如何设计出正确的搜索模式?

如果你正在阅读这篇文章,那么你一定正在设计一个有搜索功能的网站或应用程序。在这篇文章中,我将介绍5个最佳实践,这些实践可以帮助大家设计了更好、更实用的搜索机制。
最佳实践
1.视觉线索
无论创建任何类型的用户界面,为用户提供快速扫描屏幕所需的工具是你设计的一部分。这样做可以确保你的用户知道在什么地方找到他想要的东西,何时需要使用以及与其交互后会发生什么。
放大镜图标
使用放大镜图标,我无法保证这样会加快了搜索栏查找的速度。但是图标越简单越好,较少的细节可以让用户更快地浏览。虽然,一个图标本身没有输入容器或按钮,实际上会使搜索更加困难。

极简主义搜索图标的示例
人们通常认为放大镜图标表示搜索工具,即使它没有标签说明。但是,只显示图标的搜索框会使搜索变得更加困难。(言论来自NNG凯蒂谢尔文的“搜索设计中的放大镜图标”)
一个实际的搜索按钮
不是所有用户都是资深网民,这也就意味着并不是每个用户都知道,一旦在输入框里输入查询内容,按下回车键就可以得到相关信息。因此,在搜索输入旁边设计一个实际的按钮可以帮助用户确认他们的下一个动作,从而减少用户所需的认知负荷。

注意:避免将按钮放在输入框的左侧,上方或下方。
提示:
在文本输入获得焦点前,你可以隐藏输入按钮。
确保按钮的大小适中,以便点击起来感觉自然。
2.输入特性
有时候,越是闪亮,强大或面积大的东西也不一定能引起人们的注意,搜索模式也一样。不如将它改为你理想的风格!但切记搜索框的设计必须与你的网站或应用程序的主题相吻合,并同时确保它足够引人注目。

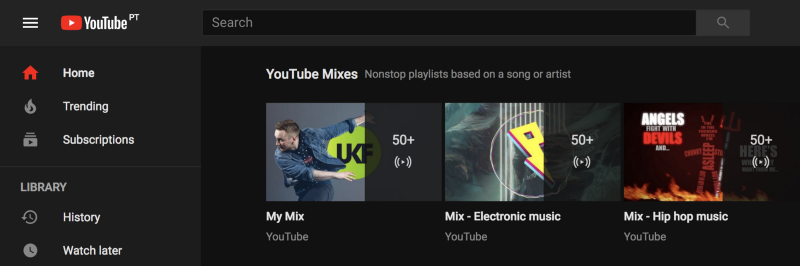
Youtube新的(令人惊叹的)黑色主题通过保持搜索模式与其他元素的一致性就完美地阐述了这一点。
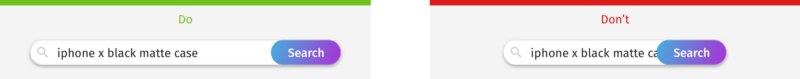
“搜索框也并不是越长越好”
但也要确保输入长度也不要过短。据NNG的研究表明:拥有能够容纳27个字符的输入,可以满足90%的用户的需求。

如图:一个常见的5词26个字符搜索的例子。
3.透明占位符
为输入的占位符文本使用适当的副本很重要,它们通常是暗示用户可以搜索的内容。 这确保了他们知道要搜索什么,并且不会因编写错误导致查询失败而感到沮丧。最近,Web工具可以通过在HTML5中添加提示作为占位符来轻松完成此操作。

添加占位符可以帮助用户过滤查询的内容。
提示:
众所周知,人类的短期记忆容量有限。因此,尽量保持用于占位符文本的副本简短而直接。使用较长的提示会增加用户的认知负荷,从而损害用户体验。你可以在这里了解更多有关有害标签和占位符的信息。
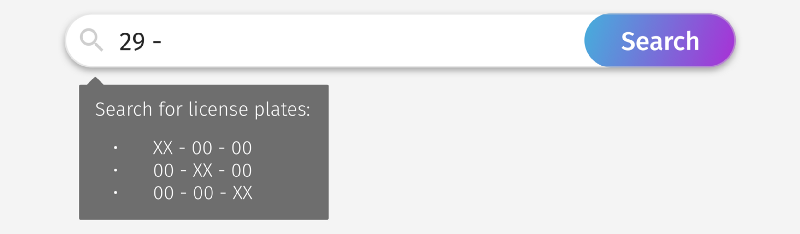
在某些项目中可能需要设计一个更具体的搜索功能。在这种情况下,你可以使用悬停的工具提示来确保提示在任何时候都是可见的,这样用户就可以将他们的短期内存用于其他任务。

在这个例子中,工具提示可以帮助用户使用正确的查询格式以及找到他可以搜索的内容。
4.引导查询,即自动提示
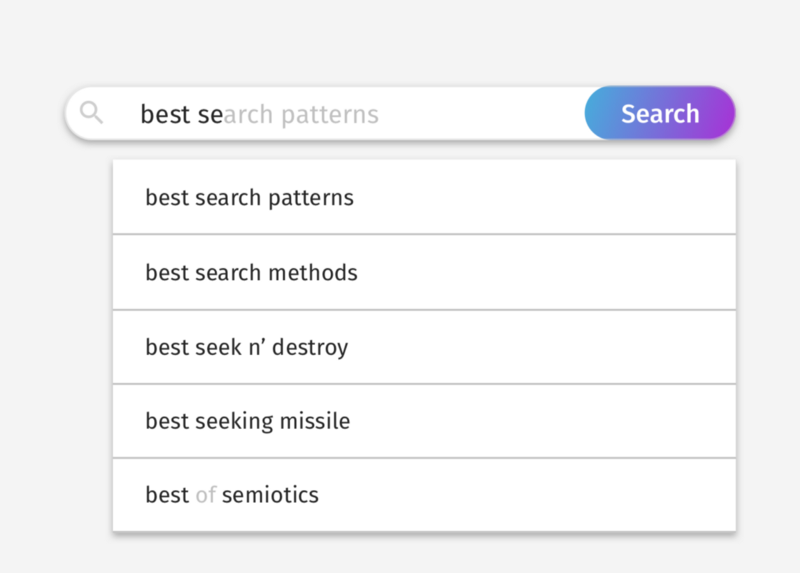
很多时候,用户会忙于思考搜索结果,而没有专注于构建一个适当的搜索查询。当用户无法找到他们所期望的结果时,这也是一个负担。这个用户的操作失误,也正是设计师的错误。在这里,自动提示就可以派上用场了。
采用自动提示的目的不是为了使搜索速度更快,而是在用户查询构建中提供一点帮助。 你可以通过执行预测的搜索模式来实现这一点。例如用户想问这个可怕的词是什么?预测的搜索模式是根据用户正在编写的所有字符,猜测输入的是什么词汇,预测他们的查询将会是什么而弹出自动建议。

正如Jakob Nielsen领导的团队所研究的那样,大多数用户未能从第一次查询中收集到他们所预期的搜索结果。因此,通过设置引导查询,除了大大减少用户执行搜索的工作量,还可以增加他们查找所需内容的次数。
提示:
不要给他们任何错误的自动建议。确保你使用的所有机制是合理的,并且符合你的用户需求。
- 给你的用户最近的搜索历史的视觉线索,这在重复搜索时特别有用;
- 尽量保持简单,使用最少的元素来分隔不同的建议(即填充和边框);
- 把你给用户的搜索建议数量限制在5到9之间。请记住Miller在用户体验设计中的定律应用。
5.不要忘记定位
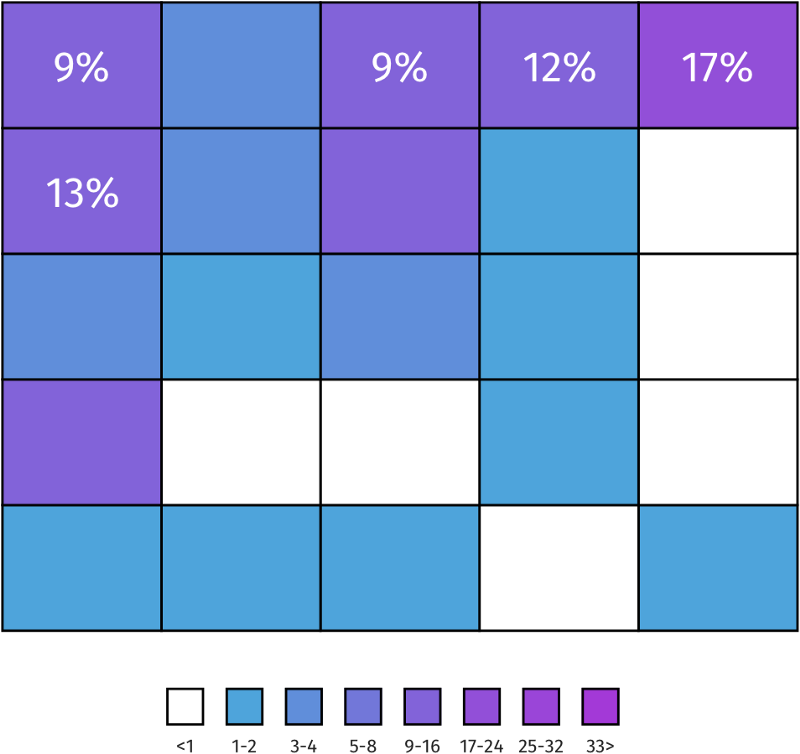
用户对AD Shaikh&K.Lenz在2006年发现的某些UI元素和模式的位置有一定的要求。搜索就属于这种被要求的模式之一,绝大多数用户希望在界面的顶部中心或右上角找到它,就像上面提到的研究结果和以下图中所示。

“许多参与者希望在网页右上角或靠近左上角的位置找到”网站搜索引擎“
试着根据这些知识来定位搜索模式,它将确保你的用户很容易找到它。
结论
我认为每天我们都会处理很多所谓的最佳实践,却往往很容易忽略一些简单的话题,比如我在这篇文章中提到的那些。搜索是一个不断发展的模式,我知道这篇文章没有涵盖所有现有的指导方针。了解这一点,我希望这篇文章能够帮助到你们当中的一些初学者,甚至UX和UI设计的老手。
作者:Bruno Charters
地址:https://uxplanet.org/getting-the-search-pattern-right-e71dbb59dc67
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













