B端内容配置场景下的组件化设计思考

对于跨端产品,有些设计师会集中精力关注 C 端的设计,而对 B 端的内容配置部分则比较轻视。而当 C 端用户看到配置得乱七八糟的内容时,却不会觉得这是 B 端用户的锅,只会吐槽产品设计本身不合理,作为跨端产品设计师,应该为完整的全链路体验负责。
对于很多内容型产品,C 端用户见到的界面里,有相当一部分并非直接出自设计师之手,而是 B 端的商家、运营们配置的结果,而如果没有对 B 端用户的内容配置进行合理的规范约束、引导和审核,让其自由发挥的话,最终在 C 端的呈现效果将完全不可控,影响到产品的整体视觉印象和使用体验。
我目前负责的一块业务在这方面就存在比较严重的遗留问题,这个业务的主要模式是商家和运营在 B 端发布带薪任务,C 端用户申领和完成任务来赚取薪酬。而业务的 B 端任务配置等环节目前几乎没有任何约束可言,比如信息展示区域,B 端用户随便找个第三方编辑器写好 HTML 内容再往配置表单里一扔,就直接呈现给了 C 端用户,于是各种千奇百怪的字号、配色、对齐等问题纷纷出现。除了 C 端的展示效果失控以外,B 端编辑的代码门槛(需要一定HTML和JSON基础)、大量数据重复编辑成题目的低效等问题,对 B 端用户本身也很不友好,影响到 B 端未来向更多外部商家开放的可行性。
在这样的问题背景下,我们在重新设计 B 端整体的任务发布流程时,对其中任务配置(包括信息展示与题目)这个关键一环进行了重点优化,基于组件化的设计思路,完整走查已有和潜在的业务用例,从中抽象出适用于各种业务场景、可灵活拼装组合的可视化组件/模块,并约束好最终映射到 C 端的样式规范,达到降低 B 端配置门槛和规范 C 端呈现效果的两大设计目标。因为业务场景很多、横跨 PC/移动两个平台,涉及到的背后逻辑也很复杂,在适配业务场景时还要考虑到兼容性、技术可行性等,设计经历了一波三折的碰撞才接近定稿,以下就具体讲讲我对内容配置场景下的进行组件化设计过程中遇到的挑战和思考。
完整用例走查与分层抽象归纳
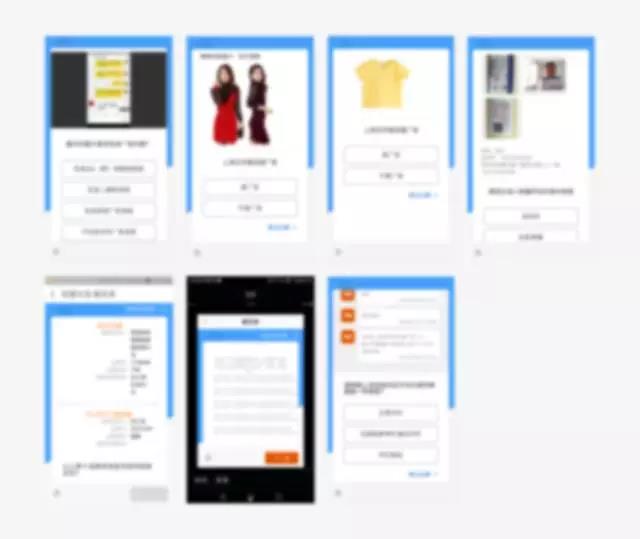
复杂多元的业务场景是对于组件化设计较大的挑战之一,为此我们花了一段时间体验 C 端各种类型的线上任务、收集用户反馈截图等,并在前端和运营的帮助下整理出了相对完整的用例列表,除此之外也结合和业务方了解到的后期扩展计划,将还未开发上线的潜在新业务场景纳入一并考虑。这个过程会耗费一定时间,但却是组件化设计前期非常必要的步骤,直接影响到组件的覆盖面和可扩展性。

在业务用例收集到一定程度后,开始对内容维度自上而下分层进行归纳,抽象出各类展示/题目组件,和不同组件的构成、样式与附加逻辑(有点类似HTML、CSS和JS的关系),对信息结构逐渐形成清晰的理解。

在不同维度的内容层级梳理清楚后,便基于此搭建 B 端配置页面的布局框架,这个过程让配置步骤从毫无重点优先级(比如在一个表单里同时混杂了构成、样式与逻辑相关的配置项,低频的逻辑配置操作出现在前置显眼位置)变为自上而下层层递进(激活框架-添加组件-插入构成元素-更改样式-设置附加逻辑),关联信息配置的联动映射关系也更清楚。
基于梳理出来的组件样式类型与逻辑配置项,又可以进一步定义映射到 C 端组件的视觉与交互规范,而 B 端用户只能基于规范已有的内容进行有限的选择(比如定义某段文本属于「标题样式」还是「正文样式」),不能随心所欲地自定义控制样式(如随意更改文本的字号、颜色)等。
大量级数据的编辑效率提升
前面梳理内容层级时,构成部分我拆成了常量(手动输入的数据)和变量(本地上传的数据),而变量这个概念的引入则和大量级(1K+、1W+)数据导入的业务场景紧密相关。
举个例子,如果 1 个 B 端用户想通过任务发放收集 1000 条不同文本的语音朗读数据,如果没有变量(本地上传的数据)的概念,就意味着他需要手动选择或复制 1000 次文本朗读组件,而每次更改的只有朗读对象这一个字段。但如果选择从本地导入这 1000 条文本的表格数据并统一命名为变量 text,编辑朗读对象时插入这个叫 text 的变量,则只需要编辑 1 次文本朗读组件就够了,系统会根据变量值的个数自动生成 1000 个任务发放给 C 端用户,大大提升了任务配置效率。
这里对于设计的挑战在于怎么让选择和插入变量的过程更直观、易用。在产品之前的配置流程里,是通过让用户输入 $content.image 或者 {{text}} 一类的字符串来实现变量的插入,这个过程存在一定的学习成本(为了区分于普通输入文本,字符串的格式通常需要设计得比较复杂和特殊),对用户也不够直观;而市场上其他一些竞品则是提供下拉选择框,让用户从中选择导入的变量名,这需要用户记住自己导入的每一个变量和其对应的值具体是什么(不能预览变量内容),也无法满足常量和变量灵活组合展现的业务需求(比如插入字段「品牌名:阿迪达斯」,其中品牌名为常量,阿迪达斯为变量)。
我们最终的方案是在编辑文本或其他多媒体内容时,提供一个插入变量的入口,点击显示导入的变量列表,并带有变量第一个值内容的预览信息,插入后变量以标签而非字符串的方式展现在编辑区域,可以进一步配置样式和附加逻辑。这个过程完全可视化、可以提前预览内容,也能满足手动输入的文本常量和插入的文本变量灵活组合成段落的需求。
平衡B端/C端、PC/移动的所见即得编辑模式
为了进一步提高配置过程的直观性,降低 B 端用户学习配置的成本,我们在设计配置表单时引入了所见即得的概念,并探索了多种不一样的设计模式。这里的主要挑战在于多端、多平台的平衡,兼顾 B 端配置的效率和 C 端展示的直观,并用一套方案来适应 PC/移动任务的配置。
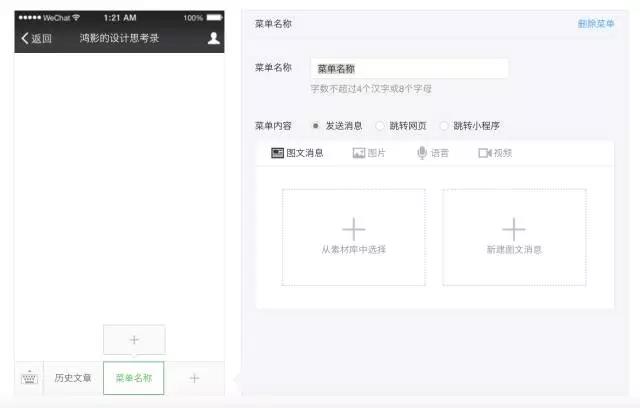
方案一是类似下图这样的预览视图 + 表单,也是非常常见的一种移动端组件配置界面设计模式,编辑表单的过程中可以实时预览组件在 C 端的最终呈现效果,兼顾了编辑效率和直观性。

方案二是将编辑和预览功能整合,拖拽组件到和 C 端展示效果完全一样预览视图里,并在当前视图下直接编辑 C 端可见的组件字段,而在 C 端不直接可见的一些配置(如添加选项)、包括变量插入等则在侧边栏完成。方案二在直观性上比方案一更有优势,但样式配置与逻辑配置、变量插入的操作区割裂开来(侧边栏不全是低频操作),编辑效率上有所不及。
方案一和方案二是早期的两版设计方案,但是它们却都存在一个缺陷,就是我们的产品 C 端是跨平台的,一部分任务是移动视图,另一部分任务却要到 PC 端完成,还有一部分任务可以跨两个平台。对于 PC 端任务的配置,方案一这种左右分栏展示的方式就不太合适,需要重新进行设计,方案二也需要设计两种预览视图,而开发并不愿意再额外做一套 PC 端任务的配置方案,于是重新考虑新的设计。
最终方案是在方案二的基础上改进而得,其实设计方案二的时候我们落入了一个思维陷阱,就是直观感受组件在 C 端的展现效果 ≠ 编辑的视图需要做成和 C 端完全一样,事实上,只需要让 B 端用户知道自己配置的内容在 C 端展现的一个大概位置顺序,不出现上面配置一段文本内容,下面出现说明「请朗读以下(实际应为以上)文字」的情况就够了;而 C 端组件在 PC/移动的展示虽然样式上有差异(比如标题居左和居中,选项用圆点和用按钮),但结构顺序是一致的(比如选择组件都是标题-说明-选项),在 B 端只需要设计一套结构顺序一致的表单,就可以同时映射到 PC 和移动。
设计方案二时的第二个思维陷阱,是将 C 端可见信息与不可见信息配置的完全分离,这样虽然能更好地让 B 端用户代入 C 端视角感受自己配置的内容的展现效果,但却割裂了 B 端用户的操作区域,如果从 B 端用户视角来看,如果要设计两块操作区域的话,按照高频操作/低频操作来划分是更合理的做法。
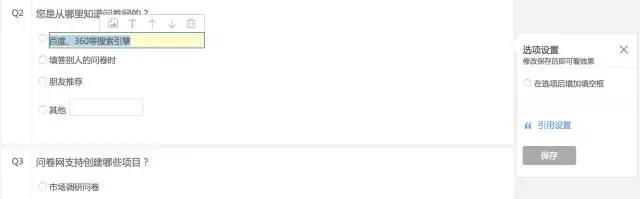
意识到这一点后,我们将一部分 C 端不可见但高频的配置项(比如插入数据)移到了页面中央的编辑视图区域,并且在编辑视图被激活的状态下展示,失焦则隐藏;另一部分 C 端可见但低频的配置项(比如图片上传的数量限制说明)移到了页面右侧的附加操作区域,编辑视图下只展示高频、关键信息,和最终 C 端效果存在差异,但不会因为这些差异影响到用户配置的过程和结果。而如果用户想完全预览在 C 端的效果的话,则在之后提供额外的预览试做入口,除了样式也可以体验题目之间的跳转逻辑等。以此来兼顾配置的效率与直观性,最终效果类似下图(不方便直接放设计稿,找了个类似的问卷网截图):

考虑兼容性
最后提一下兼容性的问题,因为内容展示区域之前是完全没有组件化,通过第三方编辑器写好 HTML 插入的方式,在设计组件化后的方案时也要考虑到先兼容之前已有的线上任务展现,再逐步完成迁移。
基于兼容性的考虑,改进了第一版相对彻底的组件化配置方案,即选择文本/图片/视频等组件然后进行拼装,引入富文本框(当然,可选样式做了严格的限制,不能随意调整字号颜色尺寸等),在富文本框中支持插入组件,而老版本的任务则通过富文本框的代码模式进行兼容。
总结
对于跨端产品,有些设计师会集中精力关注 C 端的设计,而对 B 端的内容配置部分则比较轻视,甚至直接让产品经理代劳完成 B 端的设计。然而,虽然 B 端的内容配置看上去不起眼、用户量有时也很有限,但配置的不合理却直接影响到 C 端很多页面的最终体验,我们也不能指望所有的 B 端用户都能像自己一样具备一定的审美和抠细节能力,或者依赖实质约束性不大的配置规范文档。而当 C 端用户看到配置得乱七八糟的内容时,却不会觉得这是 B 端用户的锅,只会吐槽产品设计本身不合理,作为跨端产品设计师,应该为完整的全链路体验负责。
本文由人人都是产品经理专栏作家 @鸿影(微信公众号: 鸿影的设计思考录) 原创发布于人人都是产品经理 。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








深度好文,很贴近实际应用!!