iOS程序员眼中的首次使用产品体验

产品懂技术,就像流氓会武术。技术会点产品,就像会武术的人去耍流氓
一、前言
首先想说一下为什么写这篇文章:
《启示录》这本书曾提到:如果开发的产品没有市场价值,那么无论开发团队多么优秀也无济于事。那么同样的,在我们程序员费尽周折抓取各种数据,尝试不同的技术方案只为了让冷启动快0.1秒的同时,可能在产品层面稍微一个小技巧就能让用户感觉这1秒过得更快,那我们程序员进行代码层级的优化之前是不是最好思考一下产品层面的优化呢?
有数据统计,App安装前三天,平均流失77%的日活跃用户。因为新用户是没有耐心的,他不知道你的产品能否给他们带来便利,提高效率,产生价值,带着这种怀疑的态度使用App过程中,可能一丁点的的不爽、彷徨就导致用户卸载了App。就好比相亲,如果外在的皮囊在第一时间让对方感到不适,那么无论你的内在的灵魂多么有趣也是无济于事(除非你是个会吹牛的程序员?)。换个角度来讲,可能整个App的产品设计很棒,代码设计和优化也做到了极致,但是因为用户第一次使用感觉使用起来太复杂,跟预期相差太远,就导致用户还没体验到核心模块就卸载了App。
你只有一次机会给别人留下好印象,同样的,近年来手机、电脑、无人机等数码产品也越来越重视开箱体验,比如可以研究下锤子手机的包装设计和内置配件的排列布局,也是通过这样的第一视觉冲击提供更好的用户体验。

除了给用户更好的第一印象,也给用户一个“强行装逼”的机会,诱导发朋友圈也会带来更好的传播效果。
可能有人会觉得,“产品?工作的一部分就是优化以上所讲的用户体验,程序?写好代码就行了”。然而在有些产品和设计上的原生样式规则,程序员是应该比产品和设计师更清楚的。
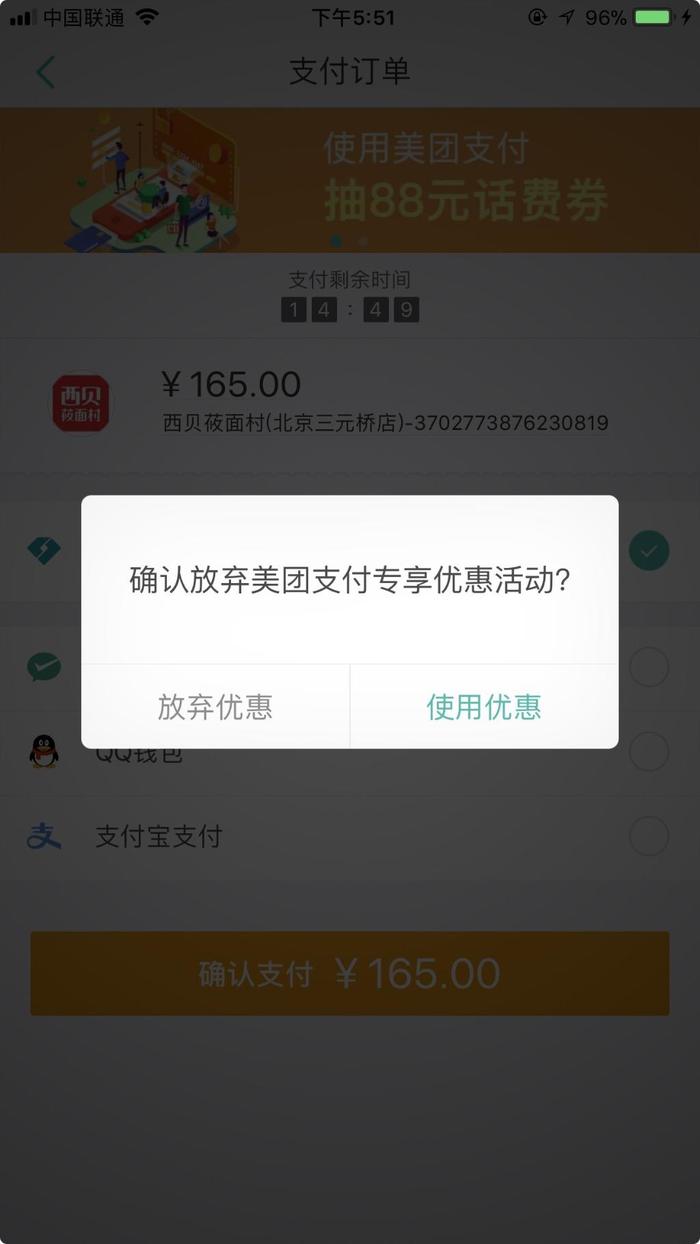
比如有次设计师提了个需求:要求原生弹框的确定设置为加粗Medium的颜色,取消设置为普通regular颜色。当然,这个需求站在设计师的角度来讲是合情合理的:90%的人(用户)都是右撇子,产品本身具有引导和期望性质的button放在右边,同时颜色上更醒目。

比如美团的推广美团支付的这个弹框
但问题是美团的弹框是自定义的,对于原生的Alert弹框按钮类型而言,有三个枚举值:
- UIAlertActionStyleDefault:Apply the default style to the action’s button.
- UIAlertActionStyleCancel: Apply a style that indicates the action cancels the operation and leaves things unchanged.
- UIAlertActionStyleDestructive:Apply a style that indicates the action might change or delete data.

不同style对应的颜色

苹果原生的 一些弹框,cancel性质的按钮也都是加粗的
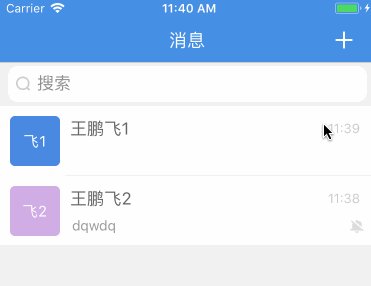
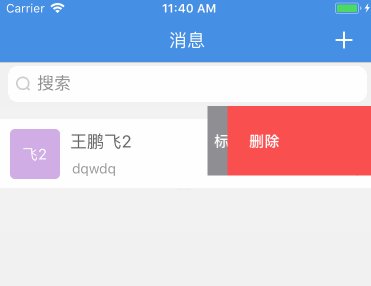
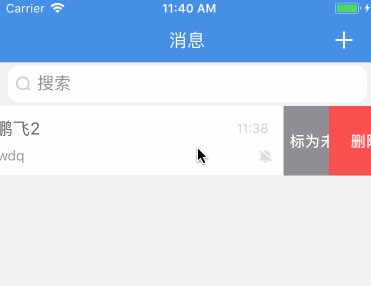
从代码实现层面来讲,无非是换一下按钮枚举值,但是违反了苹果的官方规范可能后造成意想不到的问题,比如iOS11升级后,发现项目中有这样一个问题。

如果不够明显的话可以与??修改bug后效果进行比较。

这是 UITableViewCell 对应的一个 UITableViewRowAction,其对应的style也有三个:
- UITableViewRowActionStyleDefault:Apply the default style to the button.
- UITableViewRowActionStyleDestructive:Equal to the default style.
- UITableViewRowActionStyleNormal:Apply a style that reflects standard non-destructive actions.
后来查明原因就是之前的代码把删除对应的style设置成了UITableViewRowActionStyleNormal,改为UITableViewRowActionStyleDestructive才得以修复该问题,因为执行删除后,数据源及cell已进行了删除更新操作,但是UITableViewRowAction对应的动画效果却是UITableViewRowActionStyleNormal,因此会造成上面的问题。
但是这个手误是在iOS11 新增的交互动效上才暴露出来的,在之前的系统上是没有问题的,因此我拒绝了那位设计师,确实可能会埋下一些隐患,除非整个App 的 Alert 风格都改为自定义。
二. 各种权限弹框的处理逻辑
在互联网上半场,很多不精细的产品中存在这样一个问题:用户首次下载后咔咔咔三四个权限弹框接连弹出,这就好像你跟女神第一次见面,对方还没说话,你就笑嘻嘻地问:“妹妹家有几口?从哪里来又到哪里去啊?可以加个微信么?要不要考虑做我女朋友啊?”
1. WLAN与蜂窝权限
iOS10以后,由于工信部的要求,在国行手机上用户首次下载App,需要向用户请求网络权限,针对该弹框,有以下几个问题:
- 开发者不能判断该弹框的状态,也不能主动触发该权限的请求,在苹果爸爸面前,依旧是“人为刀俎,我为鱼肉”。
- 苹果官方的bug:毕竟是临时改需求,有时候第一次下载该弹框没有弹出,导致App一直不能联网,App对应的权限列表也没有WLAN和蜂窝权限,目前在iOS11上测试多次,目测该bug已修复。
- 有的用户习惯性拒绝,小手一抖就不允许访问网络了。
苹果是爸爸,可用户也是大爷啊,针对以上问题,常规的处理方式是这样的:
在检测到没有网络的前提下(无网络访问权限/手机确实没有联网),告知用户可能是因为网络权限问题导致的无网络状态,并向用户提供解决方案:
- 给出设置路径,让用户手动到达路径并更改网络权限
- 点击按钮直接跳转到该 App 设置界面修改网络权限
我个人一般是使用第二种,因为一般用户手机里面都有很多App,手动查找太费劲了,但是微信却是让用户手动去查找,这点我不太明白,如哪位大佬看透还望告之(QQ的大部分权限是直接跳转的)
但这里还有一个硬伤:各种权限修改之后,再次进入 App,就会回到首页,相当于进行了一次冷启动。至于这个现象的原因,个人猜测:假如现在正在使用麦克风录音,用户却进入设置界面关掉了麦克风权限。你让苹果爸爸怎么处理这个尴尬的局面?
对于特殊情况,比如该 App 没有弹出网络权限弹框,对应的设置界面也没有网络权限,一下是各种偏方:
- 多进行几次打开、杀死App的操作,在这过程中有一定几率会弹出网络权限弹框
- 先进入设置界面随便关掉一个App的网络权限,然后再进入目标App设置界面,对应的网络网络权限就显示出来了
简单粗暴的重启一定好使!!

即刻的无网络处理方式
2. App中重要且紧急的权限获取
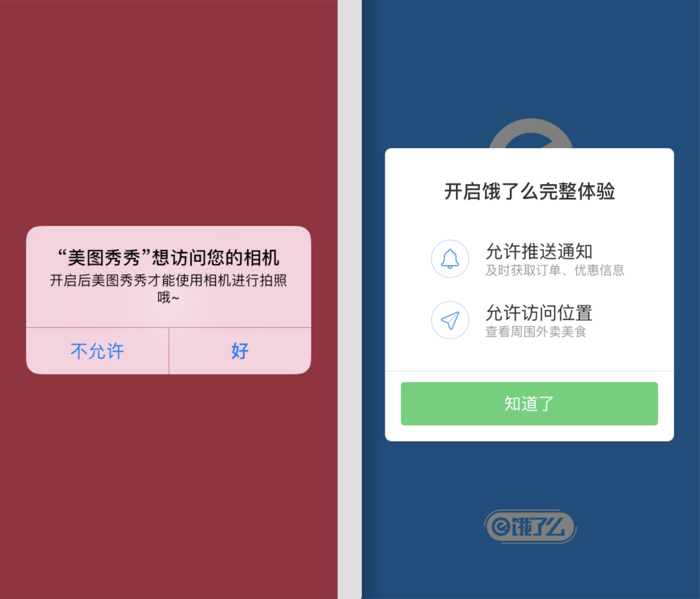
比如导航类产品的地理位置权限、修图软件的相册权限、时间管理类软件的日历权限。针对这种“缺了你不行”特征的App,除了网络权限无法控制之外,其他所有权限最好先不要触发,能延迟尽量要延迟,只留这一个权限选择,最好在给出一定的提示:

美图秀秀 & 饿了么
3. 其他重要不紧急的权限获取
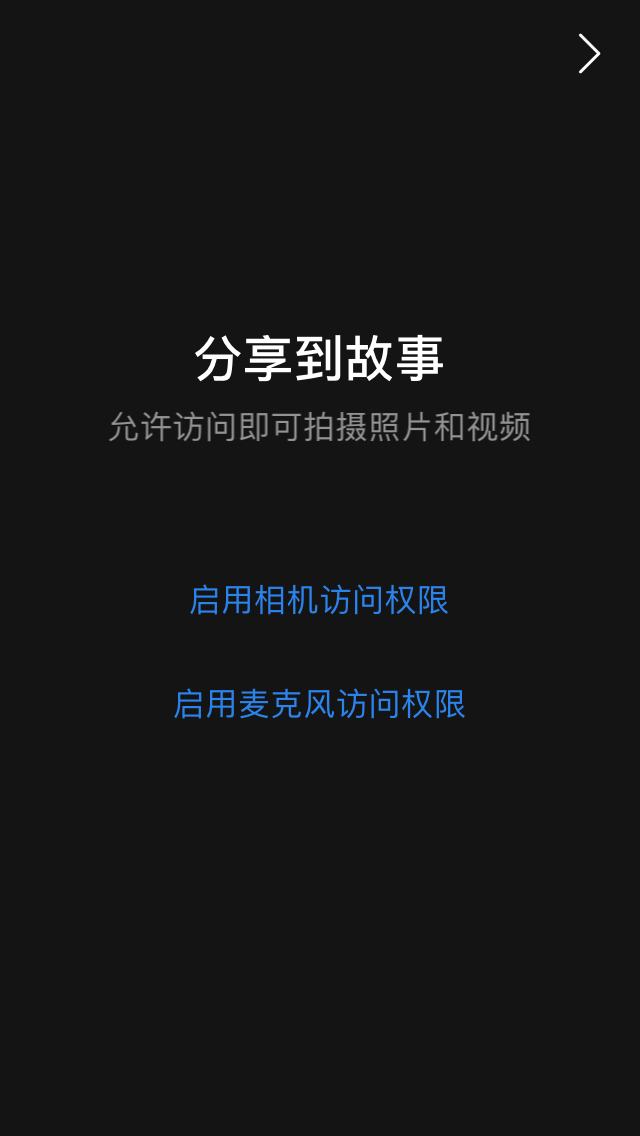
- 比如IM聊天软件中麦克风权限,普通工具类App中相册权限(比如针对换头像这种功能)。用户需要正常进行这些操作需要对应的权限,但是不应该在App 第一次启动的时候就立刻去请求权限。
- 对于这种重要不紧急的权限,一般都采取懒加载的方式,也就是等到用户探索到这个功能的时候,主动触发去发送请求。在用户暂时还不需要这个信息的时候,千万别给他提供!就像平时的待人接物一样,要给对方想要的,而不是你认为他想要的。

微博中用户到分享界面后需要手动触发权限获取

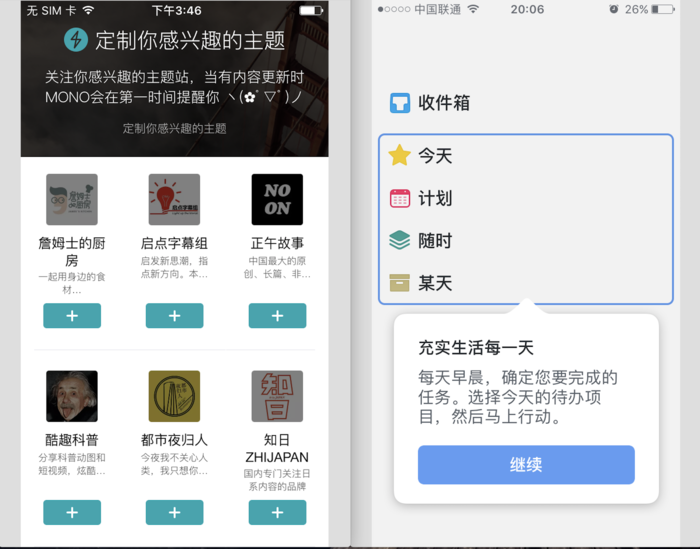
MONO中的push权限获取率肯定比其他直接弹出来的要高
三. 登录相关的优化
1. 免登陆逻辑
登录注册功能本身就是对用户的一个限制,在用户还未体验到你产品价值的时候,却让用户提交个人信息进行注册,这显然是不合适的。
因此,除非是即时通讯类似的与账号强关联的App,其他App最好都要进行免登陆操作:先向用户展示一部分基本的功能,当用户触发了与账号强关联的操作(比如评论、买单等),再去提示用户进行登录注册操作
之前做过一个工具类App,用户刚下载就要进行登录注册操作,统计数据显示在注这部分流失掉的用户为10%之多!
2. 登录相关的优化
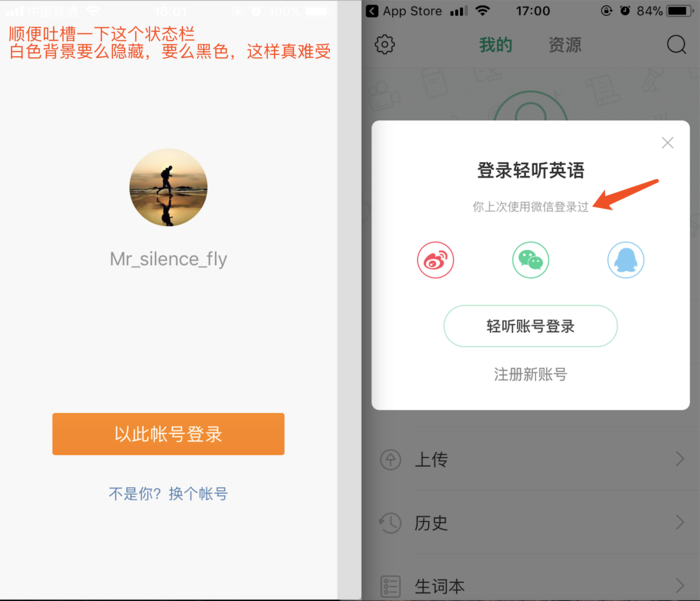
如果用户之前在该手机登陆过,在不需要考虑安全前提下,可以给用户提供更便捷的登录方式,或者对用户进行提示(诸多第三方登录选择,可能用户随便点了一个,下次就忘记了)

新浪微博 & 轻听英语
该功能一般使用UDID来实现,关于这个有个小插曲,在 iOS 10.3 版本的 beta 2 – beta 5版本中,keychain 中的数据会因为 APP 的删除而删除,当时赶紧找其他替代方案,调研了知乎、领英之后,发现用的不是简单的keyChain,而是 iOS9 推出的SFSafariViewController,这个可以将密码、共享Cookie、iCloud Web表单数据、证书等存储在系统里面,与 iCloud keyChain 进行绑定。最后代码写的差不多了,发现 10.3 beta 6 版本,keychain 又可以继续使用(10.3正式版也是如此)。
在登录注册的整个过程中,尽可能地减少用户的操作(最开始有信电话是这样做的,后来滴滴改版也变成这样;AppleID 新设备登录需要的验证码也是这样的):
- 比如用户输入11位的电话号码后经过正则判断有效后,直接触发获取验证码按钮的操作,光标进入验证码输入框。
- 输入短信验证码后直接触发登录操作。
- 也就是在整个过程中,用户只需要输入电话号码和验证码,不需要其他任何切换的操作。
其他的诸如格式自动检测、小屏幕适配、用户手感上的优化在此不再赘述。
四. 引导用户了解核心功能的使用
1. 用户下载之前
一般情况下,用户通过社交媒体、产品运营活动或者App Store接触到产品,通过这个首次接触,会对产品建立一个初步认识,如果在这些途径中,你所描述的产品核心价值成功打动了用户,并进行下载操作。

广告运营 & App Store 推广图 就精准地描述了产品的核心价值
2. 用户下载之后初步使用
《用户体验要素》这本书提出:最底层的架构是用户需求和网站目标一样,推动新手引导设计的原因也有两个:用户需求和产品目标。对于新手引导来说,用户需求是快速、愉悦地学习使用产品。产品目标是将新手用户快速转化为活跃度高、黏着度高的忠实用户。
新手引导要维持这两方面的平衡,根据各自产品特性进行不同的引导操作:
- 内容社区类产品,开始用户是没有数据的,因此要首先给用户展示内容定制界面
- 工具、游戏类 App 就要引导用户成功使用一次核心操作,在引导的过程中最好完成一次阶段性流程就给予用户一定的鼓励
引导页与App Store 推广图类似,在此不做讨论

MONO的内容定制 & Things 新手引导

狼人杀的新手引导
在这个过程中最好对用户行为进行更细化的统计并追踪结果,根据各种统计数据分析用户流失的原因,从而不断优化引导的流程。
在第一次打开App或者用户第一次登录成功后,可能要下载一些历史数据(比如微信登录成功后要下载部分历史消息、通讯录数据),技术可以在这方面尽可能地做优化;设计层面也可以考虑增加一些动效,让用户在心理上感觉时间过得很快(如果亚马逊网页下载速度慢 1 秒钟,1 年就有可能损失 16 亿美元;如果谷歌提交搜索结果的时间延迟 0.4 秒,一天的搜索量就会减少 800 万次;好吧,这个浮躁的快节奏世界? )。
当然,在用户完成第一次使用App之后,运营方面也可以做一些诸如电话回访、短信通知红包下发、push推送活动信息等唤醒用户操作。
五. 写在最后
产品懂技术,就像流氓会武术。技术会点产品,就像会武术的人去耍流氓???。
雷军曾经说过:如果写代码没有写诗的感觉,那就转行做产品经理吧!虽然确实没有写诗的感觉,但是有时候把用户的感觉纳入进去,对每一个小的功能点都保持着敬畏感,把人作为中心点去考虑而非代码,好吧,我编不下去了??……工头喊我搬砖了。
感谢阅读。
作者:si1ence
来源:http://www.jianshu.com/p/689ea60d3352
本文由 @si1ence 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







