从交互文档的撰写,看设计的思路

这次刚好给公司新同学培训,梳理了撰写交互文档的思路,希望对新同学有一定帮助。
交互文档是设计师的输出物,首先需要明确文档的用户和目标,交互文档面向的受众主要是下游同事,包括视觉、动画、开发、测试等,另外还有自己和PM;文档的目标就是让下游同事清楚地知道是如何设计的,让他们在进行自己工作时有参考依据;另外文档还应该能让自己理清思路,同时方便与PM讨论。
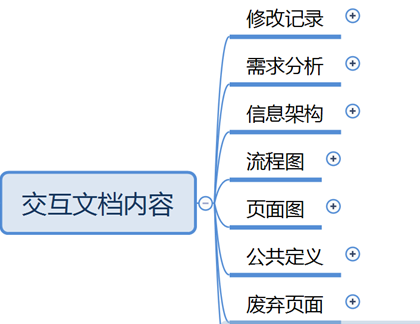
明确了交互文档的用户和目标后,我们来看看它应该包括哪些内容,具体内容根据工作需要会有不同,这里就说说我自己在写完整的交互文档时会包括的内容。

1.修改记录
修改记录是整个文档的历史,它让每一步修改可追溯,便于各职位查看每次新增、修改或删除的内容,同时便于在工作交接时让同事了解整个文档的历程。
一般修改记录需要包括以下内容,文档版本、需求版本、修改内容、修改界面(可链接到页面) 、修改原因、修订日期、修改人等。
注意事项:及时更新,保证内容详细、完整。

2.需求分析
需求分析是在进行设计前的一个必要步骤,将它文档化至少有如下两点好处,让自己理清思路,确保设计中的问题都思考清楚;评审时,让大家对方案的推导过程有了解,更容易推动方案,减少分歧 。
需求分析的方法有很多,但做需求分析的思路是一致的。
- 首先应该明确目标,是新产品、新功能设计,还是改版或优化,要达到怎样的用户目标和商业目标,不同的产品体量决定需求分析的体量,不同的目标决定分析的侧重点。
- 着手获取相关信息,包括需求细节、竞品信息、用户反馈、用户数据等,较小的需求可能不需要这么多信息,根据不同的项目选择需要的信息。
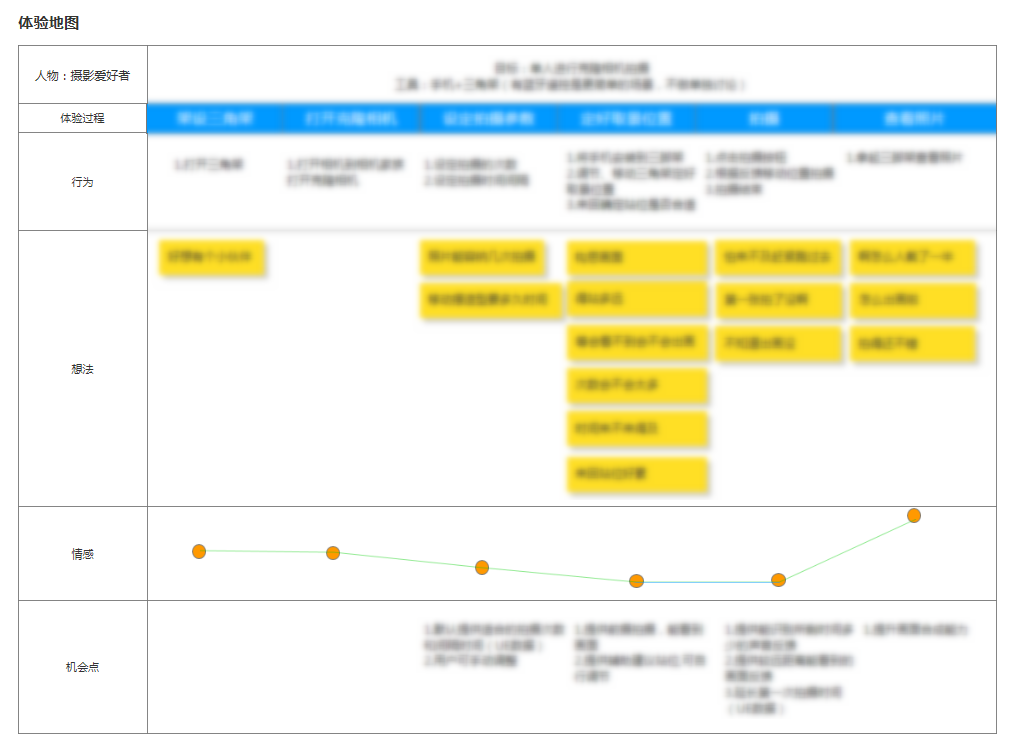
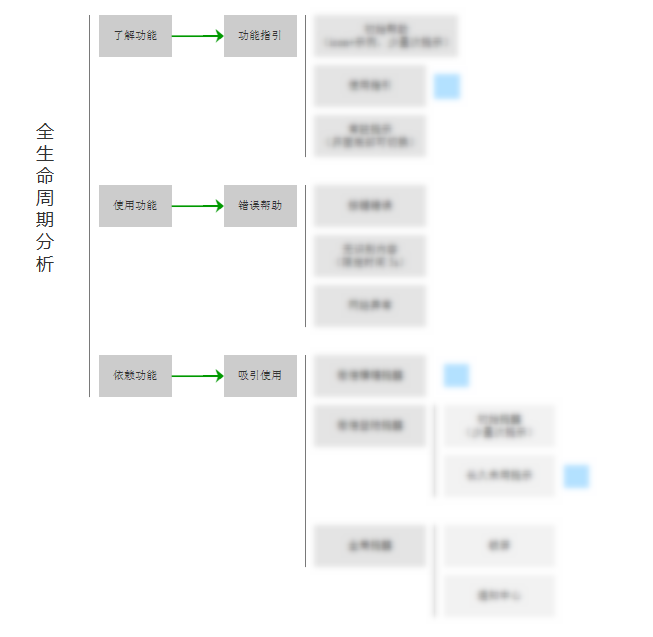
- 最后就是分析,不同的项目会用到不同的方法,常见的方法有场景分析、体验地图、任务分析、用户决策过程分析、全生命周期分析等。这里就不详细说明每种方法的使用,提供两个例子供参考。


注意事项:
- 大多数需求都是需要分析的,尽管它看起来很小,或很明确。
- 不要为了做需求分析而做,要让它指导设计。
- 需求分析也是需要迭代的。
3.信息架构
信息架构是整个产品的骨架,对于新产品、新功能我们通常会梳理信息架构,而且它也是相对稳定的,除非大改版,一般不会动到信息架构。信息架构图可以帮助我们在前期梳理整个产品的结构,后期按照大的架构来迭代,同时让信息更易理解与浏览。
既然信息架构如此重要,我们应该如何梳理信息架构呢,笔者提供几点思路:
- 根据产品特征确定结构类型,这个产品是适合层级结构、自然结构、线性结构或者矩阵结构,最常见的就是层级结构,将信息一层层分解,直至用户需要的信息。
- 分类组合,将不同类型的功能分类,将相似的整合到一起。
- 明确功能优先级,根据其重要度、商业价值、使用频率等排序,将重要功能抽提出来。
- 构建信息架构,考虑可扩展性。
注意事项:在有新功能、新方向时适时迭代。
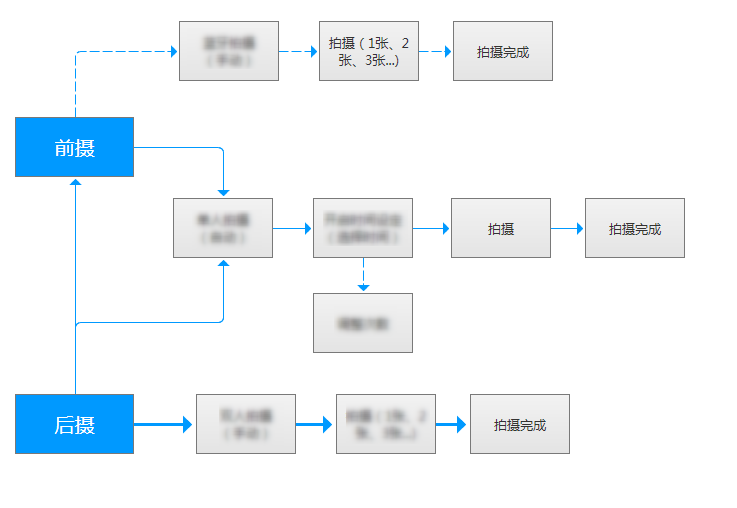
4.流程图
流程图是梳理任务、操作流程的工具。它可以帮助我们梳理流程,避免遗漏、明确流程的主次;对照流程进行页面设计;向同事说明,一个任务是怎么完成的。

在画流程图时需要注意几点:
- 根据流程类型写,将任务流程、操作流程、内部算法流程区分开,不要混着写,不然思路容易被打乱。
- 分任务写,不要将一个产品的所有流程写在一个大流程里,这样容易遗漏,不方便查看,而且流程太庞大也容易出错。
- 区分主次流程\非必要流程,让流程主次分明。
- 尽量简化流程图,多种状态指向同一结果可以合并。
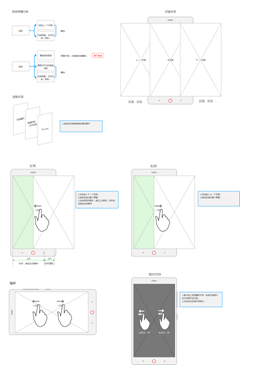
5.页面图
页面图是详细设计的主要内容,包括页面结构、页面图、注释、页面流程。需要让视觉、动效、开发、测试的同学明白设计细节 。
1.页面结构
页面结构是整个文档的框架,不同类型的产品有不同的文档结构,比如信息架构型 、流程型 、面向不同角色型等。

2.页面图
页面图包括主界面、特殊状态、反馈等。
主界面图需表明:
- 布局关系
- 内容主次
- 功能
- 操作
…..
特殊状态包括:
- 中间状态
- 网络问题
- 加载
- 空状态
- 不可用
…..
反馈包括:
- toast
- 页面反馈
- 弹窗
…..
3.注释
- 对界面的说明
- 对操作的说明
- 对视效、动效要求的说明
- 需外界提供的信息备注
- 需求状态说明
…..
4.页面流程
流程中的页面,为了方便说明可以用页面流程来表达,把页面的跳转关系串联起来。

注意事项:
- 能用图形不用文字
- 尽量简洁
- 有主次
6.公共定义\废弃页面
将公共定义单独拿出来写,便于维护,不用每次变动都修改每个界面。废弃页面单独拿出了,便于追溯,让下游同事知道改动点 。

总结
写文档的过程也是设计思考的过程,一方面要确保设计思路没有问题,另一方面要让文档可读性高,以上是笔者的一点小总结。
作者:Jane ,1年交互设计师,欢迎指教交流。
本文由 @Jane 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我也想看文档😭 想学习 有没有可以公开的
感谢作者,如果能把文档分享出来就更好了! 😉
这配图跟没配有什么区别?
涉及项目不方便放出来,见谅 😳
理解 😳
理解理解,文章还是很受益的,谢谢