浅析企业后台的数据表格页面设计

本文作者主要是对企业后台的数据表格页面作一个简单的阶段性总结,enjoy~
近半年的工作中经常接触到后台页面的设计,企业后台数据的展示通常都是由大量的表格以及表单组成的,初接手时设计上存在很多困惑的地方。因为这类型的页面和平面的排版不同,没有印刷排版的经验可以追溯,也不像普通移动端用户界面,在网上有很多设计作品和文章可以参考,很多的设计只能通过我自身的感觉和尝试决定。再加上平台自身没有成熟的设计规范可供参考,所以最初在设计上不免缺乏一些底气。接手一段时间后,开始研究一些大厂如element、ant design的设计规范,仿照着做了一份设计规范,但终究是依葫芦画瓢,知其然不知其所以然。
近来对这个问题关注许久,查阅了网上许多资料,也抽空整理了一下网页端的设计规范,在此综合起来对企业后台的数据表格页面作一个简单的阶段性总结。
表格的类型
表格是一种对数据进行组织整理的手段。大体上可分为四类,入口型表格、设置型表格、纯记录型表格以及被动生成型表格。这四类表格对应提供的功能以及用户行为是有所区分的。在我所负责的签到和工作汇报的管理后台页面中只包含两类表格:设置型表格与纯记录型表格。
设置型表格
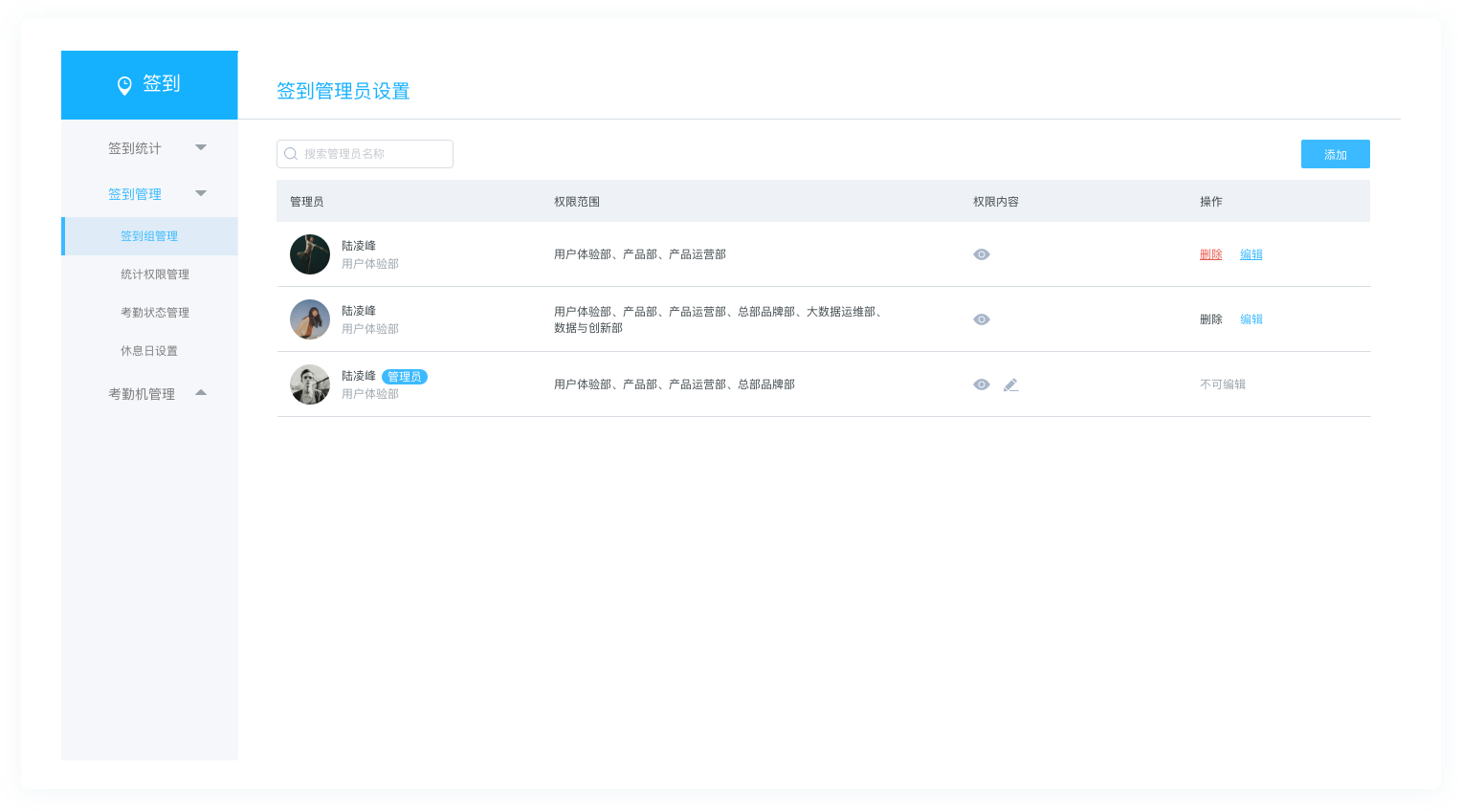
用户使用设置型表格主要进行的操作是快速扫视,搜索到需要进行增、删、改、查的内容。签到后台中用到的设置型表格有(管理员对签到规则以及人员规则进行查看和编辑)、签到管理员设置(管理员对签到管理员及其权限进行设置)。

纯记录型表格
纯记录型表格在大多数情况下只是作为一个数据的存放地而存在的。签到后台中用到的纯记录表格有签到记录表(员工及负责人查看或导出自己的签到记录)、各类明细报表(管理员及负责人查看或导出员工的签到明细)。

在设计时应该注意什么
根据不同角色用户对表格的使用行为中可以看出,在这两类表格设计上最重要的就是易读性和效率。即要在保证阅读舒适性的同时突出重要信息以便于查找。
1. 用户的目标是什么,而不是业务逻辑是什么
企业后台页面经常会出现的一个问题就是数据展示的逻辑是按照业务逻辑来展示,而非用户的角度来展示的。当你质疑这一点时,产品经理还会言之凿凿地说“业务逻辑就是这样的”,让人啼笑皆非。
例如签到记录表,对用户来说最重要的是「签到状态」这个信息,但是业务上的逻辑是先展示你的各种签到明细,最后才展示签到状态。因此按照业务逻辑来设计的话就会将无用信息固定在了左侧,用户最关心的信息反而排列在最后一列,大大降低了使用效率。

2. 告诉用户「你从哪里来」「你要到哪里去」
用户在使用设置型表格和纯记录型表格时的主要目的都是检视页面、找到自己要操作的项。因此在页面设计时要清晰地告诉用户你现在在看什么,以及你关心的数据在哪里。
例如签到记录表,由于表格自身属性原因,数据量大是无法避免的,用户在查看表格时比较吃力,容易不知道自己现在看的是哪里,因此给这一行提供一个悬浮的状态显示。对于用户关心的异常信息,可以通过标红等方式去展示,让用户在扫视过程中就能快速找到目标。

3. 对不必要展示的信息进行隐藏或删除
基于简约至上的原则来对页面中的每一项进行检查,看是否有可以进行隐藏或删除的信息,减少用户的选择以及页面中的噪音。
例如顶部的标签,可以由系统判断员工所属的签到组的签到规则来自动生成,而不是无差别地将所有的选项都放置在顶部,降低了用户使用时的效率;另外也可以将用户不常用的「异常」类选项折叠起来;再比如说作为员工个人使用签到记录表时,自己是谁以及在哪个部门是再清楚不过的,因此固定在左侧的「部门」和「人名」这一列占用了很大一部分位置,完全没有必要展示的。

4. 不同场景下采用不同的处理方式
在和易读性相平衡的前提下可以在不同的场景中使用不同的行高。纯记录型的表格可以紧凑一些,因为大多数数据不需要进行处理;数据量少、需要处理的数据类型多时可以留白多一些,这样操作起来比较不容易出错。

5. 规范很重要
不以规矩,不成方圆。企业后台系统的设计在一定程度上是最容易被标准化和量化的设计,建立一份完整的设计规范,封装进组件库,前端建立代码库,这样以后能省去很多繁琐的标注,并且在工作交接的情况下能够起到很大的作用。
现在我在设计中面临的许多问题大都是因为没有一份标准化的设计规范造成的。因为在我接手项目之初没有花一些时间进行规范的梳理,现在我要花数倍于此的时间去填这个坑,呜呼哀哉。
本文由 @janedaring 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














亲 你好什么是入口型表格呢?
其实我最想知道的就是你最后说的设计规范。。如果你不介意的话希望你能讨论一下设计规范如何做,谢谢你!
哈哈,这正是我下一篇文章想要整理的内容,上个月参加了uxpa的一个相关的工作坊,觉得获益匪浅~