产品设计3步曲:如何让需求稳稳地落地

我们听多了关于why和what的balabala,最后发现要么落不了地,要么最终效果和想要的完全不是一个东西。所以,本文作者想和你聊聊关于需求落地的那些事儿……
产品设计3步曲-“2W1H”
任何一个伟大的产品的诞生都会经历这3步曲:
- 把冰箱门打开;
- 把大象装冰箱里;
- 把冰箱门关上。
具体到产品设计过程,这3步曲分别可以定义为:
- 问题定义(简称“Why”);
- 问题求解(简称“What”);
- 思路拆解(简称“How”),简称“2W1H”。
1. Why
为什么要做…
解决了怎样的问题
2. What
通过“X”来解决
3. How
怎样拆解“X”?
我们听多了关于Why和What的balabala,最后发现要么落不了地,要么最终效果和想要的完全不是一个东西。所以这次想和你聊聊关于需求落地的那些事。
“Why”和“What”主要侧重战略层面的思考,如何发现并定义问题,并能够给出创造性的解决方案;“How”主要侧重落地层面的推演,通过逻辑层面的枚举、关联以及权衡,梳理出解决方案可能涉及的每一个脉络,并以文档的形式进行产出,为开发、设计提供行动指南。
关于需求落地
第一步:拆解“X”的主要流程
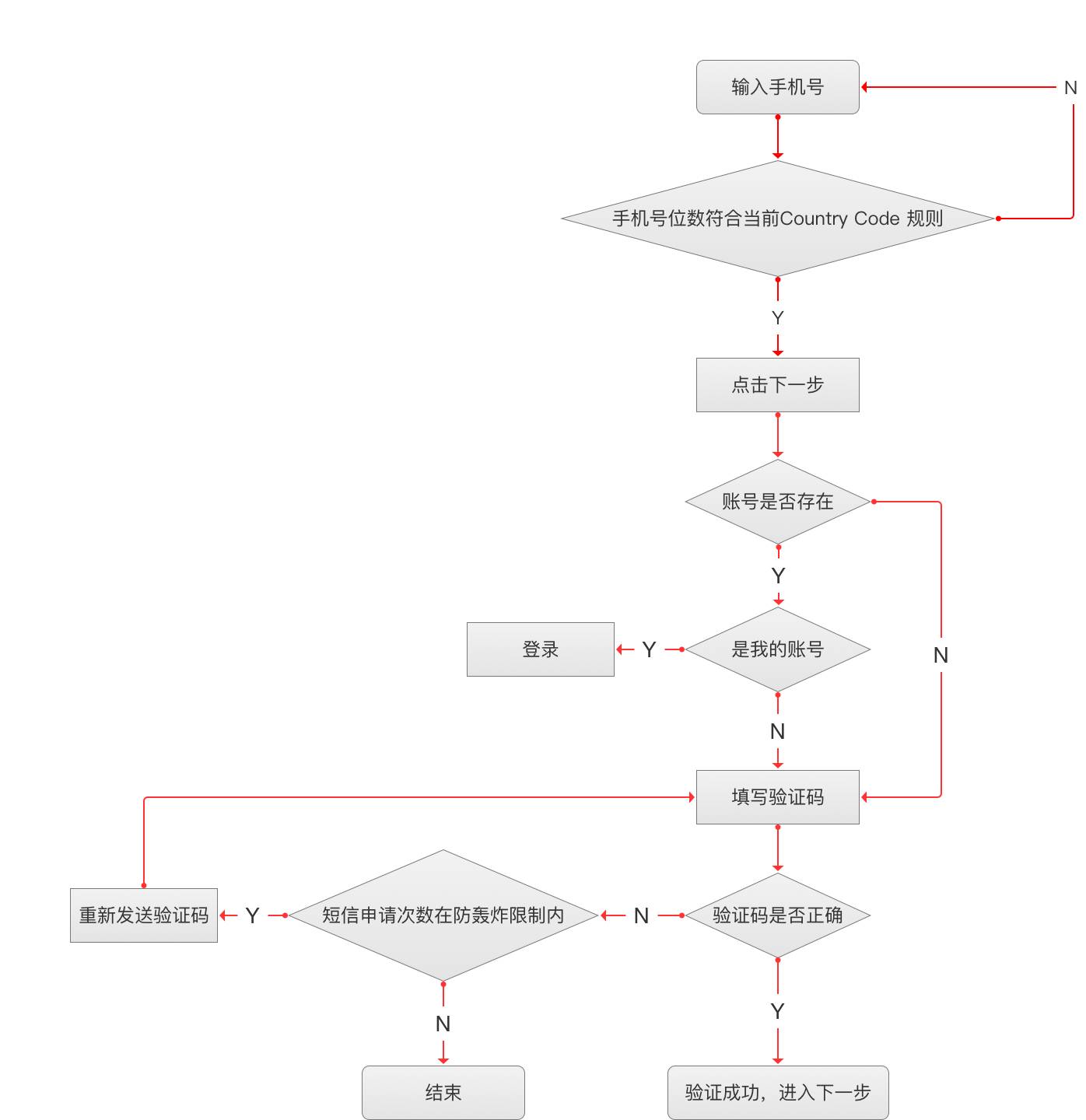
梳理用户完成“X”事件过程中的主要流程。以注册过程中的“手机号验证”事件为例,其所涉及到主要流程如下:

- 国际化中首先需要判断众多手机号位数是否符合当前Country Code规则,以确保当验证码失败时不是因为手机号码位数造成的。
- 涉及到用户个人身份的账号体系需要有抢手机好功能,即注册过程中当检测到手机号码被注册时,需要询问用户当前存在账号是否为自己,如果不是则重新生成账号,如果是则去登录页。
- 为了防止用户恶意利用验证码请求,还需要有验证码防轰炸机制。
通过流程分析,可以拆解出实现X的重要步骤是什么,接下来,需要逐一确认这些步骤中的细节。
第二步:确定细节
1、确认主要流程中业务逻辑细节
(1)提升体验
有助于提升产品体验的规则,如在手机号输入过程中为了减少因为手机号码位数错误而造成无法收到验证码的情况发生,前端在检测到用户输入字符数量符合当前国家码对应位数时,所输入的手机号码会按照指定格式炸开。

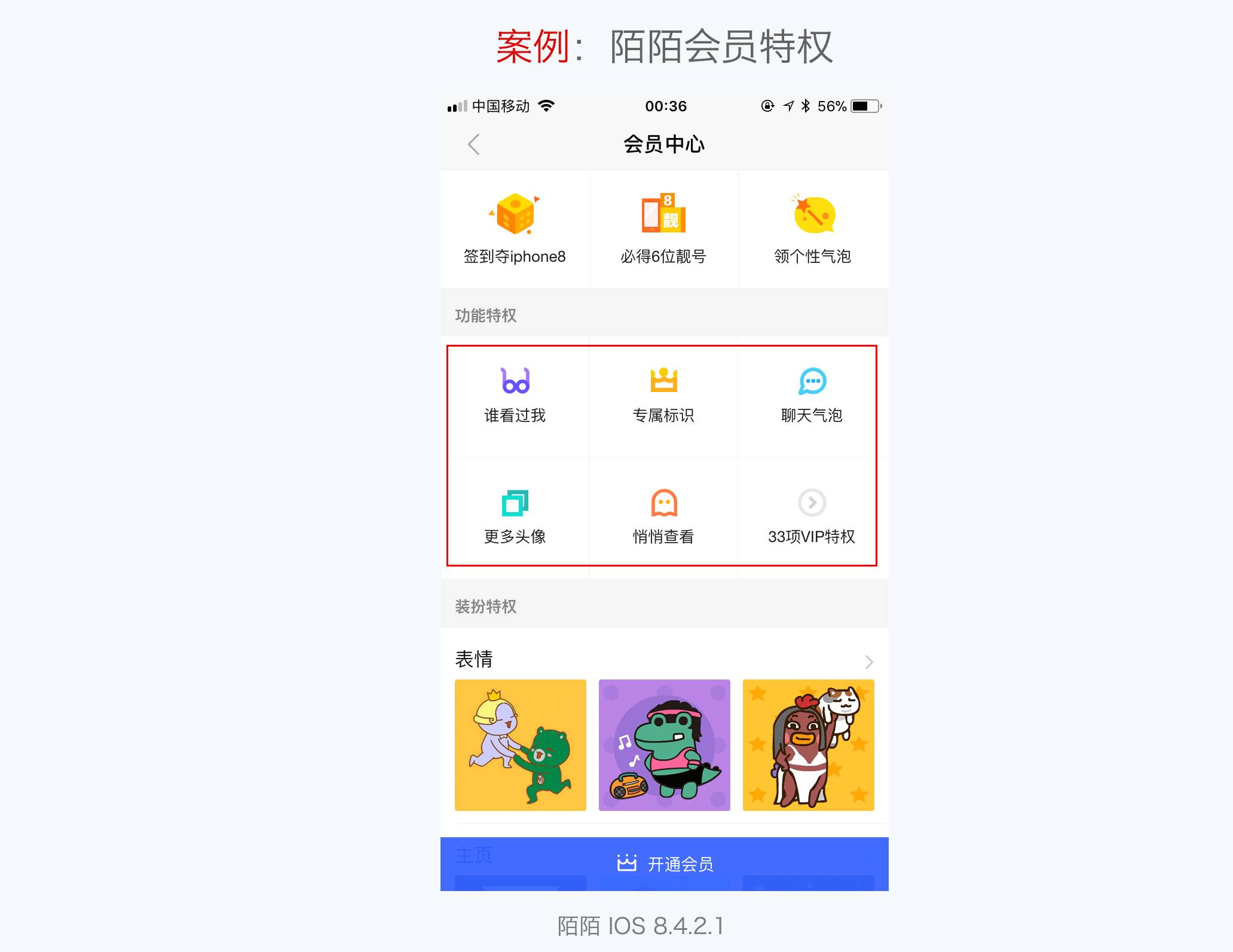
(2)商业增值
有助于完善产品商业模式,如相比与普通用户,Momo会员可以享受33项个性化特权。

(3)受资源/成本的限制或快速迭代带来的压力
有些策略虽然可以完美地解决当下遇到的问题,但受限于客观资源或较短迭代的周期不得不做妥协。那么怎样去做妥协?以及妥协到什么程度呢?
首先你需要非常明确要做的这个点对于产品的价值贡献程度或优先级一定是较高的,即意味着这个点在这个迭代必须要上。这时你需要再深入挖掘开发的难点到底在那个环节,为什么困难,在不影响功能实现的前提下,体验的哪些妥协可以大幅降低开发成本,并在规定期限或资源限制内交付。
2、确定主要流程界面的10种状态样式细节
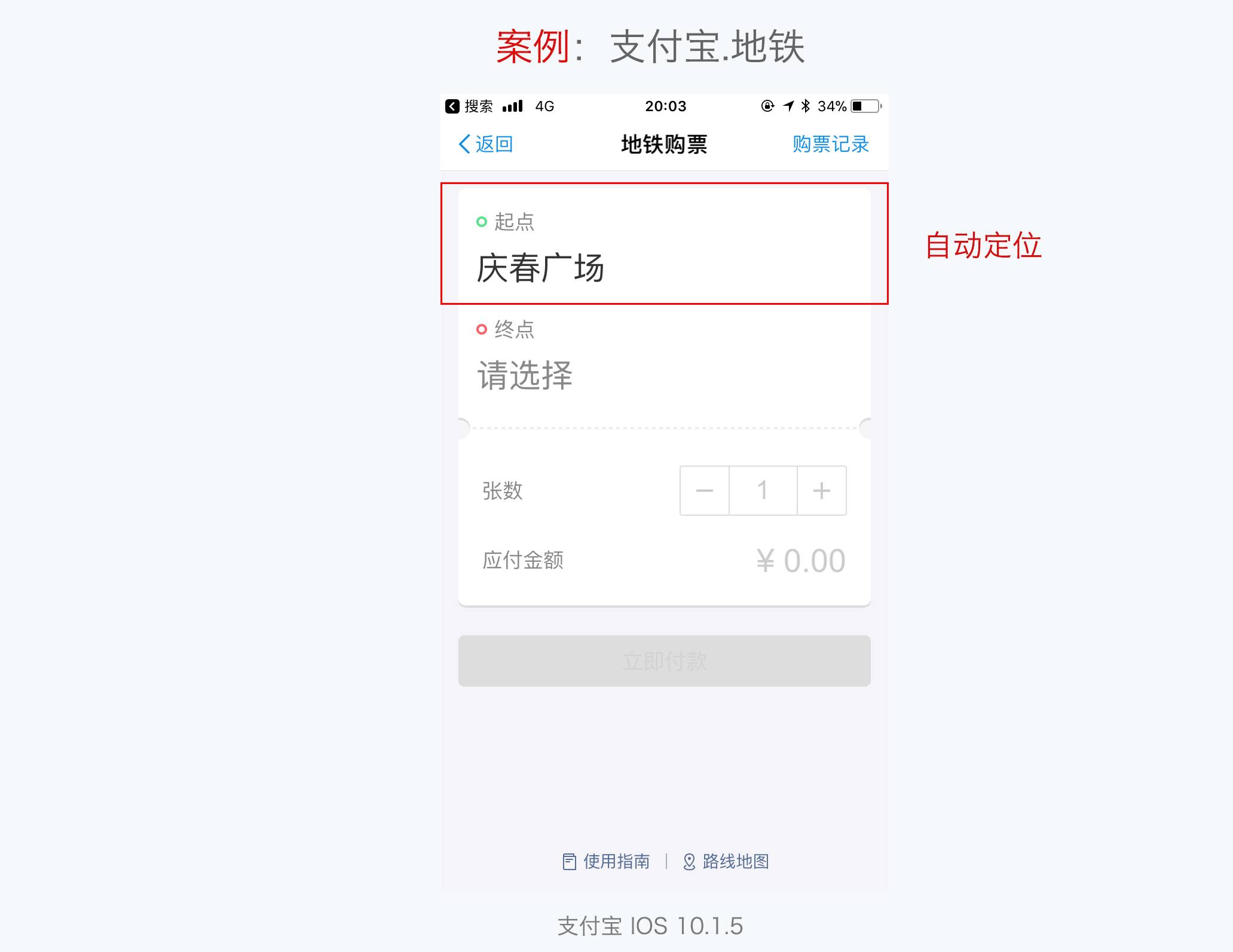
(1)初始状态
页面、组件以及控件的初始状态是怎样子?是否需要提供默认值帮助用户快速的“点点点”。

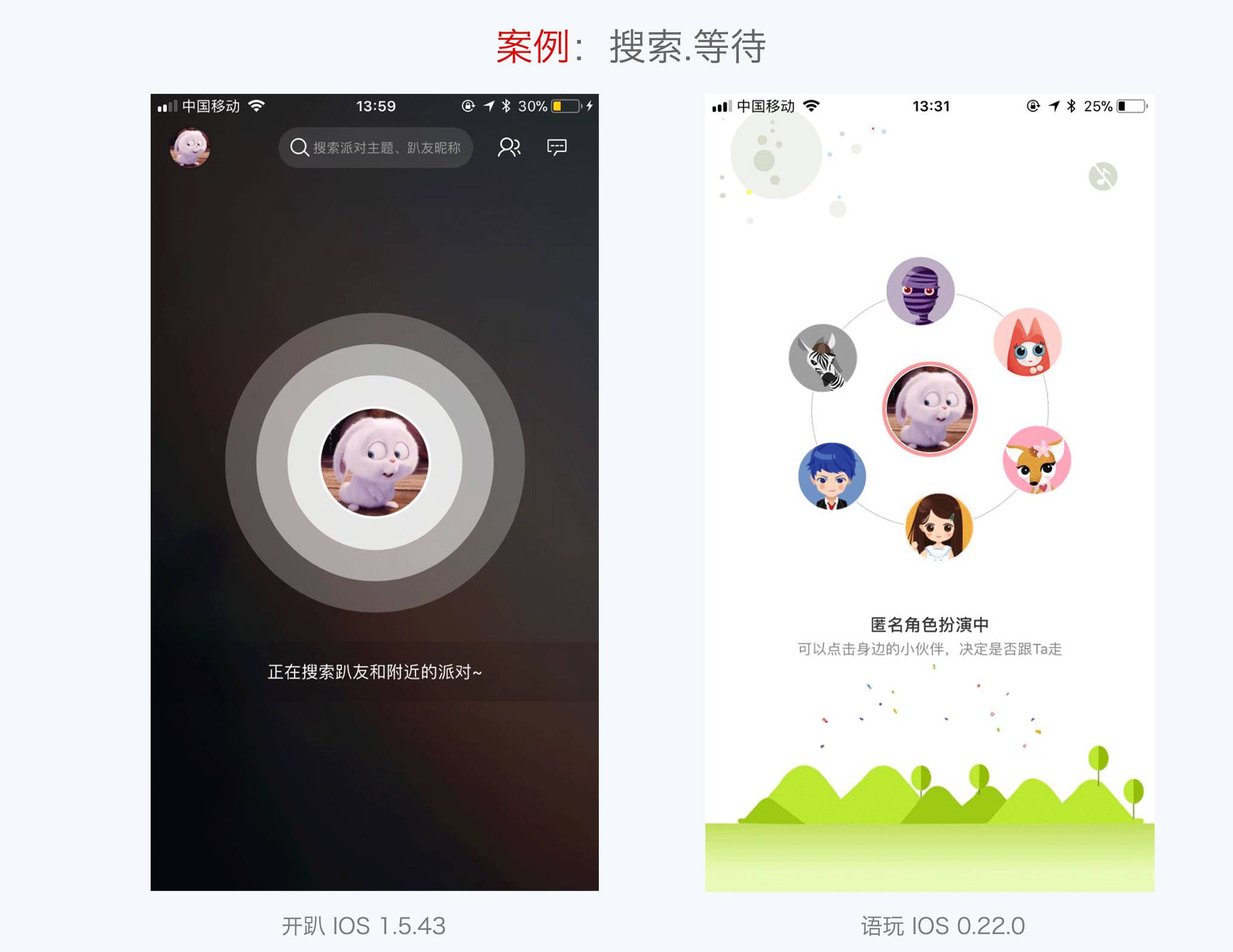
(2)等待
只要涉及到数据的提交、上传,就需要用户等待。静止的事物会让觉得自己行为没有得到响应,通过动画传递当前系统正在响应自己的行为。

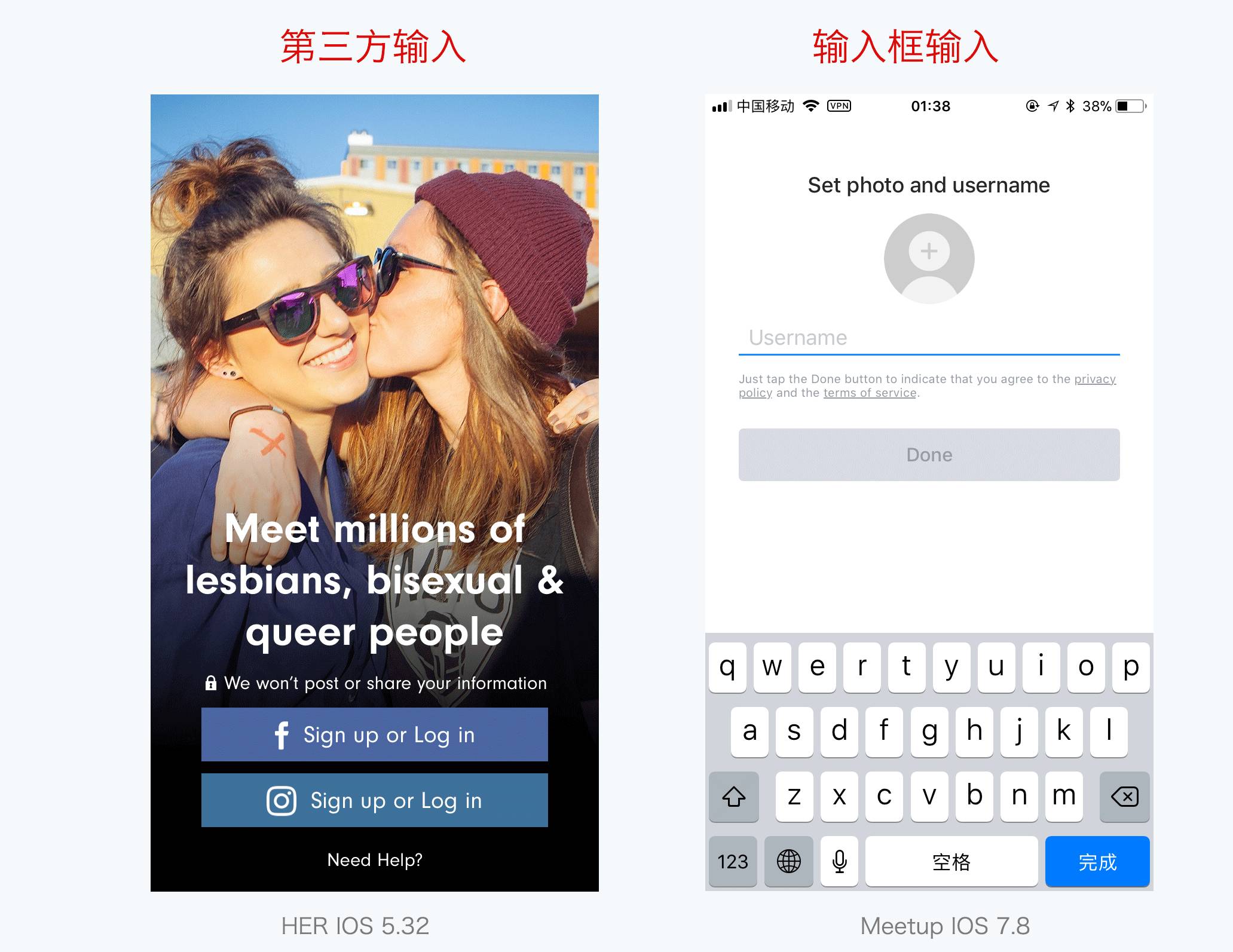
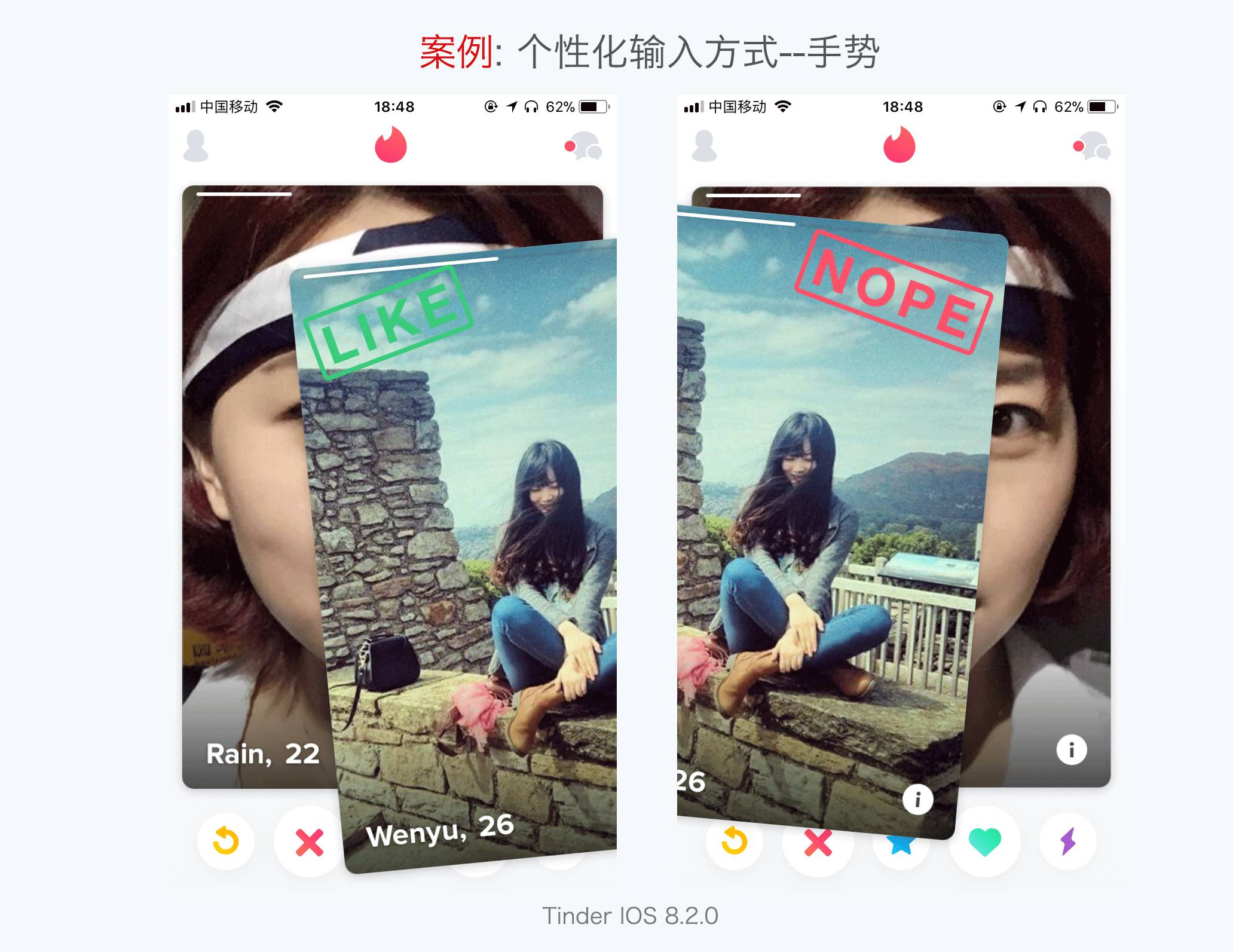
(3)输入
通过怎样的方式向系统传达指令?
移动端常见的输入方式有:输入框、人体模型、标签、第三方信息授权、滑块、滚动框、开关、筛选器、随机、提交、返回、前进、手势、退出、语音、图像、视频、指纹等。
结合数据类型,选择合适的输入方式。
需要输入姓名、账号之类的高自由度的数据,可以选择输入框或者第三方信息授权输入方式;

需要输入密码之类的隐私性数据,可以选择输入框、手势谱、语音、图像、视频、指纹等;

需要输入“0-1”数据可以考虑开关;需要输入特定纬度下的数值信息可以考虑滑块、滚动框;需要输入泛纬度数据可以考虑标签、筛选器;

需要输入“lucky”信息可以考虑随机个性化输入方式

(4)空态
只要是涉及到数据呈现的界面,都极有可能存在空态页,提前准备好空态页,避免开发再问你要或擅作空态处理,显得自己很不专业。

(5)有数据
如何呈现已有数据?
移动端常见的数据呈现方式有:列表、阵列网格、卡片、泳道、瀑布流(单/多)、抽屉、折叠、数据可视化、3D球列表等。

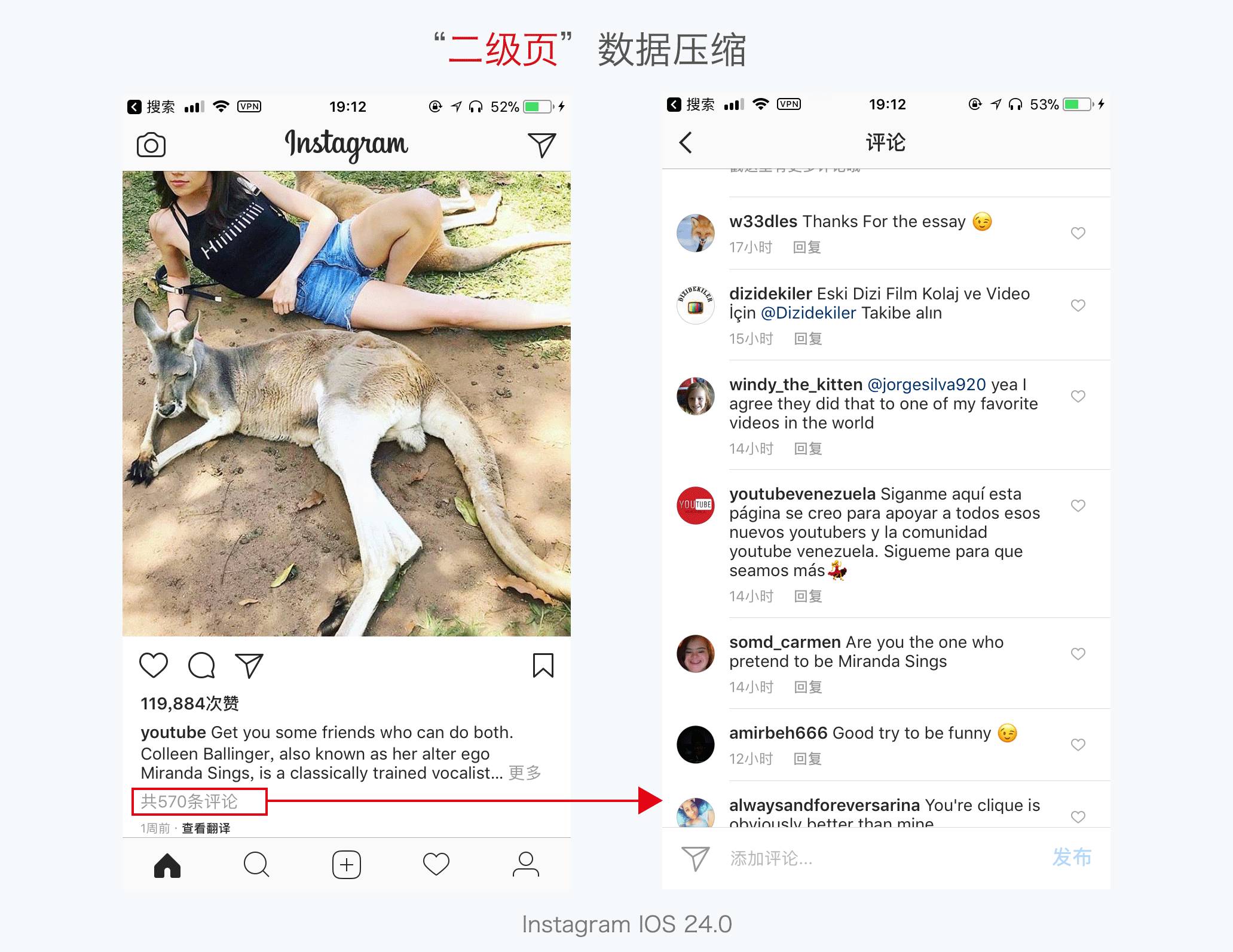
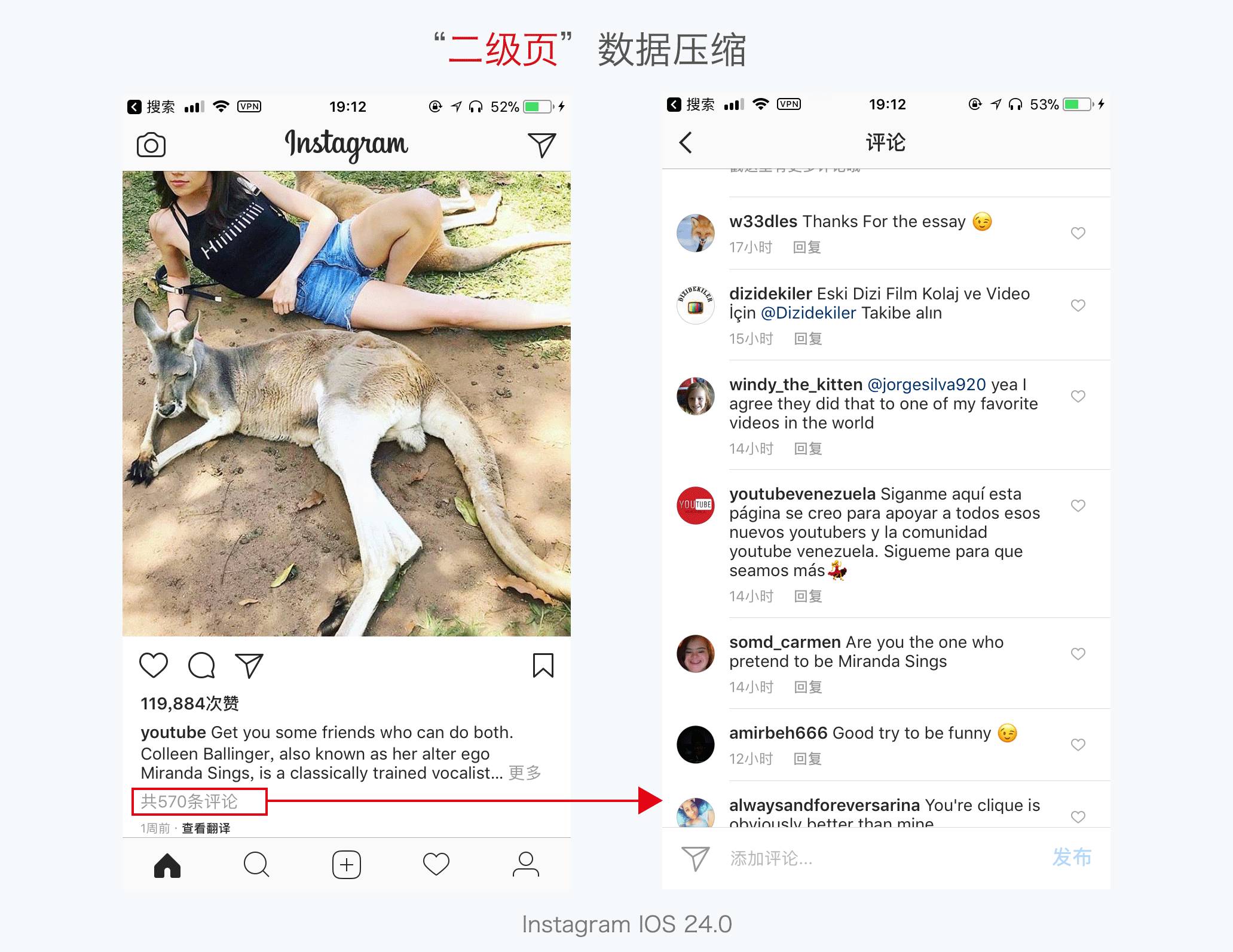
(6)过多数据
数据太多,怎么显示?
常用的数据压缩方法有:超过省略、折叠、二级页展示、滚动选项卡、设定极限、设定头尾等。

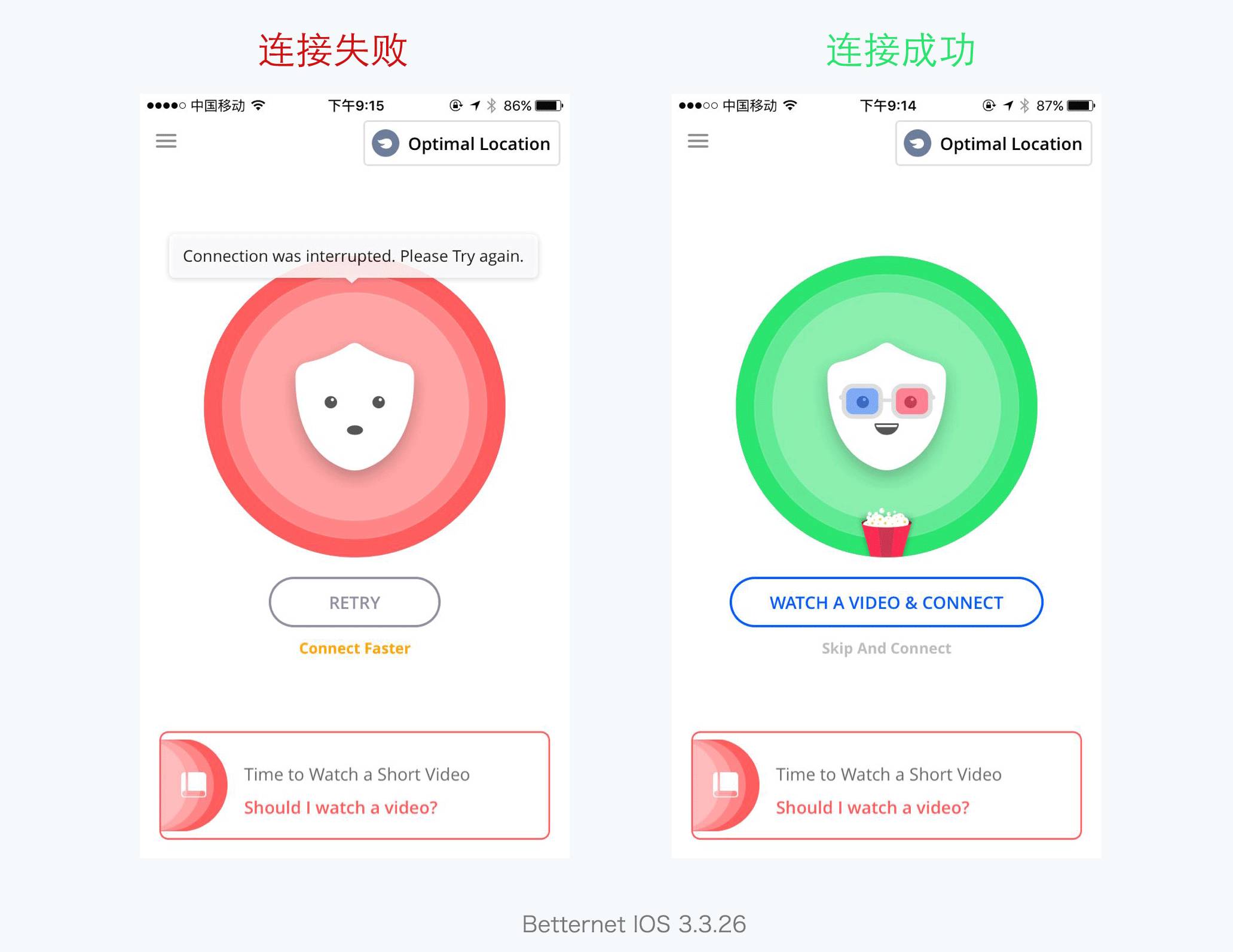
(7)用户行为数据的提交
涉及到用户行为数据的提交,需要有结果反馈。

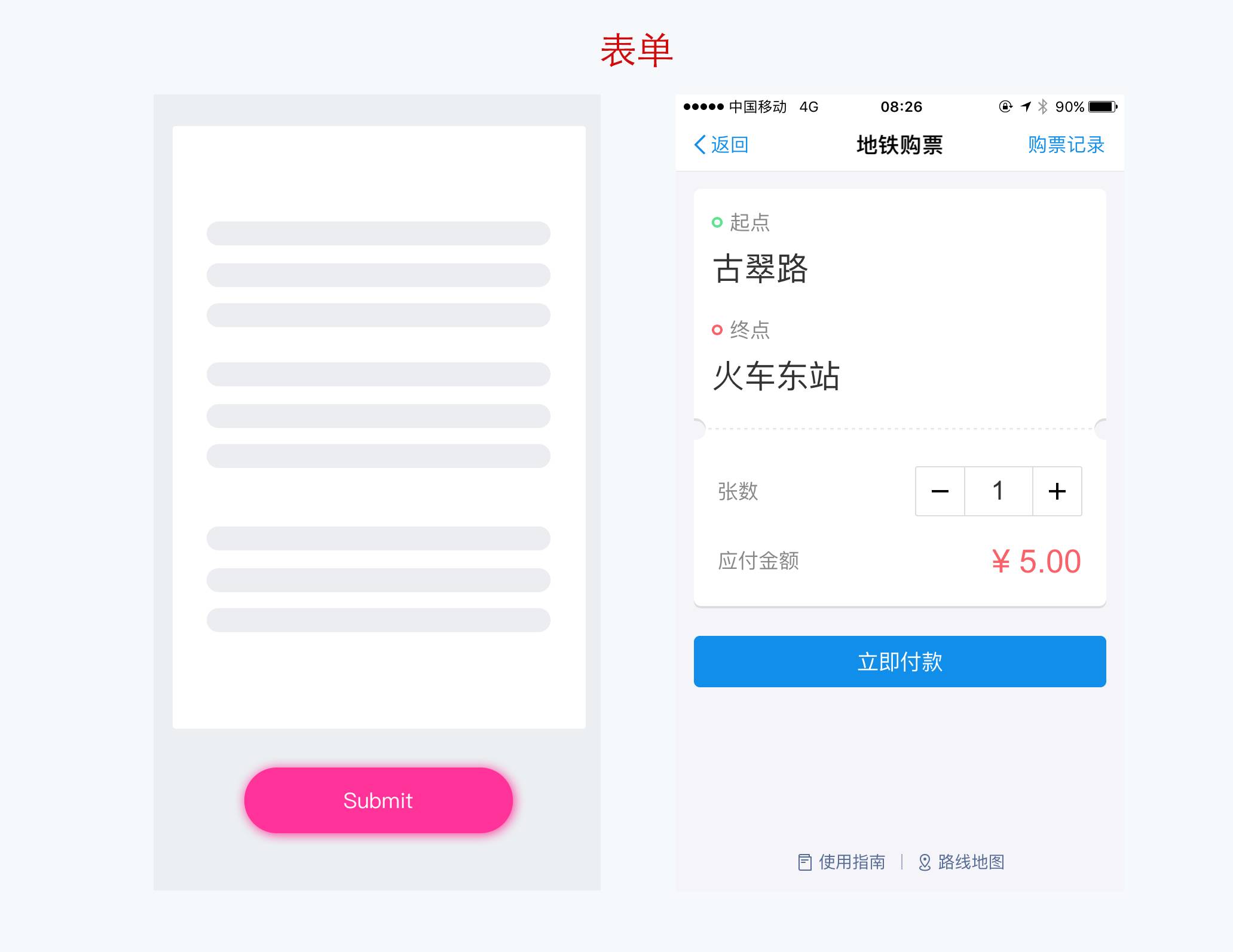
(8)表单
涉及到连续任务时,最好用表单结构。

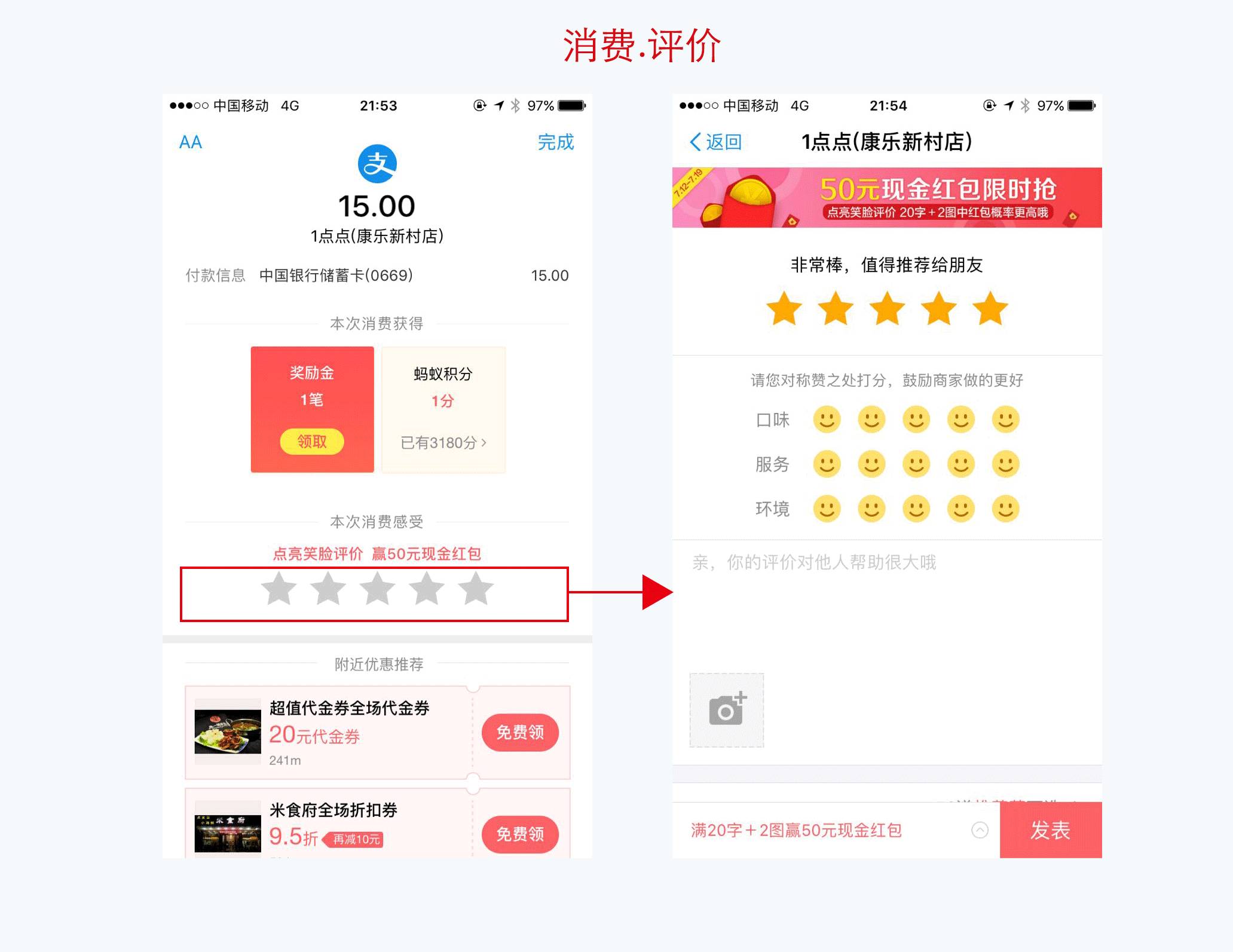
(9)事件结束
事件的结束不等于行为闭环了,深入用户使用场景,揣摩用户可能还想干嘛?最终能够闭环每个事件。

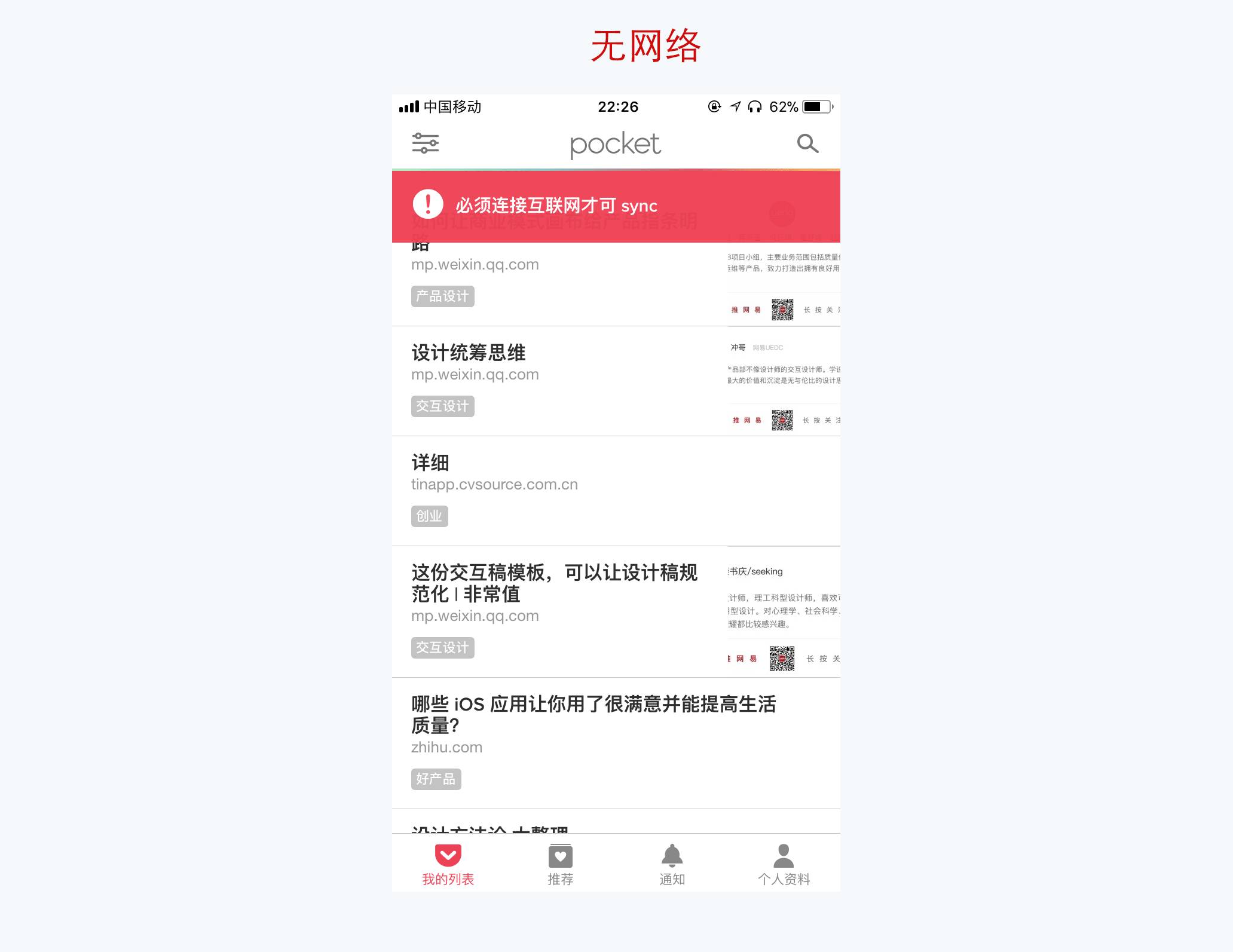
(10)无网络
无网络是最常见的异常状态,精心设计的无网络状态会缓解用户的沮丧,至少不会将这一切归咎于自生的错。

3、综合所有的脉络信息最终确定最合理的脉络细节
脉络细节的确定是需求落地过程中最复杂、最困难的环节,任何一个你看得到的细节变动可能还连带着其他不容易发现的脉络点。具体到细节确定,不是简单地解决当下所抛出的表象问题,而是需要综合所有潜在的脉络信息,确保解决当下问题的同时,还不会影响原先正常细节的可用性。
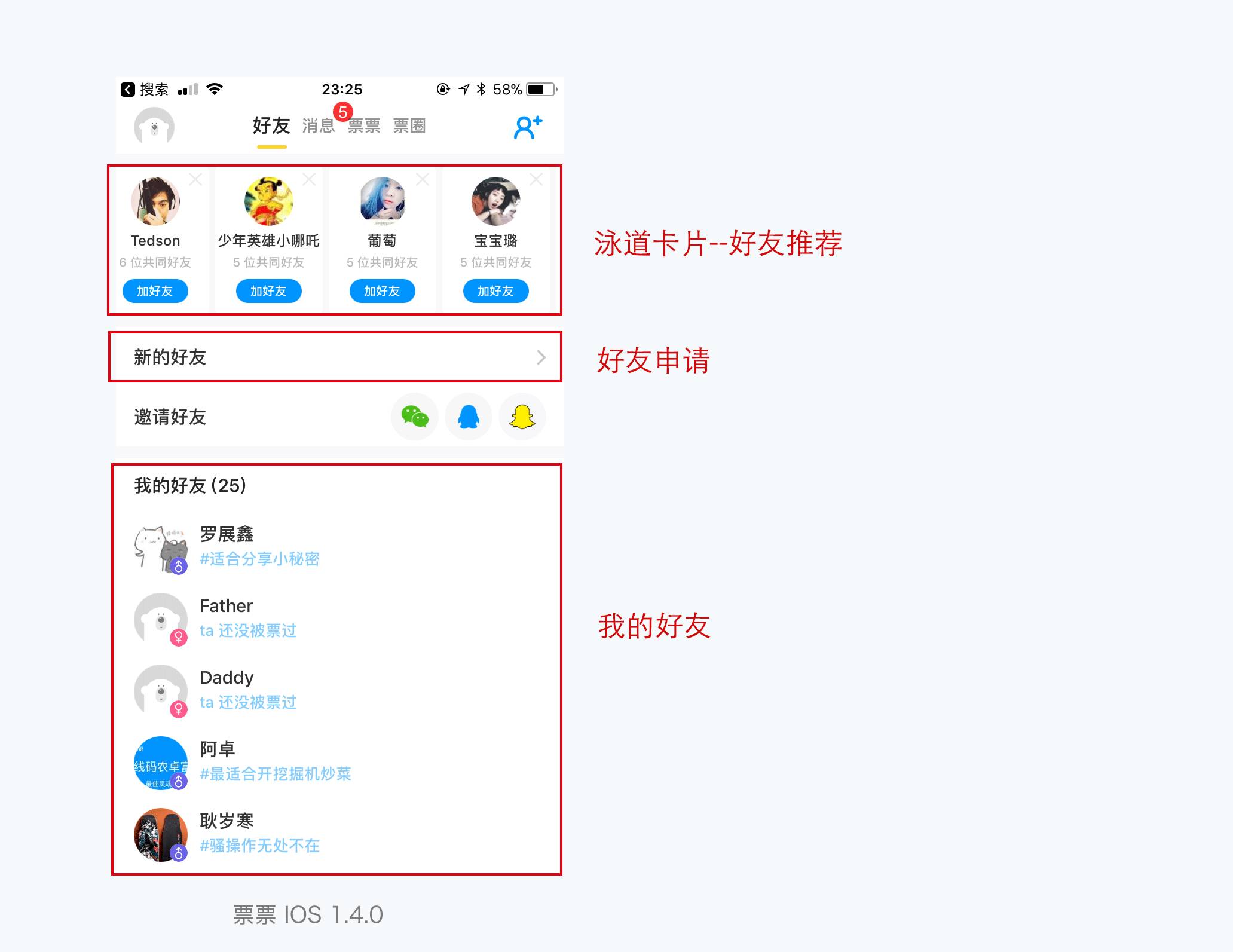
今年10月份,我们做了一个关于熟人匿名投票的项目,其中有一部分是关于好友体系的设计。业务层面,我们希望用户快速添加好友,完成投票行为,因此我们设计了门槛最低的单向好友体系,即用户无需对方同意,可以直接添加好友,具体到好友页面还有3个需要确定的需求细节。

- 最上方的泳道卡片被添加后是否需要消失?
- 消失后还需要再出现吗?如果再出现,时机又是什么?
- 既然是单向好友体系,那么还需要好友申请页吗?如果需要,申请页中的用户状态分别有哪些?
(1)最上方的泳道卡片被添加后是否需要消失?
第1个细节比较容易确定,因为脉络点很明显且唯一,即我们希望更方便用户添加泳道里的不同好友,因此好友卡片被添加后需要消失。
(2)消失后还需要再出现吗?如果再出现,时机又是什么?
如果不出现,就意味着我很快就会把通讯录好友都点完,之后推荐泳道就空了;但如果出现,就意味着我可以重复点一个好友多次。我们发现这两个假设其实互为正负关系,因此只需权衡两端的优劣,就可以确定该关系下的脉络细节。
① 重复添加好友–脉络信息分析
推荐泳道包含APP和通讯录未注册两类好友,由于是单项好友关系,因此对于APP好友来说,几乎是没有任何影响的;对于通讯录未注册好友来说,会涉及到短信通知,如果出现滥用重复添加的情况时,只需要在短信规则上做限制就可以规避,此外如果短信规则制定合理,还助于初期我们在种子用户传播维度的提升。
② 次性把通讯录都点完–脉络信息分析
对比重复添加好友,一次性将通讯都点完,太过被动,不符合当前阶段的产品目标。
综上,我们将通讯录更新交由前端来实现,即用户点击添加Button后,该用户消失,但每次重新打开APP又会重新上传本地通讯录,后台会判断上传的通讯录中有哪些已经是好友关系,如果不是则再次出现。
(3)既然是单向好友体系,那么还需要好友申请页吗?如果需要,申请页中的用户状态分别有哪些?
① 脉络细节-需要验证页
虽然是单向好友关系,无需对方同意就可以添加对方为好友,但好友行为的本质还是一个双向token,只是相对于标准好友体系,单向好友关系降低了加好友的门槛,因此我们还需要将这一事件告知对方,即需要验证页。
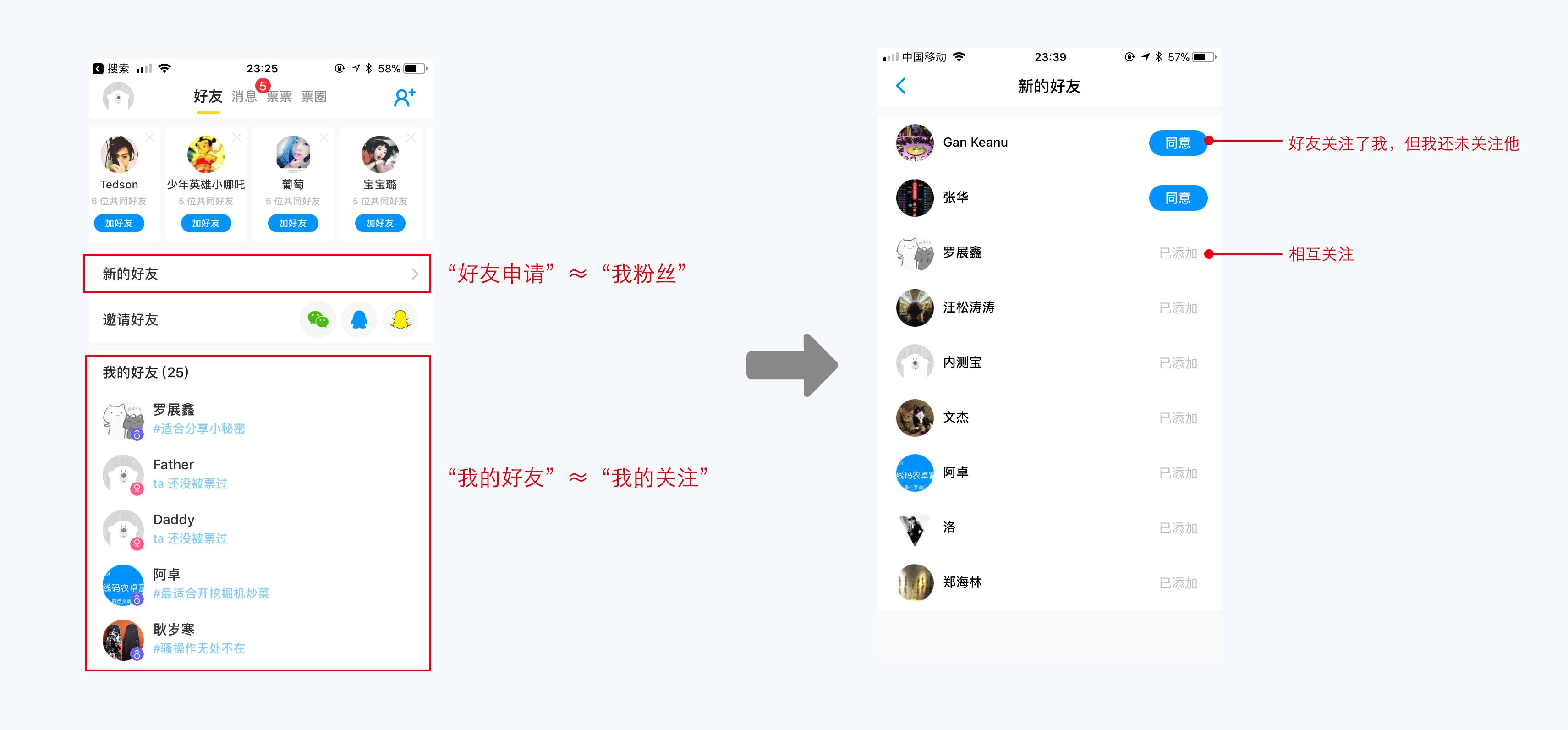
用户A添加用户B,用户B将会在新的好友页收到一个假申请请求,用户B点击“同意”Button不是通过A的好友验证,而是执行加A为好友的操作。
那么问题来了,用户B点击“同意”Button后,好友A会消失吗?如果不消失,此时的“同意”Button应该切换成什么状态?
② 脉络细节-新的好友页
假设消失,如果此时B删除了A,B再去添加A,A的新的好友页更新B的好友申请,此时A出现了重复添加了B的操作,即消失细节不可行;那假设不消失,新的好友页有该是怎样的细节呢?
我们发现这时好友模式与关注体系非常相似,于是我们将“我的好友”类比成“我的关注”,“新的好友页”类比成“我的粉丝”。对于用户A的“新的好友页”来说,“用户B 同意”代表用户B关注了A,但是A还没有关注B;“用户B 已添加”代表用户AB相互关注。

再回到我们之前假设的场景:B删除了A意味着B不再是A的粉丝,所以这时A的“新的好友页”不再有B,但此时B依然是A的好友,即A还在关注B,这时B又添加A,即B又重新关注了A,这时AB关系是互为关注,依据之前的类比,AB互为关注应该显示“用户B 已添加”,即这时在B的“我的好友页”显示“用户B 已添加”。


小结
落地永远比想法更重要,置于如何落地,首先你得对问题的解决策略做到心中有数,能够梳理出其中关键的业务流程,之后再去聚焦每个流程中的细节。
在细节确定方面,你需要对业务本身有充分的了解,能够依据“提升体验”、“商业增值”目标抑或来自资源/成本的限制等维度快速确定好业务细节;其次在具体的页面维度,能够本能地识别出页面模块类型,并能给出相应交互设计策略;最后是最难也是最普遍的,在面对新细节时,不要理所应当地认为只要确定当下细节就可以了,现实情况下大部分细节都不是单独存在的,往往还连带着其他你可能看不到的细节,这时你需要有一个全局视角,更加综合地看待当下要解决的问题细节,不要出现拆了东墙又去补西墙的尴尬。
#专栏作家#
UE小牛犊,微信公共号:UE小牛犊,人人都是产品经理专栏作家。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有点意思