没有Home键之后的iPhone会是什么样子?

如果iPhone没有了Home键,会是什么样的体验?
之前笔者推测新一代的iPhone不会再有“Home”键。果不其然,9月13日苹果发布会证实了笔者的观点,iPhone X带着傲娇的“刘海”以全面屏的形式与世人见面。面对iPhone X的改变,对于许多人来说,他们可能会需要做出一些调适。
有些人认为,移除Home键之后多出来的空间,将会用于容纳导览界面、以及一个虚拟的Home按钮。对于这一点,笔者有些想法,正好透过本文来探讨一些其他的可能性。
从苹果流出的一些代码来看,以下所描述的一些设计可能不会成立;但既然是讨论,那应该是没什么关系的。
为什么要有Home键?
要讨论设计问题,首先要学会问“正确的问题”。对大多数人来说,Home键的主要用途为以下两种:
- 跳回系统页面,以便启动另外一个App;
- 关闭当前使用的App。
当然,还有一些其他依赖于Home键的功能,例如Siri语音助理;不过现在请允许我简化一下,先假设这些其他用途都已经找到替代方案。
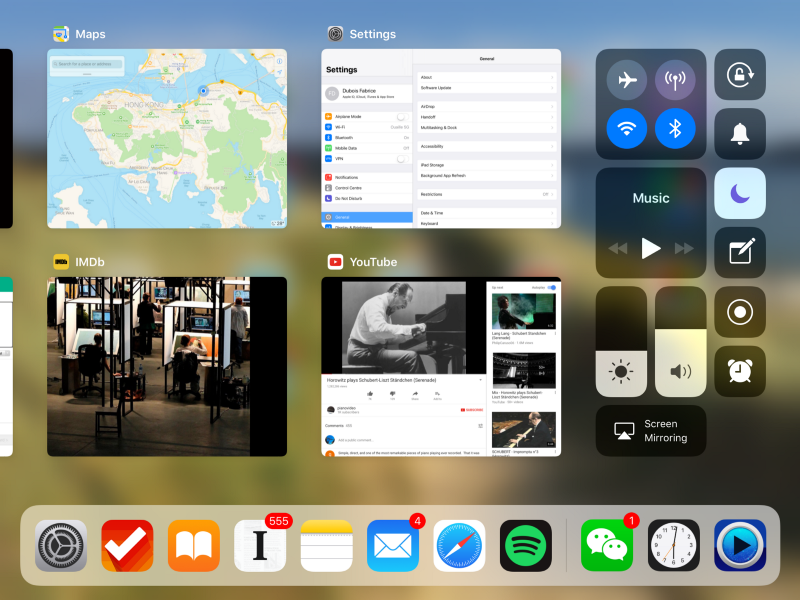
一开始在iPad上测试iOS 11 beta的时候,最令我印象深刻的是新的app切换界面。把手指从屏幕底部向上滑动,除了会像之前的iOS版本一样呼出“控制中心”之外,现在还会出现显示最常用App的Dock,以及App切换界面。

iPad上新设计的App切换界面(iOS 11 Beta 5)
如果在这里点一下毛玻璃背景的任意区域,就会自动返回主屏幕。我发现使用一段时间之后,自己对“按Home键”这个动作的需求逐渐变少。
有了屏幕上列出的“常用App”和“最近使用过的App”,似乎已经足以应付大多数的操作需求、在各种App之间流畅切换;而上述的那种“关掉使用中的App”的操作,也不再那么常做了。
所以我猜想的是,这个用手指扫一下就能调出来的新界面,或许就是Apple用来取代Home键的秘密武器。
既然在iPad上是如此,那么在iPhone上又是什么样的体验呢?让我们来试试看。
基本概念

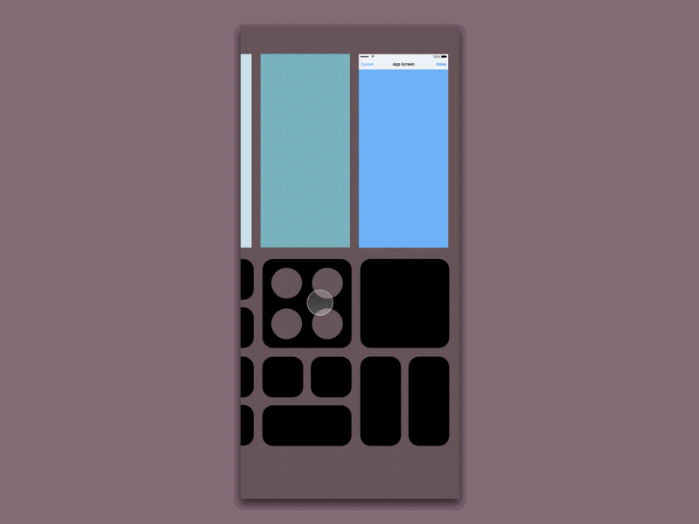
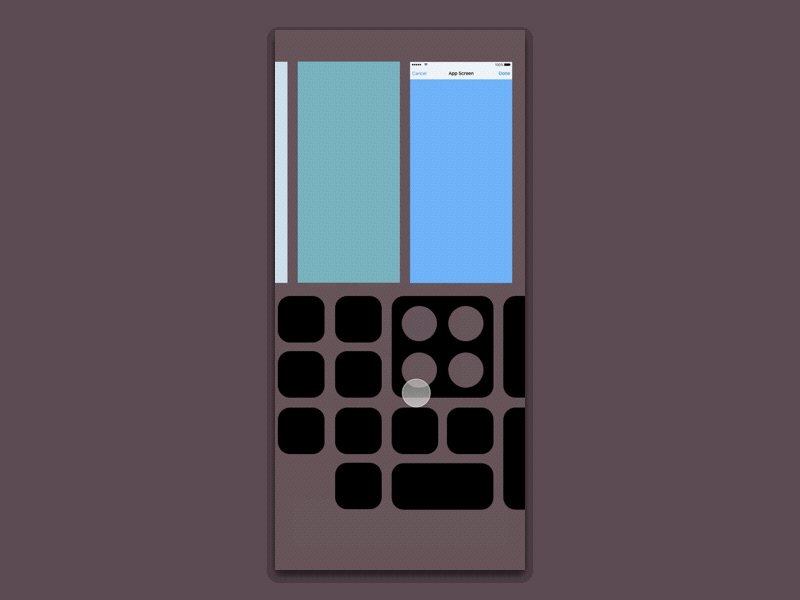
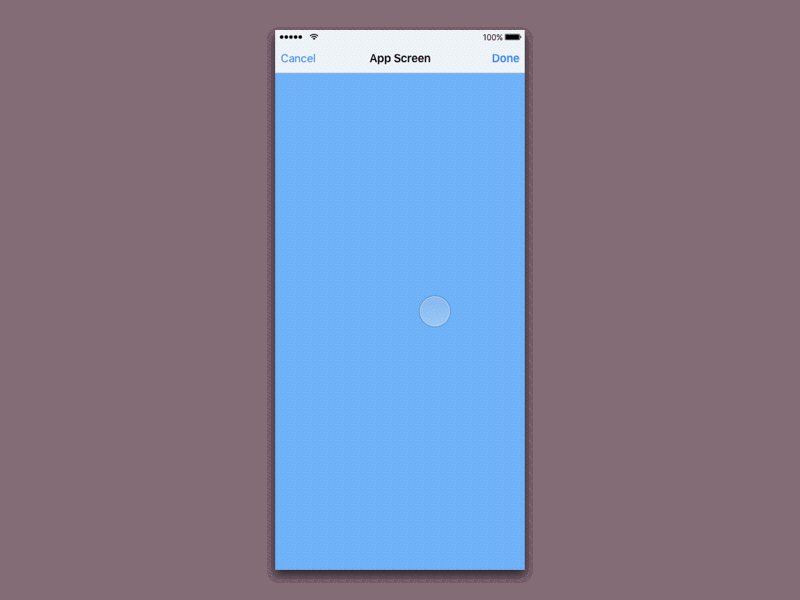
iPad上新版App切换界面在iPhone上可能的运作方式,大概就是这样。现在,让我们把这段动画分解成不同的片段,再一一讨论。
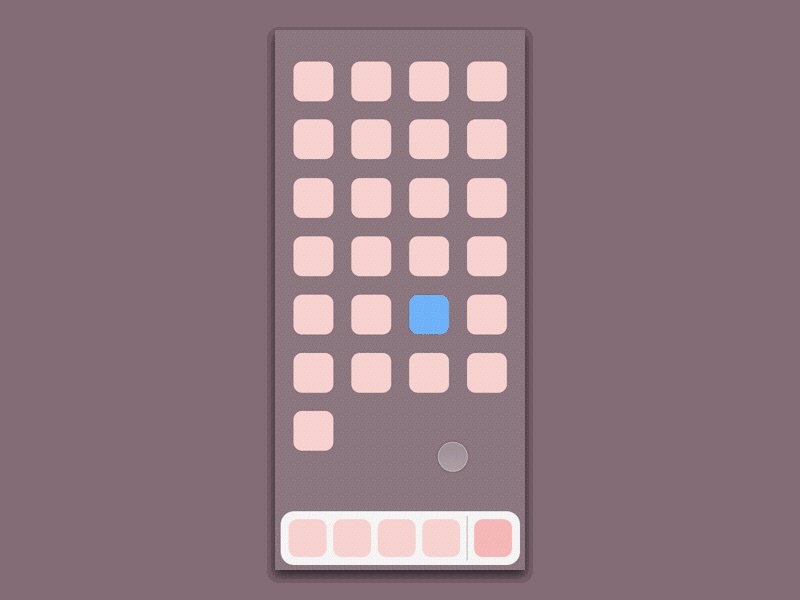
Dock栏

Dock究竟是什么呢?说到底其实就是“一级缓存”。
无论在macOS或新版的iPad系统上,屏幕底部的这一栏容纳常用App图标的空间都叫作“Dock”,在使用任何软件时都可以调出来使用(即使在iPad上也不必先进入控制中心)。在这一栏的右边如果有多余空间,还可以容纳一些额外的常用程序。用电脑术语来说,Dock就是你头脑的“一级缓存”。
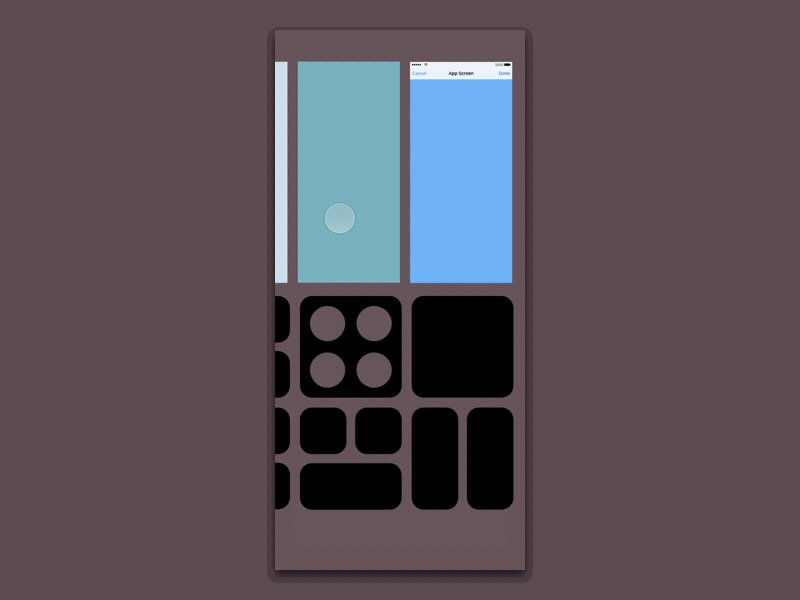
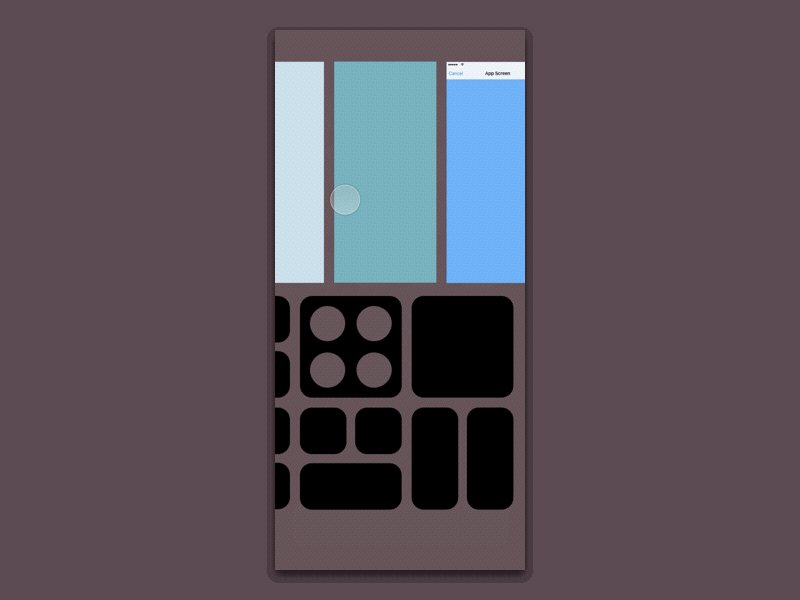
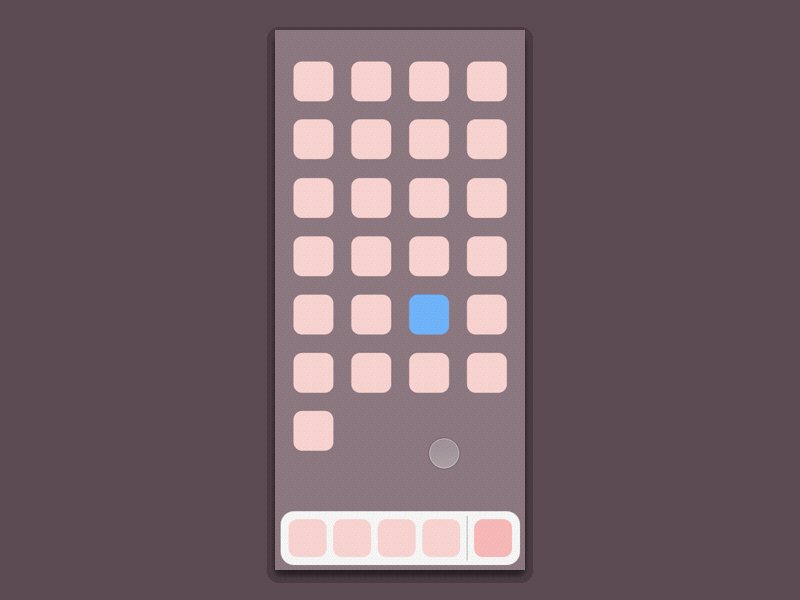
App切换界面

App切换界面和系统控制中心,是你的“二级缓存”。如果把手指继续往上滑动,就可以看到作为“二级缓存”的App切换界面。
我之所以这样称呼它,是因为它比Dock提供了更多的App选择(但比主屏幕少)。在这里,我们可以看到执行中的App暂时出现在这里;重点在于:当我们想要关闭一些执行中的App,直接到这里操作就可以了。
或许很多使用者不知道,当我们在iOS中退出或关闭某个App的时候,其实并没有把它真的关掉,而只是进入暂存状态。这个概念与iPad的概念是基本一致的,除了iPhone版本会拉长比例的原因,可能会显示两排目前执行中的App。
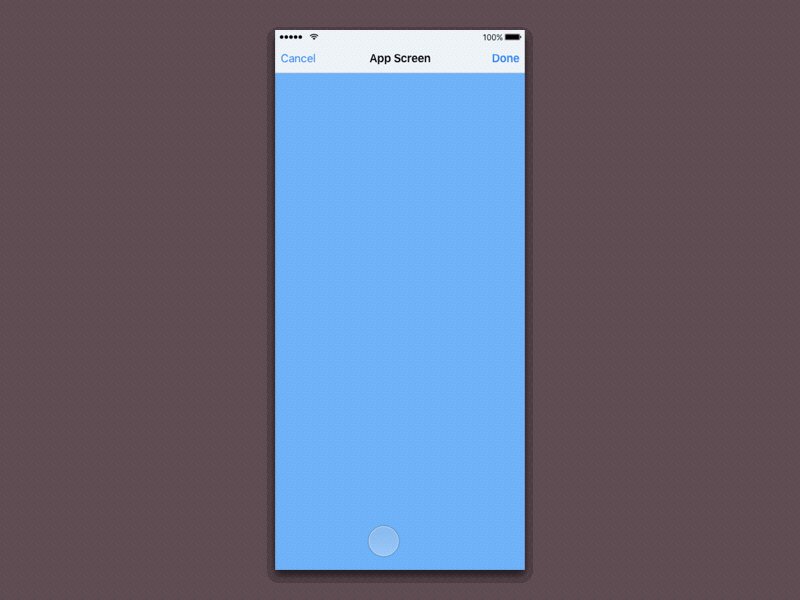
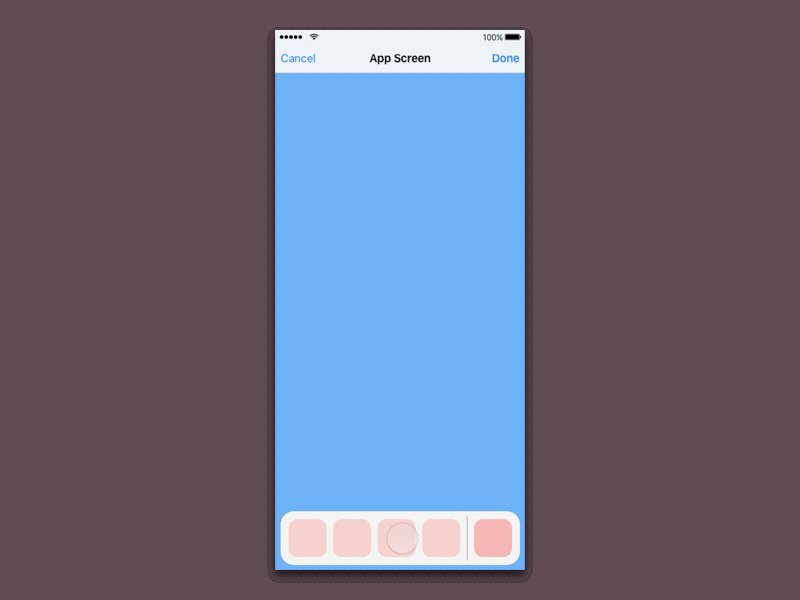
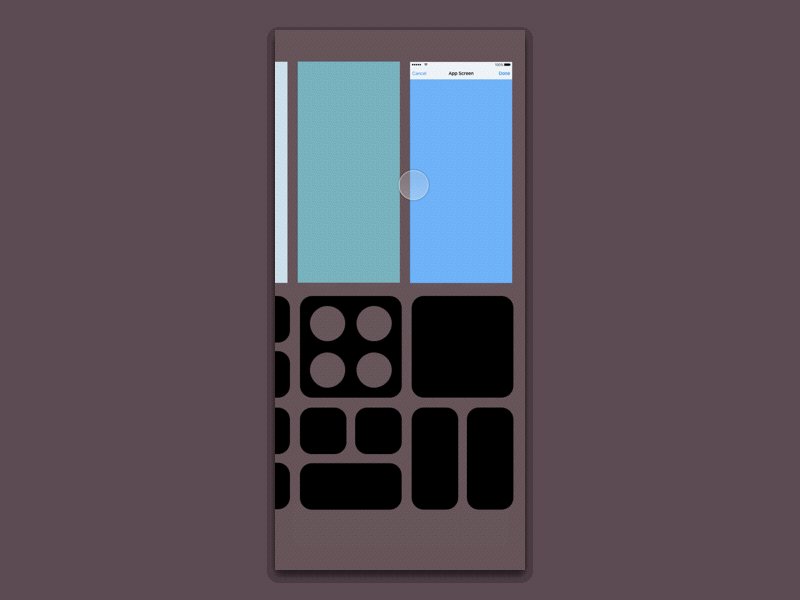
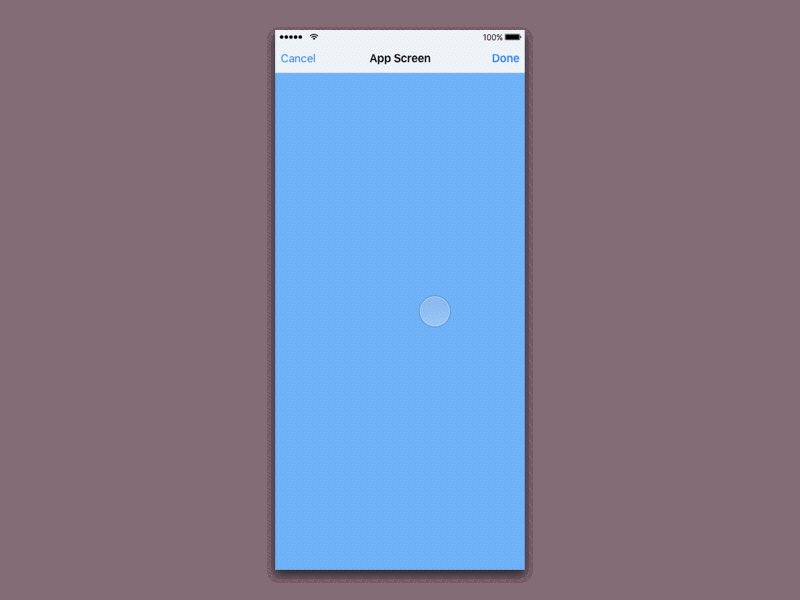
退出App切换界面

点按界面底部空白(模糊)的区域,如图所示,就可以离开App切换界面。
这个设计源自一个常见的反射:当使用者在页面上找不到想要的东西,就会寻求一个离开页面的方式。如果找不到直接的离开方式,就会到处点点看有什么反应。虽然这样的解释有点过于简化,但“过度简化”总比“过度复杂化”来得容易理解。
这也正是目前iPad上的设计。为了保留适当的“逃脱空间”,Dock不一定要一直出现在屏幕底部;但因为iPad屏幕够大,所以Dock仍会显示。我个人对于这个部分一直不是很满意,应该还有优化的空间。
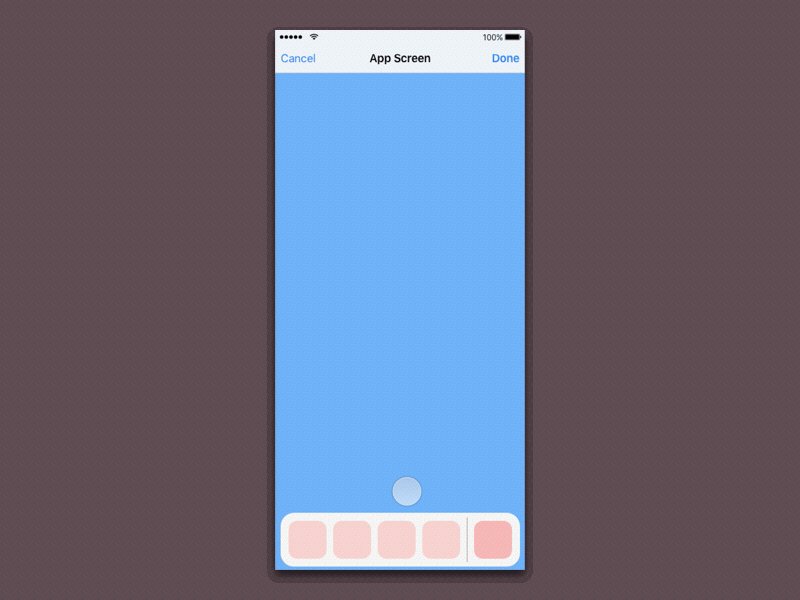
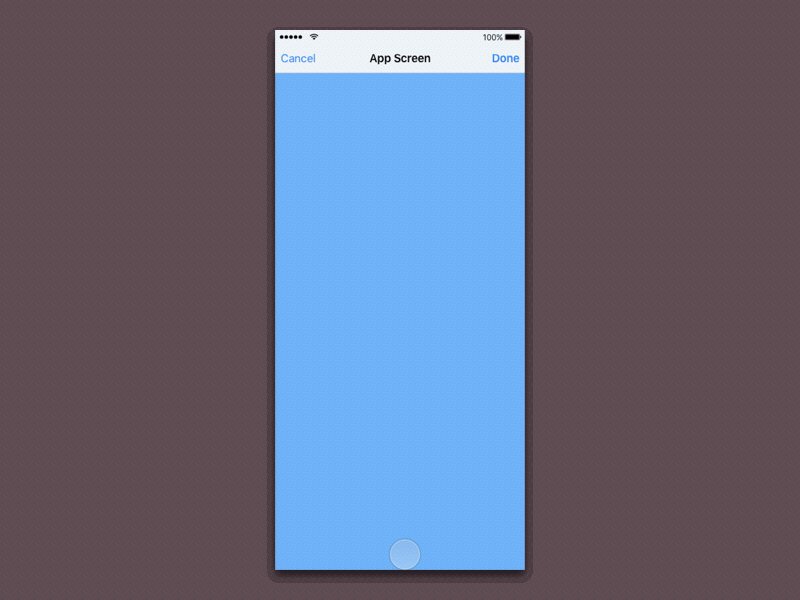
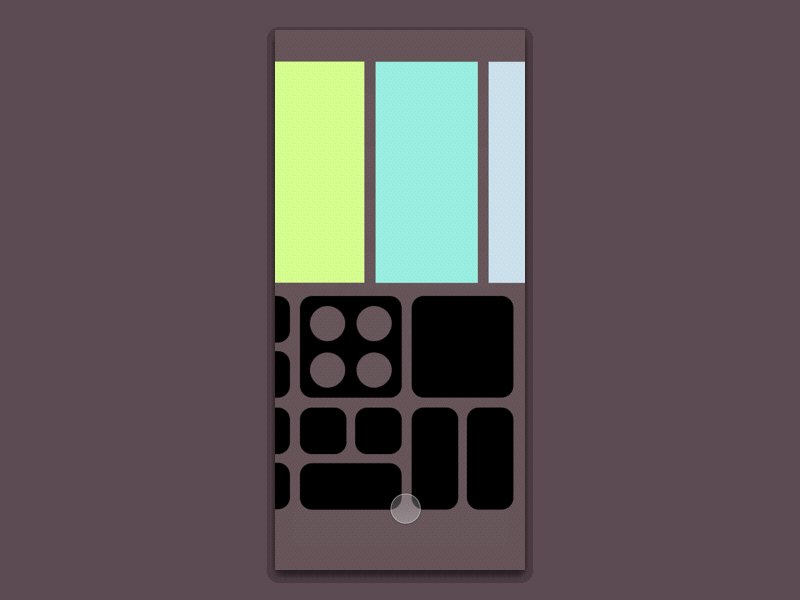
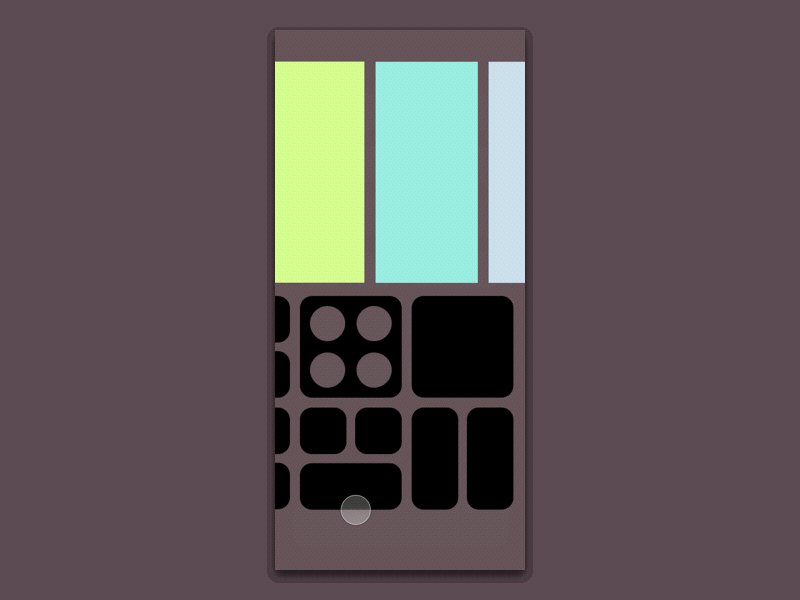
打开App
当我们打开一个App之后,Dock就会自动消失,将全部的空间留给App使用;在新一代iPhone上,屏幕空间会比现在更大(iPhone X的发布会证实确实如此)。仔细观看上图你或许会发现,Dock刻意稍延迟一点点时间才消失,这是为了当作“屏幕下方藏有App切换功能”的提示。这个设计是否合理或许多余,尚未可知。
现在,让我们来讨论一下问题和优点。

问题
在许多人看来,可发现性(英文称为「Discoverability」)跟只要两步返回主屏幕一样,都仍然是iPhone界面设计上必须考量的问题。在实际使用iOS测试版一段时间之后,个人认为已经相当流畅了,但必须承认的是,看到它第一眼时并不能令人信服。
此外还有一个问题,如何使用原本依赖于Home键的功能?Touch ID很可能会被更好的认证方法所取代,比如高级的人脸识别。但其他辅助操作,比如Siri语音助理、截屏,之后会怎么做呢?
新的App轮播功能,因为比原来的小,所以效果并不比较好;而控制中心也没有特别优势,因为需要额外的左右滑动。这些设计上的改变,都是简化所带来的结果。
上面提到的这些界面设计,或许会令一些期待屏幕底部出现“功能控制序列”、或是希望MacBook上的Touch Bar功能列出现在iPhone上的人士失望;然而,需要注意的是:iPhone本身就已经是个Touch Bar了!
在iPhone上,app原本就已经可以运用页面底部的空间,并且提供一些相关功能(例如长按图像之后跳出的选项);而屏幕底部拉出来的控制中心,也是个合理的设计。所以,本文中提出的一些设计建议,都属于简化层面,而不是增加更多功能。
优点
首先,彻底取消Home键是个设计妙招,比将它虚拟化是个更具跳跃性的进步。把它拿掉,可以说是Apple对现阶段手机设计的终极革命。
如果采用目前大众化的解决方式,将Home键设定为叠在屏幕上的虚拟按钮,又可能会衍生出新的问题:它和下层app画面之间的显示对比如何控制?是否会挡到下层app的界面?要做成可以移动的吗?
如果我们连虚拟化按钮都不做,就完全消除了这些顾虑了。
在新版iOS上,画面显示的“关闭app”动作会更接近真实。因为,当我们关掉app的时候,概念上并不是像使用电脑软件一样的“退出”,而是将原本正在使用的app推到幕后,而新的画面显示的正是这个过程。
也就是说,新的动画效果让你看得到、也感觉得到暂时不使用的app被推到幕后待机。
目前在个别app的操作界面上,新系统还没有太多的影响。由于Apple目前还没有宣布任何关于传闻中“功能列”(类似MacBook Pro笔电上的Touch Bar)的信息,所以开发者应该还不太可能在这方面做什么调整。也就是说,只要某个app被请出来到幕前执行,就可以使用整个画面。
在iPhone上,新系统在软件层面并没有变得更复杂,基本上跟在iPad上相去不远、也不会有全新的界面机制;所以,iPhone和iPad之间仍然会保留相当高的共通性。
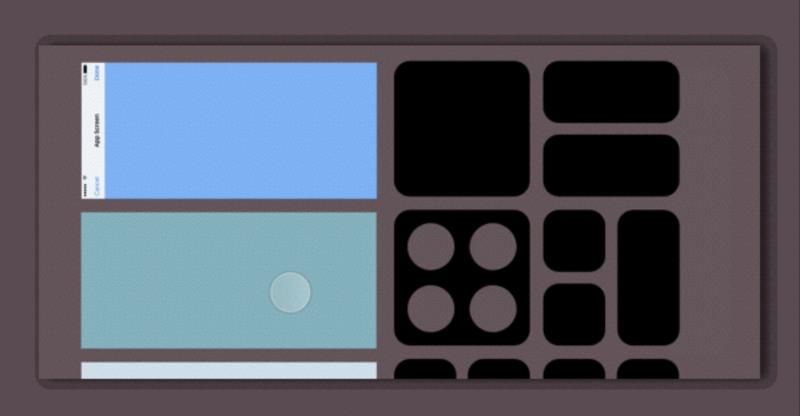
令人惊讶的是,iPad的横向画面设计也非常适用于iPhone。在横向画面中,各种视觉元素并不会全部自动旋转或重新排列,只有部分元素会视需要旋转。
如果这样不太容易理解,请参考一下目前iOS的相机操作界面;当你旋转屏幕时,某些画面元素会旋转、某些不会,就是同样的意思。
从排列上看来,新版控制中心的格状排列,方便进行必要的项目旋转。为了保留操作的一致性,在使用横向画面时,仍是用手指从底部往上扫来调出控制中心、Dock也仍会从底部往上出现。

另外,在横向屏幕上,所有滚动方向是垂直的,而不是水平的;在右手拇指的位置也保留了退出用的空白点按区。
结语
以上都只是笔者的一些推测,iPad的iOS 11中新app切换功能或许比我们想象的还要智能。同时,同样的设计也可能会套用在iPhone上。只要针对这两款硬件的特性再进行完美地微调,它将会成为切换主屏幕和当前app之间的有效操作界面。
而且更重要的是,它的运作完全不需要用到Home键。
笔者写这篇文章的用意,其实并不在于推测之后的使用界面会长什么样子,也不在于关切苹果如何设计没有Home键之后的iOS界面。我相信Apple推出的正式版界面会是好的,而外界许多热心人士主动提出的模拟设计其实也很不错。
原文作者:Fabrice Dubois
原文地址:https://medium.freecodecamp.org/homeless-iphone-20c154fabbf7
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













