色彩背后的心理学:谈谈色彩在产品设计中的应用

不同的颜色往往给我们带来不同的情绪与体验。
颜色是可以给人类带来不同情绪的美丽事物。我们会用用颜色区分相似的事物。
然而,在真实生活中,颜色并不存在。颜色在人脑的视觉系统中被建立。这意味着,颜色在本质上是主观的,而非客观的。
在设计中,颜色是抓住用户注意力的关键因素。 人们在接触一项新事物时,颜色是最最容易被记住的信息。颜色的设计往往和品牌息息相关。许多时候,人们是否购买一件商品,很大程度上取决于颜色。颜色对人们心理,有非常重要的影响。
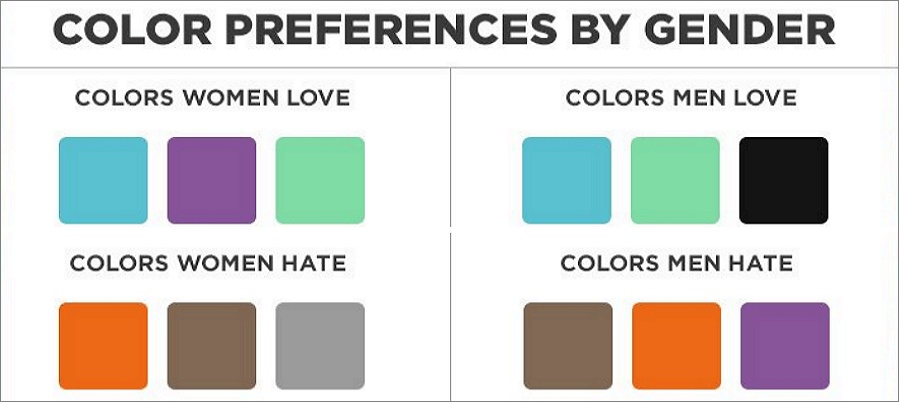
Fact 01 : 对色彩的喜好,男女有别
男生喜欢的颜色,和女生喜欢的颜色,差别很大。
规律是:
- 男女最喜欢的都是蓝色(所以很多产品都用蓝色);都最不喜欢橙色。
- 男的喜欢大胆颜色,女的喜欢柔和颜色。
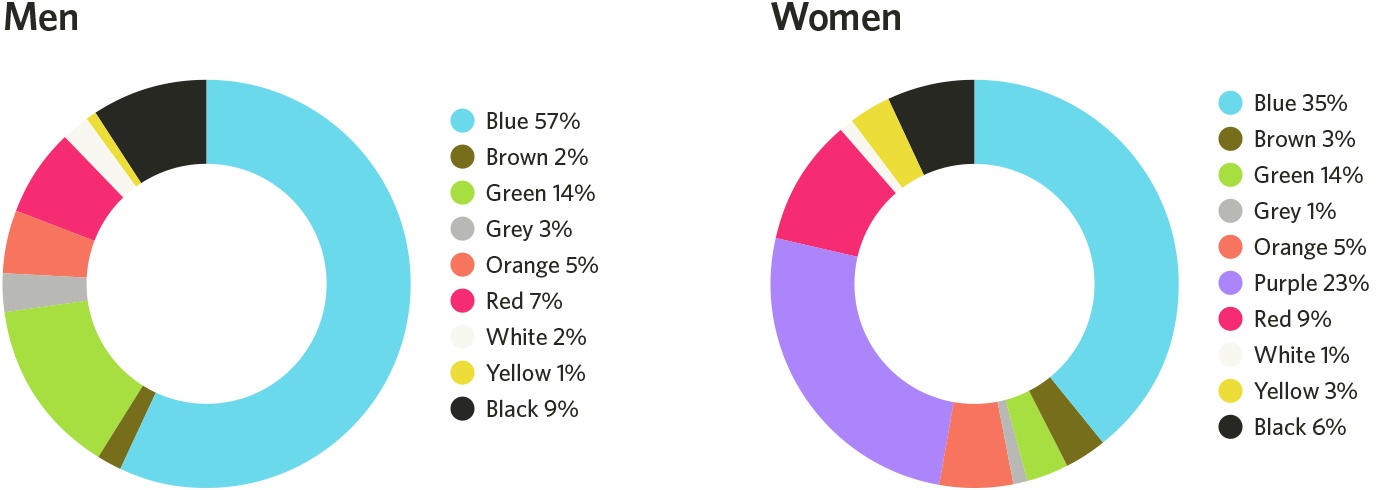
Men’s and women’s favorite colors

(from:The Psychology of Color in Marketing and Branding,by:GREGORY CIOTTI,2016.5.17)
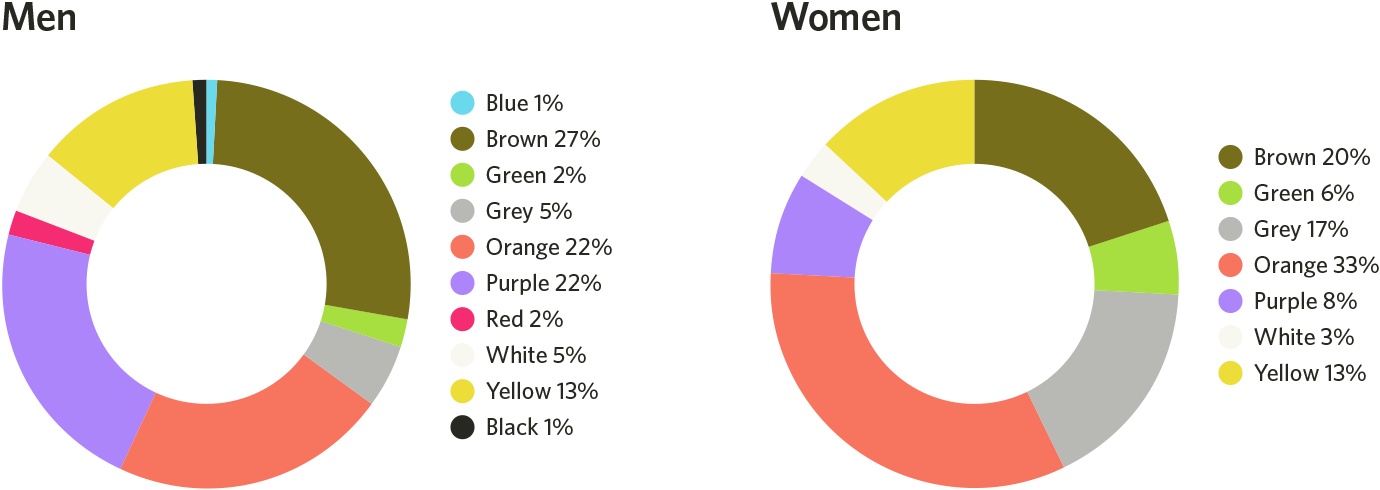
Men’s and women’s least favorite colors

(from:The Psychology of Color in Marketing and Branding,by:GREGORY CIOTTI,2016.5.17)
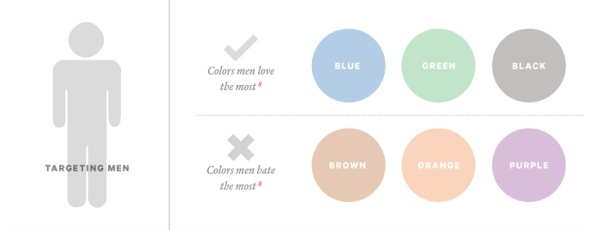
所以,如果想设计一款主要面向女性的产品,可以参考使用女性普遍喜欢的蓝色、紫色、绿色,较少使用女性不喜欢的橙色、褐色、灰色。

(from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
如果产品主要面向男性,要考虑男性喜欢蓝色、绿色、黑色,不喜欢褐色、橙色、紫色。

(from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
但,不能只根据用户喜好选颜色。更重要的还是用颜色来提升产品质量、使用体验。
Fact 02 : 颜色的选择,取决于「产品本身特性」或「所提供的服务」
人们看到一个产品,往往先被颜色吸引,然后再决定是否买。

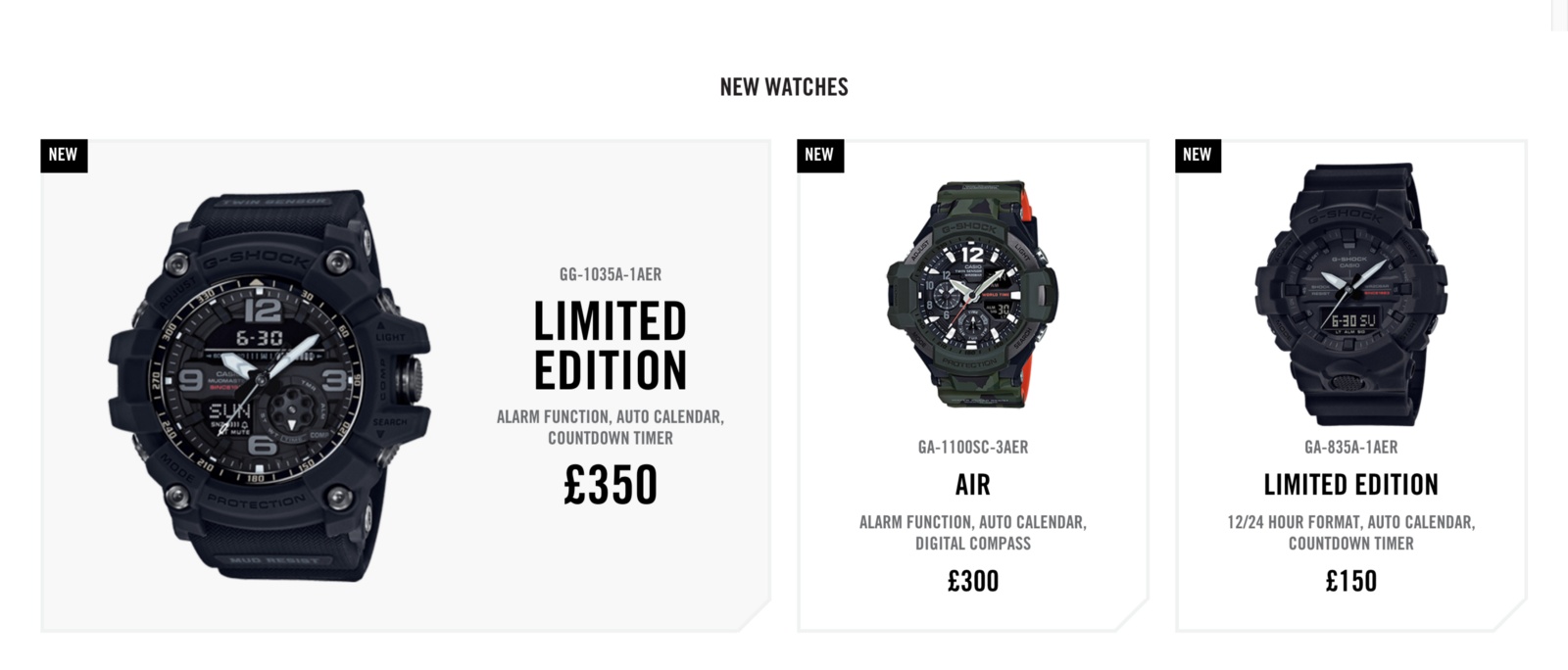
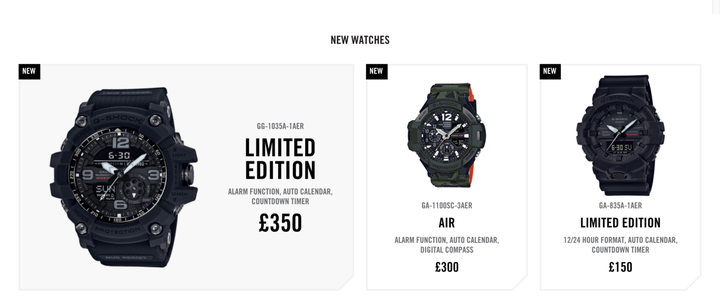
 (G-shock website. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18)
(G-shock website. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18)
G-shock 腕表因其强大的功能和耐用性而闻名。当用户打开 G-shock 腕表的网站,就觉得信任这款腕表所代表的含义。
当一个用户使用一款产品时,这个产品的颜色同时也彰显着用户的个性。
所以 G-shock 用大胆的颜色,吸引喜欢「酷」的用户,而不是追求「专业性能」的用户。
Fact 03 : 颜色让产品有「可识别性」
产品设计不能仅仅是「可理解的」,还要是「易于被发现的」。
我们的大脑总是喜欢那些能立刻让我们认出的品牌。
为了创造出有吸引力、可识别的产品,必须选用适合产品业务性质、个性、情感的颜色,并与其他竞品有所不同。
研究表明,颜色是直接商业竞争的关键因素。当消费者想起一款产品时,首先想到的是这个产品独特的颜色。比如食品行业的 KFC, Mcdonalds, Starbucks。

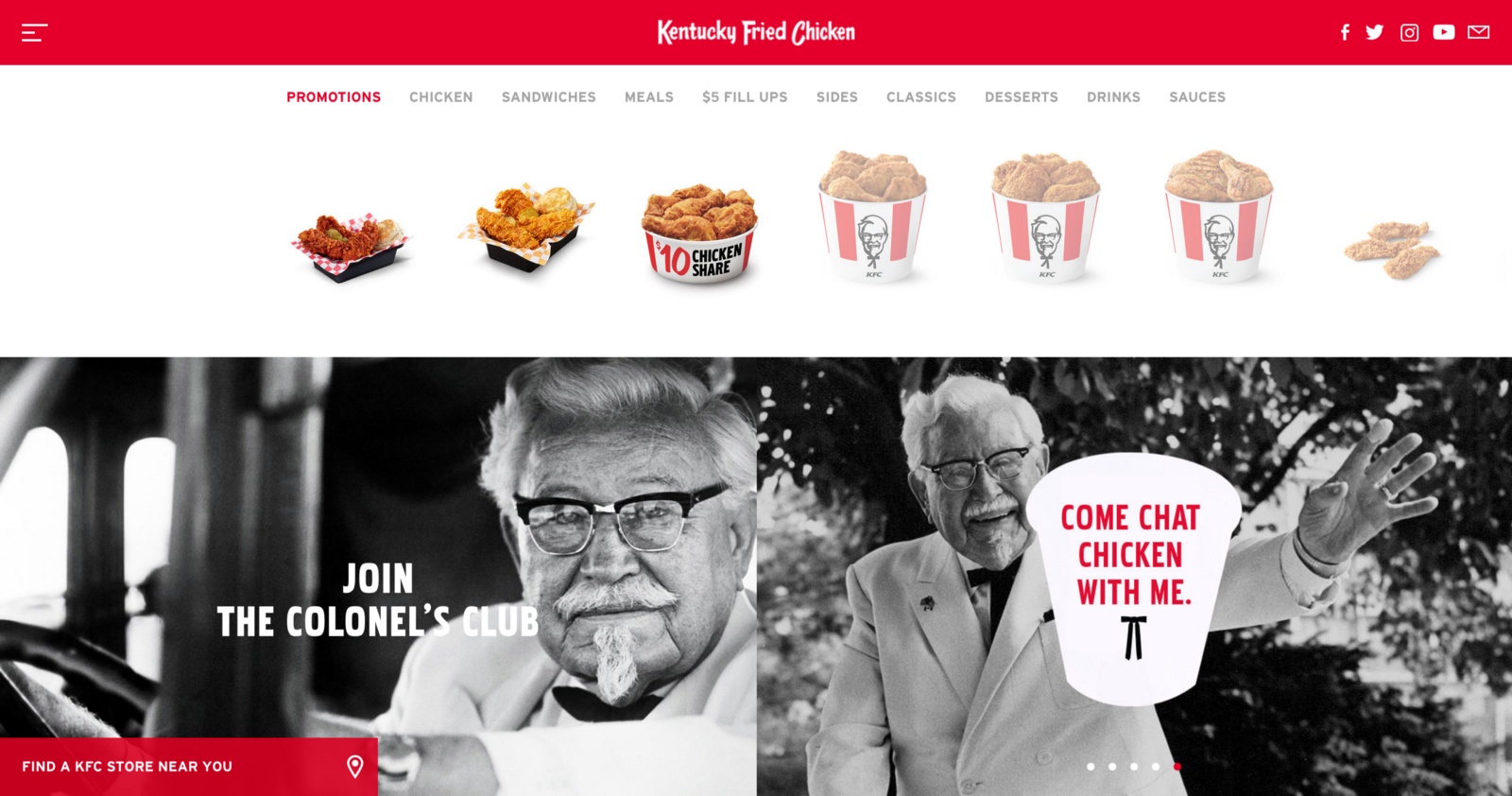
 (How KFC used colors in the application. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18)
(How KFC used colors in the application. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18)

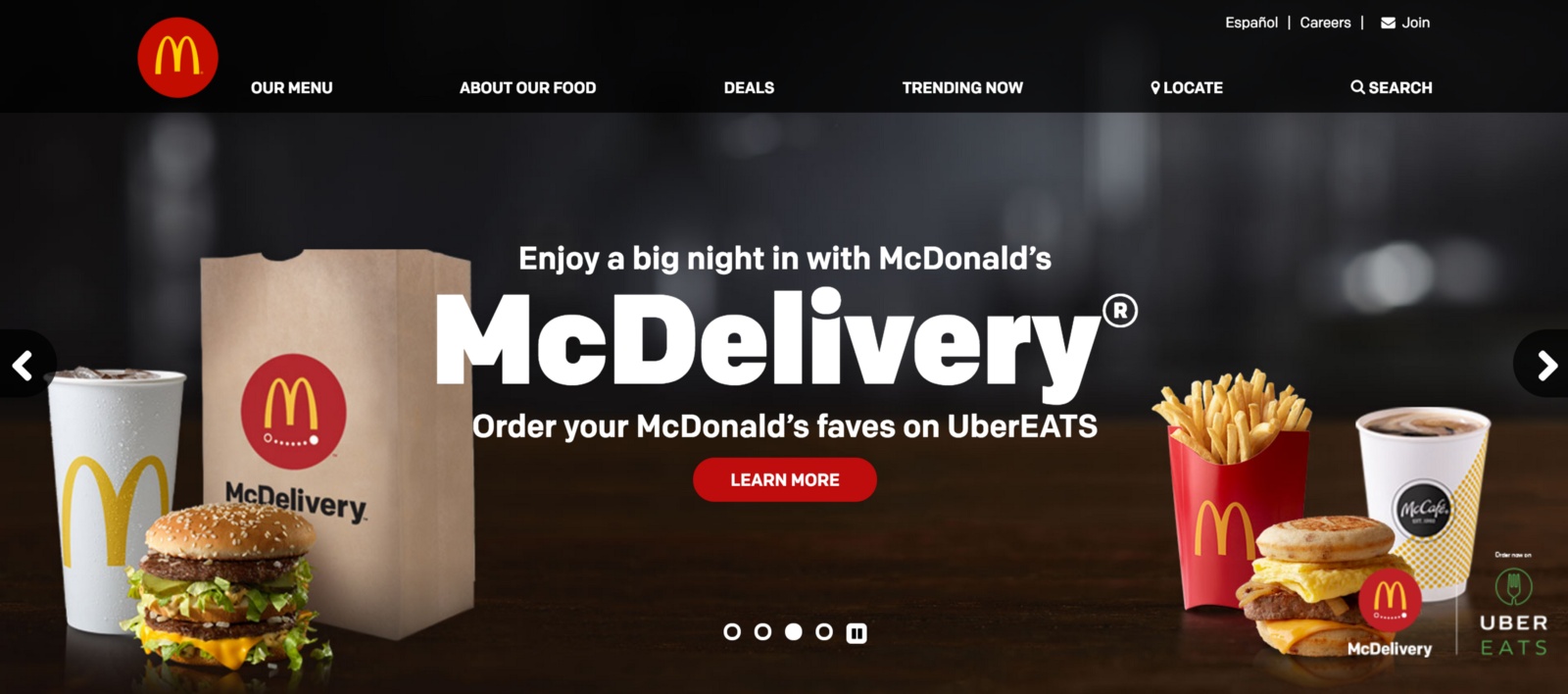
(How mcdonalds used colors in the application. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )

(How starbucks used colors in the application. from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
重点是:理解用户,聚焦于用户对颜色的反映,而非着眼于颜色本身。
Your color should achieve the goal of what you are trying to give to the customers.
颜色是如何影响设计的?
每个公司的 logo 都选用不同的颜色, 以期引发用户不同的情绪。

 (from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
(from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
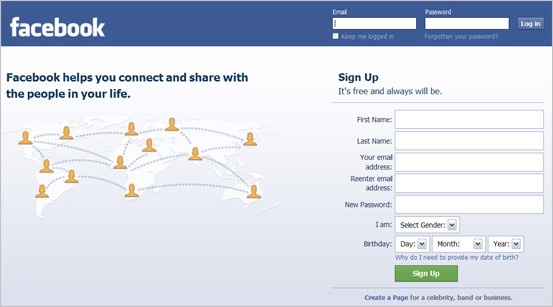
Blue
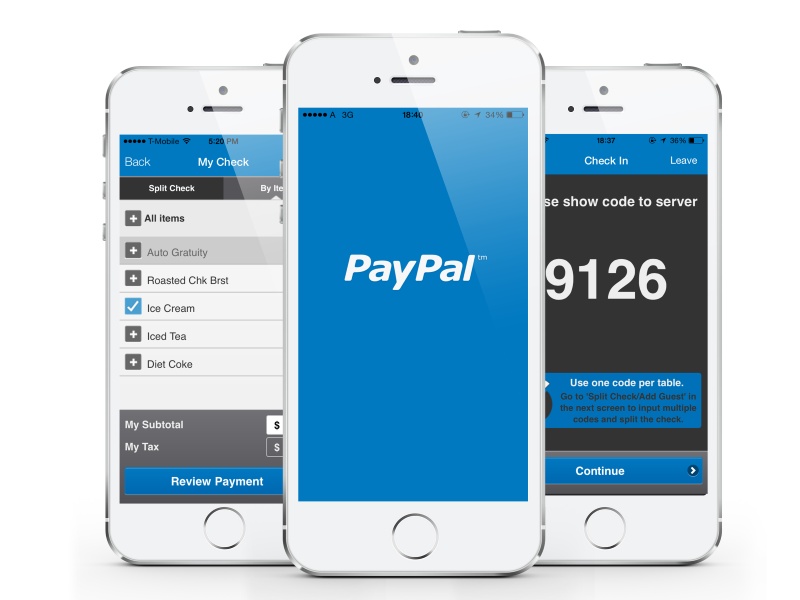
- 应用最广泛;(两大社交网站 Facebook & Twitter 都双双使用蓝色)
- 让人感到信任、安全、放松。( trust, safe and relaxation)(信任:所以很多银行、商务机构、交通网站用蓝色)
不同的蓝色色调,带来不同情感:
- 浅蓝:冷静,让人感觉恢复精力。(calm, refreshed)
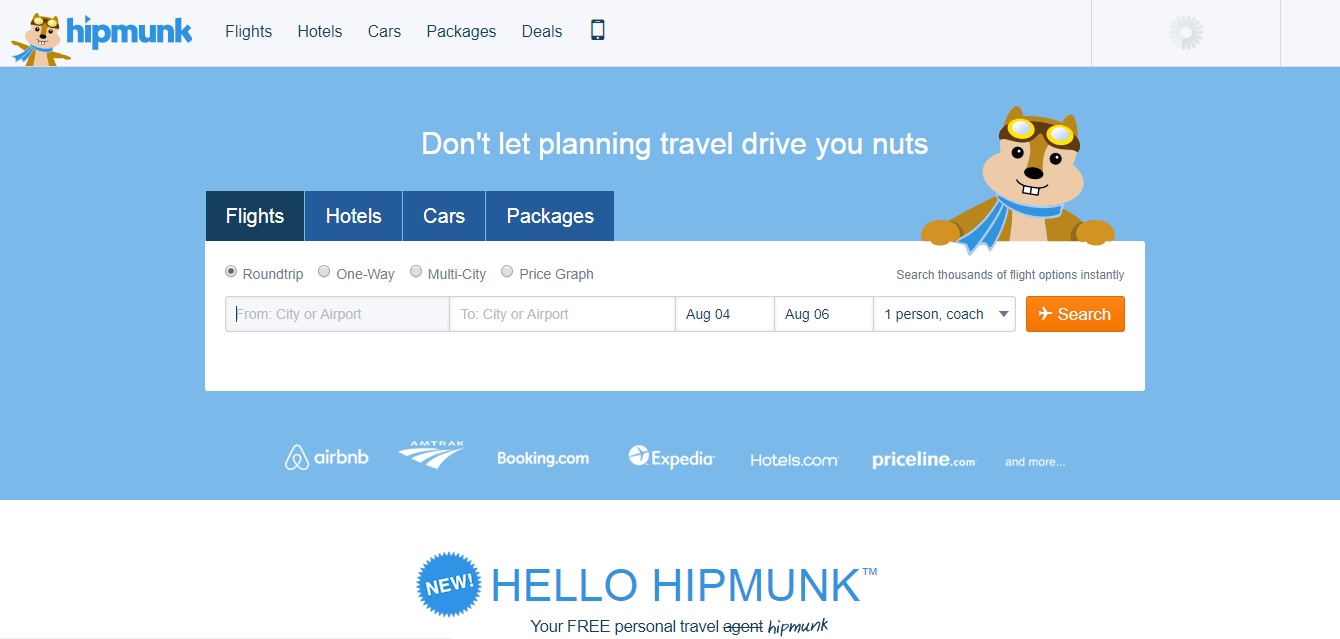
- 纯净的天蓝色:快乐,友好。( happiness,friendliness towards the user)

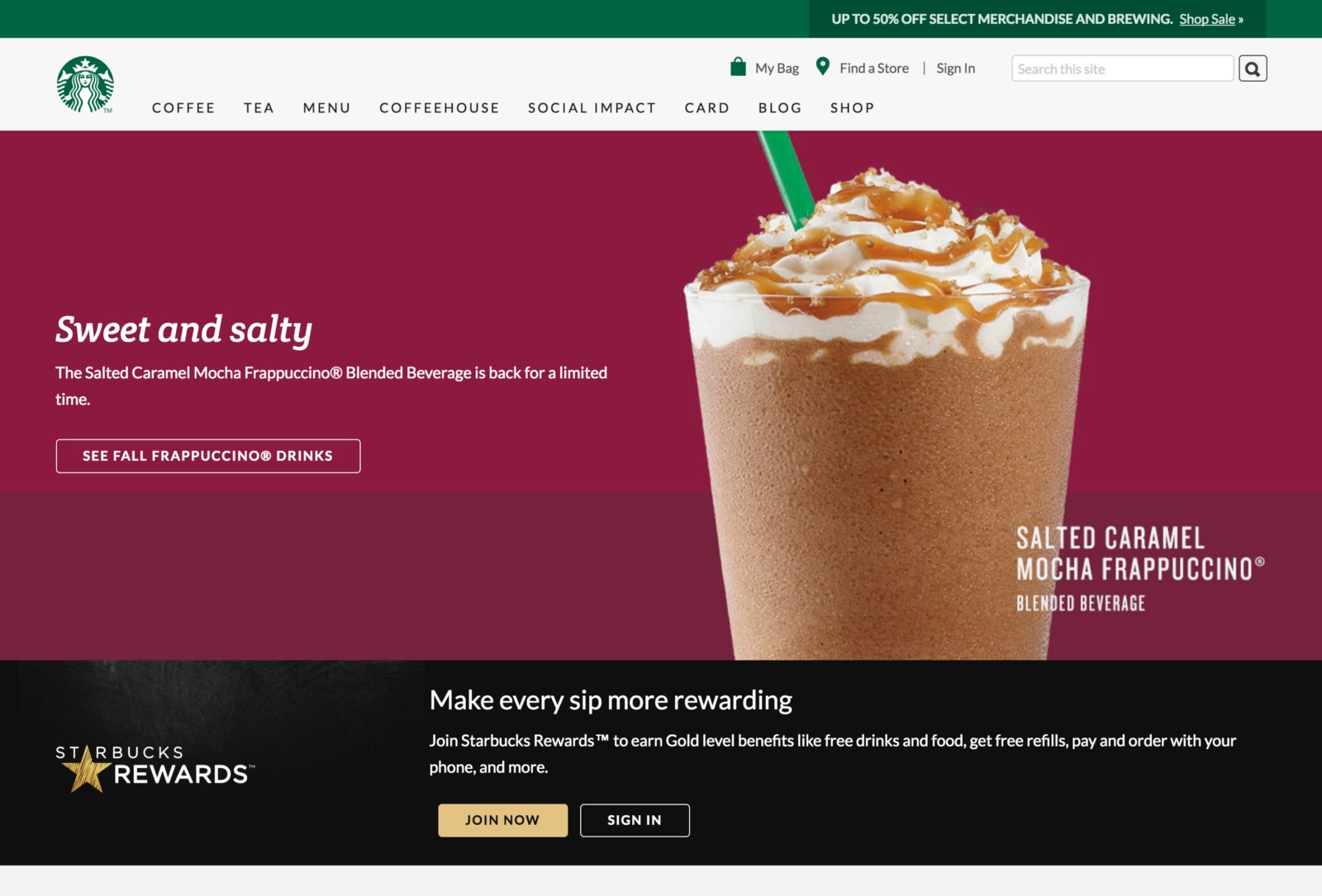
 (from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
(from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )

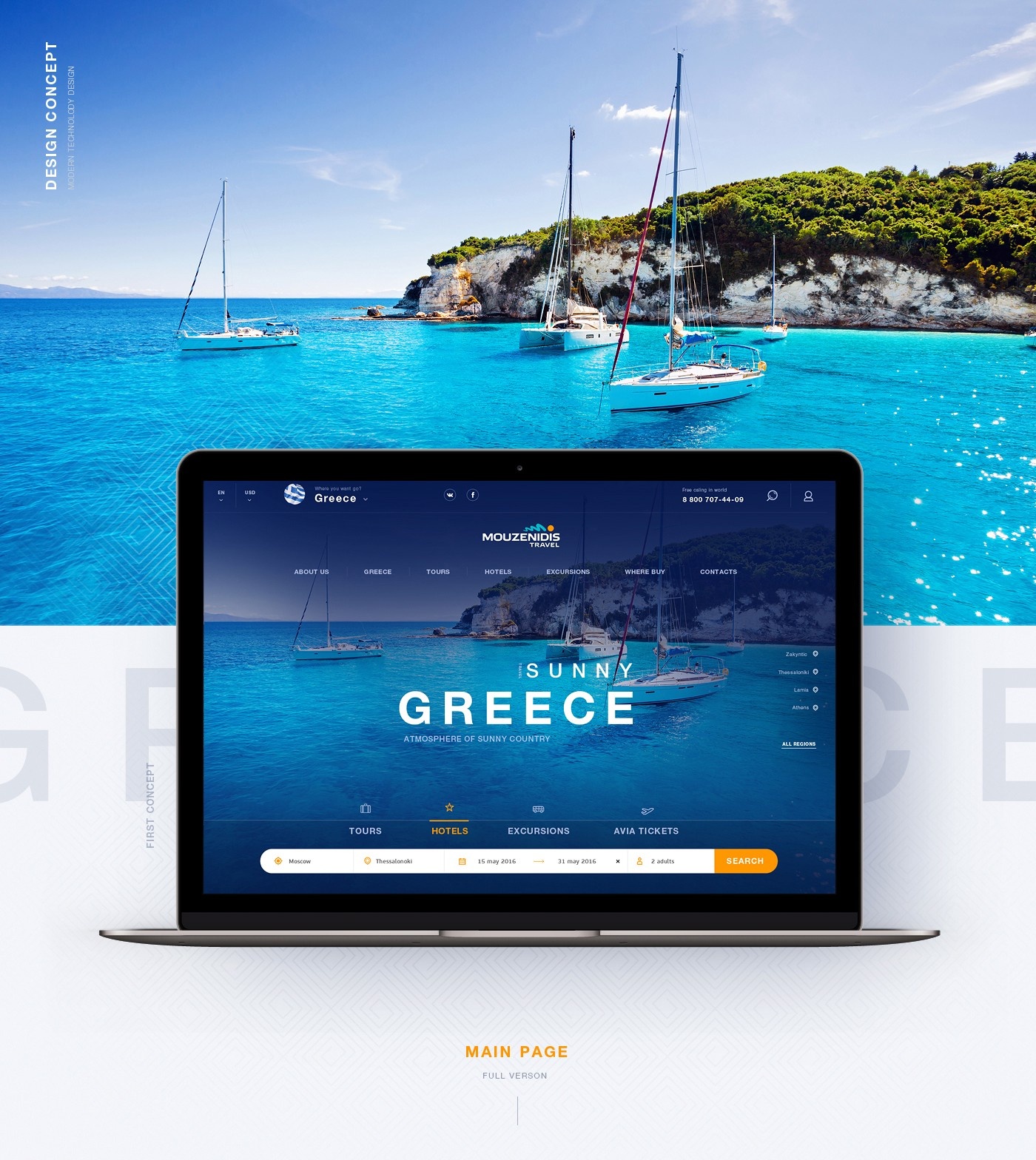
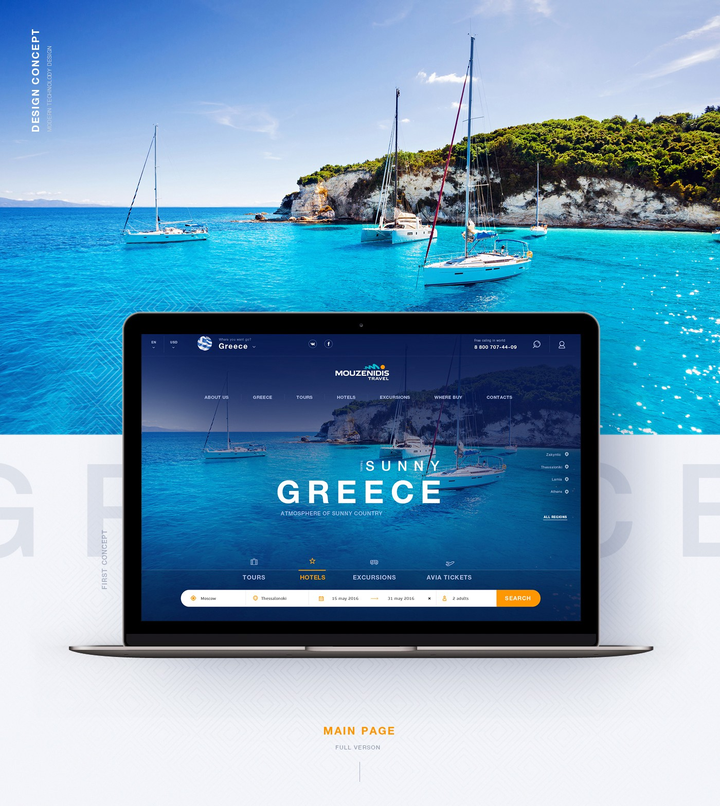
(Blue represents reliability, which is a good thing for travel companies. from:The Most Important Color In UI Design,by: Nick Babich,2017.7.29)

(Blue evokes a sense of balance as well as calm intelligence. That’s why the vast majority of financial services firms use blue.

 (Blue is Facebook’s dominant color, because Mark Zuckerberg is colorblind. As he said, “blue is the richest color for me — I can see all of blue.”)
(Blue is Facebook’s dominant color, because Mark Zuckerberg is colorblind. As he said, “blue is the richest color for me — I can see all of blue.”)
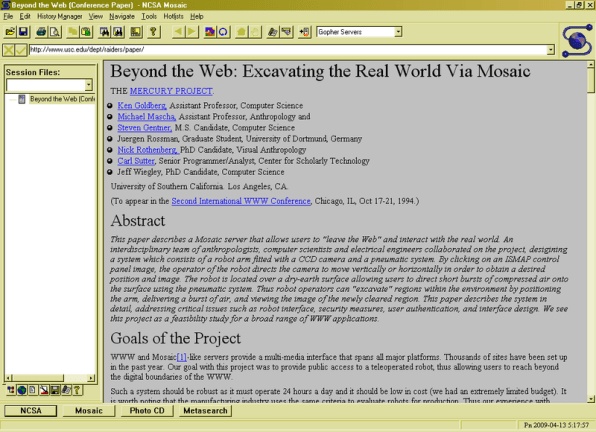
一个小插曲:为什么「超链接文字」要用蓝色?
简单说,因为在最早期的网站页面中,蓝色能呈现最高的对比度。

 (from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
(from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
Tim Berners-Lee,web 的主要开创者,被认为是最早用蓝色链接的人。
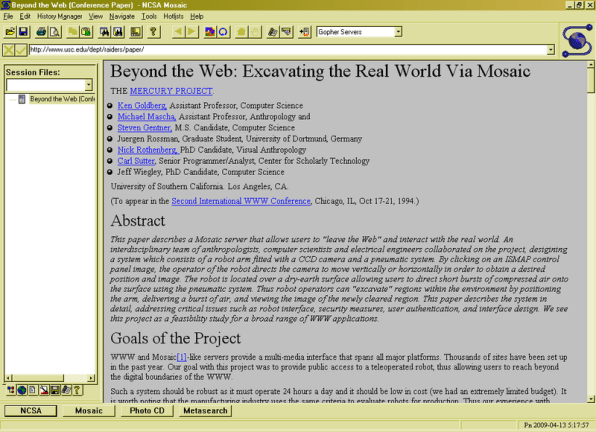
一个很早期的 web 浏览器 Mosaic,用的是丑灰色背景和黑色文字。那时候,能用的非黑色、最深的文字颜色,就是蓝色。所以,让超链接文字突出显示,同时保证可读性,就用选定了蓝色。
Pink
- 和糖果、甜的东西有关,经常被称作「少女之色」;(candy and sugary items,「Girl’s color」)
- 但不仅仅是女性专用色;
- 代表活泼有趣,愉快,年轻( playfulness, joy, youth)

 (from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
(from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
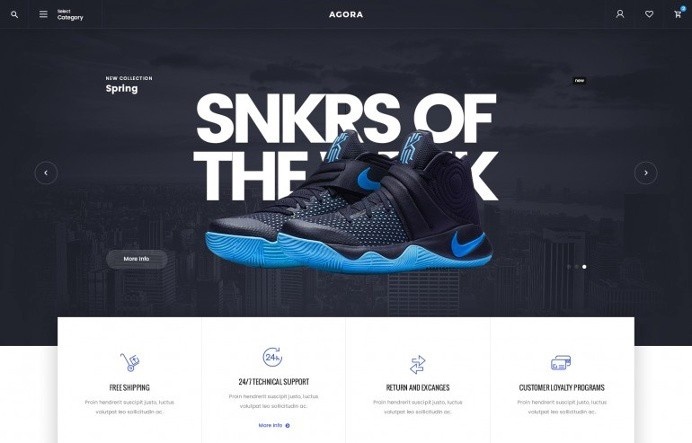
Black
- 代表全力和正式(power, formality);
- 黑色能带来比其他颜色都强的力量感;黑色是光谱中最强烈的颜色,可最快吸引注意力(faster than other colors, even red);所以多用于正文文字、强调文字上;
- 用于奢侈品(luxury products);
- “Everything is cool with black” 。

(from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
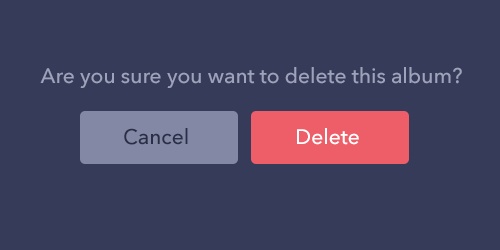
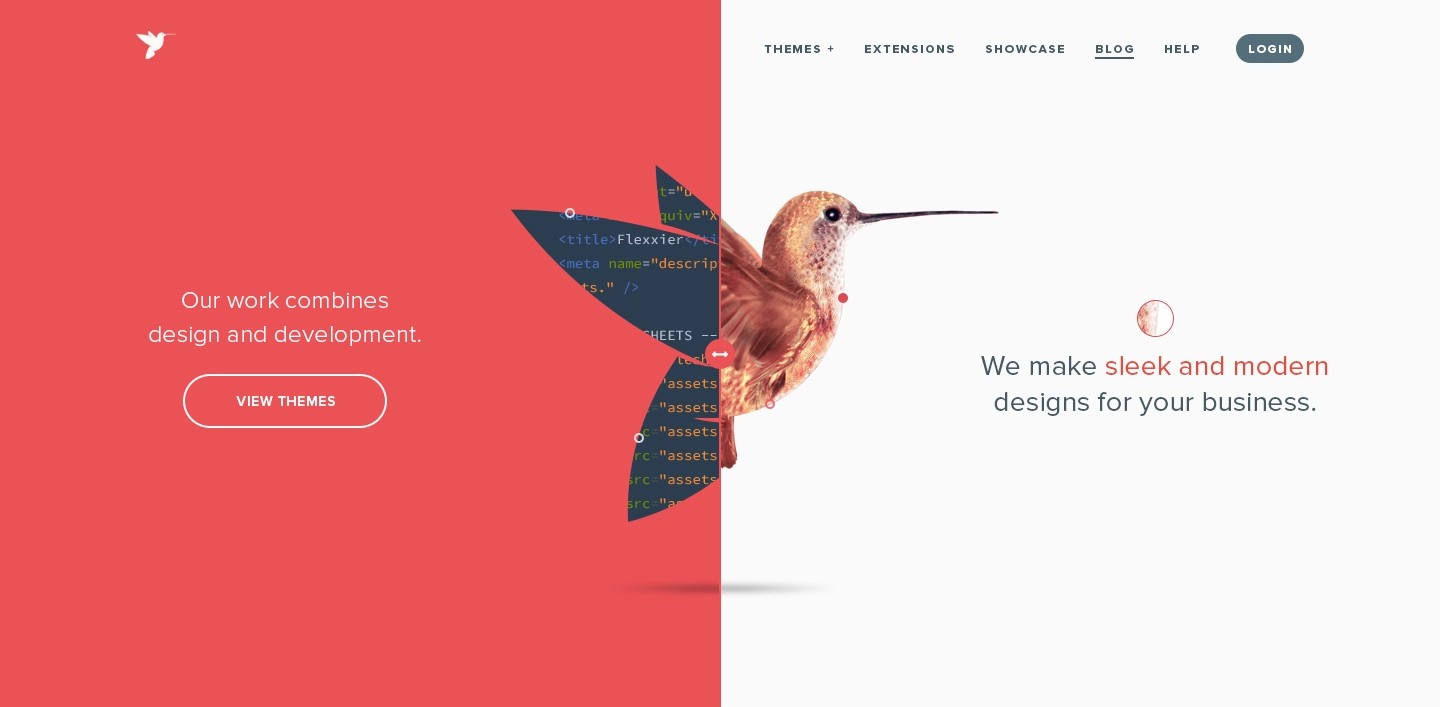
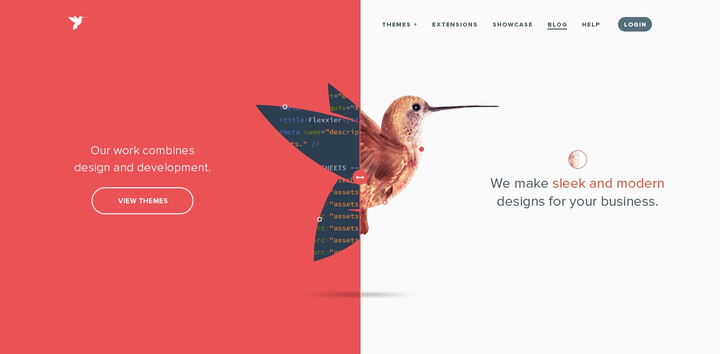
Red
- 重要,告知危险信息;(sense of importance and notifies to us about a danger )
- 用在需要额外注意的地方;(pay special attention,eg. traffic lights)常用于:清仓大甩卖(clearance sale)
- 多数时候用在需要立即注意的地方;(need immediate attention)
- 爱和激情的象征。(a symbol of love and passion)

 (from:Create Emotion With Color In UX Design,by:Nick Babich,2016.5.17)
(from:Create Emotion With Color In UX Design,by:Nick Babich,2016.5.17)

 (from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
(from:Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18 )
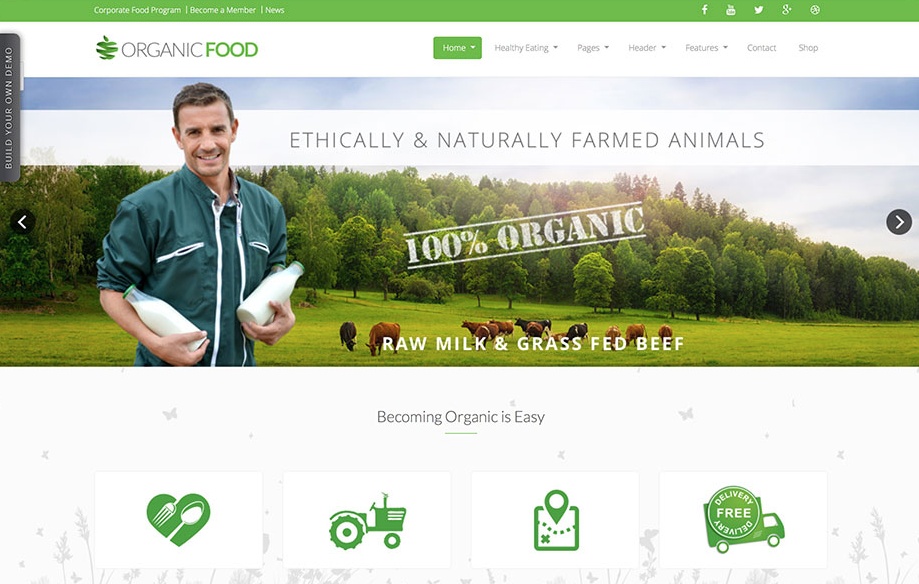
Green
- 和环境、树木、植物相关;(connected to the environment, trees and plants)
- 多数时候用在有机食品、饮料这样的产品上;(organic food and beverages)
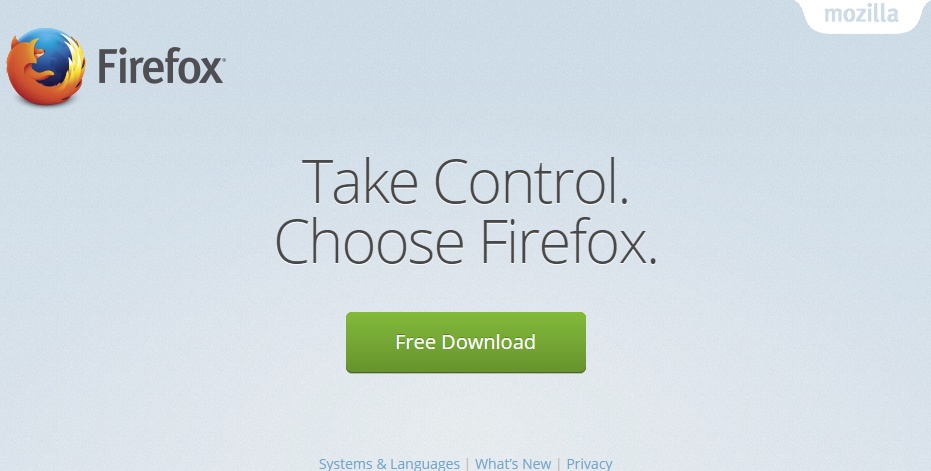
- 饱和度较高的绿色让人感觉兴奋、有活力(exciting and dynamic),吸引大量注意力。这就是为什么绿色经常用于 CTA buttons。(call-to-action buttons)。

(Organic Food uses a lot of green color in site design.)

(Combined with blue, green further perpetuates cleanliness.)

(The green 「Sigh Up」 button. )
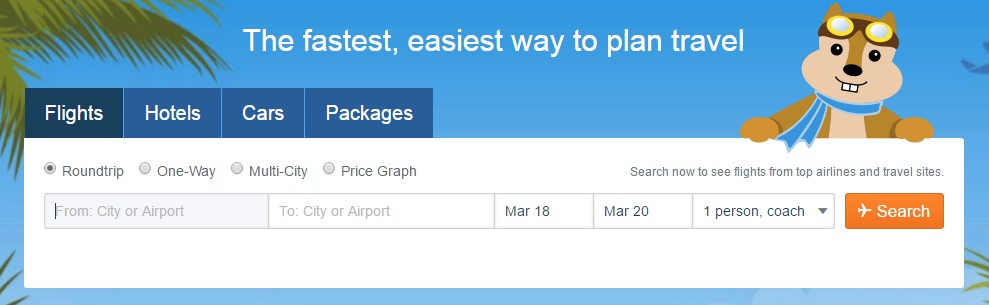
Orange
- 充满活力,比红色刺激程度轻;(energetic,less stimulating );用于 subscribe、buy、sell;
- 美食,健康;(eg. vitamin C)
- 俏皮,乐观,便宜,适用于休闲用品,非企业网站首选;(playful, upbeat,great for casual)

(Orange Telecom ad campaign. from: Adam Hayes)

(orange cheap property:Search CTA button on Hipmunk site)
我们一般考虑颜色时都往品牌方面想,较少往「影响用户情绪」方向想。
但实际上,我们可以运用颜色勾起用户不同情绪,从这个角度讲,颜色同样是商业竞争中的一枚利器。
Yellow
- 充可以同时代表幸福和焦虑;(happiness and anxiety)
- 明亮的黄色:精力充沛的,乐观的、年轻的;(energetic, upbeat,youthful)
- 明黄+黑色:警告,引起注意(for warning signs,gain a lot of attention)
- 金色:严肃,复古(more serious,antiquity)

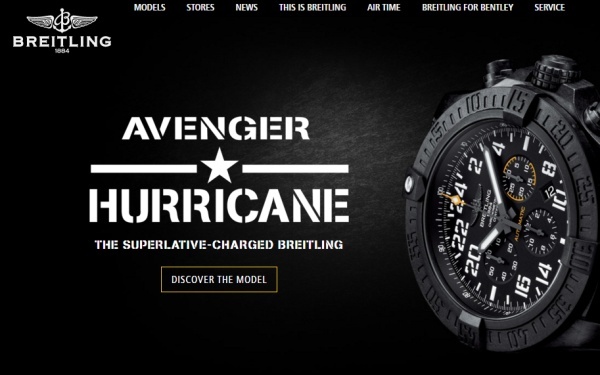
(Gain a lot of attention. Source: hlvticons)

(Breitling use yellow color to focus visitor on CTA button “Discover the Model.” )
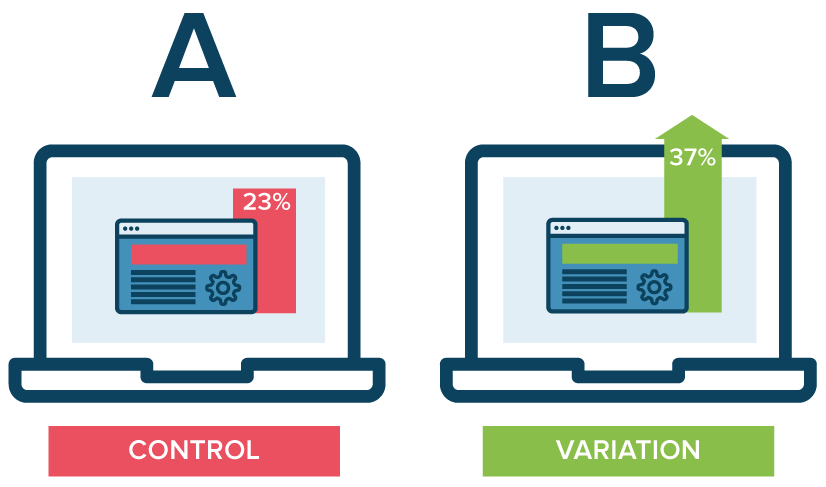
一个实验
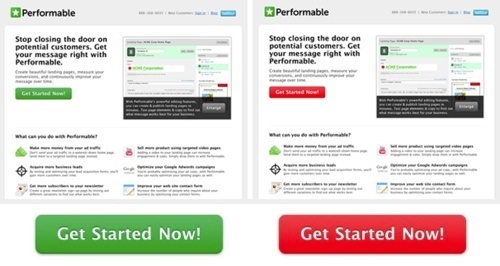
网站 Performable (now HubSpot) 的设计人员想测试,只改变按钮的颜色会不会改变转换率。页面中只有按钮颜色不同,一个红色,一个绿色。
开始大家假设:
绿色相关的概念有:自然的、环保的;联想到「绿灯通行」,代表动作的「前进」;
红色相关的概念有:兴奋、激情、血、警告,吸引注意力,让人联想「红灯停」。
所以,很显然,A/B 测试前,大家认为绿色更合适。

(from:Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6)
然而,结果怎样?
结果让人颇为惊讶:在页面上其他所有元素都一样的情况下,点红按钮的人,比点绿按钮的人多出21%。所以,造成数字差异的,就只是按钮颜色的不同。
如果我没读到过这个实验,只从设计角度判断哪个颜色更合适,我肯定选绿色。然而这个实验让我意识到,事实并非总是如此。
无论你要做什么改变,先把你的决定当成「假设」,真正测试之后,再看看真实的数据结果是否足以支撑你的设计想法。
Data always beats opinion, no matter what.— LEO WIDRICH
只单单改变一个颜色,就能给结果带来较大变动,这是一件有意思的事儿。
另一个实验
颜色的影响往往不是独立的,而是搭配着共同起作用。
Paras Chopra 想要测试如何才能让他的 PDF Producer 有更高的下载量,就做了如下效果用来测试:

(from:The Psychology of Color in Marketing and Branding,by:GREGORY CIOTTI,2016.5.17)
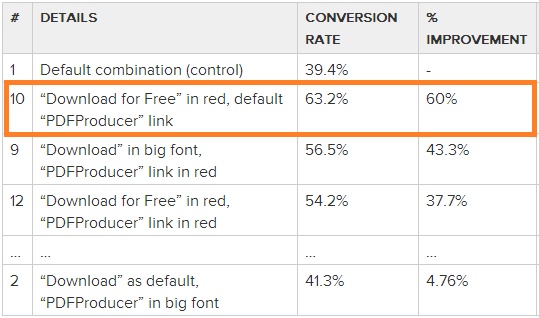
猜猜哪一种下载量最高?结果如下:

(from:The Psychology of Color in Marketing and Branding,by:GREGORY CIOTTI,2016.5.17)
#10 以显著优势获胜。这不是巧合,也许你已经注意到,「PDFProducer」文字很小,并且是浅灰色,但动作文字「Download for Free」很大,还是红色,如此造成显著对比。
总结
对设计师来说,没有一个颜色是所有人都喜欢的「最好的颜色」。
Ultimately, the right color for your design is the one that your users think is right. — by:Nick Babich
我们应聚焦于「我们为谁设计」,在设计的初期阶段,就搜集反馈然后调整想法。从而利用各项色彩原理,来提供更好的用户体验。

 (A / B testing for conversion.from:Create Emotion With Color In UX Design,by:Nick Babich,2016.5.17)
(A / B testing for conversion.from:Create Emotion With Color In UX Design,by:Nick Babich,2016.5.17)
参考文献:
- Color, psychology and design – UX Planet,by:muditha batagoda,2017.9.18
- Create Emotion With Color In UX Design,by:Nick Babich,2016.5.17
- The Psychology of Color in Marketing and Branding,by:GREGORY CIOTTI,2016.5.17
- Why Is Facebook Blue? The Science Behind Colors In Marketing,by: LEO WIDRICH,2013.5.6
- The Most Important Color In UI Design,by: Nick Babich,2017.7.29
- 从原理到方法,比较实用全面地讲解颜色: How To Use Color In UI Design Wisely to Create A Perfect UI Interface?,by: Trista Iiu, 2017.10.16
概要:
颜色作用:反应品牌个性;提供更好体验;影响购买决定。
颜色实用方法:不同情境下选用合适色调;注意蓝色的使用;深浅色变化规律;颜色配比6:3:1;最多3色;选取颜色时注意考虑性别因素。
总原则:可用性是一切。提供良好、愉悦的体验是关键评判标准。
最后,工具推荐。

作者:Angelaaa
来源:知乎专栏:ANN 的设计笔记
本文由 @Angelaaa 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















很有感触,谢谢~