互联网产品研发流程概论

互联网业务不尽相同,因此各个公司采用的研发模型自然也各有千秋。但是大致的研发流程和各个角色的执行方法论,却是大同小异。
一、研究背景
1、提高研发计划性
产品开发流程每个环节都涉及时间排期,这些时间管理要素可以有效控制项目时间表。
2、提高研发效率
通过明确开发团队每个角色的职责和协作方式,让每个成员只需严格按照规范做好自己的工作即可高效协作,降低沟通成本。
3、保证产品质量
通过确保每个环节的输入输出结果,让最终产出的产品得到有效保证。
4、及时发现问题
通过各环节过程数据,方便管理人员深入了解问题。
二、研发流程要点
1、明确团队角色责权利
每个角色都有明确分工和职责,以及业绩和晋升规则,从根本上保障团队执行力。
2、明确项目管理工具
通过项目管理工具将分解每个角色的工作任务,并形成高效信息流转。除了产品经理和项目经理需要通观全局外,其他每个角色只需及时关注自己负责的部分即可。
3、明确研发流程
最重要的是针对每个环节明确该环节的上下游关系,以及该环节作业的输入和输出内容。
三、产品研发团队
研发团队是产品研发管理的核心,建立强有力的产品研发核心团队是成功的关键步骤。
1、组建团队
产品研发核心团队通常由产品经理(1名)、研发经理(1名)、研发人员(5-10名)组成。产品开发涉及的职责分配到各位成员身上。
2、角色与分工
(1)产品经理
产品经理是产品管理职位,负责市场调查并根据用户的需求,确定开发何种产品,选择何种技术、商业模式等。并推动相应产品的开发组织,他还要根据产品的生命周期,协调研发、营销、运营等,确定和组织实施相应的产品策略,以及其他一系列相关的产品管理活动。
(2)研发经理
研发经理是技术研发管理职位,负责了解项目的需求,系统分析,做相关的技术选型,制定开发计划与开发规范。
(3)产品设计师
产品设计师是产品策划职位,负责将客户需求转换为具体的产品形态。
(4)架构师
架构师是软件系统和网络系统的设计师,负责确认和评估产品需求、搭建软件研发和网络系统的核心构架、并扫清主要难点。架构师着眼于“技术实现”,能对常见场景快速给出最恰当的技术解决方案,并能评估团队实现功能需求的代价。
架构师分为软件架构师和系统架构师两类,分别专注于软件开发和系统运维两个阶段的系统设计。
(5)交互设计师
交互设计师是功能设计职位,负责根据需求文档设计交互原型。
(6)视觉设计师
视觉设计师是界面设计职位,负责根据需求文档和交互设计文档设计出产品视觉界面。
(7)Web前端工程师
Web前端工程师是界面研发职位,负责根据架构设计文档和界面设计稿,使用Web技术(HTML/CSS/JavaScript等)进行Web产品界面开发,并调用Server端接口实现Web应用。
(8)APP开发工程师
APP开发工程师是APP界面研发职位,负责根据需求文档和界面设计稿开发出APP客户端界面,并调用Server端接口实现APP应用。
(9)测试工程师
测试工程师是软件质量的把关者,负责根据需求文档编写测试用例、执行测试任务、提交测试Bug、跟进Bug修正等。
(10)运维工程师
运维工程师是产品发布职位,负责维护并确保整个服务的高可用性,同时不断优化系统架构、提升部署效率、优化资源利用率提高整体ROI。
四、项目管理工具
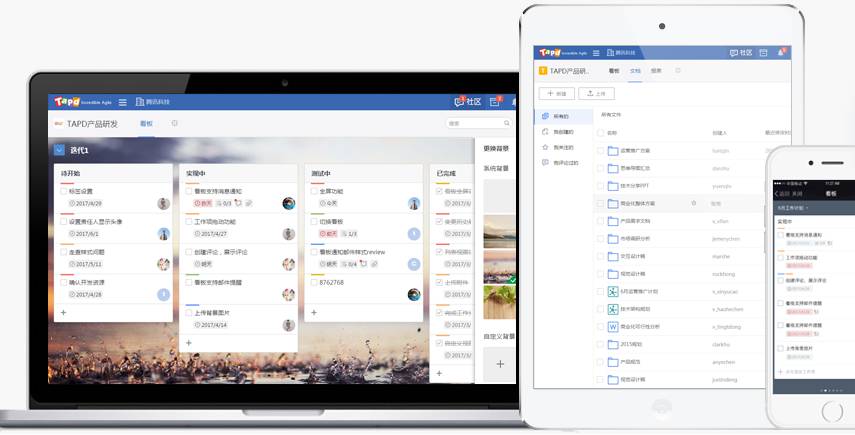
推荐腾讯敏捷开发平台TAPD,这是腾讯内部正在使用的敏捷产品研发平台,微信、QQ、腾讯视频等产品,都是通过TAPD进行产品技术项目研发管理。
1.打开TAPD平台首页

2.注册系统帐号

3.借助企业微信配置权限

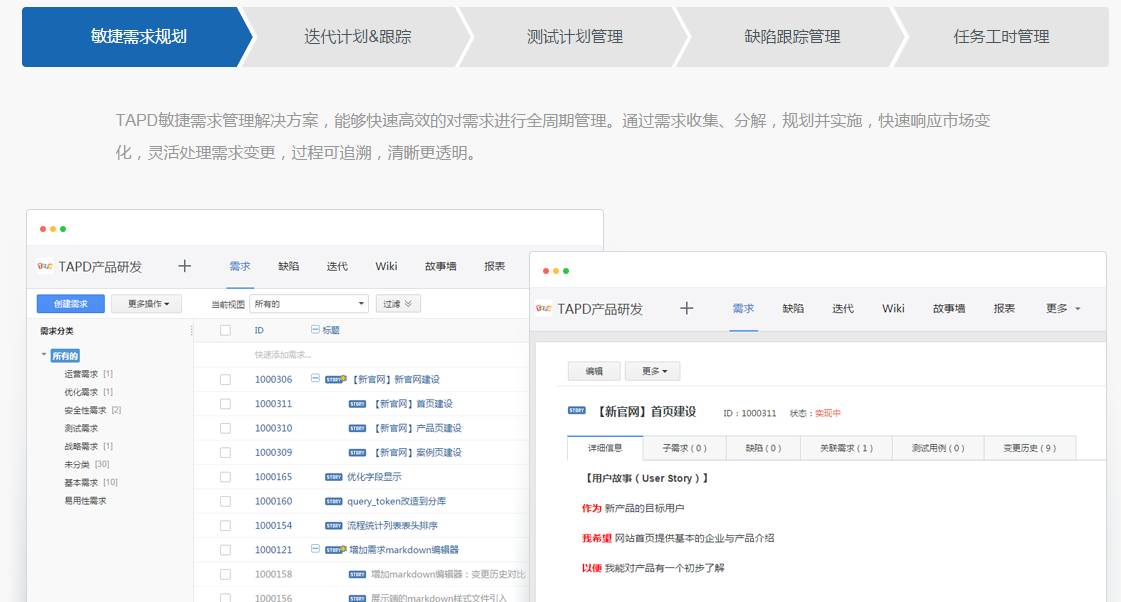
4.支持需求研发全流程管理
贯穿敏捷研发生命周期,帮助团队敏捷迭代,小步快跑。

通过迭代进行目标制定与计划评审,完成工作分配,使用故事墙与燃尽图进行研发过程跟踪。迭代全程目标清晰,进度可控,研发过程敏捷迭代,小步快跑。

支持Web版本、PAD版、手机版。

五、主要流程环节
产品研发流程分为以下阶段:立项阶段、设计阶段、开发阶段、测试阶段、上线阶段、磨合阶段、运营阶段、总结阶段。
1、立项阶段
立项阶段从公司战略分解开始,然后通过市场调研获取客户需求,然后梳理产品方向形成产品提案给产品委员会审批,审批通过后正式进入产品研发阶段。
(1)市场调研
需求调研就是通过调研筛选典型客户,并对这些客户的需求细节进行汇总和梳理。
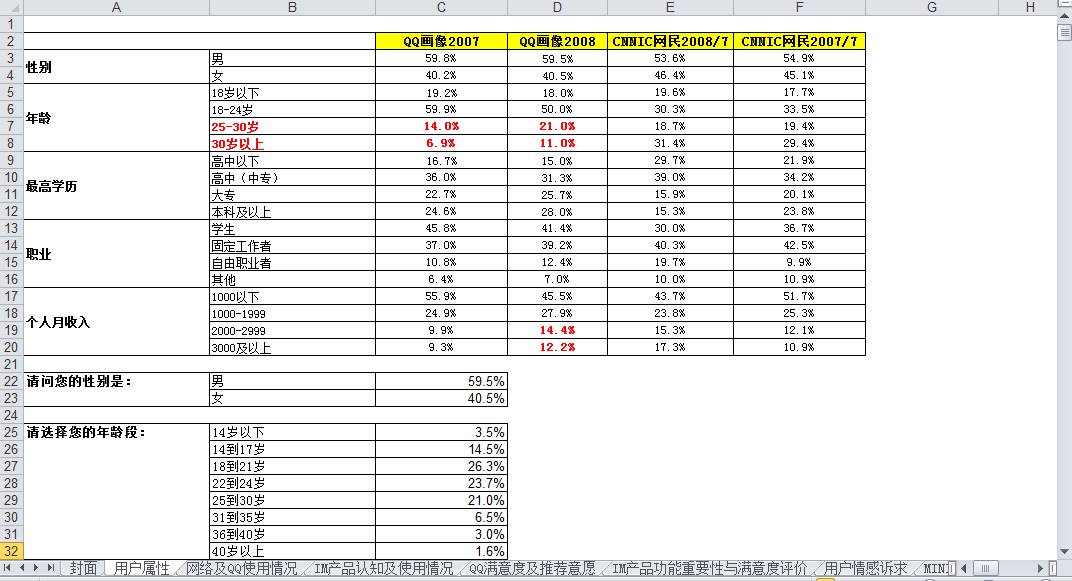
典型客户一般都通过用户画像的形式进行描述。对已有产品,可以直接通过数据统计部门拿到用户画像数据。用户画像一般都是通过抽样方法,随机抽取一批客户(例如1%或者1万个以下)进行问卷调查。

QQ早期用户画像数据
对新产品则需要先约定大致客户群特征,然后针对这个群体做抽样问卷调查。问卷设计一般都需要产品经理完成,然后可以找专业调研公司去实施。

新华信协助QQ音乐产品团队进行用户调研
(2)客户需求分析
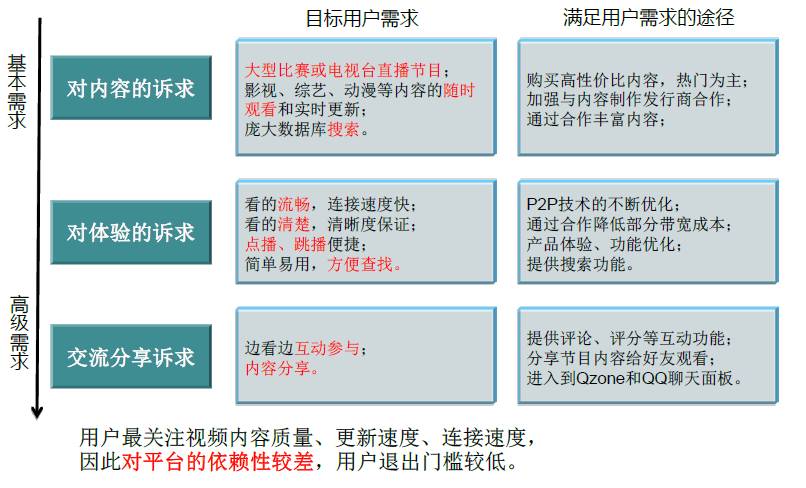
客户需求分析就是将调研过程中涉及的需求信息,根据需求重要程度分级,优先满足客户基础需求,也就是我们常说的客户痛点。

腾讯视频的需求层次分析V1.0
(3)编写产品提案
立项阶段主要是要输出产品提案,提交给公司产品委员会决策。产品提案也就是“商业需求文档”,简称BRD(Business Requirement Document),是基于商业目标或价值所描述的商业需求。其核心用途是用于在投入研发之前,为企业高管层提供决策评估依据。其内容涉及产品概述、市场需求、竞争环境、重要性、成功要素、营销策略、盈利预测等内容,一般比较短小精炼,不包含产品细节。

支付宝用户事业部产品提案模板
(4)提交产品决策委员会评审
提案评审主要是判断以下要点:与战略关联关系是否紧密?产品价值有多大?资源投入有多大?
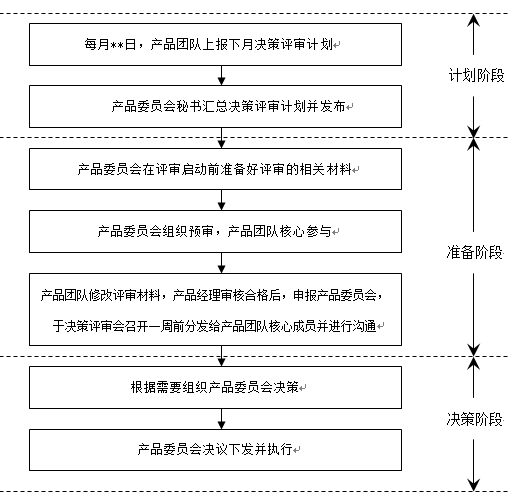
公司产品决策委员会根据提交的产品提案进行评估,评估流程如下图所示:

产品决策委员会决策流程
2、产品设计
产品设计分为输出概念设计、输出功能清单、输出需求概要文档、输出需求详情文档等步骤。
(1)产品概念设计
概念设计是非常关键的产品环节,简单明确的概念不仅让客户更容易理解,也让产品研发过程思路清晰、少走弯路。而且,概念设计也是软件架构师将产品概念转化为技术对象化模型的关键环节。
以支付宝产品为例,就是采用了“钱包”概念模型。钱包里有现金、银行卡,也可以放身份证、名片、照片、小票、发票等。区分好需求层级,产品交互体验的层次和用力程度自然就出来了。

支付宝钱包用户产品模型
(2)确定产品功能组合
根据产品概念模型和需求优先级,确认关键性的功能要点。

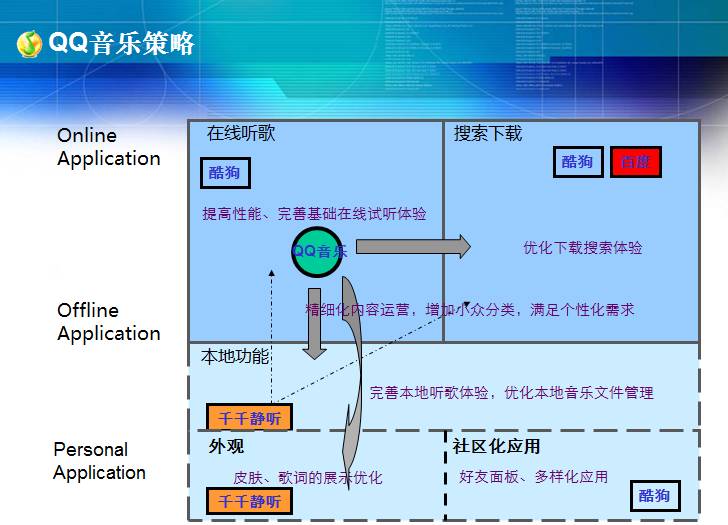
QQ音乐关键功能要点
(3)确定功能清单
然后对功能进行树状化梳理,把所有功能点都整理到一个列表里。

QQ影音产品功能清单V1.0
这些功能点后续都作为需求点加入项目管理系统TAP中,方便团队所有成员沟通和完善这个功能清单。形成功能清单初稿后,产品经理需要先在产品团队中组织讨论完善,然后再找运营团队沟通完善,然后是找交互视觉团队补充完善,最后再找研发项目经理、研发、测试、运维等角色沟通完善。
这个过程既是帮产品经理完善的过程,也是形成团队共识、激发团队热情的过程。
(4)输出需求概要文档
概要文档明确某个功能模块下的功能介绍,一般是多个功能点的描述。需求概要一般由产品经理负责撰写,不包含功能细节描述。为了方便与产品设计师们沟通需求,可以将主要功能界面草稿加入该文档中,用原型草图能更好地描述主要功能。

腾讯视频PC版播放模块的需求概要文档
有了某个模块的需求概要文档后,研发项目经理组织团队沟通需求概要。产品经理首先介绍需求概要然后由其他团队成员提出自己关心的专业问题。会前产品经理提前分享文档,并收集准备大家的问题点。
会后主架构师根据需求概要做架构设计框架,研发工程师也可以针对自己负责的模块做技术预研。有经验的工程师,往往在这个阶段就开始试着做个Demo,把主体功能流程跑通,这样在正式进入研发时就会比较轻松,专注于细节完善和产品质量。
(5)输出需求详情文档
需求详情文档由产品设计师负责编写。需求概要中的需求点,每个都需要单独编写需求详情文档,而不是把所有的需求详情都写在一个文档里。这样会导致需求详情文档非常长,内容庞杂,这个会导致后续很多问题。需求点最好都能拆分到1周内能完成研发测试比较好,这样才能有效实现敏捷开发。

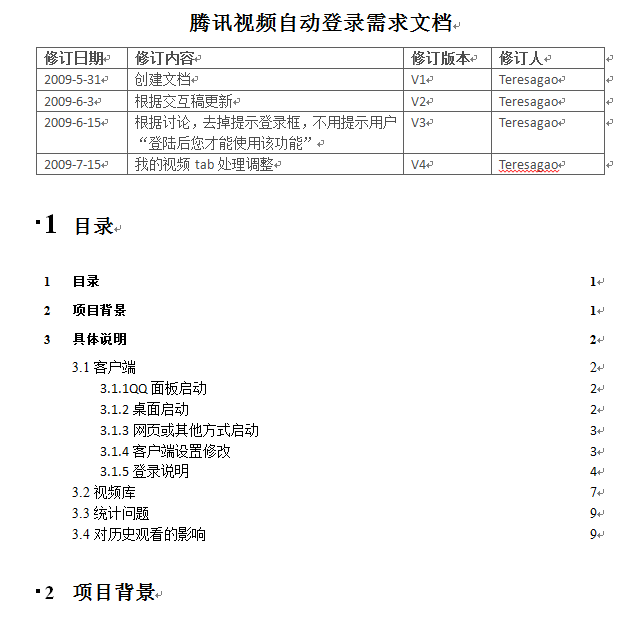
腾讯视频PC版自动登录需求文档
需求文档并不是产品设计师一个人闭门造车就能写出来的。产品设计师需要频繁与交互、运营、视觉、用户研究(UER)、架构师、测试经理、开发、运维等人员沟通。沟通的过程更多是产品设计师学习和融合各个角色思考的过程,同时也让各个角色的工作更加明确。
一般需求文档的编写分成以下步骤:
- 第1步:根据需求概要设计用户操作流程图。
- 第2步:根据用户操作流程拆分各个界面,绘制主界面草图加入文档,再分别描述每个界面的主要元素和功能点,再描述界面之间交互的逻辑,最后加上交互背后涉及的业务逻辑。
- 第3步:找运营沟通需求,根据运营人员的建议补充营销位、运营后台工具等内容。
- 第4步:找交互设计师沟通交互细节,根据交互设计师的疑问补充界面中的交互逻辑。交互设计师完成交互设计稿后,将交互稿截图并加入文档,并完善交互逻辑说明。
- 第5步:找视觉设计师沟通视觉细节,提醒视觉设计师突出重点。视觉设计师完成设计稿后,将设计稿截图并加入文档,并完善视觉界面说明。
- 第6步:找架构师沟通算法和技术逻辑,根据架构师提出的疑问完善业务逻辑。
- 第7步:找测试经理沟通测试用例,根据测试经理提出的疑问完善功能细节。因为测试经理需要写测试用例,测试用例是以需求文档为蓝本,如果需求文档不清楚必然会导致测试用例不完善,因此测试经理往往对产品设计师的帮助很大,甚至会比产品设计师更了解产品细节。
- 第8步:找UER做功能调研。UER将需求文档转化为调研文档,然后通过产品体验群、邀请客户当面体验等方式找出产品设计中的问题。然后UER反馈给产品经理,产品设计师合并优化成产品需求详情文档。有的公司UER调研也是由产品设计师承担,但是专业性上有可能难以保障。
- 第9步:找产品经理、研发项目经理、运维确认需求文档,并初步确定排期。
(6)需求评审
如果之前编写过程与每个角色都有了充分的沟通,需求评审就会变得很轻松愉快。否则,产品经理和产品设计师将会陷入无止境的辩论中,往往动辄就让整个团队消耗了几个小时还无法形成结论。
因此,需求评审的关键就是产品设计师事先做好评审会的一切准备。提前准备好所有资料并提前发给团队所有成员,并事先与所有角色都逐一确认过关键问题,而且得到了产品经理和研发项目经理的确认。在评审会上,先讲总体,再讲重要细节,再讲次重要细节,并层层确认。
对于会议上争议较大的问题点,5分钟后还没结论的马上记录下来,会后再单独讨论。如果问题点太多,就说明产品设计师还没考虑清楚,那就尽早结束会议,重新修改后再召开评审。这种情况会严重影响产品团队的声誉,因为耽误的是所有人的时间。为了减少这种风险,需求评审一定要提前1-2周召开,而不要等到开发前夕才进行评审。
3、交互设计
交互设计主要是将产品经理的功能设计,用原型图和交互流程的形式展现出来,方便与用户及团队进行沟通。交互设计原型将产品经理提供的产品原型草图具象化,减少了需求不确定性,保证产品功能可用性。

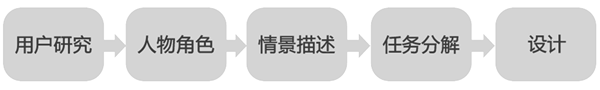
腾讯设计完整流程图
(1)交互设计需求分析
交互设计需求分析主要是要回答以下问题:

A)重点是给哪些角色看?
涉及交互稿的角色很多,几乎每个角色都需要,但是只要有专业细致的交互稿,也就能满足所有角色的需求了,无需针对每个人提供不同的交互稿版本。
- 产品经理:产品经理需要将交互稿截图合并到需求文档,提供给各个角色作为需求源。
- 视觉设计师:需要以交互设计稿为基础,设计出每个界面的PSD文档。
- 研发经理:需要通过交互设计稿,判断需要调配哪些角色参与,大概需要多少时间。
- 架构师:需要通过交互设计稿,梳理出软件架构设计,特别是功能流程设计与软件架构和网络架构设计紧密相关。
- Web前端开发:需要通过交互设计稿,确认网页界面是如何串联起来的。这里不仅涉及功能流程设计,也包括交互细节。
- APP客户端开发:需要通过交互设计稿,确认APP软件界面是如何串联起来的。这里不仅涉及功能流程设计,也包括交互细节。
- 后台开发:需要通过交互设计稿,确认采用哪种后台调用方式,以及如何通过交互设计让用户在面对网络延迟等情况时体验更佳。
- 测试:需要通过交互设计稿,编写功能测试用例,以及每个交互体验细节的测试用例。
- 用户研究:需要通过交互设计稿,访谈客户,让客户更容易理解产品功能,从而获得更有效的反馈。
B)用户场景是什么?
确定是要做什么场景下的交互设计。具体包括用户画像、主要功能流程等。
C)采用什么样的形式?
交互文档大多都采用Axure进行设计,一般都采用线框稿的形式。

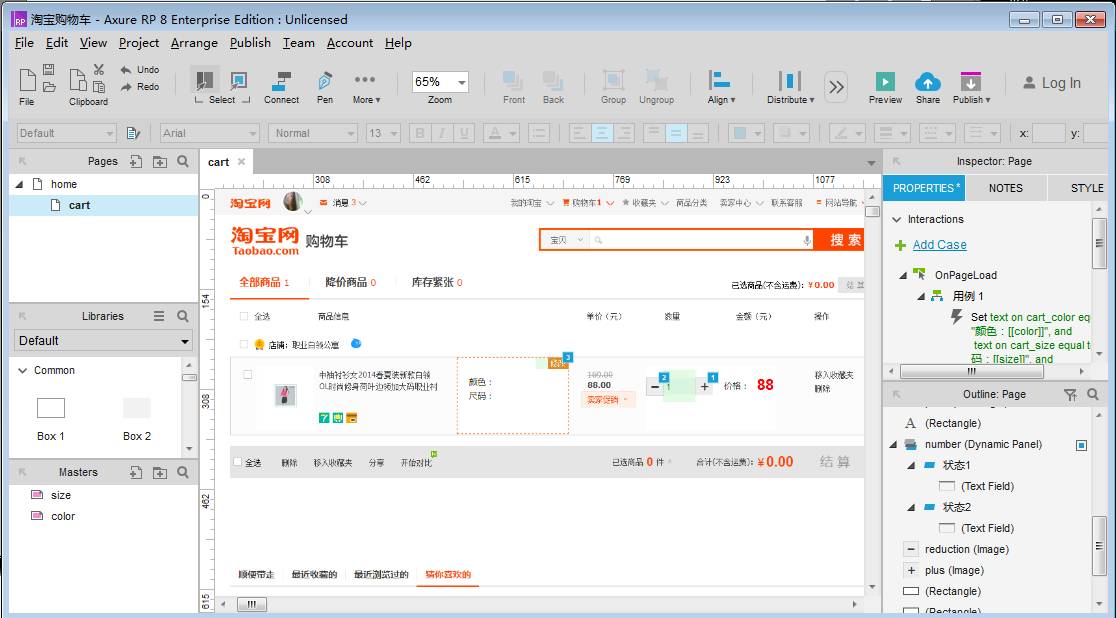
使用Axure创建交互设计文档
D)要达到什么标准?
一般衡量交互水平的指标,是整个功能操作流程的流量转化率。
以注册登录为例,可以通过抽样监测从进入注册到登录完成每个步骤进行数据跟踪,然后得出转化率数据值,然后再跟竞品或类似产品进行对比,不断提升这个转化率。
(2)功能交互设计
功能交互设计主要是将软件界面之间的跳转关联关系表达清楚。

(3)交互细节设计
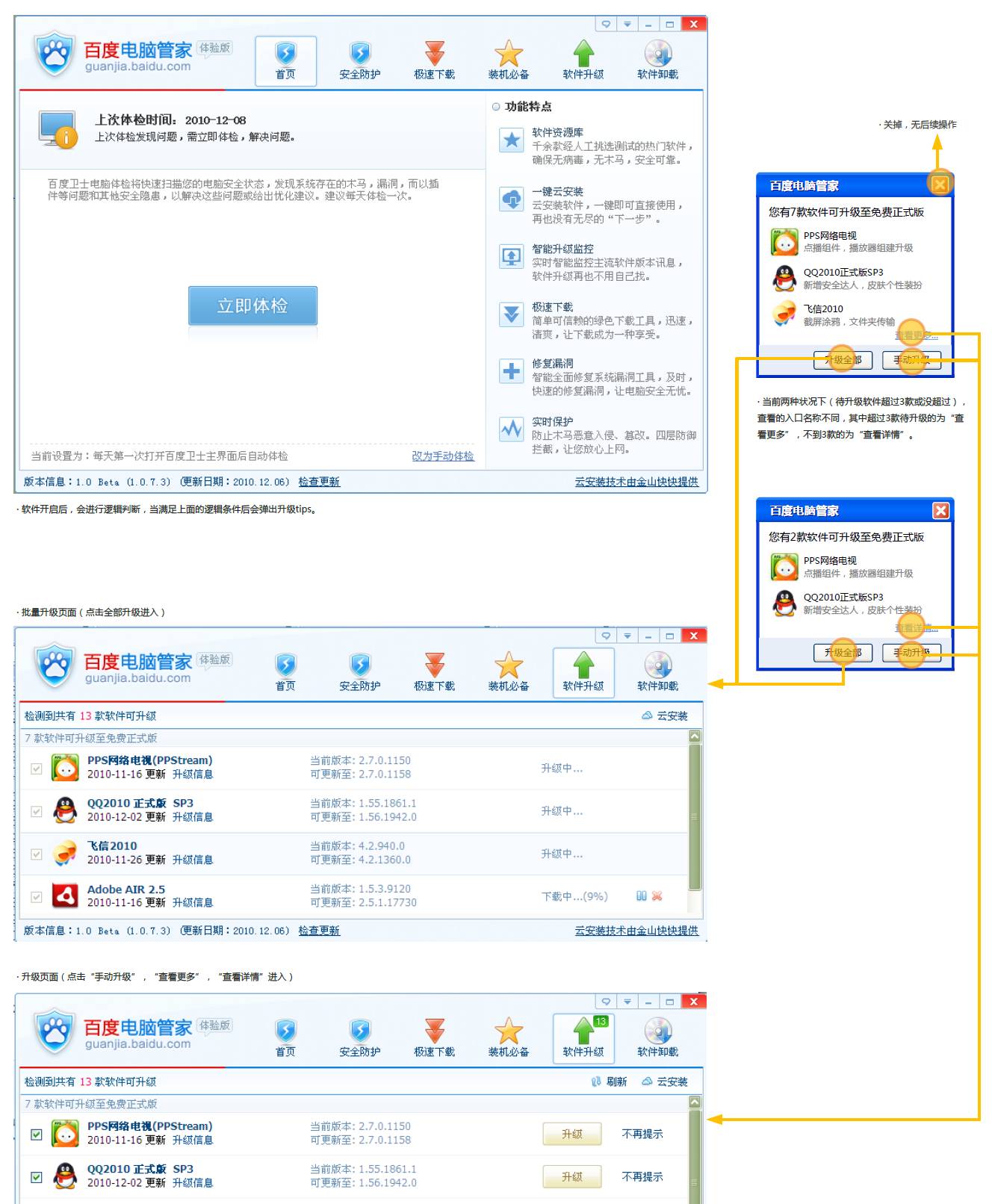
交互细节涉及点非常多,不同公司、不同类型的产品都会有自己不同的交互设计风格和细节处理方式。为了保证产品交互细节上的统一和规范,互联网公司一般都会制定自己的交互设计规范,以便指导设计师完成交互设计。

腾讯网站产品交互设计规范V1.0
交互细节设计,一般涉及交互控件元素、交互文案、装饰图形等内容。
每个看似很小的功能细节,都往往需要花费大量精力去做细。为了节省成本,在这样的功能开发出来后,都最好对象化模块化,其他场景只需调用这个模块即可快速创建类似的功能。

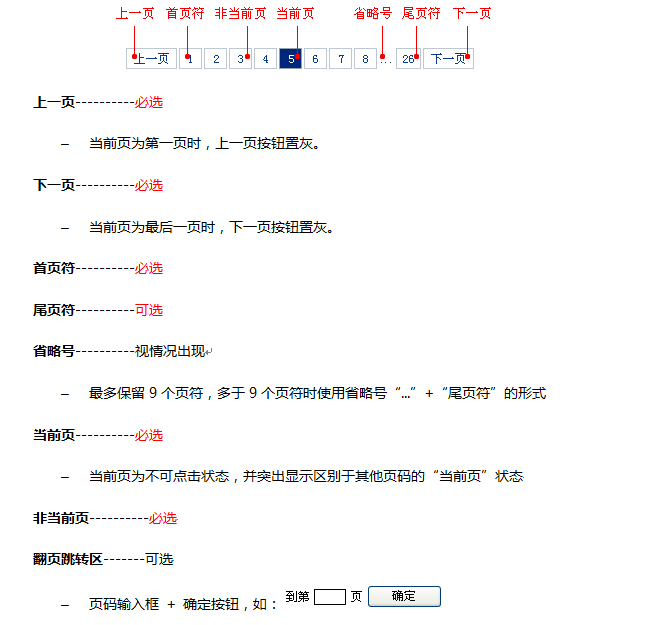
网页翻页功能细节交互设计
4、视觉设计
(1)视觉设计需求分析
视觉设计需求分析主要是明确视觉设计需要达到的目的。
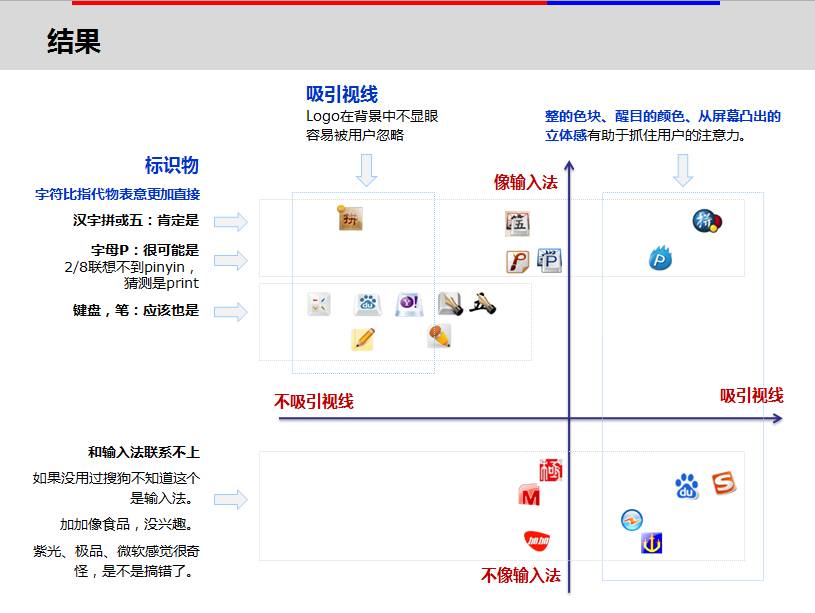
以Logo设计为例,最常见的需求要点是两个:明确表义、吸引视线。因此在设计过程中,通过把竞品和不同设计方案可以放到一起,从而找到最优的设计方案。
百度输入法Logo设计需求调研
(2)视觉概念设计
视觉概念设计建立在视觉风格推导基础上,用以描绘出产品视觉风格的基本方向。
该步骤需要确定产品风格,为后续确
定设计元素、明度、色调、质感等设计细节奠定基础。
(3)主界面设计
主视觉设计师拿到交互稿后,针对主要功能界面设计风格定位稿。
百度影音播放器主界面
(4)视觉细节设计
然后针对界面中的每个控件,都按照像素级标准进行绘制。
每个空间的分层素材都需要通过PSD文档进行保留,色块区域的颜色值需要标注,按钮的每个状态都需要单独设计,每个控件的尺寸也需要明确标注。交互设计中的每个细节设计状态,也都应该有对应的设计稿。

腾讯视频播放器内容库视觉细节设计
(5)视觉设计规范
与交互设计类似,视觉设计涉及点也非常多。为了保证产品视觉细节上的统一和规范,互联网公司一般都会制定自己的产品视觉设计规范,以便指导设计师完成视觉设计。

QQ音乐视觉设计规范
5、架构设计
架构设计是架构师对各个子系统关系的抽象模型,用于指导大型系统的开发和运维。
架构设计主要包括三项工作:系统架构设计、软件架构设计、网络架构设计三个部分。
系统架构设计一般都会采用MVC(Model-View-Controller)模型,将业务逻辑模型、软件界面、控制器逻辑层进行分层处理,然后通过控制器逻辑层确保业务逻辑层和软件界面层的同步。MVC模型的好处是在优化界面及用户交互的同时,无需重新编写业务逻辑。同时也有助于管理复杂的应用程序,可以在不依赖业务逻辑的情况下专注于视图设计,不同开发人员可以同时开发界面、控制器逻辑和业务逻辑,同时也让测试变得更加容易。
(1)系统架构设计
如果整个系统研发是从零开始的,架构设计则需要从概况图开始梳理,然后再补充各个模块的架构图。这部分一般由首席架构师牵头,属于整个产品技术架构的总纲。

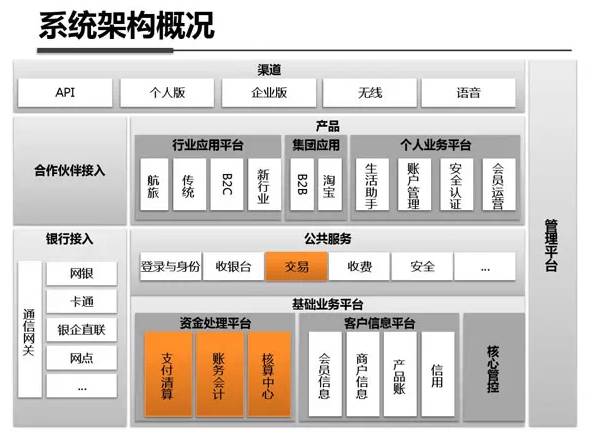
支付宝平台系统架构概况图
一般而言,子系统名称都会与产品概念保持一致。子系统不论是应用前台还是后台,通过公共服务层、业务逻辑层、基础业务逻辑层关联到一起。这种对象化的架构设计方法,会让整个团队使用同一种语言在沟通, 相互理解起来更容易,有利于提高协作效率 。

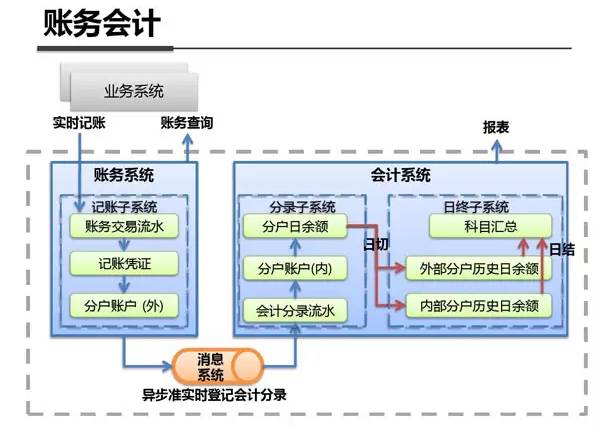
支付宝财会系统架构图
(2)软件架构设计
软件架构设计一般采用分层架构设计模型。
软件首先分为两个大层次:前端和后台。前端应用负责提供与用户交互的软件,分成Web应用,PC客户端应用、移动APP应用等场景;后台负责实现所有业务相关的操作和服务,分成接口层、业务逻辑层、基础逻辑层。
软件架构设计时,需要主要做到以下几点:支持模块化、高内聚、低耦合、可伸缩性,同时也要防止过度设计。已上线软件如果要新增某个功能,则需要针对该功能进行软件架构设计,并最终形成软件架构设计图。

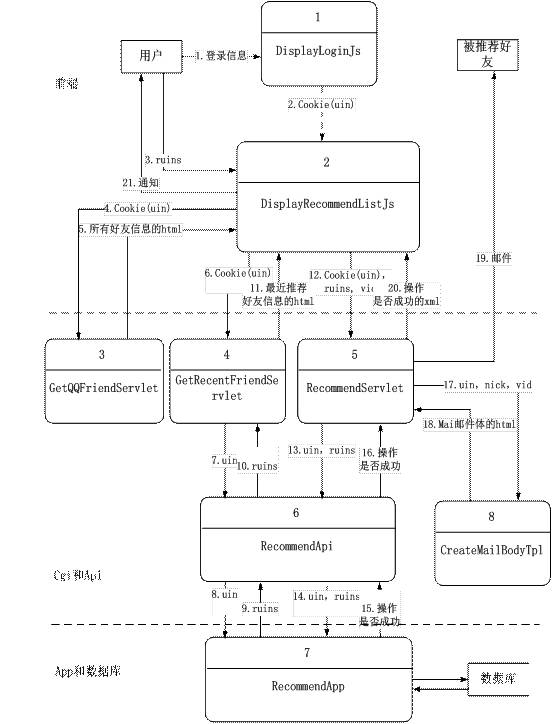
腾讯视频邮件推荐功能软件架构设计图
然后针对这个软件架构图进行细化,先明确系统涉及的所有基础逻辑层模块(对象),以及该模块的输入和输出项,并明确模块内部的基本处理逻辑。这些模块有的有可能已经存在,则无需再开发,单独标注出来即可;还没有开发的模块,则可以交给软件项目经理指派给工程师开发。

然后明确界面上可以直接调用的各个业务逻辑层模块(对象)名称,以及对应接口、属性、方法。

对于还未开发的接口,如果涉及到数据调用,则需要梳理相关的数据结构,并确定算法。

上面介绍的只是最基础的软件架构设计流程,为了保证软件的柔性可用,经常还会RPC服务组件(让网络分布式应用开发变得更容易)、消息中间件(将模块之间的交互异步化)等方案。
(3)网络架构设计
A)运维架构
架构设计需要保证每个环节都能快速迭代配置,尤其是在服务器CPU、内存、存储、带宽几个方面需要做到高可用性。
以新零售个性化推荐动态Feed为例,我们梳理下整个网络结构设计的流程。首先需要根据业务数据分析网络系统需求。一般Feed信息流前3页访问量往往占了90%以上,因此在做缓存设计的时候,我们完全可以在缓存数据中只保存每个用户最近的100条数据,其他的需要用户下拉再从数据库中实时生成。
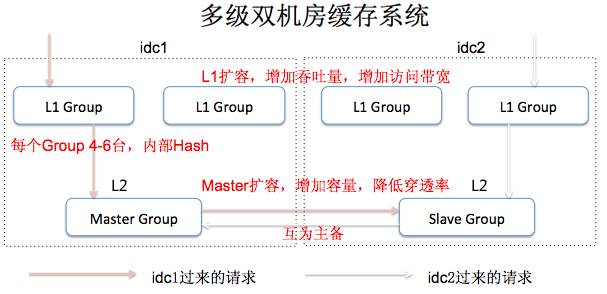
然后需要从技术上解决高并发和高性能的问题。因为Feed性能压力主要集中在查询请求量上,而且一条Feed数据经常是数百甚至上百万人访问,因此Feed很适合采用缓存系统。当访问压力不大时,采用单层缓存数据就可以了。如果日均访问量达到了百万人次而且峰值非常明显,则最好采用双层缓存机制以增加系统扩容的灵活性。当写入Feed量很小但是访问量暴增时,只需扩容L1层服务即可;写入量暴增,则对L2层服务快速扩容。缓存扩容主要是提升QPS、带宽瓶颈以及缓存数据库性能。

如果希望降低研发成本,也可以考虑购买腾讯云个性化推荐服务,这些中间处理过程就全部交给云服务去处理,这样可以集中力量解决业务层问题。

Feed中除了文本数据外,还会有大量图片甚至视频数据,此时可以采用该CDN做文件缓存。Local Cache+ 分布式缓 存,这是常见CDN缓存策略。此时比较经济的选择,是购买CDN云服务,发布Feed时,把这些图片和视频数据先Post到服务器,然后再同步到CDN云服务中去。
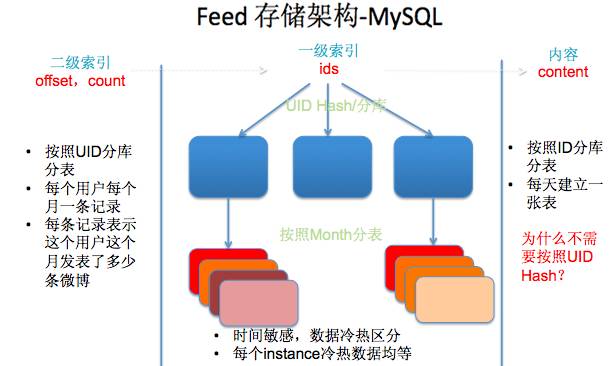
然后是数据库的分布式架构。网络架构师拿到软件架构师的数据结构后,首先对Feed数据区分冷热数据。Feed数据冷热一般都非常明显,可以按时间维度拆分做分表(例如每天Feed数据是独立一张分表)进行冷热数据分离,并对冷热数据采用不同的存储方案降低成本。Feed数据还有快速检索的需求,因此需要通过建立索引提高检索速度。

B)服务拨测系统
运维发布系统后,运维团队的压力才真正开始。随着用户量的不断增加,稳定性、性能和监控成了刚需。每个客户请求过来,都需要在后台不同机器之间不停地调用并返回。只要有1个接口出现问题,就会导致整个系统出现性能下降、服务延时甚至崩溃。
此时,就需要有效的服务追踪系统。对新零售企业而言,最经济有效的办法是采用腾讯云拨测系统。通过部署抽样接口到云拨测系统,特别是在高峰时段进行监测,即可通过手机短信或邮件监控服务异常。

C)日志统计系统
日志统计系统建议直接采用腾讯云日志服务。

此外,还要考虑全链路压测、服务器登录安全性、运维权限分配、流量峰后降级预案、共享Docker集群资源等问题,确保系统可用性、安全性、单位成本。
6、创建版本计划
当架构设计完成并评审后,研发项目经理开始对需求和架构进行切分,形成版本计划。
版本主要作用是用来明确研发节奏,方便团队协作,特别是方便测试和产品发布。
一般产品研发节奏都是按每周1个小版本,以便安排和协作。但是因为APP有发布周期和推广成本的考虑,因此会每隔几周发布一个大版本。
每个版本都包括若干需求点,因此自然就明确了测试范畴,这样测试范围就不会无限制蔓延,可以让产品节奏非常明确,形成快速迭代和敏捷开发的研发风格。
版本落地到代码管理层面上,关键就是代码管理系统(一般都选用Git)中的Trunk版本。首先项目经理需要在Git中创建Trunk版本,并为每个研发人员创建分支版本。研发人员在分支版本中测试没有问题的版本代码,将由架构师或项目经理合并到Trunk版本中,这个版本经过编译后进行功能和系统测试,没问题后再同步到运维发布系统中发布。
7、开发阶段
(1)开发测试环境准备
主要是部署Web、APP开发测试环境,以及部署需求管理系统、代码管理系统Git等。

QQ游戏大厅研发环境搭建计划
(2)开发设计文档
开发工程师拿到架构师设计文档后,就可以将自己负责的部分拆分出来,然后提前对这部分的开发细节进行补充和完善,形成开发设计文档。开发设计文档主要用来提高软件开发效率,保证软件质量,并有利于后续产品客服文档的编写,也非常有利于后续的研发迭代和代码维护工作。
前端开发、APP客户端开发、后台开发完善的内容和细节各不相同,但是内容主要集中在开发环境、开发语言、使用框架、对象属性方法、接口封装、数据结构设计、界面开发、编译发布等方面。
(3)前端开发
前端开发工程师通过使用JavaScript来编写和封装具有良好性能的前端交互组件,并通过CSS+XHTML输出Web操作界面。前端工程师经常不仅要考虑前端实现,很多时候也需要了解后台研发,从而能不断优化前端代码分层架构,让Web产品的稳定性和可用性不断提升。
(4)APP客户端开发
App客户端开发主要是指IOS、Android、微信小程序的开发。
IOS开发推荐使用Xcode,需要运行在Mac OS上;Android开发推荐使用Eclipse;微信小程序开发需要使用微信开发者工具。
(5)后台开发
后台开发主要是指的服务器端的程序开发,包括Web后台开发、组件开发两类。两者之间其实本质上一体的,web后台可以看作是组件的前端。Web后台解析了HTTP请求,然后通过层层转发给了后面分布式系统的多个组件并调用服务。
因为互联网公司的server一般都是Linux,因此还会涉及到Shell脚本编写、Linux环境编程等内容,需要熟悉Linux/Unix下各种环境编程的API。
(6)开发工程师自测
开发工程师可以一边研发一边自测,完成所负责功能模块的开发后再进行完整功能模块的自测。
开发自测和测试的重点不一样,是为了减少不必要成本,而不是要替代测试工程师的工作。因为代码是开发自己写的,自测可以发现的问题,就完全没必要让测试工程师去发现。而且发现问题马上就可以自己修改自己验证,减少了沟通和返工成本。
8、测试阶段
从需求详情文档经过评审,测试工作就开始了。
(1)测试用例
测试经理组织测试工程师,根据需求详情文档撰写测试用例。
测试用例是软件测试质量稳定的保障,用于指导测试的实施、规划测试数据、设计测试脚本、评估测试结果、分析缺陷标准等。测试用例一般都详细记录测试工程师应该有的操作信息,这样可以帮助测试工程师参与测试。
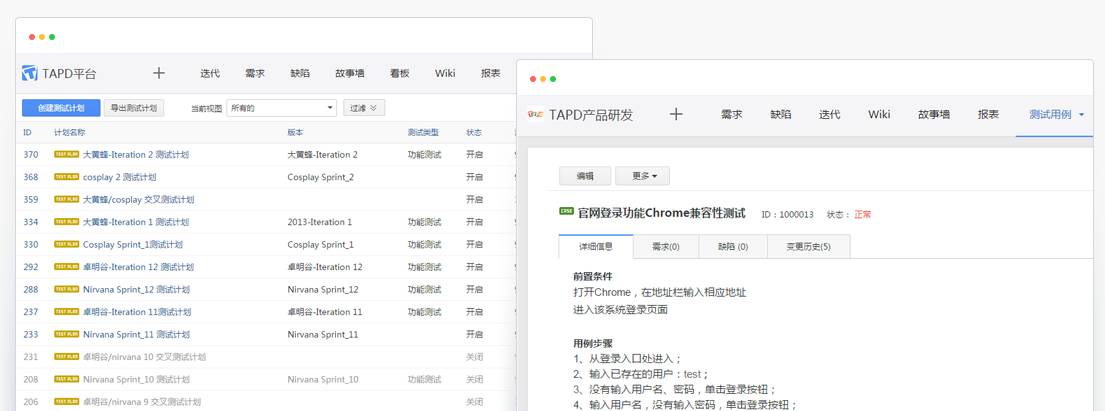
测试用例文档一般包括修订记录、测试用例、测试数据等内容。测试用例可以直接在项目管理系统TAPD中批量创建。TAPD可以快速编写并管理测试用例,制定测试计划并执行,然后利用Bug跟踪管理进行问题跟踪与解决。

TAPD平台中的测试用例列表与详情页
有很多常见模块可以归纳成测试用例库,然后不断优化完善,这样可以减少重复设计测试用例。相当于把测试工作也组件化,减少低效沟通提高效率。例如注册功能测试用例,每隔一段时间就更新一次,以后出现需要测试注册功能的时候测试工程师即可按照此规范进行测试,而无需针对这个功能重复编写测试用例。

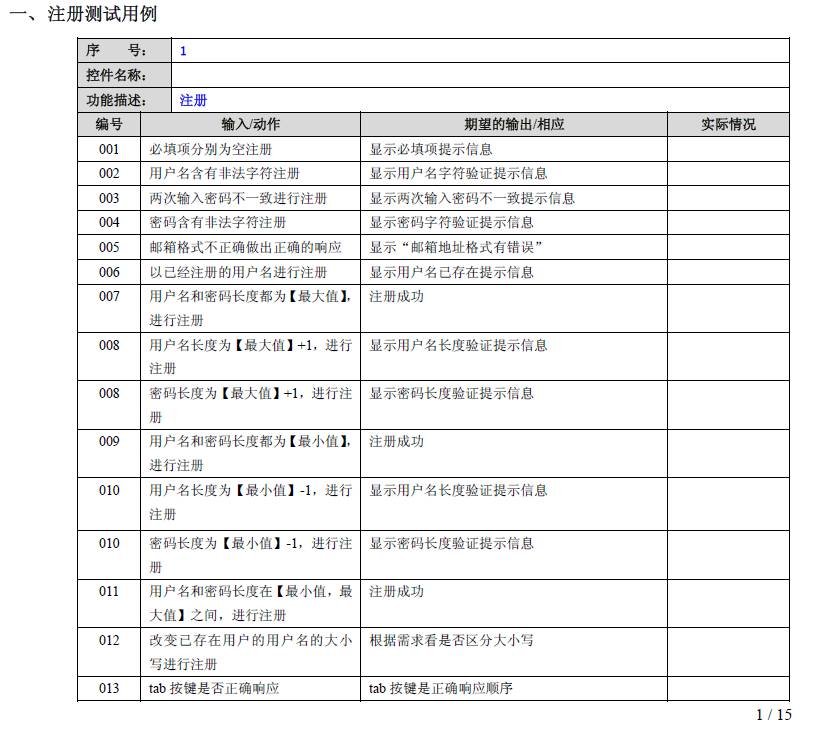
注册功能的测试用例规范(部分)
(2)功能体验测试
功能测试就是对产品功能进行验证,根据功能测试用例逐项测试,检查产品功能是否达到用户要求。功能测试主要采用黑盒测试方法,把测试对象看作黑盒子,主要测试功能而不考虑软件内部结构及代码。一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。
黑盒测试试图发现以下类型的错误:功能错误或遗漏、界面错误、数据结构或外部数据库访问错误、性能错误、初始化和终止错误等。
这部分测试除了测试工程师需要参与外,产品、交互、视觉设计师也需要深度参与,因为很多隐性信息都很难在需求文档中写得无一遗漏,但是产品设计师一看就能看出很多的问题,而这些问题测试工程师却难以判断,因为他们经常不知道产品设计师怎么想的。
功能体验测试最好是与研发同步。Web测试提供测试环境,产品设计团队通过配置host即可访问测试环境,随时能看到开发进展情况。对客户端的开发,则每天定时合并代码到trunk并提供daily build版本,产品设计团队及时下载体验,并在下班前将体验问题通过工作群告知研发人员,以便研发人员第2天及时改进。这样可以及时纠偏,减少研发憋大招。这个地方看似很小的工作习惯改变,但是会产生天壤之别的结果。所谓敏捷开发,也体现在这些协作细节里。
(3)性能测试
性能测试关注软件完成特定功能的响应速度、稳定性和运维成本消耗。主要是为了优化系统容量、可扩展性、系统稳定性、资源利用率等指标。
性能测试一般采用压力测试的方法,通过给系统加载一定负荷的业务压力,让系统持续运行一段时间(一般为7×24小时),检测系统是否能稳定运行。

性能测试方案模板(大纲部分)
性能测试主要步骤如下:
A)罗列主要用户场景及相应负载量
重点针对可能出现性能瓶颈的场景,逐项分解和预估负载量。
为了让系统抗压能力更大一些,一般都会多预估一定比例的负载量,以防出现意外情况。
B)识别稳定性的主要性能指标
然后根据每个场景的负载量,分解每个后台服务、APP、web端所需关注的系统指标,比如响应时间、CPU、内存使用率等。
C)单元性能测试与改进
在准备好测试环境后,使用测试工具对每个接口按照合法输入格式进行压力测试,确保在目标负载量都不会导致出现问题。比较常用的压力测试工具是Loadrunner。
如果系统出现响应延迟或崩溃的情况,则需要运维和研发快速迭代。然后再次测试,直到系统性能指标达标为止。
D)客户端兼容性测试
Web界面的兼容性测试,可以直接用Chrome内置开发工具即可完成。
APP兼容性测试,最好借用第三方工具(例如Testin云测),提交APP后,Testin云测将会部署APP到数百款手机,然后自动输出兼容性稳定性报告。也可以根据测试工程师提供的测试用例,针对每款手机批量进行功能和体验测试。
E)整体系统测试与改进
当每个场景下的单元测试完成后,再针对整个系统进行完整的压力测试。
同样,如果出现响应延迟或崩溃的情况,则需要运维和研发快速迭代,找到出问题的后台接口或前台模块进行优化,直到系统性能指标达标为止。
(4)数据初始化运营
数据初始化首先是数据库工程师根据产品和运营人员的需求,对基础数据进行完善和补充,以达到能用户能正常使用的状态。
比较麻烦的是以往旧系统的数据迁移,由于旧系统和现有系统的字段,类型,日期格式,数字格式等差异,需要抽丝剥茧一层层把数据注入到对应的数据表里,特别是表间关系需要继续保留下来。
然后是运营人员通过运营后台,手动修改部分有问题的数据。
(5)产品内部测试
测试工程师完成所有测试用例的测试工作,研发人员将所有必须完成的Bug修正修正完成,其他待修正bug完成转需求后,就可以启动产品内部测试了。
内部测试首先可以针对产品相关的所有员工,包括产品、研发、运营、市场、运维等各个角色。这个过程一方面是为了收集产品缺陷反馈,同时也是让相关人员有参与产品改进的机会,让大家能荣辱与共。同事对于产品的容忍度比用户要高得多,就算产品做得很烂,他们都会坚持着把产品所有功能都用一遍,而真实用户很可能看到一个不好的体验点转身就走。因此产品经理一定要高度重视同事反馈,同事发现每个的缺陷,都一定会导致大量用户流失。
员工反馈的问题如果是之前没有发现的缺陷,就需要尽快改进修正。如果对当前版本影响不大,就可以放到以后版本Bug转需求,并记录下反馈人信息和详细沟通结论。
等员工完成内测后,产品经理可以将产品内部测试版发到核心用户群里,以有奖测试的形式刺激大家提交缺陷。如果线上反馈不够深入,可以由UER调研小组邀请用户当面沟通交流,找到更深入的缺陷。这些问题汇总提交到Bug列表中,可以马上修正的尽快修正,可以放下个版本的Bug转需求。
9、发布上线阶段
发布环境的搭建,包括预发布环境、生产环境、灰度发布环境的准备等工作。
而正式上线的工作,则包括数据库上线、程序文件上线等工作。
推荐腾讯云毫秒服务引擎,这是一个开源框架,适用于在廉价机器组成的集群上开发和运营分布式后台服务。毫秒服务引擎集RPC、名字发现服务、负载均衡、业务监控、灰度发布、容量管理、日志管理、key-value存储于一体,非常适合中小型互联网公司部署发布分布式应用。

(1)发布环境准备
预发布环境准备:预发布环境是跟生产环境配置一模一样的系统,只是往往只有一个测试节点,但是它后面调用的是正式生产环境的资源(例如DB、Cache、队列等)。
预发布环境主要是要在正式发布前,做一次完整回归测试。测试人员可以通过地址参数、Cookie、请求头参数、VPN等工具,接入预发布环境进行系统整体回归测试。预发布环境下,最常见的Bug如下:生产环境代码已更新到最新版本了,但是数据库变更却忘了操作生产数据库。这个情况下,测试环境很可能都是正常的,但是预发布环境就可以很好的发现bug。
跟开发环境不同,预发布环境不允许开发人员直接接触,以防因为开发人员提交代码的瑕疵影响预发布环境里的系统。因为这是运维人员保障上线质量的最后一道屏障,运维标准也基本等同于生产环境。
正式生产环境准备:生产环境包括发布产品所需要的所有服务器资源,包括Web服务器、数据服务器、CDN服务等。
灰度发布环境准备:每个项目一般都会部署到多台机器,所以一般会拿1-3台服务器看看是否可用,如果失败则只需要回滚这几台服务器,比较方便。灰度发布需要使用跳板机并进行域名绑定,这样才能保证用户访问到的只有最新代码的服务器。
(2)数据库上线
生成数据库项目时,可以先从测试环境导出数据库对象定义脚本,然后再将预先部署脚本、数据库对象定义和后期部署脚本合并为一个生成脚本,再将该脚本拿到主数据库服务器上生成数据库。然后通过主数据库备份到各台从属数据库。
如果系统对读取及时性要求非常高,则可在数据库层之上架构Redis这样的分布式缓存,其性能肯定远高于从数据库读取数据。
(3)程序文件编译上线
- 组件部署:将C/C++或Java编写的组件编译,然后通过自动部署工具发布到所有Web服务器。
- Web前端部署:一般先将静态资源(例如图片、JS代码等)拆分出来,发布到CDN云服务。然后再通过GIT将合并测试通过的Trunk版本发布到正式生产环境,再通过灰度发布工具同步到所有Web服务器。
- IOS APP发布:App Stores是iTunes Store的一部分,是iPhone、iPod Touch、iPad以及Mac唯一的正规下载渠道。企业用户申请证书后,即可上传并发布IOS应用。
- Android APP发布:推荐腾讯应用宝发布安卓版本的手机应用。应用宝提供防盗版功能,可有效帮助用户解决误下载山寨应用的问题。支持点击微信、QQ分享链接,即可打开下载界面。因为没有唯一的安卓发布市场,因此建议主流安卓市场都能上线安卓的版本。
(4)上线版本整体评估
上线评估阶段需经过市场、产品、运营、开发、测试等对于上线做出整体评估后才能正式上线运营。这个过程一般是由产品经理先在全员群里提醒大家最后一次确认还有什么问题。
如果有任何问题,则需要在群里和相关人员评估是否要在当前版本解决,如果是则尽快解决以免影响版本发布计划,如果不是则转需求到后续版本。
如果每个人都没有提出异议则发出上线版本发布告知邮件,进入正式发布流程。
(5)灰度发布
Web前端灰度发布:对比较小的Web应用,在页面javascript或服务器端实现分流即可。但对于大规模用户的Web应用,采用分流发布引擎很有必要。
组件灰度发布:
IOS APP灰度发布:常见做法是制作一个带数字签名的测试版,然后提供给测试用户使用。
Android APP灰度发布:由于Android没有统一的发布渠道,因此只需逐个替换发布渠道的安装包即可。
10、优化阶段
(1)研发工作总结
产品上线后需要对产品研发过程做总结,不论是产品上的还是流程配合上的,为后续加强沟通协作、产品运营打好基础。
产品流程也并不是一成不变的,不同的产品有不同的要求。对一些中小互联网公司而言,采用完整研发流程必然成本高昂,因此如何裁剪成自己需要的研发流程,是这类公司面临的关键问题。
(2)上线后收集用户反馈
对于产品做出优化,对于用户常见的问题及反馈做出调整,这阶段更多是产品与用户的磨合,做到更好的用户体验。
为了更好的收集用户反馈,需要在所有产品上都增加反馈入口,以便用户提交反馈内容。用户反馈的所有问题将出现在用户反馈平台中,以便产品和运营团队跟进。

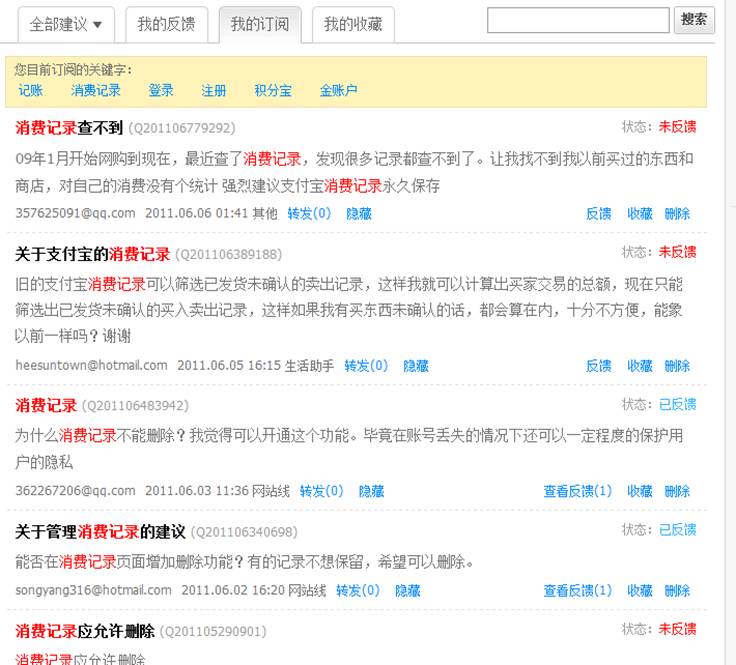
支付宝用户反馈平台
一般每天的反馈量都数以万计,因此产品设计师每天都需要花费相当比例的时间去浏览,并将反馈建议转化产品需求点加入需求池。
(3)产品体验可用性测试
可用性测试常见方法是邀请一批真实的典型客户,针对典型场景使用产品,用户研究员在一旁观察、聆听、记录,从而发现产品中存在的可用性缺陷。
为什么需要可用性测试呢?这是因为产品运营团队的员工往往潜意识里会认为用户一定会怎样操作,但是事实上用户很大概率上都不会按照他们希望的进行操作,甚至会陷入茫然根本用不下去。而通过可用性测试,就可以找到问题点,通过优化体验设计降低用户使用门槛。

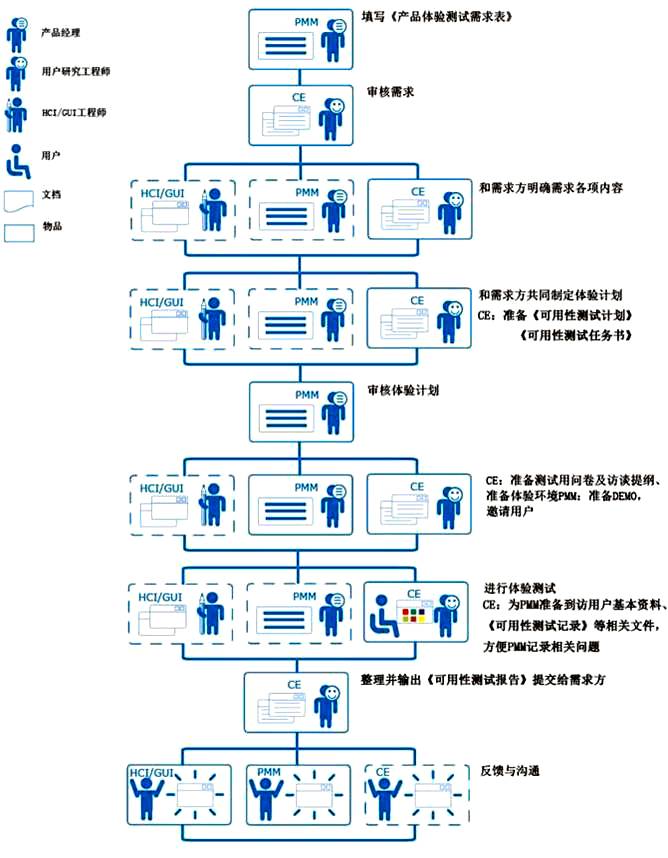
腾讯UER团队用户参与体验调研流程
(4)运维系统优化
产品上线后运维工作才刚开始,具体包括升级版本上线工作、服务监控、应用状态统计、日常服务状态巡检、突发故障处理、服务日常变更调整、集群管理、服务性能评估优化、数据库管理优化、随着应用PV增减进行应用架构的伸缩、安全、运维开发等工作。
五、小结
因为互联网业务不尽相同,因此各个公司采用的研发模型自然也各有千秋。但是大致的研发流程和各个角色的执行方法论,却是大同小异。特别是产品研发思路,大多都是遵循“快速迭代”、“敏捷开发”、”柔性扩展”、“稳定高效”的原则。
作者:吴涛
来源:微信公众号:吴涛的好友圈
本文由 @吴涛 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















干活
干货!
老师您好,我是腾讯TAPD社区的运营minim,看到您的【互联网产品研发流程概论
】这篇内容非常精彩,请问是否可以转载到TAPD社区呢?如果可以的话,会标注好出处和作者的(TAPD是用户讨论敏捷研发、项目管理经验的产品社区,网址:https://www.tapd.cn/forum)
赞,文章内容很实用,我们项目管理和产品管理用的Worktile的工具,也还不错
这文章一字不差的看完 治好了我半个月来的头痛
我的妈,感觉产品经理干了全公司的活
啧啧啧···
着实干货,可以转行做项目经理了
太干活了,思路很清晰~赞~
学习了
赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞赞
好文章
都是干货,受教了
都是干货 赞一个
ELLa 整篇文章很赞,都是干货
良心文章
几个月么见到这样靠谱的