悦跑圈 3.0,重新定义跑步 App

文章分享了悦跑圈 3.0的改版历程,希望通过本文能够给你启发。
悦跑圈一直专注于跑步基础服务,致力于为跑者提供跑步训练和跑步比赛过程中的全方位服务。过去一年,我们相继发布了全新跑步流程,约定跑,赛事 Live 等功能,深受广大跑者喜爱。
在广州马拉松到来之际,代表悦跑圈重大里程碑的 v3.0 也将隆重发布。对于本次改版,相信会让用户看见一个全新的悦跑圈。在此,我们希望通过分享此次改版的历程,让大家更了解本次改版,更了解未来的悦跑圈。
首先,来聊聊我们眼中的跑步是什么,跑步产品应该怎么做?
不知大家有没看过詹姆斯·卡斯 《有限游戏与无限游戏》一书,里面提到 “有限的游戏,其目的在于赢得胜利;无限的游戏,却旨在让游戏永远进行下去。有限的游戏在边界内玩,无限的游戏玩的就是边界。有限的游戏具有一个确定的开始和结束,拥有特定的赢家,规则的存在就是为了保证游戏会结束。无限的游戏既没有确定的开始和结束,也没有赢家,它的目的在于将更多的人带入到游戏本身中来,从而延续游戏。”
我们理解跑步就是一场无限游戏,跑者目的在于将更多的人带入到游戏本身中来,并且通过自身努力和「利他」行为让游戏永远进行下去。
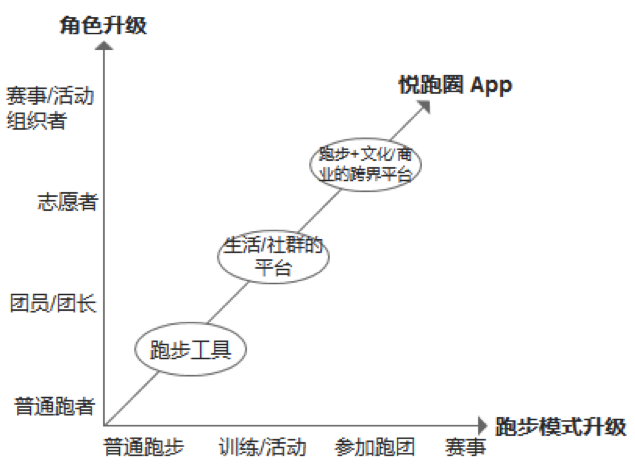
因此,基于我们对跑步的理解,我们认为跑步不单单是一个人的事情,也不是简单的一个运动,它会在未来升级为一群人共同打造的无限游戏生态(即 跑步生态)。这个生态里面,随着跑步能力提升和延续跑步游戏的内在动力,一个跑者会从一个「普通跑者」不断往「团长/团员」「活动&赛事志愿者」「活动&赛事组织方」这几个角色进阶,并且将更多人带入这个游戏生态中。而这个跑步游戏,会根据跑者的不同能力&目标提供丰富样化的跑步模式「普通跑步」「训练/契约PK」「挑战&活动」「赛事&马拉松」。
而悦跑圈在这其中就好比一根线,连接了跑者的成长和跑者需求的升级。

同时,随着市场的变化,各方的诉求也在不断进化。从公司&业务诉求方面,悦跑圈从一开始的「跑步工具」,往一个承载了跑者「生活/社群的平台」,到今天演变成「跑步+文化/商业的跨界平台」;从市场&用户诉求方面,跑步市场从「健康跑跑」到「跑步是生活的一部分」再到「跑步是一种文化和感情承载」或者「跑步是一份职业/事业」,同时随着跑步用户的增多,加上跑步用户能力&需求的升级,不同阶段跑者需要高效快速找到适合自己的跑步模式和目标,完成自己在跑步生涯的成长。
基于上述的背景,我们梳理了本次改版的设计理念。
我们认为 3.0 悦跑圈的产品框架,应该立足于现阶段的强工具属性,同时又兼顾未来跑步市场升级后作为跑步平台和跨界平台的扩展性。由此我们得出这次改版的核心关键词:高效专注、连接升级、多元平台。
- 高效专注:通过体验和设计提升不同目标下开始跑步的效率,同时在跑步过程的单一场景做到简单专注;
- 连接升级:重新梳理核心跑步场景和模式,连接不同阶段的目标和需求;
- 多元平台:通过合理的结构来呈现丰富的赛事服务、文化内容;

以设计理念为中心,我们希望通过以下三个方式解决相应的问题。
- 框架为底部五个 Tab 导航结构,中间「跑步」 Tab 为核心,往两边递减;以此在产品架构上,满足跑步市场和用户的需求升级,完成悦跑圈从 「工具 – 生活/文化/社群 平台 – 专业/赛事 平台」的升级;
- 同时把「跑步」 Tab 定为默认 Tab,采用扁平的顶部导航结构,高效地把不同阶段跑者匹配到对应的跑步模式;
- 最后在众多的跑步模式下做到跑步主流程的简单、高效、专注;
最后回到产品本身,以产品形态来传达我们的理念,为用户提供服务。
整体产品框架下,我们通过以下三个方面来重新构建。
- 一是跑者需求升级:底部导航结构,从中间到两边递减。跑步、活动、好友、精选、我 都是通过重新归类和梳理原来散乱的功能,并且根据用户需求重要程度,从中间到两边递减来排列底部一级导航栏。
- 二是跑步模式多样性:首页跑步 Tab 顶部导航,把跑者高效指向不同模式,采用扁平的顶部导航,跑步模式的层级非常的扁平,保证用户可一眼看到全部的模式。
- 三是跑步线性流程一致性:所有模式的线性流程都是跑步流程,针对不同模式通过组件方式来区分差异性。在跑步工具的单一场景下,做到简单&专注,去掉冗余界面元素,只保留最核心的功能,还原工具类应用简单易用的本质。

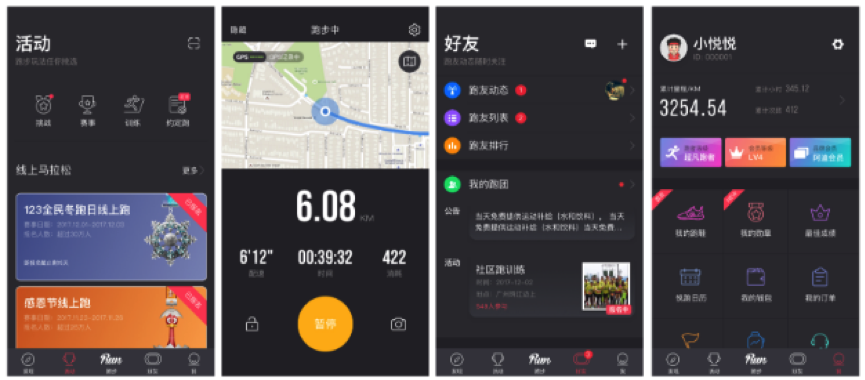
在页面结构上,我们根据每个页面所承载的功能及属性,选择不同的结构。主要分为几类:T型结构、两段式结构、全屏式结构、宫格式结构、列表式结构。
其中, T型结构页面空间大,适合展示多元化的内容。因此一些核心界面,如「跑步」「精选」「活动」界面采用的是 T 型结构。
全屏式适合功能单一的工具类应用,让用户专注于场景本身,所以「跑步流程」的界面主要采用的是全屏式。
列表式适合单一内容型的界面,主列表展示核心内容,顶栏两边放置甚至收起一些不常用的内容,以保持主界面的简单高效。所以「好友」界面采用列表式,把不常用的功能「聊天」「添加」收起,把核心内容「跑友」「跑团」的信息列出。
而宫格式适合功能入口较多的情况,因此「我」界面,作为个人数据和信息,还有各种功能入口的界面,宫格式既能充分利用横向空间,放下更多入口,同时也更为直观而清晰。

以上,就是悦跑圈 3.0 的产品设计背景及理念。在未来,悦跑圈还将对跑者提供更多优质服务,线上线下相结合,形成更全方位的服务体系,帮助跑者在跑步生涯里不断成长,在跑步生态中不断进阶。
本文由 @悦跑圈产品团队 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








Ui有点 发 吖。眼睛都看 发 了。😄
一张页面颜色怎么这么多
颜色确实用的很多