浅析消除用户焦虑情绪的五种方法

优秀的产品要学会消除用户的焦虑情绪。
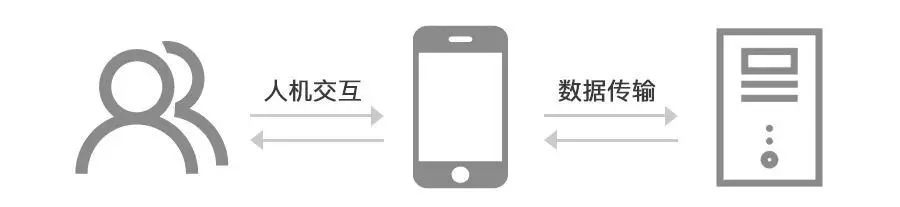
大多数App都要与服务器进行数据的交换,用户向服务器发出数据请求,服务器接收到请求之后向用户展示上传或下载相应的数据。

由于网络原因,需要花费一定时间,才能完成这样的交互。在等待的过程中,往往让用户产生了不同程度的焦虑感。我整理了一些案例来分析一下互联网产品都是通过怎样的方式来消除用户的焦虑感。
一、异步处理(Asynchronous Processing)
什么是异步处理?
我们举个例子:
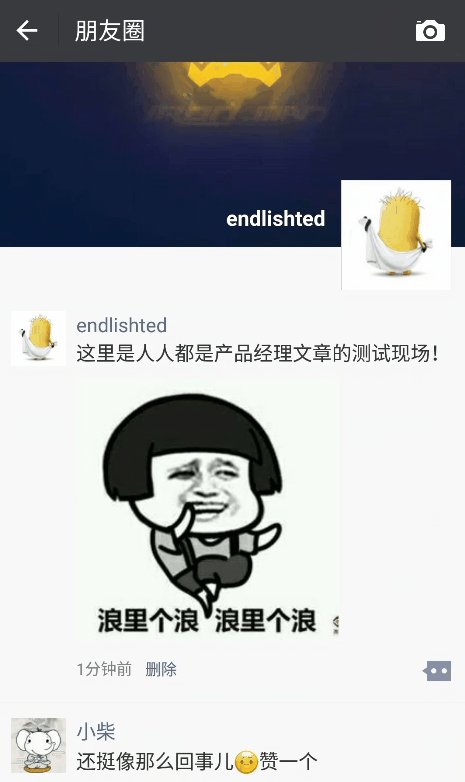
在网络不好的情况下,你在微信朋友圈给好友点了赞,微信并不会提示你网络不好,操作失败,而是提示你点赞成功了,其实它只是将你点赞的操作记录了下来,等网络一好就将点赞的行为上传到服务器,从而完成点赞行为。这就是异步处理。
这就是让产品自己去解决问题,而不是把问题抛给用户。

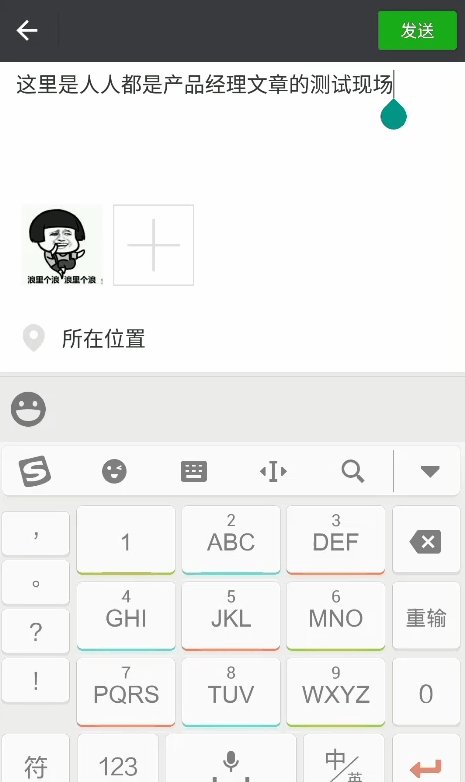
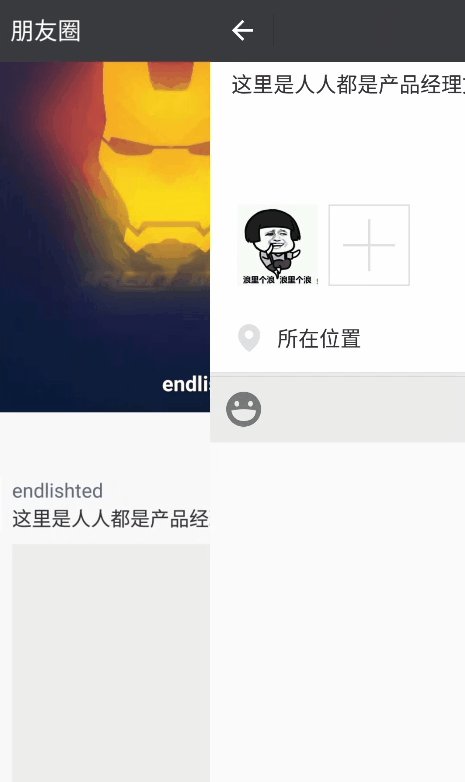
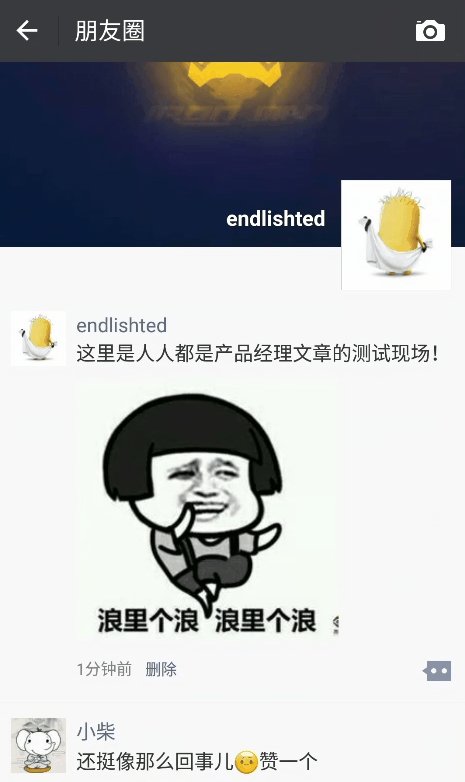
再比如发布朋友圈时,你不用等所有文字和照片都上传完毕,才显示朋友圈,当你点击发送后,App上显示出你已发出的朋友圈,然而微信其实在后台仍然在上传数据,仔细看上图在发布完朋友圈之后,会有一次内容的闪屏,那个时候才是将数据正式发布并展示给好友。
这样的异步处理很好的减少了用户的等待时间消除了用户的焦虑感。
二、Skeleton Screen预加载

可能大家对于Skeleton Screen并不熟悉。它是一种将未加载出来的内容区域,用灰色的色块填充的方式。所以整个页面在加载过程中会给用户很连贯的感觉。
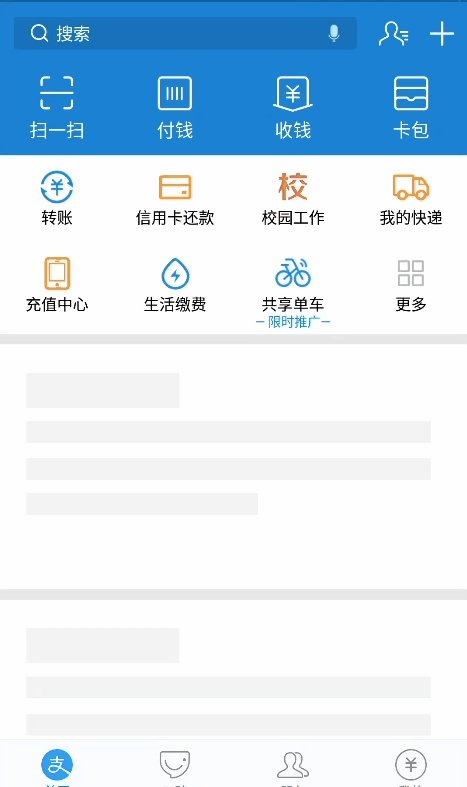
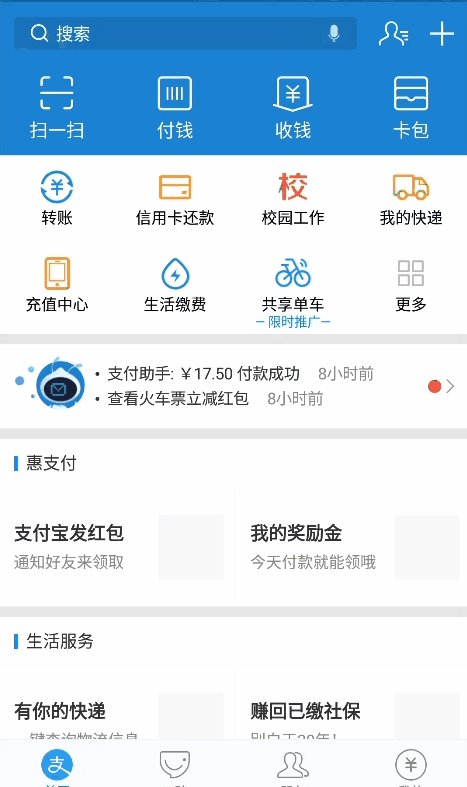
国外的Facebook,国内的支付宝、微博、豆瓣都采用了这种加载形式。
这种形式一般用于内容框架固定的页面,如果页面可能会出现空数据的情况也不宜使用。支付宝的首页,页面结构固定,且内容不会为空(除非网络异常导致加载失败),就很适合用Skeleton Screen的加载形式。
三、加载
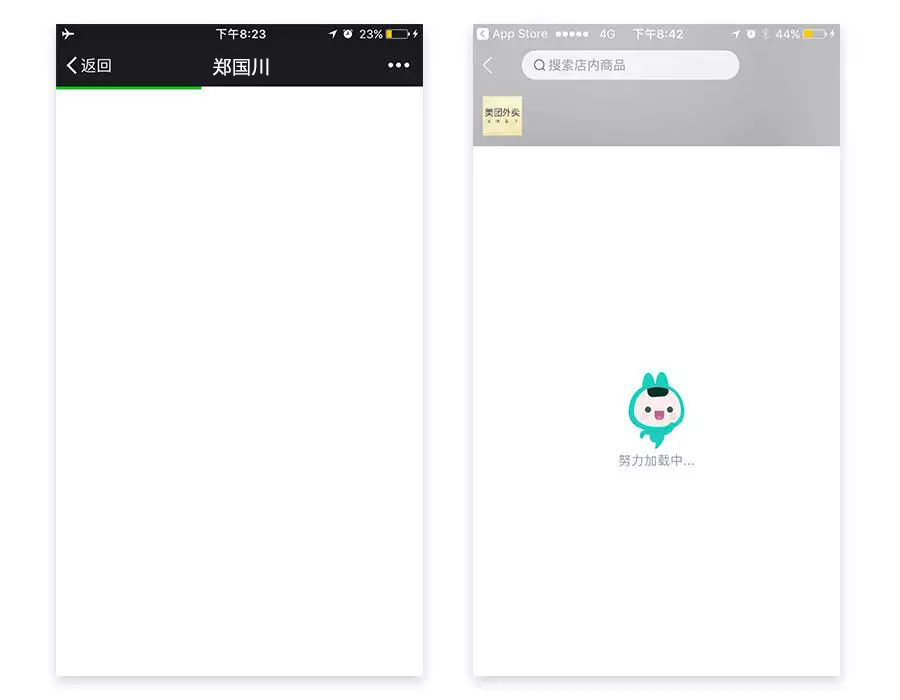
1. loading动画
加载动画自不必多说,所有的产品都会采用这样的方式来度过让用户较长的等待加载时间,从一开始比较简单的进度条、菊花转,延伸到现在结合自己品牌形象所制作的各种无限循环动画效果。更有甚者现在出现了一些以有趣,创意为主的加载动画。

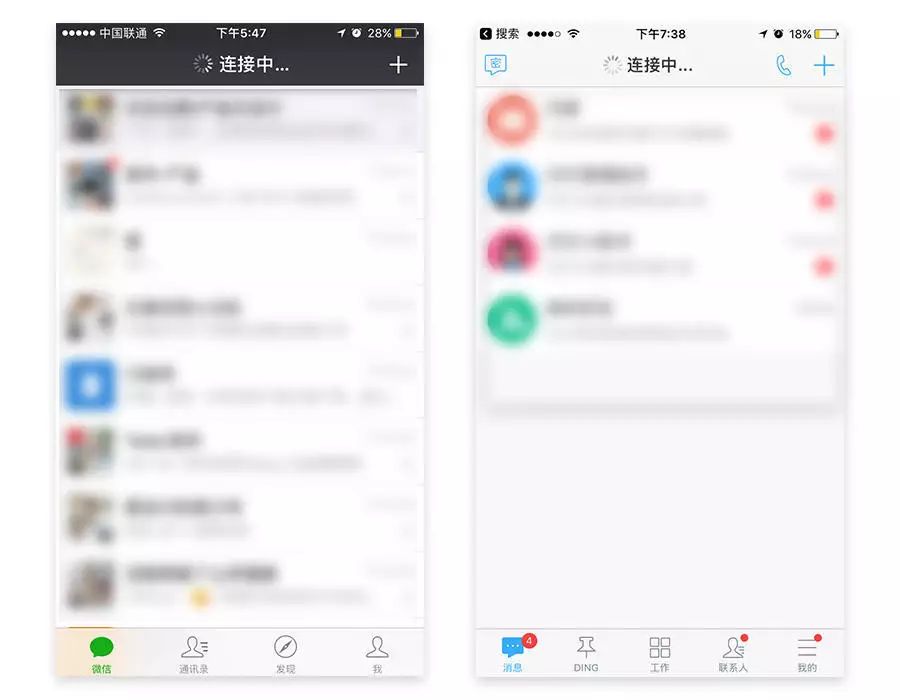
2. 标题加载
一些将数据存储在本地的App一般不会出现白屏加载的情况,所以会采用标题加载的形式,这种情况多在即时聊天工具中,比如微信、陌陌、钉钉等。

这个时候加载无需获取用户的视觉焦点,只要告知用户页面正在请求新数据,所以选择在标题栏展示App正在加载是个不错的选择,加载成功则标题栏loading消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态。
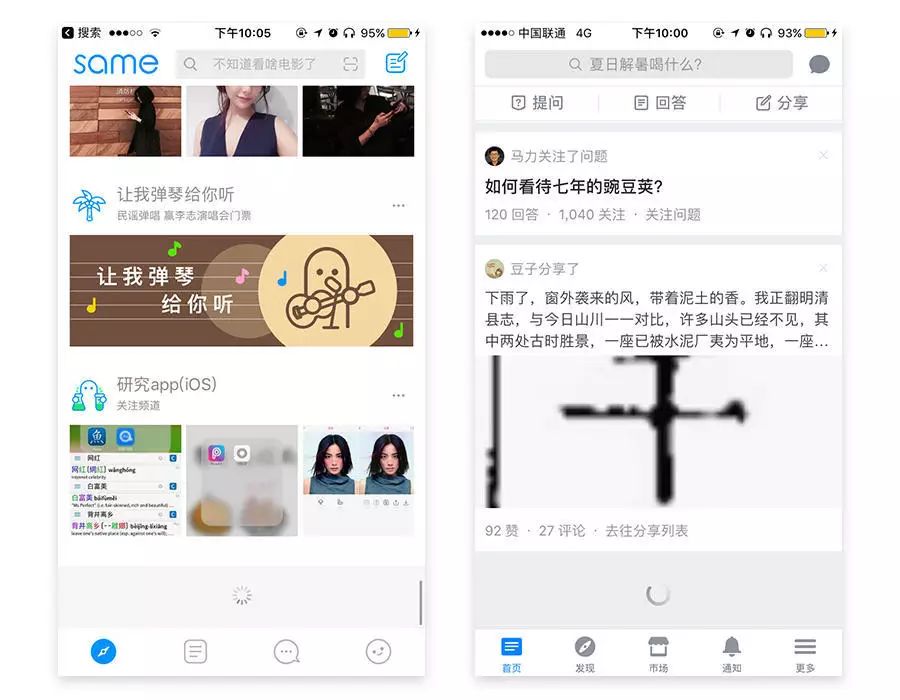
3. 分段式加载
当新页面的内容有好几百条甚至更多时,如果一次性加载所有内容,会增加设备的负担,而且加载内容过大,加载时间会过长,同时APP自身也可以因为运算成本太高而崩溃。为了解决这个问题,产生了一种叫分段加载的形式。即:先加载最新的几十条数据,当用户继续向上滑动想浏览更多时,再加载几十条。
分段加载要在PRD或者交互设计文档里明确注明,一次性加载多少条内容,如果内容以图片为主,建议加载20到30条左右,如果内容以文本为主,建议40到60条左右,这是本人的设计习惯,大家可以借鉴。我无聊的数了数今日头条每次分段加载会加载60条新闻。

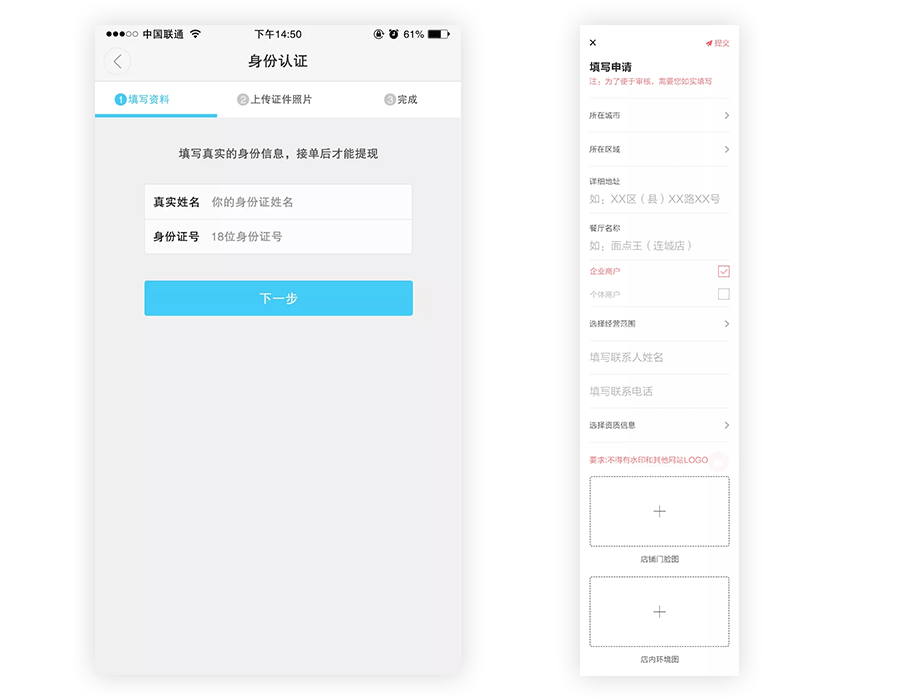
四、分步导航(Substep Navigation)
当用户在填写一些冗长的资料时,总是会有这样的疑问:
- “我进行到哪一步了?”
- “怎么还没结束,还有多少要填写?”
而分步导航就很好的解决了这一问题。设计良好的分步导航清晰地指明了完成任务的路径。研究表明,它给用户以明确的概念,完成最终目标需要多少步,能够显著降低放弃的概率。从心理学角度来看,这颇具意义。如果你知道完成这个过程需要多少步,你就更容易完成它。

当然,创建优秀的分布导航并不是一件容易的事情,以后有机会我会详细的展开描述,这里就不多加赘述了,最主要的是“调查用户期望,并建立起合理的流程”。
五、异常界面与Toast
先前说过,App都是需要和服务器做出数据请求的,所以我们无法保证不出现异常情况。因此在出现异常情况时,所展示给用户的异常页面也就显得尤为重要,这是降低用户焦虑最主要和直接的手段。
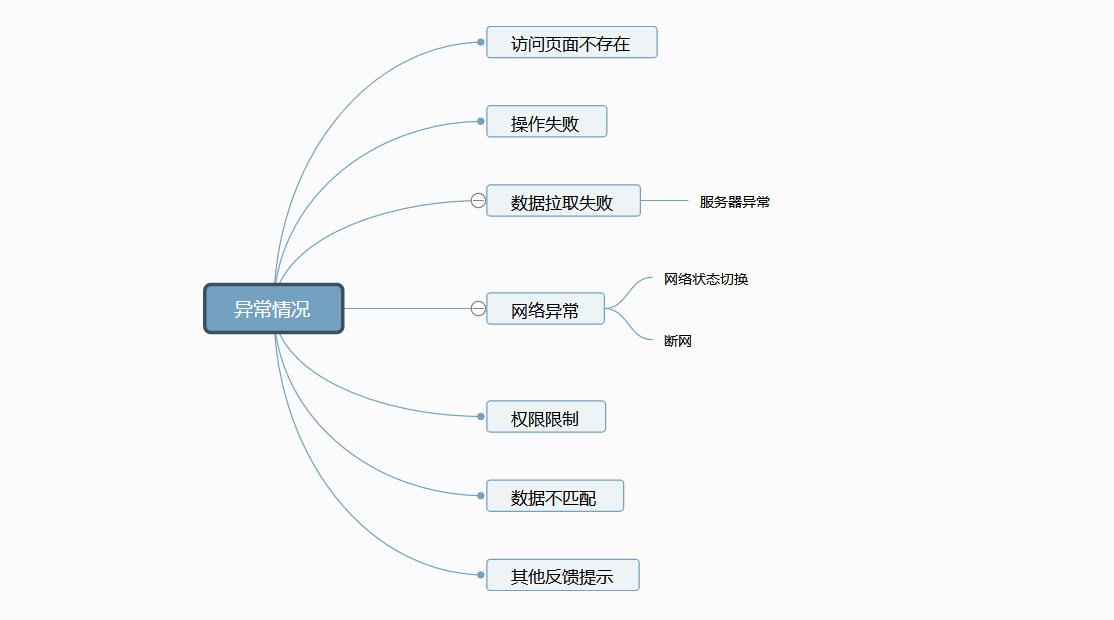
页面异常主要的类型有一下几种情况:

当发生异常情况时,什么样的页面能够帮助用户降低焦虑感呢?
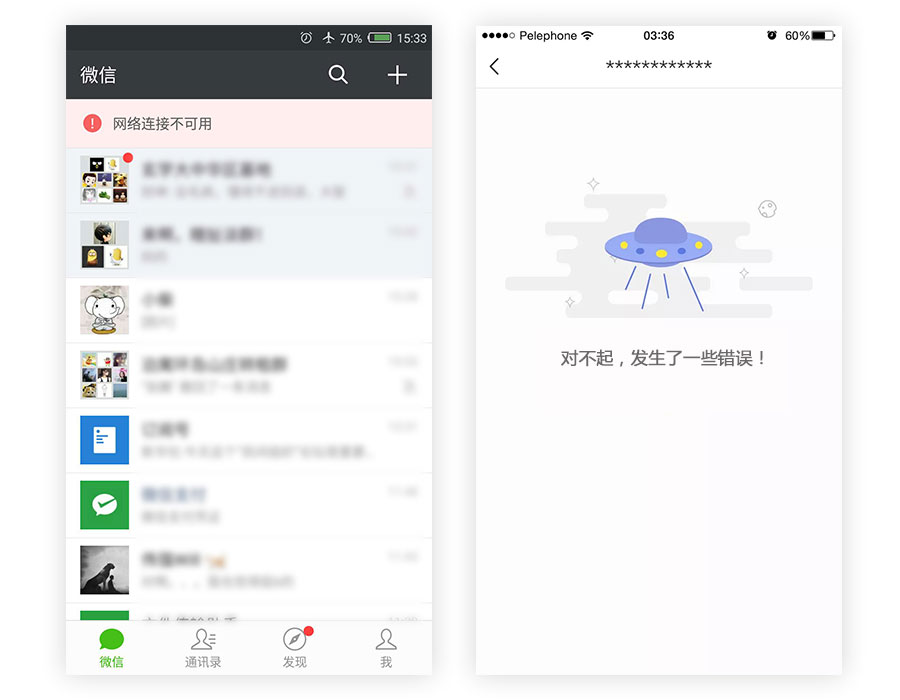
1. 明确告知用户异常的类型
让用户明确知道是什么情况导致异常的发生。如微信在断开网络之后会明确告知用户“网络连接不可用”那么用户会去检查自己的WIFI或者数据连接情况。而右边的界面则是告知了用户发生了一些错误,然而用户仍然不知道该怎样去解决问题。

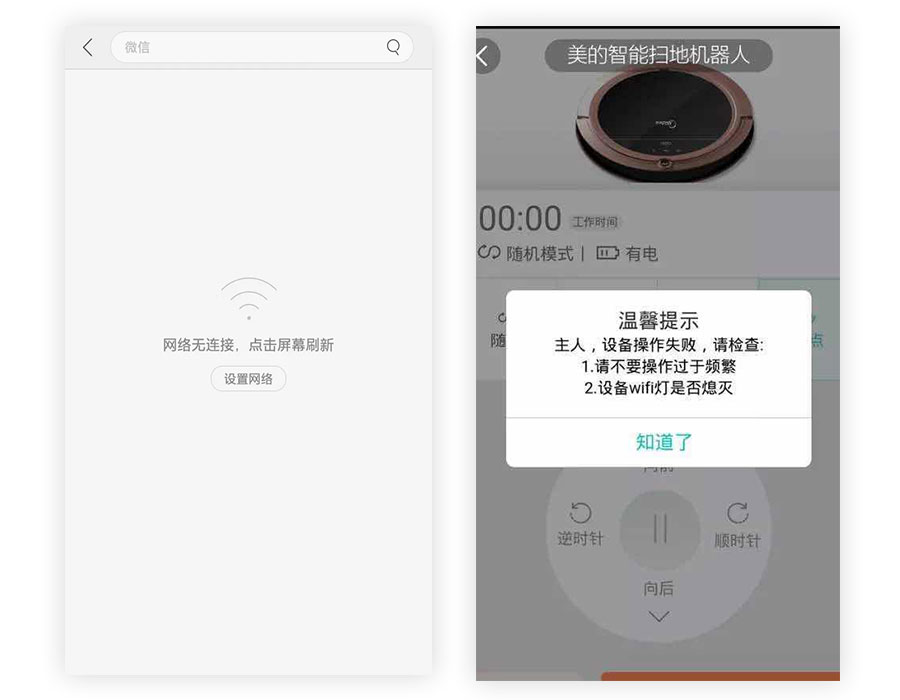
2. 给予用户解决方案
当用户发生错误时,情绪是比较挫败和焦虑的。在优秀的异常页面上,我们可以看到其异常不仅有提示,并且给予TOAST显示当前的错误原因,可以检查的设置。方便用户去恢复当前出现的错误,在断网情况下不仅仅需要给予用户当前网络提示,还需要给予用户一个操作入口,能够给予去修复当前状态的行为操作。

总结
1. 不要为了极端情况而让用户花费时间在等待上。
2. 在暂时无法展示用户想要的内容时,不要直接展示空白页,可以用Skeleton Screen的预加载方式或者有趣的加载动画来进行过度。
3. 对于冗长的信息内容应该进行归类分步导航。
4. 发生异常,应该及时给予用户解决方案,而不是让用户不知所措。
本文由 @endlishted 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash


 起点课堂会员权益
起点课堂会员权益








get
写得很好,学习啦