怎样把复杂逻辑与信息,转化为简洁的界面体验?

交互设计师的工作具体是什么?这里我通过实例的方式给大家具体讲讲设计一个产品的工作流程,怎样将复杂的逻辑问题转换为简单易懂的界面语言。
交互设计师一般收到的是一份较为详细的思维导图,其中包括功能模块、功能点以及一些功能场景的详细说明,其中还会涉及一些程序实现方面的后台逻辑。把这些复杂的文字信息以界面语言的方式呈现在用户的眼前是一个设计师的基本素质,下面我就通过实例讲讲怎样有效地把思维脑图和后台逻辑转化为界面语言。
首先阐释一下什么是界面语言,界面语言是人机交流交互的介质,它可以帮助人们从形象的界面信息中组织逻辑,完成与界面的交互,最终达到使用目的。
好的界面语言可以节省用户读取信息和学习的过程,就好似考题,复杂冗长的表达会隐藏很多关键的信息从而误导考生增加难度,反之则简单易懂。而设计师的工作就是把用户当成小白考生,呈现给用户最简单最易懂的信息和操作路径,从而缩短用户的思考时间。
下面我将用一个群管软件的“群发功能”作为实例详细讲述怎样用简洁的界面语言表达复杂的产品逻辑。首先我给大家阐述一下群发功能的背景:一般情况下社群的运营者需要在社群和好友圈内散布一些信息,例如广告、行业信息、群公告等等,由于群和好友的数量较为庞大,逐条操作工作效率过低,因此需要一个可以批量操作的功能模块帮助他们实现目的。
根据用户使用场景总结群发的流程主要分为四大大模块:筛选对象流程、编辑流程、发送流程、历史记录。并且四个模块需要形成闭环,例如历史记录可以再次编辑和发送,防止用户漏发和错发。除了及时群发的需求用户对定时群发的需求也很急迫,定时群发可以方便用户在非工作时间也能完成信息的及时推送。
用户流程梳理
首先我们搜集用户的使用需求,归纳用户操作场景:
- 场景一:创建多条信息(消息组)同时发给多个好友和多个群对象;
- 场景二:将发送任务设置为定时任务;
- 场景三:重新快速给上一批对象发送另一组新消息;
- 场景四:将同一组消息快速发给另一批对象;
- 场景五:发送过程中发现错误,需要修改内容后发送剩余人员;
- 场景六:发送对象过多时,需要一个很长的进程,防止中途出现程序或网络问题,可以让用户手动开始和暂停;
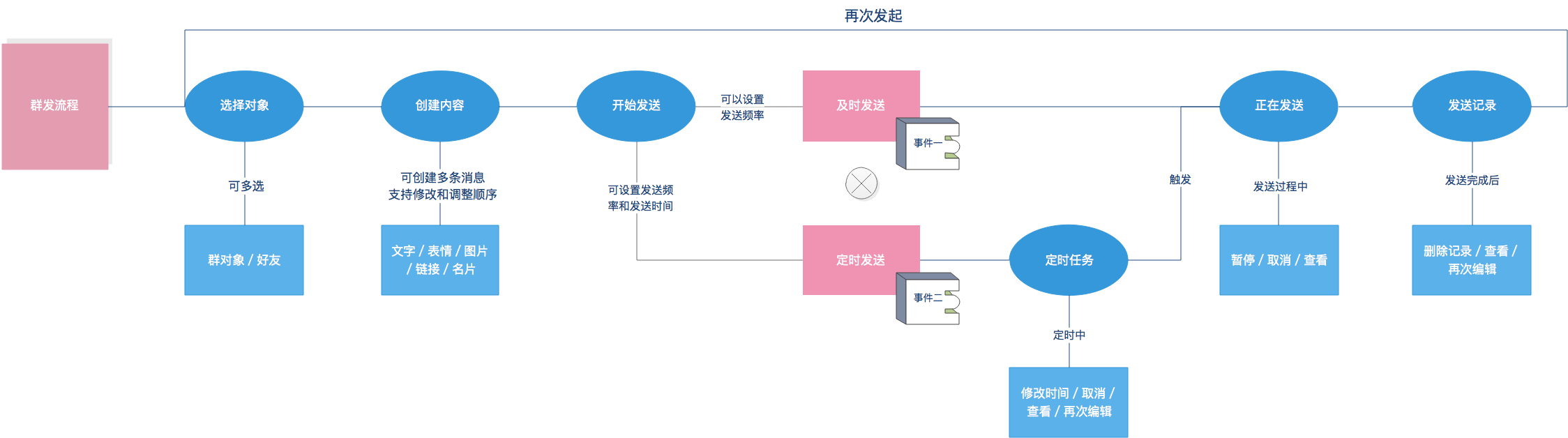
下面是经过用户使用场景研究后的流程图:

分析用户的行为
由于场景较多,操作分支比较复杂,所以在设计过程中一定要注意分析用户的行为操作,将用户行为分层,为接下来的界面设计做准备。
- 核心行为:我们把最主要的用户使用场景首先剥离出来,例如群发消息的主流程:选择对象➡创建内容➡开始发送;
- 了解行为:针对核心行为的功能补充,例如在发送进程中的操作行为和发送完成后的记录查看等等;
- 补充行为:主要是一些意外的操作场景,例如用户操作失误或者发生程序错误的补救流程,类似上面的场景五、六。
通过以上的这些分析,交互文档的输出就需要清晰的标注出层级,哪些需要重要展示,哪些信息可以弱化。交互稿可以通过颜色和区块的划分来展示页面的信息层级。这里值得注意的是:我们的主流程要避免多次跳转和弹窗的使用,这样会导致用户在复杂路径中迷失;也需要避免页面主次不清,信息在页面内大量堆叠。
页面布局
1、建立视觉层级的方法
好的视觉层级会帮助用户提高获取和理解信息的效率,一般来说会从以下几个元素来表现:
1)位置
一般情况下,人眼对左上和中部的观察最佳,依次是右上、左下和右下,当然这也与书写习惯和文化因素有关。除此以外,大多数人的眼睛沿水平方向移动更加快速和不易疲劳,因此左右关注度的差别要小于上下关注度的差别。
如果设计师想要体现并列关系的时候,左右排列会更佳,而想要拉开差距,上下排列更能突出。当然这也要根据实际情况来斟酌,例如信息过长过于复杂就会采用上下列表的形式,而同级并列的重要功能操作多数采用横向排列。
另外,在上下关系中,用户会优先关注上部内容,例如网页设计中首屏的信息会比第二、三屏层级要高,所以在功能模块的布局中,同级的功能的尽量采用横向排列的方式。
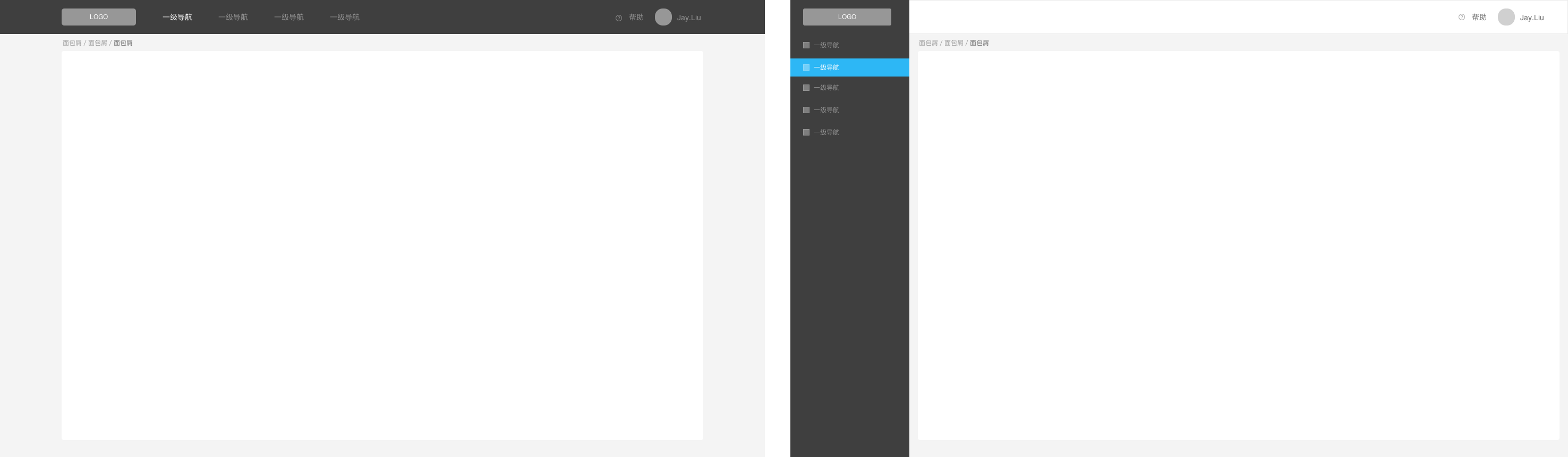
就下面两个模块的布局方式,第二种布局用户会不自觉认为前面两三个功能tab更加重要,越往下的功能越次要。

2)大小
重要的元素需要更大,可以通过拉开大小差距的手法突出重点。例如下面的QQ音乐的界面设计,使用图片的大小划分来抢夺用户的视线,从而达到视觉层级的划分。

3)距离
这里不得不提格式塔理论,也可以简单理解为接近性原则:
人们在感知复杂的对象的时候,会有意识或者无意识地将接近的物体纳入到一个有组织的系统当中,而不是简单的视作为对象的集合,这是格式塔原理的基础。
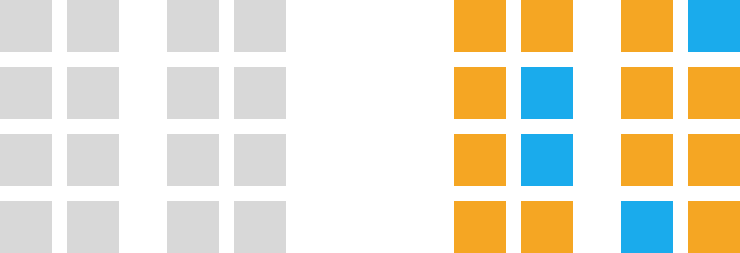
格式塔原理会适用到不同层次的认知当中,有的是显性的,有的则是隐性的,但是最有趣的是可视化的部分,也就是设计师借助这种原理所创造出来的各种设计。可以看下面左侧的图片,我们会非常自然的将元素在视觉上做了分组,这就是接近性原则的魅力。
通过研究和验证,接近性原则中距离的接近,比起色彩和形状的近似,更容易被人所认知,下侧右图就很好的认证了这一观点。合理运用接近性原则能够让用户更轻松地获取信息,感知内容。很多时候,用户并没有准备好花费时间来学习复杂的界面,可以快速被感知和识别的信息,能更好的留住用户。

4)色彩
色彩在交互设计中应用较少,大都会采用灰色系的明暗来表现层级,然后采用一个彩色系来突出重要功能按钮。交互设计师对色彩的应用只需要达到界面层级清晰的目的,过于花哨的色彩反而会干扰逻辑的表达,也会误导UI设计师的认知。
2、建立视觉层级的实例应用
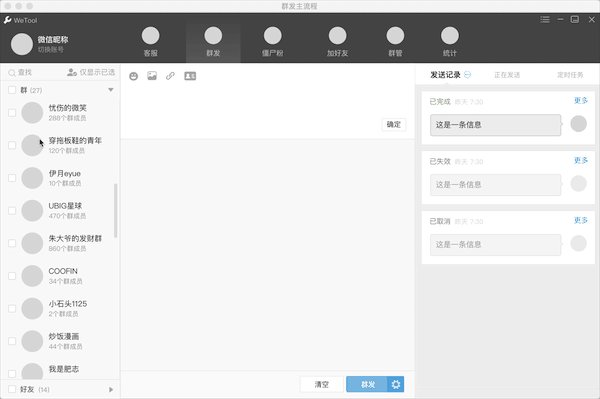
回到这次的设计实例“群发功能”来谈谈,在对用户行为做了层级划分后,我们可以开始着手进入页面布局,除了要运用一些理论方法以外,我们还需要进行一些实际场景的深入分析。通过以上用户流程的梳理,我大致将页面分为以下三个区块:选择对象区、编辑消息组区和群发记录区。我在页面视觉上做了层级划分:
1)一级信息吸引用户:假设用户只会在当前页面停留较短的时间,一级页面就必须少而精,能够让用户快速理解页面信息,在设计上就需要重点展示该模块的主流程功能;
群发模块的一级信息就是引导用户完成核心行为:选择对象➡创建内容➡开始发送
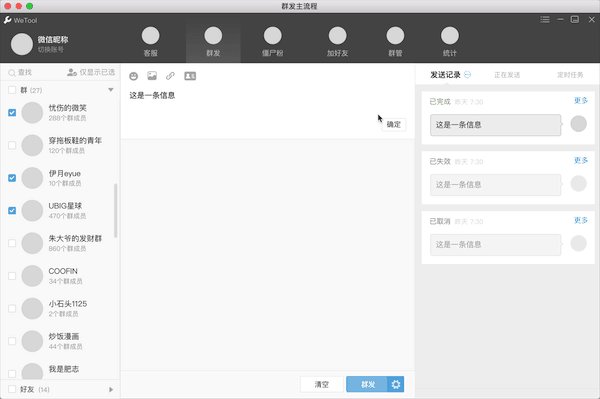
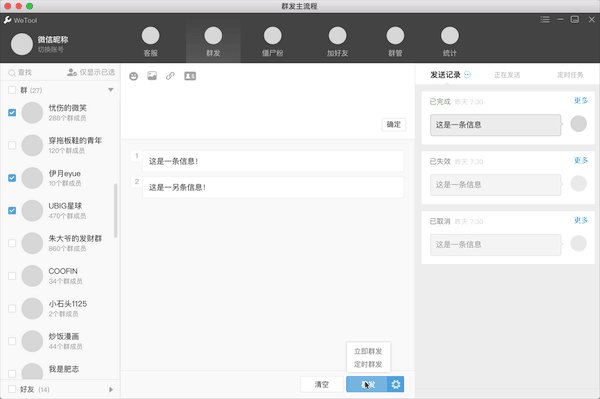
这是一个较长的操作流程,并且并没有很强的步骤划分,例如用户可以先选择发送对象也可以先创建要发送的内容,设计师要做的是有效地通过界面语言引导用户完成操作,却也不能限制用户的操作习惯和行为,最优的界面布局是在做到清晰层级的划分的前提下支持多种操作场景。下面是我针对群发主流程的界面设计:

2)二级信息补充理解:针对一级信息进行解释,提炼精华内容,帮助用户在尽量短时间内理解信息;
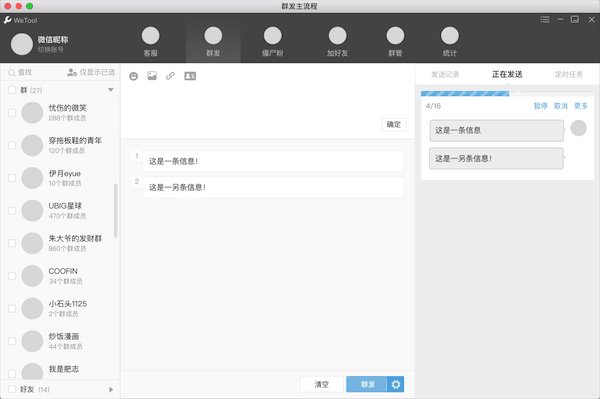
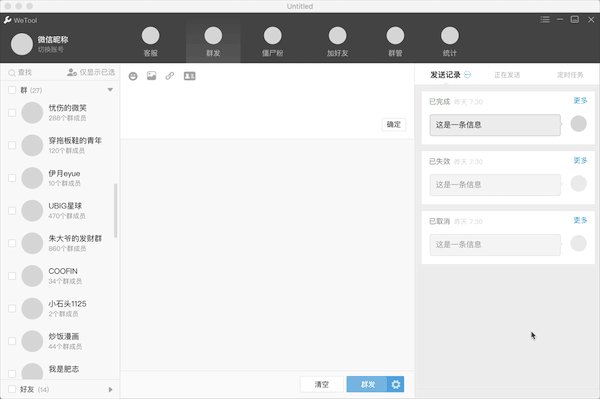
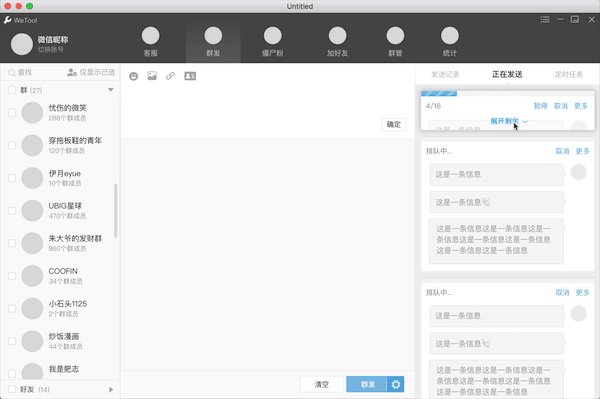
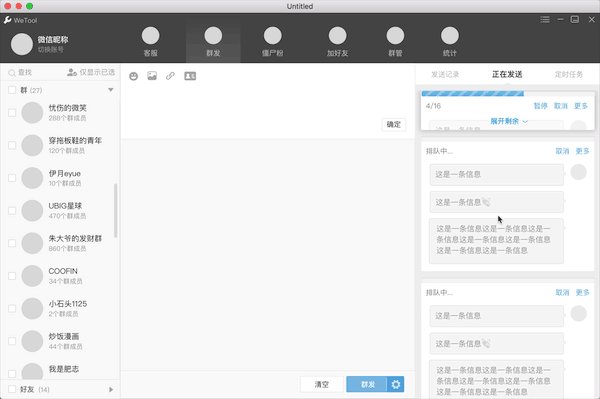
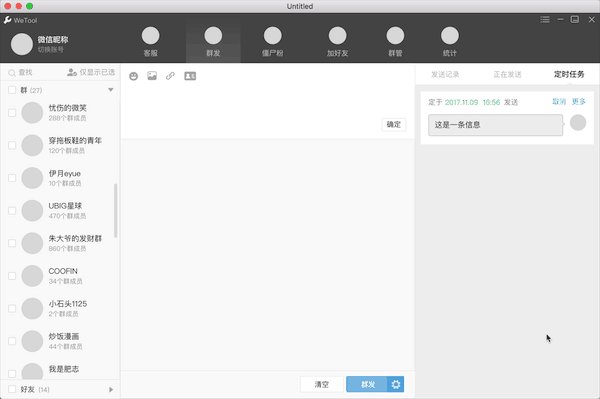
群发模块的群发记录和相关操作可以在界面上相对弱化,只有当用户在特定的场景下才会成为视觉焦点。例如可以分别查看发送中的任务、定时任务和发送完成的记录,并且针对性的进行操作。
另注:当多个发送任务在排队时,用户在浏览后会忽略正在发送的任务,从而对排队中的任务产生迷惑,这里我将正在发送的任务实时置顶,视觉上的焦点会帮助用户理解任务的进度。

3)三级信息了解详情:一级和二级信息已经很好的解释,三级信息做补充,更多的做为一个展示或者入口,提供跳转功能。
群发模块的三级信息是相对隐藏的,只有在特殊场景下才会启用,这里采用了弹窗的形式来完成操作。例如可以批量删除发送记录,每个消息组可以查看具体发送对象和复制内容等等。

小结
相对于纯理论的的文章,这篇文章更偏向于实践干货,当设计师拿到功能需求时不能盲目的着手设计,需要经过以上的分析和归纳,深入用户的使用场景,对于较为复杂的功能软件,设计阶段需要反复斟酌页面布局和功能按钮的布局,利用多种建立视觉层级的方法来指导设计。最后希望这篇文章能够帮助到大家,大家有什么不明白和不理解的地方也欢迎留言。
本文由 @UX-ICY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很好,对于我这个pm岗位很有帮助,原型不会再乱花了,UI同学更需要看
嗨,你好,想了解你这个动态展示的效果是用什么软件制作的?
principle
好的,谢谢