更巧妙的表单设计与登陆访问

用心参与设计,而不是形式主义。
你觉得一个普通人每天会使用多少次登陆功能呢?数据显示至少15次!看起来很多对吗?但是,对于用户来说,在一个网站上注册却是痛苦的,这也变向导致了企业的用户流失。
最近我一个朋友移民了,向我吐槽说他必须要填很多表格才能完成这一切,说真的,我也有过相似经历,对此也非常烦闷。这也是为什么我开始思考如何能以用户体验为核心,让用户注册变得简单。
以下是我对改善注册表单的几点建议:
1 、登录表单
最佳实践
“设置密码在一定程度上不会增加多少安全性,但登录失败,却会让你付出代价。”——尔森·诺曼
首先,我们不可能记住自己所使用过的每一个密码,所以大约82%的人都会在一个普通的网站上忘记了密码。其次,我们的需求在不断变化,我们今天使用的网页或应用可能很快就不再对我们有吸引力。而当我们再次登陆时,绝大部分人都会遗忘最初设置的密码。
因此,除了满足用户需求,改善登录表单也会帮助企业减少流失率。
事实上,NNG的一项研究表明,75%的人找回密码后,应用也无法满足他们的需求。
因此,如果看到新的参与者就像“1Password”一样,这也并不奇怪。但仍有一些方法可以改善登录表单。例如,在手机端,用户只需使用Touch id指纹就可以访问他们的账户,很多公司也实施通过社交平台账号登录,其注册速度更快。有的企业则更简略,向客户提供无需注册即可付款的选项。
优化设计
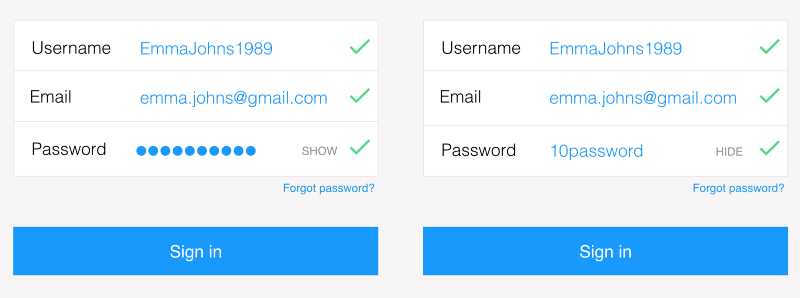
密码:为了辅助用户注册,应该允许他们看到自己输入的密码。

显示/隐藏密码功能
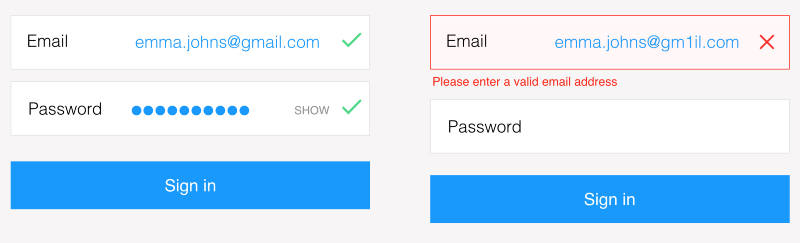
错误:提示错误并简要说明理由。为避免错误,可以使用辅助文本。

向用户表明错误发生的位置和原因
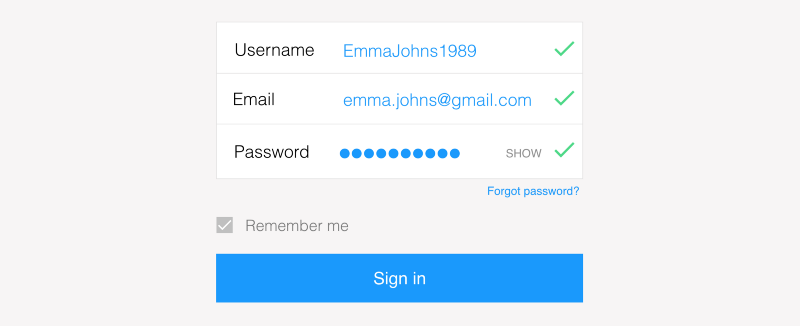
保证用户在线:不要忘记用户一天要连接15次哟。通过记住这些细节来消除这些困惑,这样当他们再次访问的时候就不必再登录了。

记住用户的信息
2 、登记表格
最佳实践
“用心参与设计,而不是形式主义。”——Luke Wroblewski
我曾就职于不同的企业,对此我也做了类似的观察:每从一个表单中减少一栏,转化率就会相应增加。毕竟填写表单对用户来说是耗时耗力的。此外,用户对于自己提供的信息,内心都会有所顾虑,如地址、电话号码或信用卡等等。这就是为什么注册表单必须是简短、用户友好的,而不是信息数据集中的原因。
同时,我们不应该要求用户提供所有的个人信息,而是应该考虑如何逐步地引导用户的参与度。用户不应该通过创建一个帐户来使用产品或享受服务,他们应该能够有选择性的分享他们的信息,因为一旦他们开始信任这个网站或应用,他们自己会决定是否要进一步提供他们的个人信息。
优化设计
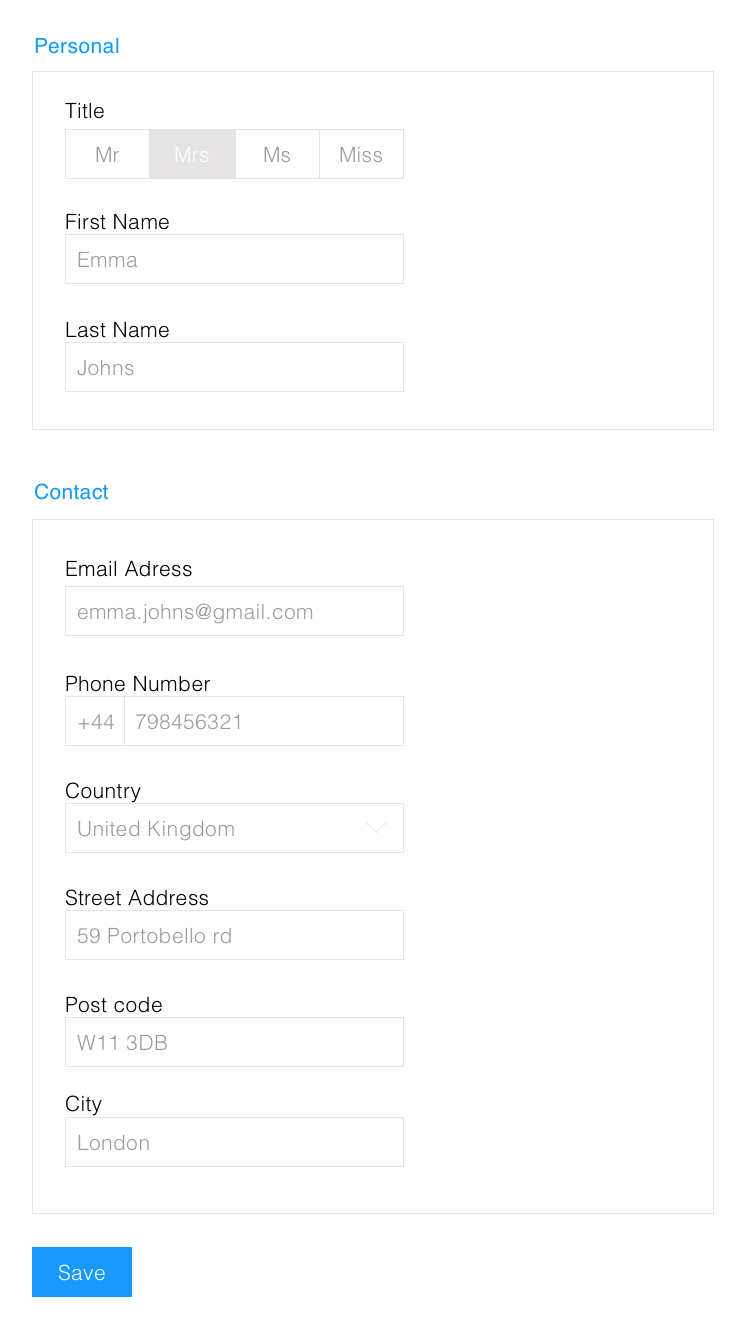
- 对齐标签和字段:用户可以更快的从上到下浏览信息。
- 避免将占位符作为标签:信息始终对用户可见。
- 表单尽量设计成一列:多列会干扰用户阅读。
- 避免下拉框:将选项内置隐藏。如果少于6个选择,不妨考虑标签选择器。
- 创建简短而吸引眼球的CTA:必须向用户展示填写表单的好处。

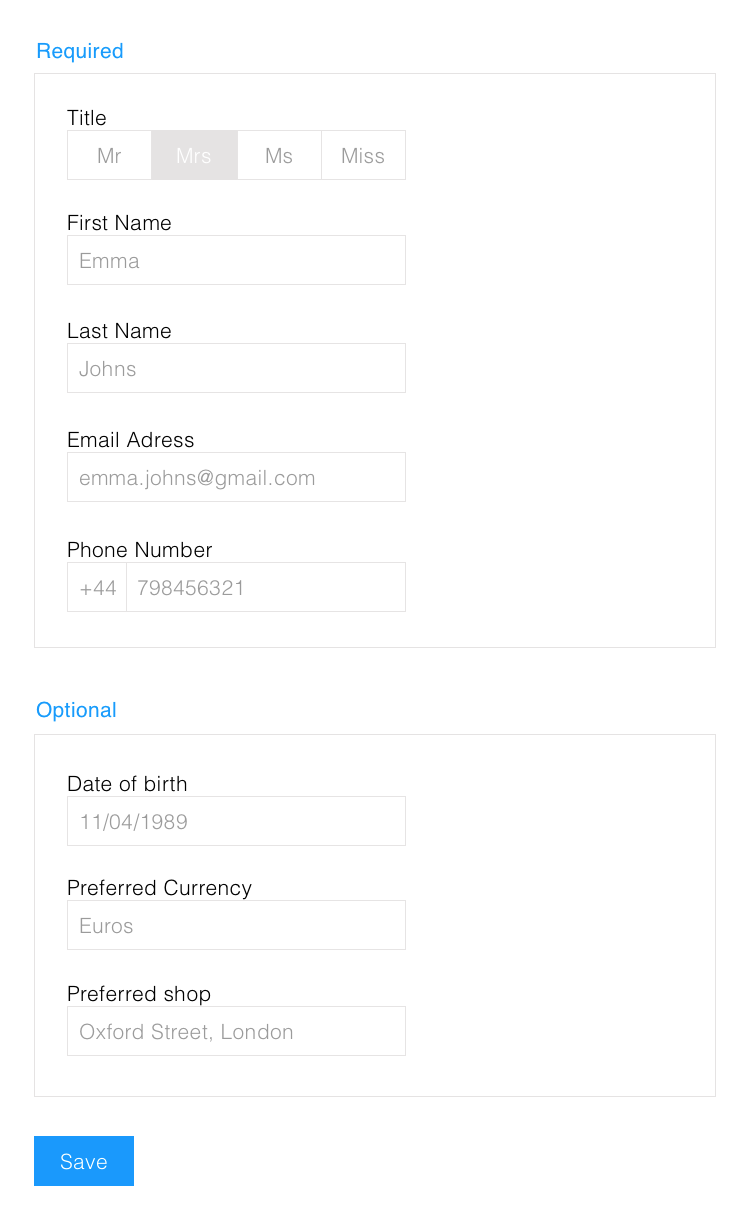
避免强制字段:显示可选字段

用户在使用产品或享受服务时发现的第一项内容就是表单,每个人都体验过填写表格是多么烦躁。而事实也确实如此,繁琐的表单给客户的第一体验就很糟糕。
如果我们以用户和用户参与度为核心,而不是相关信息,我相信我们可以为用户提供更好的体验。
在注册表单和登录访问中尝试一些留白以填写用户建议,增加用户愉悦度,下次他/她会主动填写哟。
以上便是我的想法了,那你的呢?
作者:VirginieNesa
地址:https://uxplanet.org/design-better-forms-and-log-in-access-517424119363
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








避免将占位符作为标签:信息始终对用户可见。这句话没看懂
推测后半句“信息对用户可见“的意思是,用户始终能看到并检查自己输入的信息,比如输入的密码可见…前半句同样不明白。
尔森·诺曼 是谁?
沙发