从11个版本,看支付宝迭代

本次迭代分析,从支付宝9.9.3开始,一直到最新的10.1.5为止,分析了包括9.9.3、9.9.7、10.0.0、10.0.3、10.0.5、10.0.8、10.0.12、10.0.20、10.1.0、10.1.5等11个左右的版本,希望从功能的新增、隐藏、删除和变更中发现其中的原因和留下的隐患,并提出改进建议、探究产品规律。
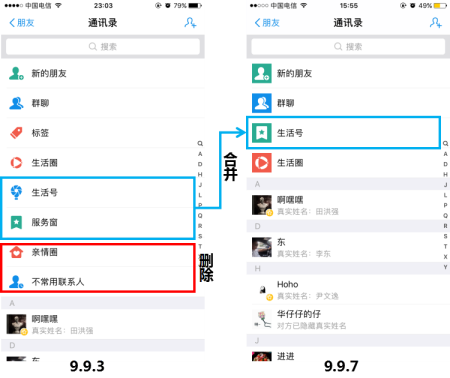
9.9.3-9.9.7 通讯录的变化

1、生活号、服务窗合并为生活号
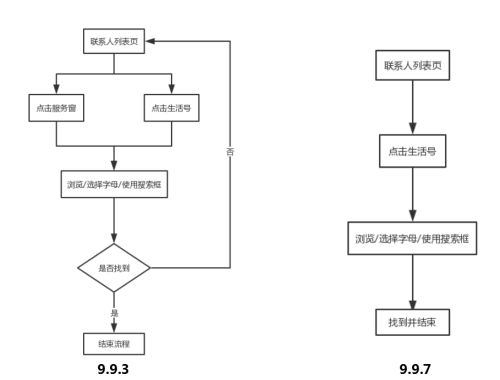
生活号,最初的定位与微信订阅号相似,是一个信息的提供和发布平台;而服务号则对标微信服务号,为用户提供多样化服务。 问题是,普通用户并不能区分两者的区别,如果用户需要寻找某个“公众号”,在9.9.3的使用流程中,如果混淆了生活号和服务窗,则需要返回重新走一遍流程。而9.9.7则只需要一次。所以,将生活号、服务窗合并可以有效的提高使用效率。

2、删除亲情圈和不常联系人两个分类
首先,使用频率过低,不该占据显著位置。 其次,功能逻辑上的缺陷。查看“不常联系人”的原因一般都是为了清理,可是,支付宝除了想象中的社交功能,还有支付工具的属性,很久没有聊天的好友可以清理,很久没有转账的好友是没必要删除的。
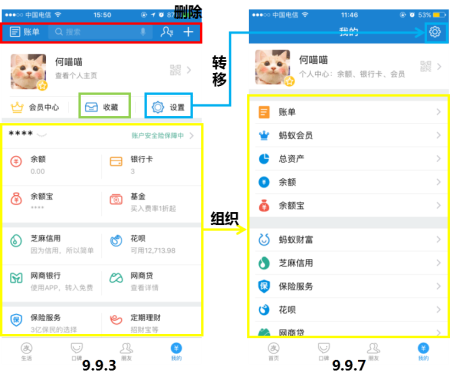
9.9.3-9.9.7 个人页的变化

1、删除顶部的标题栏
标题栏在9.9.3中是固定在顶部的浮层,在除了口碑以外的所有一级入口中都可以看到,删除标题栏(只保留首页的)可以显著的降低页面复杂性、提高空间利用率。
2、弱化设置功能
这几乎是现在大多数应用都会出现的更改。现在的交互设计中,常将用户分为三类:
- 主流用户:他们会掌握一些重要功能的使用方法,但永远不会产生学会所有功能的想法。
- 随意型用户:使用过类似的产品,有兴趣部分接触高级和复杂的功能。
- 专家型用户:愿意探索产品或服务,并提出各种改进建议。
而设置这一功能,就是专家型用户和部分随意型用户的需求,主流用户很少会使用查看版本、更改隐私选项等功能。

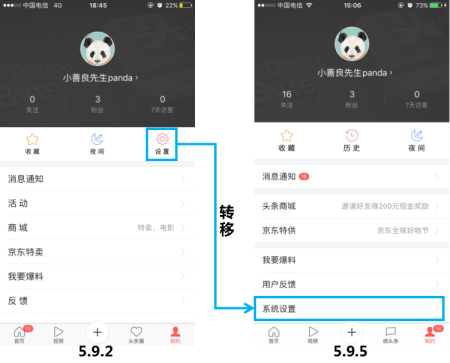
我们可以看到,在今日头条5.9.2到5.9.5的迭代中,设置入口的位置也同样进行了弱化。
关于更多:
那么,要怎么样既满足专家型用户、随意型用户的需求,又不影响主流用户的使用呢?
微信读书是一个很好的案例。需求是分享书中的某个信息点,主流用户的策略是:选中—划线—截屏—分享。 而专家型用户的特点就是探索,他们可以在分享选项中选择制作书签图片,于是使用的策略就变成了:选中—分享—制作书签—选择板式、颜色、是否添加二维码—分享。 所以,我们在进行产品设计时,主流程需要足够清楚明了以满足主流用户,不显著的位置可以添加复杂功能入口,以满足专家用户的需求。


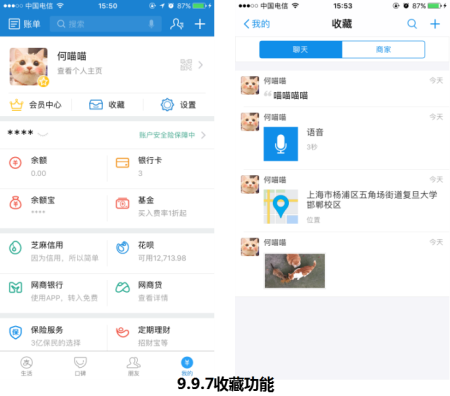
3. 隐藏收藏功能
点击进入收藏后,其构成是两部分——聊天和商家。聊天,看起来像是对话记录的收藏,其实它是个记事本。而商家收藏,是口碑页的商家。 总的来说,收藏-聊天的功能还是不错的。包括了移动端信息构成的主要形式:文字、图片、视频、音频、位置。与ios系统自带的备忘录相比,支付宝的收藏功能针对信息类型做了优化和自适应,在视觉上更清楚明了。

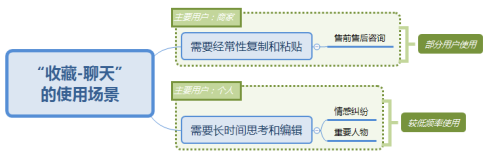
但是,如果仅仅是记事本的功能,则完全可有可无,可以在迭代中删除,之所以在9.9.7的版本中仍然只是进行了隐藏,是因为它在初始的功能规划上确实不局限于记录。 在对话场景中,可以选择发送收藏的信息。对这一场景进行进一步的分析,可以发现,“收藏-聊天”功能的主要使用者为高使用频率的商户、低使用频率的个人。前者数量少,后者频率低。这就是收藏功能隐藏而不删除的原因了。

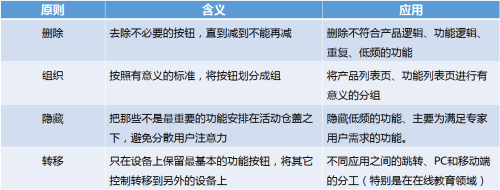
在这里做一个小结,把《简约至上》中提到的简约四策略,与实际互联网产品设计中的应用情况结合起来。

9.9.3-9.9.7 口碑页的变化

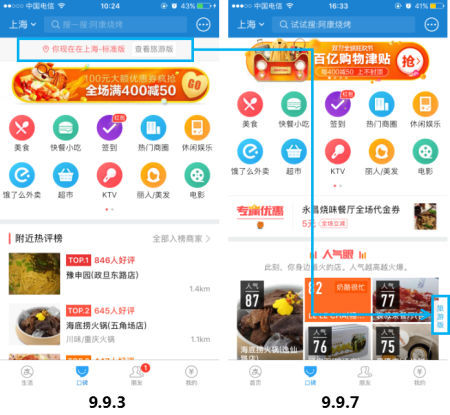
1、旅游版-标准版切换功能的位置变更
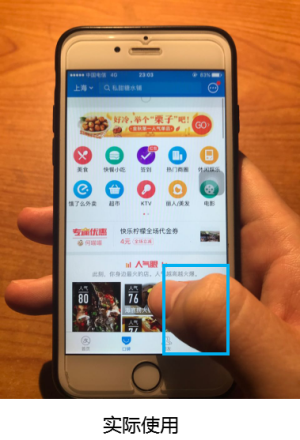
由9.9.3的顶部转移到屏幕右下角。团购点评等餐饮生活服务类应用的旅游版切换是一个很好的功能,可以有效的满足初到某地旅游的用户查找当地特色美食、景点的需求。 而9.9.7的功能位置变更显然是有问题的。首先从行为流程上讲,用户先判断自己是旅行需求还是日常需求,而不是先尝试日常功能,然后发现旅行功能,再返回来使用旅行功能。其次,从眼动看,中国人的阅读习惯,是从左到右,从上到下,就像你目前看的这段文字。所以大部分网站和应用,用户首先关注的是左上角,在较小的屏幕上也就是顶部的位置。最后,从实际使用上看,这个位置恰好是用户使用的盲点。


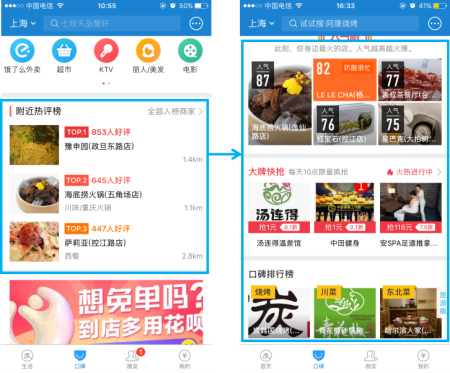
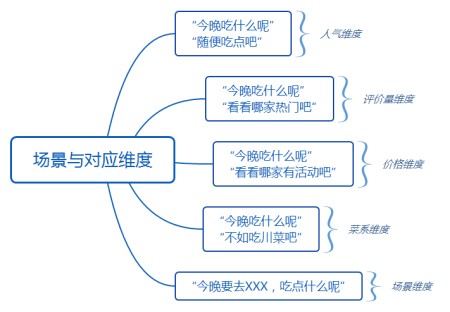
2、附近热评榜变更为人气榜、大牌快抢、口碑排行三个榜单(类别)

这属于推荐维度的丰富和细化。由评价量维度到综合维度(人气榜)、评价量维度、价格维度(大牌快抢)、菜系维度(口碑排行),为用户提供了更多选择方式,类似于淘宝的商品列表排行。
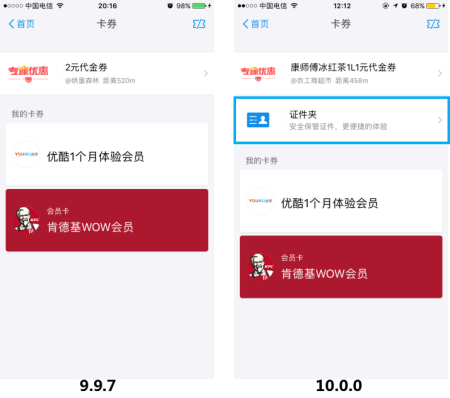
9.9.7-10.0.0 卡券功能的变化

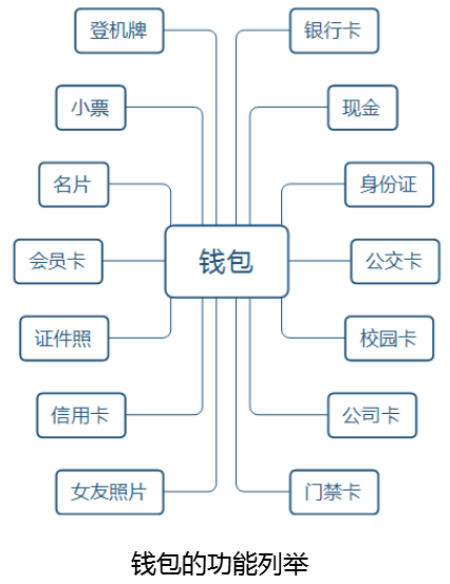
卡券功能的分类增加 这是一个非常有趣的变化。证件夹的加入,让卡券功能变得越来越像钱包,也就意味着这一功能还有更多的想象。 我们日常生活中,钱包除了装证件和会员卡,还有非常丰富的构成。比如银行卡、名片、小片、女友照片、公交卡等。 且我们的头脑中对钱包已有认知,接受支付宝皮夹(卡券)心理成本较低。

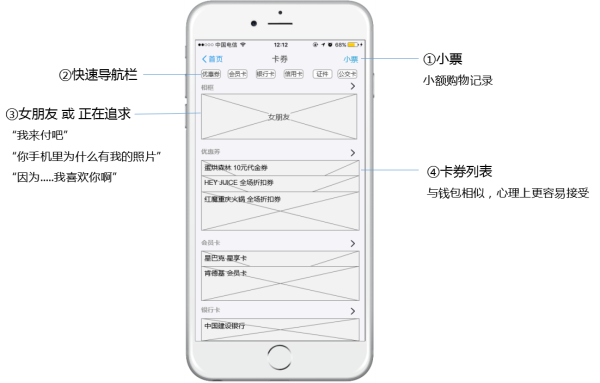
基于此,我尝试设计了新的卡券功能页面

可以没有银行卡、信用卡,但是必须要有女友照片,pm要有自己的追求和信念。
9.9.3-9.9.7-10.0.0 个人页的变化

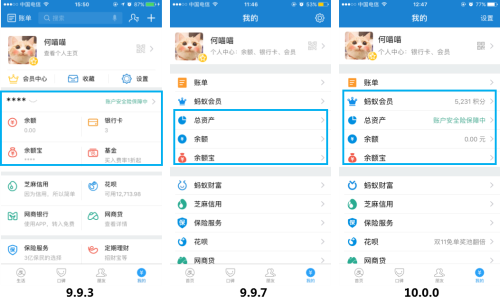
总资产、余额、余额宝的金额显示,由9.9.3的可见到9.9.7的隐藏,再到10.0.0的部分可见。
这么处理是有问题的。 总资产的构成是“余额+余额宝+定期+基金”,所以,单纯的知道余额的数字没有任何意义。更何况支付宝会推荐用户将余额转入余额宝以获得更多收益。 形象的比喻是,如果我打开钱包,想知道里面有多少钱,只看一个夹子是不够的。
9.9.7-10.0.0 AR红包

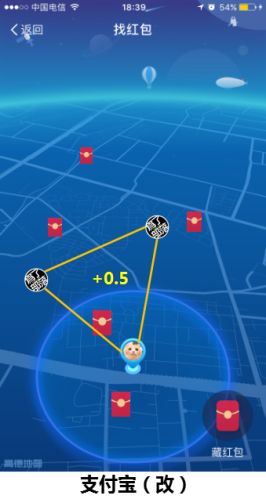
10.0.0 增加了AR红包功能
简单的讲,就是简化的ingress,用户 可以通过扫描现实的物体获得线上的红包。也可以将自己的红包“藏在”现实的物体中。折可以说是红包游戏化的尝试。这一功能目前已经停用,下面将对停用的原因进行简要分析。

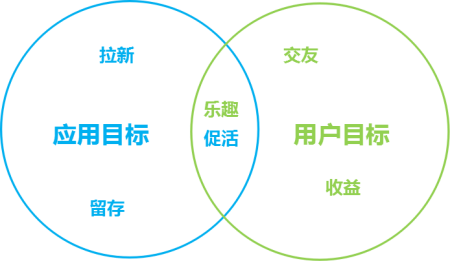
游戏化,常用的定义是,通过趣味的方式实现应用和用户共同目标的过程。应用可能有很多目标,比如拉新、促活和留存,用户也有很多目标,比如交友、乐趣和收益。在AR钱包最初上线期间,功能使用很活跃,因为它可以同时满足应用促活和用户获得乐趣的目标。
而后期AR红包用户活跃度下降,主要的原因在于:用户无法再通过使用该功能实现个人目标。或者说,AR红包的游戏化不够深入。

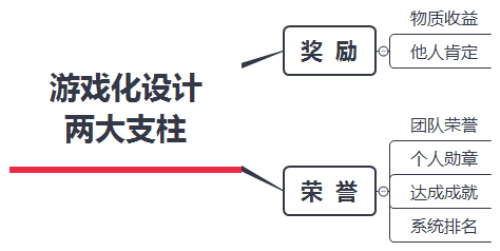
奖励和荣誉,是游戏化设计的两大支柱。 以ingress为例,应用中用户扮演一名Agent,需要加入游戏中分化的两派:启蒙军(绿色阵营)和反抗军(蓝色阵营)。用户收集能量占领控制门(一种据点)的原因,是为了集体的荣誉和最终胜利。
那么,该如何改进这一功能呢? 这里举一种不成熟的玩法,为大家提供一些思路。

(1)基本规则
基本规则不变,每个用户都可以通过扫描获取他人隐藏的红包。每次获得非好友的红包都可以提高红力值。
(2)红包小队
用户可建立最多4人的红包小队,与其他团队争夺控制区域。
(3)区域争夺
用户可在某实物上注入红力值建立据点,小队内的成员每个人建立的据点会自动形成控制区域。该区域会根据用户密度产生系统红包,由控制的小队独享。 如果A小队和B小队的区域重合,则重合部分由据点红力值高的小队控制。
(4)排名荣誉
根据控制区域的大小、收入高低、争夺次数等推出排名和趣味榜单。比如,上海市第一红包小队、红包拉锯战地点排行等
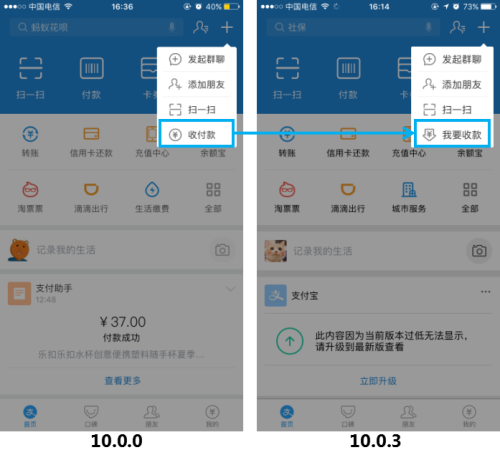
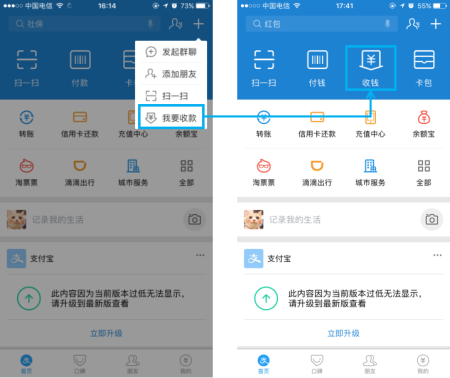
10.0.0-10.0.3 收款功能的独立

添加功能中的收付款更改为收款
很多朋友都碰到过这种情况——想要用支付宝收款了,一找发现不知道收款码在哪里。于是只好和对方说你转账给我吧,然后报出一串电话号码。
究其原因,主要是由于收款码隐藏过深,我们在之前分析时讲过,主流用户是不会探寻应用的每一个功能的,这是专家用户的行为。
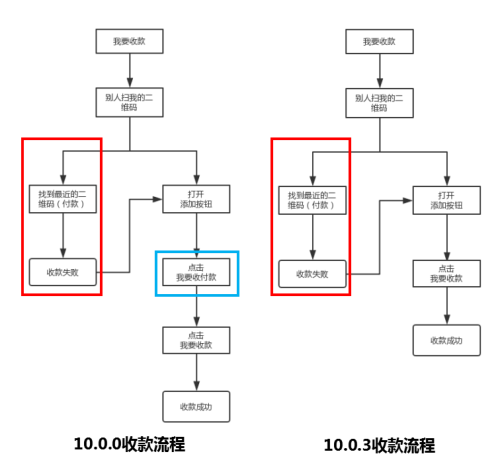
从下面的流程图中我们可以发现,将收款功能从收付款中独立出来,减少了收款流程。但是10.0.0还有一个遗留问题没有解决:二维码和收付款的联系,远强于添加和收付款,所以很多用户还是会重复流程图中的红色部分,带来挫折感。

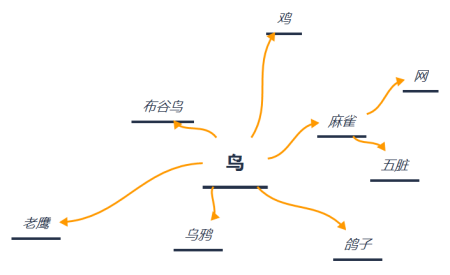
补充一点,概念在人脑中组织的主要理论是激活扩散模型。

- 概念之间的连线表示它们的联系,连线越短,关系越紧密。
- 一个概念被激活时,激活会扩散,距离越短,越容易受到影响。
所以,由收款联想到二维码容易,由付款联想到添加难。这也就是人们常犯流程图中红框错误的心理原因了。
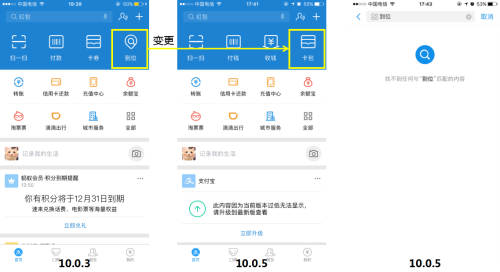
10.0.3-10.0.5 收款功能的变化

收款功能最终从添加功能中独立出来,成为首页占据显著位置的重要功能,其原因我们在之前就已经分析过,这次迭代最终解决了流程图中红色部分,是一次相当成功的更改,短期内应该不会有太大变化。
10.0.3-10.0.5 到位功能的变化

删除了到位功能,原位置被收款功能取代。
到位功能的删除是从10.0.3到10.0.5最大的变化。由于到位是一个相当大的功能且一度占据显著位置,下面将分析其被删除的原因。
(1)到位是什么?
到位是一个服务的交易平台,用户可以在到位上发布技能和需求帮助,并收取或支付一定费用。
(2)为什么要做到位?
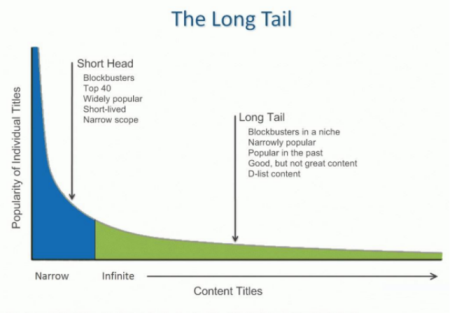
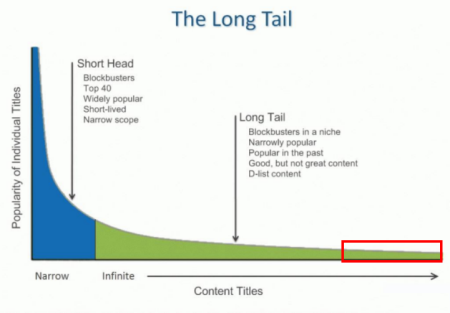
① 满足长尾需求

多类型多层次的服务,在用户数量较少时,产生不了太多价值,应用或企业需要关注满足当时大部分用户需求的热门商品。但是在海量的用户中,需求变得非常多样化,而这部分多样化需求产生的价值将与热门商品的价值比肩。
而平时看起来不显眼的寻人跑腿、手绘维修、摄影家政就是长尾需求。
② 提高使用频次(促活)
多次的交易服务可以提高支付宝产品的使用率。这与支付宝、滴滴对共享单车等的补贴相同,一部分的目的都是为了拓宽应用场景,提高使用率。
(3)为什么到位最终停止服务

① 服务提供者的专业资质让人怀疑
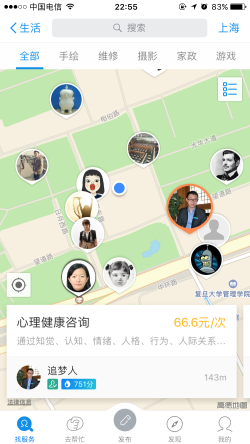
比如图中选中的心理健康咨询,提供者使用的是国家二级心理咨询师证,而该证件由于积弊日久,今年开始已不再颁发。

② 用户对很多服务的付费意愿不高
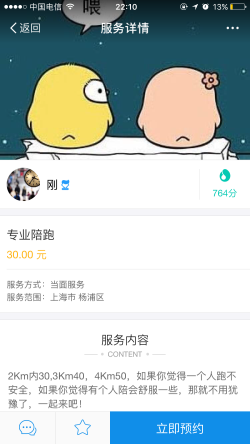
比如健身类的某典型服务提供者,提供30元陪跑步的服务。但大部分用户都不会为找人陪跑步支付这样的费用。

③ 用户的人身安全保障困扰
很多上门服务和直接接触类的服务,比如家政、保姆、摄影等,需要服务者和需求者直接接触。而目前到位的情况是,判断服务者可信程度或者自身安全与否的,只有服务者自己提供的信息和支付宝官方的芝麻信用,而由于我们国家目前的信用体系现状,这两者现在都无法作为可靠的评判标准。

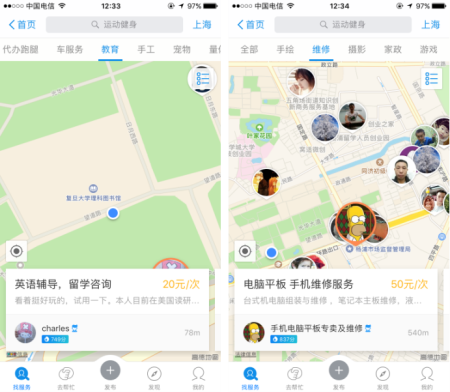
④ 专业垂直机构的竞争
在教育、维修等服务领域,有很强的垂直机构和线下门店竞争,比如新东方、学校门口的电脑店,个人服务在这一领域竞争力不强。

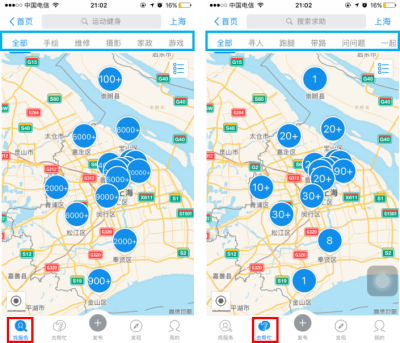
⑥ 供需不对称
以上海市为例,左图是提供服务的数量,右图是需求服务的数量,不仅在数量上存在显著差距,类型上也有明显不同。
通俗的讲,每个人都想靠自己的一技之长赚钱,但每个人都不愿意付钱。
那么,有没有服务是在定位上运营良好的呢?
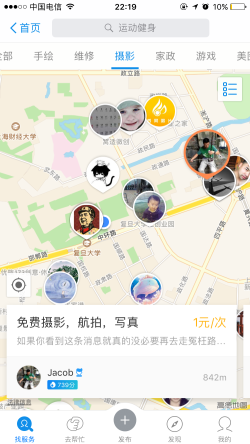
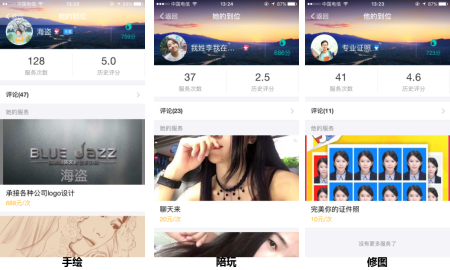
答案是有的,从评价数量上看,手绘、修图、游戏陪玩都有不少订单量。

而这种服务有几个显著的共同点:
- 不限地域
- 客单价小
- 线上进行
这几个点恰恰验证了之前的分析,因为它们都不需要专业资质、价格较低、很少有人身安全问题、避开了垂直机构的竞争。
可是,如果仅是几个需求的活跃,支撑不起整个长尾的价值。

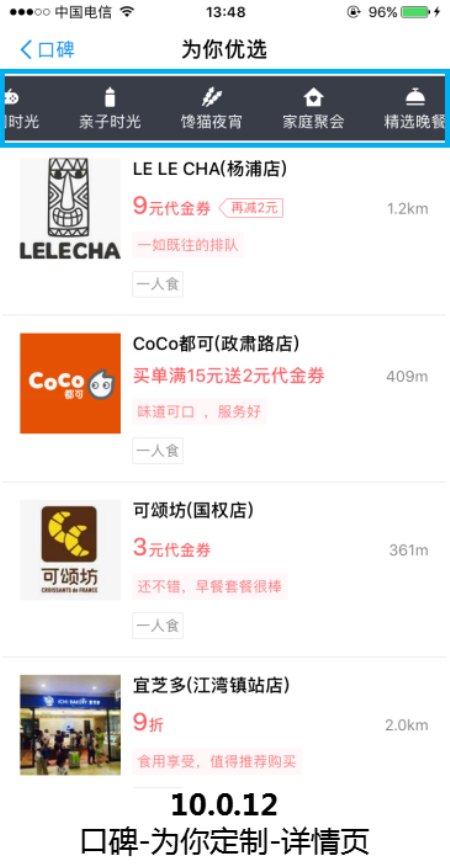
10.0.3-10.0.5 口碑的变化

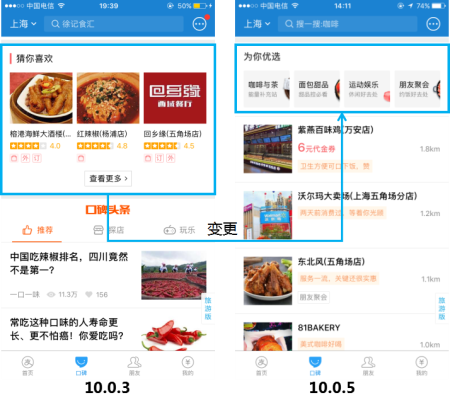
“猜你喜欢”变更为“为你优选”
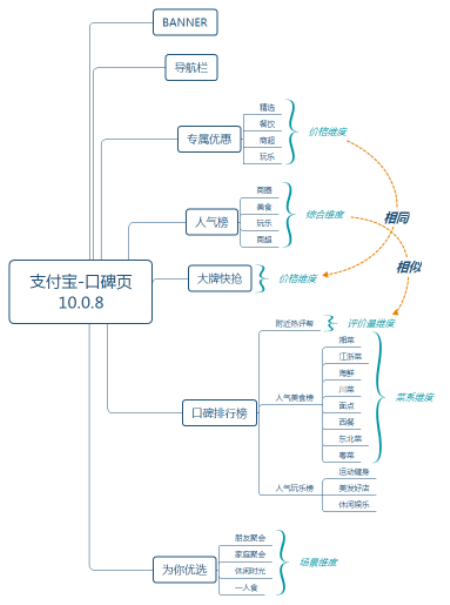
口碑页目前为止总共有两次大的变化,第一次是在9.9.3-9.9.7,榜单的推荐维度由单一的评价量增加为综合维度、评价量维度、价格维度和菜系维度。
第二次就是10.0.3-10.0.5,猜你喜欢变更为为你推荐,即场景维度。这么做同样丰富了用户的选择。 但同时留下了维度过多,用户容易无所适从的隐患。

10.0.8-10.0.12 口碑的变化

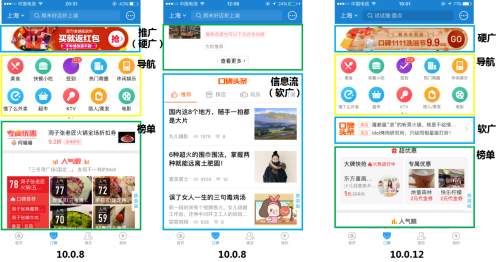
1、在口碑页显著位置、几大榜单前添加口碑头条的滚动显示栏
这一更改非常的棒!口碑头条作为决策信息的参考和引导,它本身就应该在决策之前使用。也就是,正确的流程是:先看消费相关的信息流,再决定如何消费。而不是先决定消费,再看有哪些推荐。10.0.5的显示位置却非常鸡肋——在页面的底部,在用户浏览完分类和各种榜单后,基本是已经做出消费决策了,即使没有做出,也很少会再花时间浏览口碑头条的信息。
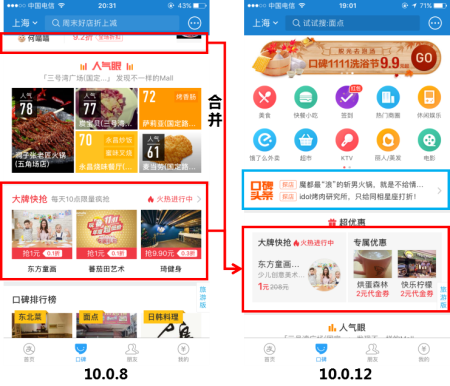
2、专属优惠和大牌快抢合并为超优惠,删除口碑排行榜
减少过多的维度、合并相似维度,专属优惠和大牌互抢都属于价格维度,人气榜和销量榜相似且容易混淆。(如图)

经过优化以后,页面布局也变得更加合理

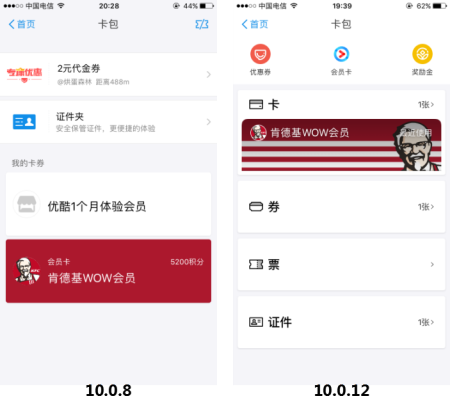
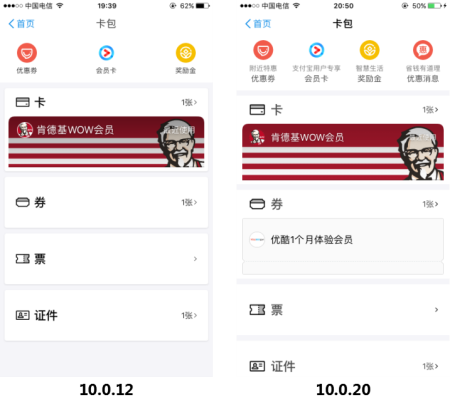
10.0.8-10.0.12 卡券的变化

卡券功能升级,由10.0.8较少的卡券丰富为按类别归类的卡包。对这一功能升级,我们在10.0.0时进行了分析、预测,甚至设计了类似的卡包功能。其逻辑是实物钱包的线上化。
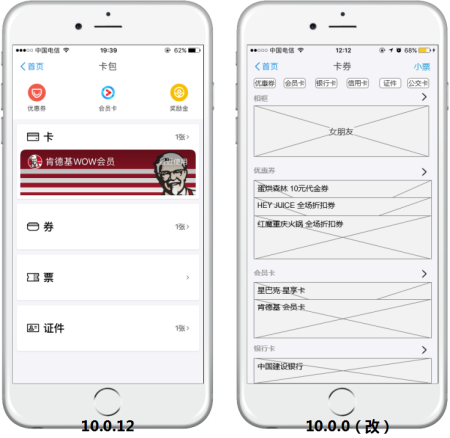
对比我在10.0.0时的设计可以发现,有几个共同点和不同点。

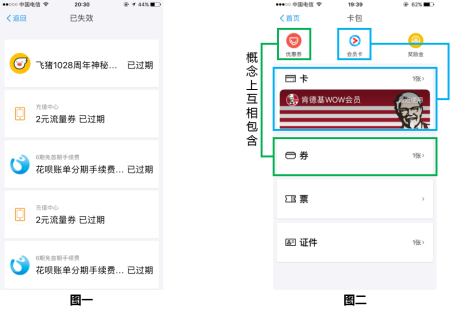
首先,是我们都处理了毫无用处的“过期卡券”功能(如图一),这个功能是有些无厘头的,既然已经过期了,为什么还要用一个专门的入口呈现给用户看呢。支付宝的处理方式是删除入口,而我的想法是用小票功能代替——首页无数琐碎的消费记录,比如在全家买的矿泉水。其原因是,钱包很多时候都会承担储藏小票的功能,在电子支付还未盛行的年代,哪个人钱包里没有几张小票呢?
其次,双方都使用了分类的形式。不一样的地方在于, 支付宝10.0.12是按照使用频率呈现或隐藏卡券。而10.0.0(改)是按照使用频率排序。
接着,对于顶部栏的处理,支付宝10.0.12使用了新的入口,这不合理(如图二),一定会改,大家且拭目以待。
最后,10.0.0(改)在显著位置有女友照片,很明显在情怀上何喵喵获得了胜利。

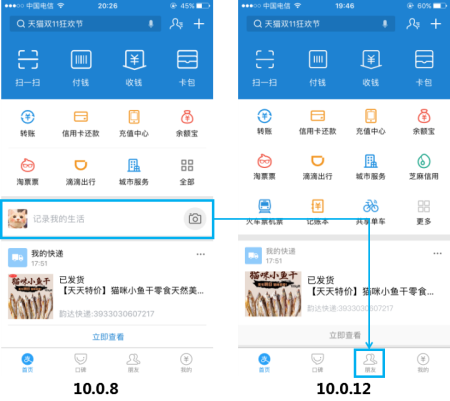
10.0.8-10.0.12 首页的变化

“朋友圈”的功能从首页移除,转移到朋友功能中。
这是一个重要的变化。在朋友圈功能转移的同时,首页的功能列表内容增加。说明支付宝降低了做社交的力度,转移到增加使用场景上。这也影响到了口碑页的功能设计。价格维度合并、综合维度和评价量维度合排、菜系维度删除,而场景维度则得到了扩充。

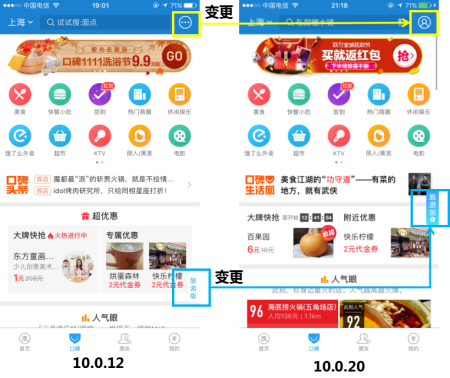
10.0.12-10.0.20 首页的变化

1、标准-旅游版的切换按钮的位置上移,颜色深化
这是在9.9.7时分析过的问题。在10.0.20终于进行了修正。
2、口碑页个人详情的图标发生更改
10.0.12的个人图标含义不明确,且在设置、分享等功能常使用的位置。10.0.20时改用了个人主要最常用的图标,一目了然。
在实际的设计过程中,可以通过图标可用性检验来测试图标的可用性,以避免出现图标含义不明等问题。 检验包括四个维度
- 视觉复杂性:即图形细节的多少
- 熟悉性:即用户对该图形的熟悉程度
- 语义距离:即图标与其表达功能含义之间的语义距离
- 具体性:即图标的具体或抽象程度
10.0.12-10.0.20 卡包功能的变化

卡包新增加了优惠消息入口
一方面,10.0.12的顶部栏入口和分类列表部分功能概念重合的问题没有解决(优惠券-券、会员卡-卡),另一方面,新入口的增加又使卡包变得臃肿。可以预计,卡包的功能会在未来的迭代中进行优化。
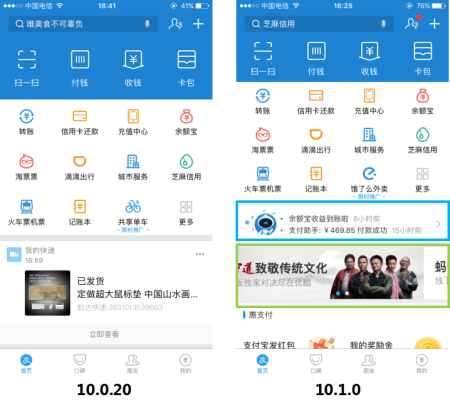
10.0.20-10.1.0 首页的变化

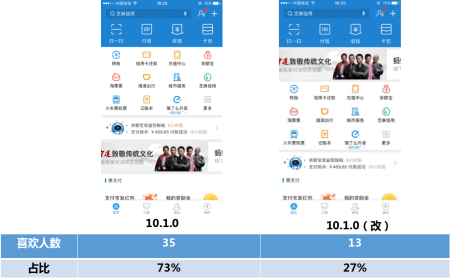
1、增加banner页
banner页是信息展示中常用的功能之一,在各个应用中都很常见。不同的是,通常banner页的位置都是在顶部,在本次迭代10.1.0是在中下部。于是我制作了顶部版的10.1.0,并在朋友圈发起了一次小测试。测试的结果显示,大部分用户出于不喜欢广告的原因,选择了banner页在中下部的支付宝。这是不是也给了我们其它工具类应用一些启示呢

另外,百度的PM唐同学提出,根据其过往的经验,10.1.0(改)的CTR远比10.1.0高,那么是要体验还是要转化,这会是一个有趣的决定
2、首页动态信息整合进通知栏
动态消息有很强的时效性,通常只需要观看一次,在首页长期展示没有必要且占据了宝贵的空间。使用滚动通知栏的形式提高了空间利用率,又可以在用户在不用二次跳转的情况下看到信息。
3、增加慧支付的分类
这其实是把卡包中的奖励金和慧支付两个功能提出到首页。没有解决卡包功能臃肿的问题,与首页的功能逻辑联系也不大。所以只能算一次实验性的迭代,或者说为支付宝红包功能临时性的导流。
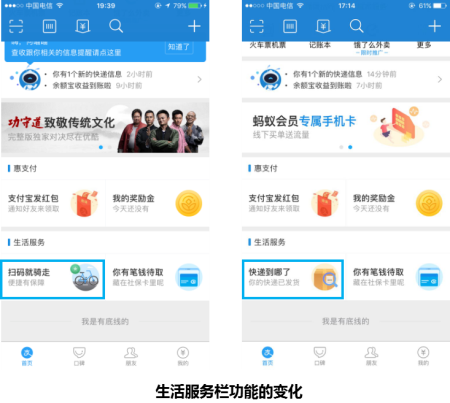
4、增加生活服务的分类
这一功能目前来看可能是定制性的,规则是依据最近使用的支付宝服务。这么做理论上方便了用户,但实际上留下了隐患,微软的office套件就曾经根据用户的使用频率显示或隐藏word中的功能,实际却导致了一系列混乱。用户会觉得,既然我不确定这一栏到底会出现什么功能(如图),那我就不用或者不看这一栏。所以,内容性的可以用定制、用feed流,但功能性的button和入口,更好的选择是确定。

最后,以上就是对支付宝近12个版本的迭代分析。希望能给大家带来有益的启发。
喜欢的朋友走一波订阅~
希望大家继续关注,接下来会出的用户心理学系列:
- 《用心理学写竞品分析?以百词斩为例》
- 《用心理学写产品策划?JPSP给我们的启示》
本文由 @ 何喵喵 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














请教一个方法论,作者请问是怎么找到这么多版本的更新内容+截图的呀?APP回滚么?
受教了受教了..
mark
能加好友相互学习吗?
支付宝还有一个很有意思的小点作者没有提到,就是每次支付完成后的feedback页面(包括奖励金领取及翻倍、给商家评分等),这个页面一个月至少会改版一次,对标微信的抢店铺红包,仔细研究下还是很有趣哒~
你好呀!Bella,我最近看完了《HOOKED》,以我心理学专业的视角看,这确实是一本难得的好书。我可能会写一篇相关的文章,或者在我产品课上做pre,希望能再做交流呢!至于支付宝的功能分析,其实我做的是整体,还有很多功能都值得再探讨~
厉害厉害,看了收获很大,想请教两个问题:过往版本的信息在哪找?你读研的方向是交互设计相关吗?
赞赞赞!
学习啦
佩服作者的细心~! 有几个观点想表达一下:【AR红包】的功能,从应用层面来说不仅是为了拉新促活,也跟业务有关,比如铺垫线下消费场景,为商户引流。作者说的【10.0.12的顶部栏入口和分类列表部分功能概念重合的问题没有解决(优惠券-券、会员卡-卡)】,但其实顶部的入口是是引导用户去购买优惠券,下面的分类是用户已拥有的优惠券,两者不冲突。【到位】这个功能之前没注意,感觉很有趣,不过这种偏社交的功能用户付费意愿还没培养,且在支付宝上做这件事感觉略怪。
【AR红包】可能是由于旧版本的原因,我在线下也确实看到了与商家合作的内容,你的建议是很好的补充!【功能概念重合】这一点 我仍然觉得要改。pm们可能觉得“优惠券-券、会员卡-卡”是有区别的,但对用户来说,不经过多次使用,没有办法判断。don’t make me think,不要把工作抛给用户
可以继续追踪一下后期支付宝对这个的迭代,我觉得可以在自己卡券的上方加一个文字标题:我的卡券。这样就明了了~
很不错,厉害!
关于钱包放女友照片这种功能,个人认为不是很合适,因为现在如果放女友照片是不是做屏保的更多些,支付宝的钱包和我们传统的钱包区别还是有的。
不,要做有追求有信念的PM,比如我女朋友是gakki
我最近也一直在疑惑,加瑞特《用户体验的要素》里讲,线上的界面不能与线下完全相同,但是在多大程度上不同、哪些可以不同、哪些可以相同,这些都值得探讨
或许需要带入场景,到了线上之后的使用场景会是什么样。
厉害
手动点赞
感谢作者“1、增加banner页”的分析,收益很多。事实证明支付宝采取了用户体验好的样式。但是换个角度,如果你是banner页的运营,你会怎么想呢?所以banner页这一块很有意思。(抱歉作者码了辣么多精彩内容我却较真在了这一点上哈哈嗝~)
我会怎么想?当然是看老板怎么想啦!
很棒哎,以前版本的截图难道是作者当初截图保存的吗?
好的,
很棒 讲的很清晰 只是缺少整体变化的总结
很好的建议!
超级超级赞!