案例分析:产品的信息反馈设计

在产品设计中,“信息反馈”是很重要的一个产品交互特征,用以给用户正确的引导信息,帮助用户做出判断和决策。而反馈的形式也是多方面的,视觉、听觉、触觉、正面的、负面的,都是在为用户传递信息。良好的信息反馈,有时会出其不意的调动起用户的积极性,让用户有产品的掌控感。
信息反馈概述
互联网产品存在两种界面反馈机制:
- 第一种是通过快速的界面改变来进行反馈,例如点击视频播放按钮,视频立即开始播放;微信点击聊天文本框,立即弹出键盘等。正常情况下,这类反馈无需设置任何反馈信息提示。
- 第二种是,当界面变动很慢或者界面没有响应时,如果不给予提示,用户不确定自己的操作是否成功,会让用户感到困惑,这类提示是今天要阐述的信息反馈提示。
如果网络是正常的,用户点击视频播放按钮,先提示:视频即将播放,提示被关闭或自动消失后视频才开始播放;填表单时,点击“下一步”,提示“操作成功”,关闭提示才跳转到下一步的操作页面;这样的提示显然是很多余的,中断了用户的正常操作流程,容易引起用户的反感。
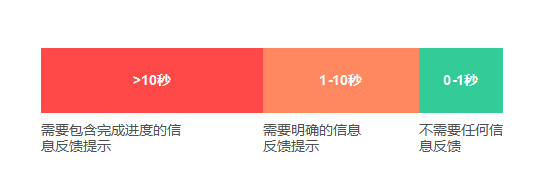
那么多长时间给出反馈提示才是合适的呢?
- 0.1秒:这是用户感受系统是在即时反应的阈值,系统除了直接显示操作结果外,不需要其它特殊的反馈提示。例如,用户点击播放按钮,视频立即播放,而不会提示“视频将要播放”。
- 1秒:通常来说,操作反馈的延迟时间在0.2秒到1.0秒之间仍然不需要特殊的反馈提示,但此时用户已经感觉到自己对数据失去了直接的操控。以点赞为例,如果不能在1秒内响应,用户就会感到UI控件响应很慢,失去了操作的流畅感,极有可能点击以后再次点击才发现已取消点赞,连续多次点击导致操作失败。你是不是有疑问,才1秒,怎么可能导致连续点击?别忘了信息经过神经传到人的大脑进行处理也是需要时间的,等大脑做出反应,时间早已不止过去1秒。
- 1秒到10秒:对于超过1秒的延迟,有必要通过加载动画、反馈提示语等手段进行提示,告知用户服务没有宕机,程序正在处理相关的任务,请继续安心使用。
- 超过10:10秒是用户将注意力保持在当前任务的时间阈值。任何需要超过10秒才能完成的任务,需要有明确的进度指示器(条状进度条、饼状进度条、倒计时等)提醒用户,以缓解他们的焦虑。同时为用户指明中断当前操作的方法,让用户可以切换任务,合理安排自己的时间去处理其它事务。例如,爱奇艺片头广告的倒计时提示,同时可以下滑页面查看其它内容。

信息反馈的设计
信息反馈的提示形式
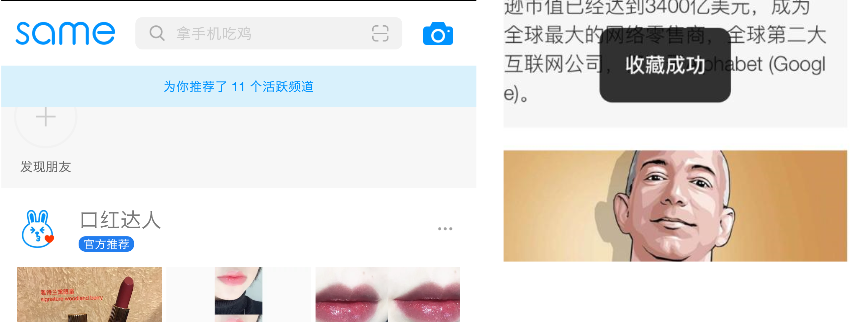
1、气泡提示(toast提示)。属于弱反馈,多以圆角矩形的形式出现,点击提示框以外区域不会消失,1-2秒后自动消失,无操作按钮。

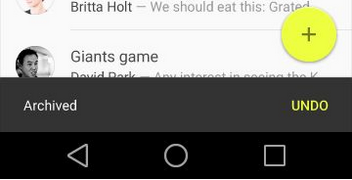
2、Snackbar提示。具有toast的所有特性,小型弹窗,会自动消失,但也有不同点:a 除了取消按钮外,还有一个“确定”或其它操作按钮;b 点击Snackbar以外的区域,Snackbar会消失;c 多出现在屏幕底部;d Snackbar多出现在Android平台。

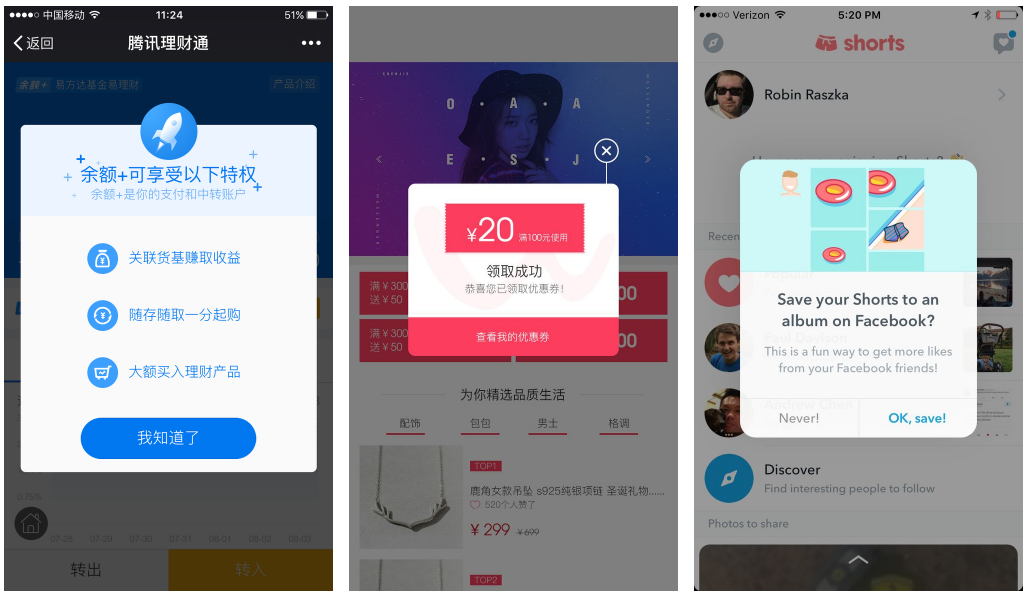
3、对话框弹窗提示。一般不会自动消失,用户必须点相关按钮才会消失,因此会打断用户当前任务,增加用户的焦虑和不安感,影响用户体验,需谨慎使用。如果一定要用对话框形式来提示用户,可以尝试在UI上做得更加美观有趣,以取悦用户。

4、声音提示。通过音效提醒用户,如:来电语音提醒、地图的女明星语音导航、虚拟键盘在按下时的哒哒声、微信“摇一摇”的咔嚓声。恰当的使用声音反馈有点睛效果,但是过多的使用反而会变成一种打扰,不可将声音作为主要反馈形式,而且要给予用户关闭提示音的选择,因为用户所处的场景多样,有可能很吵而听不见声音,也有可能不适合打开声音(比如会议中)。
5、震动提示(常用于手持设备)。是一种比较强烈的触觉反馈,在手机系统中应用广泛,比如来电、短信、已连接充电,在手机App中较少用到。
6、动画。作为情感化设计中的一个重要元素,动画能给用户提供有意义的信息反馈,帮助用户直观了解操作的结果,精美而有趣的动画,能提升使用时的愉悦感,给用户留下深刻印象,甚至成为产品吸引用户的一个因素。例如:下载、删除大量文件,用动态的进度条展示已完成的进度,并提供解释信息,能够减少用户的焦虑。

7、文本提示。最常见的一种提示方式,常和图标、字体颜色等一起使用,及时给予用户反馈。
信息反馈形式的选择
过度的界面反馈会影响用户的操作体验,必须根据提示信息的重要程度来选择提示的强弱程度。如果频繁跳出对话框弹窗来打断用户的操作,用户会是怎样的心情?这就需要理解不同的反馈形式对用户打扰强度的差异。反馈的强弱程度主要看该反馈提示是否会打断用户的当前操作,如果是,则为强反馈提示,如果不是,则属于弱反馈提示。
弱反馈
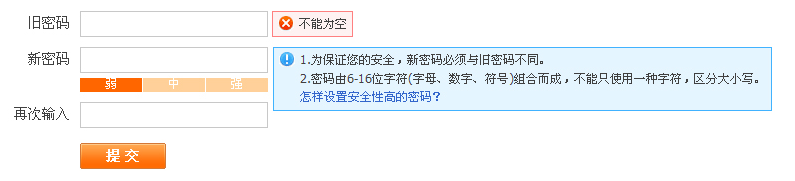
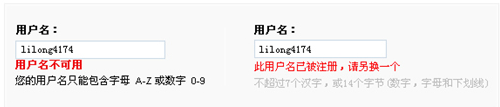
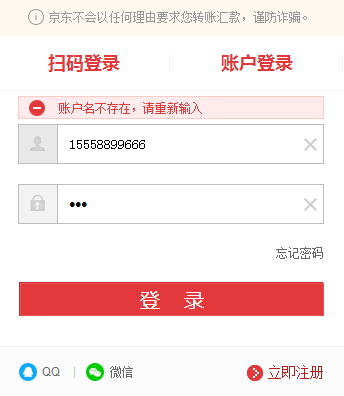
比如,在用户在完成表单操作过程中,用户每填错(或填对)一项时,系统会在文本框的附近显示实时的校验结果,用户根据看到的信息反馈,了解填写是否正确,并做出相应操作。整个过程用户始终处于主任务流程之中(填写表单),任务流程没有被中断,所以该反馈提示可以定义为弱反馈提示。
弱反馈提示最明显的特点就是单方向向用户传递反馈信息和引导,无需用户对反馈进行回应确认。其主要作用是告诉用户当前操作是否被执行以及执行的结果,是一种友好而又不过分打扰用户操作的提示。这种形式常常被用在用户的操作不会产生严重后果、不涉及利益交易(如金钱、资源等)、可以及时撤销、修改等操作成本小的场景。如:收藏、喜欢、点赞、表单填写、加入购物车、添加、关注等。
强反馈
强反馈一般会以对话框的形式展现,在向用户传递提示信息的同时让用户为自己接下来的操作做出决定或选择,使用户暂时脱离主流程,只能对提示框进行操作,无法同时进行其他操作。
比如当用户进行删除本地图片、状态、联系人、退出登录等操作时,系统会提醒用户并需要用户确认该操作是否继续执行。
强反馈相对于弱反馈就会显得不那么“友好”,但是却能够让用户对当前操作有一个很清晰的认识和判断,从而决定是否继续进行,起到警告的作用。强反馈主要用于该操作会产生严重后果(这种后果往往需要用户自己承担)、涉及到自身利益、不能够及时撤销修改操作(一旦操作便无法挽回,永久性生效)等高成本且带有一定风险性的场景,比如说因为失误而触碰到删除按钮,导致资料丢失,或者因为误点击购买按钮购买了不想买的商品。常用场景:删除、文件转移、购买交易、系统调取访问权限、版本升级、操作列表选择、营销活动提醒弹窗等。
信息反馈的设计要点
内容
信息要尽量简洁实用,避免大段文字的描述。不要在反馈中给出本来就显而易见的信息或者重复屏幕上的文字。用户希望看到的是实用的,能有效帮助他们决断的提示信息。
重要的信息经常由以下部分组成:图标 + 提示 + 文字描述 + 需要如何处理。

文案设计要简明扼要,以让用户一眼就能看懂文案的意思为原则,避免含糊不清、文字赘述。

位置
1、在当前页面,信息反馈提示应该放在操作发生地附近。根据心理学的注意力分配模型,不熟悉或十分关注的操作都会占据人脑相当多的注意力资源。若任务有延时反馈,则操作完成后注意力发生聚焦,投射在行为发生地附近,以关注产生的结果。

2、刷新页面或页面跳转,信息反馈提示应该放在用户最渴望看到它的地方或最容易注意到它的地方。网页加载刷新的特性常常让用户分散注意力。新的页面中,用户会短暂失忆,不一定会推动滚动条来找到刚才操作的区域,因为原来聚焦范围已经消失掉了。他们会渴望一目了然看见信息的反馈。这个时候,把反馈信息提示放在新页面中的显著位置是最佳的选择。
我们的设计案例
现以我负责过的产品举例:
案例一。在交易品的行情页面中,展示有不同交易所的商品以及实时更新的行情数据。
首先,根据全球金融各市场开盘时间不同,有些交易所六日或国际节假日是闭市的。其次,在网络信号不好的情况下,交易品具体的价格可能会有延迟,不能实时更新交易数据。
在这些情况下,用户最为关注的就是交易品最后更新的交易数据。所以,我在设计中采用了如下方案:在网络异常或闭市时,最新价和涨跌幅全部灰色显示,同时以Snackbar的形式展示提示信息,展示数据异常的原因和交易品最后更新的时间,此提示信息只有用户手动点击“确定”才可关闭。

案例二。在网站的金币提现过程中,由于我司在淘宝网上有自己的淘宝店铺,所以在用户提现后考虑引导用户到淘宝店铺采购一些小商品,可以为用户多一种选择,也可以达到为公司淘宝店铺引流的一个目的。可以看到,我在提现的页面同时也中加入了其他一些文本形式的信息提示。在用户提现之后页面最下方出现提示信息。

最后
写本文的一个原因是,我在测试项目过程中发现开发哥哥在一些页面中没有按照我的设计方式做出信息反馈提示的实现,询问原因时得到“我就是觉得这个提示有些复杂,都是alert提示也没影响吧!”这样的回复。所以,我决定将信息反馈的设计做一个这样的总结。开发哥哥们,记得要看哦!
作者:流年,互联网产品设计师,4年互联网产品设计经验。
本文由 @流年 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








此软件的收藏和点赞就是反馈太慢,收藏没反应再点结果取消了
加精了