情感化设计:最被忽视的增长黑客

情感化设计是任何公司都应该重视并且利用的增长黑客,在如今竞争激烈的市场环境中,能帮助产品更快地脱颖而出。
情感化设计是许多产品成功的秘方,也是好产品和伟大产品之间的最大差异。
想一想那些你喜爱并且愿意向朋友推荐的互联网产品,通常它们并不是其所在垂直领域中的唯一,它们有功能几乎完全相同的竞品。那么,为什么你喜爱的是这款产品,而不是那些竞品呢?并不仅仅是因为产品的功能,更是因为产品带给你的感受、感觉。
当谈到情感在产品中扮演的角色时,我们很容易想到广告的作用。心理学和神经学的研究表明:情感是如此强大,以至于影响了我们的感知、决策,甚至记忆——一段感情越丰富,我们就越记得它。
然而,近年来的数据已经表明,单纯使用广告已经无法保证用户留存,更应该利用产品与用户的情感互通。在过去,产品设计师们可能要等到产品的成熟期才考虑产品的情感要素;而现在,情感化设计应该作为产品设计的依据和出发点,从产品初期,就通过情感设计来激发用户体验的特别感受。
情感化设计有助于把用户变成粉丝,从而让用户自发地传播他们喜爱的产品。唐·诺曼将其定义为“产品设计或者服务应该让用户真切地感到设计师(或者公司)关心用户、在意用户”,也就是产品的同理心。这就是苹果、MailChimp(一款通过电子邮件订阅 RSS 的在线工具)、Slack(一款办公协作工具)这些成功产品的秘密武器,也是模仿者们无法通过照搬功能获得成功的原因所在。
那么情感化设计是否只能是大公司的手段呢?答案是否定的。实现情感化设计所需的投资很小,不存在任何的资金壁垒,尤其是对于资金有限的初创公司,如果能够依靠产品和用户的情感共鸣,构建极好的用户体验,还能很好地弥补资源不足的劣势。
如何实现情感化设计
首先,在考虑情感化设计之前,产品必须为用户提供价值;其次,产品设计必须基于功能的完整性、可靠性和可用性。只有符合了这些先决条件,我们才能思考“希望产品带给用户怎样的感觉?”,并以这个情感为目标进行设计。
让我们来看看优秀情感化设计的几个主要组成部分。
对比和喜悦
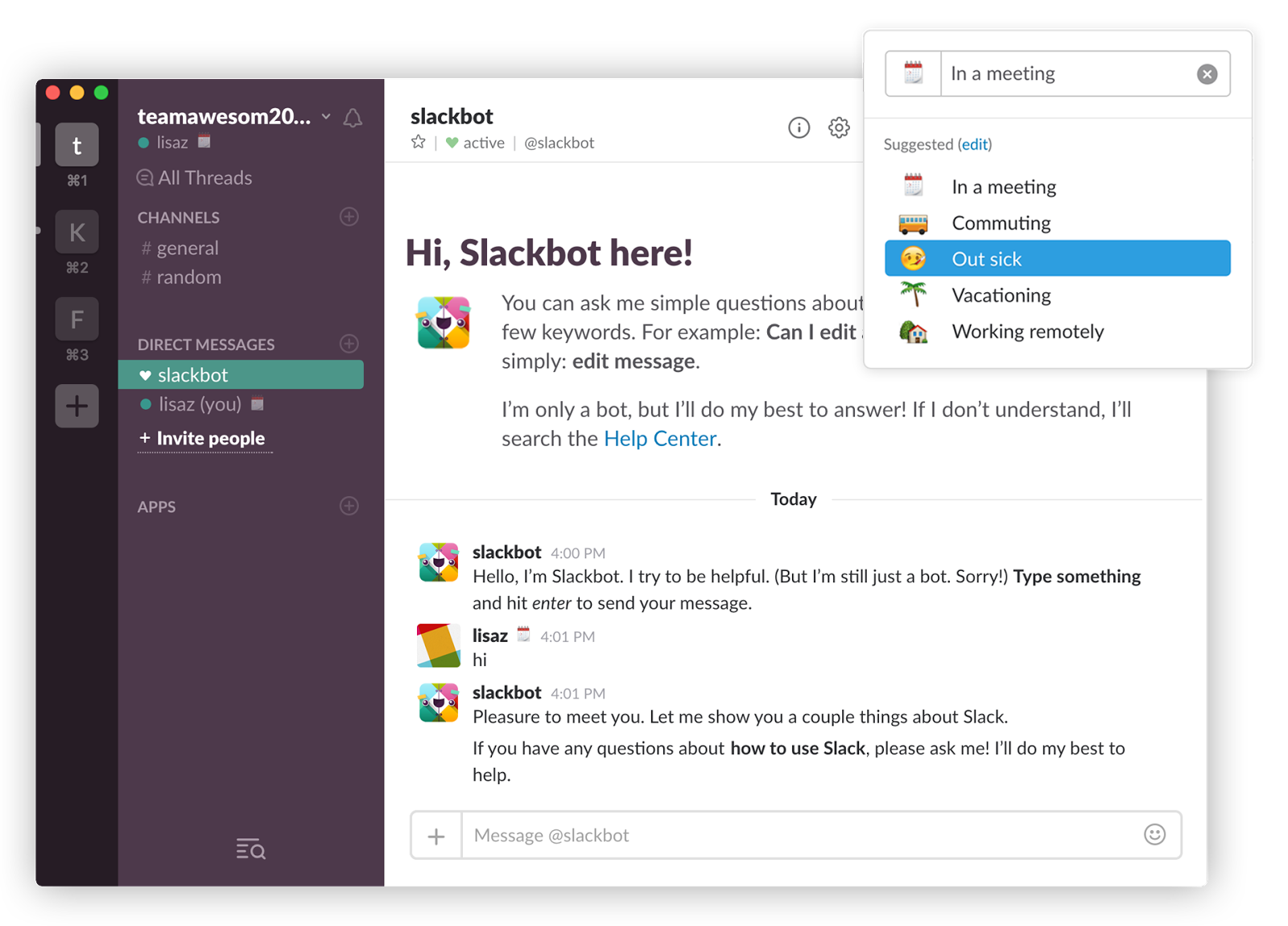
Slack被称为有史以来增长最快的办公协作软件,但在功能上,它和竞争对手HipChat并没有太大的不同,Slack的脱颖而出就得益于它的情感化设计。
Slack看起来和竞争对手很不一样:大量的圆形形状、鲜艳的色彩、友好的字体和emojis的使用,使它更容易让人联想到电脑游戏,而不是典型的蓝灰色的企业软件。看起来只是展示方式的不同,更深层次的是感受的不同——Slack活泼的动画效果让用户感受到这款app仿佛在调皮地跳来跳去。
举个例子,Slack的Logo加载特效,就好像婚礼上的彩纸礼花弹,极有视觉冲击力,Andrew Wilkinson(Metalab的创始人,设计了最初的Slack)在Medium中写道:人们谈论Slack时通常会说’那个app真有趣’。

人性和幽默
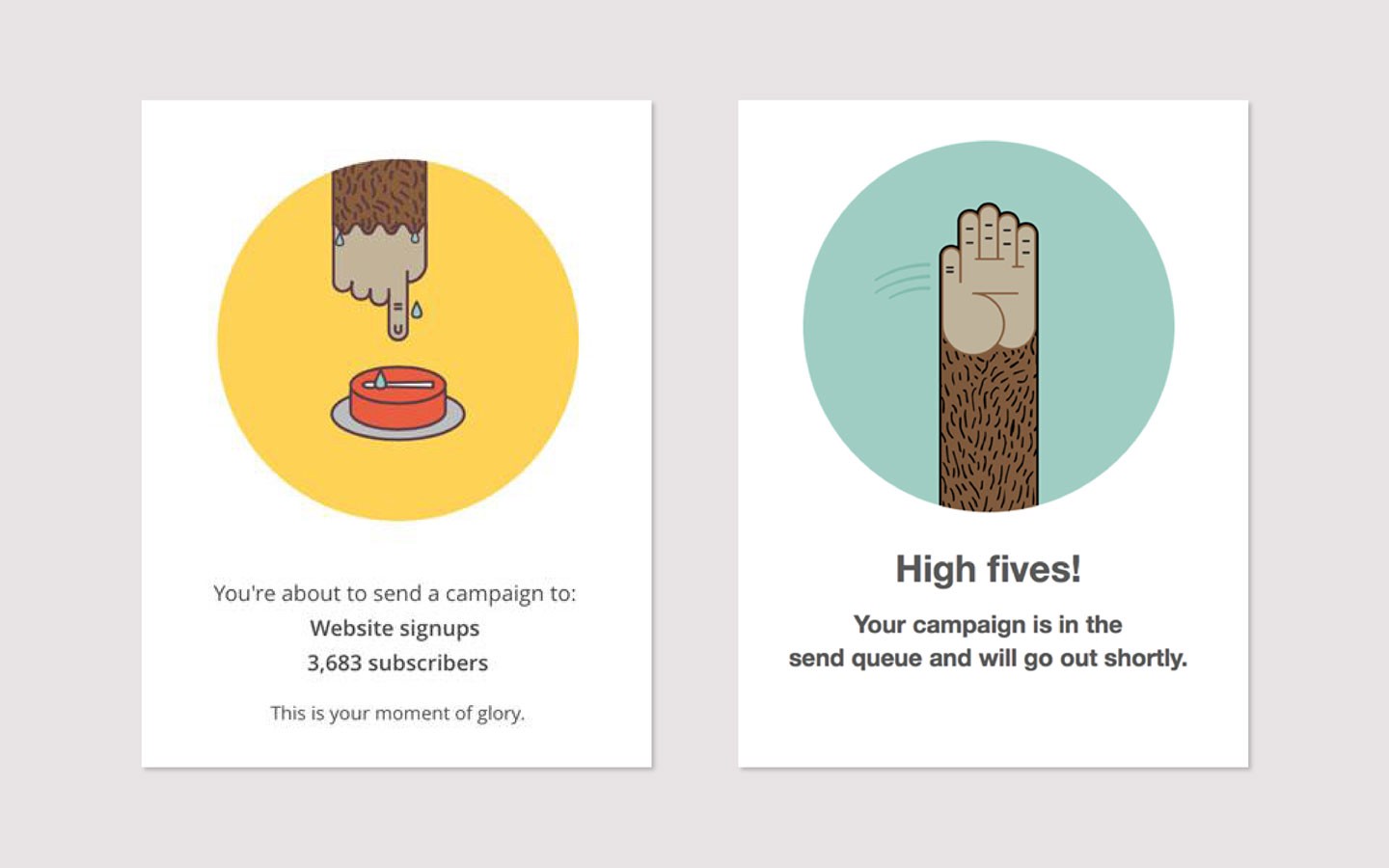
我们喜欢和人交流而不是和机器,所以增加人性有助于建立产品和用户的联系。举例来说,Mailchimp在产品的各个细微之处显露着人性:从首页的话术到发送邮件成功时的动画反馈,让用户感觉产品熟悉、友好、有趣,产品更像真实的人,而不是不露面的机器。用户使用Mailchimp,就好像是在和老朋友说笑话、讲故事。事实上,这种表达方式的用户反馈极好,,很多用户甚至会将有爱的页面分享到twitter上。

激励
神经学发现,人体在期待奖赏的时候,会产生大量的多巴胺,正是这种积极的情绪促使我们重复某些行为,甚至导致上瘾。Instagram给我们提供了如何激励用户的范例,它利用点赞让用户获得成就感和快感,用户期待着自己的消息被点赞、被认同,因而反复刷新feed流,只为了不错过任何被点赞的信息。
变化和惊喜
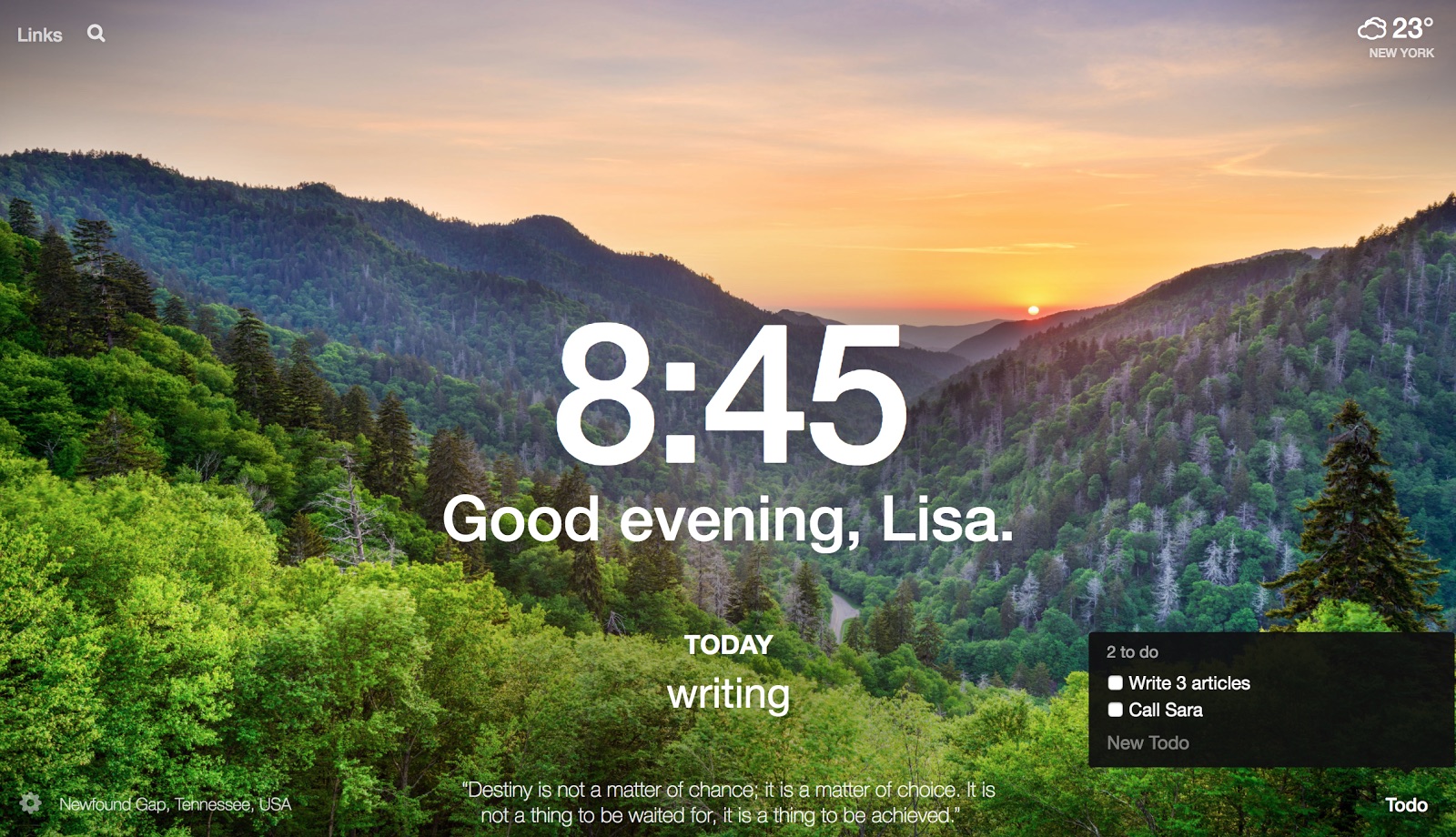
谷歌浏览器插件Momentum每天更新一句名言、一副风景底图,保证用户早上打开打开浏览器,就看到不一样的惊喜,这甚至成为了用户起床后必有的期待:“今天的名言和风景图是什么,快看看”,看到之后心满意足地开启一天的工作。这是真实的用户体验,我自己就多次把在Momentum上看到的名言分享到twitter,还推荐朋友用这款插件。

被忽视的商业价值
在互联网产品的设计、迭代过程中,很多公司都专注于产品的功能性和可用性,这是为什么呢?作为产品经理,我意识到在产品的快速迭代中,我们过于重视新功能、新特性带来的宣传效益,以致于将大部分经理投入在新功能的设计上,而把优化用户体验、增加情感要素向后推迟(经常是推迟到永远),这导致的结果就是,为了提高用户的新增、留存,保持产品的新鲜度,公司在广告上的花费越来越高。
根据我个人的经验,产品团队通常会低估甚至不知道情感化设计的商业价值。情感化设计有助于实现重要的商业目标,比如增加转换和销售业绩,甚至还能让用户接收并且谅解产品的某些缺陷。在《情感化设计》一书中,唐·诺曼通过一个例子来阐述情感化设计的商业价值:苹果公司发现,相比于普通外观的iMac,彩色iMac的销量极好,尽管二者只有外壳的不同。Aaron Walter在《Designing for Emotion》中介绍了仅仅通过改变设计,Blue Sky Resumes公司就将每月的客户增长提高65%、收入增加85%。
虽然情感化设计本身并不能带来直接的收益,但它有助于激发用户强烈的情感共勉,这种情感本身等同于高留存和好口碑。情感化设计是任何公司都应该重视并且利用的增长黑客,在如今竞争激烈的市场环境中,能帮助产品更快地脱颖而出。
原文地址: https://uxdesign.cc/the-most-overlooked-growth-hack-designing-for-emotions-1a3ba503d4f4
本文系人人都是产品经理翻译团队 @李小新 翻译发布,未经本站许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享,很有感触
学到了 以前只是听说果这个概念 但是工作中如何落实并不清楚
如果想了解的更多更深入,可以看唐诺曼的《设计心理学》第三本,是专讲情感化设计的
情感化设计是决定用户会不会多关注几眼app 其次是内容 功能能不能留住用户
我认为您说反了,功能是决定用户会不会关注到app,拉新增肯定是靠功能,情感因素是维持活跃和留存的手段