互联网产品设计之可用性

可用性定义:产品可用性也叫用户可用性,是指产品真正能够提供客户功能信息的实用性。假设所有的功能都是没问题的,那接下来的工作就是确保它能够按用户期望的方式行事。
产品功能的可见性
如果一个元素(链接,选项,按钮…)不能被看见和被确认,那它就不存在。
如果用户看不到自己想要找的东西,或者原本应该看到的东西,那就是遇到了严重的可用性问题。如果你正在进行产品设计,不要指望用户会耐心十足地到处点击去寻找重要的辅助信息,阅读合同条款中晦涩难懂的条文,或者做一些可能从根本上影响用户操作的事情。
以下几种情况会使得功能元素“不可见”,在产品设计中应避免:
- 不在用户要寻找的位置;
- 被其他元素挡住了;
- 即使在显眼的位置也不能被识别;
- 根本就不存在。
在报纸还是单页印刷的时代,报摊的报纸都是折叠着摆放的。因此,除非有人拿起报纸打开它,否则只能看到头版的部分信息,其他部分就被称为“不明显位置”。区分可见部分与不可见部分的就是“折痕“。
随着网站的出现,“折痕”被赋予了新的意义。“折痕以下”意味着这些内容都不是即时可见的,除非用户向下滚动页面。和报纸不同,浏览器窗口中的“折痕”并没有确切的位置。因为折痕的位置取决于浏览器窗口的大小,如果你使用的是大屏幕,并且把浏览器窗口放到最大,就会看到网页的更多内容。但是,如果你把窗口变小一些,看到的内容也会变少。在智能手机或上网本上,最大可见区域通常比全尺寸电脑显示器上的可见区域小。
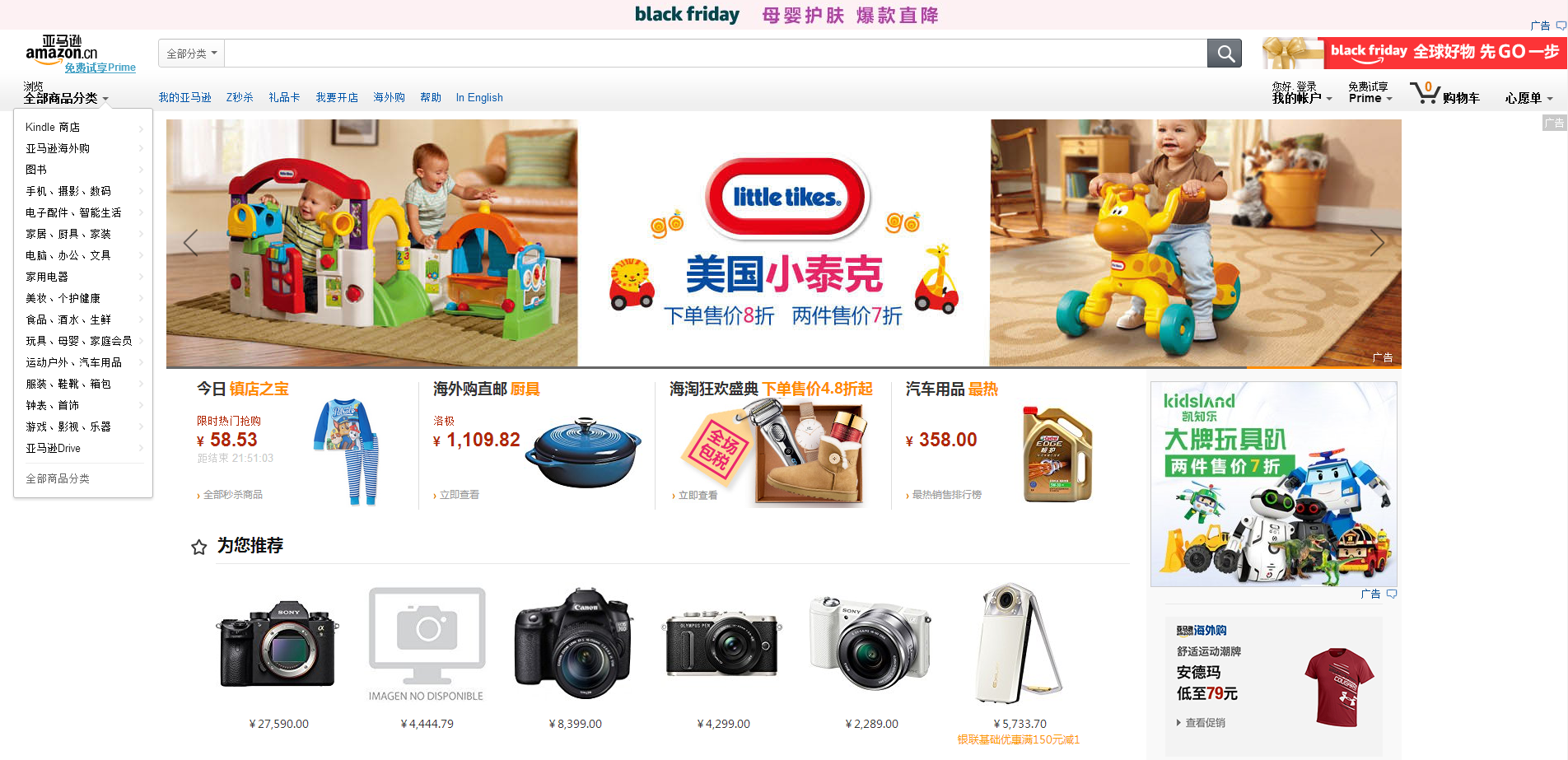
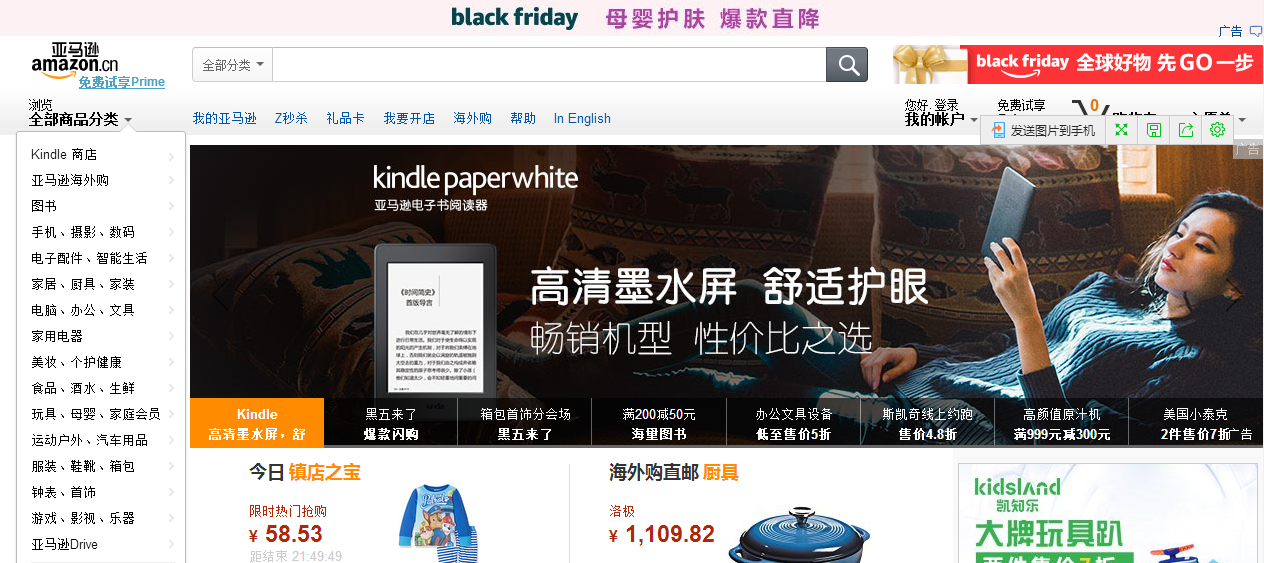
另外,屏幕分辨率可以大大影响浏览器窗口中看到的内容,屏幕分辨率越低折痕越高,下图中亚马逊官网在1920*1080与1280*720分辨率下的折痕位置:

亚马逊官网(1920*1080分辨率)

亚马逊官网(1280*720分辨率)
事实上,亚马逊网站的主页非常长。有些内容是必需的,因为它们可能有助于搜索引擎的优化。但是这些内容处于页面很不明显的位置,很多人有可能永远也不会看到它们。
网站中有些内容是要明显显示的,下面列出了绝对要显示在明显位置的内容:
- 品牌和主要导航
- 帮助信息
- 站内搜索框
- 购物车和结算链接
- 咨询链接
- 语言切换入口
- 快速应用的关键输入区
- 关键输出区(置于输入区的附近)
通常可以放心地置于页面底部的内容包括:法律声明;隐私政策;地址和联系电话。
创建适于滚动的页面
所谓适于滚动的页面,是利用布局向用户传递强烈的信号,告诉用户要进行页面滚动还能看到更多内容。无论折痕落在什么位置,都要让布局穿过某个元素(比如图片),让用户知道滚动页面可以看到更多的内容。适于滚动的诀窍就是在图形消逝的地方让内容中断。网页的下边缘越干净,就越不适于滚动。

底部图片中断,利于页面滚动
假若一个设计从物理上把两个相关的信息分开,也可能会带来问题。比方说,我要在页面顶端的一个输入框提交信息,我就会希望输出结果也显示在输入框所在的位置(比如,提交内容)。即使在适于滚动的界面上,我们也不希望用户过多地滚动页面。为了点击屏幕外的提交按钮,不得不滚动一点页面,真是让人极其恼火。随着屏幕变小,越多越多的按钮、输入框以及输出框,需要在页面的顶端或底端出现,这也是人体工程学方面的考虑。

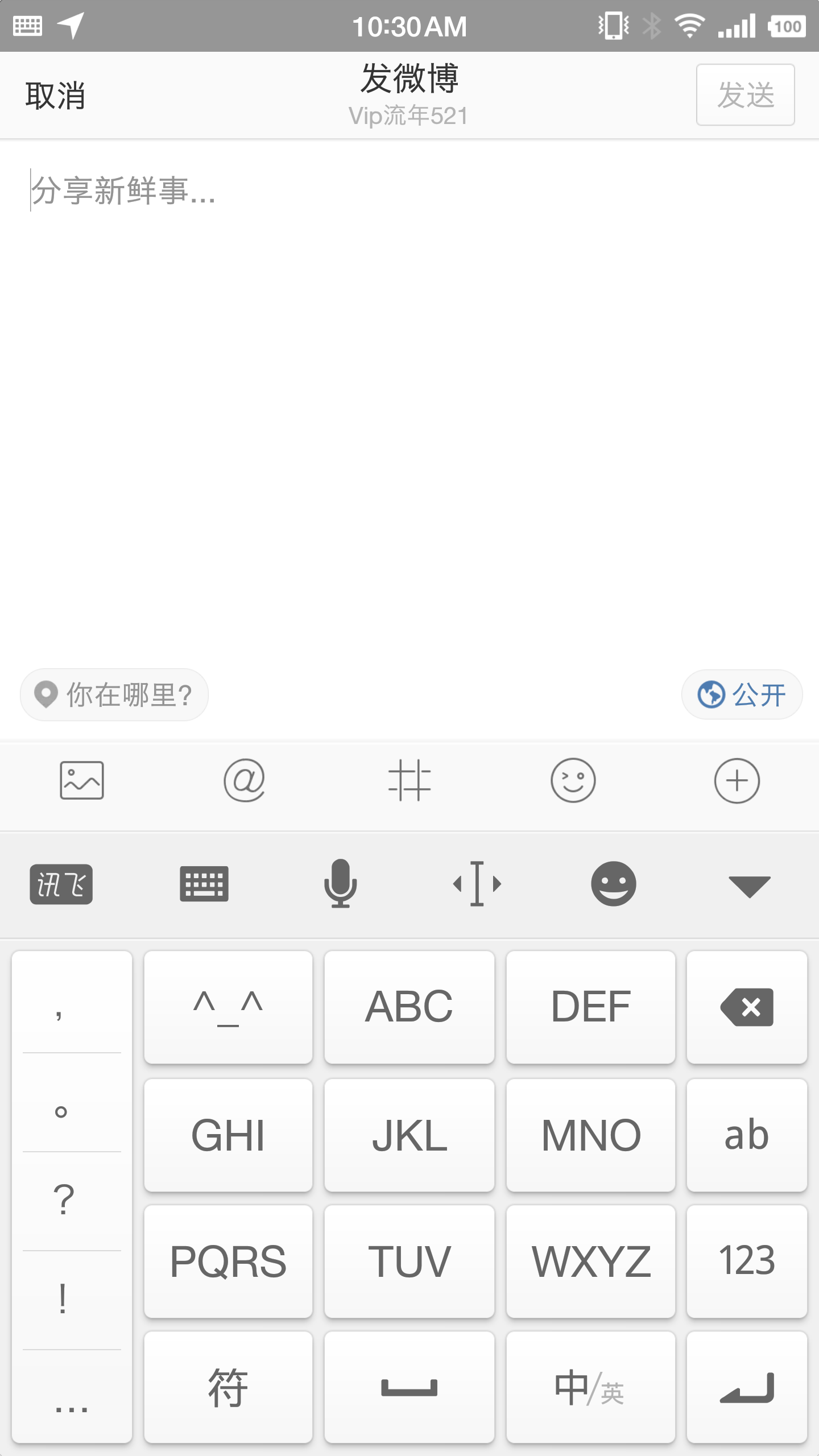
微博发表文字信息,发送按钮位于右上角

位于底部的发布按钮
避免设计广告盲区
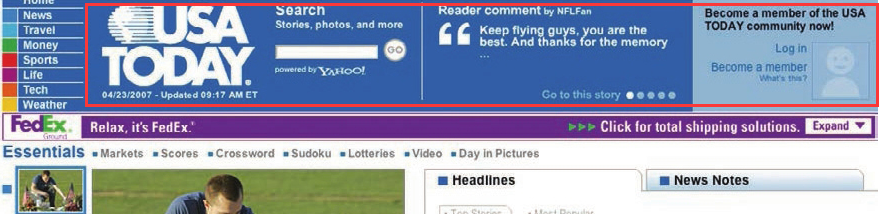
广告盲区是指人们忽视网站上各种Banner广告的倾向。USATODAY.com通过采访和网站统计了解到,大多数用户对三件事情感兴趣:运动、天气和股票。所以,网站的设计方案是把这三项内容都放在吸引人的彩色方框中,并置于网页的顶端。这样做的结果是什么?没有人点击这些内容,于是出现了广告盲区。

红框内即为广告盲区
在产品设计中,可以采用以下方式避免广告盲区:
- 让特定的用户看到特定广告,达到精准投放效果。
- 将广告设于页面底部,而非顶部。最新的研究显示,获得最高关注的不是页面顶端,而是在第一屏的底部。这对广告设计有着直接的应用借鉴,能够避免广告盲区效应的损害。
- 以对联形式悬挂于首页两侧, 规格较大,不会产生上下的广告盲区,广告位置可以强烈冲击访客视觉。
- 网站的重要内容避免过度设计
避免遮挡重要内容
网页浏览总的体验极大地影响着用户购买产品、继续使用服务乃至注册的欲望。然而我们都知道,有些网站只能有限度地浏览,唯有付费后才能看更多的内容。用户必须注册并提供个人信息、付一些钱,或是做其他事情才能访问页面。
京东的做法是一个正面的案例,京东提供了未登录也可选择商品加入购物车的技术支持,具体来说就是,一个未登陆用户访问了京东网站,这个客户在 2 点、 3 点、 4 点分别加了三件商品入购物车,这样京东的后台也记录了这个用户的购物车里面已经有三件商品,并且只要每次该用户查看自己的购物车,京东后台都能够展示相应的数据(涉及session与cookie技术,本文暂不深入),在用户最后要结算的时候才会提示用户登录/注册账号。
我们在产品设计中要确保产品的可见性,试着在设计中解决如下问题:
- 重要的信息不要隐藏在用户找不到的地方。
- 不要让任何东西挡住要显示的信息。
- 避免将重要的信息设计成了广告盲区。。
- 在有折痕的页面中对信息进行分组,不要将重要的信息隐藏到折痕下面。
- 付费方式不要对免费体验的部分造成影响。
产品要让用户易于理解
在可用性方面,说到“易于理解”,就是让用户的回答必须是“是”!
共同参照概念
共同参照的意思,是指无论是谁使用某个东西,都可以和它的设计者保持相同一致的理解
文字
文字描述在产品设计中一直都发挥着重要的作用。比如,图书中的文字往往多于图片,iPhone上有了非常炫酷的图标也还要有关联文字。文字构成了大多数使用手册、菜单、产品说明、以及公共内容等的核心内容。
关于文字的可用性,要记住两件事情:
- 无论描述什么,都要简洁、明确表述
- 不要认为每个人都能正确理解你写的信息

用户不能理解的错误提示
创建共同参照的要点方法:
- 不要认为一切都是理所当然的
- 提前考虑用户可能遇到的问题
- 回答用户没有想到的问题
- 根据用户的实际使用情境检查内容
- 不同的使用情境,会随时影响所需(提供)的信息
图片
一张图片会胜过千言万语。图像可以提升文字效果。最重要的是,图像可以形象地说明一个仅用文字很难描述清楚的事物。文字能够很好地传达事实和数据。但是照片、图形等往往能更好地传达物体微妙且常常富于情感方面的内容。
此外,图片可以展示一些东西如何使用、穿戴,等等。如果产品的使用方式略微与众不同,图片就会相当有用。
最后,只用图片和图像或许不能展示全部的内容。为了把信息表述清楚,请使用两种以上的共同参照要点方法。

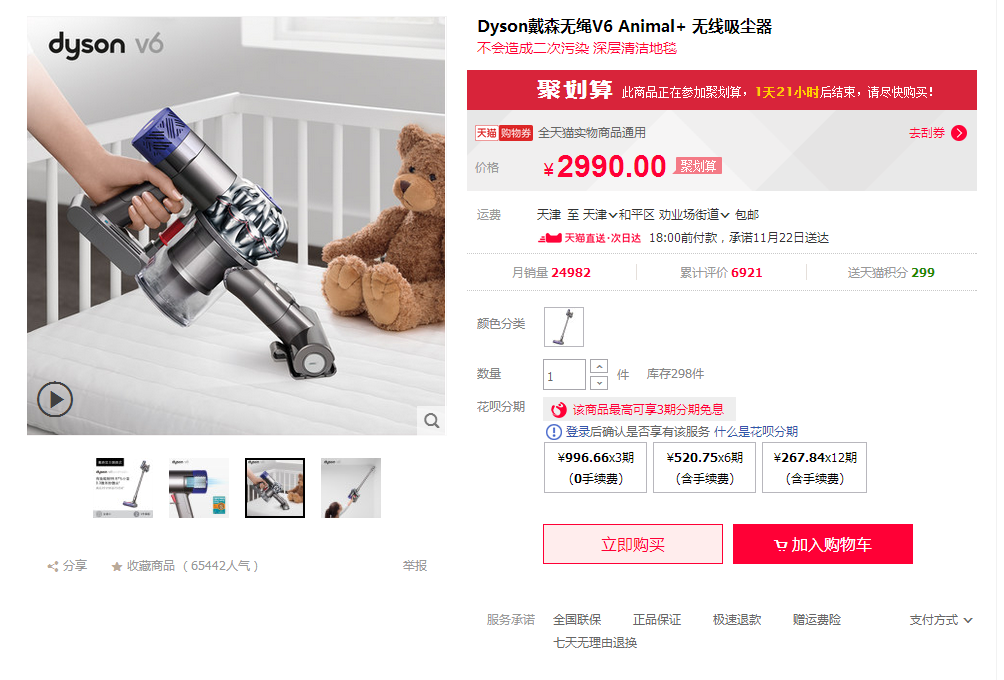
天猫显示的商品图,不仅展示了商品细节、如何使用使用,还结合视频全面展示商品,这是一个很好的共同参照
图标
我们知道,图标固然很有吸引力,但它实际上在沟通起来相当逊色。事实上,只有4个图标最终被大多数人认可:
- 放大镜(查找)
- 房子(主页)
- 信封(联系我们/邮件)
- 打印机(打印)
经验告诉我们,如果你真的需要一个图标,最好使用类似微软、苹果或谷歌的设计。人们通过网站或应用程序学习东西,也期望能把这些知识应用到其他网站和应用程序中。不要设计太有创意的图标。虽然它们很漂亮,但设计成本很高。真正有创意的图标一般只有被点击才有意义,否则做得再好看也没有用。产品中任何东西的理念都是它可以做什么,而不是它看起来怎么样。

QQ的图标也会加入鼠标移入显示文字,这样做让用户更容易理解图标的含义
音频、视频
带宽增大、格式标准化的统一和易于使用的第三方服务的出现,使得人们可以将真正的多媒体内容快速地添加到网站和应用中。视频与音频的出现增加了用户交互的趣味性,人们可以通过听和看视频更快速的获取想要得到的资源。视频和音频往往都会是比较好的共同参照。
为保证我们的产品能够让用户易于理解,我们要做到以下几点:
- 说明、帮助文案要精确而全面。
- 不要使用让用户可能难以理解的缩写、官话或生僻词汇。
- 使用正确建立共同参照的图片。
- 要让所有用户都能理解网页内容或者线下流程。
- 使图标包含描述性文字,包括alt属性(当鼠标悬停在一个词或图像上,就会自动弹出一个小黄框)。
- 从视觉设计的角度来创建成熟的共同参照。
- 可视化描述内容不要误导用户。
产品的一致性
产品规则不会出乎意料地改变。
一致性是实现清晰简洁的功能设计的关键之一,它让我们周围的世界变得更容易理解,从而使得我们的生活变得简单。苹果公司的设计师曾经说过,‘当事物表现不同时,应该保持视觉上的不一致;而当事物表现相同时,应该保持视觉上的一致性。’
例如,如果你一直把“提交”作为按钮标签,就不要突然将它改为“发送”和“接受”,以免大家疑惑。不要只是出于创意而混用术语。一旦建立了自己的语言习惯,就要坚持使用,特别是在有关表单和对话框的地方。
保持事物的单一性
既想要保持用词的标准性,也要为用户提供简单直接的选择。比如,选择性别时:
- 男;
- 女;
这是一个单一列表,其中所有的词语(把这些想象成网站上的菜单标签)都有明确的区别,没有任何重复,用户也可以轻易的做出选择。如果换成下面的情况,你会怎么选?
- 男;
- 女;
- 未成年人;

菜单分类清晰、明确
用标准化提升一致性
使用标准化的设计可以为用户的使用保驾护航,比如,做一款安卓应用要符合Google的相关规范,同样,iOS也有着自己的设计规范。标准化的关键不是阻碍创新,而是让解决方案清晰可见。
在设计不同客户端产品时,我们要确保熟练掌握其设计规范,这样才能设计出符合用户使用习惯的产品。
一个按钮,一个功能

多按钮的遥控器
我们都见到过让人讨厌的遥控器,面板上有很多个按钮。尽管这个东西有很多其他的可用性问题,但至少它没有多功能按钮。如果你希望一个按钮有多种功能,那基本上就是在自讨苦吃。人们总是不理解为什么一个应用程序或一个网站突然就切入到“不同的模式”里了。
例如,我可以使用遥控器上的菜单按钮来激活或关闭电视屏幕上的菜单。这很好。但是在菜单键周围还有四个光标按钮用于导航。左箭头按钮为后退功能,而在菜单关闭的情况下,它可以快速浏览12个不同的屏幕高宽比(宽屏,电影扩展16∶9,字幕变焦,等等)。如果我同时按下左箭头和右箭头,就会看到设置菜单,但它不同于按下菜单键时看到的菜单。总之,多功能按钮可以说是非常糟糕的。
苹果公司在消除多功能按钮和避免多用途方面做得十分出色。iPhone只有一个按钮,并且它只做一件事情:返回手机主屏幕。其他所有的操作都通过触摸屏上的“软”按钮完成。苹果鼠标也只有一个按钮。也就是说,如果你按住苹果鼠标一两秒钟,就会看到另一个菜单,就像PC上的鼠标右键。这是一个折中的方法,但它能正常工作并且易于操作。
当然,一键并不总是更为简单。多按钮也不总是坏事,只要它们能够合理分组,表明按钮的相关功能,并且不会在不同的时间代表不同的功能。
一个图标,一个功能
与按钮密切相关的是图标的操作。例如,谷歌备受欢迎的Gmail应用程序曾经是出了名地爱重复使用图标。毕竟,设置图标是为了对隐藏在图标背后的功能提供快速的认知提示。
当然,并不是只有谷歌这么做。Windows产品,也同样也有重用图标的案例。
由此看来,尽管经过多年的研究和消费者投诉,就连那些大企业都还没有真正接受“一个图标,一个功能”的最佳实践理念。
不同的图标提供不同的功能,这样才能让用户对我们的产品不产生疑虑。

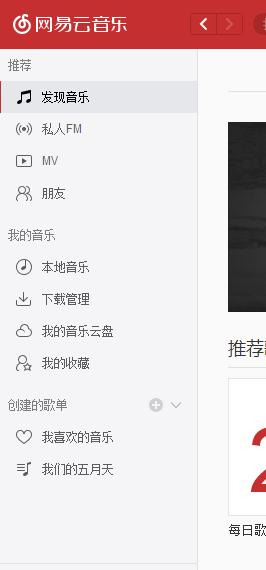
网易云音乐,细致的图标
让我们的产品具备一致性是极其重要的,我们要做到以下几点:
- 设计中不要存在看起来相同,但实际操作不相同的东西。
- 设计中不要存在看起来不同,但操作相同的东西。
- 不要为了创新而牺牲了对象或功能的一致性。
- 不要重复利用图标来实现不同的功能。
- 尝试在你的产品或服务中增加功能的一致性,也可采用他人开发的最佳实践。
- 使用颜色和物理分组对按钮和其他控件进行分类,让用户马上明白它们是有关联的。
产品的可预见性
让用户清楚地知道下一步会发生什么。
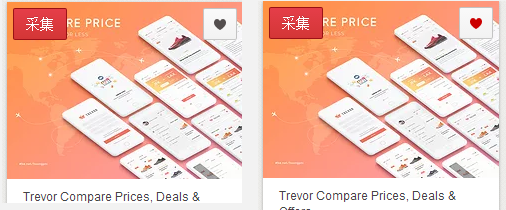
一致性与可预见性的一个显著区别是:一致性意味着某些东西每次都做相同的事情,可预见性意味着它会做你期望它做的事情。举一个简单的例子,花瓣网上每一个素材都有收藏的图标,这是一致性。用户点击图标意味着收藏了该素材,这是可预见性。

一致性与可预见性
让用户知道该期待什么
可预见性意味着某样事物会做你希望它做的事情。知道该期待什么的关键在于,在交互活动真正发生之前设置预期。
我敢打赌,在去一个餐厅之前你一定会通过‘大众点评’查看评论,来了解商户是否值得信赖。在购买图书(或其它商品)之前,你也一定会在评论区查看该书的评价。
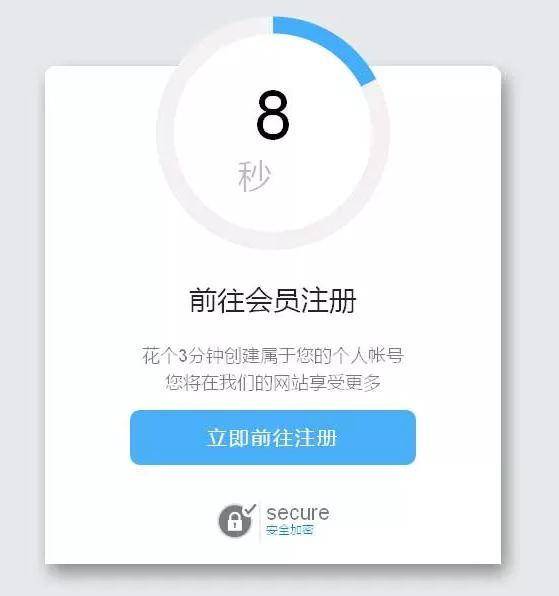
当用户触发一个操作后,适当的提示可以为用户建立预期。

倒计时跳转页面提示,给予用户期待
品牌、客户满意度和预期
从营销意义上说,品牌也与设定预期有关。其中一个关键部分就是对产品或服务进行市场定位。例如,我们认为沃尔沃是安全型汽车,捷豹是舒适的运动型汽车,雪佛兰是实用性汽车。
客户满意度和预期是紧密相关的。例如,国外的调查显示,并不因良好服务而著称且不涉人情的折扣商店沃尔玛,得到的客户满意度要高于以服务自诩的诺德斯特姆。为什么呢?因为没有人真正期望会从沃尔玛得到良好的服务,所以工作人员做任何一件让购物者更方便的小事都会令人印象深刻。但人们对诺德斯特姆的服务预期已相当高,所以他们需要更努力才能为客户留下深刻的印象。这等同于商业中的位高则任重。
所以,我们从中学到的是,如果人们不抱有期望,那就帮助他们建立期望;如果他们怀有期望,你超出期望越多,那么人们就会感受到更好的可用性。也就是,要做到超出用户的预期。
让用户知道有多少步骤
多次点击并不一定会使产品变糟糕,只要用户认为每次点击会使他们更接近目标,就会多次点击。因此,我们最可能预见的往往是那些提前告诉人们要点击多少次的过程。
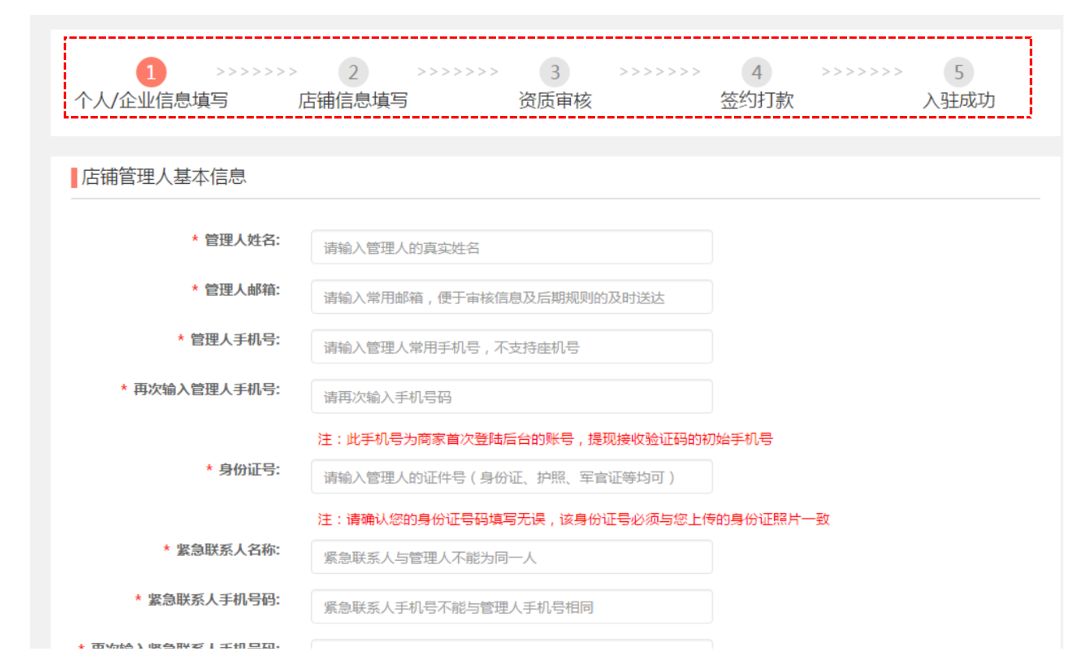
如果有多步过程,请确保用文字或图片明示出来。

展示出过程的步骤
把东西放在用户期待看到的地方
让东西可见意味着把它们放在它们应该出现的地方。说到可预见性,将东西放在人们期望找到的地方也很重要。例如,在现实世界中,我希望电灯开关紧挨着门,希望在厨房里找到锅碗瓢盆。简而言之,用户希望所有东西就在需要用到的地方附近,并以合理的方式进行分组。
为确保我们的产品具备可预见性,我们可以尝试如下方法:
- 帮助用户利用过去的经验。
- 让用户知晓应该提前知道的事情。
- 提前告诉用户有几个步骤。
- 提供某种可见状态表明产品的不可用状态。
- 在产品的使用过程中确保符合用户的预期。
相关阅读
作者:流年,互联网产品设计师,4年互联网产品设计经验。
本文由 @流年 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















mark
蛮好,最好结尾可以总结下