界面设计 | 关闭按钮,不可忽视的小元素
关闭按钮是用户界面设计中的一个小元素,但就是这样一个看似微不足道的按钮,在设计上却有很多需要注意的地方。用户界面设计关系到用户对于产品的直观感受,是用户体验最直接的影响因素。所以,用户界面设计的每一个细节都是不可忽视的,关闭按钮就是其中之一。

“视觉设计师应该如何设计“关闭”按钮呢?”
在讨论这个问题之前,我们不妨先看看另外两个问题。
第一个问题来自知乎:“在Mac OS中,弹出窗口的关闭按钮是放在左上角的,Windows则是放在右上角,这两种不同的做法是基于什么样的考虑呢?”

我们可以从四个角度进行分析:
以大多数人的操作使用习惯来说,右边更合适,这尊重了用户的习惯。
从视觉设计理论的角度来说:
Mac OS是考虑到人的视觉浏览线是从左往右、从上而下的,而且大部分的文字内容、菜单也都是左对齐的,所以将关闭按钮放在窗口的左上在视觉上是理所当然的
Windows 居右的理由是:虽然人的视觉中心偏左,但鼠标在屏幕上往往靠右,故点击关闭按钮时,指针移动距离更短,更便于操作。
从产品需求来说:
要根据具体页面的业务需求而定,如果不希望用户太快的关闭弹窗,最好放在相对边缘的角落;如果希望用户阅读完内容后关闭,则应放置在内容结尾处,方便关闭。
所以,至于放在左上角或右上角对前者影响并不大,而后者的情况完全可以通过“确定|取消”按钮实现弹窗的关闭,居左居右倒显得不那么重要了。
还有一个原因是:两个系统在最初的设计时候,存在专利和版权问题。
在具体设计时,如果是web页面弹窗,最好遵守Windows平台规范,把关闭按钮[x]放在右上角;如果是桌面应用,最好遵守各自平台的规范。
如下图是“有道云笔记”在删除回收站中笔记内容时的二次确认弹窗,从左至右依次是网页版、Mac版、Windows版,处理方法可见一斑。

第二个问题:“[x]是如何作为通用的关闭按钮逐渐成为用户界面设计中的一个标准元素的?”
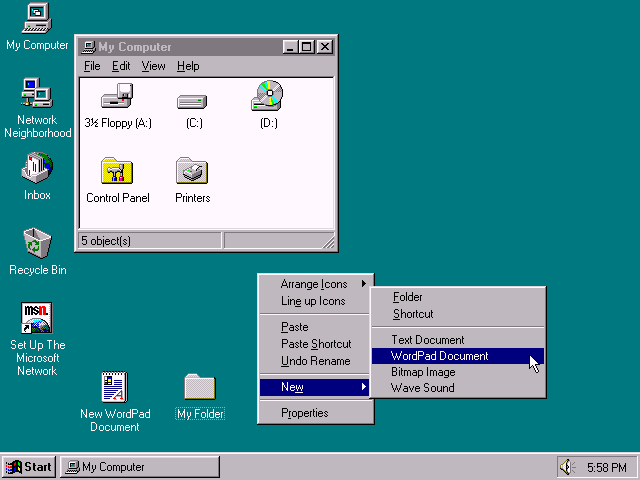
早期Windows系统中的关闭窗口的按钮并非[x],一直到windows 95的时候,[x]才真正出现在windows系统的界面上,见下图。
这个时候的关闭按钮和最大化、最小化一同出现在窗口的右上角上,这一经典的按钮组合就此定型。

再往前追溯,[x]极有可能来自于日本的两种标识符“Batsu”和“Maru”。Batsu也就是[x],表示不正确的,也可以表示错误、坏的和攻击;而Maru也就是[o],意思是正确、真是、好的、完整的、珍贵的。
所以,在未来也许会有一个新的符号代替[x]去引导用户完成“关闭”弹窗的行为。
下面我们来看具体的设计方法:
一、关闭的定义
关闭的定义很难描述,我们可以通过几个词组好好体会其中含义。
1. 关闭、退出与注销
无需登录即可使用的应用:退出即程序停止运行;
需要登录才能使用的应用:对用户而言,退出是指程序退出运行且账号退出登录(需要经常性记住账号登录状态的应用除外,退出也只是代表关闭)。
此外,退出还有强制退出的含义,在遇到卡顿等情况时,可以通过“强制退出”解决;而“退出登录”是单纯的退出登录状态,程序不会关闭。
关闭:指关闭当前窗口,程序不一定退出运行,可能会在后台运行,一般会让用户进行选择是“只关闭窗口”还是“关闭且退出程序”。如果有登录账号,账号也不会退出。
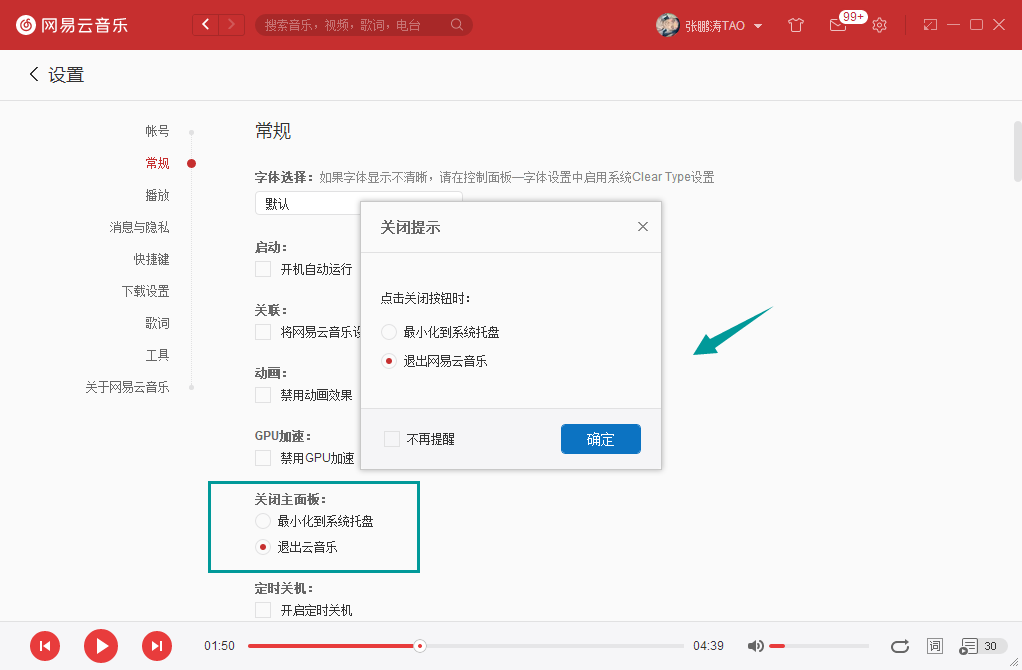
如下图,网易云音乐既能在设置中定义关闭面板是“仅关闭面板”还是“退出程序”,也会在关闭时给出确认弹窗供用户再次选择确认。

注销:指只退出当前登录的账号,不退出软件,返回登录页面后还可以用别的用户名登录(web端更常见用“退出账号”字眼代替注销)。
用电脑举例:退出就是关机(彻底关闭计算机);注销是为了切换到其他用户进行使用。
注销还有一层含义,就是销户(永久销毁、删除账户),比如:QQ最近上线的注销帐号功能,所有资料都会被清空。

2. 关闭/开启、展开/收起
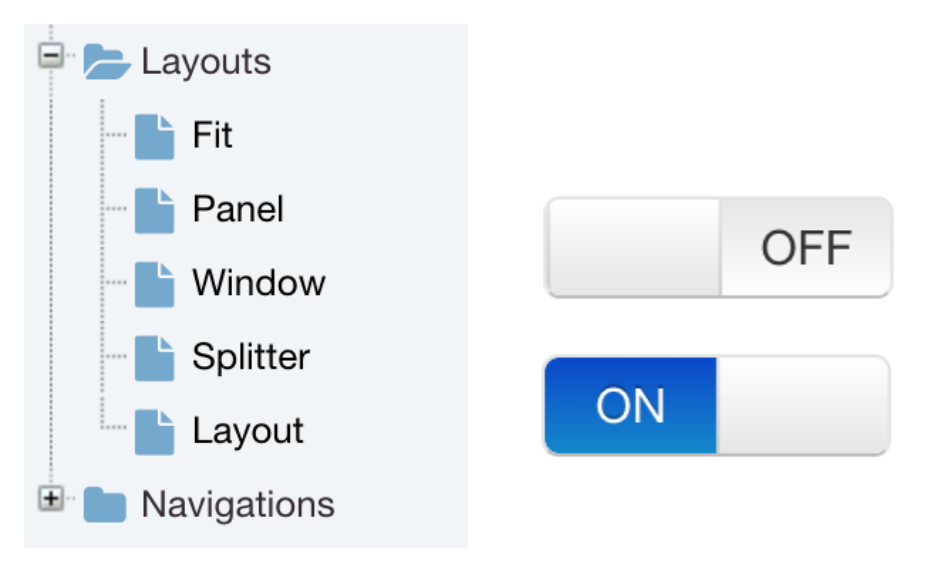
关闭/开启、停用/启用一般指动作,表示状态则会使用“已开启/已关闭”、“on/off”等含义明确的词汇,比如:switch开关控件。
树状结构中文件夹节点图标有打开/关闭的区别,不过它更像分组列表的展开/收起。所以开启、打开、展开还是有些差别的。

二、关闭按钮的位置
通过开头的两个问题,已经基本明确了弹窗中关闭按钮位置的通用处理方法。
——即:网页中弹窗的关闭按钮放在右上角,以符合大多数用户习惯。桌面应用中,如果采用各自系统默认的弹窗样式,自然是“Mac版居左,Windows版居右”,如果是定制开发,最好遵守各自平台的习惯。除了大方位,以弹窗边缘为界,关闭按钮又可以放在弹窗内部、弹窗外部或与弹窗边缘交叠位置。

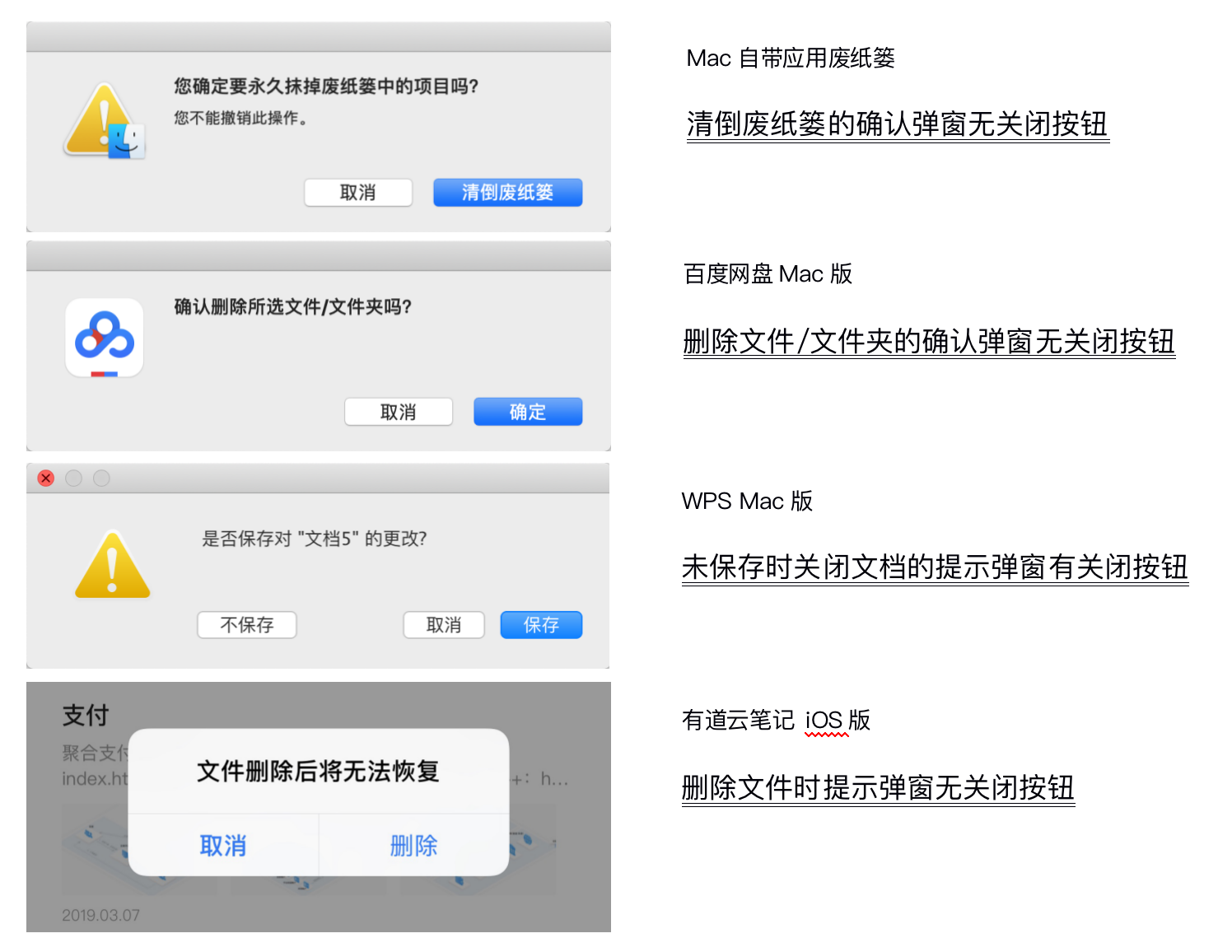
当然,有些情况“不需要关闭按钮去关闭弹窗”,而是通过业务性操作“取消|确定”关闭弹窗,如下图所示。
移动端还可以通过点击返回键、或点击遮蔽层的方式关闭,这不仅符合极简设计原则,也能更明确的告知用户操作的具体含义。

三、关闭按钮的状态
关闭按钮同样具有一般按钮的四种状态:normal普通状态、hover 鼠标悬停状态、active 点击状态、focus 取得焦点状态。
所以,关闭按钮也应按照这些状态进行不同形式的设计,通过视觉样式的区分,达到引导用户的目的。
各个状态的样式区分这里不再展开讨论。
四、关闭按钮的形状
除了纯文字的关闭按钮,更常见的是图标按钮,毕竟图标按钮所占空间更少、语义传达明确、又能避免页面单调。
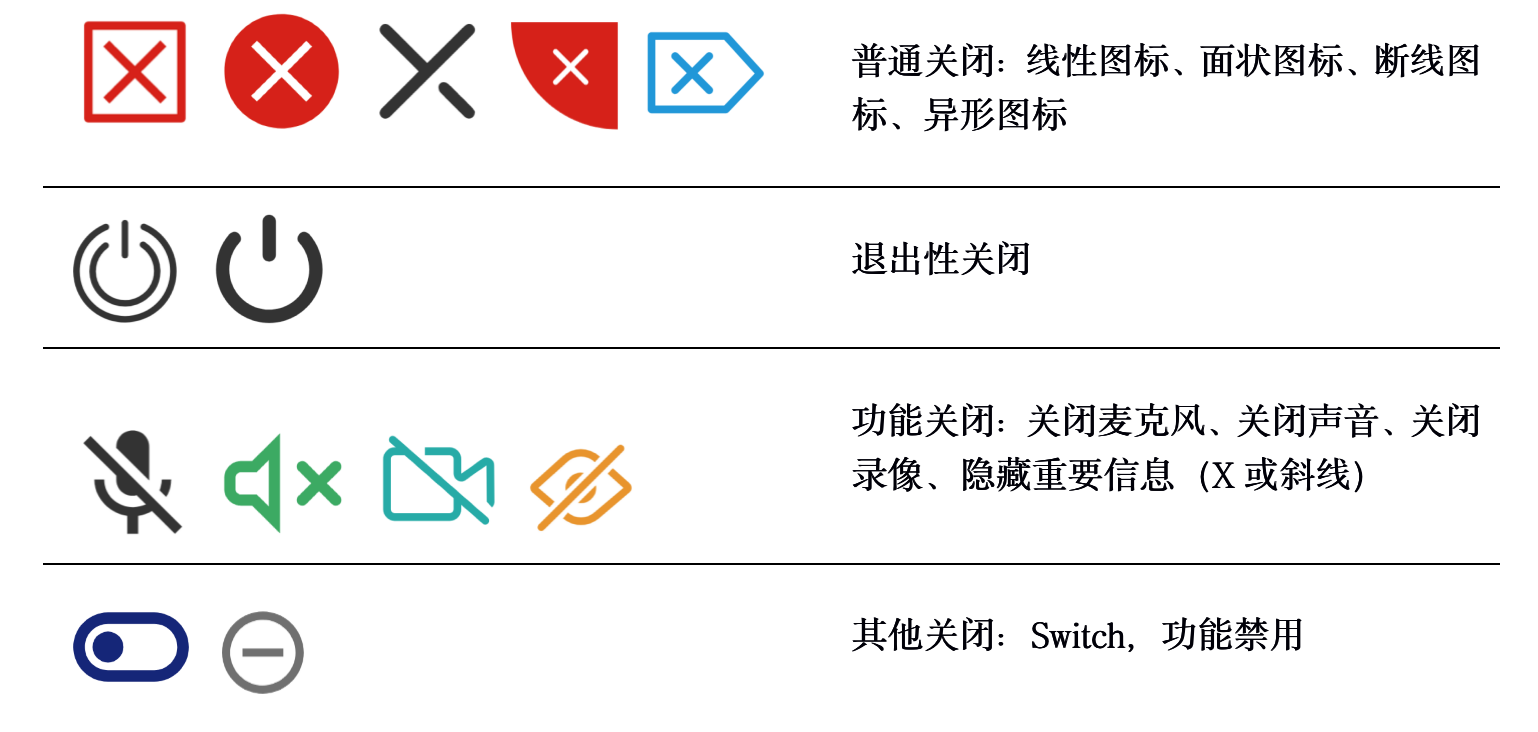
通过收集整理,进行了简单的分类,如下图。

普通的关闭按钮都是以[x]为基础元素进行设计的,让后增加不同的背景轮廓、反白、断点修饰等。
退出性关闭则围绕生活中常见的“电源关闭”图标进行变形;功能关闭则是功能图标加上“X \ / -”等图形,稍有不慎就很容易破坏图标原有的美感。
五、其他可借鉴的设计方式
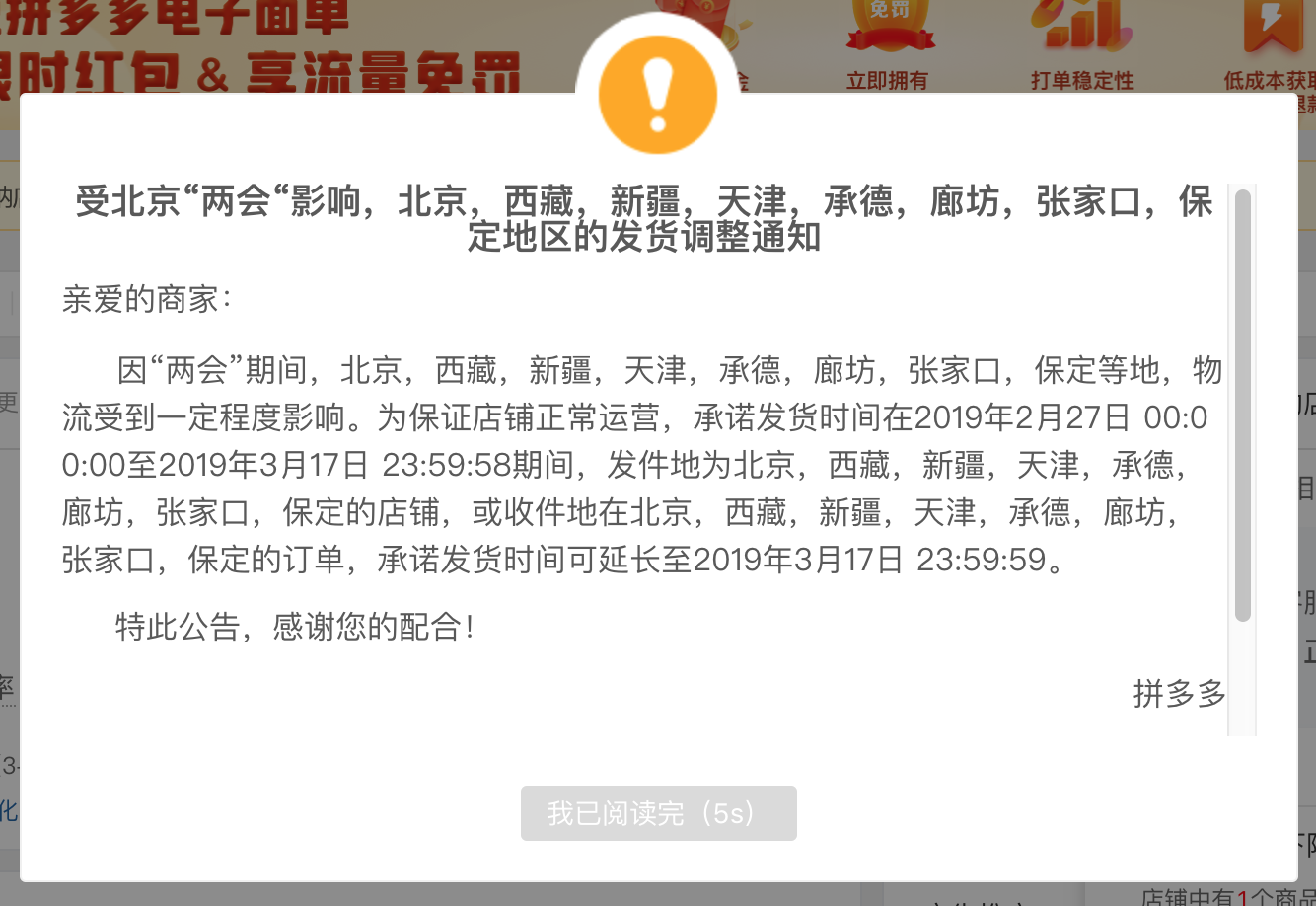
1. 用倒计时防止用户见到弹窗就关闭
弹窗广告对用户造成了太多伤害,以至于看不都不看,见到就点关闭。
可借鉴以下做法:拼多多商家用户登录商家后台后有时会弹出重要通知弹窗,该弹窗不能直接关闭,必须等倒计时结束后才能关闭,以保证用户意识到通知的重要性,完成信息传递。

2. 通过hover控制关闭按钮的“显示/隐藏”、“放大/缩小”
当应用中同时打开多个tab时,所有页签的关闭按钮都常显必定占据一定的页面空间、且会破坏页面美感。
Chrome浏览器中,标签数量少的时候,每个标签都显示关闭按钮,达到一定数量时就只显示当前标签的关闭按钮,其他的隐藏。
不过,这种情况下要关闭其他标签,只能通过右键打开上下文菜单,或者点击进入相应标签再关闭。
QQ浏览器无论标签多少,只显示当前标签的关闭按钮,不过当鼠标滑过其他标签时,关闭按钮就会显示出来。WPS的做法则是用常显小圆点代替隐藏[x]的做法。

3. 移动端利用相关手势进行关闭
移动端可结合设备特性,采用不同的交互方式完成关闭动作,包括:点击(退出微信位置共享)、长按(keep结束跑步、骑行等活动)、侧滑(iPhone滑动关机)。

4. 小程序的关闭按钮
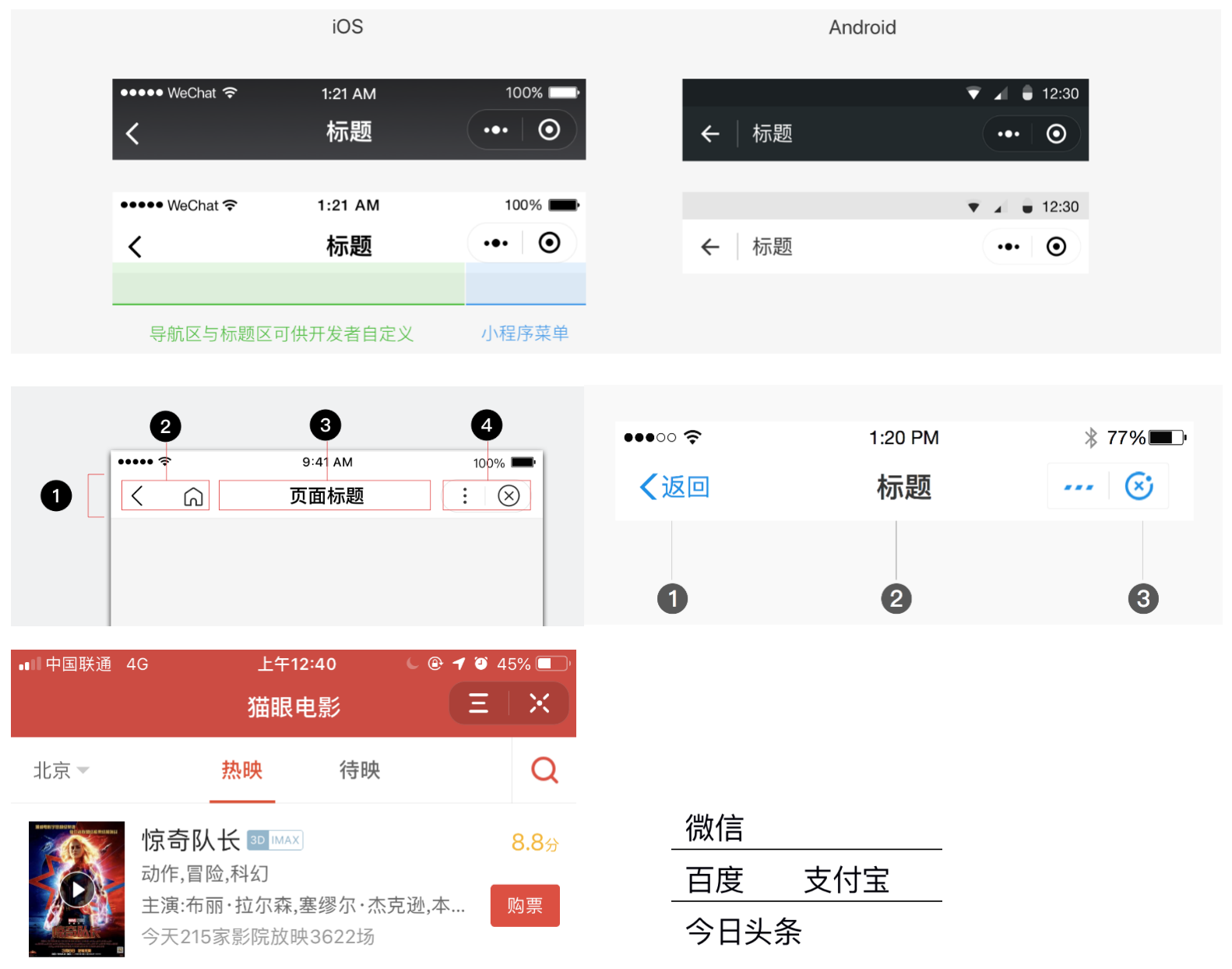
BAT和头条都做起了小程序,在设计关闭按钮这件事上,设计师们可谓绞尽脑汁。
微信小程序抢占了“⊙”,其他几家只好变着花样设计[X]。
此外,设计师们还纠结于使用多大的圆角,如何表现更多“≡”“…”“┇”。几种小程序的设计规范见下图。

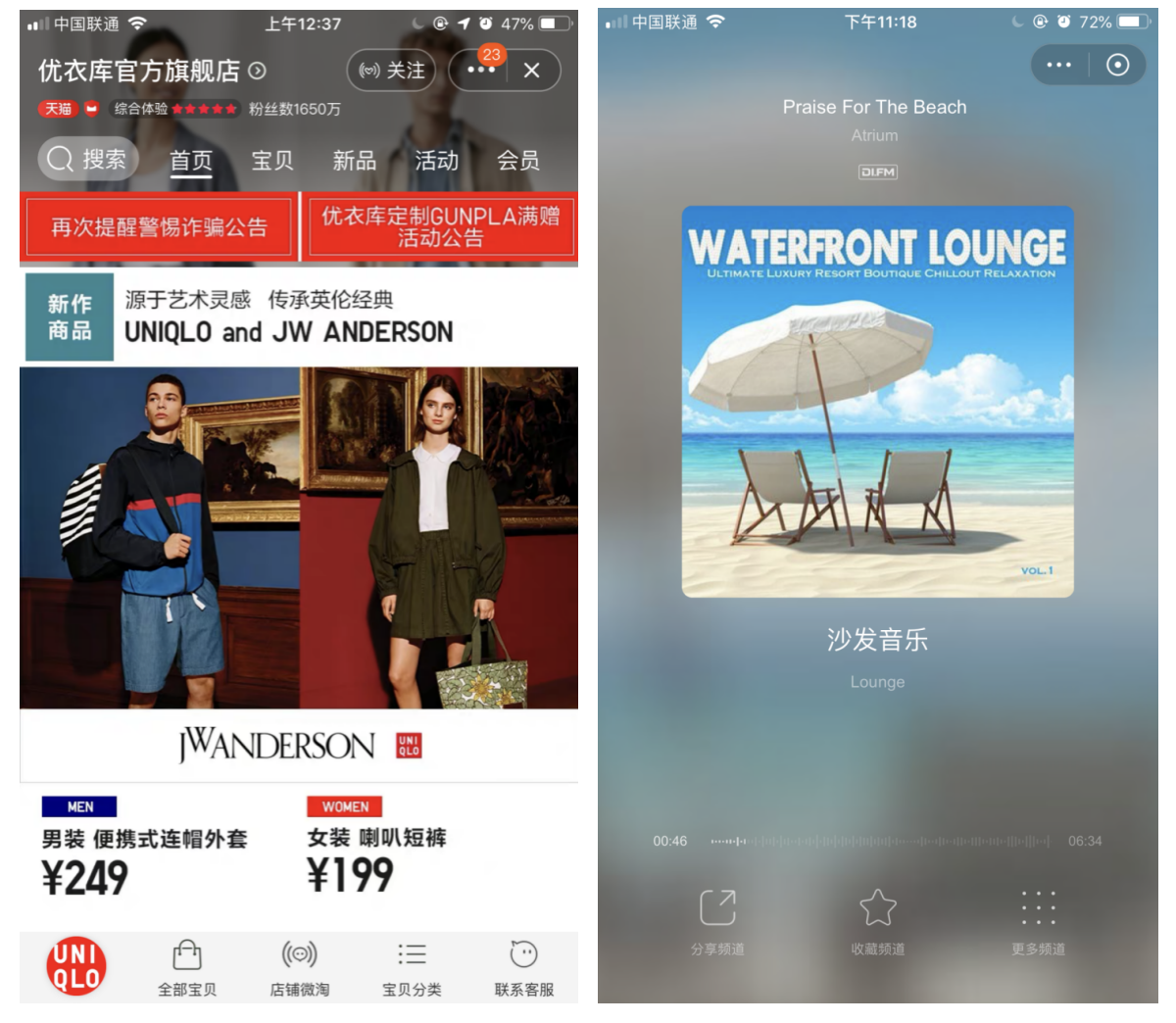
小程序的火爆给关闭按钮在移动端带来了复兴,设计师们纷纷尝试让[x]回归右上角,说是探索新交互形式也不算,毕竟合适的才是最好的,但确实威胁了“返回”的地位,不足之处在于不方便点击。
淘宝部分店铺的首页已经采用了类似做法让用户退出店铺,网易云音乐“我的-最新电音/私藏推荐”模块也类似,不过退出并不影响音乐的继续播放。

小结
关闭按钮只是用户界面设计中的小元素,往往容易忽略。
掌握必要的设计技巧的同时,结合业务需求进行设计处理方能不忘初心、更好服务用户,实现从设计关闭按钮到设计关闭行为的跨越。
本文由 @ 张鹏涛TAO 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









思路延伸-其他类似关闭/退出的方式:
1.快捷键关闭:如ESC,Alt + F4等;
2.点击遮罩层关闭,常见于一些移动端弹窗;
3.超时关闭:如淘宝订单超过24小时未支付则关闭,12306、唯品会为防止库存被恶意占用,时间更短;
4.跨设备关闭:如微信手机端可对电脑端、网页端的微信退出登录;
5.借助硬件关闭:如摩拜关闭电子锁,则行程结束;
6.定向关闭:比如微信朋友圈或QQ空间,可定向关闭或屏蔽访客;
7.其他:通过语言等交互方式关闭;根据设备情况,如电量、网络情况等,关闭一些功能;