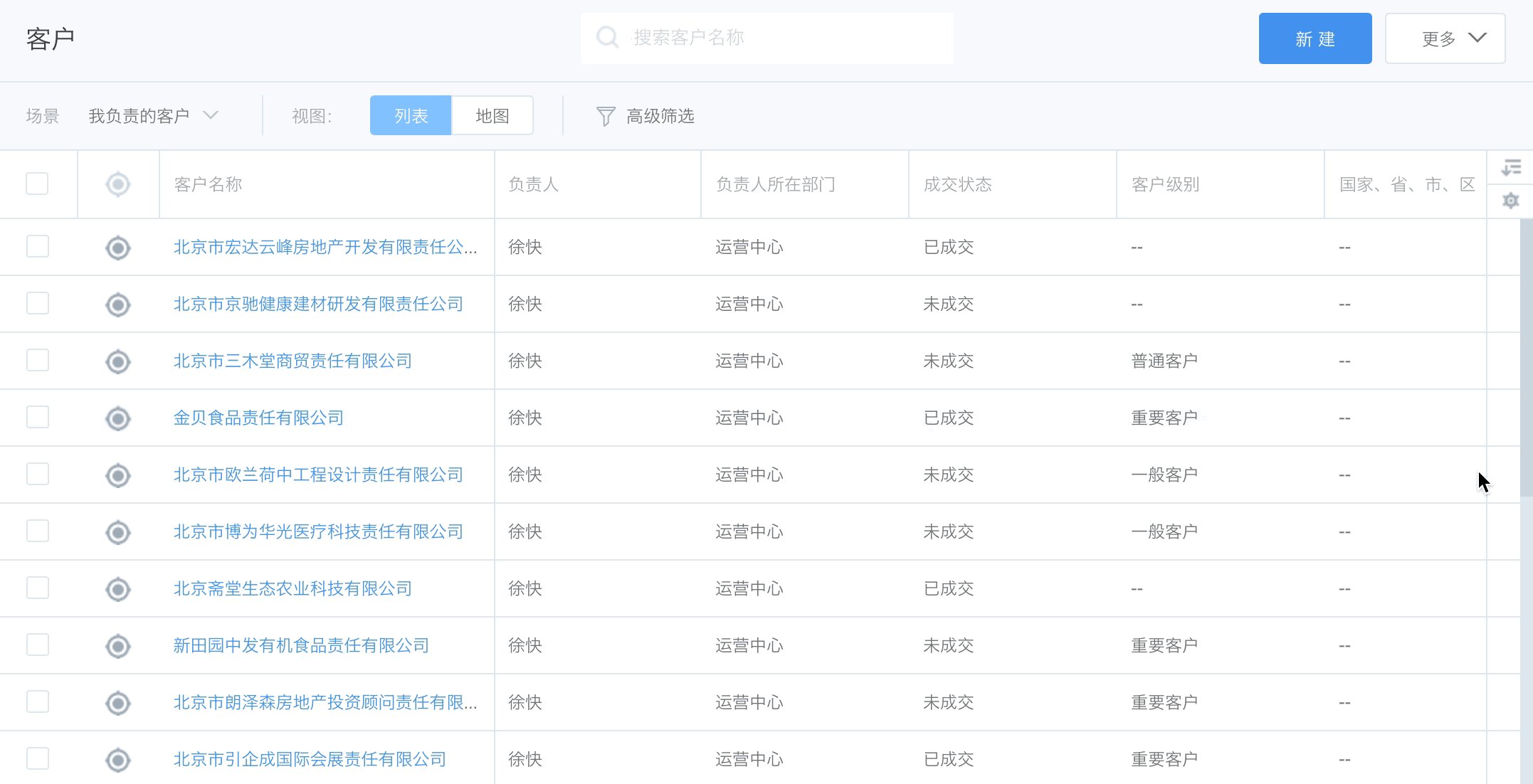
2.批量操作列表中多条信息

对于表单页面,原始的excel表单可以做到批量选择和批量操作。许多后台对于表单的处理往往过于简单,只能基本满足增删改查。
后台也可以用自定义勾选的方式对多个列表内容进行批量操作,如图可勾需多个列表或全选后进行批量删除、作废、更改负责人、发邮件、发信息、转移等等…
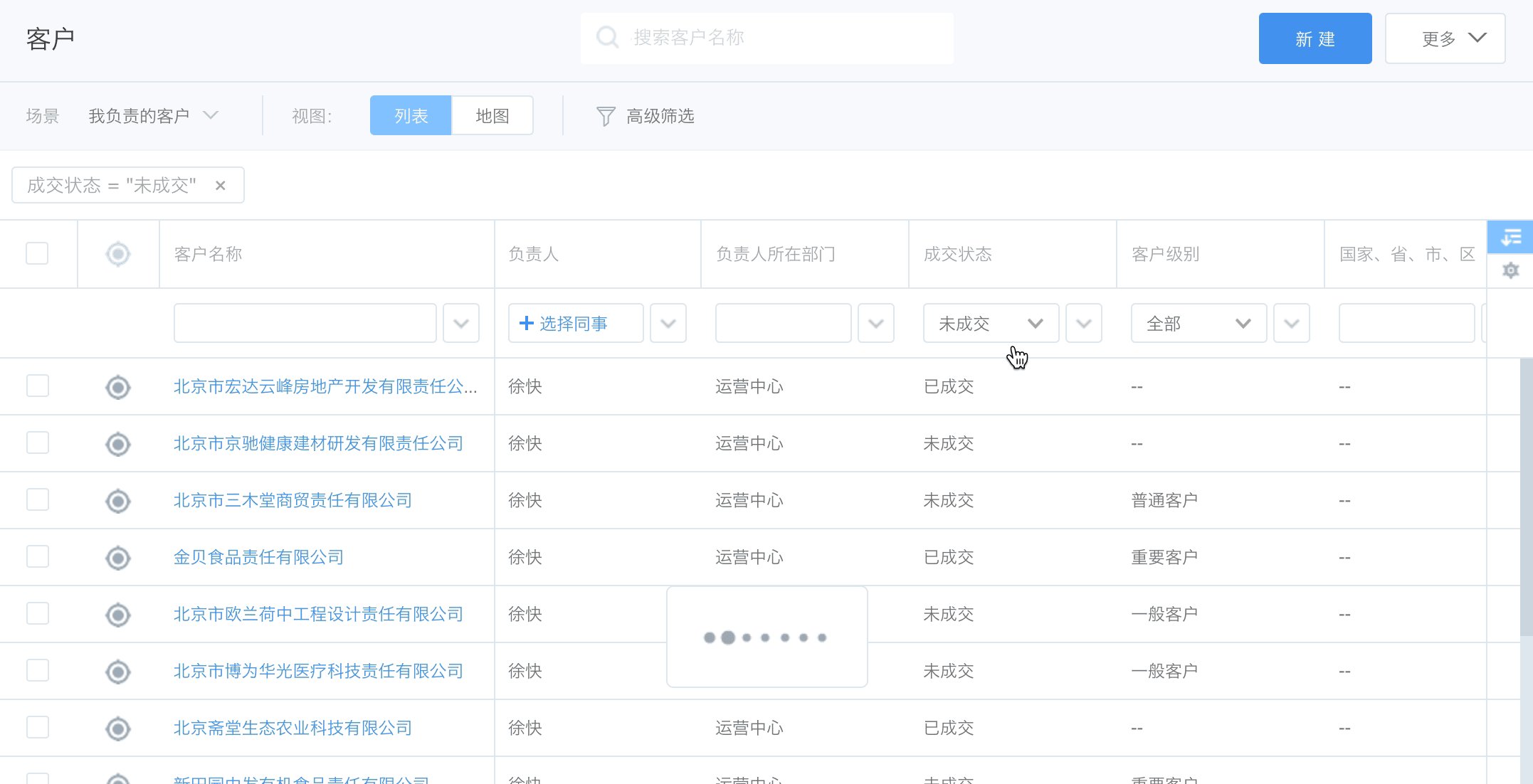
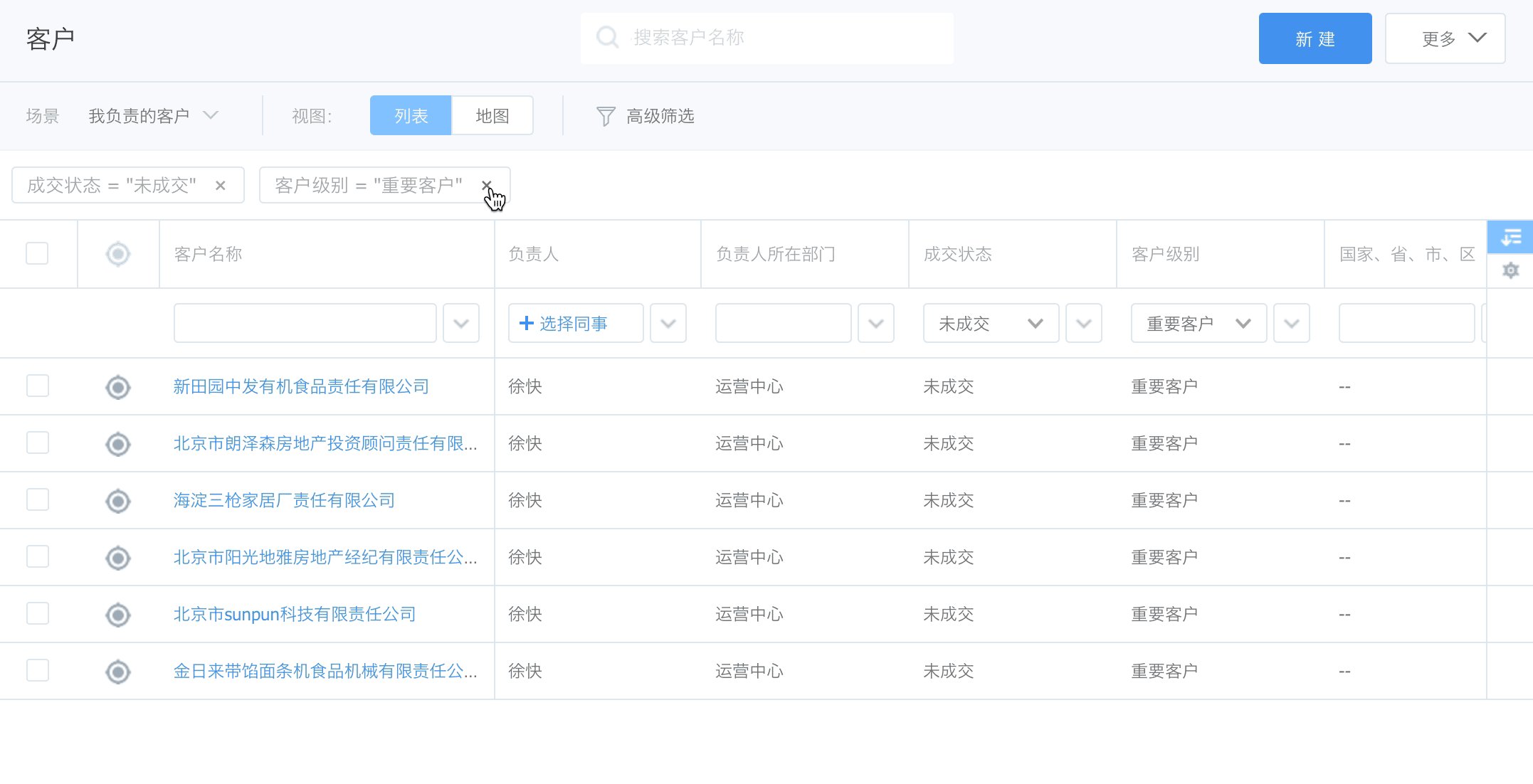
3.单个表单抬头字段筛选

一般的数字、时间、字母排序单个表单都有隐形的排序框,数字从小到大、时间从近到远或者26个字母排序。但是对于其余抬头筛选就只能做顶部选择或文字输入筛选,那样浪费的区域会增多。
而如果直接隐藏在抬头下面作为一项列表内容,自定义筛选的灵活度会大很多,整个页面也会放出更大的空间展示列表内容。
4.表头、确定表单页面和不操作页面局部固定/自定义筛选字段

在浏览的众多网站中,由于某一部分内容都有高频的操作或查看,页面在设置的时候会有意识将这部分板块固定,不随其它内容上下和左右滑动。
在后台也存在这样的需求,除了抬头部分还有特殊字段和对表单页面的保存、取消、审核等高频操作都可以设置为固定板块存在在页面中,使页面的重点更为突出,内容查看更有趣味性。
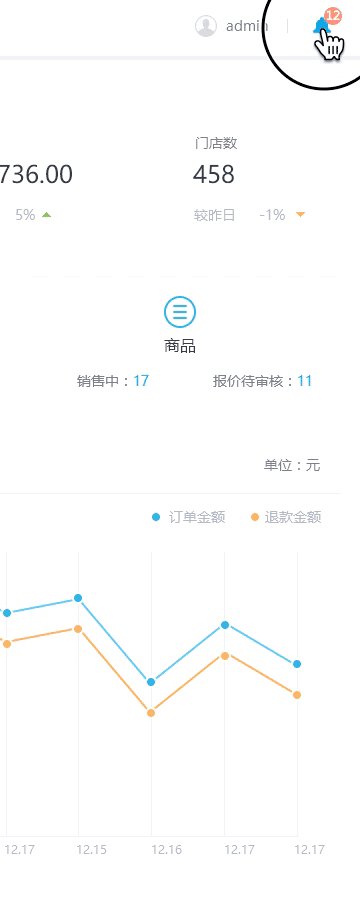
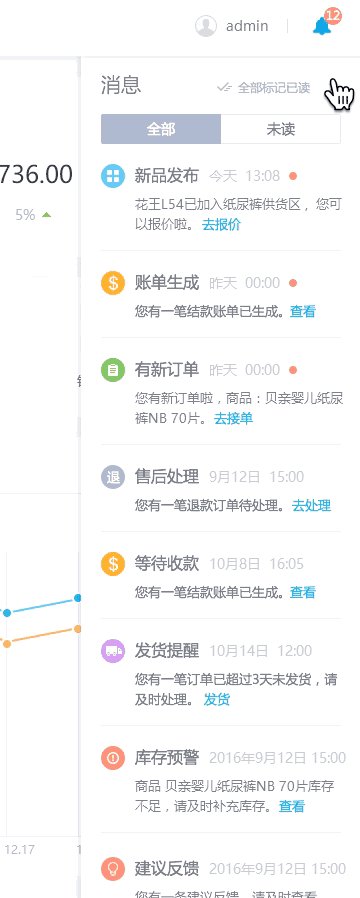
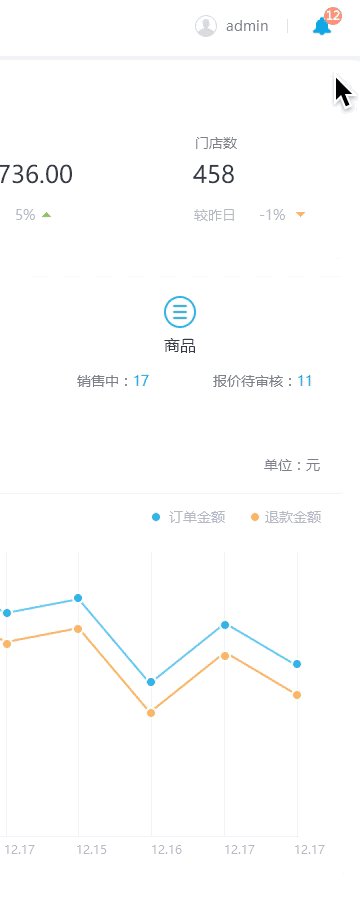
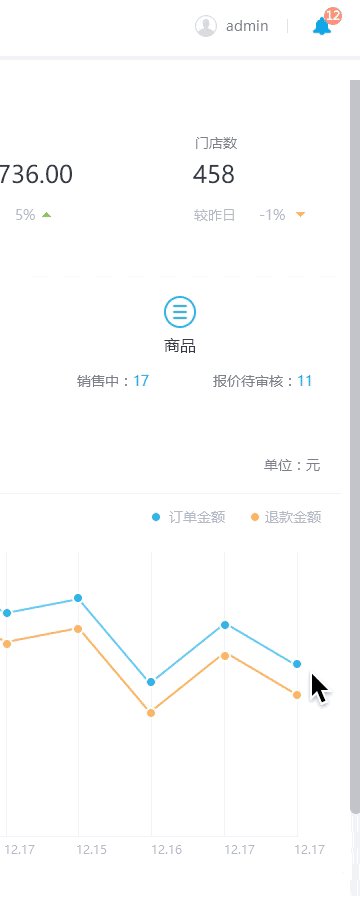
5.消息隐藏

消息隐藏也是在做一个电商的项目,学习到的一种方法。因为消息分类较多,可操作和不可操作的消息类型叠加,并且消息的重要程度也是层次不齐,以至于消息列表点击进入查看还需要进行分类。
但是在首页,将消息分类的同时,直接链接进入相应待办和查看页面进行操作,用更直观的方式转达给用户去查看或操作,也省去页面跳转间的频率和时间。
6.抬头标题操作切换

看过线下excel表单的抬头有几十个的情况,A4纸打印都得有好几页才能展示全面,网页的宽度最多也只能容纳15-20个抬头(抬头文字全部展示完的情况下),怎么解决数据量太大,抬头区域不够展示的情况呢?只能做隐藏。
隐藏字段是否展示或者展示优先集的权利都交到用户手上,给他们一个最自由化的配置,只选择自己想要查看的字段,选择过多的字段导致文字省略用户也会理解而进行合理的分配。
7.切换当前内容的视图,突出角色主要内容
 在淘宝移动端的商品列表中,我们经常根据自己的喜好来切换展示方式。是单行显示单个商品,还是单行显示两个商品,切换方式能让用户更大限度的看到自己想看的商品信息。
在淘宝移动端的商品列表中,我们经常根据自己的喜好来切换展示方式。是单行显示单个商品,还是单行显示两个商品,切换方式能让用户更大限度的看到自己想看的商品信息。
后台也可以切换视图使用户用更习惯的方式,展示列表内容。切换视图有许多表现方式来表现,如列表、地图、剖面图、折线图、扇型图…
顾名思义,视图就是更换另一种表现形式。一定要选取与设计的产品相符合的表现形式,才能更加突出这是一种技巧,如果只为了炫酷的效果,而增加多种视图,没有需求人群,那这种转换也是没有意义的。
总结
所有总结出来的方法,都是在解决人们遇到的问题而迸发出,有些可能是伪需求或自臆需求。做有效的判断也是工作日常的必备。所有在积累方法经验的同时,也要慎重选择交互方式,判断与产品的符合度,是否能做到有效的定制化、是否让用户觉得功能好用且持续受用,提高用户效率和提升用户体验才是正解。
本文由 @Lainey 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








对强迫症友好 对用户 开发 设计 交互都不友好
仅提供方法,可根据实际场景取用
仅提供方法,可根据实际场景取用
大佬,我有个后台设计小私活,能聊下吗?
并不是大佬,但有需求可以聊下
这个网站没有私信功能么,晕菜
+we~chat方便么,lgy052772
受教了,看了您的文章,我发现自己把后台弄得太复杂了。 ➡
客气 😀
太有用了 我是个设计这一阵子要做交互的事情 刚好在做后台 那些很长复杂的表单 看了您的文章 受益匪浅啊
后台设计设计完善后,是可以复用的。提升开发效率
感觉操作效率上高了很多,我目前还是前端,准备入坑中,学习了
前端小哥能在开发前考虑这些 就完美了。
挺实用的,我现在既是在干产品经理的活儿又是在做交互设计,一直都在苦恼怎样将设计好的功能界面变成操作良好的交互界面
看了这个,反正自己以前设计的需要改进的空间还很大,受教了
敏感留意些细节,互相请教啦
问下,字段这么多,页面打开时一次性加载所有数据?还是只加载默认显示字段的数据?例如,列表有20个字段,默认显示10个字段,10个隐藏,那也没加载时,加载20个,还是10个?有哪些办法能优化数据加载和导出很慢的通病?
先加载默认的10个字段,因为用户在选定字段后不会频繁更改,所以另外的数据后缓存影响不大。优化数据加载是程序调整数据库来实现的,但让用户对数据加载过慢感受的调整,就需要设计加载响应式的反馈了。
x售易
多谢
厉害,有些是工作中已有的,但是没有总结,这才是真正的干货
用上就是硬道理。
厉害了
牛,开阔视野了,发现我设计的太low了
都有参考的,打开思维方式比较重要
XX销客?
一部分是,在体验版中有借鉴到
什么产品,想去看看
学习了!不过贵司后台数据量不大吧?
互相学习
挺好的,目前处理简单粗暴的低级阶段
可以在设计的时候有意识的使用一下~
想了解一下,这个后台所用的页面模型,是你们自己开发的还是第三方的哪个框架?表示程序员想知道~
程序员表示:UI组件可以实现
1、2、3点经常用,其他的就很少用到过或者从未用过。
根据实际的业务需求来使用,事例都是提供交互思路。