「人人都是产品经理」web端首页分析

对于网站来说,首页就是门面,直接决定用户能不能准确接收网站的主题,能不能对网站产生兴趣。
我们先来看看web端首页的布局:

1.整体布局分析
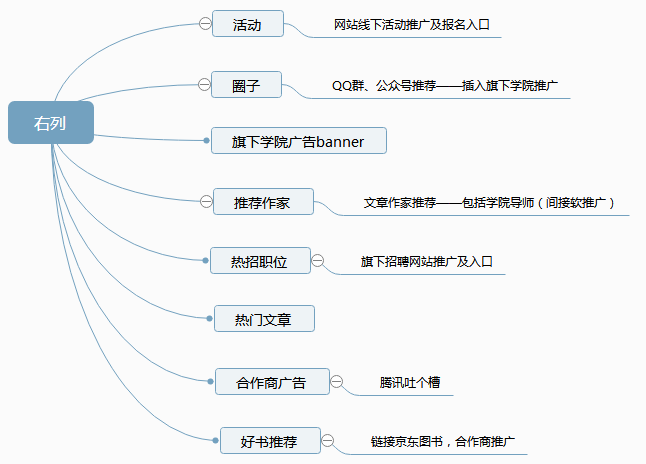
除去悬浮导航,网页采取左右型布局,分为两列多行。左列为内容区,占据版面的3/4,根据导航分类推荐内容;右列维度较多,包括好书推荐、热门文章、热招职位等等区域,但只要细心就会发现,除了热门文章,其他分类都是或软或硬的推广。

恰到好处的推广不仅不会让用户反感,还会增加用户体验,留给用户“有用”的印象。
- 要贴近用户的当前需求。
- 不要阻断用户的当前行为。
- 不要干扰用户的视线。
当然,如何平衡广告效果和用户体验是永恒的难题,要视具体情况而定。
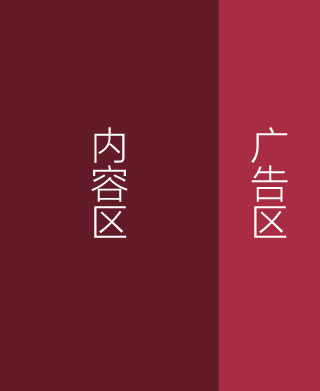
此时web首页可以抽象成以下:

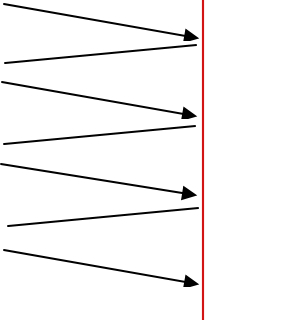
根据人类的阅读习惯:从左到右,从上到下。
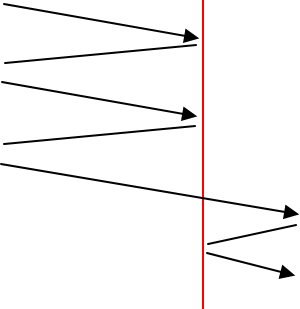
用户首先会浏览到左侧的推荐内容,待视线移到右侧时,会看到推广内容,再往下移,又从推荐内容看到推广内容;当用户形成习惯后,厌烦右侧推广内容的用户可在视线到达内容区边界时,收回视线,继续向下浏览;而认为推广内容有用的用户可以直接判定右侧的位置,向下浏览。


所以,这样的布局在确保推广有效的同时,不会干扰用户的行为,影响用户体验。
2.导航栏合理性分析
网站使用导航栏是为了让访问者更清晰明朗的找到所需要的资源区域,寻找资源。
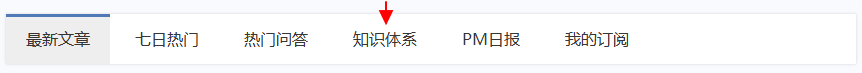
首页一共有2个导航栏,一个是网站的总导航栏(悬浮),一个是首页的内容导航栏。内容导航栏我认为有两点不合理之处:

一是分类的依据不统一,没有逻辑。
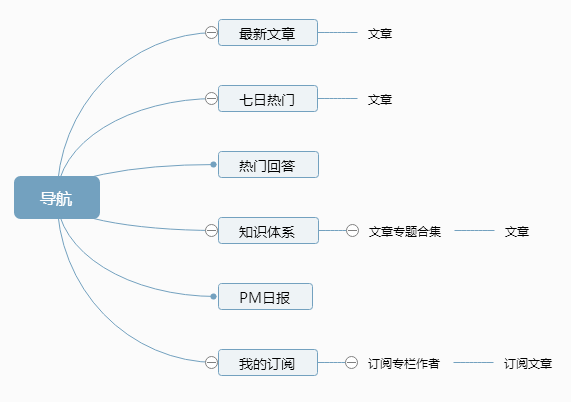
“最新文章”、“七日热门”、“我的订阅”的分类依据是“文章的特点”,最新的、热门的、我订阅的,本质上都是文章,可以合并成“文章”;“文章”、“热门回答”、“知识体系”、“PM日报”的分类依据是“内容的类型”,类型包括文章、问答、专题、日报;网址导航单独一类,不能归纳。

这就像分类为:热带水果、紫色水果、零食、蔬菜。当用户看到“热带水果”和“紫色水果”很容易根据现实生活的逻辑,认定这个导航是水果分类导航,当看到“零食”、“蔬菜”时,发现与自己的逻辑不一致,又找不出新的逻辑归纳,只能当作零碎的单词记忆;当用户下一次想要找到“零食”时,记忆不能及时与导航栏产生联系,就会增加用户学习和熟悉的成本。
降低用户的学习成本的方法
- 使用与大部分产品统一的符号和操作手势(举例:点赞、收藏符号,下滑刷新、左右翻页手势操作),
- 利用现实世界用户熟悉的逻辑(举例:微信“银行卡”入口放在“我的钱包”中),
- 为用户提供新手引导
二是导航栏内容在首页的入口不止一个
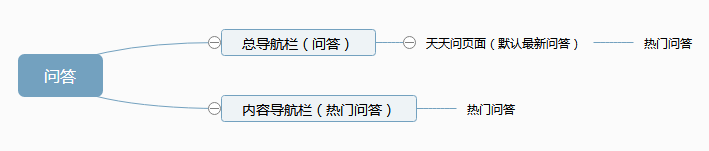
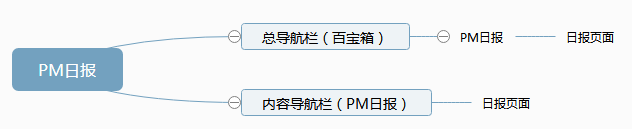
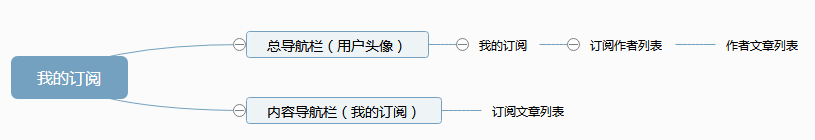
在网站的总导航条上,同样有问答、PM日报、我的订阅的入口。分析用户分别使用两个入口的操作路径,如图。
总导航栏和内容导航栏的不同在于:总导航栏悬浮于整个网站的顶部,在任何页面都很醒目,也可以直接操作;而内容导航栏只在首页偏下位置。基于这个层面,用户更愿意使用总导航栏。
从用户的实际操作来说,问答、PM日报、我的订阅情况有所不同。
问答:大部分用户(偏向看答案)想要看到的问答是热门问答的精品回答,从中学习知识,开拓思维。少部分用户(偏向回答问题)想要看到的是最新的挑起他们回答兴趣的问题。所以大部分用户使用内容导航栏更方便(但内容导航栏下只有问题和回答人数等信息,和用户看答案的期望有所不符,这一点后面讨论)。

PM日报:两个入口的终点相同,路径差别不大,只是总导航栏中的PM日报隐藏在百宝箱中,所以用户一般会使用内容导航栏的日报入口。

我的订阅:大部分用户订阅作者的目的是为了查看“我喜欢的作者们”发布的文章,而不是查看我喜欢的作者列表,再去单个查看他们发布的文章;所以总导航栏(或者说个人中心)的“我的订阅”入口是鸡肋的,是用户很少会使用的。但”我的订阅”的位置,放在“个人中心”是更符合用户逻辑的。

总的来说,总导航栏的入口位置更好,内容导航栏的入口更符合用户需求;对于新用户,两个入口容易造成混乱,降低效率,特别是“我的订阅”同样的入口名,进入后结果不同,需要用户适应;对于老用户,两个入口都不尽人意,位置符合逻辑的入口,操作路径麻烦,操作符合需求的入口,位置不符合逻辑。
如何优化导航栏见第四点。
3.内容区布局分析
在左侧内容区有个很奇怪的地方,如下图。在默认分类(最新文章)的推荐内容板块中,横穿出一块“学习专题”。

“学习专题”等同于内容分类导航中的“知识体系”,是对文章做的整理合集,现共有46个合集,每个合集包括5-30篇文章,大部分集中在13篇左右。

然而这样设计给新用户极大的混淆。原因如下:
- 含义模糊:无论是“学习专题”,还是“知识体系”,这两个名字都不足以令用户迅速联系到“文章分类整理合集”。当用户不清楚将要看到什么内容,用户会选择忽略跳过,而不是主动尝试。
- 打乱视觉一致:文章之间的布局是一致的,但和插入的学习专题布局是不一致的,会让用户感到突兀混乱,在视觉上破坏用户的浏览顺畅。
- 弱化后部分内容:当用户浏览推荐文章的行为突然被打断,用户对文章的兴致和注意力会被破坏,对下面的文章兴趣降低,使下面的文章推荐效果很差很鸡肋;同时用户可能被“学习专题”引走,完全放弃下面的文章。
那为什么还要这样设计呢?去揣摩设计者的想法,这样的设计的确有意义的。
首先“知识体系”的存在感非常弱,原因如下。(对于新用户而言)
- 位置弱:内容分类导航栏,按“最新文章”、“七日热门”、“热门问答”、“知识体系”、“PM日报”、“我的订阅”的顺序排列,“知识体系”排在第四,已经是普通用户不大会去探索的位置。
- 吸引力弱:其他分类都是用户清楚含义感到熟悉的名词,用户会自然地不假思索地去尝试;而“知识体系”让用户一头雾水,降低尝试欲望。
- 功能弱:“知识体系”就是文章分类合集,和“最新文章”、“七日热门”有交叉重复之处,且“最新文章”、“七日热门”都在更显眼的位置。这两个分类加上搜索功能会弱化“知识体系”。
然而,设计者非常重视“知识体系”,希望新用户快速认识“知识体系”,通过专题进行更高效系统的学习。为了提高“知识体系”的存在感,在用户最可能的浏览流程中插入“学习专题”,将用户引入。
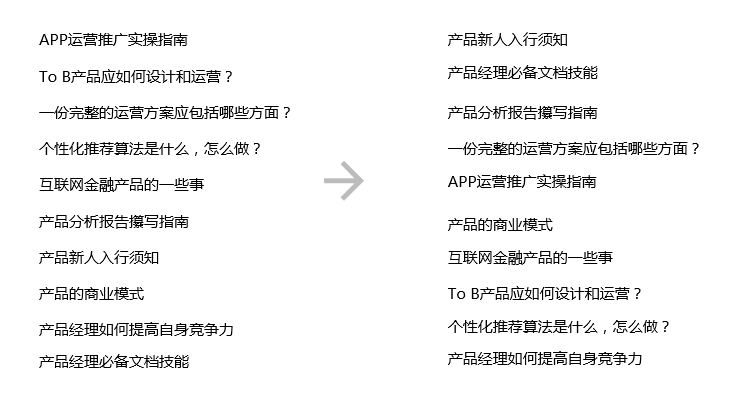
4.内容区重设计
结合2、3点的分析,我做了如下重设计:
整体:
整合优化“最新文章”、“七日热门”、“学习体系”、“我的订阅”为“文章”。
- 把“最新”和“热门”体现到排序上(如圈2),热门的排序算法结合发布日期;
- 把“学习体系”体现到文章的所属专题(如圈3),总是推荐至少一篇专题文章,将用户引入专题;
- 把“我的订阅”体现在用户标记上(如圈4),总是首先推荐“我订阅的用户”的文章。

问答:
对板块内容进行合理增删。
- 删除回答用户列举(…已有19人参与了讨论);与回答数重复,且列举用户头像意义不大。
- 增加一个热门答案,包括:答案的作者、赞数、收藏数、答案开头,这样更吸引用户点开问题。(如圈1)
- 推送订阅作者回答过的问题,把订阅作者的答案放在首位。(如圈2)
- 在板块末尾增加”天天问“页面入口,虽然总导航栏上的入口更方便,但用户很可能在浏览完推荐问答时,没有找到感兴趣的内容,期待看到更多;这时就产生了在板块末尾进入”天天问“页面的需求。(如圈3)

知识体系
给专题排序。
知识体系一共有46个,根据实际顺序列举前10个专题,如图。专题页是没有专门设置搜索功能的,也就是说,当用户要在这46个没有逻辑顺序的专题中寻找符合需求的专题,是需要从头开始逐个浏览或者在整个页面跳来跳去。
所以,我认为应该按照新手的学习顺序做一个大概排序。这样,新手可以根据排序学习(基础到进阶),而非新手也可以根据排序逻辑确定自己要找的专题的大概位置。

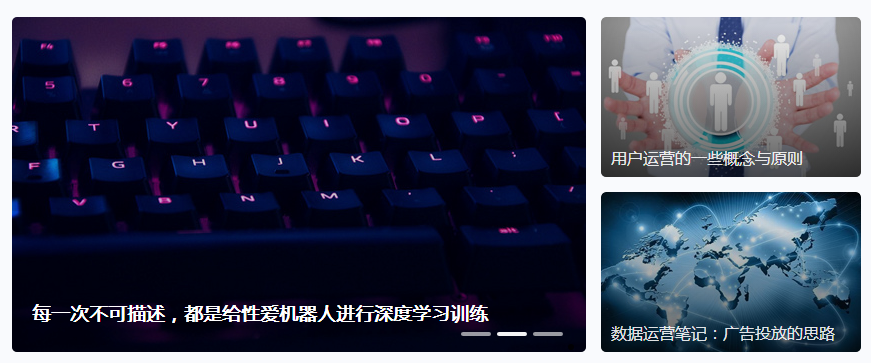
5.轮播推荐区分析
轮播推荐区同样有一个奇怪(和大多数网站不一样)的地方,如下图。它没有把5个推荐文章和为一块轮播图,而是轮播三个文章,单独展示两个文章。

这样的设计有利有弊:
弊
把板块切割得太碎,视觉上不够大气,且有视觉不一致的问题。
利
让用户可以一眼看到三篇推荐文章,大大提高推荐效果。如果做成轮播5个图,用户大概看到第三个就放弃后面了。
总结
总的来说,利大于弊,本来想做类似下图的重设计,把右侧两个图片空间合并,替换为文字版的热门文章,设计时发现空间太小,文章标题容易出现换行情况,且“轮播图”和“活动推荐”两块大图之间夹着文字,同样会造成视觉不一致的不适感。最后放弃重设计。

总结
- 首页整体布局合理,主要体现在内容和推广的比例与分布。
- 内容导航栏不合理,导航分类没有逻辑,可以合并优化。
- 内容区插入“知识专题”的布局不合理,可以删掉,以文章来源的形式体现在文章列表中。
- 问答列表不合理,删掉意义不大的回答用户展示,增加热门回答,体现“我的订阅”。
- 学习专题排序可优化,按照新手学习的大致顺序,提高专题的专业性;提供逻辑,方便用户寻找定位。
- 轮播推荐区布局有利有弊,总体利大于弊,未想到更好方案。
如有差错,请指正。
本文由 @ 蔻三 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








嘿嘿,2年过过去了,突然想来看看,好感慨;当时写这篇文章一是有写东西的冲动,二是为了找工作有个材料;没想到真的有人看!今天自己重看,太啰嗦了,难为各位眼睛;大四在产品助理岗实习了7个月,遇到一位很合拍的导师,容我尽情发挥。接触到实际工作后,也理解了评论大佬们的话,产品不只是做好设计还要推动产品落地,而落地就面临整个团队对预期效果的质疑(毕竟人人都是产品经理嘿嘿),当然就会有各种阻力,甚至有时候你自己都没把握。
毕业后为了跨出舒适区做了项目经理,全国各地飞,还学了一整年爵士舞(我的颈椎再也不痛了)!也是奇妙的事。
未来我会做什么呢?继续做项目经理,或者做产品经理?说不定会成为写故事的人,说不定会在手作工作室做小店员,说不定真的和跳舞结下不解之缘成为……舞蹈室小助理,嗨呀,只能活到80岁真的太难为爱好广泛的人了。但不管做什么,对生活保持乐观和热情才是正事。
我觉得总体而言写的很好啊,而且你那个时候还是一个没毕业的学生,我觉得已经非常到位了,不知道那些负面的评论有没有影响到你做产品的信心,两年后我的我看到这篇文章是真的希望他们没有影响到你,希望你能够坚持初心,祝福你~
结果做了项目管理,目前生活知足开心;我相信在任何方向的努力都不是浪费,它们会在奇妙的时刻以奇妙的形式回馈给我。thank you ~
很多时候是出于运营的需求,比如说导航栏不多不少刚好能展开看见所有分栏(所以就没有收起来),至于各个栏目关联度是他们自己没考虑完善,文字引导不够(其他地方也是如此)…
要提到的一点是视觉流量轨迹不一定是z型的F型更常见,至于中间横插一栏的话如果是考虑产品需求打破视觉流也不是不可,也可能是多方权衡的结果。
总之,这是已经上线的产品而非设计稿,中间必然经过与产品、运营的妥协。
嗯嗯,学习了
写的挺好的
感觉这个网站和APP确实问题不少,作为一个产品经理社区很尴尬 ➡
少听楼下说的,你的意识还是到位的,加油!
看似有道理,实际很可能并无多少提高,还是得看数据
是的,没有数据支撑我自己写得都心虚,现在还没开始工作,希望入行之后可以真正理解产品。
我只想说,你整篇文章的观点,我全都不认同,照你的想法,我估计整站流量得下降一大半;
还在学习中,没有什么实践经验,可能如上一位所说,我走歪了。能不能讲讲你的见解,谢谢
信息架构图用什么画的呀
直接用百度脑图画的
少看点产品心理学这样的书,容易走歪。
真的吗?我还没有做过产品的工作,确实没有真正的项目经验,依据理论知识凭空想象。文章算是给自己成长的一个记录,继续学习、实践,修正自己。