交互设计原则解析:心理模型、错误处理

文章为大家分享了2个交互设计原则:心理模型、错误处理。一起来学习下。
最近在重读《设计心理学》,看到关于交互的定义,有点儿意思,跟大家分享一下:
交互设计:重点关注人与技术的互动。目标是增强人们理解可以做什么,正在发生什么,以及已经发生了什么。交互设计借鉴了心理学、设计、艺术和情感等基本原则来保证用户得到积极的、愉悦的体验。
要完全做到让用户可以理解“可以做什么”,“正在发生什么”,以及“已经发生了什么”,其实并不那么容易,这其中有许多交互原则需要遵守,今天为大家介绍两个原则:符合用户心理模型,和恰当处理错误信息。
用户心理模型
心理模型(Mental Models)这个概念,是由阿兰·库珀(Alan Cooper)在《About face》这本书里提出的。在书里,库珀并没有给出心理模型的定义,而是通过一个例子来说明什么是心理模型:
很多看电影的人,事实上并不太懂电影的投影仪是如何工作的,或者电影投影仪与电视的工作原理有何区别。他们想象投影仪只是把会动的图片投射到了幕布上。这就是用户的“心理模型”,或者“概念模型”。
那么究竟什么是心理模型?这是我在百度百科上找到的答案:
心理模型指相互关联的言语或表象的命题集合,是人们作出推论和预测的深层知识基础。
这是一个比较书面语的定义。通俗一点讲,心理模型就是大家对于事物普遍的认知。
举个栗子,假设我们来到一个会议室,室内温度32度。我们想通过空调把温度降到24度。在调空调温度的时候,很多人会下意识地用遥控器把温度调到22,甚至20度,因为人们有一种“温度调得越低,空调就会越努力地工作”的认知。

这种认知,就是人的心理模型。而实际上,即使你把温度调得再低,空调也只会自顾自地工作(也是很傲娇呢,摊手),并不会为你加速一点点。

这是因为空调的制冷功能,有自己的一套运作模型。所以不论你设置的是24度,还是20度,空调把温度下降8度所花的时间都是一样的。
不错,很多机器都有自己的运作模型,它是机器能够实现某种功能的原理,是专业人士的伟大发明,但。。这些深奥的原理,对于我们的小白用户,表示真心看不懂啊——他们其实只要会用就好了,也根本用不着懂这些复杂的原理啊,哟喂。
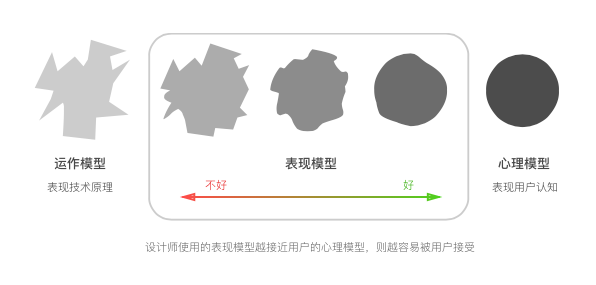
讲到这里,我们现在有两种模型了:心理模型(用户对事物的普遍认知)和运作模型(机器实现功能的原理)。阿兰·库珀(Alan Cooper)为了更好得说明设计师的价值,又祭出了第三种模型:表现模型(Represented Models)。唐·诺曼(Donald Norman)直接称这种模型为“设计师模型”(Designer‘s Model)。
所谓表现模型,库珀解释说,是“设计师所选择的一种表现方式,用来向用户展现计算机程序有怎样的功能”。通俗点说,就是设计师用设计方案,让用户可以容易地操作一个机器/应用,而根本不用管它的原理是什么。设计师方案里使用的表现模型,越接近用户的心理模型,则越容易被用户接受,也就是所谓的“设计得越好”。

那么,设计师如何才能抓住用户的心理模型,然后在设计的时候做出符合用户心理模型的设计呢?
首先,每一个用户的心理模型几乎都是不同的。但是有着相似行为的用户会拥有相似的心理模型。这就要求我们在做设计之前就要确定好我们是为什么样的人群设计,然后去理解他们的心理模型。
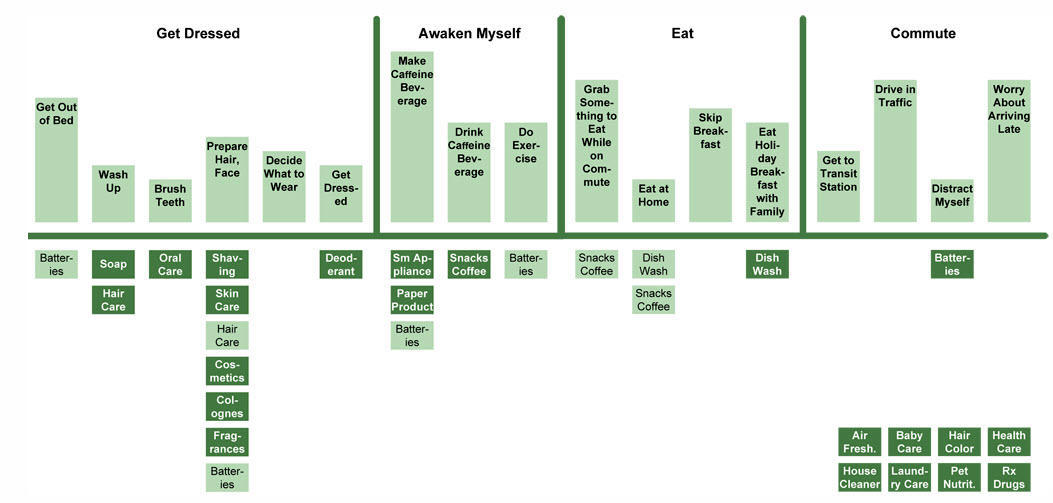
其次,现在你已经有了目标用户。用户的心理模型导致用户在使用的时候会有特定的需求或者预期。比如,下面这张用户心理模型图(图片出自《Mental Models:Aligning Design Strategy with Human Behavior》这本书),上半部分展示了用户起床后的活动,下半部分展示了可以为用户提供的功能。这样上面展示用户行为、想法、感受,下面展示为用户提供支持的功能,也是比较通用的心理模型图。

心理模型图示例
最后,通过访谈,把用户的想法记录下来,以及通过可用性测试, 把用户的行为记录下来,之后对这些想法和行为进行分类,分别归置在用户完成的任务的操作流中,成品就如同上图所示的那样。记录这个流的意义,就是为我们在做设计的时候明确用户在不同阶段的预期,方便我们最好的满足用户的需求。
错误信息处理
《设计心理学》指出:
优秀的设计需要良好的沟通,尤其是从机器到人的沟通,指示出什么是可能的操作,会发生什么,会产生什么结果。当事情出了问题,沟通是非常重要的。… 。设计师需要关注可能出错的地方,而不是仅仅停留于让一切按照计划进行。
当设计师根据人们的心理模型来设计机器的流程时,大体上是可以以人们普遍接受的习惯,使机器可以与人进行流畅的交互的。人与机器,就像是在交流、沟通一样,人向机器发出一个指令,机器给予人回应。
而当人的指令没有得到机器恰当的回复的时候,也就是出现错误信息的时候,同样需要设计师进行恰当的设计,让机器做出使人能够明白的回应,以方便人们继续进行操作,最终达成目标。在设计错误信息处理的方案时,有以下三点需要注意:容错性、预防性、提供解决方案。下面来分别说一下。
容错性
容错性,指的是设计师判断出用户可能会出现某种错误操作A,而当出现该种错误操作A时,实际上用户大概率是想进行操作B,因此在用户进行A操作时,提醒用户是否要进行操作B,以帮助用户完成真正想要的B操作。
比如下面这个支付宝的例子。支付宝的聊天界面,输入数字,自动提示“给对方转账144元”。想必很多朋友都会有这个经历:想给朋友转账,点进他的聊天界面,输入144,发送。然后……然后对方就只收到“144”的聊天信息啊!顿时觉得自己蠢哭了有木有!然而,支付宝的设计师发现了这个转账场景,并设计了如下图的提示:

支付宝聊天界面的转账提示
预防性
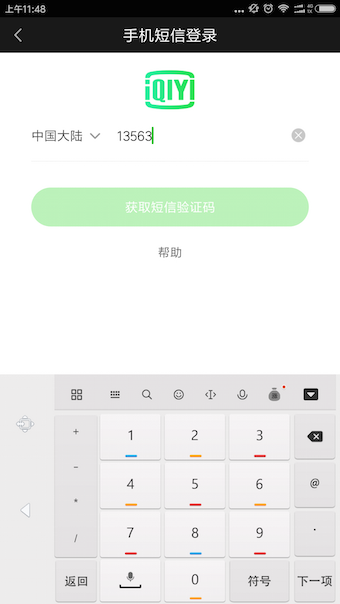
预防性,是指在用户进行最后的提交操作之前,就对错误进行提示,减少因为操作错误造成的损失。比如下图的登录页面,在手机号码的位数达到11位之前,“获取短信验证码”按钮是处于置灰状态的,无非进行点击。
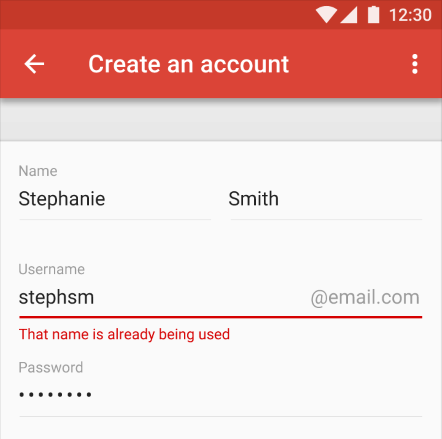
下面这个例子,是在用户输入了昵称后,就立马展示“该昵称已被占用”,提醒用户及时修改。

提供解决方案
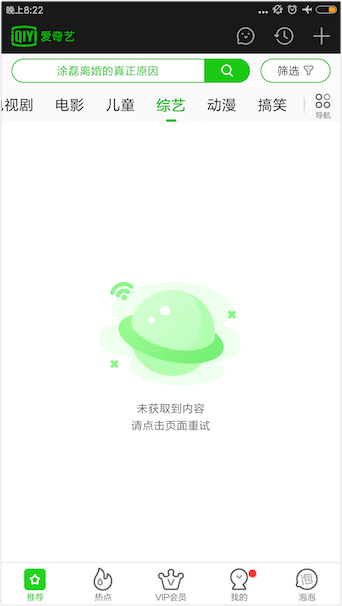
这个原则,是指当用户进行了错误操作之后,为用户提供解决方案。比如下面这个例子,当网络不好的时候,页面无法展现内容,于是展示一个“未获取到内容”的空页面,并提示“请点击页面重试”,让用户可以尝试点击页面刷新出内容。

以上为大家介绍交互设计的两个原则:符合用户心理模型,恰当处理错误信息。
#专栏作家#
新设计青年,微信公众号:新设计青年。人人都是产品经理专栏作家,爱奇艺高级交互设计师。德国海龟一枚,曾任职于腾讯微生活、网易、宜信等公司。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不错,很实用