提高「可读性」,文本、背景色怎么选?

文章主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。一起来看!
上次整理「色彩对比度」文章时,同时搜集了不少「文本可读性」的相关资料。在这里挑一些比较实用的分享出来。
主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。
慎用「暗色调」模式
对文本可读性的探索科学已经并不新鲜,而且许多非常棒的研究成果都来自于80年代早期。
多数研究表明,「浅背景深色字」比「深背景浅色字」要好。
Bauer and Cavonius在1980年发现,阅读「浅色背景上的深色字」,比阅读「深色背景上的浅色字」,准确率高出26%。
(Reference: Bauer, D., & Cavonius, C., R. (1980). Improving the legibility of visual display units through contrast reversal. In E. Grandjean, E. Vigliani (Eds.), Ergonomic Aspects of Visual Display Terminals (pp. 137-142). London: Taylor & Francis)
散光患者(约占人口的50%)在黑色上阅读白色文字,比在白色上阅读黑色文字更难。
部分原因与光线水平有关:当人眼看明亮的浅色背景显示屏时,虹膜会关闭更多,「镜头变形」较小; 看暗色调屏幕时,虹膜打开以接收更多的光,「镜头变形」更大,并且会在眼睛上形成一个非常模糊的焦点。
(Jason Harrison – Post Doctoral Fellow, Imager Lab Manager – Sensory Perception and Interaction Research Group, University of British Columbia )
这种模糊会迫使人阅读时,时不时停顿下来。
即使对比度完全相同的深色和浅色,浅背景上黑字,也要比深背景上浅色字的阅读效果好许多。
也许你觉得为了视觉障碍者来改变设计很奇怪。但如果「视觉障碍」的比例高达50%,那这已经和视力正常用户同等重要了。
这两个引用足以说明,采用暗色调设计是个坏主意。
(from:Why light text on dark background is a bad idea,by:Tatham Oddie ,2008.10.13)
别在纯白背景上使用纯黑字
在纯白背景 (#FFFFFF)上使用纯黑色字 (#000000)不合适。
因为许多诵读困难患者,对这种极高的对比度很敏感,过高的对比度会使他们看到的字旋转模糊。
(from:6 Surprising Bad Practices That Hurt Dyslexic Users,by: anthony ,2011.1.23)
浅灰色背景比纯白背景阅读效果好
研究人员在1997年做了一个实验,测试黑色文字在三种不同的背景颜色上(浅灰色,深灰色和白色),哪种「可读性」(readability)最好。(他们以为是白背效果最好)
惊讶的是,他们发现灰色背景比白色背景「可读性」更好。 (具有讽刺意味的是,尽管有这些发现,但是现在网络浏览器的默认背景还是白色的。)
(from:The Impact of Web Page Text-Background Color Combinations on Readability, Retention, Aesthetics, and Behavioral Intention,by:RICHARD H. HALL and PATRICK HANNA,2004.5)
自适应亮度对比度,可提高文本在智能手机上的「可读性」和视觉舒适度
前人又说高对比度更有利于阅读,又说高对比度增加视觉压力,到底如何是好?
下面的实验说明,抛开时间维度谈「可读性」都是耍流氓。
人们在智能手机显示屏上阅读时,文本和背景之间的亮度对比度对视觉感知有很大的影响。
《Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays》一文,通过2个实验,提出并证实了一个理想的模型:随着时间的推移,将对比度从最高,逐渐降低为一定数值,不仅可以增强文本的「可读性」和视觉舒适度,同时还能降低了智能手机的能耗。这是一种非常适合智能手机等终端的显示模型。
详细实验:
实验1:
鉴于一些研究表明:
- 高对比度有利于人们集中精力、快速阅读文字;
- 在显示器上阅读,对比度过高会导致视觉压力;
- 对比度的连续变化,会导致视觉不适。
因此,提出一种随着时间的推移逐渐降低亮度对比度的理想自适应模型:在阅读开始使用高对比度,便于让人集中精力;随后随着时间变化,慢慢降低对比度,之后持续不变,以期减轻人长时间阅读的视觉压力。
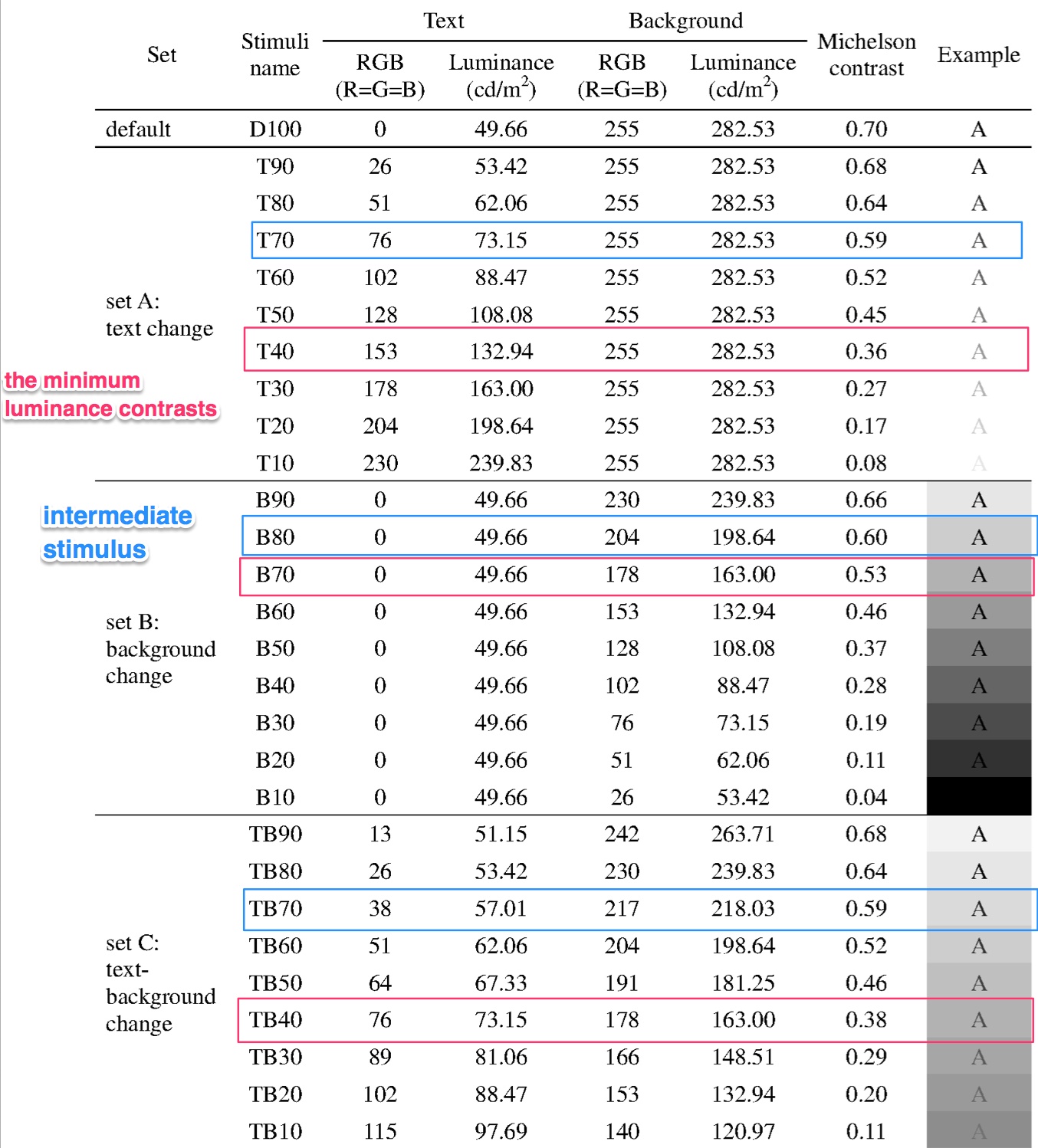
一共设置了3组实验:
- 白背景,文字颜色改变:由黑到白;
- 文字颜色一直黑色不变,背景颜色由白到黑渐变;
- 文本从黑色逐渐变为白色,而背景颜色以相同的速度从白色变为黑色。

3组实验参数及测量结果
测试结果:
- 与早期的研究结果相反,当文本和背景之间的亮度对比度最大时,阅读速度最快。
- 当亮度对比度降低时,每组视觉舒适度都迅速下降。
- 对比得出,组C 文本和背景的亮度同时变化,获得了最高的舒适度。
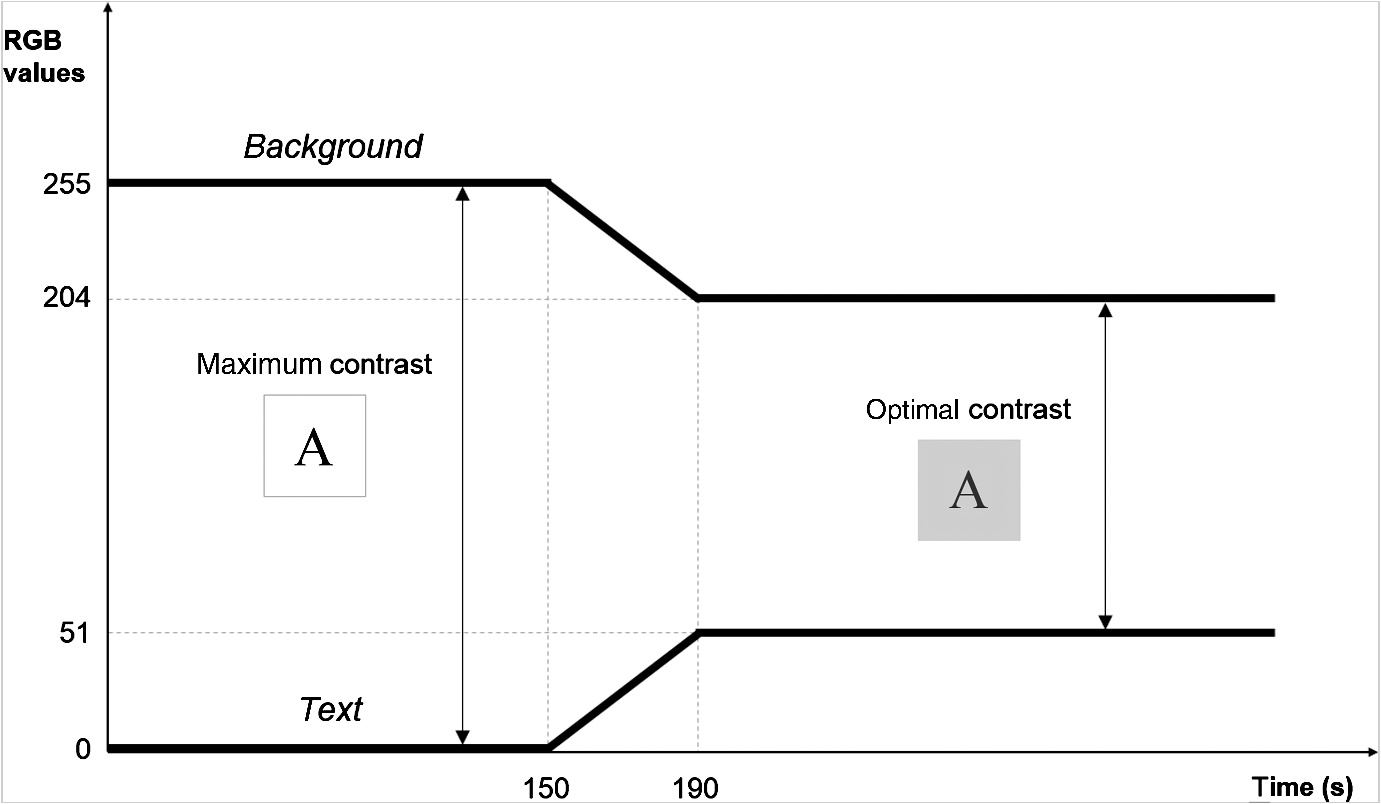
通过一系列用户测试,开发出了智能手机显示器的亮度对比度随时间变化的自适应模型:

Adaptive luminance contrast: gradual decrease between text and background as time passes.
因为高对比度可以帮助用户首先集中精力阅读。他们最开始也觉得这样的对比值的在视觉上很舒适。
然而,如果使用者持续很长时间,则会感到视力疲劳。
因此,亮度对比度开始在150秒后变化;因为通常在这段时间后,人们更多的集中精力于当前阅读当的内容上。
最终的亮度对比度确定为0.52,考虑平均识别感受范围的变化,文本的RGB值 51,背景为204。为了避免用户因为亮度变化而感到改变,文本和背景之间的亮度对比度缓慢切换时间为40秒。

RGB 204 的浅灰背景色,与RGB 51的深灰文字色
实验2:
设置3组实验:
- 白底黑字;
- 自适应对比度;
- B70——从之前的用户测试中选出的的最佳阅读表现的数值。
使用脑电波的脑波分析测量「可读性」、视觉舒适度和生理压力。
测试结果证实,自适应对比度模式,可读性、阅读速度、舒适度表现都是最好的。
在智能手机显示器上应用自适应亮度对比有两个主要优点:
- 首先,通过保持阅读性能和视觉舒适度之间的平衡,用户可以在舒适、可读性佳的状态下长时间阅读内容。
- 其次,与目前普通的智能手机显示形态相比,自适应模型能耗更低;因此,它具有节省电池电力的潜力。
所以说,自适应亮度对比度,是一种实现文本和背景之间的最佳亮度对比度的新方法。
(from:Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays,by:Nooree Na; Hyeon-Jeong Suk,2014.11.3)
参考文献:
- Why light text on dark background is a bad idea,by:Tatham Oddie ,2008.10.13
- Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays,by:Nooree Na; Hyeon-Jeong Suk,2014.11.3
- 6 Surprising Bad Practices That Hurt Dyslexic Users,by: anthony ,2011.1.23
- The Impact of Web Page Text-Background Color Combinations on Readability, Retention, Aesthetics, and Behavioral Intention,by:RICHARD H. HALL and PATRICK HANNA,2004.5
作者:Angelaaa,知乎专栏:ANN 的设计笔记
来源:https://zhuanlan.zhihu.com/p/30018110
本文由 @Angelaaa 授权发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了