八个实用的移动设备界面设计技巧

移动设备与PC在屏幕和解决方案的不同导致两者的界面设计存在很多的不同,为此,本文提出了移动设备界面设计方面的8个有用的要点,希望对你在移动设备平台的界面设计有所帮助。
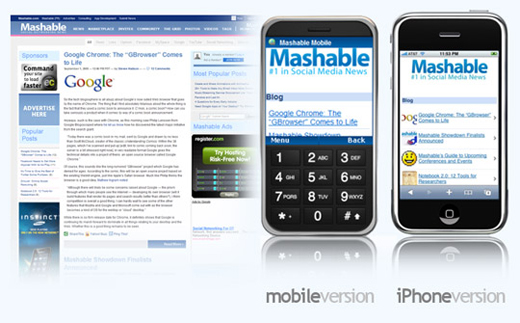
布局、布局、布局
设计布局归根结底是为了移动设备用户的可访问性、可用性以及整体的可读性。在布局设计中,重中之重的一点就是确保在所有移动设备上(无论其屏幕的大小以及各异的解决方案)的灵活性。
意思就是,内容的规模会根据屏幕大小而定,解决方案也根据移动设备的不同而改变。良好的布局应该适用于触摸屏和非触摸屏。让我们对此进行更详细的分析。
顺序与规模
一个优秀的移动设备用户界面设计具备2个主要因素。顺序就是指设计中每个要素(如按钮、text boxes和链接等等)的分布顺序与层次。这点对于许多移动平台上用户与界面交互方式起着相当重要的作用。所以设计或布局中的元素次序的排列必须保证可用性,省略那些传统平台上的花哨的设计。
内容的规模也是许多移动平台的重要因素。比如按钮或链接的大小要与触摸屏用户的手指大小相吻合,不过每个用户的手指大小也是有所不同的。一个大小刚刚好的按钮会让所有用户都能很好地操作。要注意的是,移动设备上为用户手指设计的链接和按钮的大小可与电脑上为鼠标键盘设计的链接和按钮的大小要相差很多。
重要性的层次结构
移动设备的屏幕大小是有限的,所以要合理地利用。也就是说,你需要尽可能的剔除不必要的东西,有一个办法就是设计好内容的层次结构。可利用字体的大小和颜色等将内容分开。要让内容自身表述自己而不是描述内容,为此在你的布局和设计中要尽量删掉不必要的元素,从而增加可利用的空间,利用这些空间来安置有质量的内容。
轻量级设计
需要记住的一点是,用户通过移动设备访问你的网站是,他们是为了查看内容,而不是为了看你那花哨的布局,而且平添些花哨的设计会使得访问更加缓慢。要把用户想象成正赶着去开会的时候上你的网站查看些信息,他们首先关注的内容。所以强调轻量级的设计,提出冗余的设计元素,将内容良好的呈现出来。
重要的内容

你的网站肯定是具有自己的核心内容,不过对于移动设备上的网站来说,需要呈现的就是你自己的核心内容或者是用户访问你的网站时经常查看的内容,不要把你的网站上所有的东西都弄到自己的手机网站上。
简单的导航
由于许多移动设备和平台提供的浏览器往往不具有后退等导航功能,所以在你的手机网站上其实可以加入这些简单的导航功能,不过同样一点是导航不要做得太多,因为这会放慢访问速度,占据宝贵的屏幕空间。
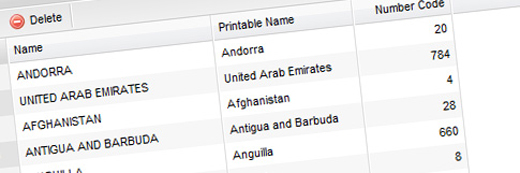
不要使用表格

许多移动平台上往往不显示表格,所以不要将表格作为移动网站设计的主题框架,尽量使用CSS来设计。
平台监测
要想让你的移动版的网站触及更多的用户,最好的办法就是对不同平台进行测试,然后提供各个版本的网站。对自己的用户的平台进行测试,然后根据平台的不同提供不同的内容和功能。总体而言,在移动平台的界面设计上,首先要知道移动设备的局限性,才能更好的围绕其进行巧妙地设计。对不同的移动平台要有一个很好的理解,这样才能让你的移动网站能够适用于不同的移动平台。同样你可以利用平台开发商提供的模拟器来对你的网站进行检测。
原文:http://designreviver.com/tips/8-useful-interface-design-techniques-for-mobile-devices/
本文链接:http://www.socialbeta.cn/articles/8-useful-interface-design-techniques-for-mobile-devices.html
译者:wisp
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







