交互设计自查表

一份交互设计自查表一般涉及哪些方面?有什么作用?文章为你解读。
交互设计自查表,一般是在项目中用来检测设计方案是否可行和缜密,对照交互自查表可以让设计师的设计方案更加完整,确保在实际操作中没有什么遗漏的点,从而保证用户体验的完整性。
一般来说交互自查表分为下面几个类别:
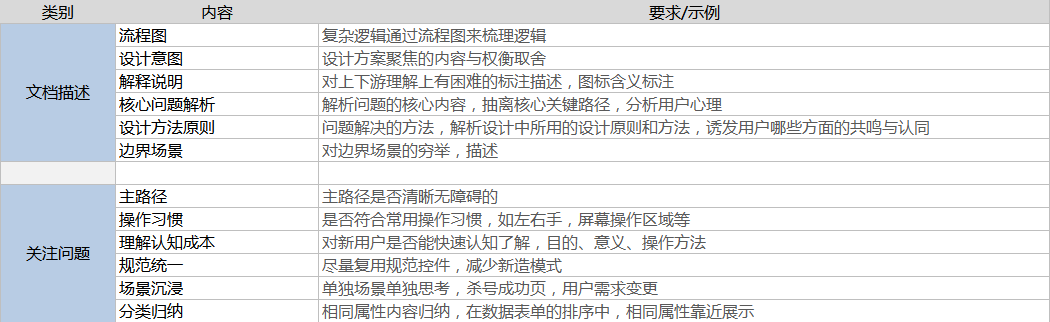
1、文档描述和关注问题

文档描述即本身交互文档是否都表达清楚,复杂的逻辑可以通过流程图来梳理;上下游理解困难的适当地做一些解释说明;核心问题进行设计方法的解析;边界情况的考虑和举例等等。
在交互自查的时候,关键问题的点需要关注,主路径是否清晰;是否符合用户的操作习惯;用户的理解认知成本等等这些。
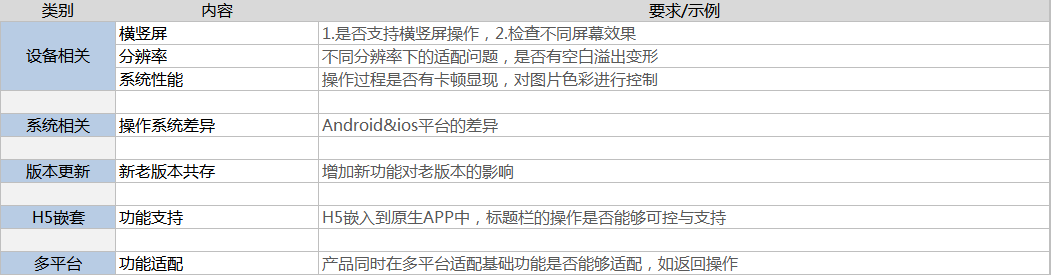
2、设备、系统、平台、新老版本等

这里要考虑的是设备本身的问题,分辨率不同适配问题,系统性能不够是否会影响,手机横竖屏界面展示的问题;ios和安卓系统本身差异性;新老版本兼容性如何;原生与H5体验差别;如果有多平台,适配性的问题等等。
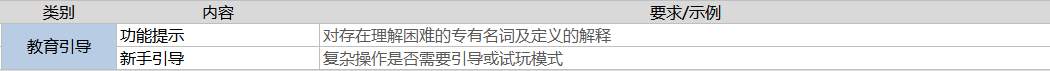
3、教育引导

我们在做设计的时候常常要换位思考,如果是新用户,他们不熟悉流程和业务,碰到一些比较难以理解的内容,是不是会需要做一些功能提示解释行业专业名词,亦或者做一些新手引导让用户能够快速上手。
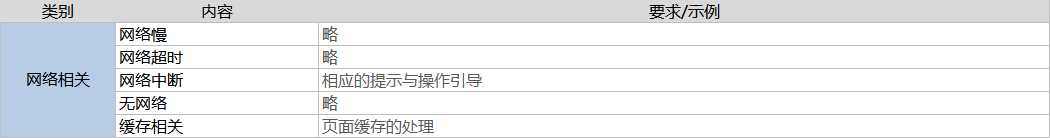
4、网络相关

移动app的网络环境多变,这里就对交互设计提出了较高的要求,你需要考虑到网络慢、网络加载中、加载超时、中断、重新加载等等一系列情况下出现的场景并设计出合适的解决方案。
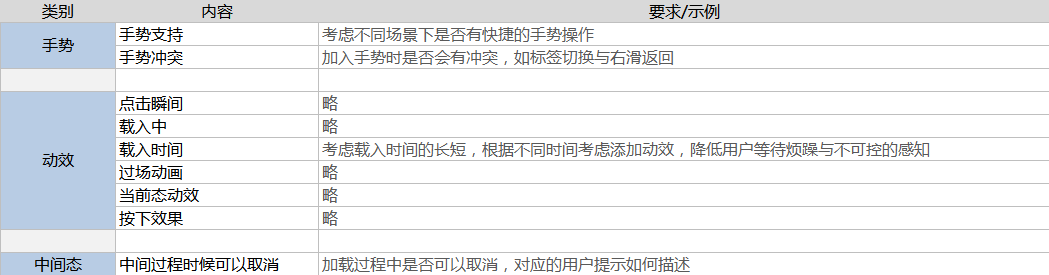
5、手势和动效

移动设备的更新换代,越来越成熟的硬件和软件系统,为用户体验带来了很大的发展,越来越的手势和动效不仅增加了趣味也大大提升了使用效率,目前常见的手势有:点击、长按、左右滑动、捏合、拖拽、轻扫等等,当然在设计的时候避免手势上面的冲突。
动效分为点击瞬间、载入中、载入时间、过场动画、当前态动效、按下效果,这里面详细变化这里就暂且不说了。
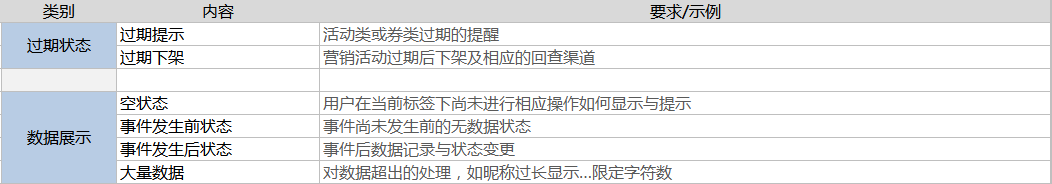
6、内容和状态

这里数据状态即当前内容,内容为空、内容过少、内容溢出、事件发生前和事件发生后数据和内容的变化状态等等;状态变化方面可以通过事件、时间、场景、环境等维度去考虑。
7、账户与角色

不同的用户角色在内容和状态上会有区别,这里主要有游客和登录用户、特权用户和普通用户等等。
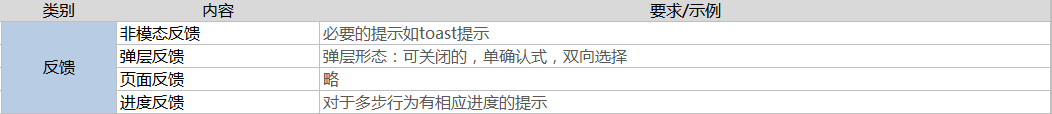
8、反馈

这里反馈是指用户操作后系统反馈后的一些信息,一般的反馈机制有:非模态反馈如toast,弹窗反馈、页面反馈和进度反馈。在什么状态下用什么反馈机制也是要根据场景来判断的。
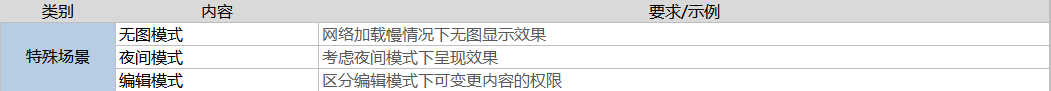
9、特殊场景

特殊场景的考虑,主要有无图模式、夜间模式和编辑模式等等。
最后总结一下
交互自查表综合地把大部分的场景都包含在里面了,然而我们在做设计的时候难免会漏掉一些点,所以设计师在输出完方案后尽量先对照交互自查表把每个细节先梳理一遍,这不仅可以提升我们设计本身专业度之外,还大大提高了后续开发测试的工作效率。最重要的是让我们以后考虑问题更加全面和缜密。
本文由 @小米渣 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益