《网页设计综合指南》(二):网页设计看这篇文章就够了

设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第二部分内容。
本文主要内容为:
二、设计页面
- 2.1 内容策略
- 2.2 页面结构
- 2.3 视觉层次
- 2.4 滚动操作
- 2.5 内容加载
- 2.6 按钮
- 2.7 图像化
- 2.8 视频
- 2.9 行为响应按钮
- 2.10 网页表单
- 2.11 交互动画
二、设计页面
2.1 内容策略
内容策略最重要的一点就是聚焦在页面目标上。理解页面的目标,并根据目标安排内容。
下面是一些提高用户对内容理解的实用技巧:
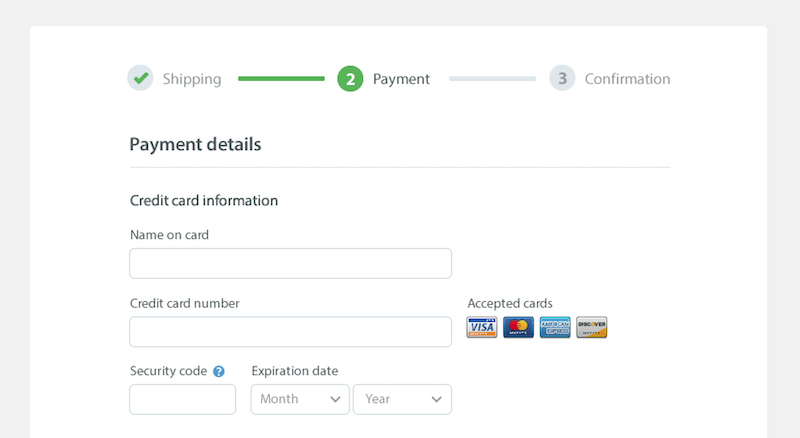
- 防止信息超载。信息超载是一个严重的问题。用户觉得有太多信息需消化,从而无法下决定或采取行动。有一些简单的方法能最小化信息超载。一个常用的方法就是分块——将内容分成几个模块,帮助用户更好的理解和处理。结账单就是最好的例子。每次最多显示五到七个输入字段,将结帐单拆分到多个页面,必要时才逐步公开字段。

(Image credit: Witteia)
- 避免行话和行业术语。页面上出现的每个未知术语或短语都会增加用户的认知负荷。一个安全的方式就是为所有读者编辑内容,并选择所有用户都清楚易懂的词。
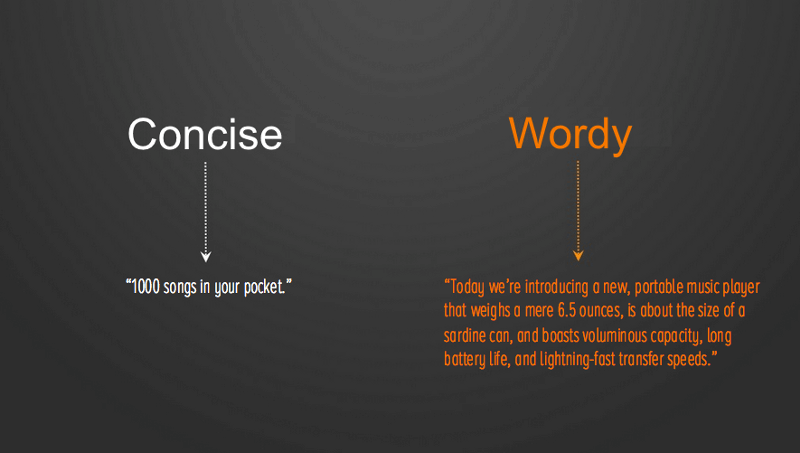
- 最大限度地减少长内容。根据信息过载的观点,如果网站不是以信息消费为主,尽量避免长文本块。 例如,如果您需要提供有关服务或产品的详细信息,请尝试逐步展开详细信息。 将文本块写的短一些,更方便理解。根据罗伯特·盖宁(Robert Gunning)的“How to Take the Fog Out of Business Writing”这本书,为了舒适的阅读,大多数的句子应该是20个字以内。

(Image credit: The Daily Rind)
- 避免所有字母采用大写。全部大写的文本(也就是所有字母都是大写的文本)对于字符量较少的文本是可以的,比如缩略词和图标;但是,请避免在字符量比较大的地方使用(例如段落,表格标签,错误,通知)。正如Miles Tinker在“Legibility of Print”一书中提到的,全部大写会降低阅读速度。另外,大多数读者会觉得全部大写的文本不能快速清晰的理解。

全部采用大写,用户比较难以理解。
2.2 页面结构
一个结构合理的页面清楚地显示了每个用户界面元素位于布局中的位置。虽然没有一个适合所有页面的规则,但是有一些指导性原则可以帮助你创建一个坚固的结构:
- 使结构可预测。使您的设计符合用户期望。可以参考同类网站来找出在页面上需要哪些元素以及位置。使用目标用户熟悉的模式。
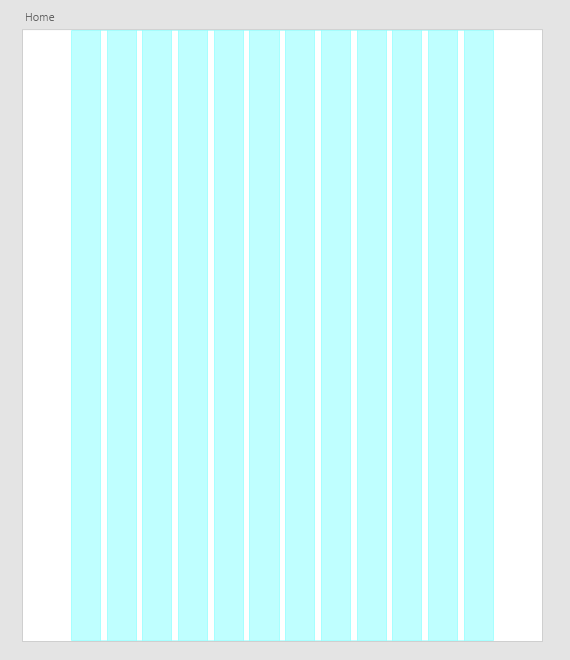
- 使用布局网格。布局网格将页面划分为几块主要区域,并根据大小和位置定义区域之间的关系。在网格的帮助下,能更轻松地将不同部分组合在一起,形成一个有凝聚力的页面。

网格和布局是设计的一部分,且能适应不同屏幕尺寸的设计场景。Adobe XD的布局网格使设计人员能够针对不同的屏幕尺寸实现一致设计及管理网格中元素之间的比例。
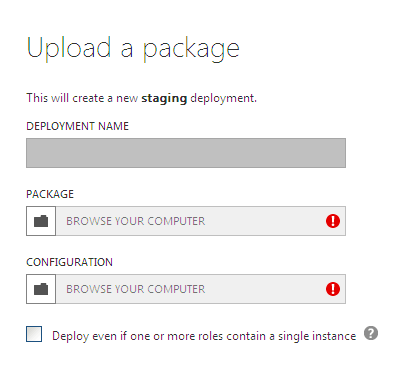
- 使用低保真线框模拟,避免界面杂乱不清晰。混乱会增加理解的难度——每添加一个按钮,图像或文本都会使页面更加复杂。在用真实元素构建页面之前,先创建一个线框图,分析它,然后去掉那些不是绝对必要的东西。

Adobe XD中创建的低保真线框图(Image credit: Tim Hykes)
2.3 视觉层次
人们大多数情况是快速浏览网页,而不是阅读所有内容。 因此,如果访客想要查找内容或完成任务,他们将快速浏览网页、找到需要的地方。作为一名设计师,你应该通过设计良好的视觉层次来帮助他们。视觉层次是指以重要性(即应该首先关注哪些、再关注哪些等等)呈现元素。一个适当的视觉层次结构可以让用户更快速地浏览页面。
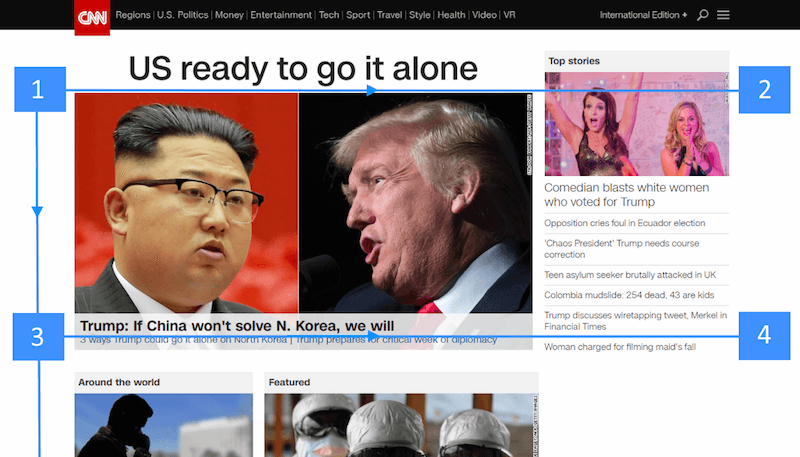
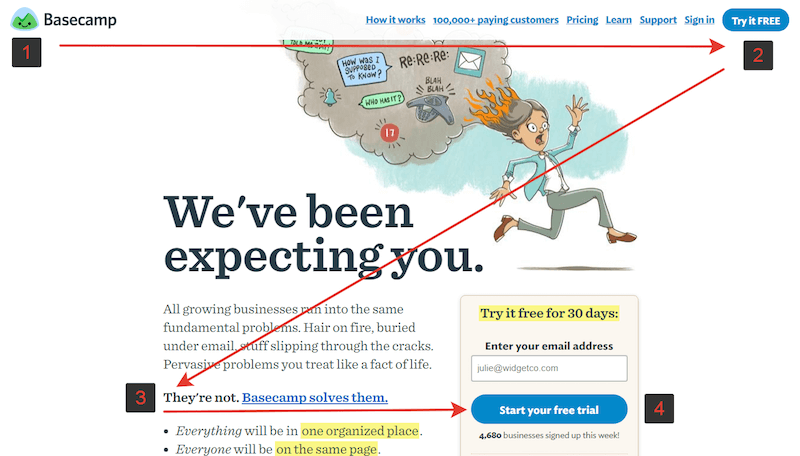
- 使用自然的浏览模式。 作为设计师,我们可以控制人们浏览页面的时,关注的位置。为了给访问者的眼睛设定合适的浏览路径,我们可以使用两种模式:F形模式 和Z形图案。对于重文本的页面(如文章和搜索结果),F模式更好,而Z模式适用于不以文字为中心的页面。

CNN采用的F形模式

Basecamp采用的Z形模式
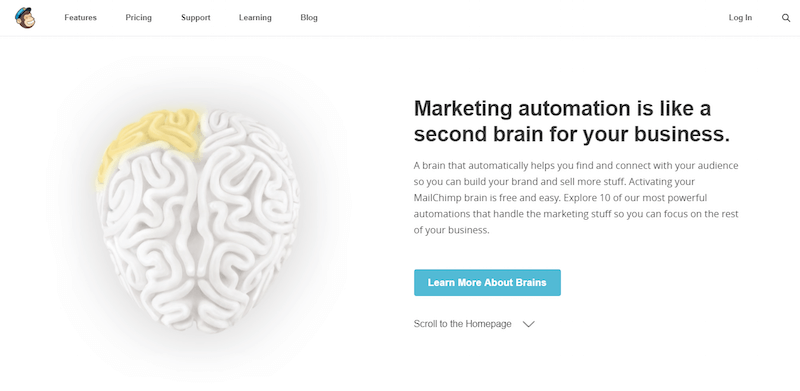
- 优先考虑重要元素。要让页面标题,登录表单,导航选项和其他重要内容成为视觉焦点,以便游客立即看到它们。

“Learn More About Brains” 按钮就是视觉焦点。
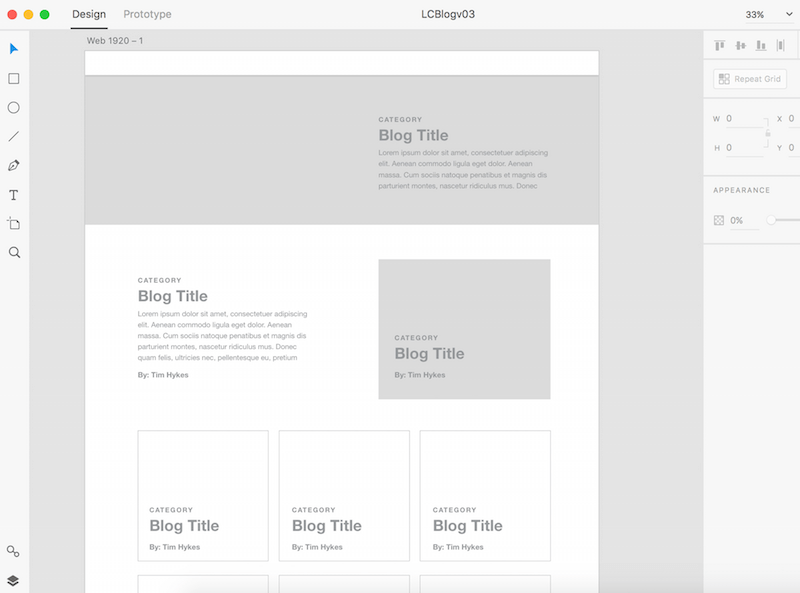
- 创建模型来阐明视觉层次结构。当拥有真实数据后,设计原型能够看到真实页面。在原型中重新排列元素要比技术人员开发网页时更方便,如此来避免开发过程中再修改。

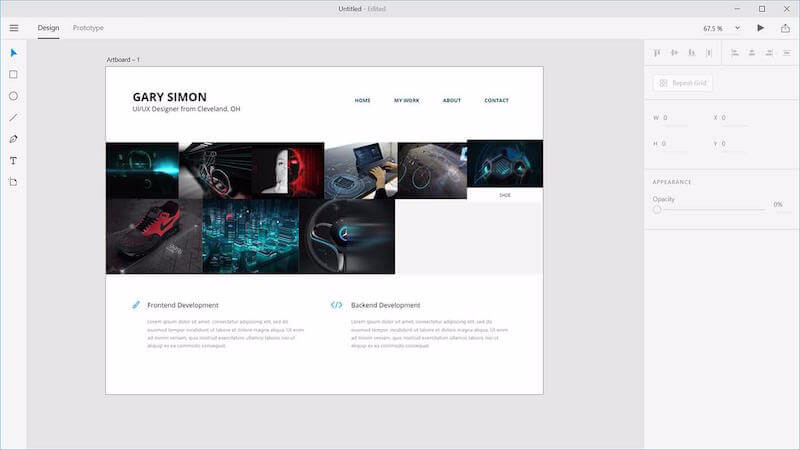
使用Adobe XD创建的原型。(Image credit: Coursetro)
2.4 滚动操作
网页设计师中流传着一个谎言——用户不会使用滚动。重申:今天,每一个人都在使用滚动!
用户进行滚动操作时,提升用户体验的一些提示:
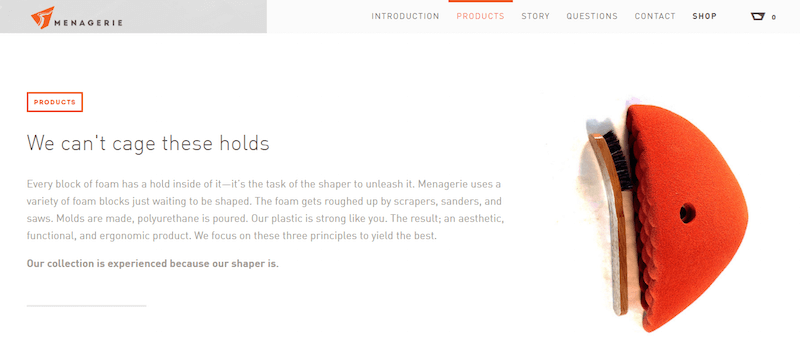
- 鼓励用户滚动。 尽管页面加载后人们通常会开始滚动。但页面顶部的内容仍然非常重要。顶部的内容给观众带来了第一印象和期待。只有在内容有吸引力的时候,用户才会进行滚动。因此,把你最引人注目的内容放在页面顶部:
- 提供一个优秀的介绍。 一个优秀的介绍为内容铺设了背景,并回答了用户的问题:“这个网页是关于什么的?
- 使用有吸引力的图像。 用户会密切关注包含相关信息的图像。
- 坚持导航。当您创建冗长的页面时,请记住用户仍然需要方向感(当前位置)和导航(其他可能的路径)。长页面可能会出现导航问题;如果顶部导航栏在用户向下滚动时不可见,则当他们在页面底部时,他们将不得不一直向上滚动。最简单的解决方案是悬浮菜单——显示当前位置,并一直悬浮在页面中。

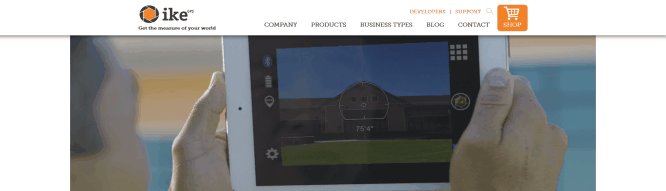
滚动后的导航 (Image: Zenman)
- 加载新内容时提供视觉反馈。 这对于动态加载内容的网页尤为重要(如新闻)。由于滚动过程中的内容加载是快速的(基本都在2到10秒),你可以使用循环动画来表示系统正在工作。

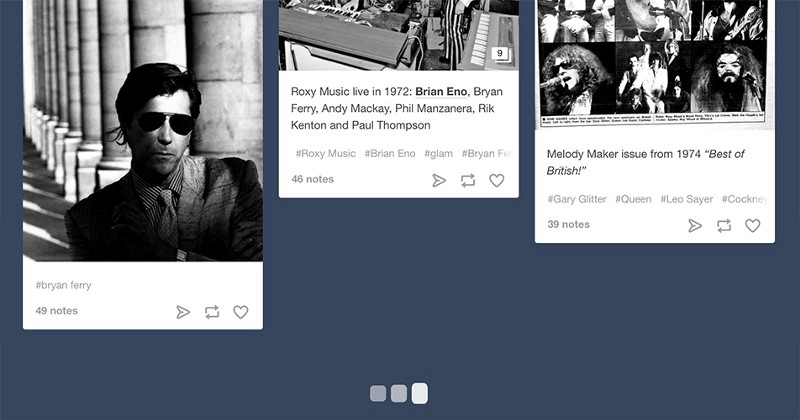
加载动画(如Tumblr的加载指示器)告诉用户正在加载更多的内容。
- 不要劫持滚动(即不要将滚动操作限定死)。劫持滚动是最恼人的事情之一,因为它将控制权从用户手中带走,并使滚动行为完全不可预知。 当你设计一个网站,应该让用户控制他们的浏览行为。

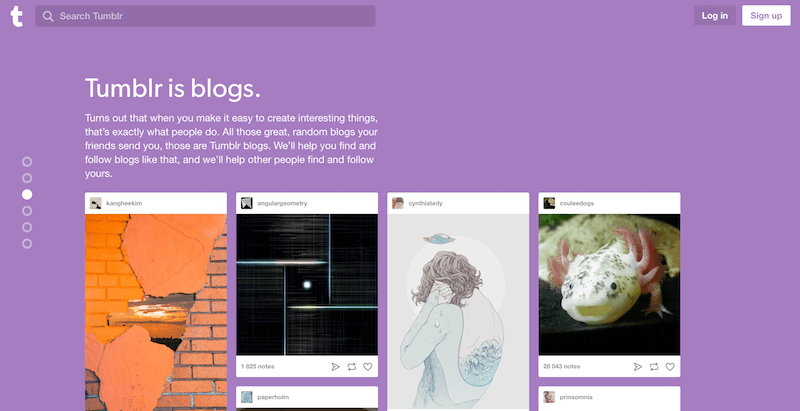
Tumbler登录页面劫持了滚动操作。滚动的页面时固定的,而不是自由的。
2.5 内容加载
内容加载值得进一步强调。即时响应是最好的,但有时候你的网站需要更多的时间向访问者传递内容。一个糟糕的网络连接可能导致一个缓慢的反应,或者一个操作可能需要更长的时间才能完成。但是不管原因是什么,你的网站都应该快速加载。
- 确保常规加载不需要很长时间。网民的注意力和耐心是非常低的。根据Nielsen Norman Group research,用户保持注意力的极限是10秒。当访问者不得不等待一个网站加载,如果网站加载速度不够快,他们会感到沮丧并可能离开。如果加载时间过长,即使设计了最漂亮的加载指示,用户仍然会离开。
- 加载过程中使用Skeleton Screens。许多网站使用进度指示器显示数据正在加载。虽然进度指标背后的意图是好的(提供视觉反馈),但结果可能是负面的。正如Luke Wroblewski所述,“按照定义,进度指标是对有人需要等待的响应。这就像看着时钟滴答下来 – 当你这样做,时间似乎变慢。”有一个很好的替代进展指标:Skeleton Screens。这些容器本质上是一个暂时空白的页面版本,信息逐渐加载到容器中。设计师可以使用Skeleton Screens将用户的注意力集中在实际进展上,并为即将到来的事物预测。这意味着事情正在立即发生,因为信息在屏幕上逐渐显示,人们看到网站在等待的时候正在采取行动。

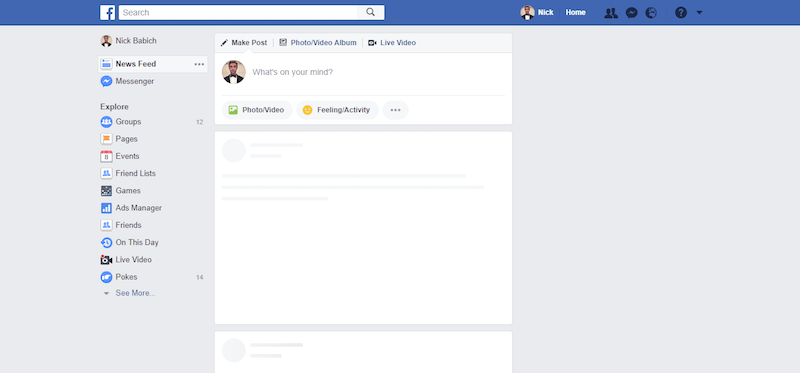
当内容被加载时,Facebook使用Skeleton Screens来填充UI。
2.6 按钮
按钮对于创建流畅的交互流程至关重要。 这有一些地方值得关注:
- 确保可点击的元素看起来像可点击的。使用按钮和其他交互元素,考虑如何传递可用性信息。用户是如何将元素理解为一个按钮?表单应该遵循以下功能:元素的表现形式要传递使用方式。看起来像链接或按钮但不可点击的可视元素(如带有下划线的单词不是链接或具有矩形背景但不是按钮的元素)会让用户懵逼。

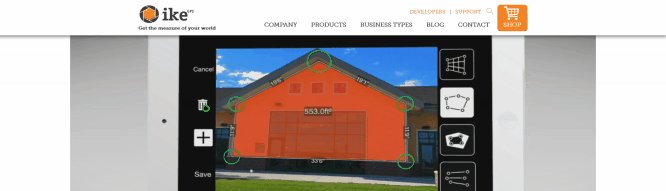
左上角的橙色框是按钮吗? 不,但形状和标签文本使其看起来像一个按钮。
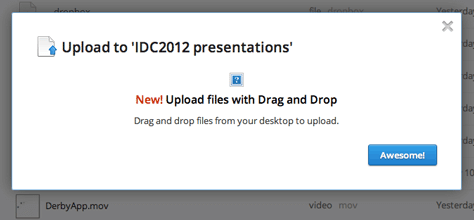
- 标签按钮要符合用户的期望。可操作的界面元素上的文本标签应该与实际作用相关联。如果用户明白按钮的作用,用户使用起来会更舒适。像下面例子中的“提交”的文本标签(Awesome!),这样的模糊标签不能让用户快速明白按钮的作用。

不要让用户对按钮的作用困惑。(Image credit: UX Matters)
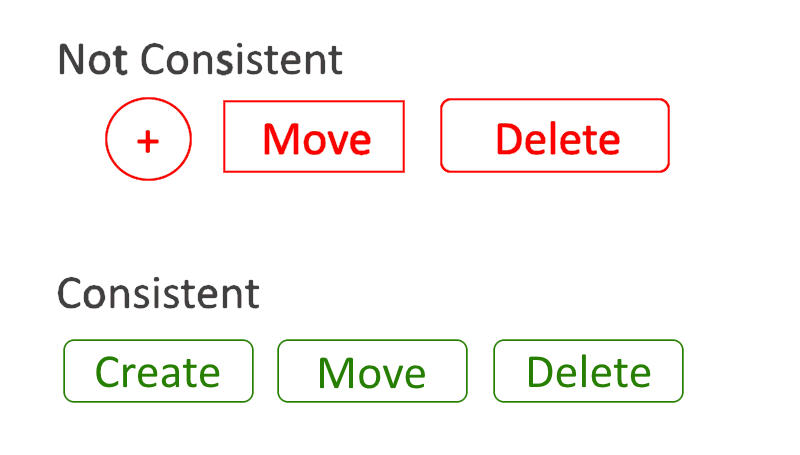
- 遵循一致的按钮规范。无论是否有意识,用户都会记住网站细节。浏览网站时,他们会将特定形状与按钮功能联系起来。因此,一致性不仅有利于设计的美观,而且增强了用户的熟悉感。下面的图片完美地说明了这一点。 在应用程序的一部分(如系统工具栏)中使用三种不同的形状不仅令人困惑,而且糟糕。

保持一致。
2.7 图像化
一张图片胜过千言万语。人类是视觉生物,几乎能立即处理完视觉信息;我们所感知并被传达到大脑的90%信息是可视化的。图像是捕捉用户注意力并区分产品的有效方式。与一段精心设计的文本相比,图像更能被浏览者接收。此外,图像能跨语言障碍。
以下原则,可以帮助您将图像应用到网页中:
- 确保图像是相关的。设计中最大的危险之一是图像传达了错误信息。选择最符合您的产品目标的图像,并确保它们与上下文相关。

与主题无关的图像会使用户困惑。
- 避免通用的人物照。在设计中使用人脸是吸引用户的有效方式。看到别人的脸能让观众觉得与他们联系在一起,而不仅仅是在销售产品。然而,许多企业网站使用通用的照片来建立信任感是非常糟糕的。可用性测试表明,这样的照片不会增加设计的价值,更是经常损害用户体验。

不真实的图像给用户带来一种虚伪的感觉。
- 使用高质量、不失焦的资源。网站使用资源的质量会对用户印象和对服务的期望产生巨大的影响。此外,确保图像大小适合在各平台显示。图像不应该出现像素化,因此要测试各种比例和分辨率大小。要以原始高宽比显示图像。

同尺寸不同质量的照片 (Image credit: Adobe)
2.8 视频
随着网速的提高,视频正变得越来越流行,特别是它们延长了用户在网站的时间。今天,视频无处不在。 我们在台式机,平板电脑和手机上观看视频。当有效地使用视频时,能非常有效的吸引用户 – 它传递更多的情感,真正给人一种产品或服务的感觉。
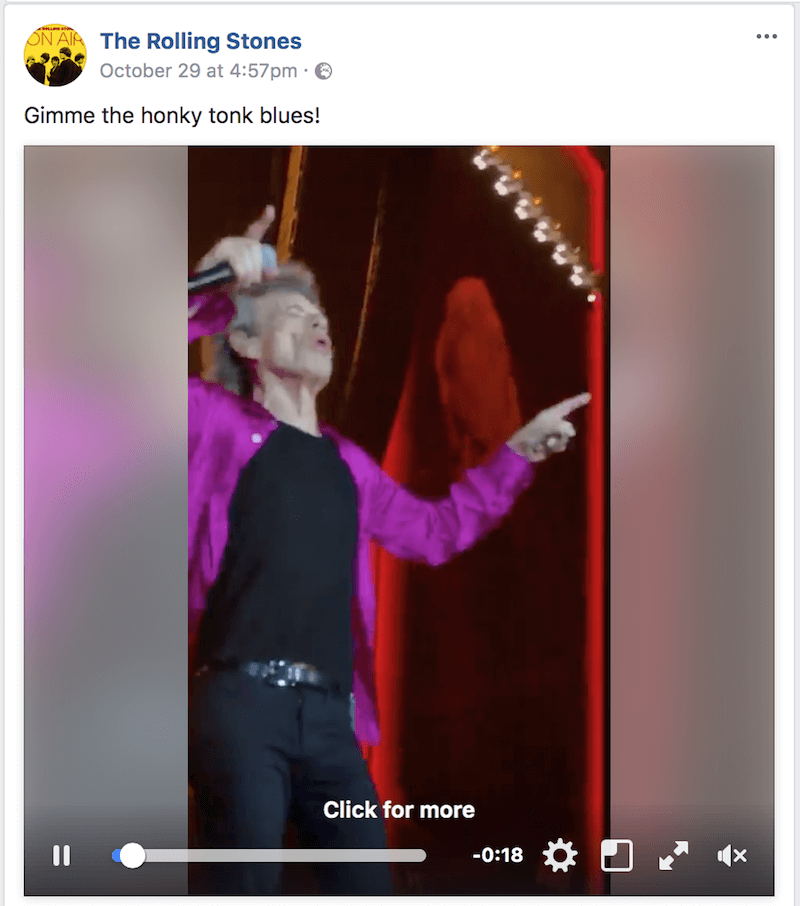
- 将音频设置为默认关闭。当用户到达一个页面,不会希望它发出任何声音。大多数用户不会使用耳机,这种情况下,他们需要快速关闭声音,会受到压力。而大多数情况下,用户会离开网站。

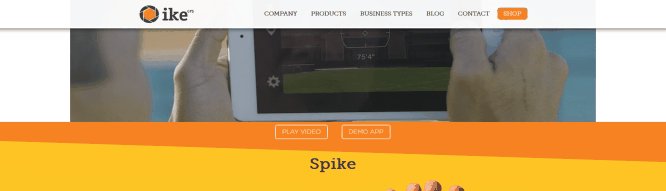
Facebook的视频会在用户进入时自动播放,但默认不会播放声音。
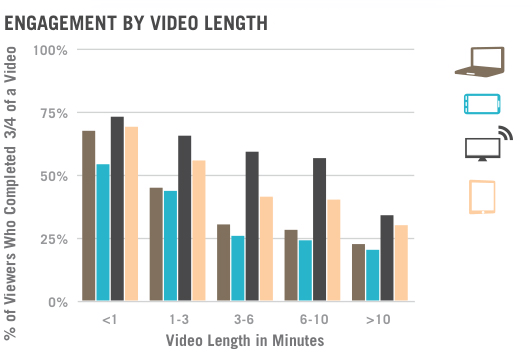
- 促销视频尽可能短。根据D-Mak Productions的研究,短片对大多数用户更有吸引力。因此,将商业视频保持在两到三分钟的范围内。

(Image credit: Dmakproductions)
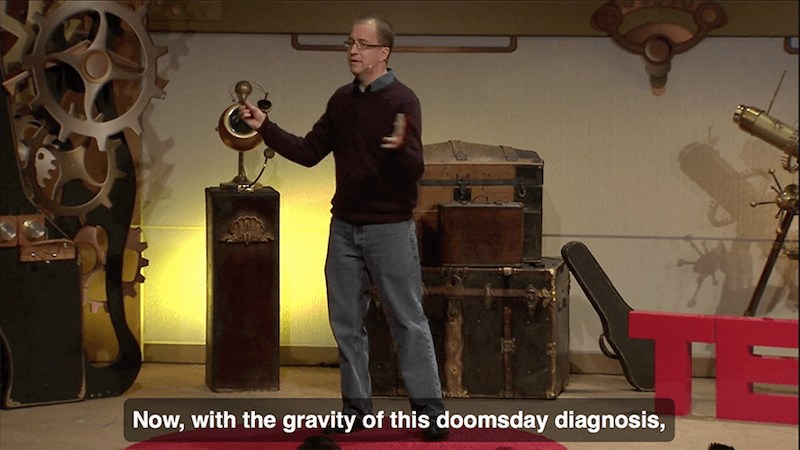
- 提供另一种内容的展示方式。如果视频是消费内容的唯一方式,那么看不懂或听不明白的人则无法获取内容。为了用户更便捷获取内容,提供字幕和完整的视频。

字幕和视频将使内容更容易获取。(Image credit: TED)
2.9 Call-to-Action(CTA)按钮
Call-to-Action(CTA)是指引导用户实现预期目标的按钮。 CTA的重点在于引导用户进行我们所期望的行动。 一些常见的CTA的例子是:
- “Start a trial”
- “Download the book”
- “Sign up for updates”
- “Get a consultation”
设计CTA按钮时需要考虑以下几点:
- CTA应该足够大,稍远距离也能看见;但不能太大。要确认CTA是不是页面上最显著的元素,请尝试五秒钟的测试:浏览网页五秒钟,然后记录您记得的内容。 如果CTA在清单上,它的大小适当!
- 在视觉上突出。CTA的颜色是引起用户注意的重要因素。通过颜色,可以让某些按钮比其他按钮更突出,更具视觉冲击力。对比色非常适合用于CTA,使其更加醒目。

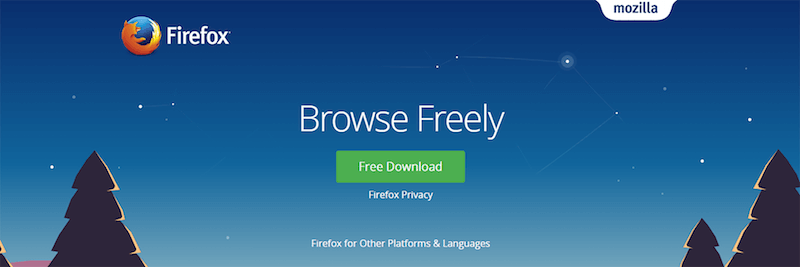
火狐网站上绿色的CTA非常醒目,能马上得到用户关注。
- 负空间。CTA周围的空间也很重要。白色(或消极色)空间为了按钮创建了留白空间,将按钮与界面中的其他元素分割开。

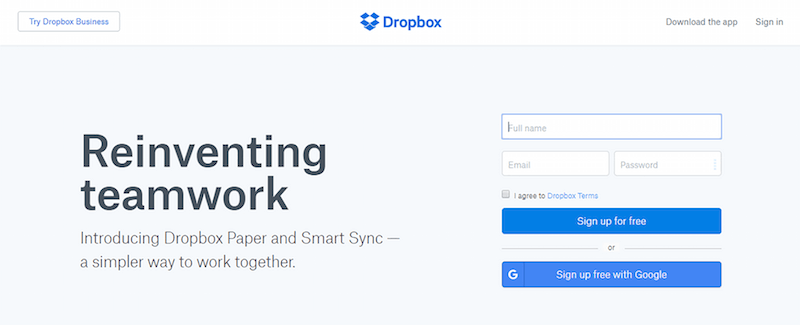
以前的Dropbox主页有一个很好的例子,使用负空间来创建主CTA。蓝色的“免费注册”CTA与背景的淡蓝色相映成辉。
- 面向行动的文本。为按钮编写文本,推动用户采取行动。从使用“开始”,“获取”或“加入”等动词开始。

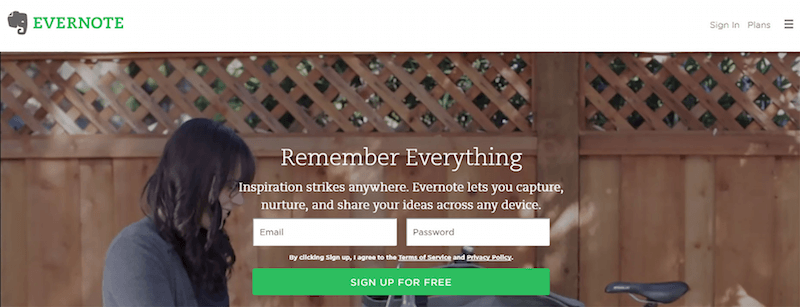
Evernote为CTA提供了最常见且有效的文本。
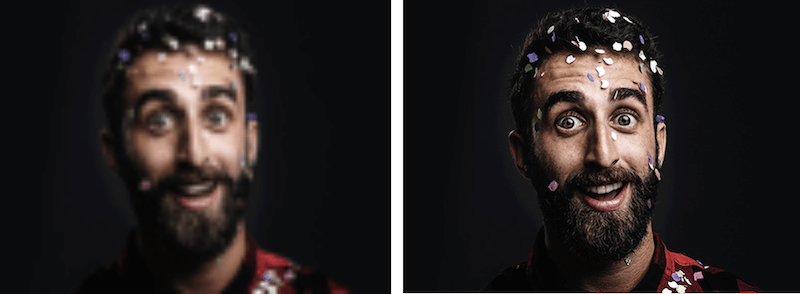
提示:您可以通过模糊效果快速测试CTA。模糊测试是确定用户的眼睛是否会到达您想要的位置的便捷方法。将网页截图在Adobe XD中应用模糊效果(请参阅下面的示例)。看看页面的模糊版本,哪些元素会脱颖而出?如果您不是正在预测的内容,那就修改。

模糊测试是一种检验设计焦点和视觉层次的技术。
2.10 网页表单
填写表单仍然是网页最重要的互动类型之一。事实上,表单通常被认为是完成目标的最后一步。用户在填写表单时,应该避免出现困惑、尽快完成表单。表单就像一个对话,双方之间(用户和网站)应该有逻辑的沟通。
- 只留需要的。只要求填写真正需要的东西。添加到表单的每个额外字段都将影响转换率。总之想清楚为什么需要这些信息,以及将如何使用它。
- 按照逻辑顺序排列表单。问题应该按照用户逻辑而不是按应用或数据库的逻辑来提出。例如,在名字之前询问地址是不正确的。
- 将相关信息集合在一起。将相关信息按逻辑进行分组。从一组问题到下一组问题的流程更像一个对话。且将相关字段分组在一起还有助于用户理解信息。

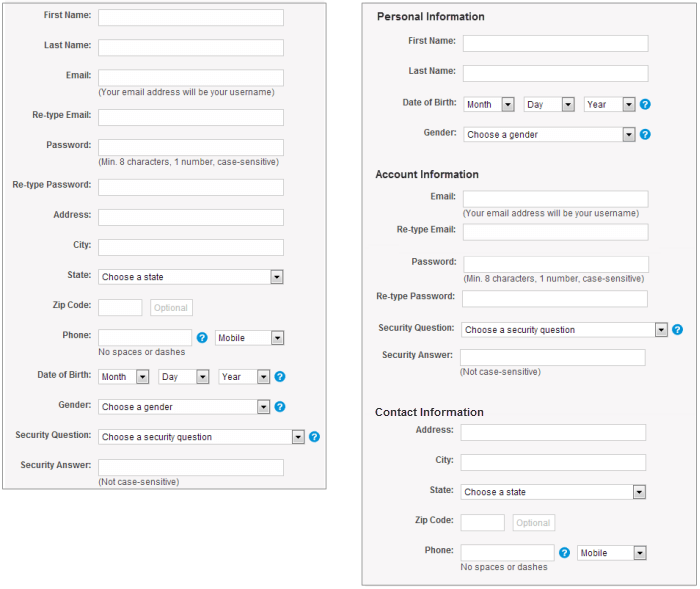
将相关信息集合在一起。(Image: Nielsen Norman Group)
2.11 动画
越来越多的设计师将动画作为功能元素来加强用户体验。动画不只是为了乐趣,它是提高交互效率的重要方式之一。但是,动画只有在合适的时间和位置才能提高用户体验。好的交互动画有一个目标:它是有意义、有作用的。
以下是动画增强用户体验的一些场景:
- 对用户行为的视觉反馈。良好的交互设计应该提高视觉反馈。当您需要告知用户操作的结果时,视觉反馈是有帮助的。如果操作没有成功执行,通过动画,用户可以快速地了解相关的信息。例如,输入错误的密码时可以使用摇动效果。这很容易理解,摇一摇在日常沟通中意味着“不”,因此摇动效果也能传递相同信息。

用户看到动画后,能立即了解问题。 (Image credit: The Kinetic UI)
- 系统状态的可见性。Jakob Nielsen的可用性的10个启发式中,系统状态的可见性是用户界面设计中最重要的原则之一。用户在任何时候都想知道当前的上下文,而不应该让他们猜测——应该通过适当的视觉反馈告诉用户发生了什么事情。数据上传和下载操作是功能性动画的常用场景。例如,一个动画加载栏显示了任务的完成进度,并展示了对任务速度的预估。

(Image credit: xjw)
- 导航式切换。导航式切换是指网站上各个模块之间的切换——例如从概述视图到详细视图。模块切换往往涉及到大块面积切换,用户思维难以跟上。动画能使用户在这些的时刻变得舒适,在切换上下文之间平滑地过渡,并通过创建模块之间的可视化连接来解释页面的变化。

(Image credit: Ramotion)
- 品牌。假设你有几十个相同功能的网站,帮助用户完成相同的任务。它们都能提供良好的用户体验,但人们真正喜欢的不仅仅是良好的用户体验。网站应该建立与用户的情感联系。品牌动画在吸引用户方面起着关键作用。它会形成公司的品牌价值,突出产品的优势,使用户真正感到愉快和难忘。

(Image credit Heco)
第二部分结束,请移步第三部分。
相关阅读
原文l链接:https://www.smashingmagazine.com/2017/11/comprehensive-guide-web-design/
本文系人人都是产品经理翻译团队@吉诺是比利 翻译发布,未经本站允许,禁止转载。
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







