台湾妹子分享!UX如何改善开发流程

Akanelee :一间公司要营运绝对不是靠某个人脑充血带头往前冲,各部门间有许多事情需要相互配合。UI/UX 是最近很红的话题,已经到人人说得一口好使用者的程度。讲归讲,要在软件开发的什么阶段导入 UX 呢?本文从我的角度来说明 UX 如何改善开发流程。
就我所观察到与理解的,一套软件开发流程通常长这样:和客户抬杠 > 讨价还价 > 写规格书 > 签约 > Mockup修改 > Mockup修改 > Mockup修改 > 定版并切图给RD > 加新功能 > 加新功能 > 补切图 > RD 快翻桌了 > 写完大半可以先测看看 > 加新功能 > 时间来不及修 Bug 了先推出去再说 > ….. > 结案 > (背后骂翻撩板砖)
- 1.约 95% 客户看不懂 UI Flow,每次产出都没人挑毛病。
- 2.约 90% 客户修改 Wireframe 为的是加新功能、不是哪边怪怪的。
- 3.约 85% 客户在开发前期很会画饼,等 Mockup 做好就开始喂公子吃丙。
- 4.约 80% 客户不懂装懂,觉得他说了算,10万也可以架个Facebook。
- 5.约 75% 客户会在 Code 都快写完要送测了才说页面有问题要改。
- 6.约 99% 客户在签约后就看不懂中英文,觉得规格书是拿来吃不是拿来看的。
这个项目花多久时间在修改上?
PM 一定有经验,明明抓了不少预留时间为什么到最后还是不够用赶得要命,草草结案。虽说客户大爷都被惯得很骄,觉得加新功能和喝白开水一样免费简单,但有更多时候是来回修改吃掉大部份的时间。相信许多业界人士都知道:「如果开发前的设计时间时间花的不够,开发成本会增加三倍以上!」是啦,知道归知道,把 Wireframe 交给 PM 或 BD 规划…这叫有就好求心安吧?非专业人士设计出来的 Wireframe 你为什么觉得不会出问题?
我会严格遵守 Functional Map > UI Flow > Wireframe > Mockup 这个作业流程,就是为了能把来回修改的次数降到最低。
这三个阶段产出的成果都要交给 SA、RD 确认,尤其是 UI Flow 和 Wireframe ,这关系到他们串接各个页面的逻辑。如果牵扯到会员系统、购物车等更要注意 Flow 的完整和简洁,一个不小心有可能会变成很恶心的黏滑蛞蝓,拖泥带水还附赠抓不完的虫。在这三阶段来回修改的成本远远小于 RD 开始写 Code 后发现问题。就跟蛀牙一样,初期治疗顶多洗个牙小补一下,忍痛硬拖久了根管治疗或是打掉重练装假牙…这会比较省时省力省钱吗?
专业 UX 的重要性
UX 最大的工作就是和使用者沟通、做测试、设计UI Flow、画 Wireframe、写文件。不过老板通常只会叫做 UX 的那个人不要管沟通测试、照指示画方框就好。UI Flow 和 Wireframe 非常重要,足以让开发流程延长 10 倍或是事半功倍。可惜体认到这点的人很少,比起洗牙就好、好像大多数人都比较爱根管治疗似的。让外行人(PM、BD)兼职 Wireframe 的结果就是产出一堆似是而非、整死 RD 、可行性很低的规划。
一位好的 UX 能用简单的逻辑设计出方便操作的接口。这表示不只使用者易用、连 RD 都会觉得接口好刻、不用烦恼各式页面和诸多状态间的串接太复杂。越混乱难懂的逻辑就越容易产生 Bug,光抓虫就饱了哪有时间做出稳定流畅的 App 呢?
举个例子
以最简单、视觉元素最少的字级表 App 为例,功能几乎只有1.预览各种字型、2.各种字级下的模样。

点右上角出现字型列表,卷动画面各种字级预览。

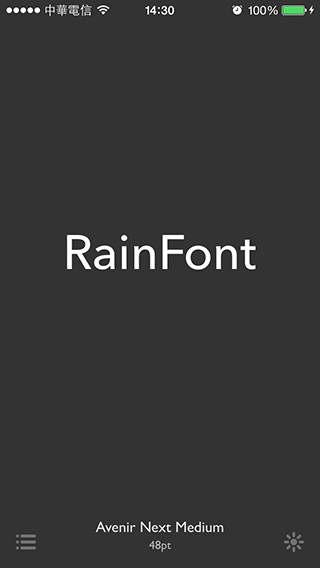
App:RainFont
左右滑动切换各种字型,上下卷动放大缩小字级。点击左下角 icon 出现字型列表。
从上方两个例子很明显看得出优劣,功能几乎相同的情况下,有没有 UX 介入差异非常大。同样都能达到客户的需求,但操作体验、接口设计、未来扩充性等等完全不同。
在签约之前的需求访谈就要把 UX 加进去!
通常进行客户访谈的与会人员可能有 PM、SA,在这个阶段就请把 UX 也拉进去,既然 UX 要负责处理整个接口设计,他一定会有非常多需要从客户口中问出来的情报,像是:这个 App 是「炫」导向,还是「功能」导向?目标族群是谁?需要和什么样的广告或营销方式配合…等等
好的 UX 熟知各种 Guideline,遵守 Guideline 的好处是几乎都有内建元素可以利用,能让 RD 省下许多力气。有经验的资深 UX 甚至可以在这个阶段就能把客户天马行空的幻想挡下来或是换个双方都能接受较省时省力的方式执行,省得 RD 要花大把力气在非必备的功能开发上。
「不该只是使用者觉得好用,连 RD 都该觉得 Code 好写才称得上是好设计!」
简单的接口不只用户容易上手,通常逻辑也简单,逻辑简单表示 RD 也会轻松点、较不易出错,QA 也不用一测再测。时程压力小、PM 也不会天天被客户追杀。在开发初期就把 UX 加入绝对能大幅减轻各部门的压力,并让项目执行更为理想踏实,突发状况和虫量也会减少许多。
解放 PM/BD
PM 和 BD 的专业不会是使用者体验,不要再逼他们去做超出他们专业领域的事了,少林功夫加唱歌跳舞有没有搞头?既然对领高薪立委的要求只有不要打架、那为什么基层人员就得十八班武艺样样全能?这不合理啊,该给 UX 做的事就回归专业吧。
- 在需求访谈时加入 UX。
- 遵守 Functional Map > UI Flow > Wireframe 开发流程。
- UX在每个阶段的产出都要给相关人员确认。
- 不要让 PM/BD 设计Flow、Wireframe,那是 UX 的工作。
- 不要让 SA/RD/PG 设计Flow、Wireframe,功能都会跑到第一层,变成公家机关网页。
文章来源:优设网 原文地址:blog.akanelee
作者:Akanelee
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















