浅析前后端数据交互

想要做好互联网产品的设计,就要对一些基本的技术实现原理有所了解,本文将对互联网产品的前后台数据交互做一个小的总结。(技术大神轻喷)
HTTP协议
前后台交互的协议不只有HTTP协议,本文仅以HTTP协议为例。
HTTP协议即超文本传输协议,是互联网上应用最为广泛的一种网络协议。HTTP是一个客户端和服务器端请求和应答的标准。
HTTP协议简单(属于TCP协议族),使得HTTP服务器的程序规模小,因而通信速度很快。客户向服务器请求服务时,只需传送请求方法和路径。而且,HTTP允许传输任意类型的数据对象。
关于HTTP协议只做简单介绍,知道互联网产品的前后端数据交互是通过一个通讯协议(不仅限于HTTP)完成的即可。
接口
在互联网领域里面,这个词在不同场景下都会出现 ,经常听到工程师说“ 让后台给我提供一个接口,我直接调用这个接口 ”“ 这里你设计一个接口,我来实现 ”,接口就是提供具体能力的一个标准和抽象,是一些预先定义的函数,包括接口地址、传入参数和返回参数和数据。可以简单理解为,当需要访问某些数据,正常状态下传入合格参数,会收到该数据范围内的返回参数。前后台的交互基本都是通过程序接口实现的。
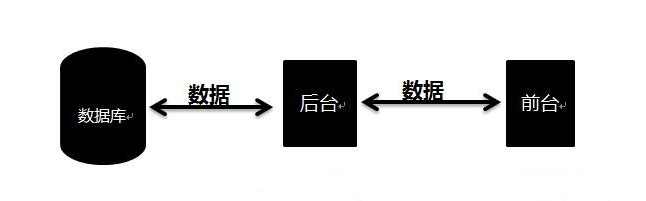
数据交互的过程可简单理解为,前台想要获得某些数据,将传入参数通过URL接口地址,传递给服务器,服务器根据传入的参数了解到前台要获得什么数据,去数据库查询获取数据,然后将所需数据返回给前台,前台拿到数据做相应的页面展示。

JSON
JSON(JavaScript Object Notation,) 是一种轻量级的数据交换格式,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
前后端交互时传递数据的格式,就是JSON格式的,当然也有XML格式。JSON数据格式很好理解,举个例子:
{
“姓名”:”流年”“性别”:”男”
“兴趣爱好”:”听音乐”
}
这就是 JSON键/值对。
实例解析1

这是一个APP的页面,前端会把它分为3个部分去分别请求数据,即:
- banner部分
- 课程种类部分
- 热门好课部分
(1)banner部分
前台需要今天产品的最新图片地址。URL中的参数主要是根据后台需要,如果后台需要前端传递一个时间戳才能够查询到具体的图片信息,那么前端在数据请求时请求参数就应该包含时间的参数,代码如下:
前台部分:
#前端得到的URL
URL:http://www.heiheihei.com/GetPicture.php
#需要传递给后端带参数的URL
或者http://www.heiheihei.com/GetPicture.php?time=”2017-11-23 00:00:00″
代码解析:
- http: #协议头,跟后台交互需要基于HTTP协议。
- www.heiheihei.com #域名也叫主机名(heiheihei是我乱起的)。
- /GetPicture.php #路径,也就是能给前台数据的路径。
- ?time=”2017-11-23 00:00:00″ #参数,带着这个参数给服务器,服务器就会把2017年11月23日零时0分0秒的banner查询到并且返给前端。
后端部分:
select “轮播图片” from picture where time = “2017-11-23 00:00:00”
代码解析:
数据库查询语句,去数据库里面去查找相应的数据表,查询条件就是前端传递过来的URL参数time。
(2)课程种类部分
此部分包含两部分内容,即图片和标题。这些内容在后台数据库表中,后台只需要设计个URL给前端,让前端直接发访问就可以了:
URL:http://www.heiheihei.com/LessonType.php
(3)热门好课部分
此部分也是包含图片和标题。前端把这些信息告知后台,后台看到这些信息后,会去相对应的数据库去查询,如果这些数据后台很容易获取到,会直接给个URL给前端。否则就需要前端通过URL来传递一些参数。比如:
#前端得到的URL
URL:http://www.heiheihei.com/goodLesson.php
#需要传递给后端带参数的URL
或者http://www.heiheihei.com/goodLesson.php?time=”2017-11-23 00:00:00&clases=””
总结来说:所有前端请求的URL后面的参数,都是辅助后台数据查询的。如果不需要参数,那么后台就会直接给个URL给前端。
实例解析2

这是一个网站的登录功能,我们通过ajax(可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页)加载服务器数据的过程再来体验一下前后台数据交互的过程。
我们先给登录名和登录密码的文本框起两个名字,即UserName,PassWord。
前端代码(解析)如下:
$.ajax({
‘url’:’login.php’, #和之前的URL一样,前端把参数传递到什么位置
‘data’:{“username”:$(‘#UserName’).val(),”PassWord”:$(‘#password’).val(),}, #前端传递给后端的数据(用户名和密码)
‘success’:function(data){
} #服务器返回数据成功的时候,前端需要如何操作(data中存的就是服务器返回的数据)
‘type’:’post’ #数据传输的方法
‘dataType’:’json’ #传递数据的类型,JSON
});
我们不用关心function(data)函数中具体的代码,无非就是:前端页面展示用户的用户名、页面状态变为已登录、展示用户相关数据等。
后端代码过于复杂,我就不展示了,总之后端要做的处理就是:拿到前端传递过来的数据(用户名和密码)和数据库中用户信息做比对,如果一致则返回给前台一个状态,并且返回用户的相关数据(昵称、个人信息、购物车信息、收藏的商品等等),这些数据同样是以JSON的形式传回给前端。如果用户名或密码不一致,也返回给前端一个状态。前端根据得到的状态做出页面的相应效果:登录按钮变为退出、显示用户昵称、显示购物车信息、显示收藏信息、登录框隐藏等,如果用户名密码不匹配则显示相应的提示信息。
以上就是网站通过ajax技术完成的前后端数据交互过程。
你学会了吗?
作者:流年,互联网产品设计师,4年互联网产品设计经验。
本文由 @流年 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















对我帮助很大
不错
学习了
写的很好,点个赞。建议把名称统一规范一下,前台,前端,后台,后端其实是不同的概念,文中有点混淆了。你文章里讲的是前端,后端的交互,其实是网站表现层与计算层、数据层的交互。前端是指表现层,就是我们常说的html,css,js,后端指的是计算层,数据层。
前台,后台是不一样的概念。前台指的是面向用户的界面和系统,后台指的是面向管理员的界面和系统。比如,天猫商城就有前台,后台之分,前台是我们普通消费者看到的网购页面,后台是阿里巴巴天猫团队对天猫商城进行管理的后台系统,可能涉及到用户管理,商品/品类管理,dns解析,流量调度,流量监控及报警等。前台,后台又分别都会有前端和后端。
赞
6
赞!
感谢,终于理清了前端/后端、前台/后台关系
灰常感谢 受益匪浅
不错不错,很受用
感谢分享
讲的挺好的,通俗易懂,点个赞,补充2点:
1.后台返回给前端的除了数据通常还会带一个状态码(200,500)
2.照片通常是前端给后端发个用户id(其他参数也可以,如:时间),用这个用户id在数据库可以查到这个用户图片在服务器的相对路径,而不是直接通过id去查找图片
不过还是很感谢作者分享,谢谢哈
非常感谢您的补充!