互联网产品之交互设计

每天,人们无时无刻不在使用电子设备打电话、发消息、玩游戏、发送Email、录制视频、听音乐。互联网将这一切变得是如此的轻而易举。全世界优秀的工程师们让这些成为现实,而交互设计会让这些事情变得易用、可用和有趣。
什么是交互设计
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。(来自百度百科)
对于当下的互联网产品,交互设计使互联网技术变得有用、可用并且乐于被大家使用。这也正是交互设计在软件和互联网领域得到迅速发展的原因。交互设计师将工程师产出的原材料塑造成人们喜欢的产品。随着互联网的成熟,创建和驱动它的技术也逐渐成熟,互联网变得不仅可以提供内容,更可以用它来做事。
在移动设备上通过无线网络访问互联网,也改变了我们传统的交互地点和方式。iPhone当年的出现开创了交互设计的新时代。
常用的交互设计方法
以用户为中心的设计
简单地说,以用户为中心的设计过程就是让用户数据贯穿着整个项目,用户数据是设计决策的决定性因素。在最佳的UCD方法中,项目的每个阶段都要引入用户,当不知道产品该如何做时,用户的期望和需求就会帮助我们确定答案。例如,如果在为电商网站所做的用户研究中,用户说他们希望将购物车的图标放在网页的右上角,那么在最终设计防止购物车的位置时,最有可能就放在那个地方。

右上角的购物车入口
UCD中的目标非常重要,设计师需要关注用户最终想要完成什么,然后去定义完成目标的任务和方式,并且在整个设计过程中始终牢记用户的需求和期望。但是,用户的长期目标是很难把握和定义的,或者说这些目标很模糊,几乎不可能为它们展开设计。UCD最擅长的是让设计师从自己的偏好转向用户的的需求和目标,所以,在UCD的设计流程中,要牢记“你不是用户”这一真理。
以活动为中心的设计
以活动为中心的设计不关注用户目标和偏好,主要针对特定任务的行为展开设计。这里的活动指的是:完成某一意图的一系列决策和动作。活动可以单独进行也可能与他人协作,例如,从ATM取款机取钱的任务结束标志 — 取到钱;上网购物的任务结束标志 — 买到物品等。而另一些活动,例如听音乐,就没有固定的结束标志。
今天我们的很多互联网产品都来自于以活动为中心的设计,特别是一些功能性的应用或者软件。以活动为中心的设计允许交互设计师密切关注手中的工作并创建对任务的支持,不用去针对一些遥远的目标。此方法适用于具有复杂任务或者大量形态各异用户群体的产品。
活动不同于任务,活动是由动作和决策组成。任务的意图是为了从事活动。在活动的生命周期里,包括很多的任务,每个任务会对应不同的小时间段。在每一个时间段中,交互设计师都会为不同的任务进行设计。举一个例子来说明下活动与任务的关系,例如拨打电话是一个要完成的活动,查找电话号码就会使其中的一个任务,查找电话号码的方式又有很多不同:翻电子电话簿、通过查号服务帮助、查看手写电话簿等等,每一个方式本身就是不同的任务。请问现在的你,查找电话号码是任务还是活动呢?
对于设计师来说,活动与任务细小的差异只是学术上的意义,无论叫法是什么,设计都需要动手。方法与UCD类似,设计师观察并访谈用户,罗列出用户的活动与任务,也许还需要补充一些丢失的任务,然后设计出解决方案,以帮助用户完成任务。
系统设计
系统设计利用组件的既定安排来创建设计方案。系统是一系列相互作用的实体,它可以很简单(例如家中的供水系统)也可以很复杂(整个城市规划系统)。系统设计关注的是整个使用场景,而不是单个的对象和设备。
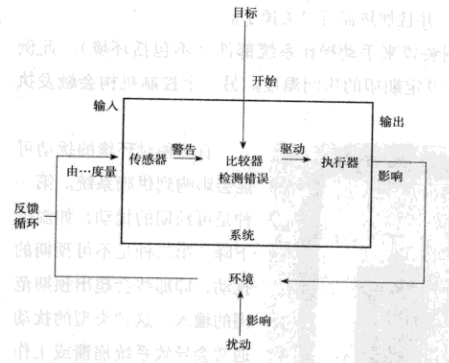
系统设计规划出一个系统应该包括的所有组件,设计师的任务就是设计出这些组件。系统设计为设计师提供了一幅清晰的路线图。如下图:

图中的系统组件过于抽象,举个简单的例子。比如我们熟悉的360安全卫士,它的目标:保护电脑安全,这个目标就是它的系统目标;环境:所有的操作系统;传感器:系统安全检测功能,可以检测电脑是否有病毒入侵;扰动:指的是改变,这里指有病毒或者木马入侵;比较器:进行当前状态和理想状态的比较,并且会纠正(修复)电脑的状态;执行器:本例中就是修复漏洞;反馈:这个很简单,电脑的评分或者随时监测到的系统问题,都是反馈;控制装置:手机360中的流量监控等。
360作为杀毒软件,这些系统组件都是必备的,设计师要做的就是设计出这些组件(以及组件布局),以及操作这些组件的任务流程。系统设计适用于具有特定功能以及固定组件组成的产品。
系统设计的强大在于能够以一个全景视图整体研究项目,是一种很合逻辑的交互设计方法。系统设计能够让交互设计师考虑产品的所处环境,通过全局使用场景以及组件之间的影响,设计师能够更好的理解产品大的使用环境。
设计策略
了解设计策略
设计策略的精髓在于,清楚你要做的产品在其同类产品中的定位,以及它与市场上其他类似的产品的差一点在哪。设计策略的制定,是发生在设计过程早起的产品和项目计划。作为交互设计师,我们在开始设计之前,要充分了解这些策略。
目前大多数公司的交互设计师设计的项目都取决于商业策略(负责生产新产品并寻找新市场)。如果我们的设计和想法符合商业策略,就会得到支持。一个好的设计策略应该将设计的实践和整体的商业策略联系在一起,在达到商业策略的同时将我们的设计做到可用、易用和有趣。
产品愿景、客户价值、产品范围都是设计策略中的关键要素。对于我们来说,更重要的是沟通与实施策略的能力。
确定问题
我们在设计的过程中经常会遇到一种困难,就是我们需要解决的问题经常很杂乱并且被错误定义,事实告诉我们,除非问题很确定并且显而易见,否则不要被碰到的问题表面而迷惑。那些乍一看很简单的问题其实并不简单 — 它们往往很复杂。
举一个简单的例子,比如用户反馈说我们的在线表单页面里找不到“提交”按钮,简单的解决方案似乎是将按钮移动到一个更显眼的位置或者改变按钮的颜色、尺寸和形状来突出按钮。但这也可能预示着其他的问题,可能用户觉得表单的内容过多,或者用户不知道为什么自己要填写表单,再或者用户不知道点击按钮之后会发生什么。类似这样,一个简单的问题可能预示着严重的问题。
作为设计师,我们不仅要解决问题,更需要首先定义问题。问题的定义就是“确定我们将解决的事情并同时框定解决的环境”,问题是需要首先创建出来的。设计策略需要首先需要解决问题的环境,然后针对问题进行设计并对环境施加影响。确定问题需要做两件事:拉远视角建立问题的边界,再拉近视角确定组成问题的细节。也就是先用发散性的思维去探究问题的可能性,然后再收敛到具体问题点上定义并且细化解决方案。
确定价值定位
价值定位指的是和其他类似产品(竞品)相比用户买或使用我们的产品所能获得的回报是什么。如果没有给用户带来价值,只是为了不同而设计一个不同的产品,这不是一个好的设计。
当下的产品,价值定位已经不仅仅局限于产品的成本和质量,使用产品时的整体体验已经成为一个主要的比较差异,而交互设计对产品的整体体验起着重要作用。比较差异通常由功能点充当,例如我们的网站缺少了一个发邮件的功能等。功能确实很重要,但是设计师应该在整个设计过程中去努力寻找一种长期的比较差异,这就是一个更难的命题。
再寻找差异的同时,我们应该意识到任何差异都应该检查其价值定位。否则,就形成了为了差异而差异,这不是一种好的设计实践。一种不能促成用户购买或者使用的差异只会导致混乱,或者只形成了一种无法被感知的差异。例如,每个人都喜欢听音乐,但是不是每一个产品都要加入音乐播放器功能?没有准确理解价值定位的盲目增加功能是不会带来价值的。
设计研究
大多数的研究是定性的,而不是定量的。通常的情况下,都不会要求交互设计师做设计研究,设计师们一般都会更加信任自己的直觉以及创造产品的经验。在我们熟悉的领域或者是小型项目中,这或许是要正确的方法。但是如果到了大的、不熟悉的领域里,设计研究就可以帮助避免创造错误的设计。
研究方法
观察
观察也是最简单的设计研究方法,不动声色的去观察用户,例如去商场里去观察用户是如何购物的。观察者应该精心的去选择环境,要在不太会引起人们注意的地方进行观察。结合用户实际的使用场景去观察用户,记录下用户在特定场景中是如何做的。
访谈
访谈是用户研究的最基本也是最常用的方法,与人们交谈、倾听他们的故事是发现人们态度和体验的最好方法。我们可以引导被访谈用户讲故事,请用户讲述一些在特定时刻特定情境与产品或服务交互的故事,或者我们可以根据某些主题进行访谈。我们还可以让用户绘画出对某个产品或服务的使用体验,让用户表达出他们所认为的产品。
关于用户研究这块儿,网上有大量的文章,这里只列举最基本的两个。关于设计研究,可参考本人之前关于创建人物角色的文章
构思
知道了用户的需求和期望,制定好了战略,现在要做的就是去设计什么了,开始构思并且产生概念。产生设计概念目前各大设计团队的方式会是头脑风暴,头脑风暴不是为项目寻找一个完美的设计,而是尽可能的产生许多的概念。在这个阶段最重要的是产生数量而不是质量看,要从不同的角度去产生尽可能多的想法。对于一个新的产品,有必要花费几天开展头脑风暴来产生几百个想法。
头脑风暴最便捷的工具就是纸和笔。我们需要快速地草草记下一个想法,把它放在一边,再去想另外一个。在进行头脑风暴时,不必局限于团队中的设计人员,可以邀请相关人员、开发人员、工程师甚至局外人都会提出一些让你意想不到的想法。只要确保参与者都能理解头脑风暴的原则:
- 没有不好的想法
- 保持关注点,把不想关的想法放到一边
- 不要在某一个想法上花费太多时间
- 不要在头脑风暴的时候同时完成其他的任务。
当概念形成后,我们要对产生的概念进行组织,对已经提出的所有想法聚类、命名和排序,以便后续的讨论。可以把产生的概念放在一个2*2的矩阵中,来说明连续的区间中每个想法处于什么位置;或者把他们放在表格中,通过属性来标记这些概念的特性。
交互设计法则
预设用途
事物的外表都能表现给我们一种提示,表明它是如何工作的以及我们应该如何与之交互。预设用途是一种属性,这些属性能提供某种与对象或者功能进行交互的提示。椅子因为它的形状,就提供了椅子能坐的预设功能;按钮应为它的形状,就有按的预设功能;拉手由于它的形状,提供了一种可以拉的预设功能。交互设计可以看做是提供一种预设用途,以便产品的特征和功能可以被发现并被正确的使用。

按钮的预设功能
反馈
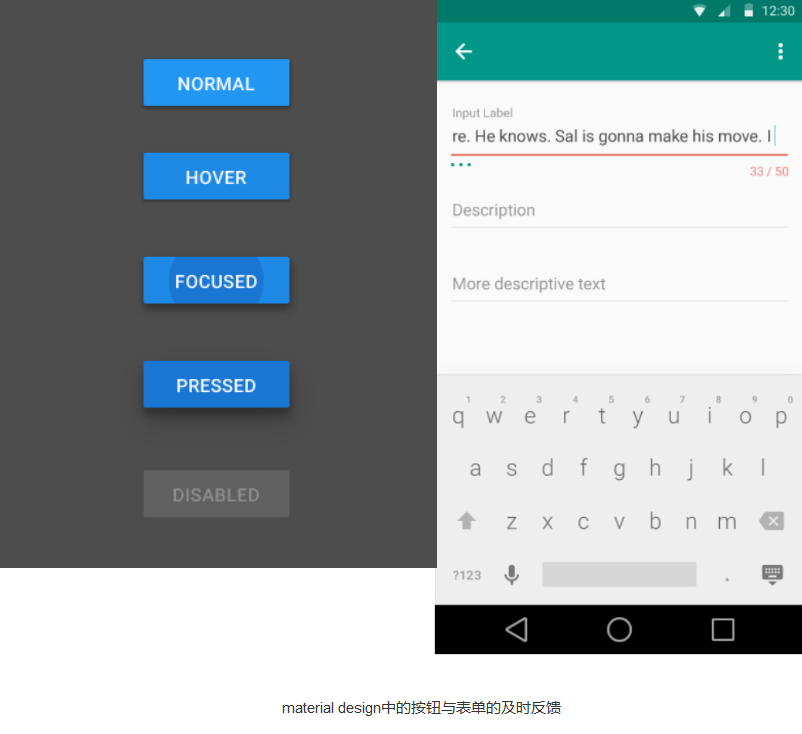
反馈是某种提示,意味着某事发生过。对使用产品或者服务的人的任何动作都应该有确认,不管他们的行为多么的轻微:就像移动鼠标的时候光标跟随者移动,拨打电话时按下手一个按键手机上应该显示一个数字。
如果没有立即明显的反馈,用户往往会重复刚做过的动作,例如按下按钮两次,这样做是会引发问题的,例如购买物品的时候会两次或者多次汇款。人们需要反馈。
互联网产品的响应性由开始动作和产品做出反应之间的时间(延时)来确定,延时可以做如下描述:
- 及时,产品或服务的响应时间<=0.1秒,用户认为反馈是及时的,并且可以在没有察觉到中断的情况下继续完后任务。
- 延迟,产品或服务的响应时间在0.1秒~1秒之间,此时用户会注意到延迟。如果这样的延迟不频繁的出现用户会忽视它,反之,用户会感觉到产品或者服务是很迟钝的,例如拨号时按下数字键后,需要1秒才会显示在屏幕上,所有的按键都是1秒后才会显示,用户会变得很沮丧甚至会放弃产品。
- 中断,1秒之后还是没有反应,用户会觉得他们正在做的工作中断了,他们的注意力会从手头的工作上转移到其他的产品或是服务上,例如用户点击“提交”来完成交易,几秒过后还是没有反应,用户会担心这笔交易并且怀疑是不是网站出了问题。
- 异常终止,如果出现超过10秒的延迟,用户会觉得手头上的工作彻底中断了。

用户的心智模型
心智模型指的是用户对系统或对象是如何工作的理解。心智模型通常是由用户根据设计师提供的提示信息来建立,这些提示信息以预设用途和反馈的形式给出。设计师能使用这些提示信息显著的控制用户的心智模型,隐藏或者揭露出产品的内部工作方式。
费茨定律
费茨定律建立了手指和鼠标一类设备的指向行为模型。目标越大,指向它的速度越快,目标越近,指向它的速度越快。费茨定律对于数字设备的三个指示:
- 按钮等可点击对象需要合理的大小,例如iOS规范中的44*44px规则。
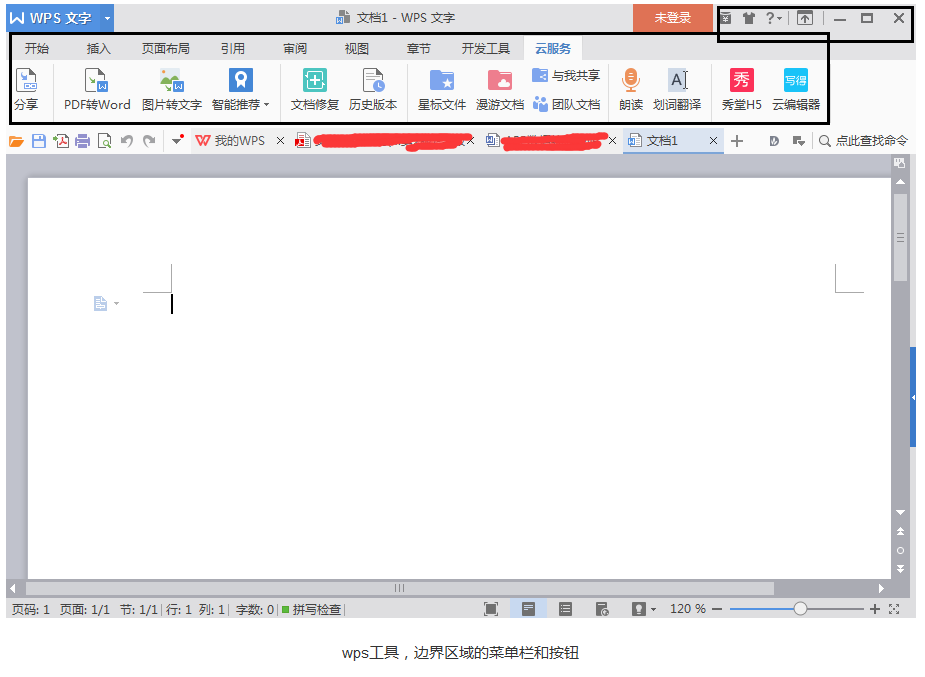
- 屏幕的边和角的位置适合放菜单栏和按钮这样的元素。
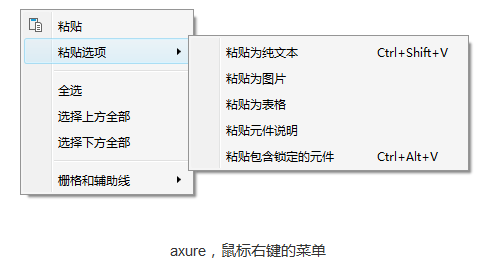
- 出现在用户正在操作的对象旁边的控制菜单或工具栏可以被打开的更快,例如点击鼠标右键出现在旁边的菜单。


希克定律
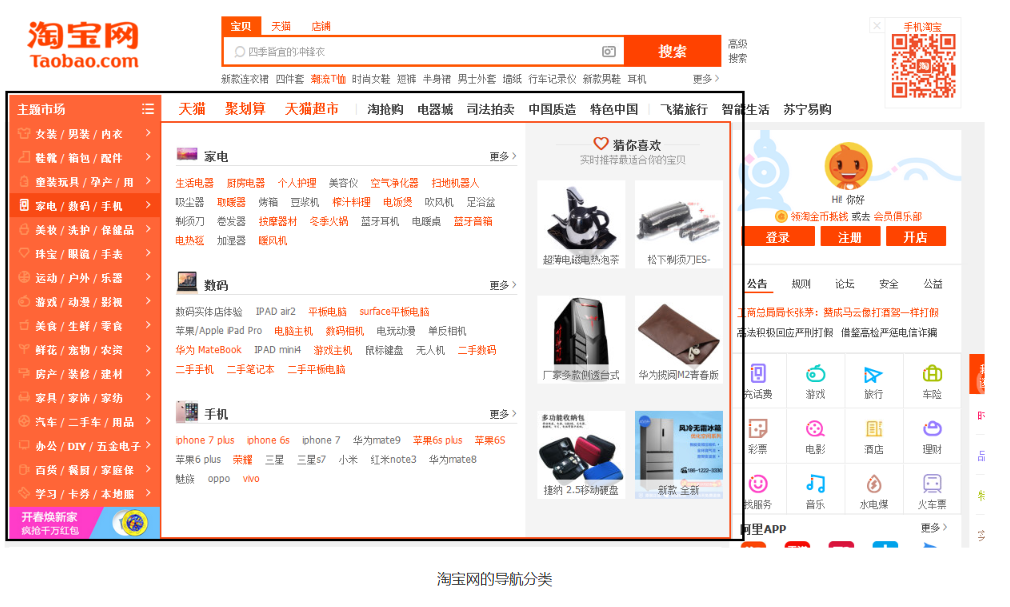
希克定律描述的是用户做决定所需的时间由备选项的数量而定。用户会对所选内容进行细分。但是如果极端遵循这一定律,会做出可怕的设计。试想下,亚马逊或淘宝把所有的商品全呈现的主页里……所以,把相同类别的备选项做适当的分组,可以降低用户选择时所需的时间。

7加减2法则
不得不说希克定律看起来违背了7加减2规则。7加减2法则阐述,人们在记忆了5~9项信息之后,人的头脑就开始出错。有些设计师在任何时候都确保屏幕上不多于7项内容,这样做难免有些极端了,因为此法则强调的是人们最多可以在短期记忆中记住的信息的数量。当这些信息被显示在屏幕上时,人们不必存在于短期记忆里,因为随时都能看到这些信息。举一个7加减2法则的应用例子,核对电话号码或者是银行卡号时,分组显示数字会让人们更易于记忆,(155)-(5588)-(7777)。
特斯勒复杂性守恒定律
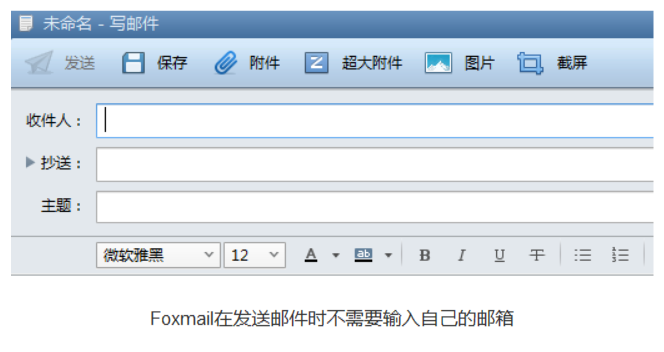
定律描述了每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点过程就不能再简化了,只有把固有的复杂性从一个地方转移到另一个地方。例如,发送短息,两个必要的条件就是你的手机号和对方的手机号,你的手机号是不用输入的,手机会带着你的信息,对方的手机号手机也会使用常用联系人等功能做到简化。交互设计师需要知道特斯勒复杂性守恒定律,首先,设计师需要承认,无论如何完善,所有过程都有一些不能再简化的元素;其次,设计师需要找到合理的地方来转移我们设计的产品的复杂性,用户在发送每一个短信的时候是没有必要输入自己的手机号的。

防错原则
设计师在为产品设置约束来防错误的时候使用防错原则,迫使用户调节他们的行为,正确的执行操作。在交互设计中,当使用条件没有满足时,尝尝通过使功能失效来表示。尽可能的通过图标提示或其他方式表明哪些条件可以让功能生效是一个好的方式。

隐喻
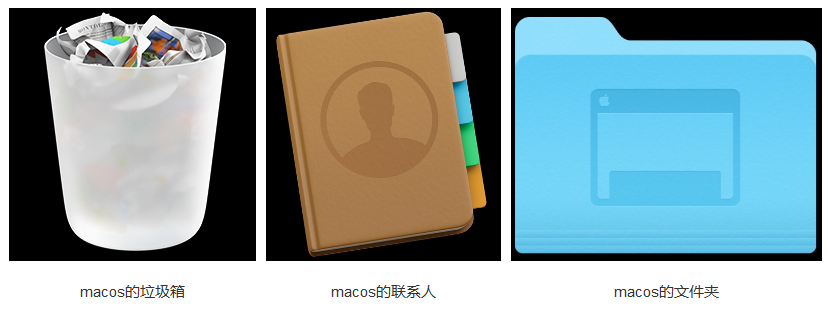
隐喻是让用户理解抽象数字提供的一种方法,最著名的例子就是计算机桌面。桌面隐喻帮助用户统一了图形用户界面。macOS系统里的图标就是隐喻最好的例子。

输出细化的文档
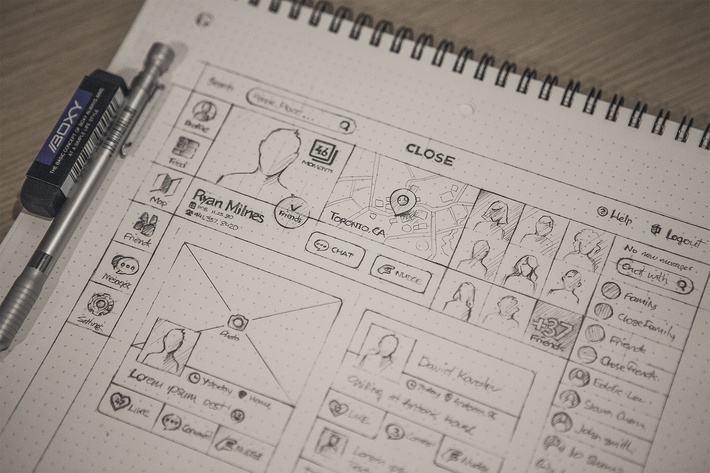
草图
设计师最好用的工具就是纸和笔了,在纸张上绘制草图是具有灵活性和易用性的。

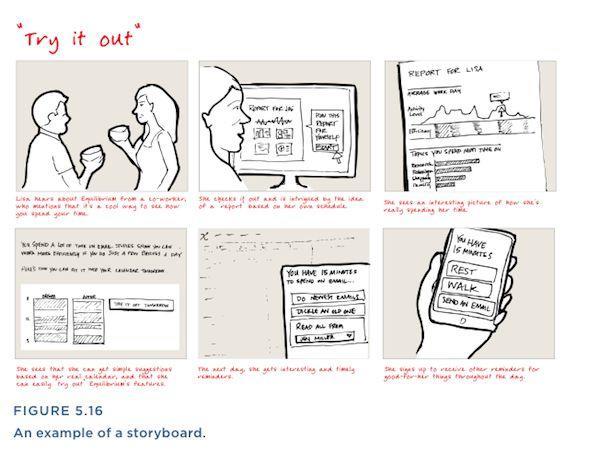
故事板
故事板技术借鉴了电影制作和广告制作,通过把故事和附图结合起来,设计师可以有效的讲述关于产品和服务的故事,并在情境中展示它的特性。故事板上的图片可以是插图或者是照片,故事板由这些图片和附文组成。通过故事板,设计师可以展示产品使用的关键时刻。

任务流程图
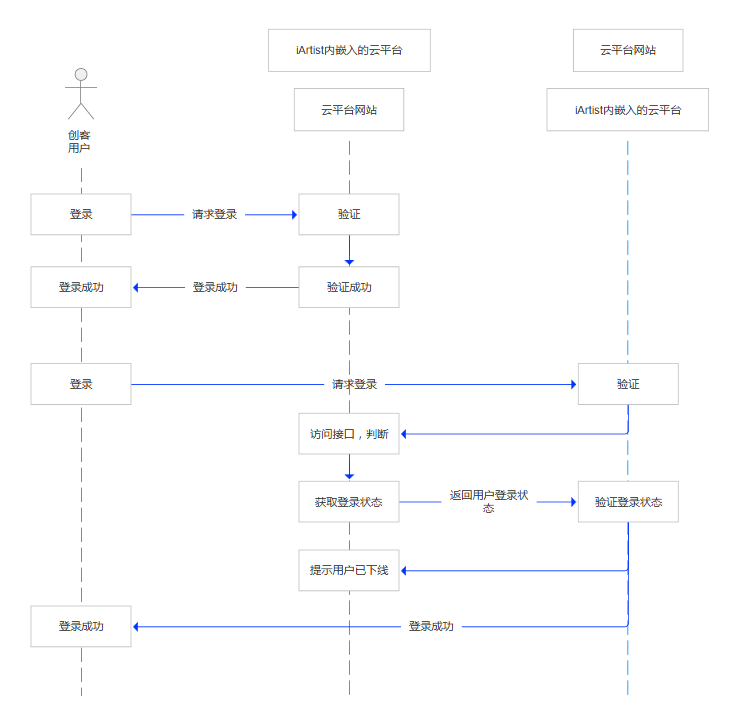
任务流程图展现的关系将被构造成线框图。把任务排列成流程图,可以帮助我们看到产品的初步雏形。任务流程图可以表示出产品中的页面顺序以及相关操作的流程,显示出用户需要在哪里执行哪些动作,并且显示了哪里需要包含菜单以及信息。

本人在项目中绘制的“单点登录”逻辑流程图
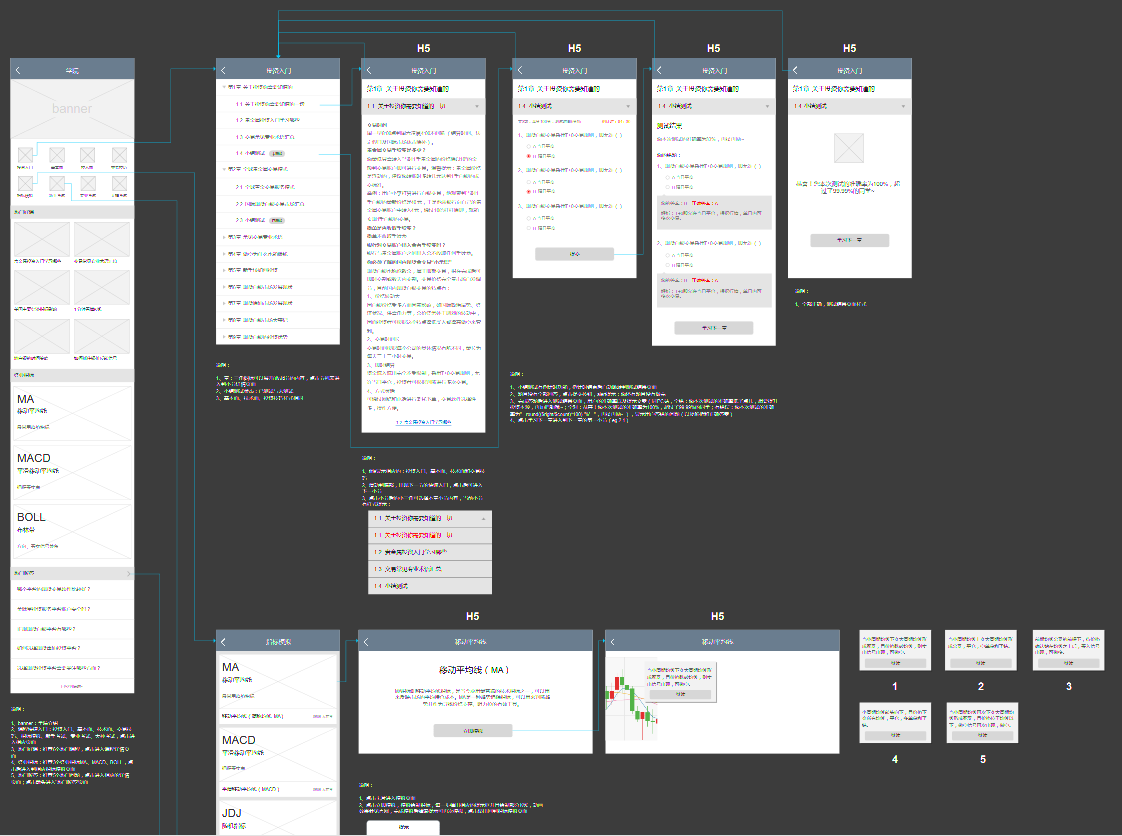
线框图(低保真原型)
线框图用来展示产品结构、信息层次、控件和内容。线框图(低保真原型)通常是交互设计师创造产品时最重要的文档,线框图是记录产品特性的一种方式,这些特性包括相应的技术和商业逻辑。线框图是产品的蓝图,团队中人员可以通过它全面的理解产品。
线框图应该粗略的勾勒出产品形式。包括:内容,能发现和接触功能的必要控件,访问、浏览和操作以上两个要素(内容,控件)的方法。线框图中还应包含所有细节的注释、说明等内容。

本人在项目中绘制的线框图
开发和测试
到这里,在输出了DRD后,我们的工作又到了另一个方向,跟进视觉、开发以及测试,保证产品按照自己的设计方案上线。此时我们的角色变成了排除问题,调整设计以适应代码,以及与团队成员共同协作。实际上,为了保证产品达到预期的设计效果,我们应该加入到这些过程之中,因为一旦开发开始了,肯定会出现未曾想到的问题,我们应该随时出现在工程师、测试人员身边来共同解决这些问题。
写在最后
互联网已经从电脑屏幕的后面来到了我们周围的各种事物中,交互设计不仅要在创建未来新事物的准则方面发挥作用,而且还要保证未来的事物运转良好、要为用户的愉悦使用而负责。在未来的互联网时代里,我们将会看到更多令人吃惊的进步。我们也会迎来一个令人激动人心的时代(或许是AI时代)!
相关阅读
作者:流年,互联网产品设计师,4年互联网产品设计经验。
本文由 @流年 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















作者是金融行业的产品经理吗 是做证券相关的产品吗