详解携程APP端订单评价流程,及高保真原型实现

携程APP最近几次迭代,在交互和用户体验这两个方面下了很大的功夫,现在使用起来可以说是极其愉悦。下面我们就以携程APP端订单评价页作为切入点,来具体的看一看携程前端的展示。
首先把成此次原型设计的亮点摆出来:

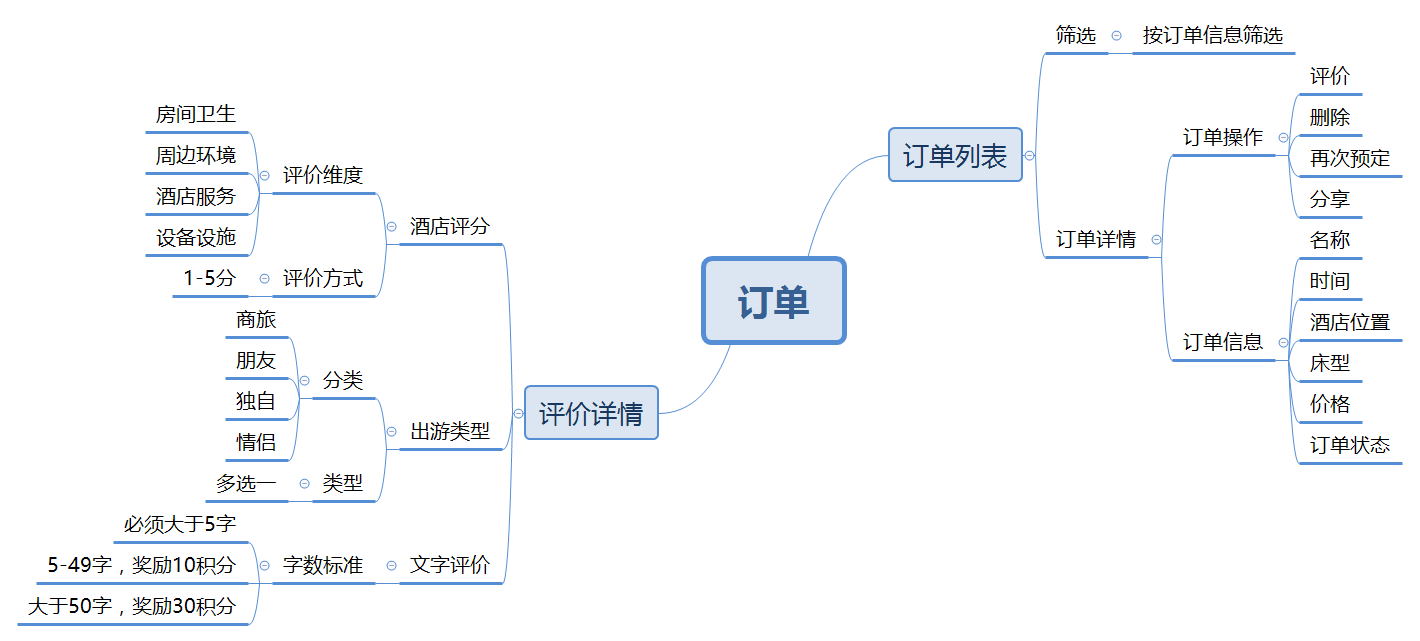
接下来我们正式的开始梳理携程APP端订单评价页的流程。首先我们应该有一个认知,订单评价页之前的入口,应该就是个人中心-我的订单,这个订单列表页。在订单列表页中的每一个订单项,点击评价,会弹出来相应订单的订单评价页。针对这两个页面的信息,我简单的梳理了一个图,里面包含了两个页面的信息。如下图所示。

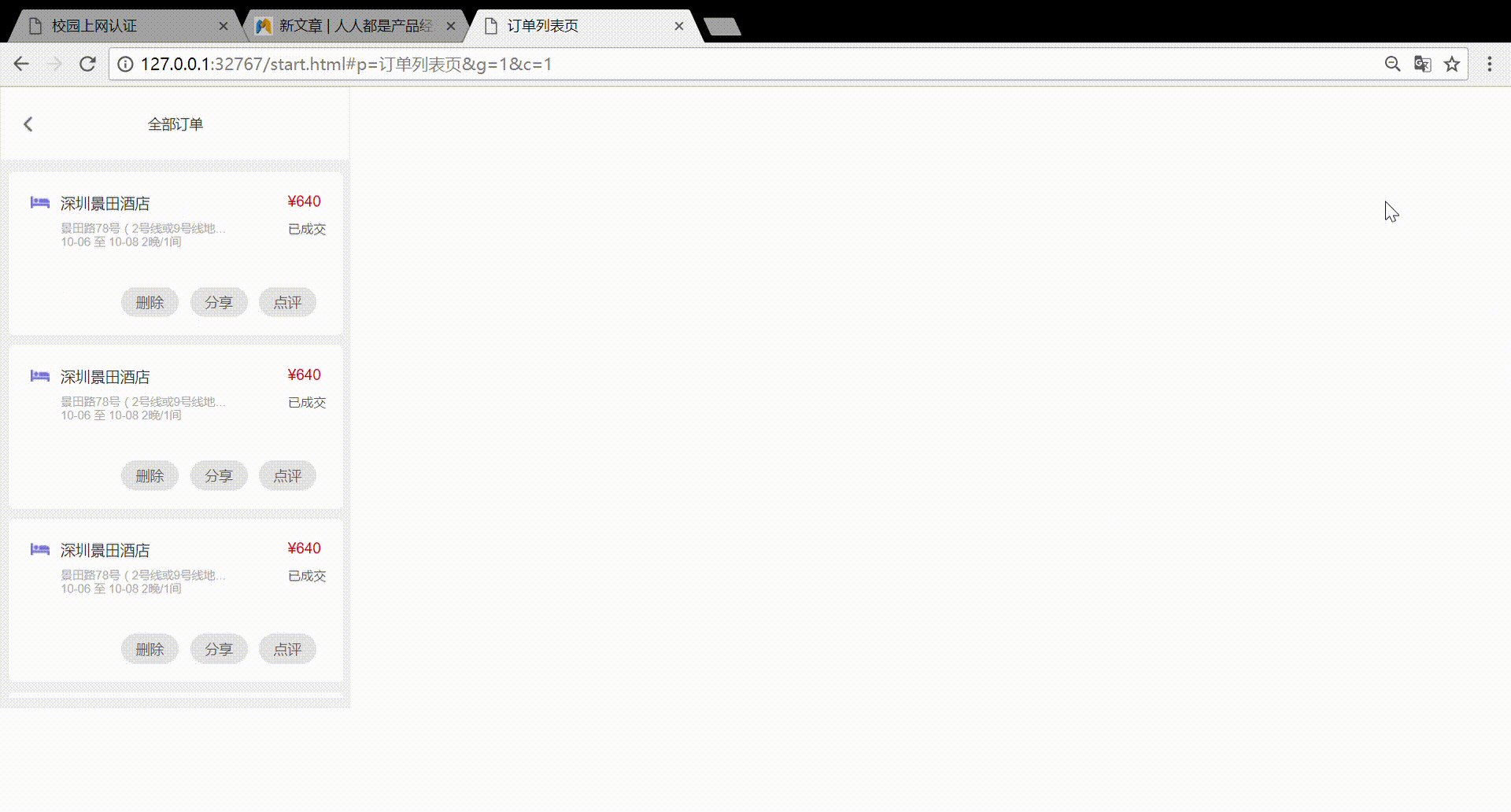
一、订单列表页
订单列表页,像是数据库的数据展示。订单信息栏清晰的向用户展示关键的订单信息,所有的订单信息字段的展示,目的都是让用户想起来这个订单是自己如何使用的,所以会有名称、时间、酒店位置、床型、价格等信息。订单操作功能,是用户如何对订单数据库更便捷的增删改。而筛选功能的出现,是因为当用户订单数量很多的时候,第一时间无法在列表页找到想要的那个订单,而增加的功能点。
原型实现
首先我们梳理一下原型的思路,订单列表页面,里面的订单信息肯定不止有一个,所以需要实现向下或者向上拖动页面的操作。其余的,就是注意好原型的宽高比了。
我们首先搭好一个架子,APP端的外边框尺寸,我们选择330*584这个大小,其次添加好相应的top字段和top返回button。然后我们添加四个订单(为了保证一个版面展示不完,实现拖动的操作)。
之后就要为这四个订单添加交互,首先我们理清一下向上向下拖动操作的思路。我们知道动态面板里面有一个交互案例叫“拖动时”,所以我们的拖动操作是在动态面板的基础上制作的。我们建立两个动态面板,两个面板里外嵌套,外面一层当做边框,里面一层当做内容,我们拖动边框是,让内容面板增加上下拖动的交互案例,就可以实现拖动操作了。
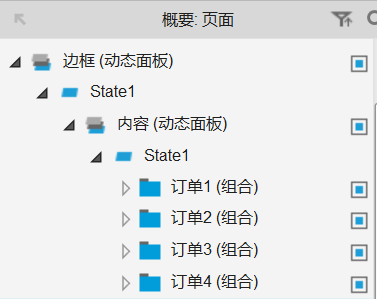
具体的实现方法如下,将四个订单全选,转为动态面板,命名为“内容”。再新建一个动态面板,命名为“边框”,大小为315*490,然后把“内容”面板放在“边框”里面,具体的嵌套关系如下图所示。

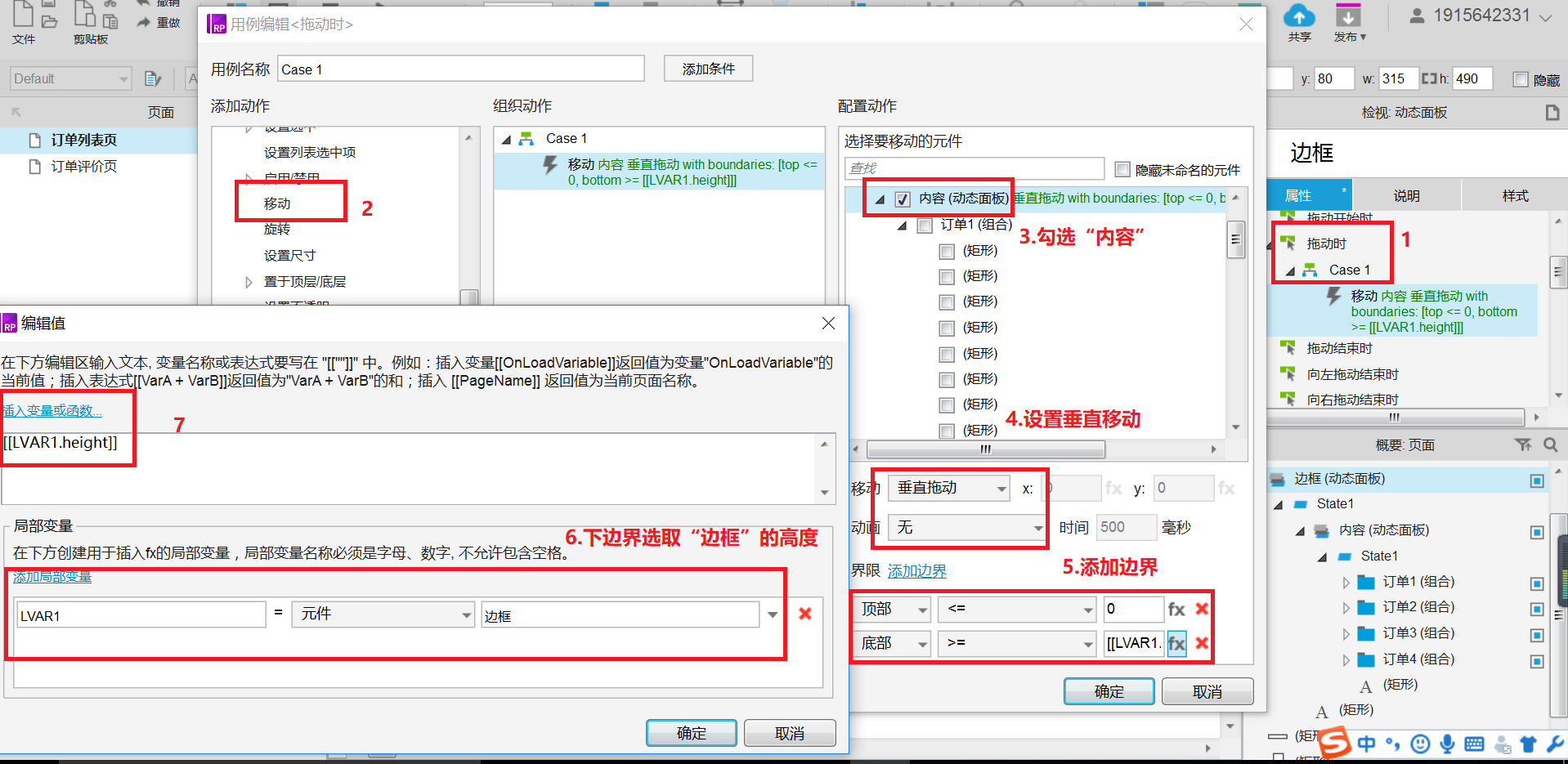
接下来,我们为“边框”面板添加交互案例,选择“拖动时”添加交互案例,选择“移动”交互,勾选“内容”动态面板,原因是我们要对“内容”动态面板里面的内容进行拖动操作。之后勾选垂直移动并设置移动的上下边界,上边界的值为0,下边界的值为“边框”动态面板的高度。这里需要增加一个“边框”动态面板高度的函数,编辑值里面首先增加一个局部变量,元件“边框”,随后调用局部变量,并取其height方法。具体的方法如下图所示。

我们保存之后运行,实现订单列表页的拖动操作就实现了。
二、订单评价页
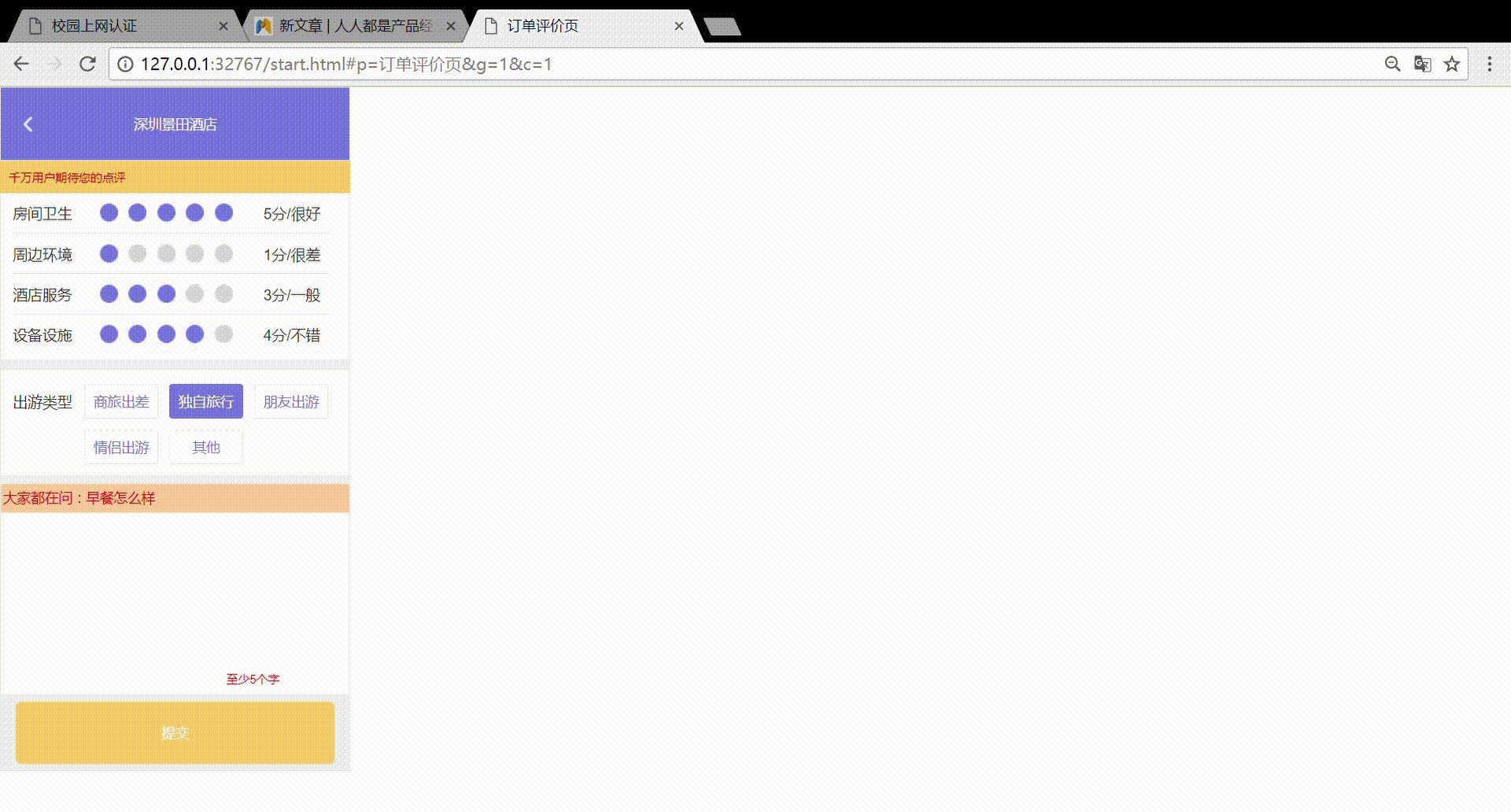
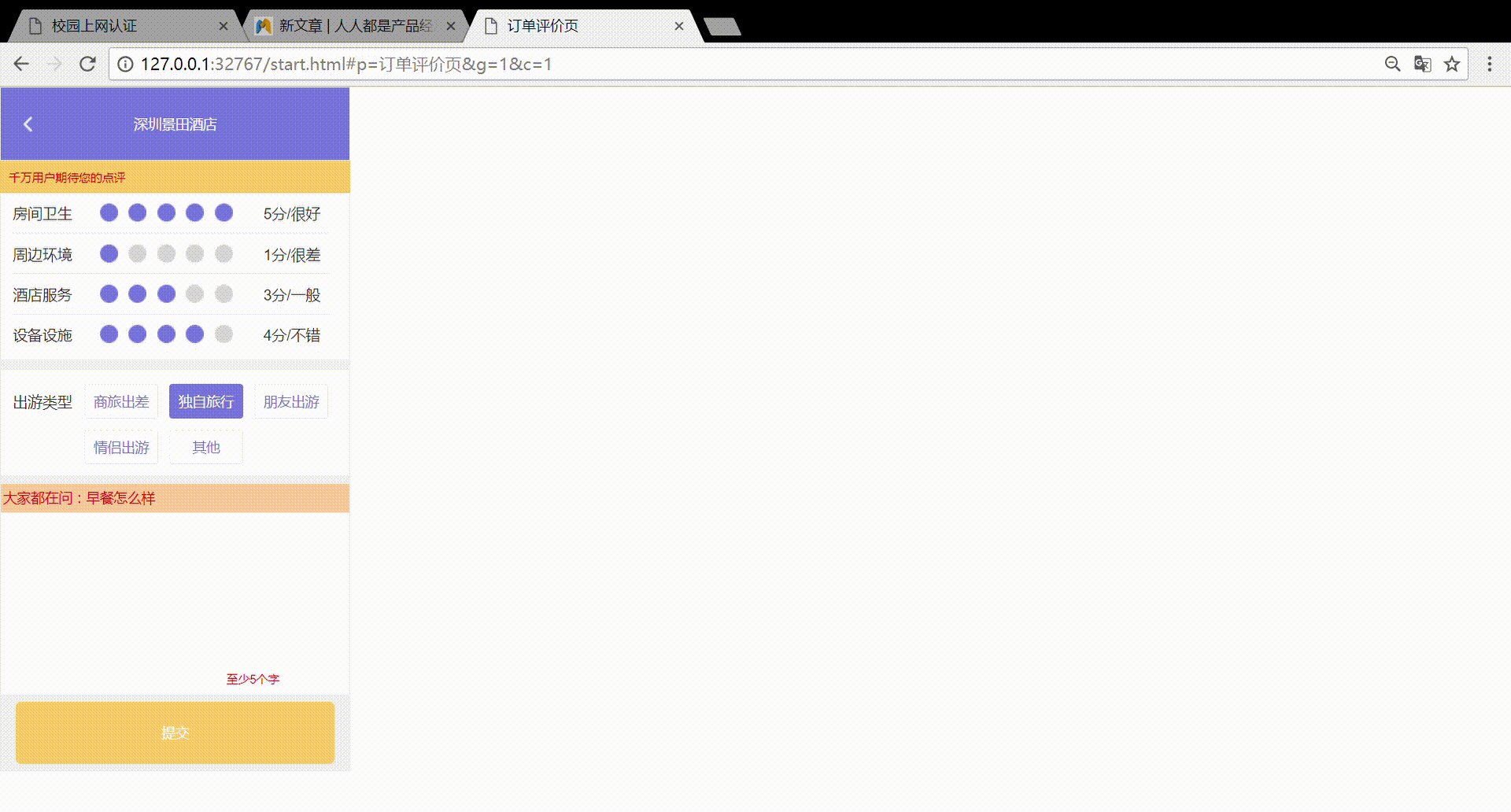
具体的订单评价页,评价的模块分为三大类。一是酒店打分,评价的维度根据“房间卫生”、“周边环境”、“酒店服务”、“设备设施”,评价的方式就是给每一个维度一个分值,分值从1-5分;二是出游类型选择,从携程提供的商旅出游、独自旅行、朋友出游、情侣出游中选取一个,如果没有用户想要的分类,还可以选择其他。
其他这块有一点值得讨论,有些APP的交互中,选择“其他”之后会弹出一个文本框,让用户输入具体的字段。这样的做法值得商榷,从用户的角度上看,前面几个选项已经没有自己的选择了,用户的耐心已经打了折扣,当用户选择其他之后依然让用户去填写的话,可能用户就会选择退出此次评价操作了。
从网站的角度看,前面几项已经极大地覆盖了用户可能的出行目的,可能前四项已经覆盖了95%,最后的其他事剩下的5%,95%的出游类型可以通过四个明确的标签进行存储,方便之后的数据分析,而就是这其他的5%,即使用户输入了信息,网站存储起来之后还需进行自然语言处理,才能转化成有价值的数据信息,这样的成本和回报比例就会变得很低。所以此次原型制作选择的交互是,选择“其他”之后,不弹出文本框。
三是文字评价,这是订单评价最基本的功能点,通过用户文字直观的传达用户的感受,方便其他用户了解真实的情况。文字的质量肯定和字数有一定的关系,文字太少无法让其他用户了解详情。所以各类APP就会各显其通,详尽办法让用户多写一些字,携程的办法是根据字数,给出相应的积分奖励。最少评价5字;5-49字,10分奖励;50字以上,30分奖励。这个前端的字数统计也会是这个原型的亮点。
原型实现
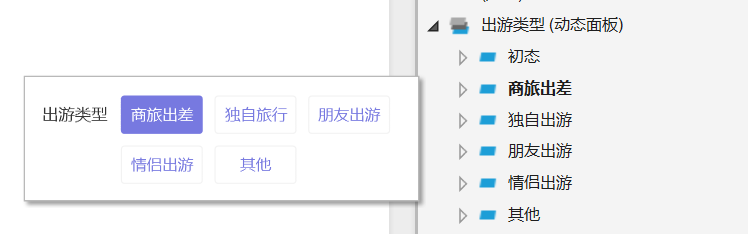
首先我们要实现前面两个简单一些的原型设计,用户打分部分和出游类型选择部分。这两块用到的原理都是一样的,通过动态面板的状态切换,实现不同的选择状态切换。比如我们拿出游类型举例,出游类型里面总共有五类:商旅出差、独自旅行、朋友出游、情侣出游、其他,这五类,所以我们先建立一个动态面板,里面增加五个state,分别命名为这五类。此外再加上一个state命名为“初始”,顾名思义,是在用户未点击任何button的时候的状态。具体的结构如下图所示。

每个具体的state,如“商旅出差”,需要把商旅出差这个button的样式改成与其他button不同,再通过添加交互案例“鼠标单击时”,把每个state连接起来。这样出游类型功能,及打分功能就都可以实现了。
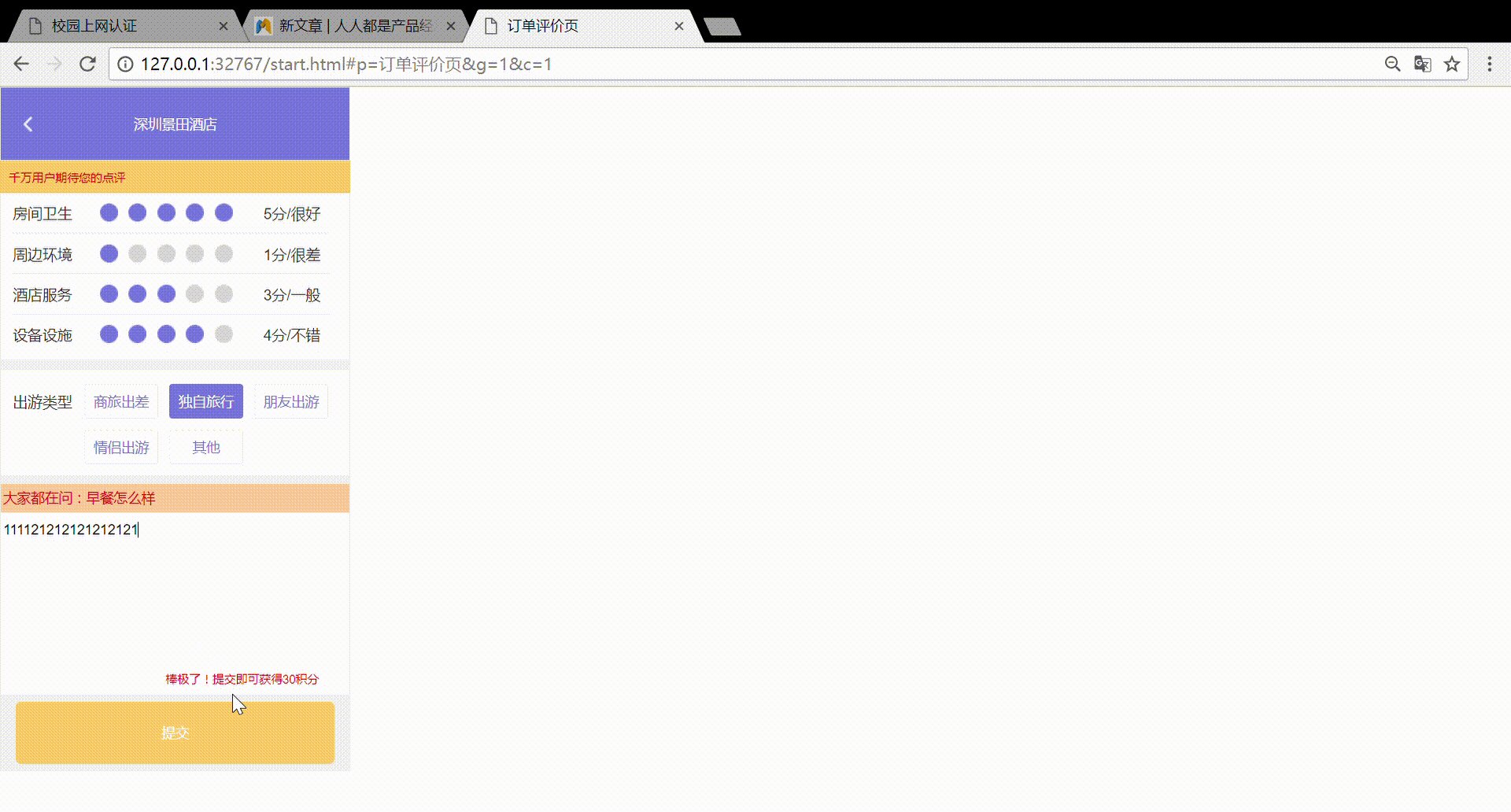
最后,我们来实现最难的一块内容,就是字数评价,我们要想实现最上面动图实现的那样,就必须对Axure的函数用法有一些了解。这个原型的字数评价,最核心的就是如何通过函数表示文本框里面的字段长度。我们可以在局部变量里面的元件文字,指定到文本框,再通过全局变量中的length方法调用,就可以实现。
下面我们说一下具体的操作。首先搭好框架,这个字数评价功能,需要一个文本框和一个提示字段,提示字段会根据文本框内字段长度的不同,提示出不同的字段类型。
具体来说,在字段长度为0时,会提示:至少5个字;字段长度1-4:会提示:加油!再写x个字就可以获得10积分;字段长度5-14,会提示:太棒了!再写x个字就可以获得30积分;字段长度大于15,会提示:棒极了!提交即可获得30积分。所以我们根据字段长度的不同,把提示字段分成了4类,根据这样的分类方法,我们建立一个动态面板,里面放着这4类字段提示。
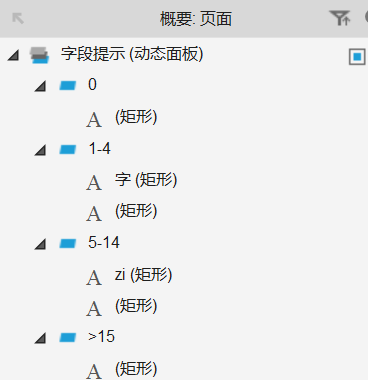
这其中注意一点的是,上述的“x”,需要再从元件库拖出来一个文本标签,我们需要对这个标签的值进行动态修改,实现字数动态统计。字段提示的动态面板结构,如下图所示。

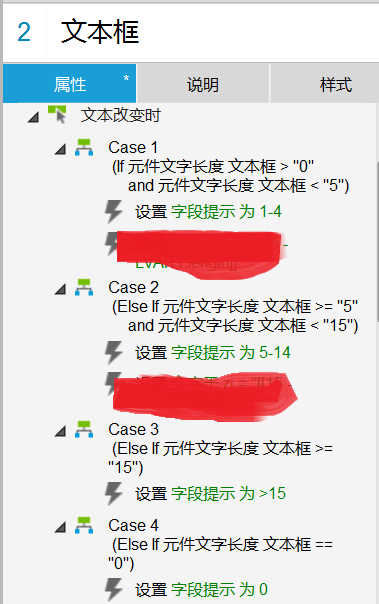
接下来,我们就要对文本框增加交互案例,我们选择“文本改变时”,首先增加条件,根据元件长度,展示“字段提示”动态面板的不同状态。具体的操作如下图所示。

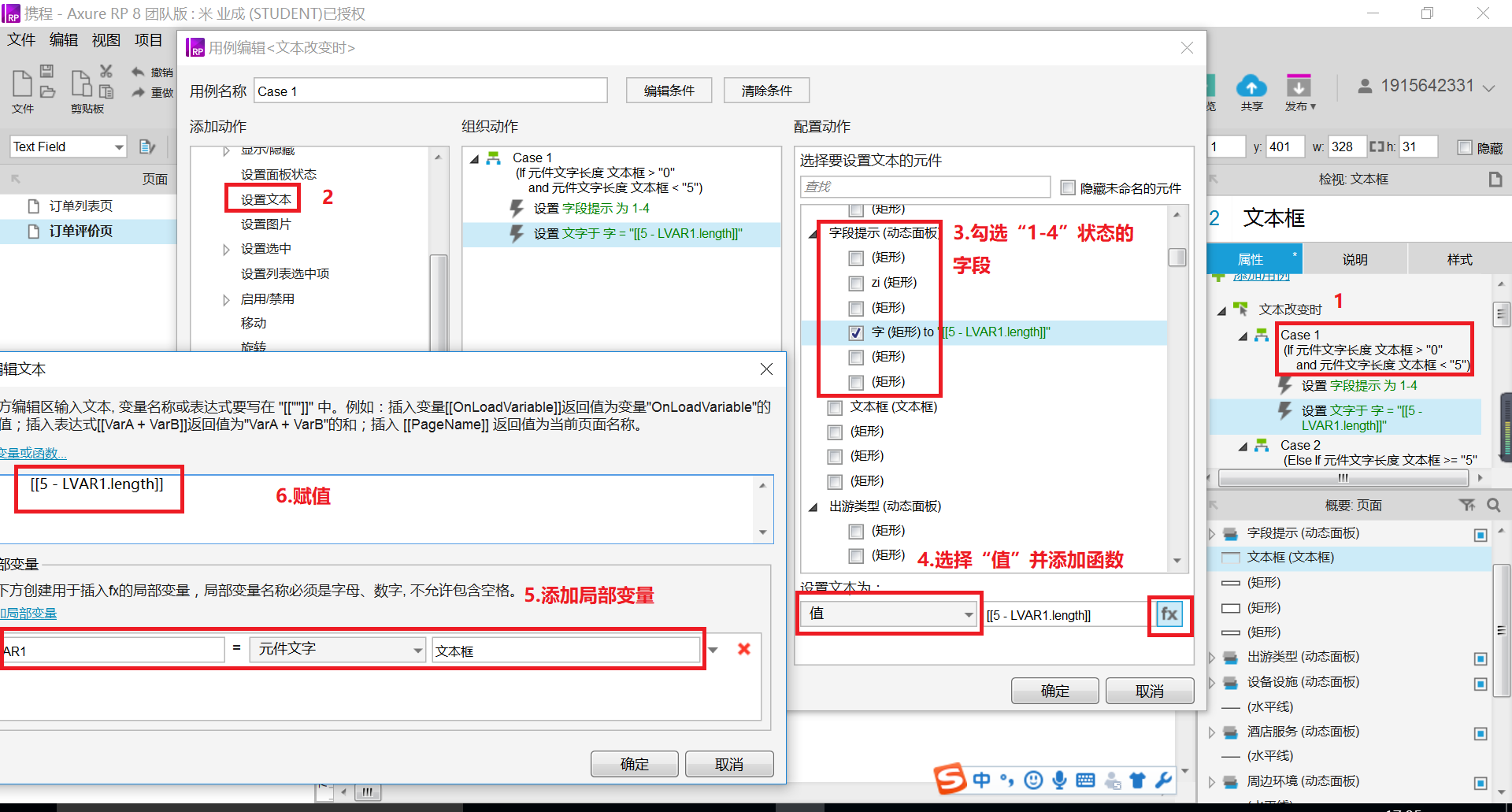
然后我们为之前在“1-4”状态和“5-14”状态中,分别添加的两个文本标签添加函数。以“1-4”状态的举例,我们在“文本改变时”的case1:元件文字0<x<5这个案例下,增加交互。选择设置文本,然后勾选在“1-4”状态中的文本标签,当时我命名为了“字”。勾选了之后在下面选择值,增加函数。
我们首先增加局部变量,文本框的元件文字,指的就是文本框的字段,在接下来的全局变量中,我们选择刚才添加的局部变量,然后选择length方法,指的就是文本框的字段长度。由于我们的提示信息里面的字数,是“还差x字就可以获得10积分”,所以我们要用5减去LVAR1.length即可。
具体的步骤如下图所示。同理,“5-14”状态的字段也是和上述的方法一样,只不过全局变量是要用15-LVAR1.length。保存之后运行,我们的字数评价功能点就实现了。

但是这还没有做完,因为评价信息的数据价值性,如果提交的是null字段,对于评价来说毫无意义,所以在提交button这块,要做一个前端的校验。当评分模块没有全部填好评分or没有选择出游类型or字数评价少于5个字,这三种情况都不可以提交评价信息。具体的校验逻辑如下图所示。

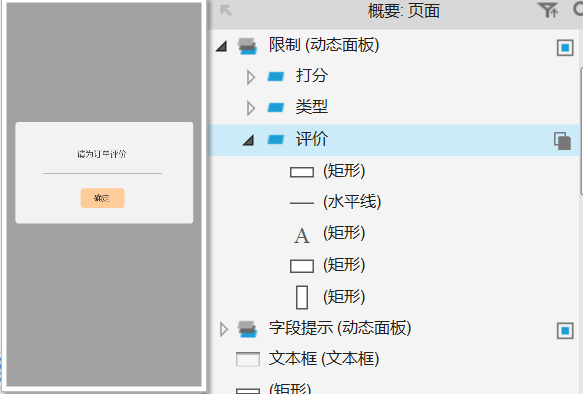
同理,对于每一种评价维度的确实,在校验的时候,都应该反馈给用户相应的字段信息,用于给用户提示。具体的做法就是弹出一个toast浮层,浮层上给出不同的字段提示,这块可以用动态面板实现,具体的动态面板架构如下图所示。这块不是很难实现,就不再花篇幅赘述了。

资源共享
文章很长,有的地方也很啰嗦,如果你看到这里还没有退出,很感谢你的耐心。
百度网盘链接: https://pan.baidu.com/s/1pK8Skpt 密码:t4je
作者:Mitsuizq,微信公众号:Mitsuizq
本文由 @Mitsuizq 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








mark